Elementor ile Web Sitesi Düzenini Optimize Etmek İçin En İyi Uygulamalar
Yayınlanan: 2021-11-12Herhangi bir web oluşturucunun isteyeceği son şey, gezinmesi zor olan karmaşık bir düzen nedeniyle web sitelerini terk eden hüsrana uğramış bir kullanıcıdır. Web sitesi tasarımındaki çoğu küçük ayrıntının hemen çıkma oranlarını, dönüşümü ve daha fazlasını önemli ölçüde etkileyebileceğine inanmak önemlidir. Bu blogda, Elementor kullanarak web sitesi düzenlerini optimize etmek için size en iyi uygulamaları sunuyoruz .

Stanford tarafından yürütülen bir web güvenilirliği araştırmasına göre , web sitesi kullanıcılarının %75'i bir sitenin güvenilirliğini görsel tasarımlara göre değerlendiriyor . Başka bir araştırma , kullanıcıların %38'inin düzeni çekici bulmadıklarında bir web sitesini terk ettiğini gösteriyor.
Karmaşık düzenler, çatışan renk şemaları veya okunması ve gezinmesi zor bir tasarıma sahip yavaş web sitelerinde gezinmeyi kimse sevmez. Bir müşteri bu tür web siteleriyle karşılaştığında, en yaygın yanıt, tıklayıp onun yerine ziyaret edecek başka bir web sitesi bulmaktır.
Bu nedenle, optimum teknikleri kullanarak siteniz için web gönderileri ve sayfalar oluşturmak çok önemlidir. En iyi uygulamalar izlenerek oluşturulan çarpıcı, optimize edilmiş bir web sitesi düzeni site trafiğinizi artırabilir, dönüşüm oranını artırabilir, etkileşimi artırabilir ve sitenizin sıralamasını yükseltebilir. Tüm bunları nasıl başarabileceğinizi ve Elementor kullanarak web sitesi düzenlerini zahmetsizce optimize edebileceğinizi açıklamak için bizi izlemeye devam edin .
Kullanıcı Deneyimini Geliştirmek için Elementor ile Web Sitesi Düzenlerini Optimize Edin

Elementor , oradaki en popüler ücretsiz WordPress web sitesi oluşturucularından biridir ve bir web sayfası oluşturmak için bu esnek sayfa oluşturucuyu kullanmak çok kolaydır. Saniyeler içinde kodlama yapmadan bir web sitesi oluşturmanıza olanak tanıyan, tamamen özelleştirilebilir bir sürükle ve bırak sayfa oluşturucusudur.
Flexia Not: Web sitesi düzenlerini optimize etmek için en iyi uygulamaları izleyerek Elementor ile kolayca yüksek performanslı WordPress web sitesi düzenleri oluşturabilirsiniz.
Bir Web Sayfasının Üstbilgi ve Altbilgi Bölümlerini İyileştirin
Üstbilgiler ve Altbilgiler , içeriğinizi birbirine bağlar ve kısa sürede profesyonel görünümlü bir web sitesi oluşturmanıza yardımcı olur. Bunlar, web sitesi logolarını ve en dikkat çekici web içeriklerine veya sayfalarına bağlantılar eklediğiniz iki bölümdür ve bu nedenle markanızı dünyaya tanıtmak için çok önemlidir.

Ancak bu bölümler, çok fazla sütun, pencere öğesi ve logo içeriyorsa sitenizin performansının düşmesinden de ciddi şekilde sorumlu olabilir .
Başlık Bölümünü Optimize Edin:
Başlık bölümünüzde minimum sayıda sütun kullanmanızı öneririz - düzeni optimize etmek için maksimum iki.
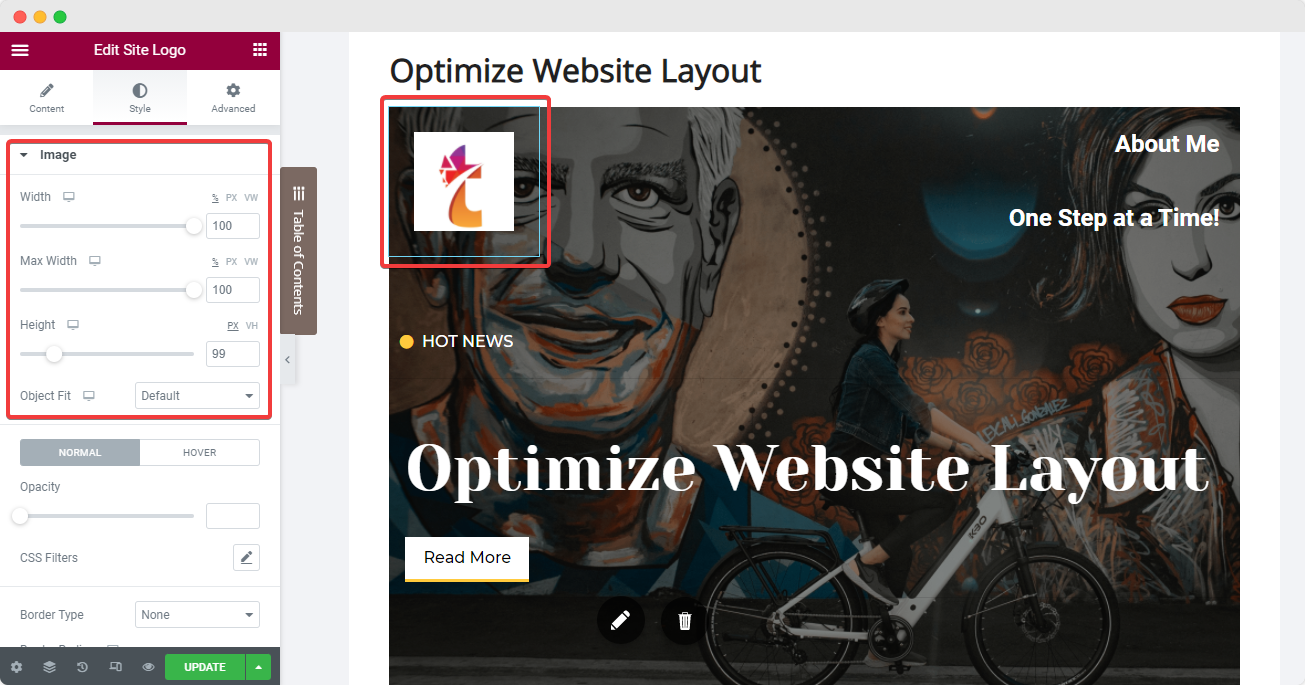
Elementor, web sitenizin logolarını oluşturup biçimlendirmeniz ve bunları iş estetiğinize göre kişiselleştirmeniz için size özel bir site logosu widget'ı sunar. Web sayfası yüklendiğinde bir düzen kaymasını önlemeye yardımcı olacak logoyu yüklerken Elementor editörünün ' Stil Sekmesi'nden doğru görüntü boyutlarını ayarladığınızdan emin olun . Ayrıca, SEO sıralamalarını iyileştirmek için ilgili bir resim başlığı ve Alt etiketleri eklemeyi unutmayın.

