Yazı Tiplerini Değiştirmek İçin En İyi WordPress Temaları
Yayınlanan: 2022-11-13Yazı tipini değiştirmenize izin veren bir WordPress teması arıyorsanız, sizin için birkaç seçeneğimiz var. İhtiyaçlarınıza bağlı olarak yazı tipi boyutunu, rengini ve yazı tipini değiştirmenize izin veren bir tema seçebilirsiniz. Ayrıca önceden yüklenmiş yazı tiplerinden oluşan bir kitaplıkla gelen temalar da vardır, böylece web sitenize en uygun olanı bulmak için çeşitli seçenekler arasından seçim yapabilirsiniz.
WordPress Temasında Yazı Tipini Değiştirebilir misiniz?

Evet, WordPress temanızdaki yazı tipini değiştirebilirsiniz. Bunu yapmak için temanın dosyalarına erişmeniz ve CSS'yi düzenlemeniz gerekecek. CSS'yi düzenledikten sonra, değişikliklerinizi kaydetmeniz ve dosyayı WordPress sitenize yüklemeniz gerekecektir.
Bu adımların yardımıyla WordPress temanızdaki herhangi bir yazı tipini özelleştirebilirsiniz. Özelleştirici ile yeni bir yazı tipi bulmak için uğraşmanıza gerek kalmayacak. Temaya özel bir yazı tipi istemiyorsanız, bir zorluk vardır. Daha fazla yazı tipi almak için Kolay Google Yazı Tipleri yüklenebilir. Firebug'u kullandığınızda, ekranın altında site için bir kod belirir. Özellikle bir CSS uzmanı değilseniz, bu koda kesinlikle uyulmalıdır. Devam etmeden önce sitenizi yedeklemek iyi bir fikirdir.
Özelleştiricide, yazı tipini değiştirmek istediğiniz konumu seçin. Bu işe yaramazsa, CSS'nizdeki varsayılan konumu kullanmayı tekrar deneyin. Ortak bir tema kullansanız bile, WordPress sitenizdeki herhangi bir yazı tipini değiştirmek sitenize farklı bir görünüm kazandıracaktır.
Önce font ailemizi tanımlamamız gerekecek. Stil sayfasındaki yazı tipi ailesi bildiriminin yanındaki onay işareti, durumun böyle olup olmadığını gösterecektir. Bunun bir resmi olmalı: Font ailesi iki tür içerir: Helvetica Neue ailesi ve Helvetica, Arial ailesi. Helvetica, Helvetica ve Alta harflerinin yanı sıra kullanmayı düşündüğünüz yazı tipinin adını da eklemelisiniz. Örneğin, Source Sans Pro yazı tipini kullanmak istiyorsanız, yazı tipi ailesi kutusuna girin. Yazı tipi ailemizi tanımladıktan sonra yazı tipi boyutu şimdi ayarlanmalıdır. Bunu gerçekleştirmek için, yazı tipi-ailesi bildiriminden sonra aşağıda gösterildiği gibi bir sayı ekleyebilirsiniz: Dosya boyutu 12 x 12'dir. Bu düğmeye tıklandığında yazı tipi boyutu 12x olarak ayarlanır. Aşağıdaki örnekte yazı tipini boyutlandırmanız gerekiyorsa yüzdeleri kullanabilirsiniz. %95 yazı tipi boyutu kullanılır. Sonuç olarak, yazı tipi boyutu, ana yazı tipi boyutunun %20'si olan 12x'e ayarlanacaktır.
WordPress'te Özel Bir Yazı Tipini Nasıl Değiştiririm?

Özel yazı tiplerinizi değiştirmek istiyorsanız , Görünüm > Özelleştir > Yazı Tipleri'ne gidin ve farklı bir taban veya başlık seçin. Temanızdaki varsayılan yazı tipini değiştirmek istiyorsanız, varsayılan durumuna döndürmek için özel adın yanındaki X'i tıklayın.
