Blockspare İncelemesi – Dijital Yolculuğunuzu Yeniden Tanımlıyor mu?
Yayınlanan: 2024-03-22Ayrıntılı bir Blockspare incelemesi mi arıyorsunuz? Cevabınız evet ise, bu makale tam olarak ihtiyacınız olan şeydir.
Web sitesi oluşturma dünyasında , WordPress her türlü web sitesini oluşturmanıza olanak tanıyarak güçlü olmaya devam ediyor. Birçok WordPress çözümü arasında Blockspare , profesyonel görünümlü dergi sitelerini zahmetsizce oluşturmadaki basitliğiyle öne çıkıyor.
Tek tıklamayla içe aktarma özelliklerine sahip , ustalıkla tasarlanmış önceden hazırlanmış şablonlar ve bloklarla birlikte gelir. Bu, kodlama becerilerine olan ihtiyacı ortadan kaldırarak web sitesi oluşturma sürecini daha da basitleştirir .
Peki dijital yolculuğunuzu yeniden tanımlıyor mu? Kuyu. Bu incelemede tam olarak buna bakacağız.
Bu incelemede Blockspare'in özellikleri , kullanımının ne kadar kolay olduğu ve web sitesi oluşturma sürecine etkisi incelenmektedir.
O halde hadi araştıralım!
Genel Değerlendirme
Blockspare, bir avuç ustalıkla tasarlanmış şablon ve blokla birlikte gelen güçlü bir WordPress Gutenberg blok eklentisidir. Sonuç olarak kodlama zahmetine girmeden, zahmetsizce istediğiniz şekilde bir web sitesi oluşturabilirsiniz.
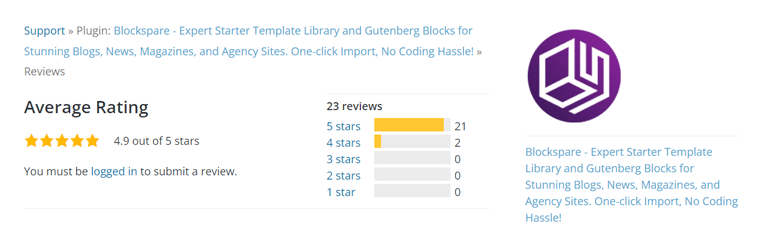
WordPress.org'da 5 yıldız üzerinden 4,9 puanla 10000'den fazla aktif kurulum bulunmaktadır.

Eklentiyi deneyip test ettikten sonra Blockspare'e 4,9/5 yıldız gibi olağanüstü bir puan veriyoruz. Geniş şablon ve blok seçenekleri nedeniyle bunaltıcı bulabileceğiniz için 0,1 puan aldık.
Yine de Blockspare'i 2024'teki en iyi WordPress Gutenberg blok eklentisi olarak kesinlikle öneriyoruz. Bu ücretsiz eklentinin kullanımı kolaydır, özelleştirilebilir ve paranızın tam karşılığını verir.
Bunu söyledikten sonra, artılarını ve eksilerini keşfederek Blockspare incelemesine dalalım.
Blockspare Video İncelemesi + Eğitim
Video incelemesini mi tercih edersiniz? Ayrıca eklentinin kullanımına ilişkin tam bir Blockspare video incelemesi ve eğitim hazırladık! Buna bir bak!
Blockspare Eklentisinin Artıları ve Eksileri
Şimdi Blockspare eklentisinin artılarını ve eksilerini öğrenmek için ilerleyelim.
Blockspare'in Artıları
- Tasarım sürecini basitleştiren tek tıklamayla içe aktarma özelliği sağlar.
- Ustalıkla tasarlanmış 425'ten fazla başlangıç şablonu ve 55'ten fazla güçlü özel bloktan oluşan geniş bir kütüphane.
- Web sitesi oluşturma yolculuğunuzu kolaylaştırmak için kullanıcı dostu kontrol paneli.
- Herhangi bir kodlama becerisi gerektirmediğinden tüm kullanıcıların erişimine açıktır.
- Her türlü FSE veya blok temanın yanı sıra klasik WordPress temalarıyla da uyumludur.
- Sitenizin SEO'sunu (Arama Motoru Optimizasyonu) geliştirmenize yardımcı olacak hafif bir eklenti.
- Dijital yolculuğunuzu kolaylaştıracak ayrıntılı belgeler ve video eğitimleri.
- Her türlü acil duruma son derece duyarlı müşteri desteği.
Blockspar'ın Eksileri
- Pro sürümü daha fazla özellik sunarken bir bedeli vardır.
A. Blockspare nedir? – Eklentiye Genel Bakış
Daha önce de belirtildiği gibi Blockspare, web siteleri oluşturmayı kolaylaştıran güçlü bir Gutenberg WordPress blok eklentisidir. Özellikle web tasarımı veya kodlama konusunda yeniyseniz.

Blockspare özünde ustalıkla tasarlanmış şablonlardan ve Gutenberg bloklarından oluşan bir koleksiyondur. Bu, kodlamaya gerek kalmadan çarpıcı web sitelerinin oluşturulmasını kolaylaştırır.
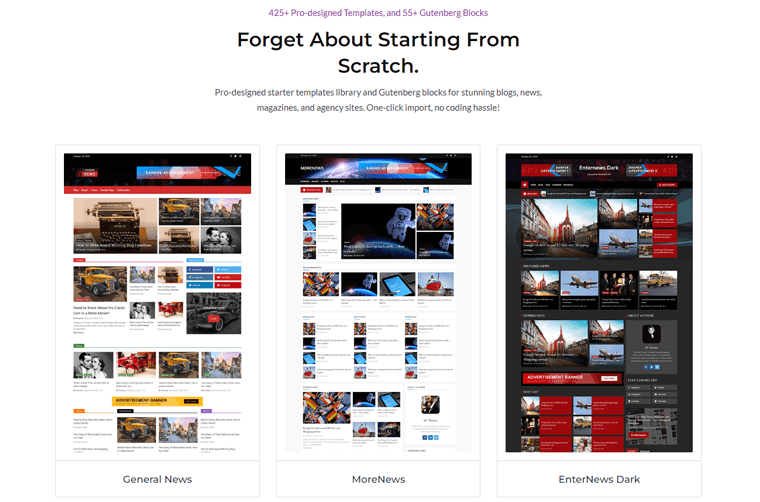
Tam olarak söylemek gerekirse, 425'ten fazla profesyonel tasarımlı şablon ve 55'ten fazla Gutenberg bloğuyla birlikte gelir. Sonuç olarak hiçbir şeye sıfırdan başlamak zorunda kalmayacaksınız.

En iyi yanı, tek tıklamayla içe aktarma özelliğiyle birlikte gelmesidir. Bu nedenle, çeşitli düzenleri ve stilleri zahmetsizce uygulayabilirsiniz. Genel haber ve dergi merkezlerinden mutfak, fitness ve emlak gibi nişlere özel tasarımlara kadar çeşitlilik gösterir.
Ayrıca sayfa oluşturucu benzeri tasarım seçenekleriyle dilediğiniz gibi özelleştirebilirsiniz. Eklememek gerekirse, web sitesi oluşturma yolculuğunuzu gerçekten kolaylaştıran oldukça kullanıcı dostu bir arayüze sahiptir.
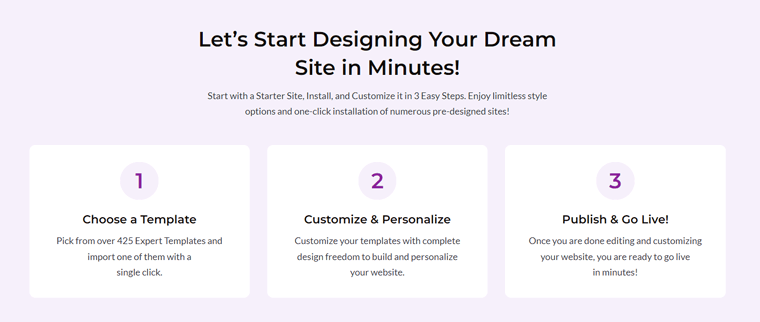
Bir Başlangıç Sitesine Karar Verin, İçe Aktarın ve Özelleştirin! Bu kadar kolay!

Özetle Blockspare, web sitesi oluşturma deneyimlerini geliştirmek isteyen WordPress kullanıcıları için güçlü bir çözüm olarak ortaya çıkıyor. Gerçekten de benzersiz bir kolaylıkla bloglar, haber siteleri, dergiler ve ajans web siteleri oluşturabilirsiniz.
İster deneyimli bir geliştirici olun, ister ilk kez web sitesi sahibi olun, Blockspare size yardımcı olur!
Bunu söyledikten sonra şimdi Blockspare eklentisinin tüm temel özelliklerini öğrenelim!
B. Blockspare Eklentisinin Temel Özellikleri
Şimdi Blockspare eklentisinin kalbini, yani onu diğerlerinden ayıran şeyin ne olduğunu görmek için temel özelliklerini inceleyelim.
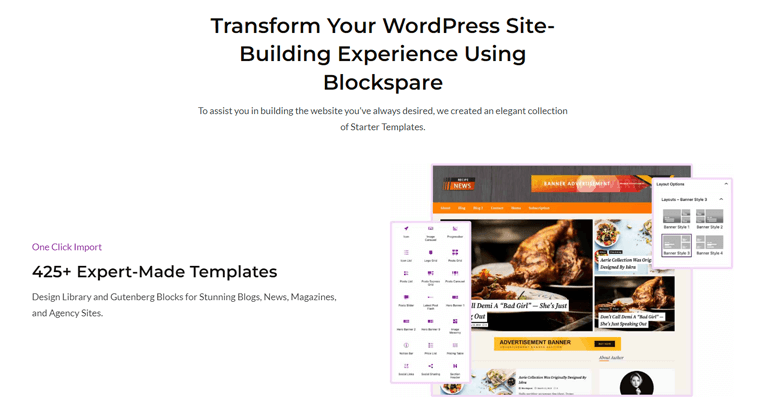
1. 425+ Çarpıcı Başlangıç Şablonu
Blockspare, 425'in üzerinde uzman tasarımı şablondan oluşan geniş bir kütüphaneye sahiptir. Bu şablonlar geniş bir yelpazeyi kapsayarak web siteniz için mükemmel başlangıç noktasını bulmanızı sağlar.

