WordPress'te Kompakt Arşivler Oluşturmanın En İyi Yöntemleri
Yayınlanan: 2023-03-24Bir süredir WordPress'te bir blog çalıştırıyorsanız, kenar çubuğunuzun darmadağın olduğunu fark etmiş olabilirsiniz. Bunun nedeni, tüm blog gönderilerinizin bir listesini içeren arşivinizin kenar çubuğuna rahatça sığamayacak kadar uzamış olmasıdır. Bu, kenar çubuğunuzun meşgul ve dağınık görünmesine neden olabileceğinden web sitenizin sunumuna zarar verebilir.
Web sitenizin görünümünü iyileştirmek için daha derli toplu bir arşive sahip olmanız önemlidir. Bu, ziyaretçilerin web sitenizde gezinmesini ve aradıkları içeriği bulmasını kolaylaştıracaktır. Temiz ve düzenli bir arşiv ayrıca web sitenize daha profesyonel bir görünüm ve his verir, bu da hedef kitlenizde güven oluşturmak için önemli olabilir. Bu yazıda, WordPress'te daha kompakt bir arşiv oluşturmak için en iyi yöntemleri keşfedeceğiz.
WordPress Kullanıcıları Neden Kompakt Arşivlere İhtiyaç Duyar?
WordPress'e bir arşiv ekleyerek kullanıcıların web sitenizde gözden geçirmesi için daha önce yayınlanmış içeriği kolayca görüntüleyebilirsiniz. WordPress, varsayılan olarak WordPress sitenizin kenar çubuğuna yerleştirilebilecek “Arşivler” adlı bir blok ve widget ile birlikte gelir.
'Arşivler' bloğu ise, arşivlerinizi yalnızca uzun bir liste veya açılır menü olarak göstermenizi sağlar. Bir liste, web sitenizin meşgul görünmesini sağlarken, daha az belirgin olduğu için bir açılır liste kullanıcılar tarafından daha kolay gözden kaçabilir.

Arşivlerinizi küçülterek WordPress kenar çubuğunda fazla yer kaplamadan görüntüleyebilirsiniz. Üstelik bunları "hakkında" bölümüne veya belki ayrı bir "Arşiv" bölümüne dahil edebilirsiniz.
WordPress'e kompakt arşivler eklemenin ne kadar basit olduğuna bakalım.
WordPress'e Kompakt Arşivler Ekleyin
Compact Archives eklentisi ile WordPress'te kompakt arşivler oluşturmak kolaydır.
Compact Archives eklentisini yüklemek ve etkinleştirmek ilk adımdır.
Web sitenizde küçük arşivleri görüntülemek için eklentide artık üç stil bulunmaktadır.
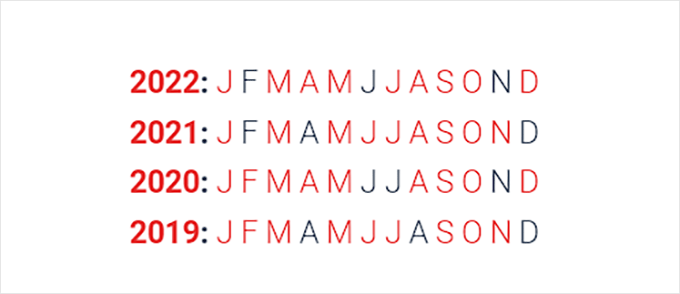
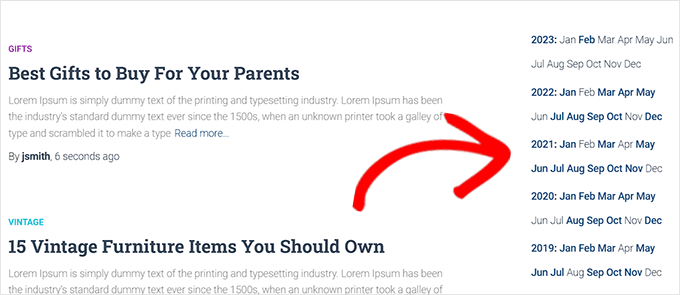
Stil 1: Rahat üç harfli ay baş harfleri