Tasarım ve markalaşma sürecinin bir parçası olarak web siteniz için doğru tipografiyi seçmelisiniz. Sitenizdeki renkler, resimler ve diğer öğeler gibi yazı tipleri, ziyaretçilerinizin siteyi nasıl algıladığı üzerinde önemli bir etkiye sahiptir. Neyse ki WordPress, onu kendi spesifikasyonlarınıza göre özelleştirmenize izin veren platformlardan biridir. WordPress'te yazı tipi geliştirme ve uygulama hakkında bilmeniz gereken her şeyi öğreneceksiniz. Okuyucularınız, web sitenizin yazı tiplerinin tasarımında önemli bir fark göreceklerdir. WordPress yazı tiplerine ek olarak WordPress yazı tipleri sunan birkaç hizmet vardır. Google yazı tipi , 1.000'den fazla yazı tipiyle en popüler olanlardan biridir.
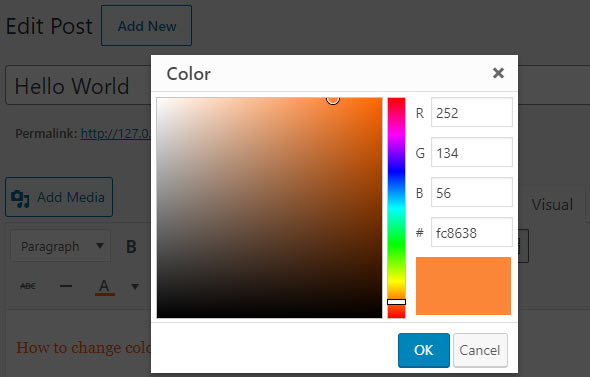
Özel metnin yanı sıra yazı tipi boyutu ve yazı tipi rengi de değiştirilebilir. Özel yazı tiplerini WordPress sitenize dahil etmek için aşağıda listelenen çeşitli yöntemlerden herhangi birini kullanabilirsiniz. Birden fazla yazı tipi ve stil yüklerseniz, yazı tipi ve stil seçiminin sitenizi hızlandırması veya yavaşlatması daha olasıdır. Kullanabileceğiniz bir dizi yöntem mevcuttur ve kurulumunuza bağlı olarak, bir yöntemi veya diğerini kullanmanız daha iyi olabilir. WordPress sitenize özel yazı tipleri eklemenin birkaç yolu vardır. Bu uygulama ile içeriğinizin, başlıkların ve düğmelerin/girişlerin yazı tiplerini değiştirebilirsiniz. Değişiklikleriniz WordPress düzenleyicisine hiçbir ek ücret ödemeden yansıtılacaktır.
Özel yazı tiplerinizi WordPress sitenizde çalıştırmakta sorun yaşıyorsanız Hata Ayıklama aracını kullanabilirsiniz. İndirilebilecek birçok WordPress eklentisinden biri kullanılarak özel yazı tipleri de eklenebilir. GDPR nedeniyle, Google sunucularından yazı tiplerini içe aktarmak iyi bir fikir olmayabilir. Bunun yerine, yazı tipi dosyalarını yerel olarak saklama seçeneklerini keşfedin. Yazı tiplerini kendi web sitenizde barındırabilir ve isterseniz tarayıcılarında ziyaretçilerin kullanımına sunabilirsiniz. Bunu yapabilmek için öncelikle temel aldığı yazı tipini edinmelisiniz. Diğerleri ayrıca yazı tiplerini indirmenize izin verir.
Onları tutmanın en iyi yolu, onları alt temanızın yazı tipleriyle etiketlenmiş dizine koymaktır. WordPress'e özel yazı tipleri eklemek için temanızın işlevselliğini kullanmanız yeterlidir. Bu öğelerin her biri, komut dosyaları ve stil sayfaları eklemeye ek olarak faydalı olacaktır. Onlardan kaç tane özel yazı tipi aldığınıza bağlı olarak, birini veya diğerini kullanmak en iyisidir. Sonuç olarak, Google yazı tipleri, WordPress yazı tiplerine bağlanmak için kullandıkları sözdizimini yakın zamanda değiştirdi. Google'dan yazı tipi indiren kullanıcılara otomatik olarak IP adresleri Google'a gönderilecek ve bu da verileri büyük olasılıkla Amerika Birleşik Devletleri'ndeki sunuculara gönderecektir. Yeni AB GDPR (Genel Veri Koruma Yönetmeliği) nedeniyle bu bir endişe kaynağıdır.