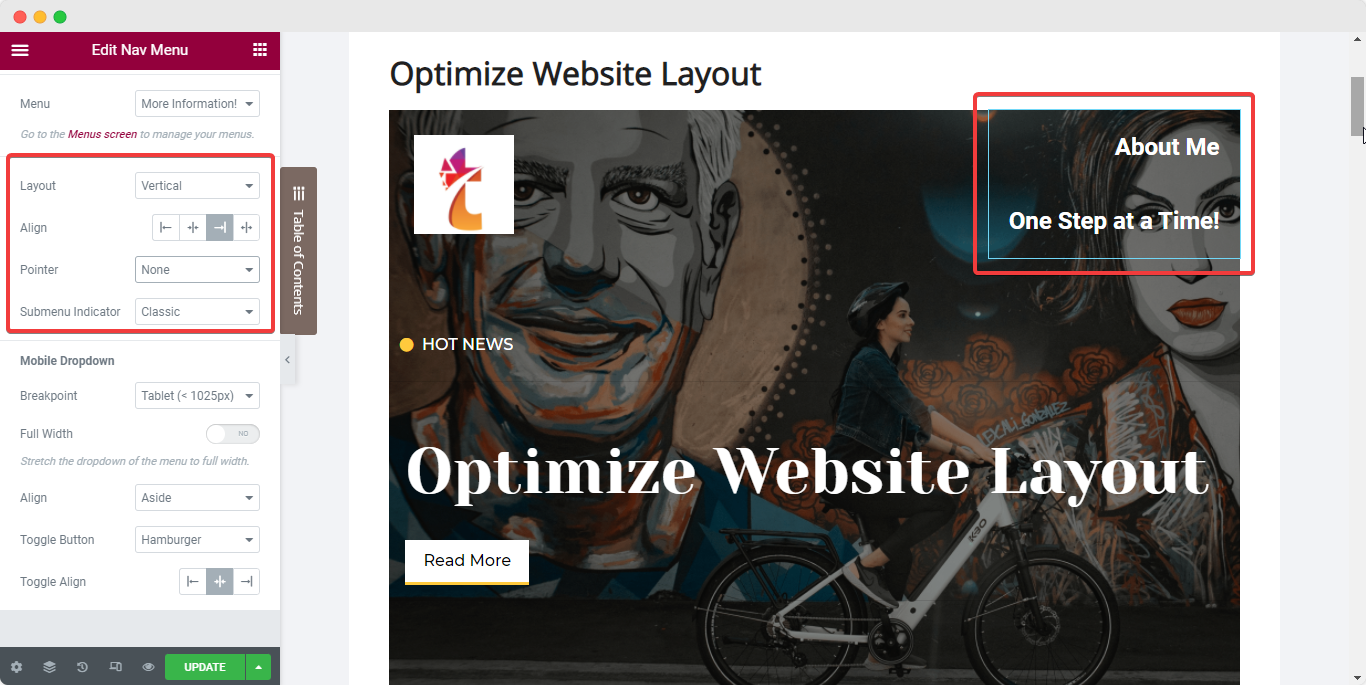
Ardından, Elementor'dan 2. sütuna ayarlayabileceğimiz Nav Menu widget'ımız var. Burada, web sitenizin kontrol panelindeki 'Menü Ekranı'nı yapılandırarak tüm önemli sayfaları ve gönderileri ekleyebilir ve ardından Elementor'un ' İçerik ' ve ' Stil ' sekmelerini kullanarak düzeni değiştirebilirsiniz. Buradaki en iyi uygulamalardan biri, dağınık bir görünümden kaçınmak için işaretçiyi ' yok ' olarak ayarlamaktır.

Aynı sütundaki Gezinme Menüsü'nün hemen altındaki başlığınıza (örnek: Simge Listesi widget'ı ) diğer gerekli widget'ları ekleyebilirsiniz .
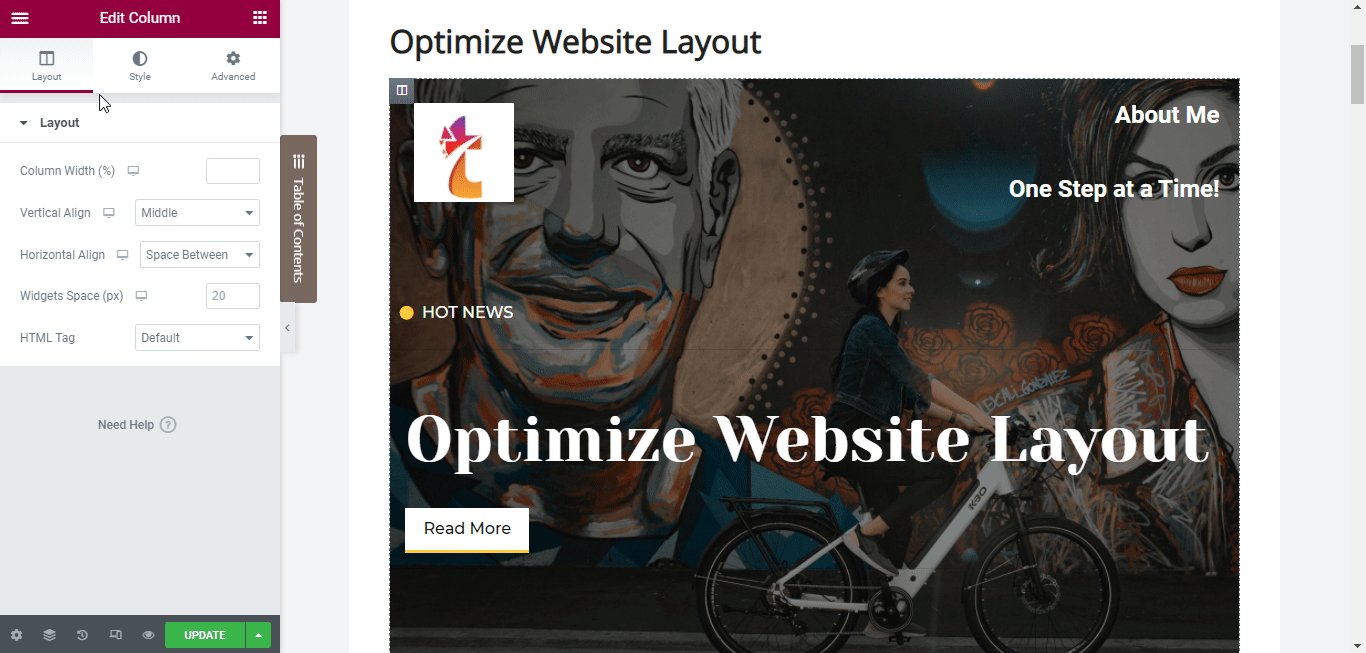
Başlık sütunlarından ve pencere öğelerinden memnun kaldığınızda, öğeleri birbiriyle aynı hizaya getirin ve ayrıca sütunun konumunu pencere öğelerine göre ayarlayın. Bu optimize edilmiş düzeni elde etmek için aşağıdaki adımları izleyin:
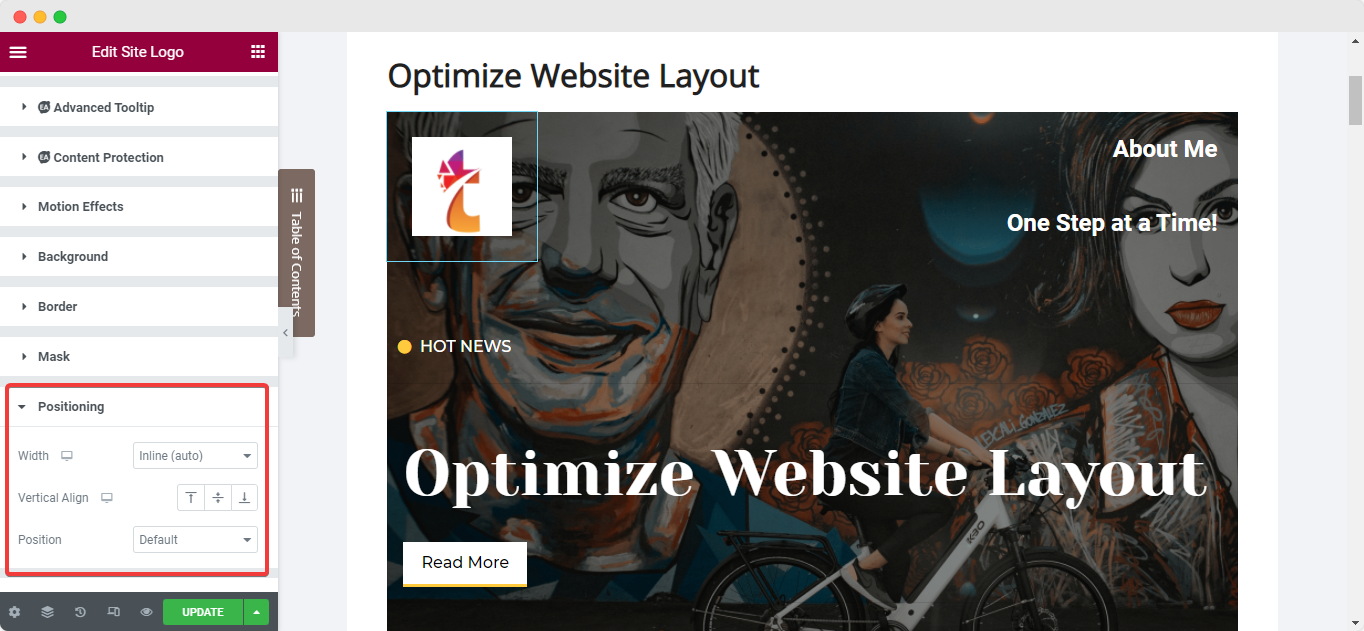
Widget'ınızı seçin ve Elementor yan panelinden "Gelişmiş" sekmesine gidin ve widget'ın genişliğini " Konumlandırma " seçeneği altında " Satır İçi " olarak ayarlayın. Bu, widget'ları anında birbiriyle uyumlu hale getirecektir.

