13 En İyi Yapışkan Sepete Ekle Düğmesi Örnekleri ve Uygulamaları
Yayınlanan: 2023-08-15Sepete ekle düğmesi, tüm çevrimiçi mağazalarda kaçınılmaz bir öğedir ve dönüşümleri artırmada ve kullanıcı deneyimlerini şekillendirmede çok önemli bir rol oynar. Etkili bir yapışkan sepete ekle düğmesinin hazırlanması, sezgisel tasarım ve kullanıcı merkezli uygulamaların bir karışımını gerektirir. Bu makalede, çevrimiçi perakendecilerin satış hunilerini optimize etmelerini ve müşterilerle sorunsuz bir şekilde etkileşim kurmalarını sağlayan yenilikçi yaklaşımlara ve en iyi uygulamalara ışık tutan en iyi yapışkan sepete ekle düğmesi örneklerini araştırıyoruz.
Şimdi başlayalım!
- Yapışkan Sepete Ekle Düğmesi nedir ve faydaları nelerdir?
- Yapışkan Sepete Ekle Düğmesi Oluştururken Dikkat Edilmesi Gereken 5 Faktör
- 1 numara. Çeşitli cihazlarda yapışkan sepete ekle düğmesini ayarlayın
- 2 numara. Doğru müşteri amacını göster
- 3 numara. Ek bilgileri dahil et
- #4. Sepete ekle düğmesini yerleştirmek için doğru konumu seçin
- # 5. Diğer ödeme öğelerini göz önünde bulundurun
- Mobil eTicaret Sitelerinden 8 Yapışkan Sepete Ekle Butonu Örneği
- 1 numara. jimnastik köpeği
- 2 numara. Gözden geçirme
- 3 numara. Bailey Nelson
- #4. Hollanda Cooper
- # 5. tembel ahmak
- #6. sağlam
- #7. Kimyon Ana Sayfa
- # 8. hoşçakal
- Woostify ile WooCommerce'de Yapışkan Sepete Ekle Düğmesi Oluşturun
- Son sözler,
Yapışkan Sepete Ekle Düğmesi nedir ve faydaları nelerdir?
Yapışkan Sepete Ekle düğmesi, ürün sayfalarında gezinirken kullanıcılar tarafından görülebilen kalıcı bir web sitesi veya uygulama öğesidir. Bu düğme, kullanıcıların geri kaydırmaya gerek kalmadan alışveriş sepetlerine kolayca ürün eklemelerine olanak tanır, kullanıcı deneyimini geliştirir ve satın alma sürecini kolaylaştırarak potansiyel olarak dönüşümleri artırır.
"Sepete Ekle" düğmesi, gelişmiş bir kullanıcı deneyimine ve e-ticarette iyileştirilmiş dönüşüm oranlarına katkıda bulunan çeşitli avantajlar sunar:
- Basitleştirilmiş Alışveriş Süreci: Bu düğme, alışveriş yolculuğunu kolaylaştırarak kullanıcıların ürün sayfasından ayrılmadan istedikleri ürünleri sepetlerine hızla eklemelerini sağlar.
- Anında Memnuniyet: Kullanıcılar, ürünleri sepete ekleyerek anında memnuniyet yaşayabilir ve satın alma niyetlerini pekiştirebilir.
- Karar Esnekliği: Düğme, kullanıcıların birden fazla ürünü keşfetmesine ve göz atmaya devam ederken bunları sepete eklemesine olanak tanıyarak, satın alma işlemlerini tamamlamadan önce daha kolay karşılaştırma sağlar.
- Daha Az Vazgeçme: Düğme, sepete eklemeye sorunsuz bir yol sunarak, satın alma süreci karmaşık olduğunda yaygın bir sorun olan alışveriş sepetini terk etme sorununu ortadan kaldırmaya yardımcı olur.
- Görsel Geri Bildirim: Düğmeyle etkileşim, animasyonlar veya renk değişiklikleri gibi görsel ipuçlarını tetikleyerek kullanıcının eylemini onaylar ve güvence sağlar.
- Mobil Dostu: Özellikle mobil kullanıcılar için hayati önem taşıyan düğme, kolay erişim sağlayarak daha küçük ekranlarda aşırı kaydırma ihtiyacını ortadan kaldırır.
- Çapraz Satış ve Ek Satış: İlgili ürünleri önermek için alışveriş sepeti etkileşimlerinden yararlanılabilir ve potansiyel olarak ortalama sipariş değerini artırabilir.
- Daha Hızlı Dönüşümler: Ürün seçimi ve ödeme başlatma arasında daha az adım olmasıyla düğme, dönüştürme sürecini hızlandırır.
- Kalıcı Görünürlük: Yapışkan "Sepete Ekle" düğmelerinin kullanılması, kullanıcılar sayfayı kaydırdığında bile sürekli görünürlük sağlar ve sayfanın en üstüne dönmelerine gerek kalmadan hızlı eylemi teşvik eder.
İyi tasarlanmış ve stratejik olarak yerleştirilmiş bir "Sepete Ekle" düğmesini dahil etmek, böylece kullanıcı memnuniyetini, katılımını ve nihayetinde bir e-Ticaret platformunun başarısını önemli ölçüde artırabilir.
Yapışkan Sepete Ekle Düğmesi Oluştururken Dikkat Edilmesi Gereken 5 Faktör
E-Ticaret söz konusu olduğunda, yapışkan bir sepete ekle düğmesinin stratejik olarak uygulanması, kullanıcı deneyimini ve dönüşüm oranlarını yeniden tanımlayabilir. Bu temel özelliği oluştururken dikkate alınması gereken beş önemli faktöre bakalım:
1 numara. Çeşitli cihazlarda yapışkan sepete ekle düğmesini ayarlayın
Cihazlar arasında tutarlı kullanılabilirlik çok önemlidir. Duyarlı tasarım, düğmenin çeşitli ekran boyutlarında sorunsuz çalışmasını sağlayarak kullanıcılara kullandıkları cihazdan bağımsız olarak sepetlerine ürün eklemeleri için tek tip ve erişilebilir bir yol sunar.