Stil 2 : Kompakt Aylık Baş Harfler,

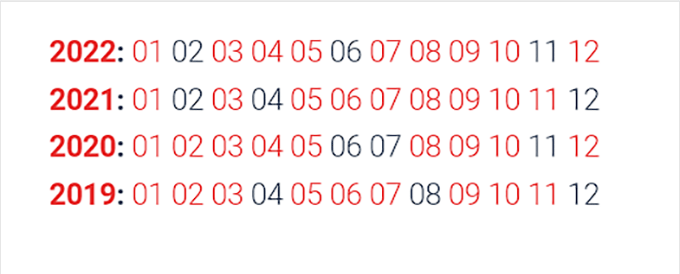
Stil 3: Sayısal Blok

Web sitenizde sıkıştırılmış arşivleri göstermenin birkaç basit yöntemi vardır.
Aşağıda listelenen yaklaşımlardan herhangi birini seçin.
Yöntem 1: WordPress Gönderilerine veya Sayfalarına Kompakt Arşivler Ekleyin
Eklenti, WordPress sayfanıza veya postanıza sıkıştırılmış arşivler eklemeyi inanılmaz derecede kolaylaştıran, gönderinize veya sayfanıza ekleyebileceğiniz, kullanımı basit bir blok içerir.
Bu öğreticide, özellikle kompakt arşivler için yeni bir sayfa oluşturacağız.
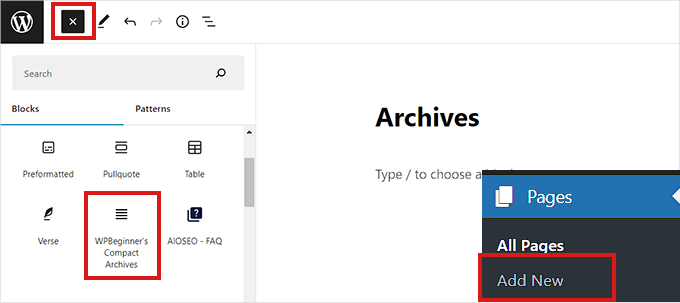
Yönetici kenar çubuğuna giderek Sayfalar » Yeni Oluştur sayfasına erişin. Blok düzenleyicide yeni bir sayfa açıldıktan sonra sayfanız için bir ad girerek başlayabilirsiniz.
Ardından, üst kısımdaki "Blok Ekle" (+) düğmesine tıklayarak "Kompakt Arşivler" bloğunu aramalısınız.
Bloğu bulduktan sonra sayfanıza eklemek için tıklamanız yeterlidir.

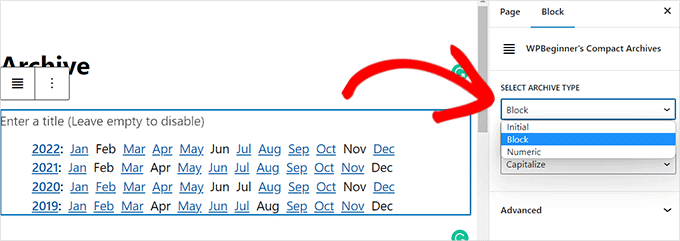
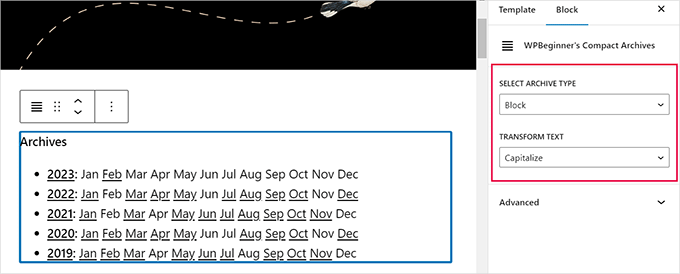
Blok Ayarları paneli, ekranın sağ köşesinde bulunur. Oradan, arşivleriniz için bir stil seçmelisiniz.
"Arşiv Türünü Seç" seçeneğinin altındaki açılır menüden tercih ettiğiniz stili seçmeniz yeterlidir.

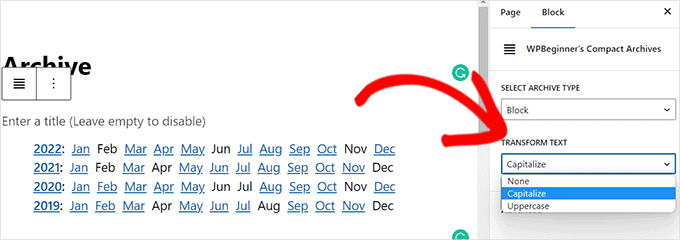
Ayrıca, arşivlenen içeriğinizin büyük harfle yazılmasını isteyip istemediğinize karar verebilirsiniz.
Bunu yapmak için, yanında beliren açılır menüden "Metni Dönüştür"ü seçin.

