Blocksy Tema İncelemesi 2022 – Buna Değer mi? (Tam Kılavuz)
Yayınlanan: 2022-08-05Dürüst bir Blocksy tema incelemesi mi arıyorsunuz? Evet ise, o zaman doğru sayfaya geldiniz.
Blocksy, Gutenberg editörüyle oluşturulmuş, son derece hızlı ve hafif bir WordPress temasıdır. Son derece genişletilebilir ve özelleştirilebilir hale getiren birçok seçenekle birlikte gelir. Böylece işletme, ajans, mağaza, kurumsal, eğitim vb. her türlü web sitesini kolayca oluşturmak için kullanabilirsiniz.
Şimdi, bu temanın web siteniz için yeterince değerli olup olmadığını düşünüyor olabilirsiniz. Merak etme!
Size yardımcı olmak için bu incelemede Blocksy temasıyla ilgili her şeyi ele aldık. Temel özellikleri, maliyetleri, artıları ve eksileri, desteği vb. içerir. Bu tarafsız inceleme ile web siteniz için kullanmaya değer olup olmadığına karar verebilirsiniz.
Hadi başlayalım!
Genel Değerlendirme
Blocksy WordPress temasının kullanımı çarpıcıdır. Bu bir freemium temasıdır, bu yüzden satın alma konusunda endişelenmenize gerek kalmayacak. Çünkü önce ücretsiz özelliklerle gidebilir, ardından yalnızca daha sonra ihtiyacınız olursa ücretli bir plana yükseltebilirsiniz.
Üstelik çok amaçlı bir tema olarak hızlıca web sitenizi oluşturabilirsiniz. Bu da herhangi bir nişin bir web sitesi.
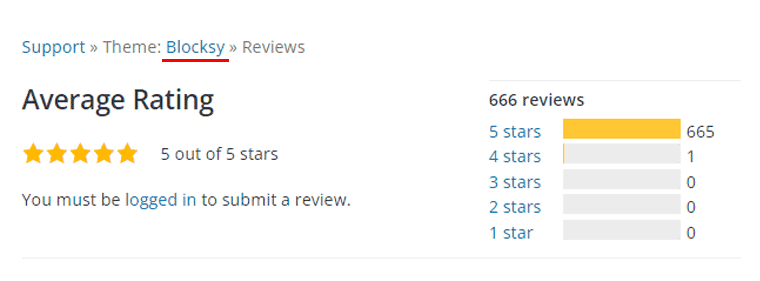
WordPress.org'a göre, bu temanın 70K+ aktif kurulumu var. Kullanıcı dostu bir tema olarak, 665 kullanıcının incelemesine göre 5/5 yıldızla derecelendirilir. Bu derecelendirme güvenilir ve güvenilirdir.

Ayrıca, bu temayı kullandıktan sonra, en azından bu temayı test etmenizi de şiddetle tavsiye ederiz. Bu nedenle 5 üzerinden 4,9 puan veriyoruz. Yani, bu web siteniz için akıllıca bir seçimdir. Ancak, bazı daha gelişmiş özellikler henüz gelmedi.
Şimdi, özellikle sizin için iyi bir seçenek olup olmadığını keşfedelim!
Blocksy Temasının Artıları ve Eksileri
Her WordPress temasının kendine göre avantajları ve dezavantajları vardır ve Blocksy de farklı değildir. Şimdi Blocksy WordPress temasının artılarını ve eksilerini özetleyelim.
1. Blocksy Temanın Artıları
- Temiz HTML5 ve ses kodlama standartlarını kullanır, bu da onu tamamen arama motoru için optimize edilmiş hale getirir.
- Temada zaten Google Analytics yüklü olduğundan, ziyaretçilerden ve sayfa görüntülemelerinden sosyal medya etkileşimine kadar her şeyi takip edebilirsiniz.
- Net tasarımı, sağlam kodlama ilkeleri ve anlamsız özelliklerin olmaması nedeniyle hafif ve hızlı.
- Özel kod desteği, kısa kodlar vb. gibi geliştiriciler için heyecan verici özellikler içerir.
- Son derece özelleştirme seçenekleri ile birlikte gelir.
2. Blocksy Temasının Eksileri
- Başlangıç siteleri kitaplığı, diğer popüler temalardan daha az çeşitlidir.
- Ek özellikler ve işlevsellik için ücretsiz sürümünde bile profesyonel bir eklenti gerektirir.
- Premium planların maliyeti biraz pahalı olabilir.
Şimdi Blocksy temasının tüm detaylarına inceleme yazımızda geçelim!
A. Blocksy Temasına Genel Bakış
Blocksy WordPress teması, web sitenizi çalışır duruma getirmek için her şeyle dolu olarak gelen ücretsiz ve çok yönlü bir temadır. Ayrıca, markanızı mükemmel bir şekilde tanımlayan bir web sitesi oluşturmayı kolaylaştıran bir dizi özelleştirme olanağıyla birlikte gelir.