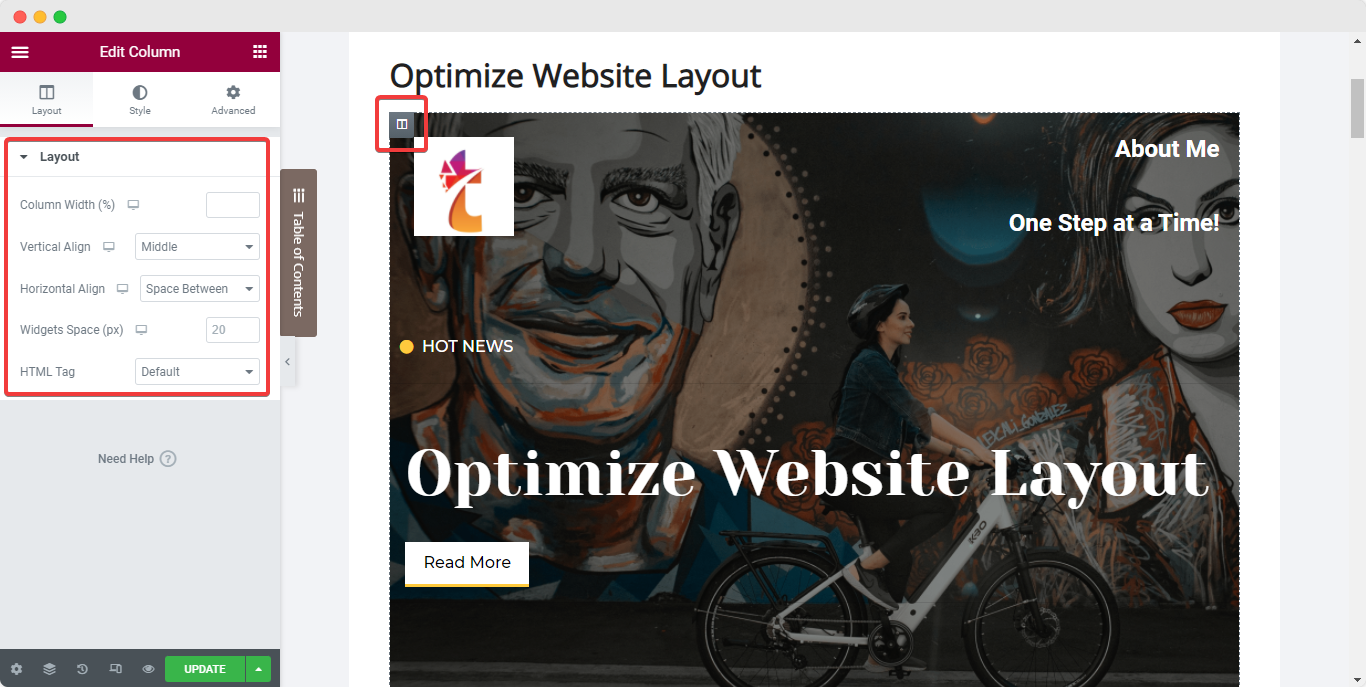
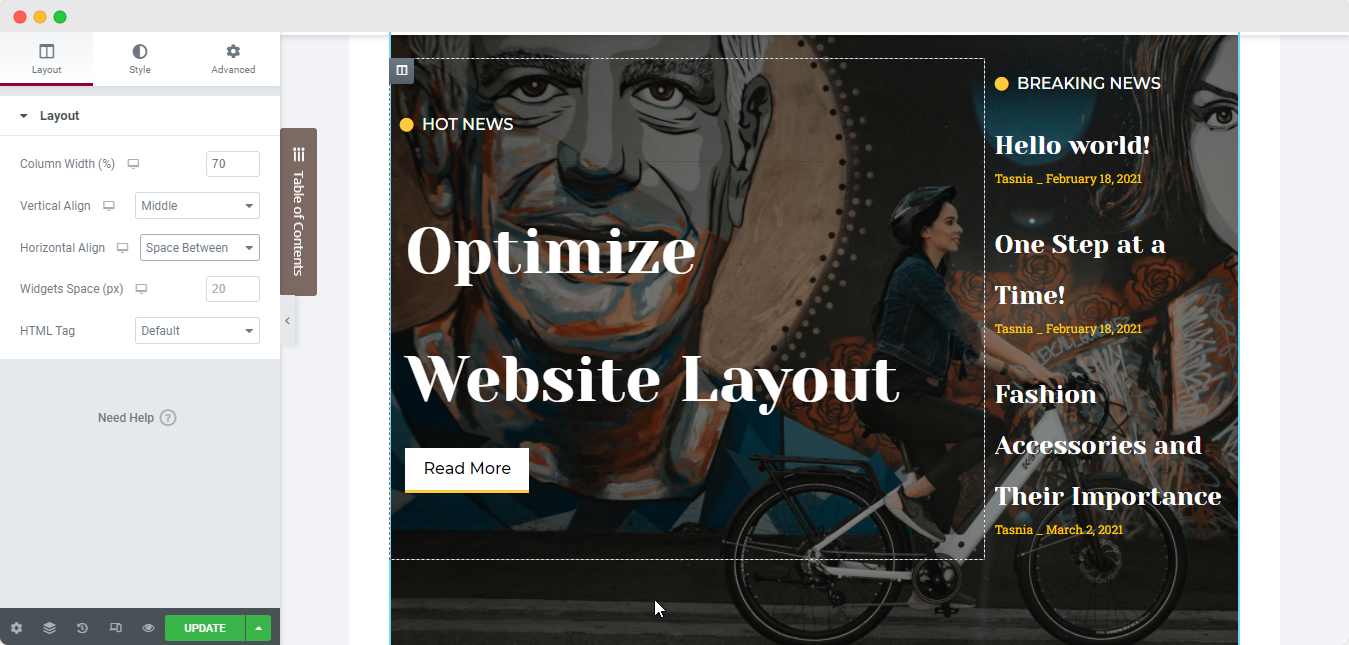
Ardından, sütunu widget'larla aynı hizada ayarlamak için sütunu seçin ve 'Düzen' sekmesine gidin . Ardından, 'Dikey Hizalama' altında, 'Yatay Hizalama' için ' Arasındaki Boşluk' seçeneğini belirlerken ' Alt'ı seçin.