2 numara. Doğru müşteri amacını göster
Kullanıcı eylemindeki netlik çok önemlidir. Sezgisel bir simgeye sahip belirgin bir şekilde etiketlenmiş "Sepete Ekle" düğmesi, müşterinin amacına uygundur. Bu doğrudan korelasyon belirsizliği azaltır, güven aşılar ve hızlı karar vermeye yardımcı olur.
3 numara. Ek bilgileri dahil et
Bilinçli seçimleri geliştirmek, dönüşümleri artırır. Yapışkan düğmenin yanında fiyatlar, renkler ve ürün resimleri gibi temel ayrıntıların görüntülenmesi, kullanıcıların geri adım atma ihtiyacını ortadan kaldırarak satın alma sürecini hızlandırır ve alışveriş deneyimlerini zenginleştirir.
#4. Sepete ekle düğmesini yerleştirmek için doğru konumu seçin
Stratejik konumlandırma, bağlılığı artırır. Yapışkan düğmeyi sayfanın üstüne veya ürün açıklamalarının yakınına yerleştirmek, tarama sırasında kesintisiz erişim sağlar, etkileşimleri hızlandırır ve kullanıcı rahatlığını artırır.
# 5. Diğer ödeme öğelerini göz önünde bulundurun
Kusursuz geçiş, kullanıcı yolculuğunu güçlendirir. Tutarlı bir alışveriş akışını sürdürmek için "Sepeti Görüntüle" veya "Ödeme İşlemine Devam Et" düğmeleri gibi diğer ödeme bileşenleriyle tutarlılık tasarlayın, sürtünmeyi en aza indirin ve kullanıcıları satın alma işlemlerini tamamlamaya sorunsuz bir şekilde yönlendirin.
Bu faktörleri dikkatlice göz önünde bulundurarak, e-ticaret platformları, yapışkan sepete ekle düğmelerinin işlevselliğini yükseltebilir ve sonuç olarak kullanıcı memnuniyeti ve dönüşüm oranlarında devrim yaratabilir.
Mobil eTicaret Sitelerinden 8 Yapışkan Sepete Ekle Butonu Örneği
1 numara. jimnastik köpeği
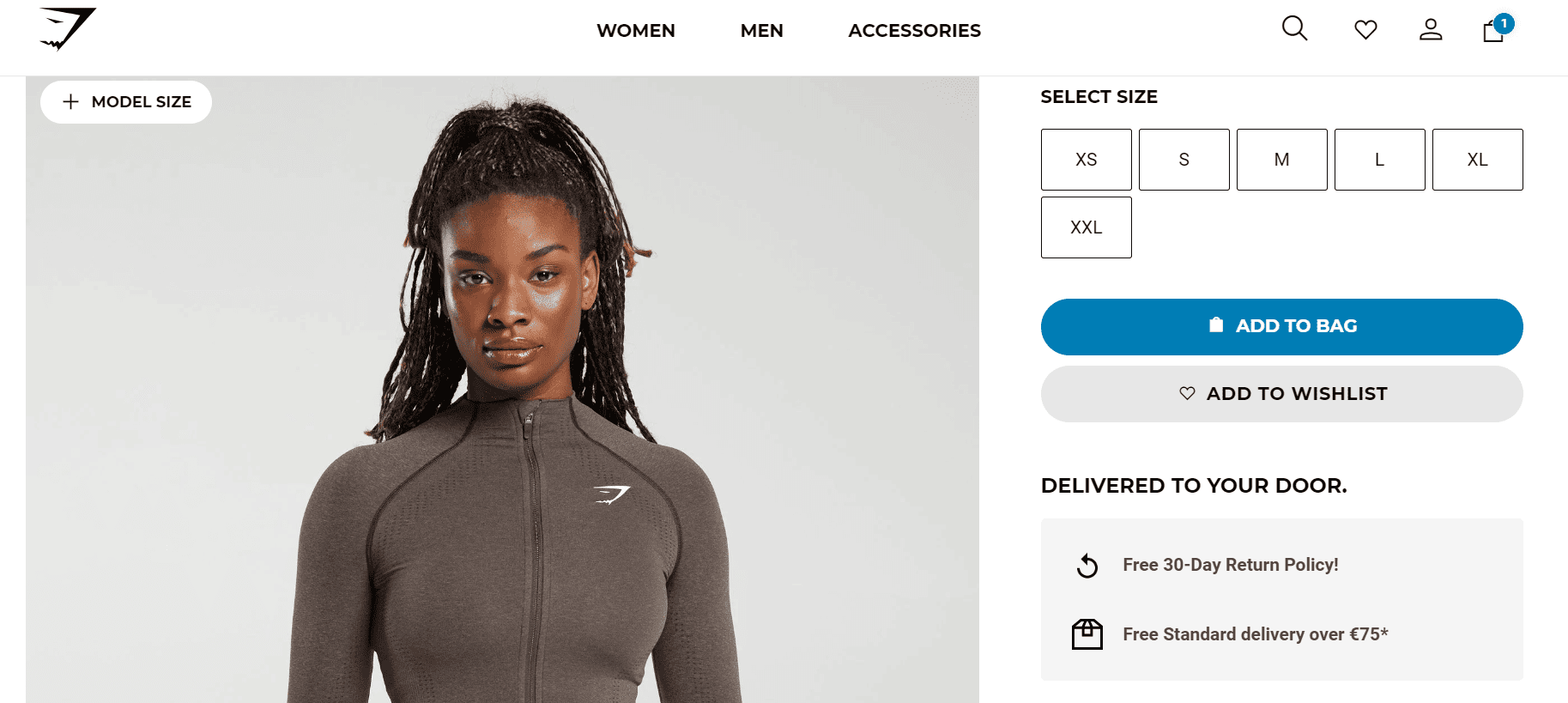
Gymshark'ın bölgeye özgü kopya uyarlaması, kullanıcı deneyimini kişisel tercihlere göre uyarlamanın mükemmel bir örneğidir. Harekete geçirici mesajı müşterinin konumuna göre değiştirerek, aşinalık psikolojisinden faydalanırlar. Birleşik Krallık'taki müşteriler için "sepete ekle" terimi, yerel konuşma diline uygun olarak ilişkilendirilebilirlik duygusu yaratır.