A. Çeşitli Şablon Kategorileri
Blockspare tarafından sağlanan çeşitli şablon kategorilerini inceleyelim:
| Şablon Kategorisi | Tanım |
| Genel Haberler ve Dergi Merkezi | İçerik dağıtımı için optimize edilmiş düzenlere sahip haber web sitelerini zahmetsizce oluşturun. |
| Spor ve Eğlence | Spor haberleri, etkinlik haberleri ve eğlence içeriği için özel olarak tasarlanmış dinamik tasarımlar. |
| Moda ve Yaşam Tarzı | Moda blogları, yaşam tarzı dergileri ve kişisel markalar için podyumlara hazır şablonlar. |
| Ticari Ajans Şablonları | Ajans web siteleri için şık ve profesyonel tasarımlar. Müşterileri etkileyin ve hizmetleri sergileyin. |
| Hukuk ve Ticari | Uzmanlığınızı sunmak için hukuk firmaları, hukuk hizmetleri ve kurumsal işletmeler için zarif düzenler. |
| Mutfak ve Restoranlar | Mutfak tesisleri, yemek blogları ve restoran web siteleri için cazip şablonlar. |
| Ve dahası | Eğitim, fitness, emlak, tıp, hayır kurumları ve daha fazlası gibi niş alanları keşfedin. |
Yani ister bir blog, ister haber sitesi, dergi, ajans platformu veya başka türde bir web sitesi oluşturuyor olun. Blockspare'in şablonları dijital varlığınız için sağlam bir temel sağlar.
2. Tek Tıklamayla İçe Aktarma
Bir diğer önemli nokta ise Blockspare'in tek tıklamayla içe aktarma özelliğiyle ilk kurulum sürecini basitleştirmesidir.
İşte nasıl çalışıyor:
- Tercih Ettiğiniz Şablonu Seçin : Blockspare'in uzman tasarımlı şablonlardan oluşan kapsamlı kitaplığına göz atın. Web siteniz için vizyonunuza uygun olanı seçin.
- Tıklayın ve Bitti! : Blockspare, tek tıklamayla seçtiğiniz şablonu WordPress sitenize aktarır.

Karmaşık ayarlarla uğraşmanıza veya yapılandırma için saatler harcamanıza gerek yok; Blockspare hepsini halleder.
İster deneyimli bir geliştirici olun ister yeni başlayan biri olun, basitliği takdir edeceksiniz. Sadece tercih ettiğiniz tasarımı seçin, gerisini Blockspare halleder.
3. Kodsuz Zahmetsiz Web Sitesi Oluşturma
Blockspare basitlik için tasarlanmıştır. Tam olarak, WordPress Blok Düzenleyicide (Gutenberg) sayfa oluşturucu benzeri tasarım seçeneklerine sahip olursunuz. Sonuç olarak, web sayfalarını tam olarak istediğiniz şekilde değiştirebilirsiniz.
Çok çeşitli tanıdık web tasarımı seçenekleri sunarak düzenlerinize zahmetsizce ince ayar yapmanıza olanak tanır.
Üstelik sayfalarınızdaki blokların düzenini kolaylıkla özelleştirebilirsiniz. İster ızgara, ister liste, ister başka bir düzen olsun Blockspare, içeriğinize en uygun yapıyı oluşturmanıza olanak tanır.

Aynı ayarları tekrar tekrar yapmaktan bıktınız mı? Blockspare, tercih ettiğiniz blok konfigürasyonlarını varsayılan olarak kaydetmenize olanak tanır. Favori stillerinizi, yazı tiplerinizi ve diğer seçeneklerinizi bir kez ayarlayın ve bunları sitenizde yeniden kullanın.
Yani ister yeni başlayan ister deneyimli bir geliştirici olun, tek satır kod yazmadan profesyonel web siteleri oluşturabilirsiniz.
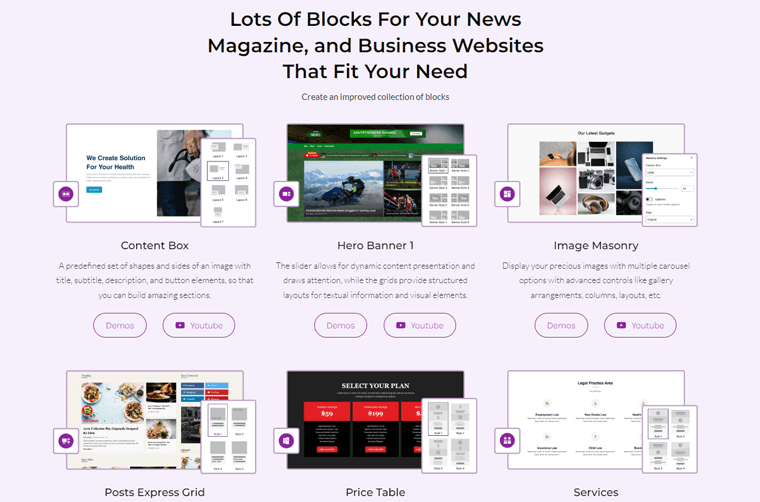
4. 55+ Güçlü Özel Blok
Blockspare şablonların ötesine geçer. İçerik oluşturma sürecinizi geliştiren 55'ten fazla özel WordPress bloğu sunar.
Üstelik bu özel bloklar esas olarak 3 türe ayrılmıştır. Bunlar:
- Gönderi için Özel Bloklar
- Resim Galerisi için Özel Bloklar
- Genel Bloklar
Bu bloklar, düğmelerden resimlere, videolardan referanslara kadar her şeyi kapsar.

A. Blockspare'den Gutenberg Blocks ile tanışın
O halde, Blockspare tarafından inşa edilen çeşitli önemli Gutenberg bloklarını belirtilen kategoriler altında inceleyelim.
i) Gönderi için Özel Bloklar
| Tanım | Kullanım Durumları |
| Gönderi Döngüsü | Makalelerinizi zamanla kayan bir atlıkarıncada düzenleyin ve görüntüleyin. |
| Gönderi Ekspres Izgarası | Blog girişlerinizi sergilemek için şık, büyük ve küçük ızgara tasarımları kullanın. |
| Gönderi Ekspres Listesi | Sitenizi daha çekici hale getirmek için liste ve ızgara tasarımlarını birleştirin. |
| Gönderiler Flaş | Flash gönderilerinizi sergilemek için haber şeridi alanını çeşitli stillerle kullanın. |
| Mesajlar Tablosu | Çoklu ızgara seçeneklerine sahip bir blok kullanarak blog yazılarınızı sütunlar halinde görüntüleyin. |
| Direkler Izgara Duvarcılık | Gönderi arşivinizi farklı seçeneklere sahip bir makaleler tablosu halinde düzenleyin. |
| Büyük Gönderiler | Tam widget'ı kullanarak blog yazılarınızı çeşitli seçeneklerle bölümler halinde sergileyin. |
| Gönderi Listesi | Bir makale listesi ve farklı görüntüleme seçenekleriyle gönderi arşivini sıralayın. |
| Gönderi Kaydırıcısı | Farklı düzen varyasyonlarına sahip bir kaydırıcı widget'ı kullanarak bir gönderi arşivi döngüsü oluşturun. |
| Gönderiler Döşemesi | Bu widget ile blog girişlerinizden bir kolaj oluşturmak için farklı döşeme stillerini kullanın. |
| Yazılar Kiremit Duvarcılık | Gönderi arşivi duvarlarını çeşitli seçeneklerle döşeme düzeninde düzenleyin. |
| Trend Olan Gönderiler | Çoklu görüntüleme olanaklarına sahip bir atlıkarınca listesini kullanarak arşivlenmiş gönderileri düzenleyin. |
| Kahraman Bannerları | Metin ve görsellere yönelik ızgaralar içeren dinamik içerik ve yapılandırılmış düzenler için 12 başlık banner'ı arasından seçim yapın. |
ii) Resim Galerisi için Özel Bloklar
| Tanım | Kullanım Durumları |
| Resim Atlıkarıncası | En sevdiğiniz resimleri galeri düzenlemeleri, sütun seçimi ve düzenler gibi çeşitli atlıkarınca seçenekleriyle gösterin. |
| Resim Duvarcılığı | Galerileri düzenlemenize, sütunları ve düzenleri seçmenize olanak tanıyan çeşitli atlıkarınca seçenekleriyle favori görsellerinizi sergileyin. |
| Görüntü Kaydırıcısı | Görüntü Kaydırıcısı bloğunu kullanarak kullanışlı ve çekici bir görüntü slayt gösterisi oluşturun. |
iii) Genel Bloklar
| Tanım | Kullanım Durumları |
| Akordeon | SSS gibi içerikleri genişletmek ve daraltmak için kullanılan, metni, renkleri, simgeleri vb. kontrol edebileceğiniz bir blok. |
| Düğme | Doldurma ve kenarlık seçenekleri ve fareyle üzerine gelme efektleriyle çekici düğmeler oluşturun. Bunları içeriğinizin herhangi bir yerine yerleştirin. |
| Eylem çağrısı | Harekete geçirici mesaj bölümünüzü resimler, metinler, renkler ve düğmelerle geliştirin. |
| Konteyner | Kolay kontrol için birden fazla bloğu birlikte gruplayın. |
| İçerik Kutusu | Bölümleri oluşturmak için başlıklar, alt başlıklar, açıklamalar ve düğmeler içeren önceden tanımlanmış şekiller. |
| Tezgah | Çalışan sayı sayma efektleriyle başarıları ve ilerlemeyi gösterin. |
| Tarih ve saat | Bu kullanıcı arayüzü öğesiyle kullanıcıların belirli tarih ve saatleri seçmesine izin verin. |
| Simge | Özelleştirilebilir renkler ve görünüm seçenekleriyle Font Awesome 5 Simgelerine erişin. |
| Simge Listesi | Listelerinize ikonik madde işaretleri ekleyin. |
| Logo Izgarası | Logoları özel bir ızgara formatında görüntüleyin. |
| Bildirim Çubuğu | Bildirimleri, uyarıları ve duyuruları dikkat çekecek şekilde tasarlayın. |
| Popüler etiketler | Blog platformlarında ve e-ticaret sitelerinde yaygın olarak kullanılan popüler etiketleri ve kategorileri görüntüleyin. |
| Fiyat listesi | Ürünleri ve fiyatları görsel olarak çekici bir tasarımla sergileyin. |
| Fiyat Tablosu | Fiyatları güçlü, esnek kontrollerle karşılaştırın. |
| İlerleme çubuğu | Şirket geçmişi ve başarıları için yararlı olan özelleştirilebilir renklerle ilerlemeyi canlandırın. |
| Aramak | Kullanıcıların bir web sitesi veya uygulama içerisinde belirli bilgileri bulmasını sağlayan temel araç. |
| Bölüm başlığı | Özelleştirilebilir başlıklar ve alt başlıklarla başlıkları geliştirin. |
| Hizmetler | Hizmetleri simgeler, metin, renkler ve düğmeler gibi özelleştirilebilir kontrollerle görüntüleyin. |
| Şekil Bölücü | Katmanlı şekiller ve sınırsız renk seçenekleriyle bölümleri bölün. |
| Diğer Bloklar | Ayrıca sosyal bağlantılar, sosyal paylaşım, aralayıcı, yıldız derecelendirmeleri, sekmeler, referanslar ve kullanıcı profilleri için bloklar alırsınız. |
Oldukça şaşırtıcı, değil mi? Daha ayrıntılı bilgi ve her bloğun demosunu almak için Blockspare bloklar sayfasını kontrol edin.
5. Hafif ve Hızlı
Blockspare performansı güçlü bir şekilde vurgulayarak web sitenizin sorunsuz bir şekilde çalışmasını sağlar.
İşte nasıl:
- Kolaylaştırılmış Kod: Blockspare'in verimli kodu, daha hızlı yükleme süreleri için web sitenizi hafif tutar.
- Hızlı ve Duyarlı: Hem masaüstü hem de mobil kullanıcılar için hızlı yükleme süreleri sağlar.
- Optimum Hız: Zengin tasarımlar, multimedya içeriği ve etkileşimli öğelerle bile yüksek hızı korur.
Böylece Blockspare'in hafif tasarıma olan bağlılığı, web sitenizin hızlı, duyarlı ve kullanıcı dostu kalmasını sağlar.
6. Yapay Zeka Değil, Uzmanlar Tarafından Tasarlandı
Blockspare yenileyici bir yaklaşım benimsiyor; şablonları ve blokları otomatik algoritmalar veya yapay zeka tarafından değil, insan uzmanlar tarafından titizlikle hazırlanıyor.
Çünkü insan profesyonelleri kullanıcı davranışını, okunabilirliği ve estetiği anlıyor. Ayrıca önemli olan küçük şeylere dikkat ederler. Tipografi seçimlerinden aralıklara, renk uyumundan görsel hiyerarşiye kadar hepsi uyumlu ve gösterişli bir tasarıma katkıda bulunur.