Altbilgi Bölümünü Optimize Edin:
Benzer şekilde, web sitesi yaratıcıları genellikle açıklamalar, bağlantılar ve telif hakkı simgeleri eklemek için Altbilgi bölümünde birden çok pencere öğesi kullanmak gibi yaygın bir hata yaparlar . Bu durumda, web sitenizin düzenini optimize etmek için en iyi uygulama, birden çok işlev sunan ve Altbilgi'deki aşırı bölüm kullanımını azaltan widget'ları kullanmak olacaktır.
Altbilgiyi temiz ve daha çekici tutmak için belirli widget'ları tek bir bölümde birleştirebilirsiniz. Artık Elementor'dan gelen Dinamik etiketlerle kendini sürekli güncelleyecek bir Altbilgi de oluşturabilirsiniz . Daha fazla bilgi edinmek için bu özel belgeyi okuyun .
Çekici Bir Kahraman Afişi ile Anında Dikkat Çekin
Sırada, web site sayfanızın Kahraman Bölümü veya başlığı var. Bu bölüm düzenini optimize etmek için en iyi uygulama, web sitesi kullanıcıları tarafından açıkça görülebilen kalın metinli bir başlık kullanmaktır.

Kahraman Banner'ınızda herhangi bir arka plan veya resim üzerinde metinleri net bir şekilde görünür kılmak için, sütun hizalama seçeneklerini kullanarak metni konumlandırın. Yine, başlık bölümü için yaptığınız gibi sütunu seçin ve 'Dikey Hizalama'yı ' Orta ' olarak ayarlayın ve ardından yerleşimin tam olarak optimize edilmesini sağlamak için dolguları gerektiği gibi yapılandırın.
Küresel Şekillendirme Seçenekleriyle Tutarlı Bir Görünümü Koruyun
Web sitenizde tutarlı bir görünüm sağlamak için Global Styling standartlarını izlemenizi öneririz . Elementor ile web sitesi düzenini optimize etmeye yönelik uygun stil uygulamaları için aşağıda listelenen stratejilere göz atın:

Genel Yazı Tiplerini Kullanın:
Sitenizin düzenini optimize etmek için mükemmel bir uygulama, en az ikiden fazla olmamak üzere çeşitli metin yazı tiplerini kullanmaktan kaçınmaktır. Bunun yerine, web sitenizin tamamında tutarlı bir yazı tipi ayarlamak için Elementor'un Global Yazı Tiplerini kullanmanızı tavsiye edeceğiz .
Elementor'un Tasarım Sistemi özelliğini kullanmak, web sitenizdeki tüm widget'lara ve web sayfalarına tek bir yerden uygulayabileceğiniz bir renk paleti ve yazı tipi stilleri koleksiyonunu kolayca ayarlamanıza olanak tanır. Bu, yalnızca şirket markanızla tüm web sayfaları ve gönderiler arasında tekdüzelik sağlamaya yardımcı olmakla kalmayacak, aynı zamanda web sitenizin yükleme hızını da azaltacaktır.

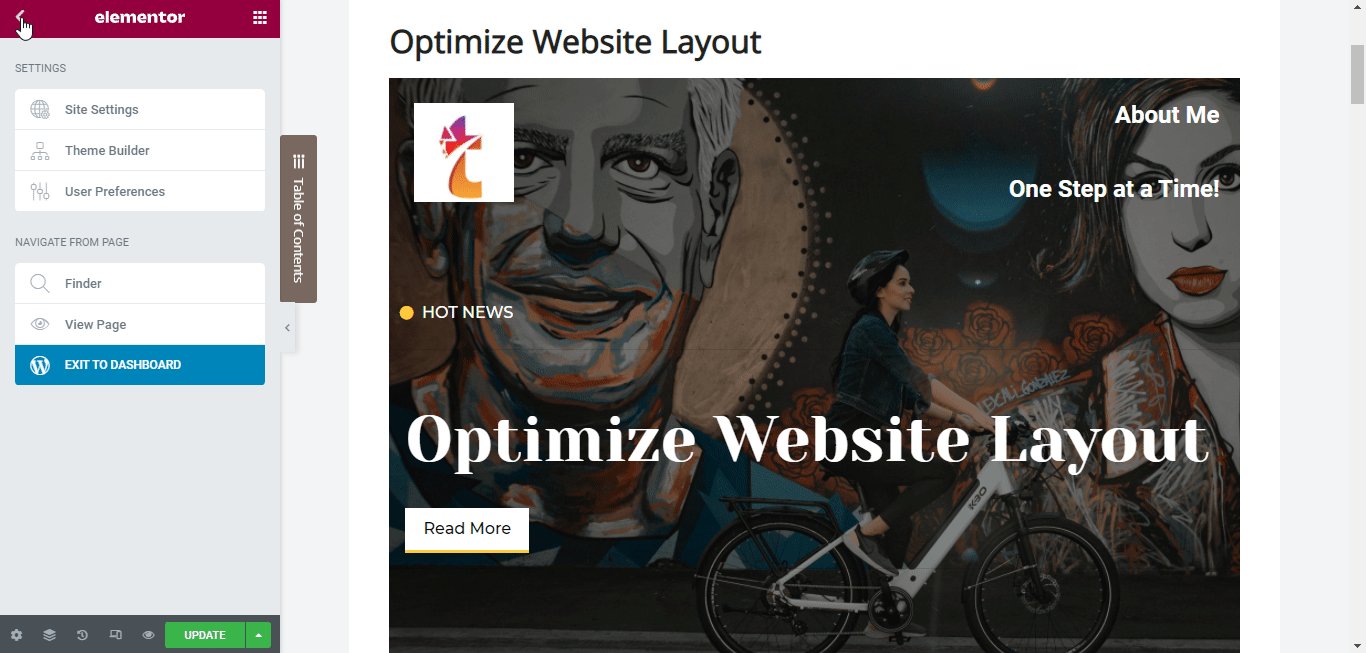
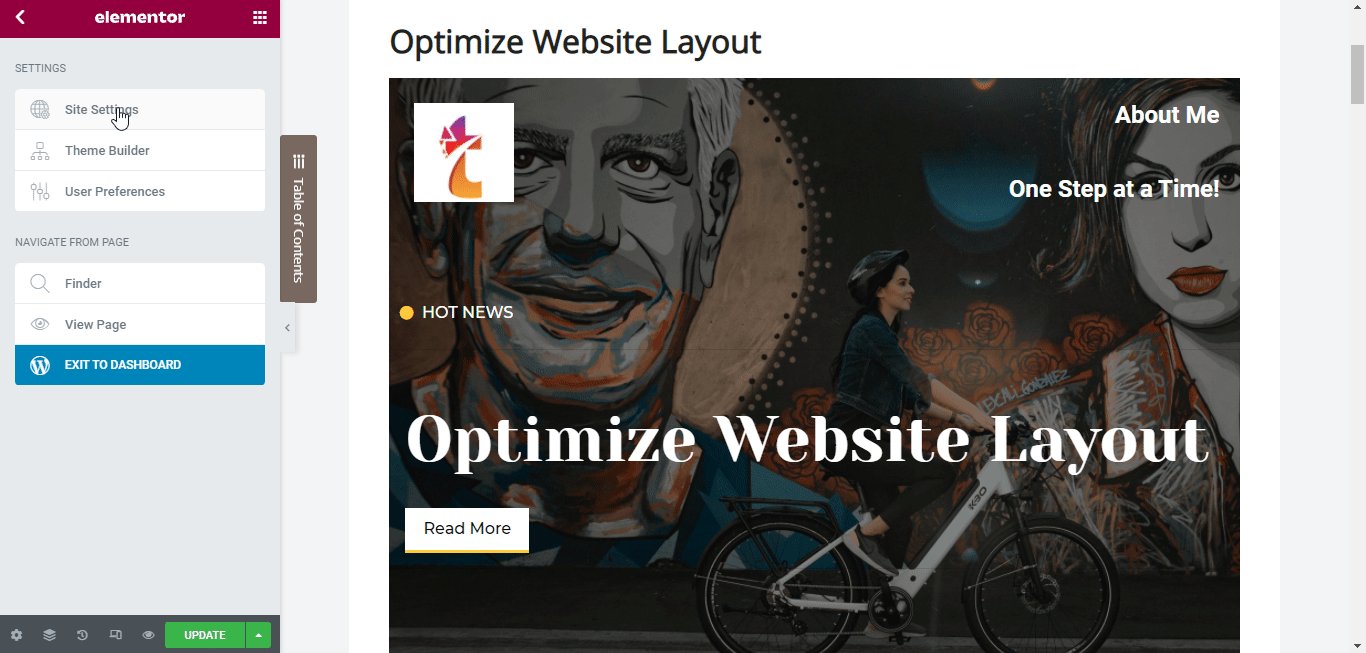
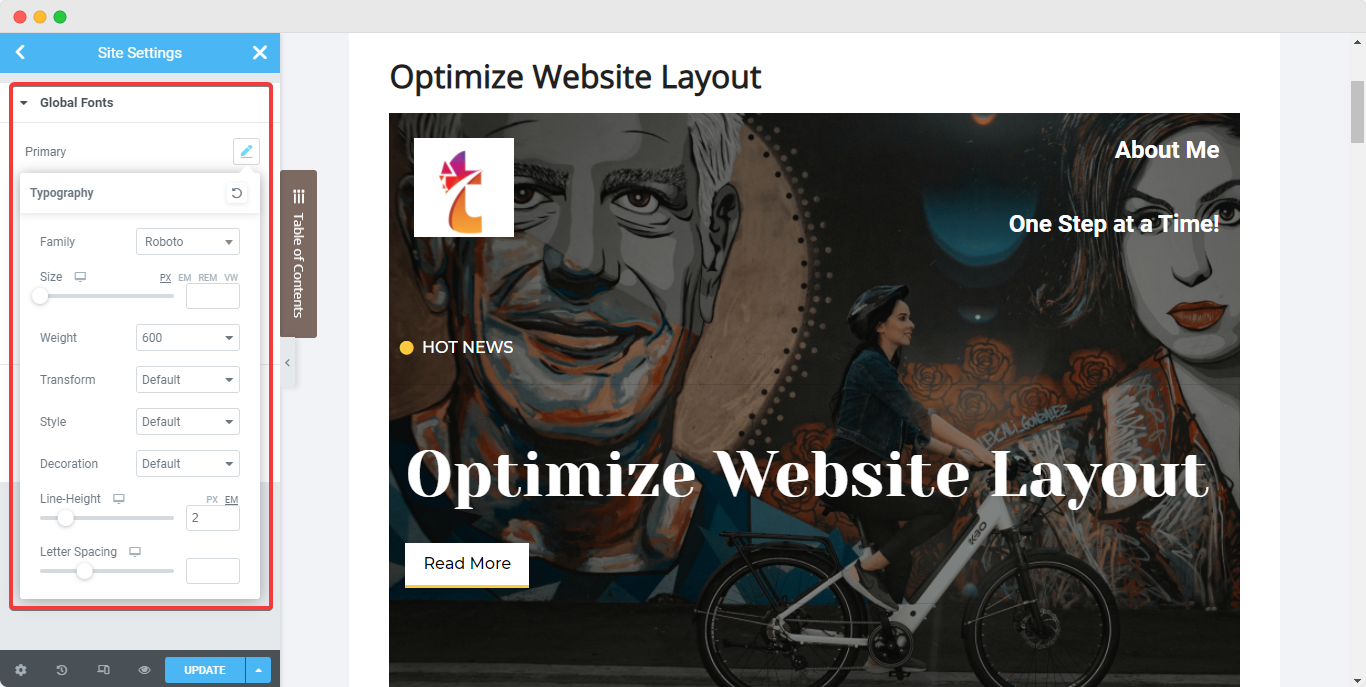
Sabit bir ' Global Yazı Tipleri ' ayarlamak için Elementor yan panelinin sol üst köşesindeki hamburger menüsünü tıklayın ve ' Site Ayarları ' sekmesine gidin.
' Tasarım Sistemi ' bölümünün altındaki 'Global Font' seçeneğine tıklayın ve ardından aşağıda gösterildiği gibi birincil, ikincil, metin ve vurgu yazı tiplerini tercih ettiğiniz şekilde yapılandırın.