Öte yandan, ABD'li alışveriş yapanlar için "sepete ekle" terimi, bölgenin e-Ticaret ortamında yaygın olarak kullanılan dili çağrıştırıyor. Bu küçük ama etkili değişiklik, alışveriş yapanlar alışkın oldukları yerel dili yansıtan ifadelerle karşılaştıkça kullanıcı yolculuğunu geliştiriyor, daha güçlü bir bağlantı kuruyor ve güven uyandırıyor. Küresel bir pazarda, ayrıntılara bu kadar gösterilen özen, Gymshark'ın kullanıcı odaklılık taahhüdünü gösterir ve etkileşim ve dönüşüm oranlarını artırmada kişiselleştirilmiş içeriğin gücünün bir örneğini oluşturur.

2 numara. Gözden geçirme
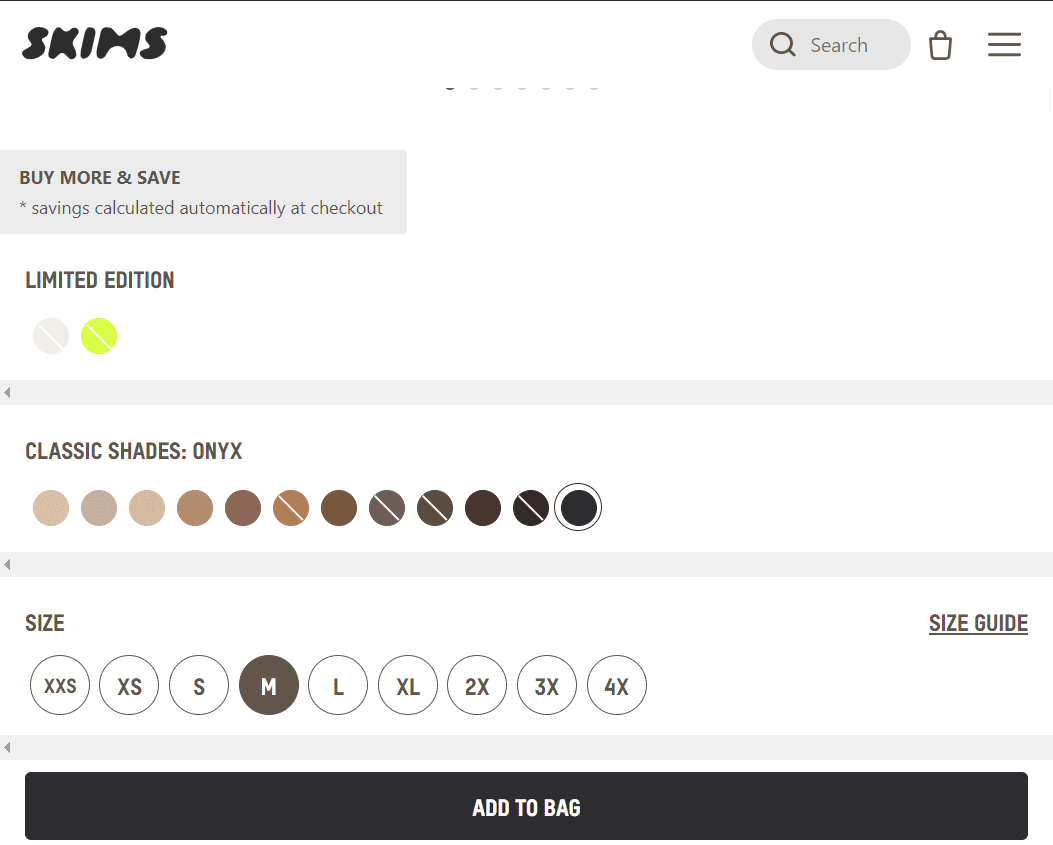
Skims'in yapışkan sepete ekle düğmesini üstlenmesi, bir tasarım dehası. Geleneksel bir düğme yerine tüm sayfa boyunca uzanan bir banner'ı tercih ettiler. Bu ayırt edici yaklaşım, kullanıcılar sayfada gezinirken düğmenin görünür durumda kalmasını sağlar. Daha da etkileyici olan şey, bu afişin Skims'in genel web sitesi estetiğiyle ne kadar kusursuz bir şekilde hizalandığıdır. Marka görselleriyle uyumlu olması, düğmeyi göz atma deneyiminin ayrılmaz bir parçası haline getirir.
Skims'in tercihi, yalnızca işlevselliğe öncelik vermekle kalmaz, aynı zamanda uyumlu bir tasarım anlatısına olan bağlılıklarının altını çizer. Markalı, tam uzunlukta yapışkan sepete ekle banner'ının bu sofistike kullanımı, Skims'in sıradan bir alışveriş öğesini marka kimliğinin ayrılmaz bir parçasına dönüştüren kullanıcı merkezli tasarıma olan bağlılığı hakkında çok şey anlatıyor.