Ayrıca, AI tarafından oluşturulan tasarımlardan farklı olarak Blockspare'in şablonları, kalıplaşmış hissi ortadan kaldırır. Bu nedenle her şablon, belirli nişlere ve amaçlara göre uyarlanmış benzersiz bir vizyonu yansıtır.
Bu, bir Blockspare şablonu seçtiğinizde deneyimli tasarımcıların uzmanlığından yararlanacağınız anlamına gelir. Sonuç olarak, ziyaretçilerin ilgisini etkili bir şekilde çekmek için web sitenizin düzenini dikkatli bir şekilde önceden planlamış olacaksınız.
7. Kullanıcı Dostu
Blockspare'in tonlarca başlangıç şablonunu ve özel bloğunu görmekten bunaldınız mı? Blockspare'in bir başka iyi yönü de kullanımının son derece kolay olmasıdır.
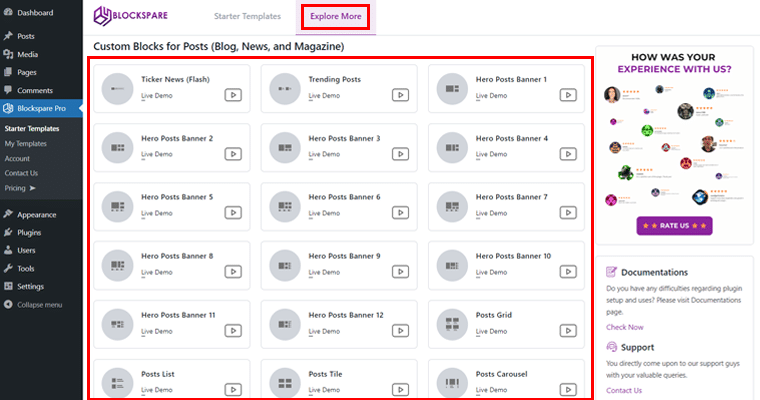
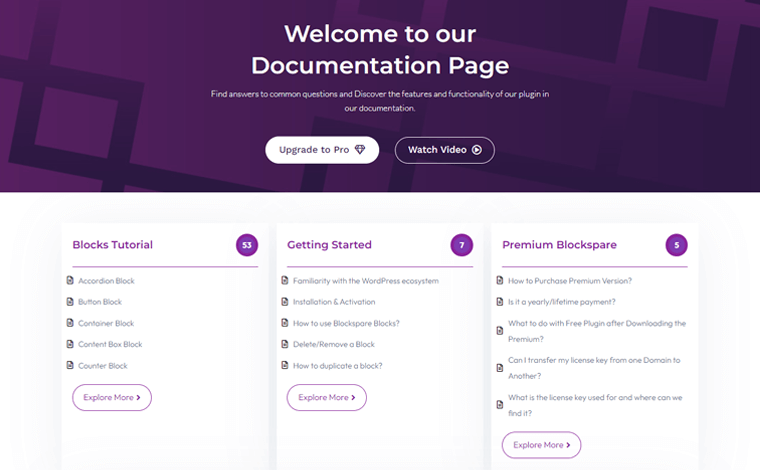
Özelliklerinden herhangi birinin nasıl kullanılacağı konusunda kafanız karışırsa, hızlı bir şekilde 'Blockspare > Başlangıç Şablonları' ve 'Daha Fazlasını Keşfet' sekmesine gidebilirsiniz.

Bununla, özel blokların, içe aktarma şablonlarının ve daha fazlasının tüm canlı demo eğitimlerine kontrol panelinizin rahatlığında kolayca erişebileceksiniz. Oldukça hoş, değil mi?
8. Diğer Özellikler
Öne çıkan noktaları ele almış olsak da Blockspare ayrıca aşağıdaki gibi ek özellikler de sunmaktadır:
- Responsive Tasarım: Şablonların farklı cihazlara sorunsuz bir şekilde uyum sağlamasını sağlar.
- Animasyonlu Hareket Efektleri: İzleyicilerinizi büyülemek için incelikli animasyonlar ekleyin.
- Son Derece Özelleştirilebilir Seçenekler: Yazı tiplerini, renkleri, aralıkları ve daha fazlasını markanıza uyacak şekilde uyarlayın.
- Arka Plan Resmi ve Degrade Rengi: İçeriğinizi tamamlayacak şekilde sitenizin arka planını resimlerle veya degrade renklerle özelleştirin.
- Gölge Efektleri: Yükseklik ve gerçekçilik hissi yaratmak için gölge efektlerini kullanarak öğelerinize derinlik ve boyut katın.
- Boşluğu Özelleştirme: Bloklar, bölümler ve öğeler arasındaki boşluğu kontrol edin. Böylece tercihlerinize göre hassas düzenler elde edebilirsiniz.
Bunlar, Blockspare eklentisinin web sitenizin estetiğini, etkileşimini ve kullanıcı deneyimini geliştirmenize yardımcı olan önemli öne çıkan özelliklerinden bazılarıdır.
İster bir blog yazarı, ister işletme sahibi veya yaratıcı bir profesyonel olun, bu özellikler benzersiz ve gösterişli bir çevrimiçi varlık oluşturmanıza olanak tanır.
Bunu söyledikten sonra Blockspare incelemesinin bir sonraki bölümüne geçelim.
C. Blockspare Eklentisi Nasıl Kurulur ve Etkinleştirilir
Blockspare eklentisini WordPress web sitenizde kullanmaya başlamadan önce kurup etkinleştirmeniz gerekmektedir.
İster ücretsiz sürümü tercih ediyor ister premium sürüme yükseltiyor olun, kurulum işlemi basittir.
Blockspare eklentisinin hem ücretsiz hem de premium sürümlerini yükleme ve etkinleştirme adımları aşağıda verilmiştir:
I) Ücretsiz Sürümün Kurulumu
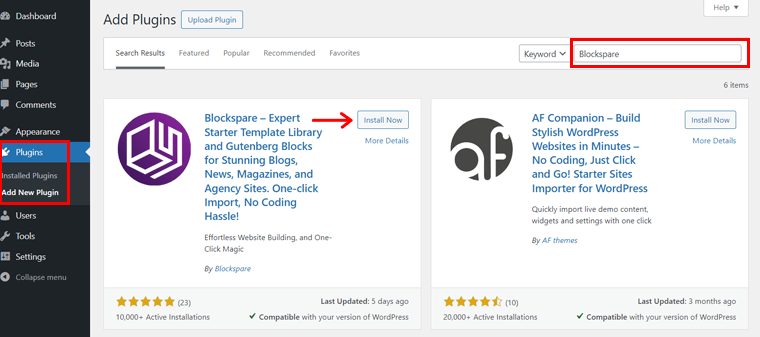
İlk olarak WordPress yönetici kontrol panelinize giriş yapın ve 'Eklentiler > Yeni Eklenti Ekle' seçeneğine gidin. Ve arama çubuğunda 'Blockspare'i arayın.

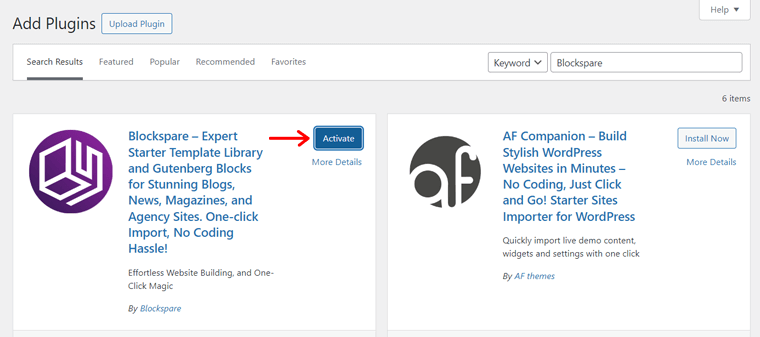
Eklentiyi bulduğunuzda, 'Şimdi Yükle'yi ve ardından 'Etkinleştir' düğmesini tıklayın.

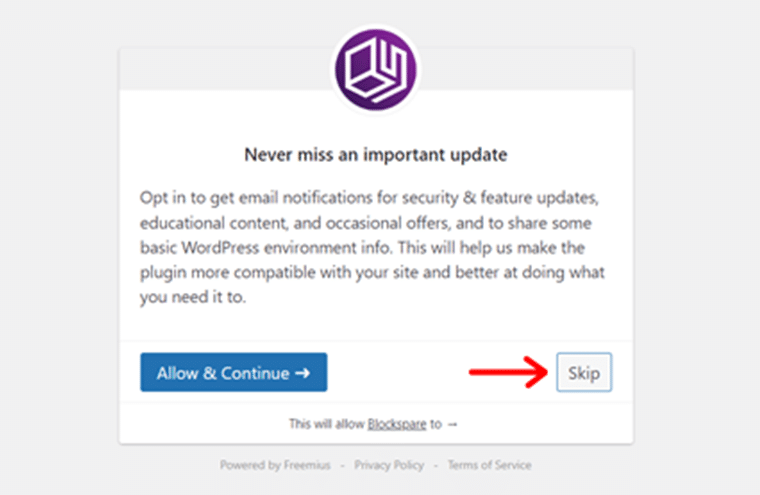
Bunu takiben aşağıda gösterilen istemi göreceksiniz, devam etmek için 'Atla' düğmesine tıklayabilirsiniz.