Ayrıca, bu tema WordPress varsayılan Gutenberg editörü için iyi optimize edilmiştir. Bununla birlikte Elementor, Beaver Builder, Brizy, Visual Composer gibi diğer popüler sayfa oluşturucularla sorunsuz bir şekilde bütünleşir.
Karşılaştırılabilir işlevleri yerine getirebilecek birçok tema olmasına rağmen Blocksy öne çıkıyor. Çünkü Blocksy benzersiz bir tarz ve trend tasarımlar sunuyor. Sayfa oluşturucu için premium şablonlar ve sürükle ve bırak kurulum özellikleri ile önceden yüklenmiş olarak gelir.
En önemlisi, kullanmak için teknik bilgiye ihtiyacınız olmadığından kodlayıcı olmayanlar için gerçekten yararlıdır. Ayrıca, yeni başlayanlara uygun bu tema, tüm adımlarınızı belirli bir stile sokmadan profesyonelce yapılandırılmış şablonlarla birlikte gelir.
En önemlisi, React, Babel ve Webpack gibi en son web teknolojileri kullanılarak oluşturulmuştur. Bu, onu yıldırım hızında ve kutudan çıktığı anda erişilebilir hale getirir.
Ek olarak, daha geniş bir bağlam yelpazesinde harika görünüyor ve size kısıtlı olmak yerine stil konusunda daha fazla özgürlük veriyor.
Bununla, Blocksy tema incelemesiyle başlayalım!
B. Blocksy Temasının Temel Özellikleri
Blocksy teması, web sitesi oluşturma deneyiminizi geliştirmek için birçok özellikle birlikte gelir. Bu nedenle, Blocksy'nin temel özelliklerinin bir listesini derledik.
Şimdi onlara bakalım!
1. Üstbilgi ve Altbilgi Oluşturucu
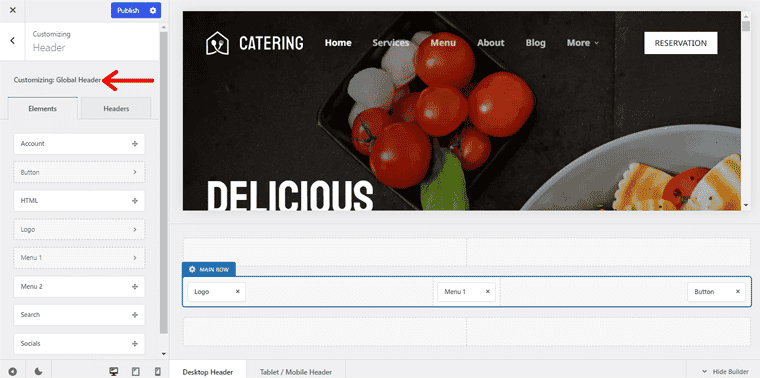
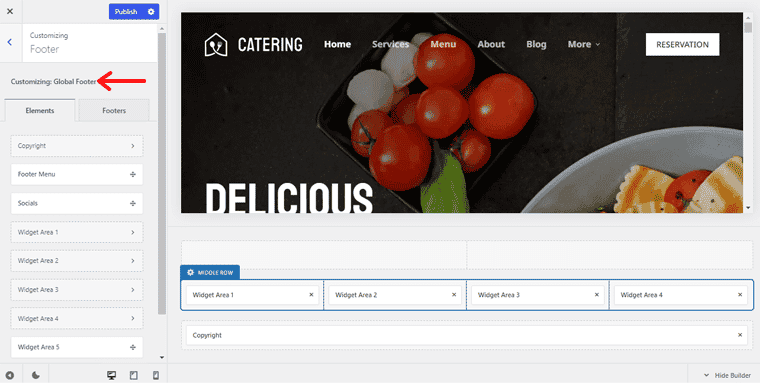
Blocksy teması, hızla sınırsız sayıda üstbilgi ve altbilgi oluşturabileceğiniz gelişmiş bir üstbilgi ve altbilgi oluşturucu ile birlikte gelir. Sınırsız sayıda üst bilgi ve alt bilgi ile bunları koşullara göre farklı sayfalara atayabilirsiniz.
Bir üstbilgi ve altbilgi oluştururken, tek yapmanız gereken farklı öğeleri üstbilgi veya altbilginize sürükleyip bırakmaktır. Ve böylece, birkaç dakika içinde web siteniz için tamamen işlevsel bir üstbilgi ve altbilgi oluşturabilirsiniz.
Ayrıca, hızlı bir şekilde seçip özelleştirebileceğiniz hazır üstbilgi veya altbilgi seçenekleriyle birlikte gelir.
Başlık için hesap, düğme, sepet, logo, menü, tuval dışı menü, arama, sosyal bilgiler, widget alanı ve çok daha fazlası gibi farklı öğeler sunar.