İşiniz bittiğinde, üst kısımdaki 'Yayınla' veya 'Güncelle' düğmesini tıklayın.
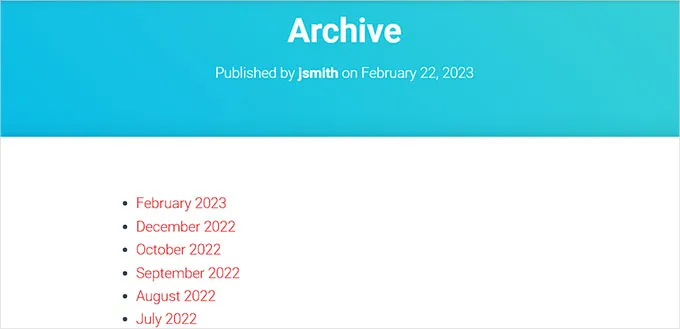
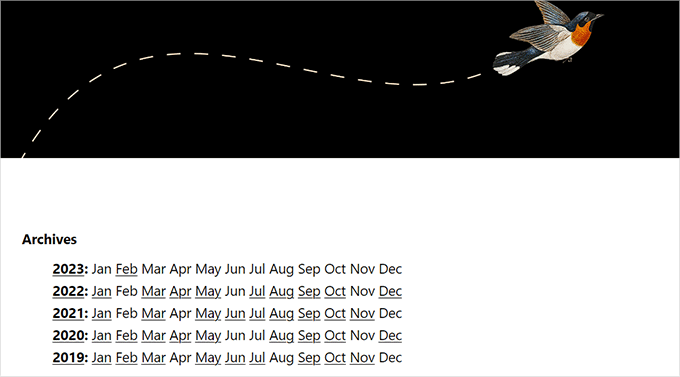
Arşiv sayfanız gösterildiği gibi görünecektir.

Yöntem 2: Kompakt Arşivler için bir pencere öğesi oluşturun.
Ayrıca, arşivinizi web sitenizde görüntülemek için bir widget kullanabilirsiniz.

Eksiksiz Site Düzenleyici'de Kompakt Arşiv Bloğu'nu ekleyin.
Web sitenizin blok tabanlı bir teması varsa, "Kompakt Arşivler" bloğunu eklemek için eksiksiz site düzenleyicisini kullanmalısınız.
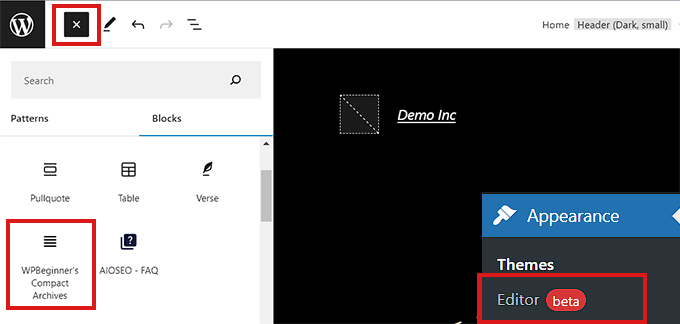
FSE'yi başlatmak için öncelikle yönetici kenar çubuğundan Görünüm »Düzenleyici sayfasına gitmelisiniz.
Buradan blok menüsüne erişmek için ekranın sol üst köşesinde bulunan “Blok Ekle” (+) butonuna tıklayınız.
Daha sonra 'Kompakt Arşivler' bloğu web sitesinin tercih edilen konumuna eklenmelidir.

Bloğu ekledikten sonra sağdaki Blok Seçenekleri panelini kullanarak bloğun stilini ve metin parametrelerini değiştirebilirsiniz.
Üst kısımda yer alan “Kaydet” butonuna tıklayarak ayarlarınızı kaydetmeyi unutmayınız.

Küçük arşivleriniz böyle görünecek.