Ve bu kadar! Artık WordPress sitenizi ek bloklar ve özelliklerle geliştirmek için Blockspare'in ücretsiz sürümünü kullanmaya başlayabilirsiniz.
II) Premium Sürümün Kurulumu
Not: Premium sürümü yüklemek için Blockspare eklentisinin ücretsiz sürümünü devre dışı bıraktığınızdan emin olun.
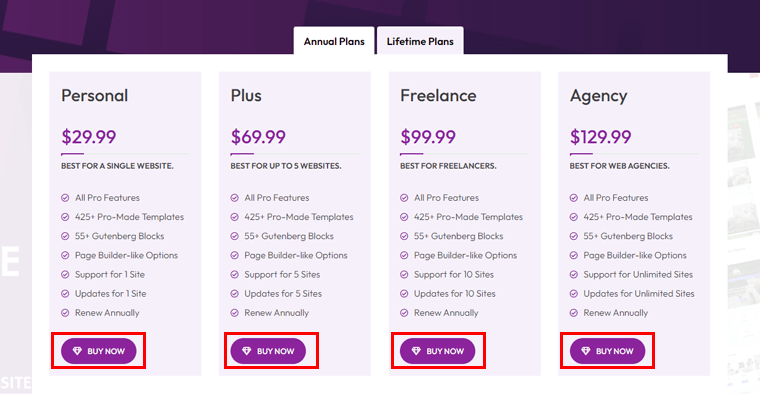
Premium sürüm için resmi Blockspare web sitesini ziyaret edin ve istediğiniz planın 'Hemen Satın Al' düğmesini kullanarak eklentiyi satın alın .

Bununla e-postanızdaki Blockspare hesabına erişebileceksiniz .

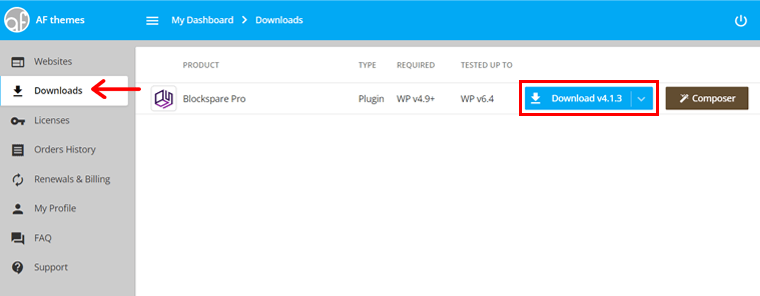
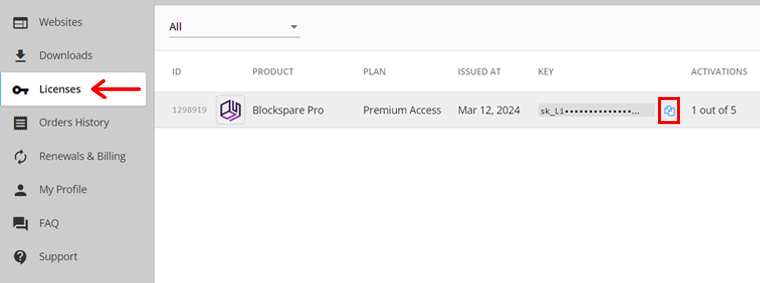
Oturum açtığınızda premium zip dosyasını indirebilir ve lisans anahtarını kopyalayabilirsiniz .

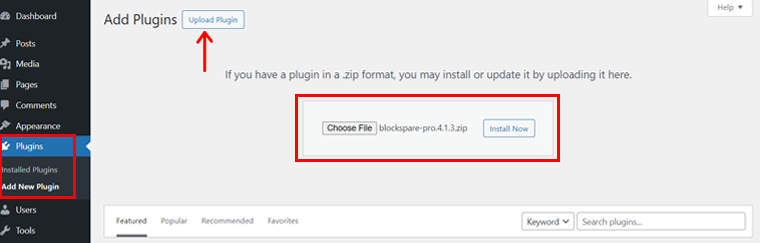
İşiniz bittiğinde kontrol panelinize geri dönün ve 'Eklentiler > Eklentileri Yükle' seçeneğine gidin. Daha sonra önceden indirdiğiniz zip dosyasını yükleyin ve 'Şimdi Kur' düğmesine tıklayın.

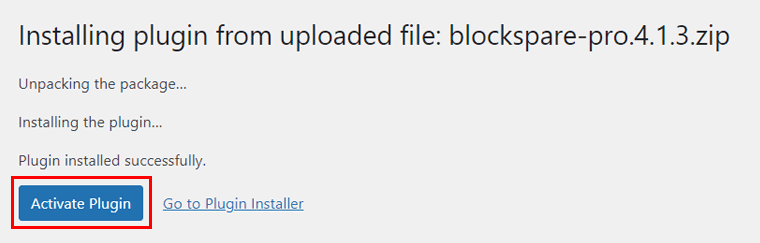
Kısa bir süre sonra 'Eklentiyi Etkinleştir' düğmesini göreceksiniz, tıklayın.


Bunu takiben, aşağıda gösterilen sayfayı göreceksiniz.

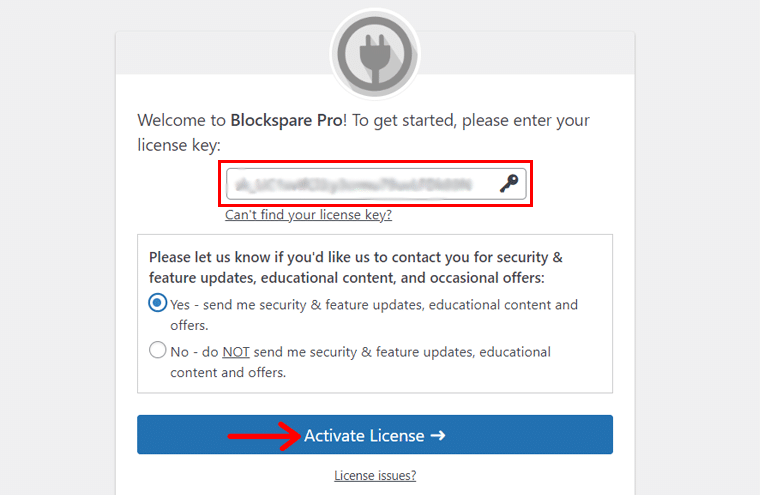
Daha sonra, Blockspare Pro'nun tüm premium özelliklerini etkinleştirmek için önceden kopyaladığınız lisans anahtarınızı girin veya yapıştırın . Ve 'Lisansı Etkinleştir' seçeneğine tıklayın.
Tamamlamak? Cevabınız evet ise, tebrikler! Artık Blockspare premium özelliklerinin keyfini çıkarmaya hazırsınız.
D. Blockspare ile Kolayca Dergi Web Sitesi Nasıl Oluşturulur?
Şimdi Blockspare ile nasıl kolayca dergi sitesi oluşturabileceğinizi görelim. Size rehberlik ederken bizi takip edin:
Bilginiz olsun, bu eklentiyi kullanırken Twenty Twenty-Four blok temasını kullanıyoruz. Klasik WordPress temalarının yanı sıra her türlü FSE veya blok temayla tamamen uyumlu olduğunu unutmayın.
HybridNews, Morenews, BlockNews vb. gibi klasik WordPress temaları kullanılarak hazırlanmış birkaç demo temasına göz atabilirsiniz.
1. Adım: Kategorileri ve Gönderileri Ekleme
İlerlemeden önce dergi web sitemize birkaç kategori ve yazı ekleyelim.
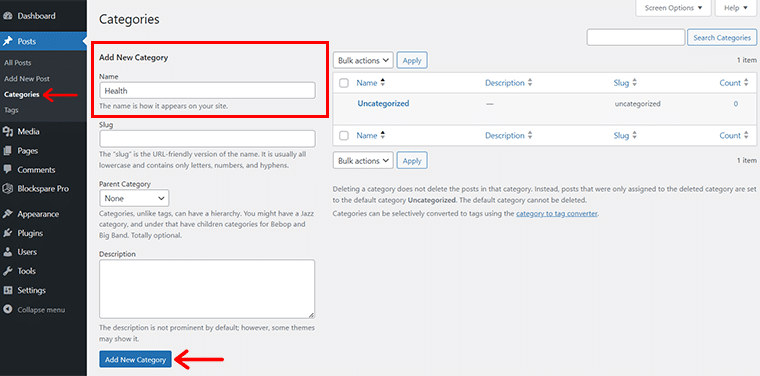
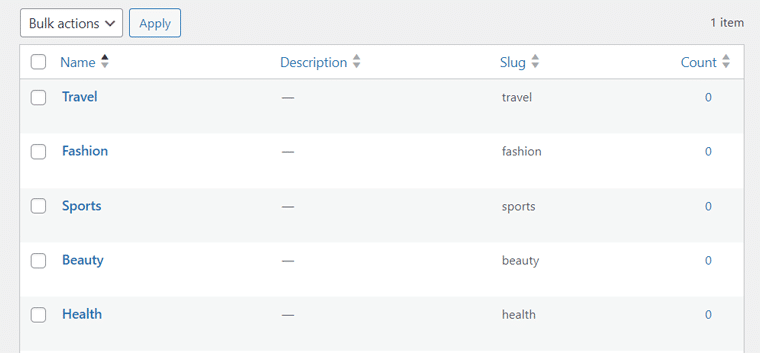
Bunun için 'Yayınlar > Kategoriler'e gidin. Daha sonra kategorinize örneğin 'Sağlık' adını verin ve 'Yeni Kategori Ekle' seçeneğini tıklayın.

İşiniz bittiğinde 'Kategori eklendi' istemini göreceksiniz. Aynı şekilde 'Güzellik', 'Spor', 'Moda' ve 'Seyahat' gibi birkaç kategori daha ekledik.

Aynı şekilde dergi web sitesi için de birkaç örnek yazı ekleyelim. Bunun için 'Gönderiler > Yeni Ekle' seçeneğine gitmeniz yeterlidir. Bununla editör paneline ulaşacaksınız.