3 numara. Bailey Nelson
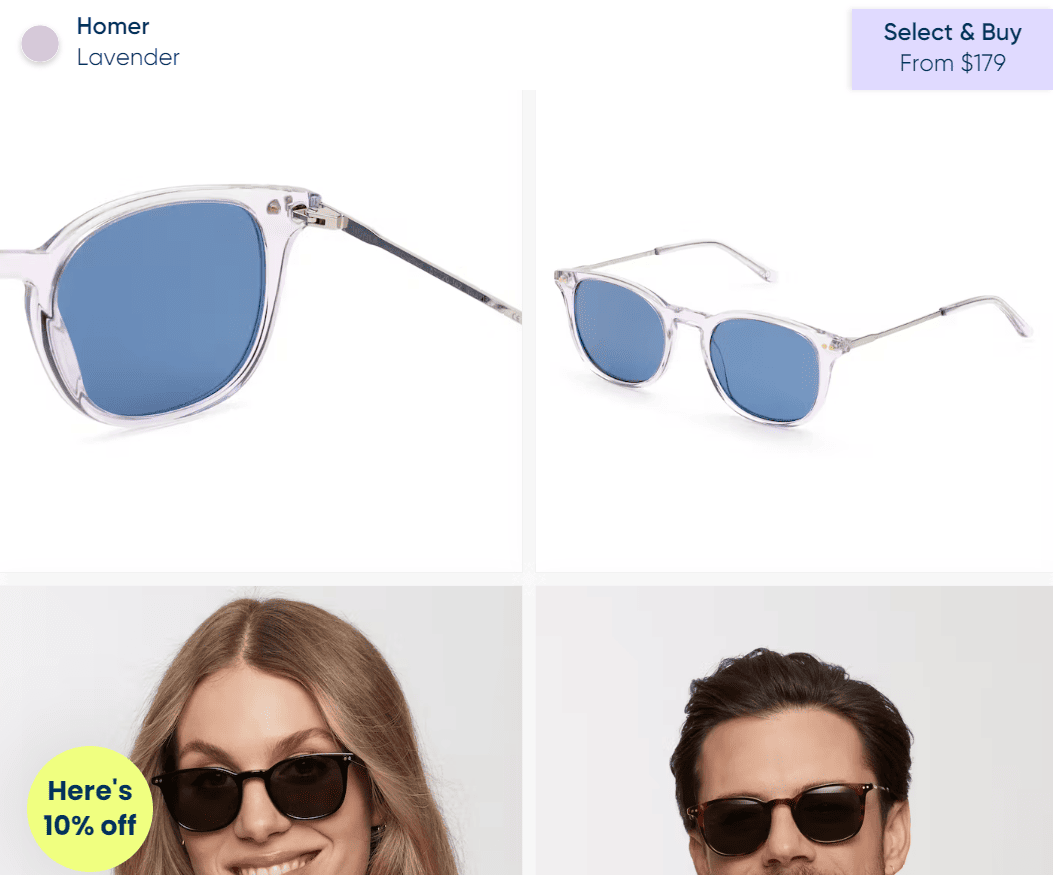
Bailey Nelson'ın ödeme düğmesini stratejik olarak yerleştirmesi, kullanıcı merkezli bir yaklaşımın örneğidir. Sayfanın üst kısmına yerleştirerek, satın alma yolculuğundaki sonraki adımlara anında erişilebilir olmasını sağlarlar. Uygulamalarını diğerlerinden ayıran şey, düğmenin kendi kopyasına kapsamlı ürün ayrıntılarının dahil edilmesidir.

Bailey Nelson, ürün adını, rengini ve fiyatını dahil ederek alışveriş yapanlara daha ödemeye geçmeden önce önemli bilgiler sağlar. Bu şeffaflık, kullanıcıların yalnızca bilinçli kararlar vermesini sağlamakla kalmaz, aynı zamanda ileri geri referans ihtiyacını en aza indirerek ödeme sürecini kolaylaştırır. Bailey Nelson'ın düşünceli tasarım seçimi, yalnızca satın alma yolunu basitleştirmekle kalmaz, aynı zamanda düşünceli ve stratejik tasarım öğeleri aracılığıyla müşteri deneyimini geliştirmeye olan bağlılığını da gösterir.