Genel Renkleri Ayarla:
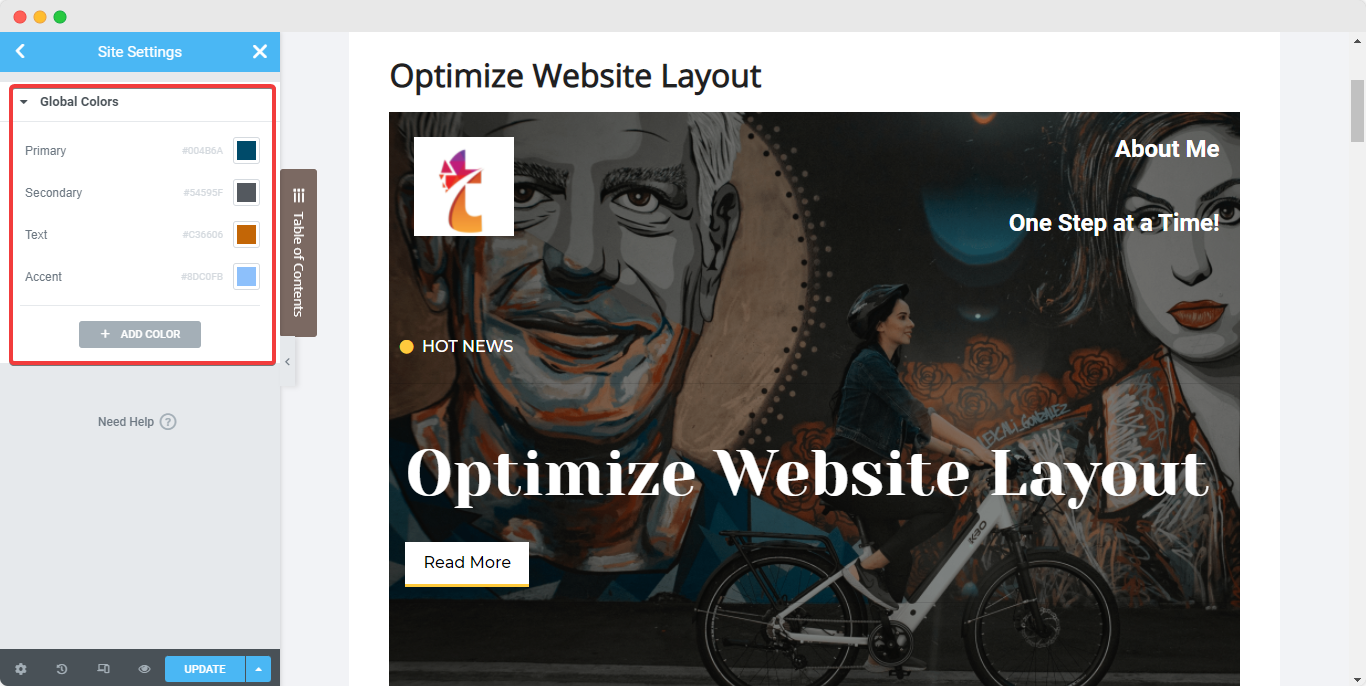
Global Fontlara benzer şekilde Elementor , web siteniz için bazı Global Renkler ayarlamanıza da olanak tanır . Yine herhangi bir web sayfasındaki Elementor yan panelinden ' Site Ayarları ' seçeneğine gidin.

Bu sefer, ' Global Renk ' seçeneğine tıklayın ve 4 varsayılan Elementor temel rengiyle karşılaşacaksınız – Birincil, İkincil, Metin ve Vurgu. Bu varsayılan renkler değiştirilebilir ve farklı isimler verilebilir ve ayrıca yeni renkler ekleyebilirsiniz. Bu Global Renkleri değiştirdiğinizde, değişiklikler canlı olarak görülebilir ve site genelinde aynı anda uygulanacaktır.