Burada daha önce oluşturulan kategorilere uyan ilgili gönderileri ekleyebilirsiniz. İşiniz bittiğinde onu 'Yayınlayabilirsiniz' .
Adım 2: Seçtiğiniz Şablonu İçe Aktarma
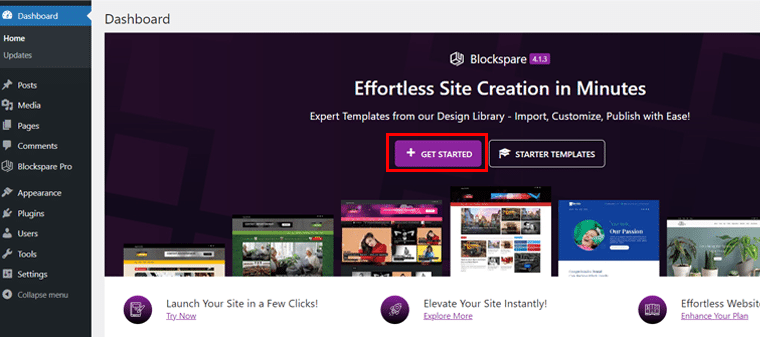
Eklentiniz etkinleştirildikten hemen sonra aşağıda gösterildiği gibi bir banner resmi göreceksiniz:

Burada, devam etmek için hızlı bir şekilde 'Başlayın' seçeneğine tıklayabilirsiniz. Bununla editör paneline ulaşacaksınız.

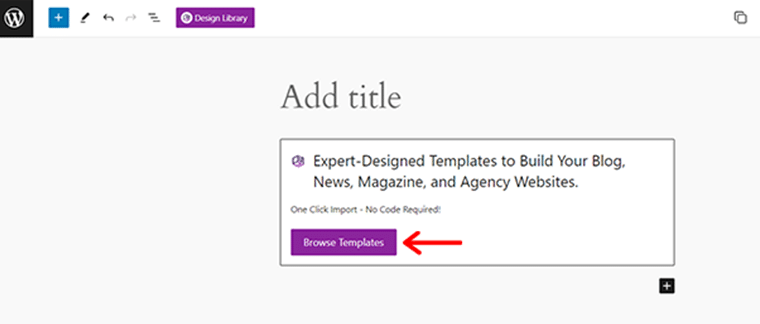
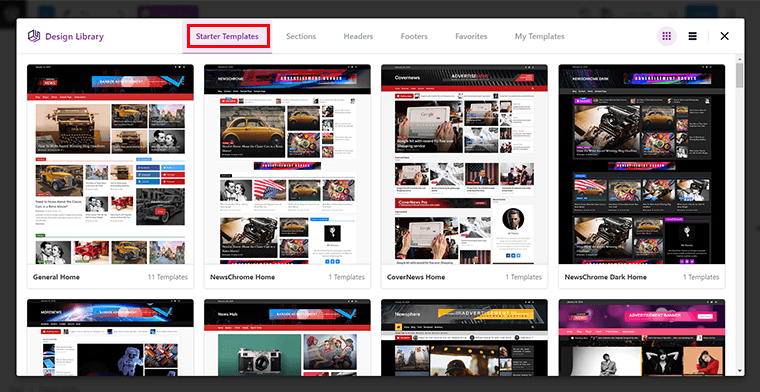
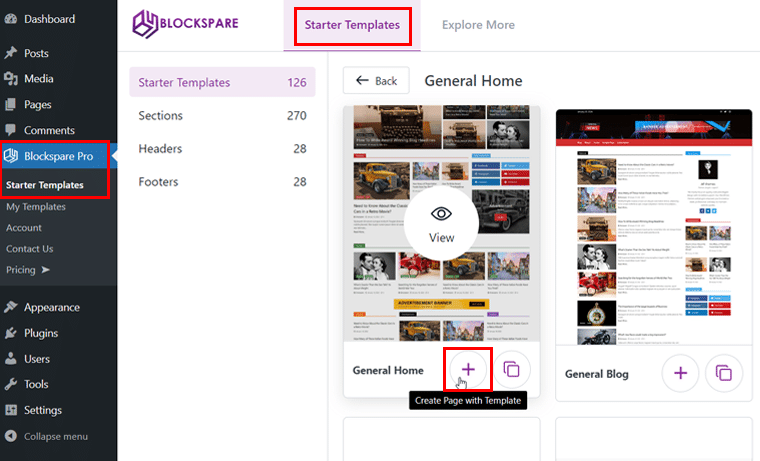
Şimdi tek yapmanız gereken 'Şablonlara Göz At' seçeneğine tıklamak. Bunu yaparken, uzmanlar tarafından tasarlanmış şablonlardan oluşan bir hazine bulacaksınız.

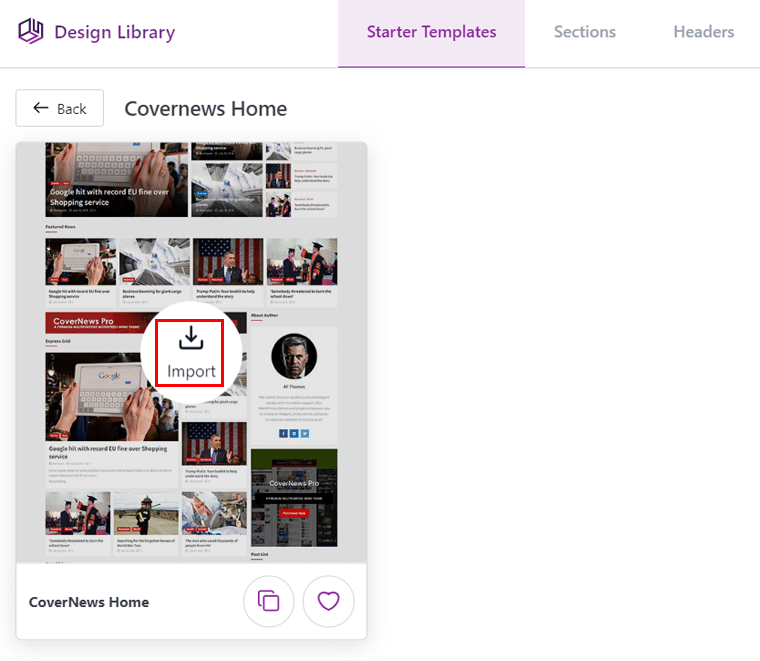
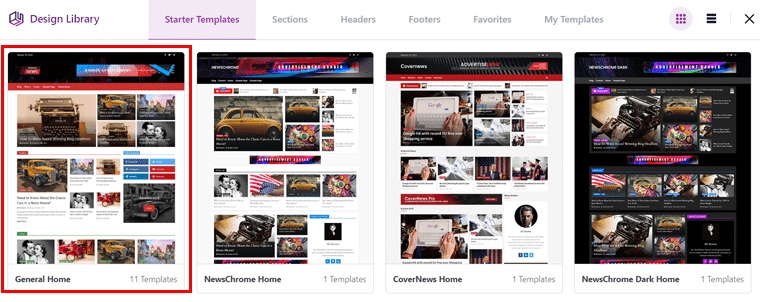
Daha sonra dergi web sitenize en uygun olanı keşfedin. Şablonun hızlı bir önizlemesini görmek için şablonun üzerine gelebilir veya 'Görüntüle' seçeneğini seçin. Mesela burada 'Genel Ana Sayfa' şablonunu seçiyoruz.

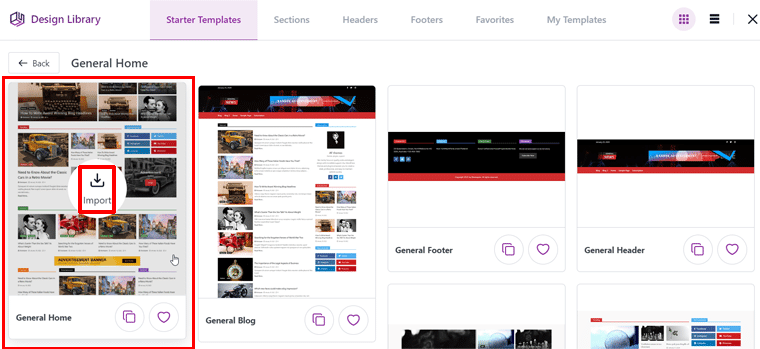
Daha sonra içe aktarmak istediğiniz sayfayı tam olarak seçebilirsiniz . Ve üzerine gelin, aşağıda gösterildiği gibi 'İçe Aktar' seçeneğiyle sayfayı göreceksiniz, üzerine tıklayın.

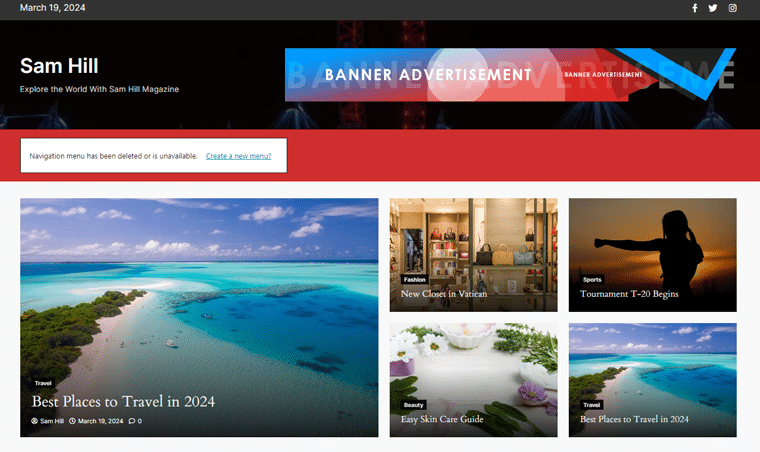
Ve bu kadar! Seçtiğiniz şablonunuzun içe aktarıldığını göreceksiniz. Kodlama becerisine gerek yok; sadece basit bir tıklama!

Alternatif olarak,
Ayrıca 'Blockspare > Başlangıç Şablonları'na gidip Artı '+' simgesine de tıklayabilirsiniz.

Bunu yaparken şablonun kolayca içe aktarıldığını görebilirsiniz.

Yani hangi yolu seçerseniz seçin, kişiselleştirme oyununuza başlamaya hazırsınız.
3. Adım: Dergi Düzeninizi Özelleştirme
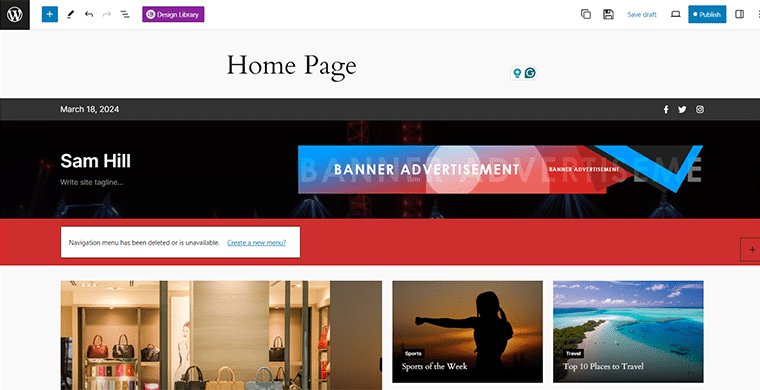
Daha sonra şablonu markanıza ve içeriğinize uyacak şekilde değiştirebilirsiniz.
Hızlı bir başlık vererek başlayalım örneğin 'Ana Sayfa' , dilerseniz bu bölümü de boş bırakabilirsiniz.