Widget'ları Kullanma, Kompakt Arşiv Bloğu Ekleme
Bloklar üzerine kurulu bir tema kullanmıyorsanız bu yaklaşım uygundur.
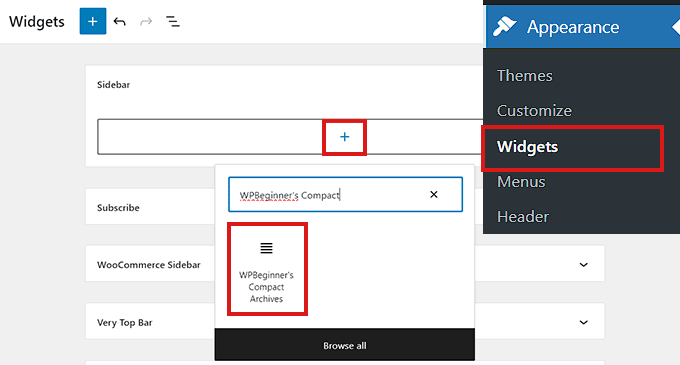
Yönetici kenar çubuğunun Görünüm » Widget'lar sayfası öncelikle ziyaret edilmelidir.
Orada bir kez büyütmek için "Kenar Çubuğu" sekmesine tıklamanız yeterlidir.
Kenar çubuğu sekmesindeki 'Blok Ekle' (+) düğmesine şimdi tıklanmalıdır.
“Widget Block Menüsü” artık açıkken, orada “WPBeginner's Compact Archive” bloğunu arayın.
Bulduğunuzda kenar çubuğu alanına eklemek için bloğu tıklamanız yeterlidir.

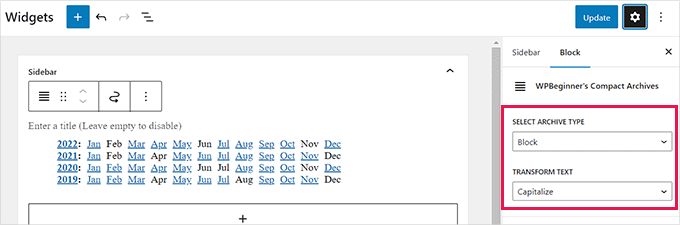
“Kompakt Arşivler” bloğunu ekledikten sonra sağ tarafta yer alan Blok Ayarları panelindeki seçenekleri ayarlayarak arşivinizin görünümünü ve metnini değiştirebilirsiniz.
Yaptığınız değişiklikleri kaydetmek için üst kısımdaki “Güncelle” butonuna tıklamayı unutmayınız.

Eklendikten sonra 'Kompakt Arşivler' bloğu web sitenizin kenar çubuğunda bu şekilde görünecektir.

Yöntem 3: Kompakt Arşivleri Göstermek İçin Şablon Dosyalarını Kullanma
Kompakt Arşivler, özel bir WordPress teması oluşturuyorsanız veya arşivleri bir tema şablon dosyasında görüntülemek istiyorsanız kullanabileceğiniz yararlı şablon etiketleri içerir.
Tek yapmanız gereken bir sonraki şablon etiketini kodunuza eklemek.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Etiketi uyguladıktan sonra sayfanıza kompakt arşivler eklenecektir.
Arşivinize bir stil eklemek isterseniz, aşağıdaki şablon etiketi kodunuza eklenebilir.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
Örneğin, $style == 'initial' yalnızca ayın ilk harfini gösterir ve bir kenar çubuğuna tam olarak sığmalıdır. $style == “block” kullanmak, sayfanın ana sütununa uyacaktır. $style == “numeric” olduğunda, aylar rakamlarla gösterilir.
Sarma
Bu yazıda, WordPress'te daha derli toplu bir arşiv oluşturmak için çeşitli yöntemler araştırdık. İster varsayılan arşiv widget'ını, bir eklentiyi kullanmayı, ister kodu özelleştirmeyi seçin, web sitenizin arşivinin görünümünü iyileştirmenin ve ziyaretçilerin gezinmesini kolaylaştırmanın birkaç yolu vardır.
Bir yöntem seçerken teknik becerilerinizi, ihtiyaç duyduğunuz kişiselleştirme düzeyini ve bütçenizi göz önünde bulundurmanız önemlidir. Sınırlı teknik bilgiye sahip yeni başlayan biriyseniz, varsayılan arşiv widget'ını kullanmak en kolay ve en uygun fiyatlı seçenek olabilir. Daha fazla özelleştirme seçeneğine ihtiyacınız varsa veya daha büyük bir bütçeniz varsa, bir eklenti veya özel kod, gidilecek yol olabilir.
Temiz ve düzenli bir arşive sahip olmak, kullanıcı deneyimi ve web sitenizin genel sunumu için çok önemlidir. Bu gönderide tartışılan yöntemlerden birini uygulayarak kendi web sitenizin arşivini geliştirebilir ve ziyaretçilerin aradıkları içeriği bulmalarını kolaylaştırabilirsiniz.