Web sitesi tasarımlarınızı bir adım öteye taşımak istiyorsanız , Elementor'da özel yazı tiplerinin, renklerin ve stillerin nasıl kullanılacağına ilişkin blogumuza bir göz atın.
Metin ve Arka Plan Arasında İyi Bir Kontrast Ayarlayın
Her web sitesinin metin ve arka plan arasında iyi bir kontrasta sahip olması önemlidir. Okunamayan bilgiler web sitenizin puanlarını etkiler ve ayrıca ziyaretçileri uzaklaştırabilir. Ne olursa olsun, metin her zaman açıkça okunabilir olmalıdır.
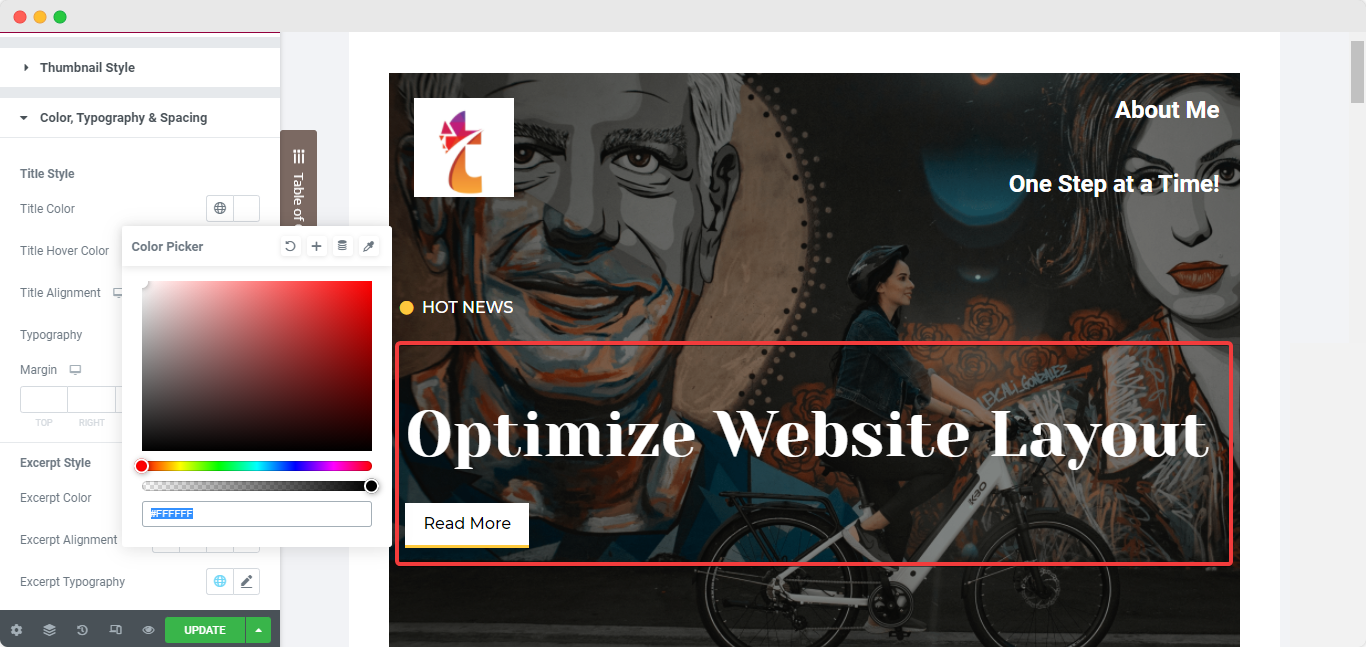
Metin ile üzerine yerleştirildiği arka plan rengi veya resmi arasında çarpıcı bir kontrast olmasını sağlayarak, web sitenizdeki metnin her zaman açıkça görülebildiğinden ve kolayca okunabildiğinden emin olun. Ve Elementor size , Elementor yan panelinin 'Stilleme' sekmesinin yardımıyla kullanılan herhangi bir widget'taki metinlerin rengini değiştirme imkanı sunar .

Sitenizin Sayfalarındaki Resim Boyutlarını Yapılandırın
Blog yayınlarınızın hedef kitleniz arasında iyi performans göstermesini istiyorsanız, resimler bir zorunluluktur. Resimler ve GIF'ler , kullanıcılarınızın ilgisini daha uzun süre tutmanıza yardımcı olur. En iyi kullanıcı deneyimi ve optimize edilmiş web sitesi düzeni için web sitenizde yüksek kaliteli görseller kullanmalısınız . Ve yukarıda belirtildiği gibi, sayfa erişilebilirliğini iyileştirmek için sitedeki tüm resimleriniz için resim ALT metinlerini ve özniteliklerini kullanmalısınız.
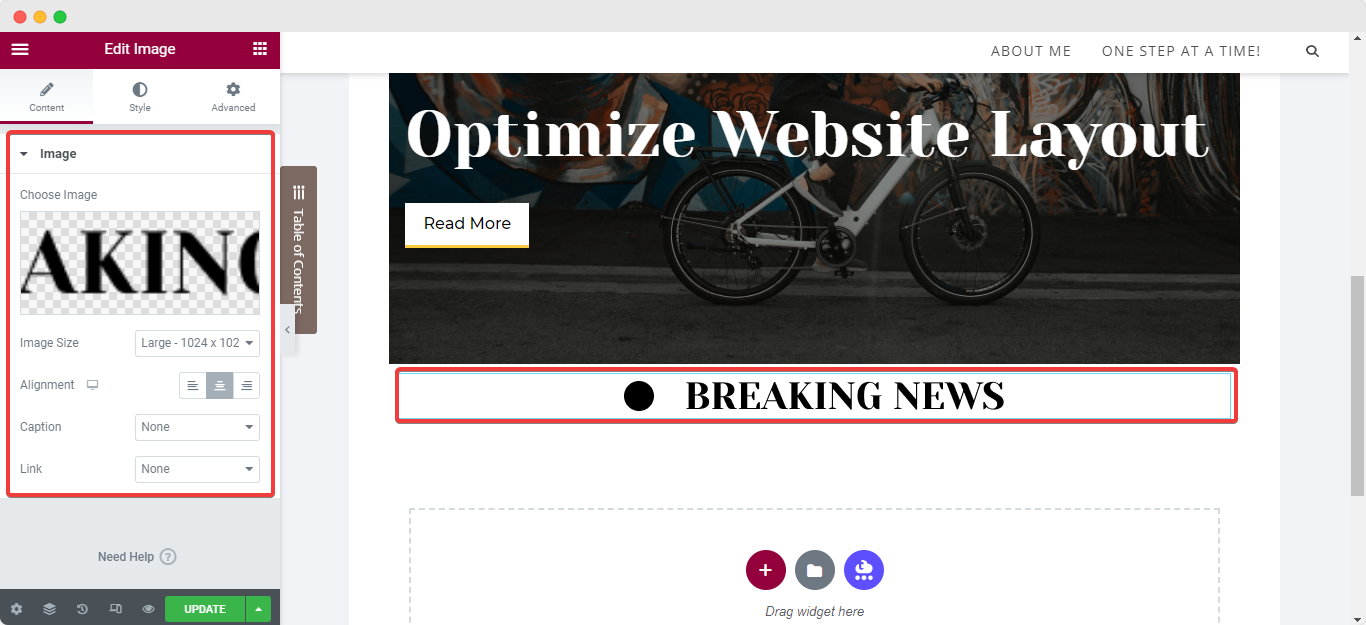
Görüntü boyutlarını ayarlamak , site performansınızı optimize etmenin başka bir yoludur. İyi kaliteyi korurken daha hızlı yükleme süreleri sağlar. Düşük sıkıştırma oranları kullanmak, sitenizde daha kaliteli görüntülere de neden olabilir. Elementor'dan 'Görüntü' widget'ını kullanarak web sayfanıza bir görüntü eklediğinizde, widget'ın 'İçerik' sekmesine kolayca gidebilir ve görüntü hizalaması ile birlikte tercih ettiğiniz 'Görüntü Boyutu'nu ayarlayabilirsiniz.
' Stil' sekmesinden boyutları, CSS filtrelerini, opaklığı, kenarlıkları vb. özelleştirebileceksiniz, 'Gelişmiş' sekmesi ise görüntünün dolgusunu ve konumlandırmasını belirlemenize yardımcı olacaktır.