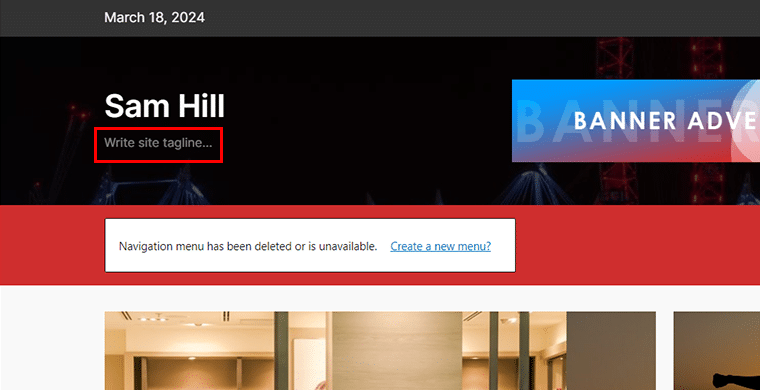
Ayrıca, 'SİTE TAGLINE YAZIN' seçeneğine tıklayın.

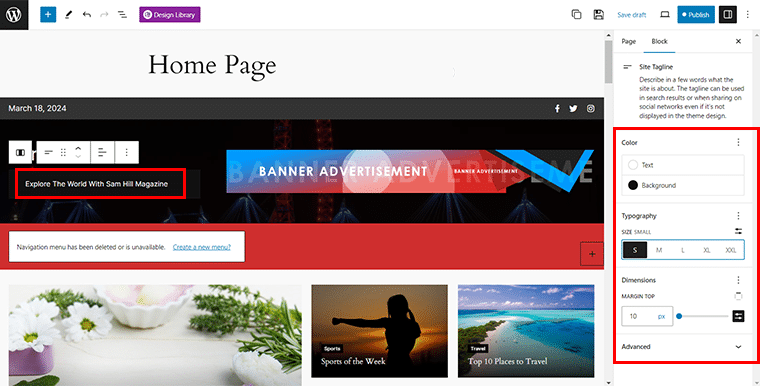
Ardından, ziyaretçileriniz için sitenizin neyle ilgili olduğunu hızlı bir şekilde belirten site sloganınızı ekleyin . Bununla birlikte metin ve arka plan rengini, boyutunu, harf stilini ve çok daha fazlasını belirleyebilirsiniz.
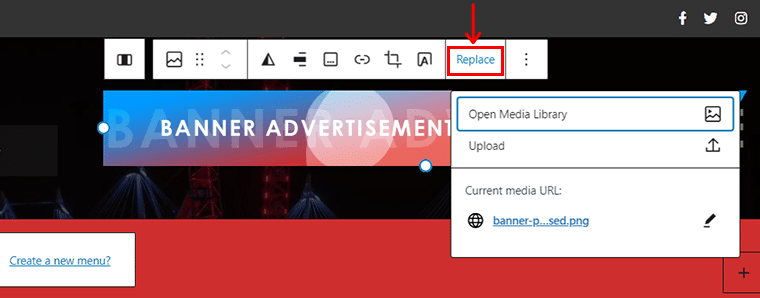
Yine 'BANNER REKLAM BÖLÜMÜ'ne tıkladığınızda 'Değiştir' butonu ile reklam banner görselini kolaylıkla ekleyebilirsiniz.

Ve banner'ınızı 'Medya Kitaplığı' veya 'Yükle' seçeneğini kullanarak ekleyin. Ve işte banner görselinizle karşınızdayız!

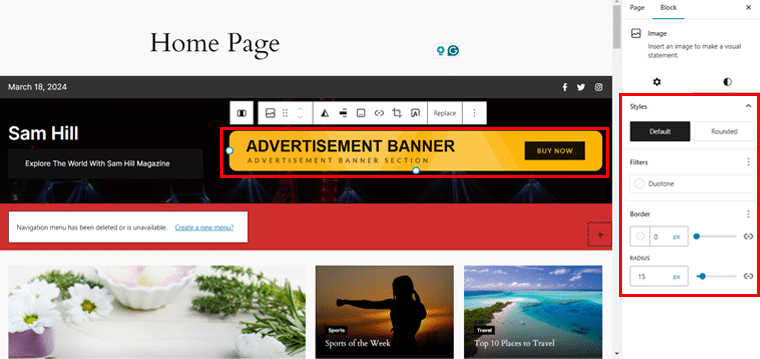
Ayrıca bağlantılar ekleyebilir ve stilleri, filtreleri, kenarlıkları ve daha fazlasını özelleştirebilirsiniz.
Daha sonra 'Gezinme menüsü silindi veya kullanılamıyor' yazan istemi de görebilirsiniz. Çünkü henüz dergi web sitemiz için sayfa oluşturmadık. Ama panik yapmayın. 'Yeni menü oluştur' seçeneğini tıklamanız yeterlidir.

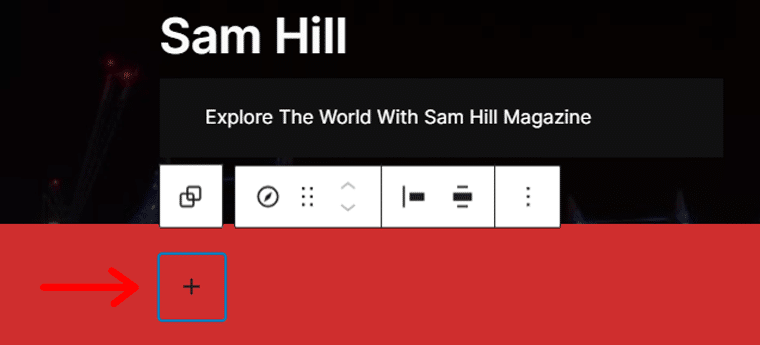
Bununla birlikte, aşağıda gösterildiği gibi '+' simgesini göreceksiniz, üzerine tıklayın.

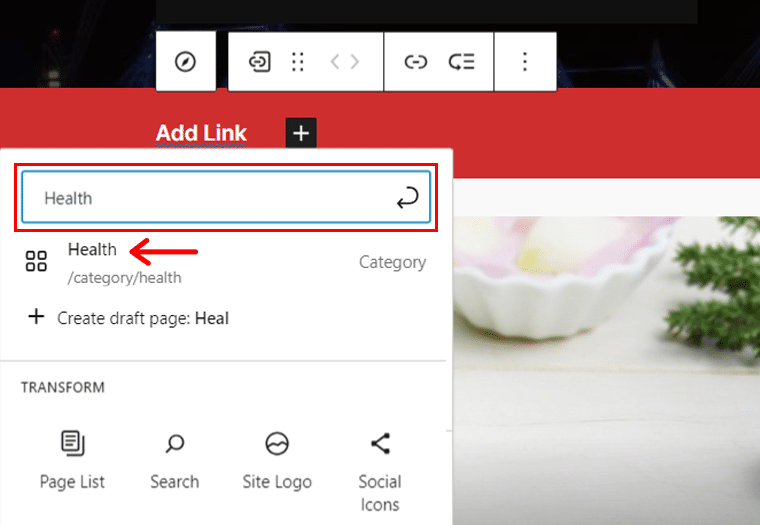
Daha sonra, daha önce Adım 1'de oluşturduğumuz 'Kategoriler'i arayıp ekleyin. Örneğin, 'Sağlık'ı arayıp ekleyelim.

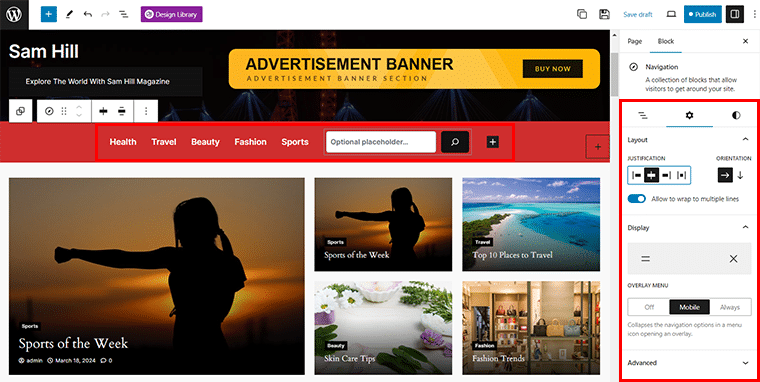
Aynı süreci takip ederek arama simgesiyle birlikte birkaç kategori daha ekledik. Ayrıca sağ taraftaki editör panelinden düzeni, ekranı, simgesi vb. ile istediğiniz gibi özelleştirin.

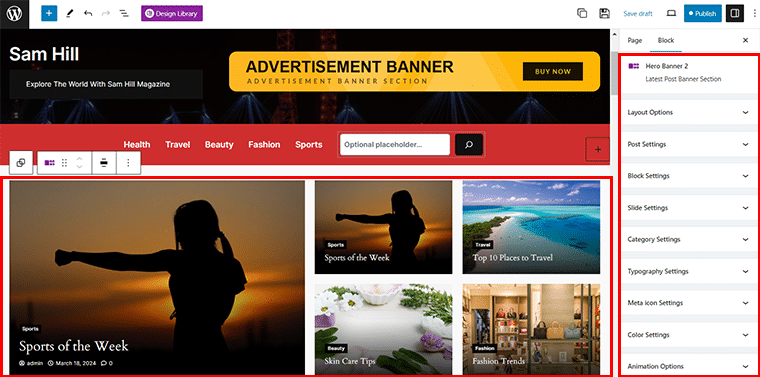
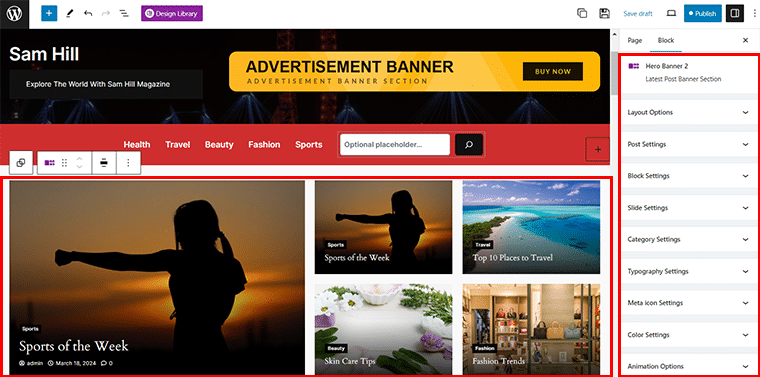
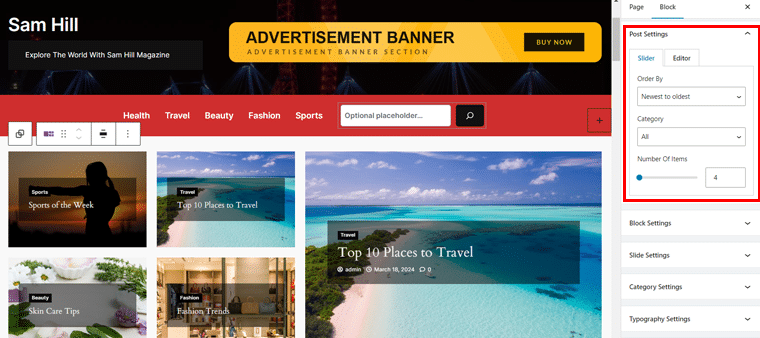
Aynı şekilde banner'a tıklarsanız bu şablonda hangi banner'ın bulunduğunu göreceksiniz. Aşağıdaki resimde görebileceğiniz gibi 'Kahraman Banner 2' .