Benzer şekilde, alt bilgi alanı için telif hakkı, alt bilgi menüsü, sosyal bilgiler, widget alanı, dil değiştirici, arama kutusu, logo, HTML vb. öğelerle birlikte gelir.

Bu nedenle, bu öğeleri kullanarak özel bir üstbilgi ve altbilgiye sahip olabilirsiniz. Bir web sitesinin önemli alanları oldukları için bu harika bir özellik. Ayrıca, bu alan ile kullanıcılar web sitenizde kolayca gezinebilir ve kolayca keşfedebilir.
2. İçerik Blokları (Kancalar)
Herhangi bir WordPress teması gibi, Blocksy de ilginç bir özel kanca özelliği ile birlikte gelir. Bu özellik, herhangi bir içerik oluşturabileceğiniz ve onu temanızın çeşitli alanlarına bağlayabileceğiniz anlamına gelir. Başlık, kenar çubuğu, içerikten önce vb. Gibi. Özelleştirici aracılığıyla erişilemeyen içerik blokları aracılığıyla birçok özelleştirme seçeneği kullanılabilir.
Ek olarak, içerik bloğunu görüntüleme koşullarının yardımıyla sitenizden bir grup konuma ekleyebilirsiniz. Ayrıca, mevcut kullanıcı rolüne bağlı olarak, oturum açın/oturumu kapatın ve içerik bloğunu gizleyebilirsiniz.
Ayrıca, sona erme süresini ayarlayabilirsiniz, yani içerik bloğunu sınırlı bir süre için gösterebilirsiniz. Bununla birlikte, konumlarını ayarlayarak güzel sabit bloklar uygulayabilirsiniz. Ve bu, görünümün üstüne veya altına sabitlenebilir.
Ayrıca, bu tema ile yönetici çubuğunda bulunan çeşitli kancalara görsel bir genel bakış elde edeceksiniz. Ayrıca, mevcut tüm kanca alanlarını kolayca görüntüleyebilirsiniz.
Bunun da ötesinde, içerik blokları olarak harika olan pop-up'ları da vardır. Böylece, blok düzenleyiciyi kullanarak güzel sezonluk teklif pop-up'ları veya bülten açılır pencereleri oluşturabilir ve bunların web sitesinde görünmesini sağlayabilirsiniz.
3. Gelişmiş Menü (Mega Menü)
Blocksy temasının sunduğu bir diğer inanılmaz özellik de size gelişmiş bir menü sunarak menü seçeneğinizi genişletmesidir. Bir mega menü ekleme yeteneği de dahil olmak üzere kullanışlı özelliklerle birlikte gelir.
Menülerinizde muhteşem açılır menüler oluşturabilir ve bunlara herhangi bir içerik koyabilirsiniz. Ayrıca, kaplama genişliğinden sütun düzenine ve görüntülenen düzene kadar her şey üzerinde tam kontrol sağlar.
Bununla birlikte, metin etiketinin yanı sıra her menü öğesine simgeler eklemenize de olanak tanır. Veya metin etiketi tamamen devre dışı bırakılabilir.
Ayrıca, bu tema ile mega menü yer paylaşımı sütununu bir içerik bloğu ile değiştirebilirsiniz. Bu, içerik tamamen dinamik olduğu için birçok olasılığa kapı açar.
En önemlisi, menü öğeleri için tasarım stillerini ayarlayabilirsiniz. Ardından, menülerinizdeki her öğeyi gereksinimlerinize göre ayrı ayrı şekillendirmek için Blocksy'nin gelişmiş stil seçeneklerini kullanın.
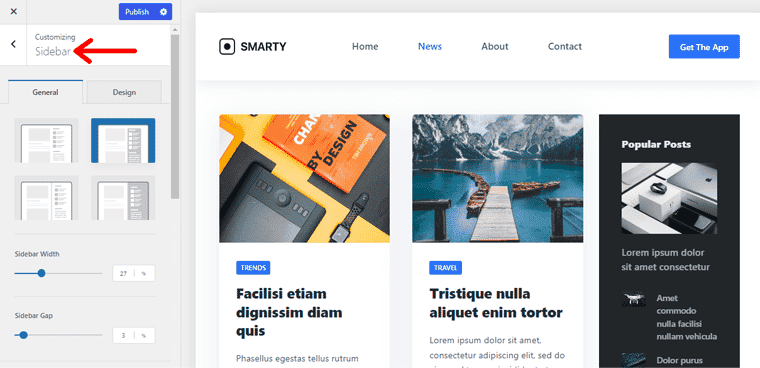
4. Özel Kenar Çubukları
Blocksy teması, özel kenar çubuğu özelliği nedeniyle rakiplerinden sıyrılıyor ve onu mevcut en iyi WordPress temalarından biri yapıyor.
Özel kenar çubukları ile sitenizdeki her sayfayı, her birine farklı kenar çubukları atayarak benzersiz yapabilirsiniz. Ayrıca, widget'ları yönetmeye alıştığınız yerden sezgisel kullanıcı arayüzü ile kolayca birden çok kenar çubuğu oluşturmanıza olanak tanır.