Sadece Bir Tıklamayla Videoları Optimize Etmek İçin Tembel Yüklemeyi Kullanın
Elementor'dan 'Video' widget'ını kullanmak söz konusu olduğunda , web sitesi düzenini optimize etmek için en iyi uygulama, mümkün olduğunda tembel yükleme kullanmaktır. Bu, web sitelerinizin yükleme süresini ve performansını anında iyileştirir. Bu özel ve son derece kullanışlı özelliği etkinleştirmek için widget'ı seçin ve 'Stil' sekmesine gidin ve sadece 'Lazy Load' öğesini seçin .
Web Sayfasının Tüm Cihazlarda Duyarlılığını Sağlayın
Bu dijital çağda, kullanıcılar çoğu zaman telefonlarında web sitelerinde gezinmeyi tercih ediyor - mobil kullanıcılar artık bilgisayar kullanıcılarını çok geride bıraktı. WordPress web sitesi düzeninizi farklı cihazlarda yanıt verecek şekilde güncellememek veya optimize etmemek, yalnızca satışları artırmak için büyük fırsatları kaçırmanıza neden olur.

Mobil cihazlarda mükemmel bir kullanıcı deneyimi sağlamak için her boyuttaki ekran için maksimum yanıt veren basit ve temiz, optimize edilmiş web sitesi düzenleri oluşturmanız gerekir. Bunu, Elementor widget'ları ve öğeleri için ' Özel Genişlik ' ayarını kullanarak başarabilirsiniz . Özel genişliklerin kullanılması web sitenizdeki bölümleri değiştirmez; tüm içeriğin herhangi bir cihazdan görüntülenebilmesi için yalnızca bölümlerin boyutlarını değiştirecektir.
Web Sitesi Düzenini Optimize Etmek İçin Diğer Stratejiler
Düzen tasarımını kullanarak sitenizin performansını optimize etmek için kullanabileceğiniz birçok başka strateji vardır. Size, keşfedebileceğiniz ve web sitenize en uygun olanı görebileceğiniz bazı seçenekler sunmak istiyoruz – daha fazlasını öğrenmek için okumaya devam edelim.
Bir web sitesi oluştururken aklınızda bulundurmanız gereken ilk tekniklerden biri, negatif alanların web sitesi düzenlerini olumlu yönde etkilemesidir. Birçok sitede aşırı grafik, bilgi, Harekete Geçirici Mesaj düğmeleri ve diğer sayfalara geri bağlantılar bulunur. Sitenizde faydalı içeriğe sahip olmak kullanıcıların ilgisini çekebilir, ancak çoğu zaman karmaşık web siteleri insanların dikkatini çekme eğilimindedir. Web sitenizin tasarımını basit tutmaya çalışın ve boşlukları iyi kullanın.
WordPress İçin Etkili Web Sitesi Tasarım İlkeleri
Dışarıda birçok değerli WordPress web sitesi düzeni taktikleri ve ilkeleri olsa da, bazıları diğerlerinden daha etkilidir. Aşağıda belirtilen web sitesi tasarım ilkeleri, sitenizi bugün internette bulunan binlerce siteden ayırmanıza yardımcı olabilir.

Web sitesi tasarım ilkelerindeki en son trendler hakkında bilgi edinin, en etkili 10 Web Sitesi Tasarım İlkesi hakkındaki blogumuzu incelemenizi öneririz. Ancak özetlemek gerekirse, bugünlerde aşağıda listelenen en iyi 5 modern, optimize edilmiş web sitesi düzeni tasarım tekniği siz olacaksınız :
Herkes için erişilebilirlik ve kapsayıcılık üzerine odaklanın
Gözleri yatıştırmak için sessiz ve pastel renkler kullanın
Paralaks efektlerini kullanarak temel içeriği vurgulayın
Zarif ve kolay okunabilir yazı tiplerini uygulayın
Etkileşimli fotoğraf galerileriyle etkileşimi artırın
Bonus: Web Sitenizin Sayfalarının Performansını Test Etme
Artık web sitesi düzenlerini optimize etmenin en iyi uygulamalarını bildiğimize göre, bir sonraki adım , optimize edilmiş web sayfanızın performansını test etmek olacaktır. Testin kolayca nasıl gerçekleştirileceğine ilişkin adımlar aşağıdadır.
1. Adım: Web Sayfasını Gizli Pencerede Açın
Testi gerçekleştirmek için, WordPress web sitenizden seçtiğiniz optimize edilmiş web sayfasını ' Gizli Mod'da yeni bir pencerede açmanız gerekir . Web sayfasının URL'sini kopyalayıp bağlantıyı gizli sekmelerin arama çubuğuna yapıştırarak bunu kolayca yapabilirsiniz.
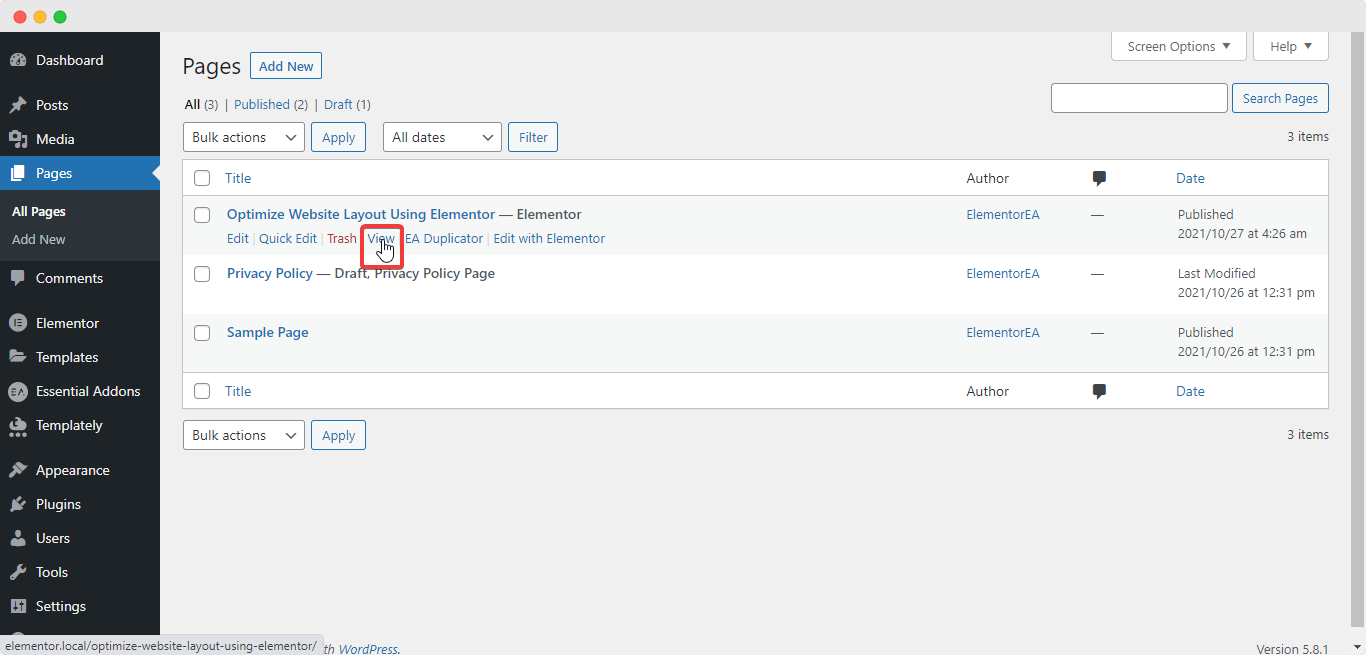
Web sayfasının URL'sini kopyalamak için WordPress kontrol panelinizden 'Sayfalar'a gidin. Ardından, istediğiniz veya henüz optimize ettiğiniz sayfanın üzerine gelin; seçenekler web sayfasının başlığının altında görünecektir. 'Görüntüle' seçeneğine sağ tıklayın ve görünen açılır menüden bağlantıyı kopyalayın ve ardından URL'yi gizli sekmenizin arama çubuğuna yapıştırın.