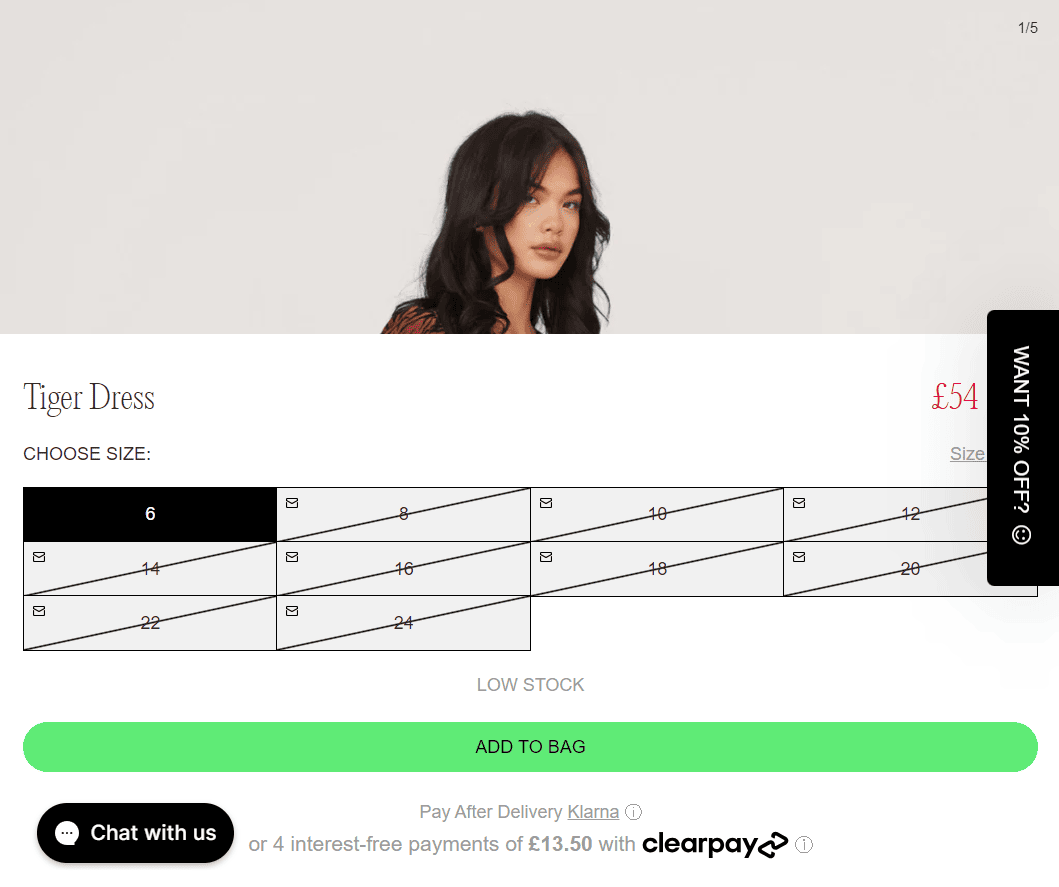
#4. Hollanda Cooper
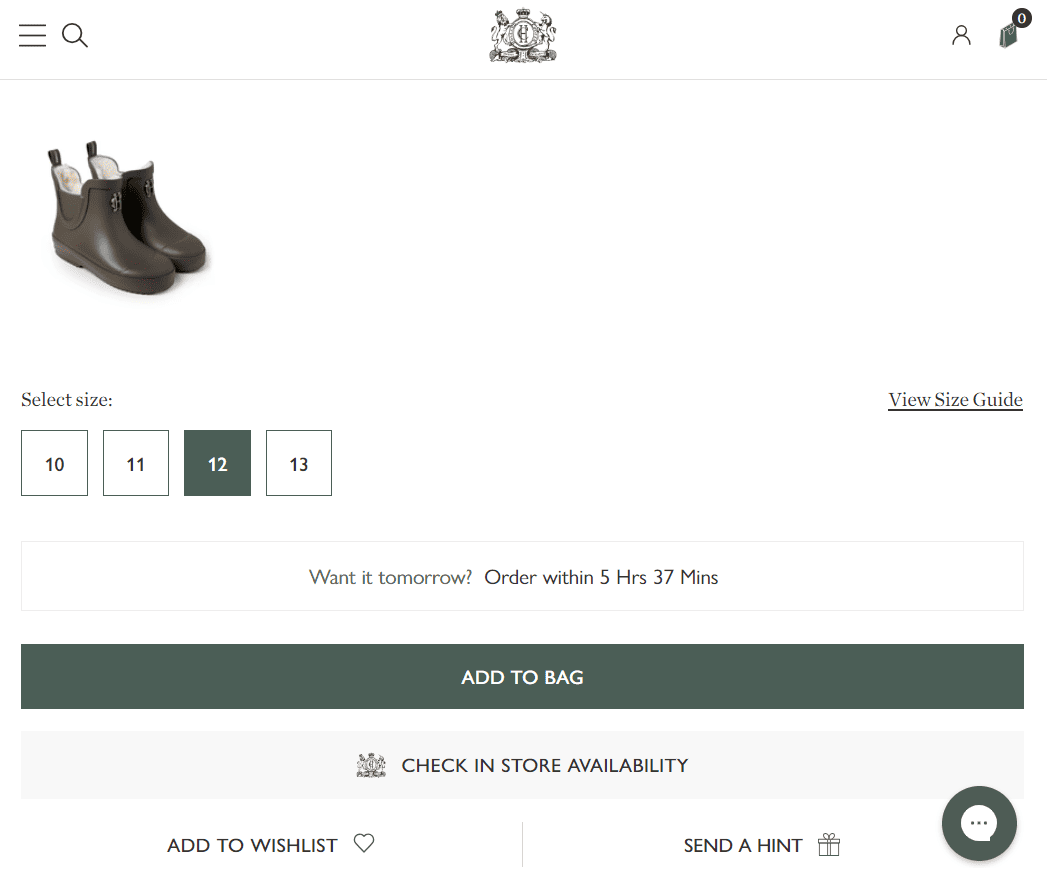
Holland Cooper'ın yapışkan çubuklara farklı yaklaşımı onları normlardan ayırır. Geleneksel uygulamalardan farklı olarak, çubukları önemli ölçüde daha büyüktür ve stratejik olarak sayfanın alt kısmında müşteriler olarak görünecek şekilde zamanlanmıştır. Bu kasıtlı karar, etkiyi en üst düzeye çıkarır ve dikkatleri tam olarak kullanıcıların harekete geçmeye hazır olduğu anda çeker. Banner'ın ikna edici harekete geçirici mesajı "seçim yapın", etkileşimi teşvik eder ve markanın kullanıcılara seçimlerinde rehberlik etme arzusunun altını çizer.
Ayrıca, Holland Cooper'ın önemli ürün bilgilerini dikkatli bir şekilde kopyaya dahil etmesi, alışveriş deneyimini yükseltiyor. Ürün adını, rengini ve fiyatını sergileyerek, alışveriş yapanları bir bakışta temel ayrıntılarla donatırlar. Bu sadece karar vermeyi zenginleştirmekle kalmaz, aynı zamanda seçim sürecini de kolaylaştırır.