Ayrıca, özel kenar çubuğunuzu koşullu olarak da görüntüleyebilirsiniz. Tek yapmanız gereken, oluşturduğunuz her kenar çubuğuna hem görüntüleme hem de kullanıcı rolü veya oturum açma durumu koşullarını uygulamaktır. Bu şekilde, yalnızca koşulları karşılayan kullanıcılar kenar çubuğunu görüntüleyebilir.
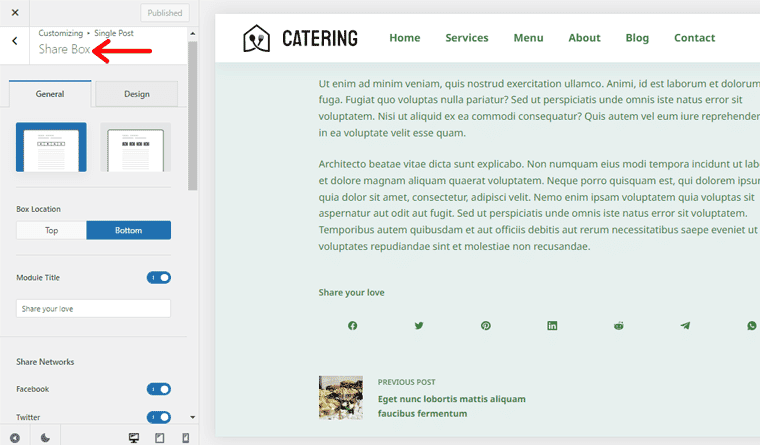
5. Sosyal Paylaşım Kutusu (Eklentisiz)
Blocksy temasının sunduğu bir diğer dikkat çekici özellik ise sosyal paylaşım seçeneği. Bu özellik, mevcut en popüler WordPress temalarıyla birlikte gelmiyor. Üstelik, bu özelliği kullanmak tamamen ücretsizdir!
Ayrıca bu tema, blog yazılarınızı doğrudan paylaşmanıza olanak tanır. Ayrıca, bunu gönderinizin üstünde mi, altında mı yoksa her ikisinde mi göstermek istediğinizi belirtebilirsiniz. Ek olarak, gönderinizin paylaşılmasını istediğiniz herhangi bir sosyal ağı etkinleştirebilirsiniz.