Burada birkaç özelleştirme seçeneğiniz olacak. Örneğin:
- Düzen Seçenekleri
- Gönderi Ayarları
- Engelleme Ayarları
- Slayt Ayarları
- Kategori Ayarları
- Renk ayarları
- Animasyon Seçenekleri
- Boşluk Ayarları ve çok daha fazlası.
Basitçe seçilen ayarlara tıklayın ve istediğiniz şekilde uyarlayın. Bu kadar basit.
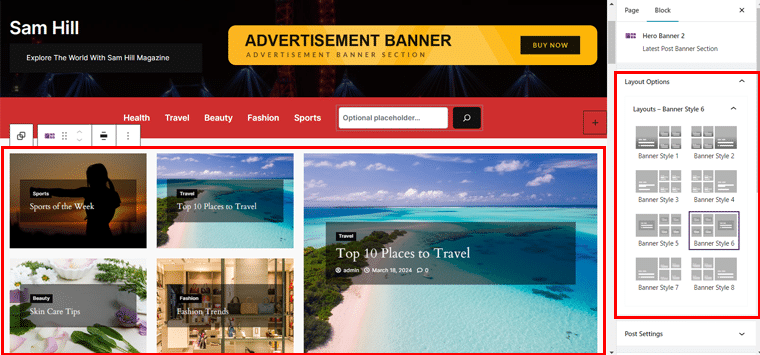
Mesela burada sayfa düzeni seçenekleri olarak 'Banner Style 6'yı seçelim.

Yine 'Yayın Ayarları'nı özelleştirelim.

Benzer şekilde diğer seçeneklere de göz atabilir ve daha önce olduğu gibi benzer bir süreç izleyerek istediğiniz gibi özelleştirebilirsiniz. Gerçekten çok basit.
Adım 4: Gerekli Blok Yedek Bloklarını Ekleme
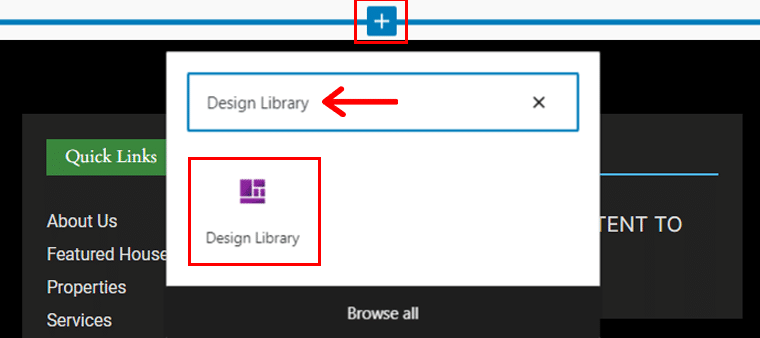
Artık şablonda bulunmayan birkaç blok eklemek istiyorsanız bunu da kolayca yapabilirsiniz. Bunun için 'Blok Ekle' simgesine tıklayın ve 'Tasarım Kitaplığı'nı arayın.

Tekrar 'Şablonlara Gözat' seçeneğini tıklayın.

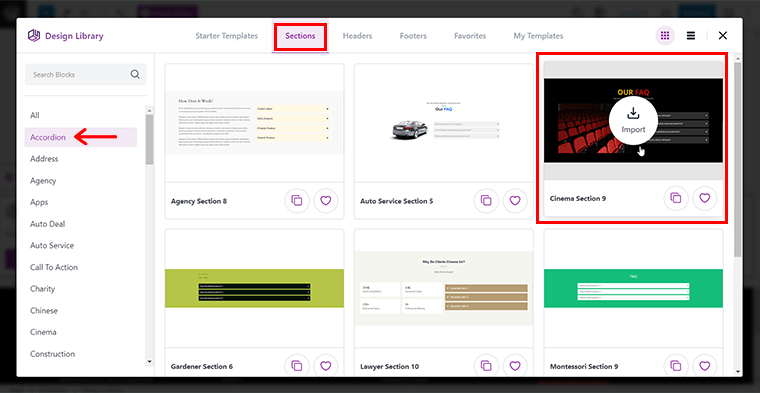
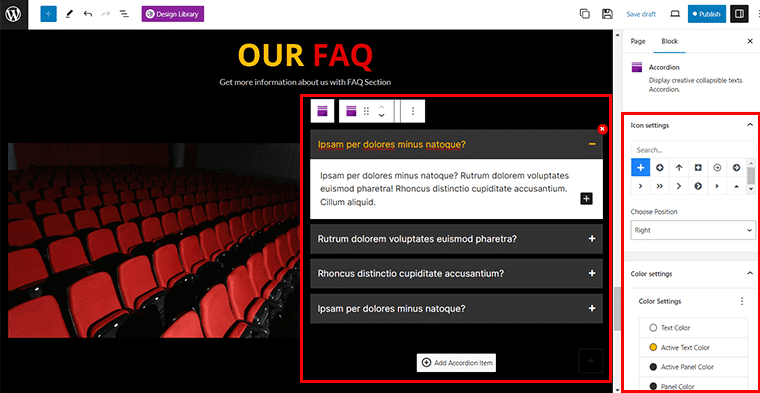
Ardından 'Bölümler'e gidin ve hangi blokları eklemek istediğinizi seçin. Mesela 'Akordeon' alt sekmesine gidip SSS için 'Sinema Bölüm 9' bloğunu seçelim.

Basitçe bloğun üzerine gelin ve 'İçe Aktar' seçeneğine tıklayın. Bununla bloğun hızlı bir şekilde içe aktarıldığını göreceksiniz.

Ayrıca içe aktarılan bloğu sağdaki editör panelinden ihtiyacınıza göre yapılandırabilirsiniz. Temel olarak, 'Simge Ayarları', 'Renk Ayarları', 'Boşluk Ayarları', 'Vurgulama Seçenekleri' ve daha fazlası için seçeneklere sahip olacaksınız.
Adım 5: Dergiye Özel İçerik Ekleme ve Yayınlama
Düzeni düzelttikten sonra bir sonraki işiniz dergi web sitenize gerekli olan spesifik içeriği eklemek olacaktır.
Blockspare'in özel bloklarını dergi içeriği için kullanmanız için hızlı bir liste:
- Resim Galerisi: Çarpıcı görselleri sergileyin.
- Görüşler: Okuyucu incelemelerini veya uzman görüşlerini vurgulayın.
- Akordeon: SSS'leri veya özellik ayrıntılarını düzenleyin.
- Simge Blokları: Kategoriler veya konular için görsel öğeler ekleyin.
- Fiyatlandırma Tabloları: Abonelik planlarını veya reklam ücretlerini görüntüleyin.
Dahası, içeriğinizi dergi tarzı düzenlere göre uyarlamak için yukarıdaki temel özellikler bölümünde mevcut blokları kontrol edebilirsiniz.

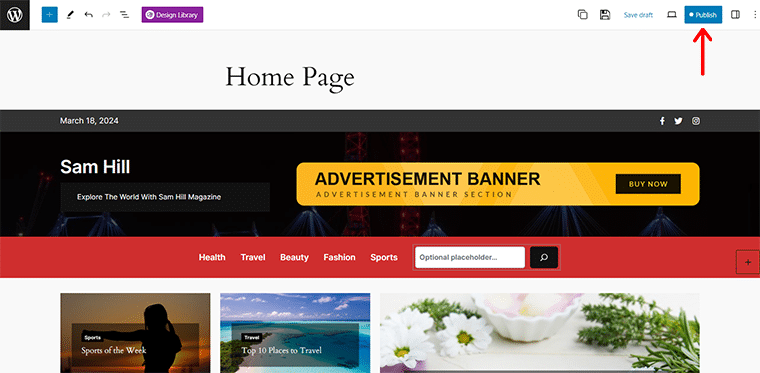
İşiniz bittiğinde, 'Yayınla' düğmesine basın; dergi web siteniz yayında. Oldukça basit, değil mi?

E. Blockspare Eklentisinin Fiyatlandırma Şemaları
Şimdi Blockspare eklentisinin maliyetini merak mı ediyorsunuz? Blockspare, hem ücretsiz hem de ücretli sürümlerde mevcut olan ücretsiz bir eklentidir.
Ücretsiz sürümü doğrudan WordPress.org deposundan hızlı bir şekilde indirebilir veya doğrudan kontrol panelinizden yükleyebilirsiniz.
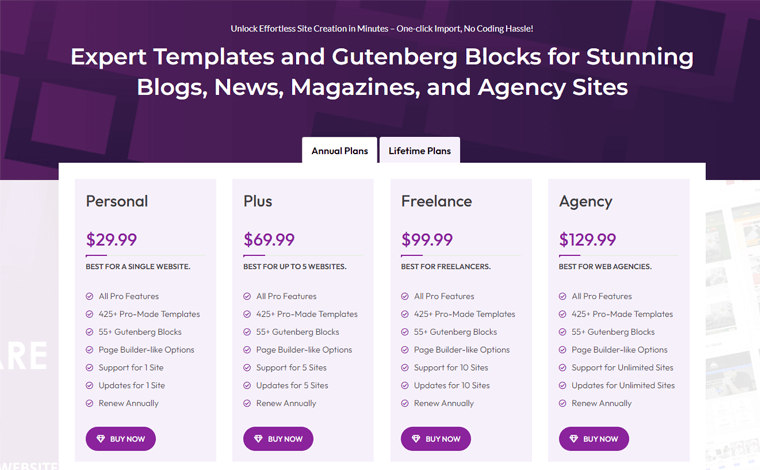
Bu arada gelişmiş özellikler için ve Blockspare'in tüm potansiyelini ortaya çıkarmak için ücretli sürümüne yükseltebilirsiniz. Aşağıdaki fiyatlandırma şemalarında mevcuttur:

- Kişisel: Yıllık 29,99 ABD Doları veya tek seferlik ücret olarak 89,99 ABD Doları. 1 web sitesi için destek ve güncellemeler.
- Artı: Yıllık 69,99 ABD Doları veya tek seferlik ücret olarak 209,99 ABD Doları. 5 web sitesi için destek ve güncellemeler.
- Serbest Çalışma: Yıllık 99,99 ABD Doları veya tek seferlik ücret olarak 299,99 ABD Doları. 10 web sitesi için destek ve güncellemeler.
- Ajans: Yıllık 129,99 ABD Doları veya tek seferlik ücret olarak 389,99 ABD Doları. Sınırsız web sitesi için destek ve güncellemeler.
Yukarıdaki planların tümü, tüm profesyonel özellikler, 425'ten fazla profesyonel hazırlanmış şablon, 55'ten fazla Gutenberg bloğu ve sayfa oluşturucu benzeri seçeneklerle birlikte gelir.
En iyi kısım? Eklentiyi risksiz deneyebilmeniz için 30 günlük para iade garantisi alırsınız.
F. Blockspare'de Müşteri Desteği Seçeneği
Blockspare eklentisi, kullanıcılara ihtiyaç duyabileceğiniz her türlü soru, endişe veya yardıma yardımcı olmak için çeşitli müşteri destek seçenekleri sunar.
Eklentiyle ilgili her türlü yardım için resmi Blockspare Destek sayfasını ziyaret edebilirsiniz. Destek ekibi sorularınızı yanıtlamak ve rehberlik sağlamak için hazırdır.