2. Adım: HTML ve CSS İçeriğini İnceleyin
Ardından, sayfanızın HTML ve CSS içeriğini incelemeniz gerekecektir. Bunu yapmak için web sayfanızda herhangi bir yere sağ tıklayın ve 'İncele' seçeneğine basın. HTML ve CSS'nizi içeren birkaç sekmeyi görebileceğiniz, hataları bulabileceğiniz, SEO sonuçlarını alabileceğiniz ve farklı türde testler gerçekleştirebileceğiniz bir yan ekran görünecektir.
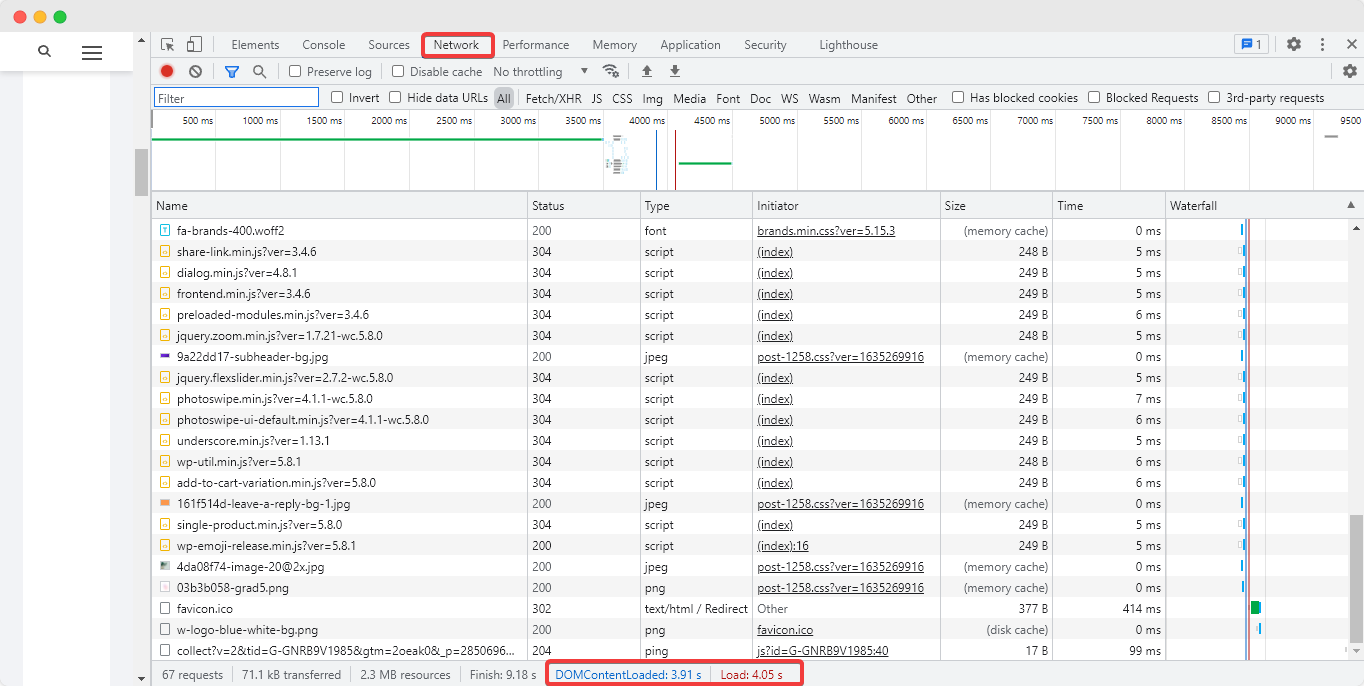
'Ağ Sekmesi'ni seçin ve 'ctrl + R' düğmelerine basın - bu, yukarıda gösterildiği gibi yükleme süresi ve sorgu optimizasyon istekleri dahil olmak üzere web sayfanızın arka uç veritabanını anında yükleyecektir.

2. Adım: Sayfanızın Performansını Görüntüleyin
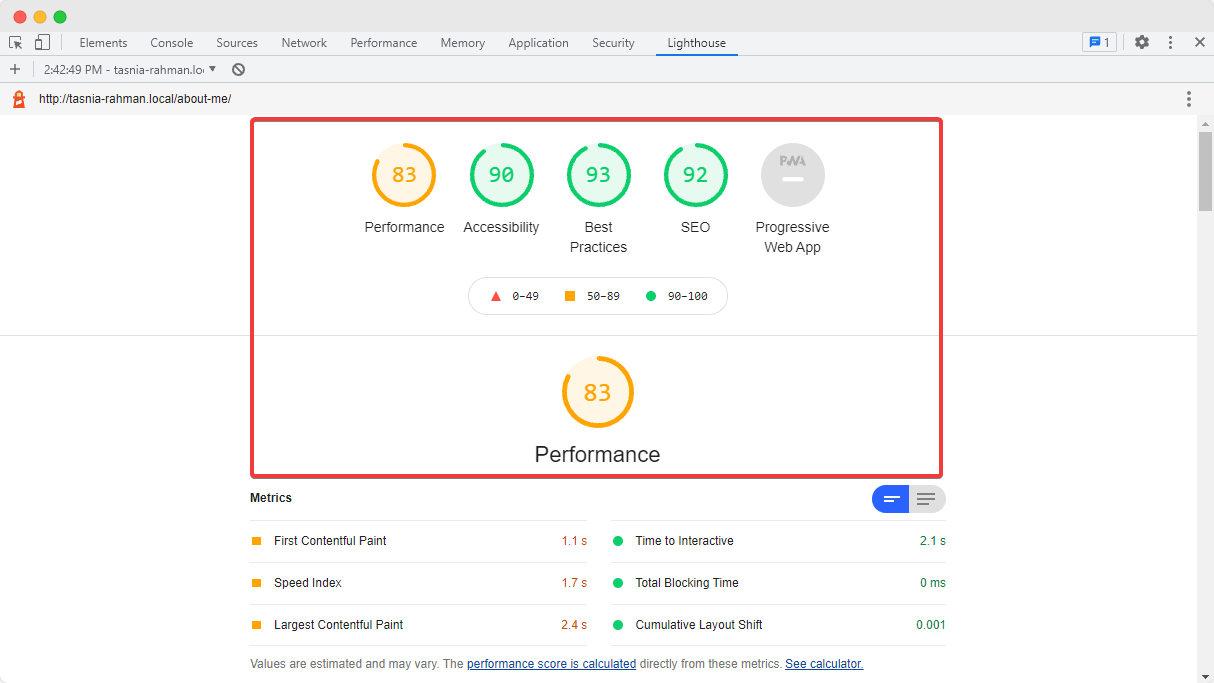
Ardından, 'Deniz Feneri Sekmesi'ne geçin ve mevcut web sayfasının performans analizlerini görüntülemek için sayfamızdaki 'Rapor Oluştur' düğmesini tıklayın. Yukarıdaki ekrandan da görebileceğiniz gibi, performans sonuçları gösterilecektir. Daima %90'ın üzerinde bir puan almayı hedeflemelisiniz .

Ve bununla, Elementor'u kolaylıkla kullanarak web sitesi düzenini optimize etmek için kullanabileceğiniz en iyi uygulamalarla ilgili nihai kılavuzumuzu bitirmek istiyoruz. Bu blogu faydalı bulduysanız, aşağıya yorum yaparak bize bildirin; bilmek isteriz.
Bunun gibi daha faydalı ipuçları almak ve en son güncellemelerimiz hakkında bilgi edinmek için blogumuza abone olun ve arkadaş canlısı Facebook topluluğumuza katılın .