Ayrıca Blocksy paylaşım kutusuyla yükleme süreleri konusunda endişelenmenize gerek yok. Çünkü görüntülenecek şişirilmiş paylaşım sayıları yoktur ve her simge SVG simgelerinden yapılmıştır.
Böylece, herhangi bir performanstan vazgeçmeden blog gönderilerinizin içinde güzel paylaşım sonrası simgelerine sahip olabilirsiniz.
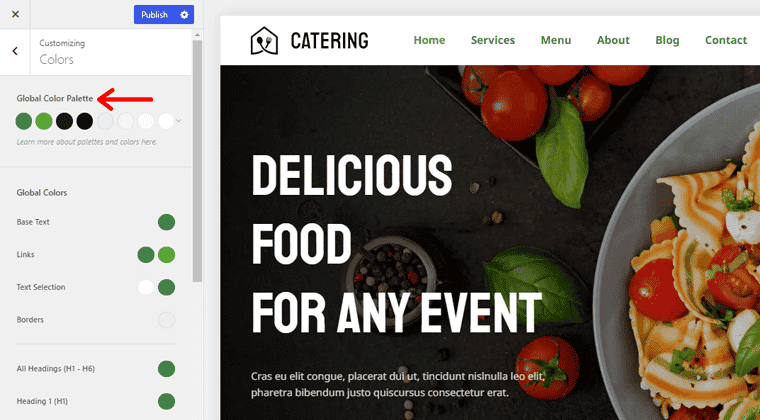
6. Global Renk Paleti ve Tipografi Seçenekleri
Henüz bir WordPress temasında genel bir renk paleti kullanmadıysanız, kaybediyorsunuz. Global bir renk, web sitenize renk eklemek veya değiştirmek istediğiniz şekilde tamamen devrim yaratır.
Temaların çoğunda renk şemaları yoktur, ancak Blocksy kalıcı bir renk paleti seçmenize izin verir ve bunlar arasında geçiş yapabilirsiniz. Tek yapmanız gereken global renk paletinizde yeni renkler seçmek. Ve renkler, küresel olarak bağlantılı oldukları her yerde web sitenizde anında değişecektir.

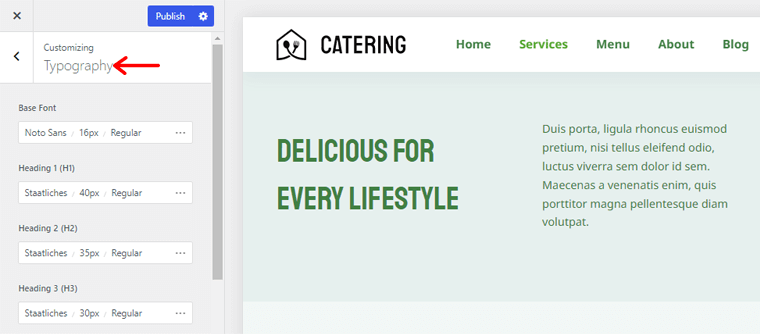
Hareketli! Blocksy teması, web sitesi için ideal ortamı yaratmanıza olanak tanıyan kapsamlı yazı tipi ayarları sunar. Google Fonts'u desteklediği için 900'den fazla yazı tipi arasından seçim yapabilirsiniz.
Ayrıca, WordPress özelleştirici aracılığıyla metin, başlıklar, düğmeler, bağlantılar vb. için kullanılan site genelindeki yazı tiplerini hızlı bir şekilde düzenleyebilirsiniz. Ayrıca yazı tipinin boyutunu, ağırlığını, stilini ve satır yüksekliğini özelleştirebilirsiniz.