Blockspare için mevcut müşteri destek seçenekleri şunlardır:
- Ayrıntılı Dokümantasyon: Ayrıntılı dokümantasyon aracılığıyla anında rehberliğe erişin. Bununla eklentinin işlevlerini sorun giderme ve anlama için yeterli kaynağa sahip olursunuz.
- Video Eğitimleri: Kafanız karıştığında belirli özelliklerin nasıl kullanılacağını öğrenmek için YouTube video eğitimlerine de göz atabilirsiniz.
- Destek Forumu: Ücretsiz kullanıcılar, Blockspare'i kullanırken karşılaştıkları sorunlarla ilgili yardım almak için WordPress.org destek forumunu kullanabilir.
- Yardım Masası: Premium kullanıcıysanız Blockspare'in premium özellikleriyle kişiselleştirilmiş destek ve yardıma erişebilirsiniz.
Peki Blockspare eklentisine benzer alternatiflerin olup olmadığını merak mı ediyorsunuz? O halde bir sonraki bölüme geçelim!
G. Blockspare Eklentisine En İyi Alternatifler
Keşfetmek isteyebileceğiniz diğer bazı eklentiler Blockspare eklentisi gibi çalışır. Öyleyse onları kontrol edelim!
1. Kadence Blokları
WordPress web sitenizde Kadence temasını kullanıyor musunuz? O halde Kadence Blocks'a göz atın! Size birçok yeni blok ve seçenek sunarak Gutenberg ile yapabileceklerinizi artırır.

Yıldız derecelendirmesi, bölücü, referanslar ve içindekiler tablosu gibi özelliklerle Kadence Blocks, kullanıcılara esneklik ve özelleştirme seçenekleri sunar.
Üstelik sitenizin hızlı çalışmasını sağlamak için öğeleri yalnızca gerektiğinde yüklemeniz akıllıca olacaktır. Ve gerçekten yaratıcı olabilir, düzenleri tam istediğiniz gibi yapabilirsiniz.
Fiyatlandırma:
Kadence Blocks aynı zamanda ücretsiz bir eklentidir. Ücretsiz sürüme WordPress.org eklenti deposundan erişebilirsiniz. Premium sürüm ise resmi siteden yıllık 89$ karşılığında satın alınabiliyor.
2. Su Samuru Blokları
Otter Blocks, görsel olarak büyüleyici web sitelerini kolaylıkla oluşturmak için 26'dan fazla benzersiz blok türü sunan başka bir güçlü Gutenberg blok eklentisidir. Bunlar, web siteniz için size daha fazla seçenek sunan düğmeler, fiyat tabloları, çalışma saatleri ve daha fazlasını içerir.

Yapay zeka destekli içerik oluşturma ve Lottie animasyonları gibi özelliklere sahiptir. Bu, Otter Blocks'u zahmetsizce ilgi çekici içerik oluşturmak isteyen kullanıcılar için mükemmel bir seçim haline getiriyor.
Ayrıca Otter bloklarını dilediğiniz gibi kolayca özelleştirebilirsiniz. Bloklarınızın doğru görünmesini sağlamak için renkleri, yazı tiplerini, animasyonları ve boşlukları ayarlayabilirsiniz.
Fiyatlandırma:
Otter Blocks'un hem ücretsiz hem de ücretli sürümleri de mevcuttur. Ücretsiz sürümü doğrudan kontrol panelinizden hızlı bir şekilde yükleyebilirsiniz.
Bu arada, gelişmiş özellikler için yıllık 49 ABD dolarından başlayan premium sürümünü alabilirsiniz.
3. Spektrum
Spectra, çeşitli bloklar ve şablonlar sağlayan bir başka dikkate değer Gutenberg blok eklentisidir. Böylece WordPress sitenizin tasarımını ve işlevselliğini zahmetsizce geliştirebilirsiniz.

Üstelik hızlı sayfa veya web sitesi maketleri oluşturmak için mükemmel olan Tel Çerçeve bloklarıyla birlikte gelir. Ayrıca Container bloğu, güzel mizanpajları zahmetsizce oluşturmanıza yardımcı olmak için Flexbox teknolojisini kullanır.
Bunun dışında özelleştirilebilir tipografi, renk şemaları, gelişmiş düzen kontrolleri vb. gibi özelliklere sahip olursunuz.
Fiyatlandırma:
Spectra'nın WordPress.org eklenti deposundan kolayca alabileceğiniz ücretsiz bir sürümü vardır.
Ancak tüm güçlü ve harika şeyleri istiyorsanız Spectra Pro'yu web sitesinden 59 dolara satın alabilirsiniz.
H. Son Düşünceler – Dijital Yolculuğunuzu Yeniden Tanımlıyor mu?
Şimdi asıl soruyu yanıtlamanın zamanı geldi: 'Blockspare Dijital Yolculuğunuzu Yeniden Tanımlıyor mu?'.
Cevap 'Evet, evet ve evet!'
Ustalıkla tasarlanmış başlangıç şablonları ve bloklarıyla Blockspare, şüphesiz WordPress kullanıcılarına yeni bir bakış açısı getiriyor. Ayrıca, her şeyi çocuk oyuncağı kadar kolaylaştıran tek tıklamayla içe aktarma özelliğini de göz ardı edemezsiniz.
Blockspare'in en büyük avantajlarından biri kullanıcı dostu arayüzüdür. Özelleştirmeyi ve gezinmeyi kolaylaştıran, özenle tasarlanmış bir kontrol paneline sahiptir. Bu sizin için daha sorunsuz bir web sitesi oluşturma sürecine katkıda bulunur.
Üstelik Blockspare ekibi kullanıcı deneyimini ön plana çıkarıyor. Ziyaretçilerin sitenizde nasıl gezindiğini, içerikle nasıl etkileşim kurduğunu ve ihtiyaç duydukları şeyi nasıl bulduklarını dikkate alırlar.
Sonuçta Blockspare, kodlama zorluğunu ortadan kaldırarak teknik karmaşıklıklardan ziyade yaratıcılığa odaklanmanıza olanak tanır. Yani ister deneyimli bir geliştirici ister yeni başlayan biri olun, Blockspare web sitesi oluşturma sürecini kolaylaştırır.
I. Blockspare Eklentisine İlişkin Sıkça Sorulan Sorular (SSS)
Yolunuzu temizlemek için Blockspare eklentisi hakkında sık sorulan soruların bazı yanıtlarını burada bulabilirsiniz.
S.1: Blockspare Nedir?
C: Bloklar, WordPress Blok Düzenleyicisi (Gutenberg) için temel içerik oluşturma bileşenleridir. Blockspare, gönderiler, sayfalar ve ön sayfalar oluşturmak için çeşitli bloklar sağlar.
S.2: Blockspare ile herhangi bir üçüncü taraf sayfa oluşturucu eklentisine ihtiyacım var mı?
C: Hayır, Blockspare, Gutenberg editörüyle sorunsuz bir şekilde çalışacak şekilde tasarlanmıştır ve üçüncü taraf sayfa oluşturuculara olan ihtiyacı ortadan kaldırır.
S.3: Blockspare ne tür şablonlar sunuyor?
C: Blockspare, bloglar, haberler, dergiler, ajans siteleri, spor, eğlence, moda ve daha fazlası için olanlar da dahil olmak üzere çok çeşitli şablonlar sunar.
S.4: Post bloğunda hangi özelleştirmeler yapılabilir?
C: Post bloğu, görünümü ve işlevselliği ihtiyaçlarınıza göre uyarlamanıza olanak tanıyan çeşitli özelleştirme seçenekleri sunar.
S.5: Blockspare bloklarını nasıl kullanırım?
C: Blockspare'i etkinleştirdikten sonra, Sayfa/Post düzenleme panelinin 'Yeni Ekle' seçeneğine gidin, “+” işaretine tıklayın ve içe aktarmak istediğiniz Blockspare bloklarını seçin .
S.6: Blockspare'in ücretsiz sürümü ile pro sürümü arasındaki fark nedir?
C: Blockspare'in pro sürümü, ücretsiz sürüme kıyasla ek özellikler ve gelişmiş özelleştirme seçenekleri sunar. Tüm premium şablonlara ve bloklara erişebilirsiniz.
Çözüm
Ve hepsi bu kadar millet! Blockspare incelemesi yazımızın sonuna geldik.
İster bir blog yazarı, ister haber yayıncısı veya ajans sahibi olun, Blockspare size kolaylıkla olağanüstü web siteleri oluşturma gücü verir.
Eklentiyi zaten test ettiniz mi? Ardından, diğer okuyucuların seçimlerini yapmalarına yardımcı olmak için içgörülerinizi paylaşın.
Herhangi bir sorunuz veya geri bildiriminiz varsa, bunları aşağıdaki yorumlar bölümüne bırakmaktan çekinmeyin. Sizi desteklemek için buradayız.
Bu makaleyi Gutenberg blok eklentisi arayan arkadaşlarınız ve ailenizle paylaşmayı unutmayın.
Novashare incelemesi ve Amelia incelemesi gibi diğer inceleme makalelerimize göz atın.
En son içeriğimizden haberdar olmak için bizi Facebook ve Twitter'da beğendiğinizden ve takip ettiğinizden emin olun.