Holland Cooper'ın oldukça büyük, stratejik olarak zamanlanmış bir yapışkan çubuğu yenilikçi kullanımı, kullanıcı etkileşimi ve deneyimine olan bağlılıklarını sergiliyor. Bu cesur tasarım seçimi ve bilgilendirici kopya, sorunsuz etkileşimleri ve bilinçli satın alımları kolaylaştırmaya olan bağlılıklarını vurgulayarak alışveriş yolculuğunu rahat ve keyifli hale getiriyor.

# 5. tembel ahmak
Lazy Oaf'ın yapışkan satın alma düğmesine yaklaşımı, tasarım bütünlüğünde bir ustalık sınıfıdır. Düğme, sitenin tek renkli renk paletine sorunsuz bir şekilde entegre olarak görsel uyumu özetliyor. Bu kasıtlı hizalama, yalnızca estetik bütünlüğe olan bağlılıklarını vurgulamakla kalmaz, aynı zamanda düğmenin web sitesinin genel görünümünün ve hissinin ayrılmaz bir parçası gibi hissetmesini sağlar.
%10 indirim sunan başka bir yapışkan öğenin hemen üzerine konumlandırılan satın al düğmesinin stratejik yerleşimi, kullanıcı davranışına rehberlik etme becerilerini sergiliyor. Bu kombinasyon, alışveriş yapanları yalnızca bir satın alma işlemi yapmaya teşvik etmekle kalmaz, aynı zamanda cazip bir teşvik sunarken, kullanıcılar siteyi keşfederken bu etkileşimleri uygun bir şekilde göz önünde tutar.
Lazy Oaf'ın tasarım uyumuna ve düşünceli konumlandırmaya gösterdiği özen, kullanıcı etkileşimi anlayışının bir örneğidir. Biçimi ve işlevi zahmetsizce harmanlayarak, kusursuz tasarım ve stratejik işlevselliğin bir arada var olduğu bir deneyim yaratırlar, sonuç olarak kullanıcı yolculuğunu zenginleştirir ve potansiyel olarak dönüşümleri artırırlar.

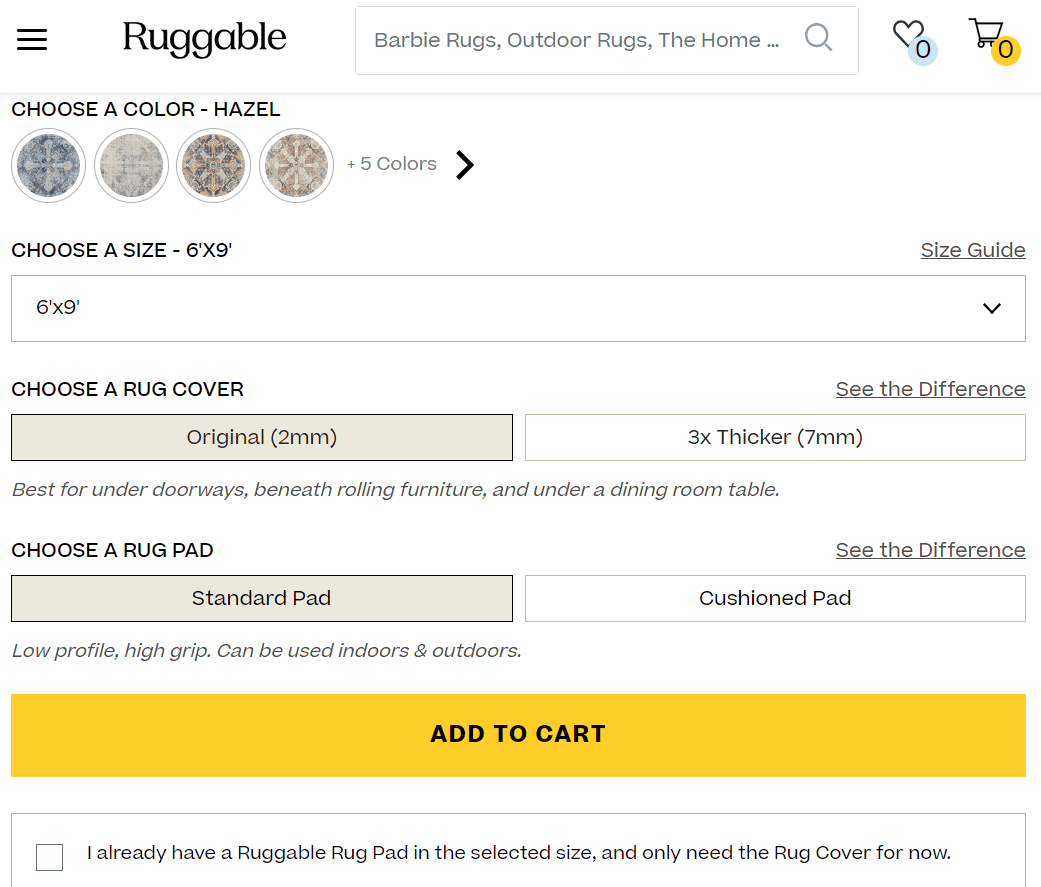
#6. sağlam
Ruggable'ın hızlı satın alma düğmesi, sayfanın tabanında bir banner formatı benimseyerek farklı bir yaklaşım kullanır. Belirgin, canlı bir sarı tonunun kullanılması, sitenin bastırılmış mavi markasından ayrılarak kasıtlı bir görsel kontrast oluşturur. Bu seçim, düğmenin çevredeki öğeler arasında gözden kaçmamasını sağlayarak ustaca dikkat çeker.
Sayfanın alt kısmındaki stratejik konumlandırma, kullanıcıların ürünü kapsamlı bir şekilde keşfetmesi muhtemel olduğunda etkileşimi teşvik eder. Bu, hızlı satın alma seçeneğinin, karar vermiş olanlar için kolayca erişilebilir olmasını sağlar. Sitenin tipik renk şemasından keskin bir şekilde farklı olması, kullanıcıları bir eyleme yönlendiren görsel bir ipucu görevi görür.