Ayrıca Blocksy, Google yazı tiplerini kullanmak istemiyorsanız özel yazı tiplerinizi yüklemenize de olanak tanır. Ek olarak, Adobe Typekit ile olan entegrasyonundan yararlanarak yazı tiplerini doğrudan web sitenizde kullanabilirsiniz.
7. WooCommerce Entegrasyonu
Henüz suskun kalmadıysanız, Blocksy'nin sunduğu daha da fazla özellik var. Ve bu WooCommerce entegrasyonu. En iyi yanı, bu özelliğin hem ücretsiz hem de profesyonel sürümde mevcut olmasıdır.
Bu özellik, galeriler, fiyatlar ve bir ajax sepete ekleme içeren mağaza sayfanızdan ürünlerinizi hızlı bir şekilde görüntülemenizi sağlar.
Ayrıca, yüzen bir araba ile birlikte geliyor. Burada, tek ürün sayfanızda yapışkan bir sepete ekle düğmesi görüntüleyebilirsiniz. Bu, kullanıcı mevcut ürünü araştırdığında görünür kalacaktır.
Ayrıca bu özellik, tuval dışı filtreler ve bir araba içerir. Bu, alışveriş sayfanızdaki ve sepet sayfanızdaki filtreleri tuval dışında görüntülemenize olanak tanır.
Ayrıca galeri kaydırıcısı, yeni tek ürün düzenleri, ürün istek listesi ve çok daha fazlası gibi sınırsız seçeneklerle birlikte gelir. Bu seçeneklerin tümü, WooCommerce hikayenizi heyecan verici ve harika hale getirmenize yardımcı olur.
Artık temel özelliklerini öğrendiğinize göre, Blocksy tema incelemesine başlarken size rehberlik edeceğiz.
C. Blocksy Teması Nasıl Kullanılır?
Blocksy temasının başlıca özelliklerini bildiğimize göre, şimdi bu temayla başlayalım.
Bu yüzden lütfen bu adımları seri olarak takip edin ve Blocksy temasına hızlı bir şekilde başlayabilirsiniz.
Hadi başlayalım!
1. Adım: Blocksy Temasını Yükleyin ve Etkinleştirin
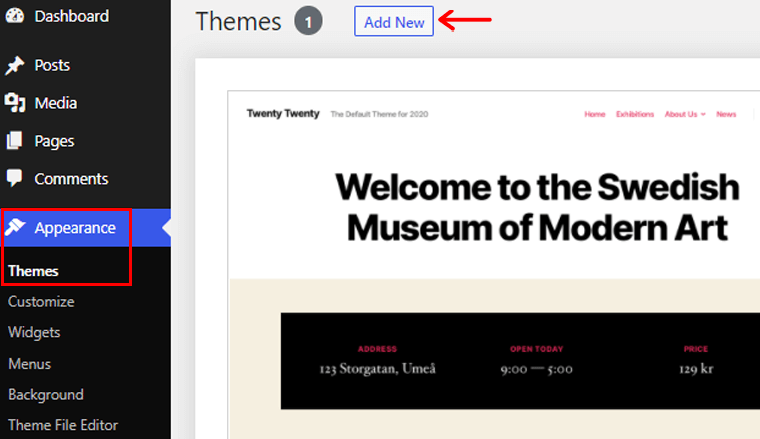
Blocksy temasını kurmak ve etkinleştirmek için öncelikle WordPress kontrol panelinize giriş yapın. Görünüm menüsüne gidin ve Temalar seçeneğine tıklayın. Bundan sonra, üstteki Yeni Ekle düğmesine tıklayın.

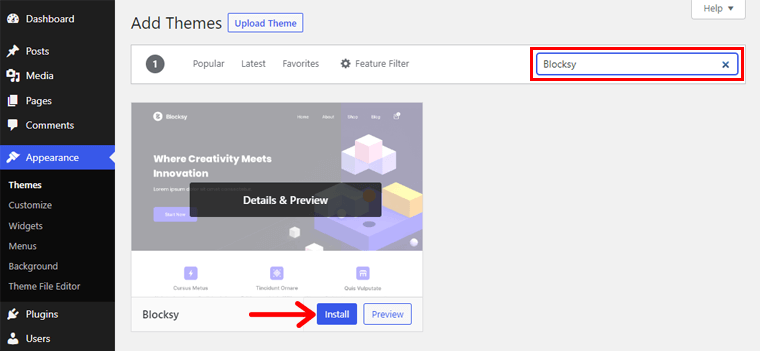
Şimdi, sağ tarafta bir arama çubuğu görebilirsiniz. Orada “Blocksy” yazmanız gerekiyor. Temayı bulduktan sonra, Yükle düğmesine tıklayın.

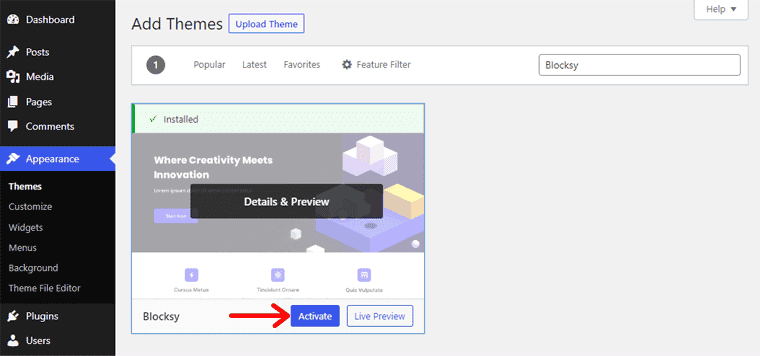
Artık kurulum tamamlandığında, Etkinleştir düğmesini görebilirsiniz. Sadece üzerine tıklayın!