Bu durumla başa çıkmak için üç seçenek vardır. Ek bir adım olarak, bir editör stil sayfası oluşturulmalıdır. Bu örnek, etkin temanızın klasörünün kök dizininde bulunan style-editor.css dosyasını içerir. Önce aynı adı içeren bir dosya oluşturmalı ve ardından belirtilen konuma yerleştirmelisiniz. Artık WordPress'inizin tipografisi üzerinde tam kontrole sahipsiniz.
Özel bir tasarım sistemi kullanmanın avantajlarından biri, web sitenizin görünümünü ve verdiği hissi herhangi bir cihazdan kontrol edebilmenizdir. Sonuç olarak, birisinin web sitenizi görüntülemek için masaüstü veya mobil cihaz kullanmasına bakılmaksızın, aynı metni göreceklerdir. Web sitenizin her öğesi birkaç basit adımla değiştirilebilir. Site Ayarlarına giderek genel yazı tipleri bölümüne göz atabilirsiniz. Widget Paneli, siz aç düğmesini tıkladıktan sonra herhangi bir Elementor sayfasının veya yayın düzenleyicisinin sol üst köşesinde görünecektir. Aşağıdaki tabloda görebileceğiniz gibi, mevcut herhangi bir metin stili için genel yazı tipi stilini değiştirebilirsiniz. Aşağıdaki adımları izleyerek web sitenizdeki herhangi bir öğenin yazı tipini birkaç saniye içinde değiştirebilirsiniz. İşte paragraflardaki başlık etiketleri. Ayarlarınız istediğiniz sırayla değiştirilebilir ve daha sonra kaydedebilirsiniz.

WordPress Yazı Tipi

WordPress birçok farklı şekilde özelleştirilebilen bir içerik yönetim sistemi olduğu için bu sorunun kesin bir cevabı yoktur. Bununla birlikte, genel olarak, WordPress temaları, varsayılan bir yazı tipini veya kullanıcı tarafından seçilebilecek bir dizi yazı tipini kullanır. Kullanıcılar ayrıca ek yazı tipleri eklemek için eklentiler yükleyebilir veya yazı tiplerini kendileri değiştirmek için CSS kodunu düzenleyebilirler.
Aşağıdaki temalardan biriyse Global Stilleri kullanarak web sitenizin yazı tipini değiştirebilirsiniz. Yazı tipleri, başlıklara ve temel yazı tiplerine göre çiftler halinde düzenlenir. Yazı tipi eşleştirmelerini geri almak istiyorsanız, Global Stiller menüsüne gidin ve yeni yazı tipi eşleştirmelerini kaydetmek için Sıfırla'yı seçin. Özel yazı tiplerinizi seçtiğinizde, bunları istediğiniz sıklıkta değiştirme seçeneğine sahipsiniz. Aşağıdaki boyut seçeneğini ve açılır menüden uygulamak istediğiniz yazı tipini seçerek başlığınızın boyutunu veya temel yazı tipinizi ayarlayabilirsiniz. Özel CSS kullanarak, genel varsayılan yazı tipi boyutlarını değiştirebilirsiniz. Bir eklentiyi test ettikten sonra, eklenti listenizi temiz tutmak için devre dışı bırakmanız veya silmeniz önerilir. Typekit.com dışında, WordPress.com'a bir blog veya web sitesi bağlamak mümkün değildir. Özelleştirici, belirli bir yazı tipinin varsayılanınız dışında herhangi bir dilde düzgün görüntülenip görüntülenmeyeceğini görmenin iyi bir yoludur.
Strong>WordPress Web Sitenize Özel Bir Yazı Tipi Nasıl Yüklenir
Önce yazı tipini sunucunuza yüklemelisiniz.
Stil sayfası bölümü, WP-config.php dosyanızın 'stil sayfası' bölümünde bulunur.
Dosyanın sonunda aşağıdaki satırın bir kopyasını alın.
'Buradaki adınız' alanına 'adınızı' girdiğinizde, metin 'ailenize' atanır. Dosyayı kaydetmeniz ve kaydedildikten sonra web sitenizi yeniden yüklemeniz gerekecektir.
WordPress siteniz artık yazı tipinizi kullanabilecek.