Ruggable'ın yenilikçi konumlandırma ve renk seçimi kombinasyonu, görsel ipuçlarını ve kullanıcı davranışını anladığını gösterir. Sayfanın alt kısmında göze çarpan, zıt renklere sahip bir banner yerleştirerek, ilgi çekici ve etkili bir kullanıcı deneyimi çerçevesinde cesur bir görsel ifade oluştururken hızlı satın alımları etkili bir şekilde kolaylaştırırlar.

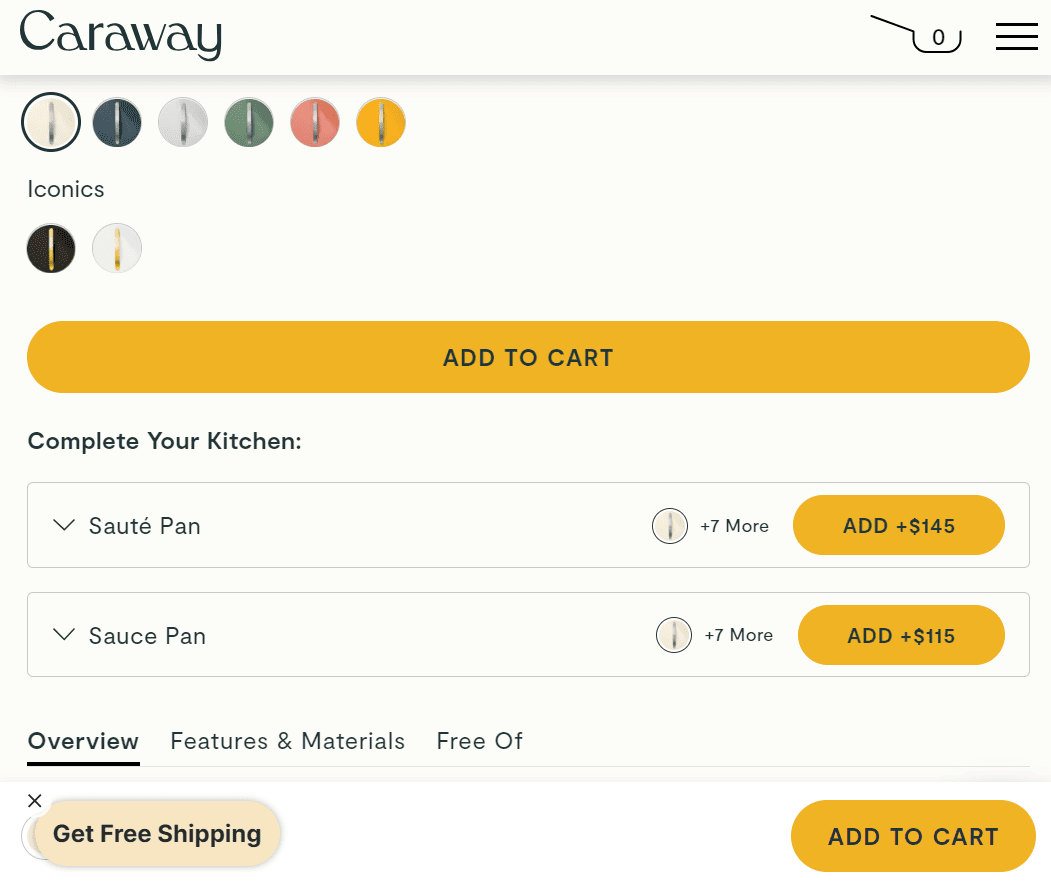
#7. Kimyon Ana Sayfa
Caraway'in açılan sepete ekle düğmesi akıllı ve kullanıcı dostu bir yaklaşım sergiliyor. Bu benzersiz özellik, alışveriş yapanların sayfada nerede olurlarsa olsunlar görünen bir açılır menü aracılığıyla istedikleri ürünün rengini sorunsuz bir şekilde seçmelerine olanak tanır. Bu strateji, kullanıcıların seçimlerini değiştirmek için ürün sayfasına geri dönme veya kapsamlı bir şekilde kaydırma ihtiyacını ortadan kaldırır.
Açılır pencereye renk seçimini dahil ederek Caraway, karar verme sürecini basitleştirerek kullanıcıların zamandan ve emekten tasarruf etmesini sağlar. Bu uygulama, göz atma ivmesini korurken hızlı özelleştirmeye olanak tanıyarak kullanıcıların rahatlığını sağlar.
Caraway'in açılan sepete ekle düğmesi, kullanıcıların zahmetsizce kişiselleştirilmiş seçimler yapmalarını sağlayan verimli tasarımın bir örneğidir. Bu düşünceli özellik, alışveriş yolculuğunu optimize etme, rahatlığı artırma ve genel kullanıcı memnuniyetini artırma konusundaki kararlılıklarını yansıtıyor.