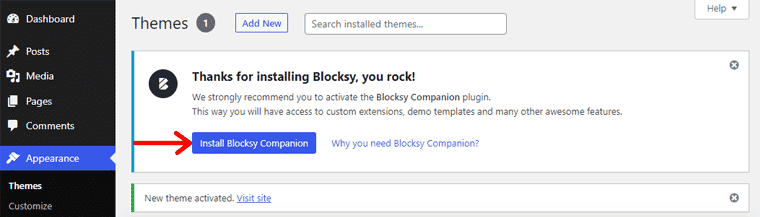
Bundan sonra, arayüzünüzün üst kısmında Blocksy Companion'u Kurmak için bir mesaj alacaksınız. Blocksy teması tarafından önerilen Blocksy Companion eklentisini etkinleştirmek için bu düğmeye tıklayabilirsiniz.

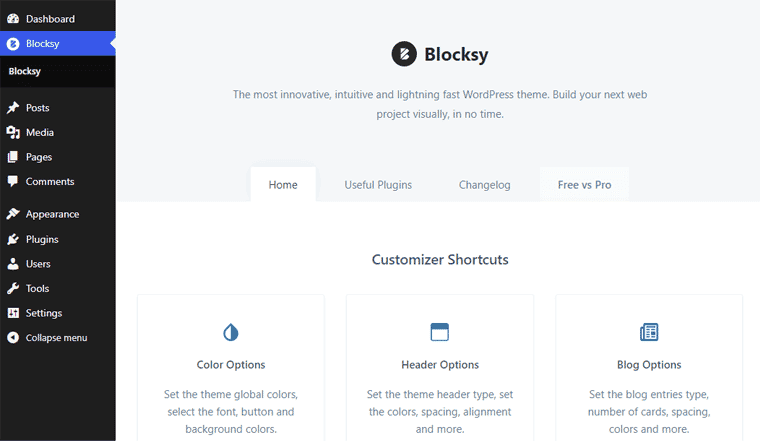
Ardından, Blocksy temasından güncelleme almaya izin verebilir veya bu güncellemeleri atlayabilirsiniz. Ardından, aşağıda gösterildiği gibi Blocksy temasının ana arayüzünü göreceksiniz:

2. Adım: Başlangıç Sitelerini İçe Aktarın
Blocksy teması etkinleştirildiğine ve web sitenizde mükemmel şekilde çalıştığına göre, Blocksy temasının başlangıç sitelerini içe aktarmaya başlayabilirsiniz.
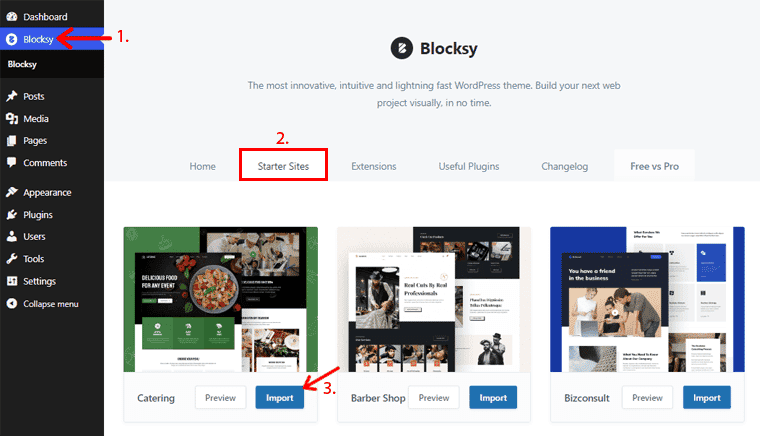
Tek yapmanız gereken kontrol panelinizin Blocksy menüsüne gidip Başlangıç Siteleri sekmesine tıklamak.
Bunu takiben, çeşitli başlangıç şablonları göreceksiniz. Bu şablonlar arasında gezinebilir ve içe aktarmak istediğinizi seçebilirsiniz. Bu Blocksy tema inceleme makalesi için “Catering” şablonunu seçtik.
Bu nedenle, o şablonun İçe Aktar düğmesine tıklayın.