Kolay Google Yazı Tipleri Kontrolleri
Easy Google Fonts eklentisi, WordPress sitenizdeki yazı tiplerini değiştirmenin kolay bir yolunu sunar. Google Yazı Tipleri listesinden seçim yapmanıza ve ardından bu yazı tiplerini sitenizdeki herhangi bir öğeye uygulamanıza olanak tanıyan basit bir arayüz içerir. Ayrıca her öğe için yazı tipi boyutunu, stilini ve rengini özelleştirebilirsiniz. Eklentinin kullanımı ücretsizdir ve tüm büyük tarayıcılarla uyumludur.
Simple Google Fonts, özel Google yazı tiplerini kolayca eklemenizi sağlayan bir WordPress tema oluşturucusudur. WordPress Özelleştirici ile sitenizdeki Google yazı tiplerini gerçek zamanlı olarak önizleyebilirsiniz. Ayrıca, belirli CSS seçicilerini kontrol etmek için yönetici ayarları alanında kendi özel temaya özel yazı tipi kontrollerinizi oluşturmanıza olanak tanır. Easy Google Fonts, açık kaynaklı bir yazılım programı olarak geliştirilmiş bir dizgidir. Bu eklenti, ekibin hızlı yanıtının bir sonucu olarak hızla düzeltildi. Yazı tipi stiliyle spesifik olmak için mükemmel bir eklentidir. Bir güncellemeden sonra sitemde bazı sorunlar oldu, ancak geliştirici sorguma hızlı ve verimli bir şekilde yanıt verdi.
WordPress'te Google Yazı Tipleri Nasıl Kullanılır?
Google Fonts'u etkinleştirdikten sonra Tam Site Düzenleyicisi: Görünüm > Düzenleyici'ye gidin ve sağ üst köşedeki ayarların yanında bulunan "Stiller" simgesini seçin. Tipografiyi görmek için tipografiye gidin. Açılır menüden seçerek uygulamanız için bir yazı tipi seçebilirsiniz. Tipografi ayarlarınız şimdi kaydedilmiş olmalıdır. İstediğiniz yazı tipini elde etmek için Easy Google Fonts eklentisini yükleyin. WordPress Customizer eklentisini kullanarak web sitenizin kullandığı yazı tiplerini önizleyebilir ve özelleştirebilirsiniz. Özelleştir seçeneğine, sitenizin yönetici panelindeki Görünüm menüsünde bu seçenek tıklanarak erişilebilir. Google Fonts'u etkinleştirdikten ve Easy Google Fonts eklentisini yükledikten sonra, ilk baktığınız andan itibaren Google fontlarını kullanmaya hazırsınız. Sadece https://Fonts.googleapis.com/ adresine gidin ve her, tek, yazı tipi ve her, tek, yazı tipi ağırlığına tıklamaya başlayın (başlamadan önce biraz yiyecek ve içecek almalısınız). Google'a eklenen yazı tiplerini görüntülemek için *link href=https://Fonts.googleapis.com/css?family= kullanın.
Google Yazı Tipleri
Google Fonts, tümü ücretsiz olarak kullanılabilen 800'den fazla farklı yazı tipinden oluşan bir kitaplıktır. Google Fonts, herkesin web sitelerinde yüksek kaliteli yazı tiplerini kullanmasını hızlı ve kolay hale getirir. Sadece kütüphaneye göz atın, beğendiğiniz yazı tipini seçin ve web sitenize birkaç satır kod ekleyin. Bu kadar kolay!
ikili yazı tipi dosyaları bu projede Google yazı tipleri tarafından sunulmaktadır. /catalog alt dizini ayrıca profil metinleri ve yazı tipi tasarımcılarının portreleri/avatar görüntüleri gibi ek meta veriler içerir. Tüm yazı tipleri, dağıtılma izniyle ve lisans koşullarına tabi olarak lisanslandığından, kendi uygulamanızı barındırmak için çeşitli üçüncü taraf projeleri kullanabilirsiniz. Her yazı tipi ailesi dizini, o ailenin yazı tipi için bir lisans dosyası içerir. Kullandığınız yazı tipi lisansı her zaman okunmalıdır. Koleksiyonu güncellemek için git ile senkronize edebilir ve yalnızca değişiklikleri getirebilirsiniz. Ortak bir proje, tasarımcılara herhangi bir endişenizi dile getirebileceğiniz bir projedir.