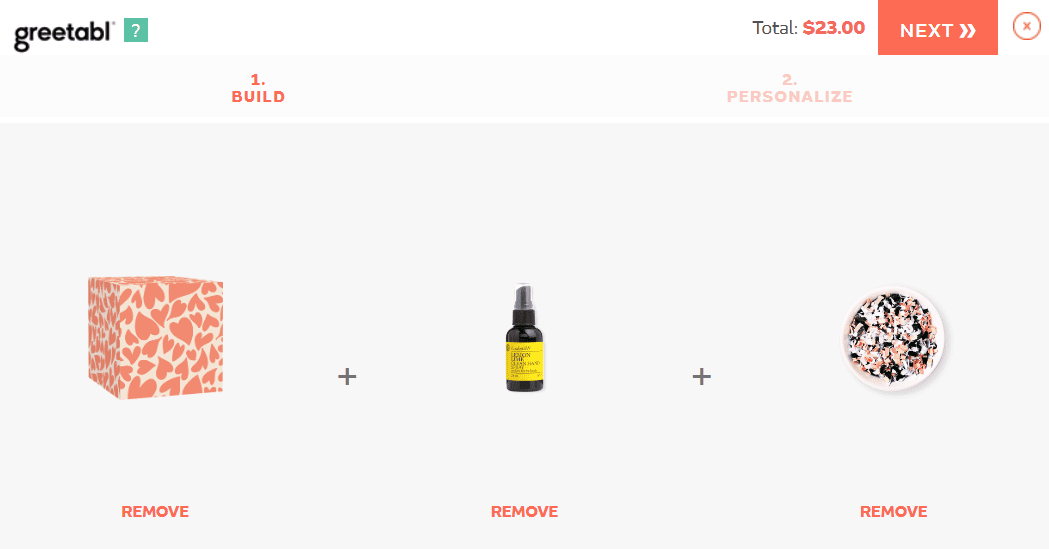
# 8. Merhaba
Greetabl'ın yapışkan sepete ekle düğmesinin yenilikçi kullanımı, geleneksel uygulamaların ötesine geçiyor. Bir müşterinin sepetinde halihazırda bir ürün olduğunda, buton ek satışı teşvik ederek yeni bir rol üstlenir. Alışveriş yapanlara "bonus ekle" veya "bonus atla" gibi zorlayıcı bir seçenek sunulur.
Bu stratejik yaklaşım yalnızca kullanıcı katılımını artırmakla kalmaz, aynı zamanda karar verme psikolojisinden de faydalanır. Doğrudan yapışkan düğme aracılığıyla cazip bir ek satış seçeneği sunarak Greetabl, ortalama sipariş değerini artırma potansiyelini en üst düzeye çıkarır. Eşzamanlı olarak, "atlama bonusu" alternatifi, kullanıcı özerkliğine saygı duyarak algılanan herhangi bir baskıyı önler.
Greetabl'ın yapışkan sepete ekle düğmesiyle ek satış entegrasyonu, onların tüketici davranışını anlamalarına ve sorunsuz bir alışveriş deneyimi taahhüdüne örnek teşkil ediyor. Bu benzersiz özellik, işlevsel bir öğeyi katma değerli bir fırsata dönüştürme becerilerini sergiliyor ve sonuç olarak hem gelir artışına hem de artan kullanıcı memnuniyetine katkıda bulunuyor.

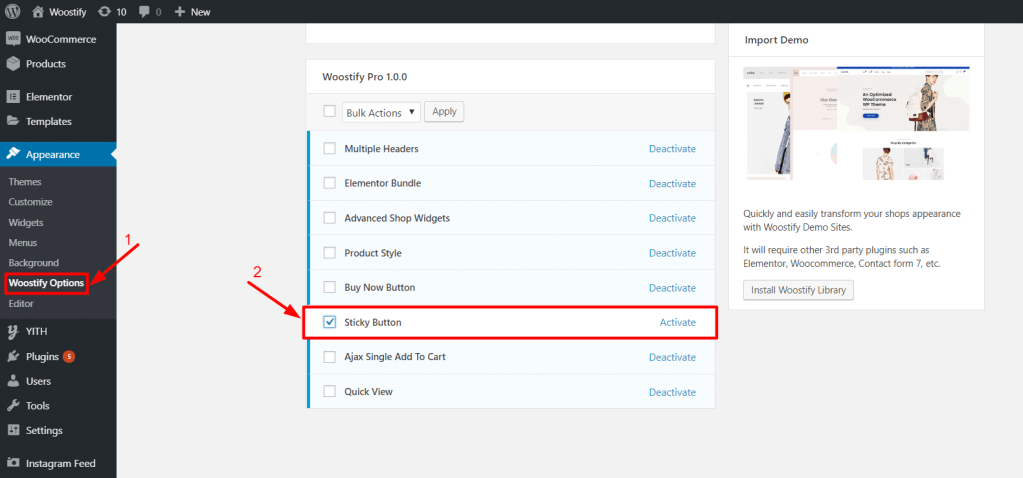
Woostify ile WooCommerce'de Yapışkan Sepete Ekle Düğmesi Oluşturun
WooCommerce ile bir çevrimiçi mağaza işletiyorsanız ve yapışkan bir sepete ekle düğmesi ekleyerek müşterilerin dikkatini çekmek istiyorsanız, Woostify'ı kullanabilirsiniz.
Woostify teması tarafından sağlanan Yapışkan sepete ekle düğmesi eklentisi, kullanıcılar ürün sayfalarında gezinirken sürekli olarak görünür kalan dinamik bir öğe sunar. Bu, potansiyel müşterilerin en başa dönme zahmetine girmeden sepetlerine hızlıca ürün ekleyebilecekleri anlamına gelir.

Bu ayrıntılı kılavuzu izleyerek bu eklenti ile WooCommerce mağazanıza kolayca yapışkan bir sepete ekle düğmesi ekleyebilirsiniz.
Son sözler,
E-ticaret alanında, yapışkan sepete ekle düğmesi, kullanıcı yolculuklarını optimize etmek ve dönüşümleri artırmak için güçlü bir araç olarak duruyor. Gösterilen örnekler, duyarlı tasarımın, net amaçlı iletişimin ve sorunsuz entegrasyonun önemini aydınlatıyor. Bu uygulamalar, çevrimiçi alışveriş deneyimlerini yeniden tanımlamak için yaratıcılık ve işlevselliğin kaynaşmasına vurgu yapıyor. İşletmeler, bu en iyi uygulamalardan öğrenerek kullanıcı katılımına yönelik yaklaşımlarında devrim yaratabilir ve kolaylık, estetik ve dönüşüm becerisinin uyumlu bir şekilde birleştiği bir ortamı teşvik edebilir.