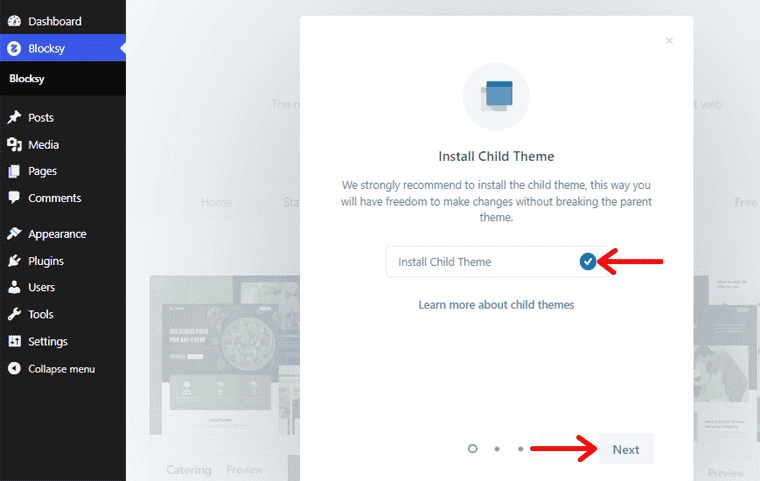
Bundan sonra Blocksy teması, size ana temayı bozmadan kişiselleştirme özgürlüğü verecek bir alt tema yüklemenizi önerir. Bu nedenle, tek yapmanız gereken “Install Child Theme” üzerinde bir onay işareti yapmak ve İleri düğmesine tıklamak.

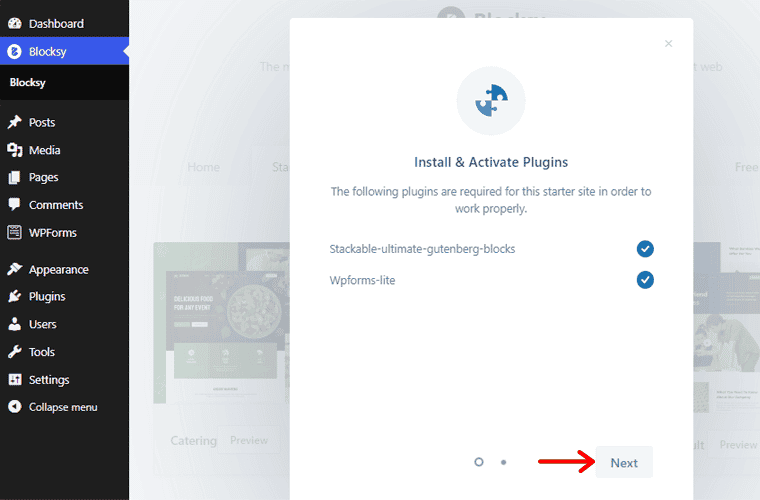
Ardından, varsayılan olarak, İstiflenebilir-nihai-Gutenberg-blokları ve Wpforms-lite, yüklenmesi ve etkinleştirilmesi zorunlu olan onay işaretiyle işaretlenir.
Farklı başlangıç siteleri için içe aktarma işleminin farklı öğeler için kurulum gerektirdiğini unutmayın.

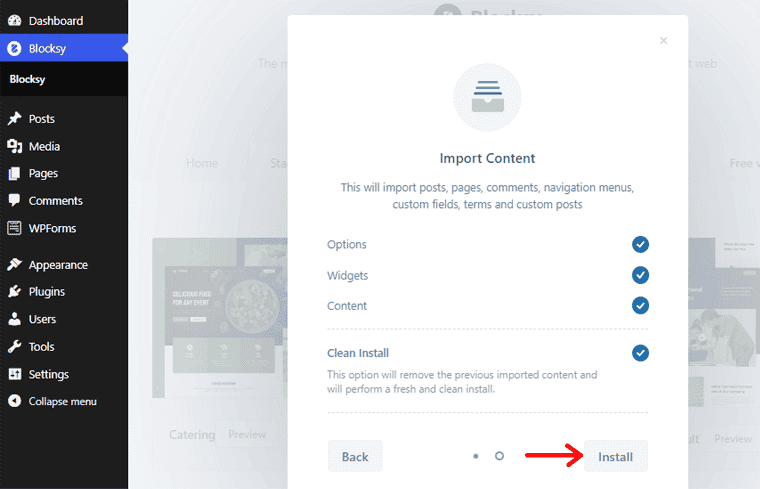
Ardından, gönderiler, sayfalar, yorumlar, gezinme menüleri, özel alanlar vb. içeren içeriği içe aktarmak için Yükle düğmesine tıklayın.


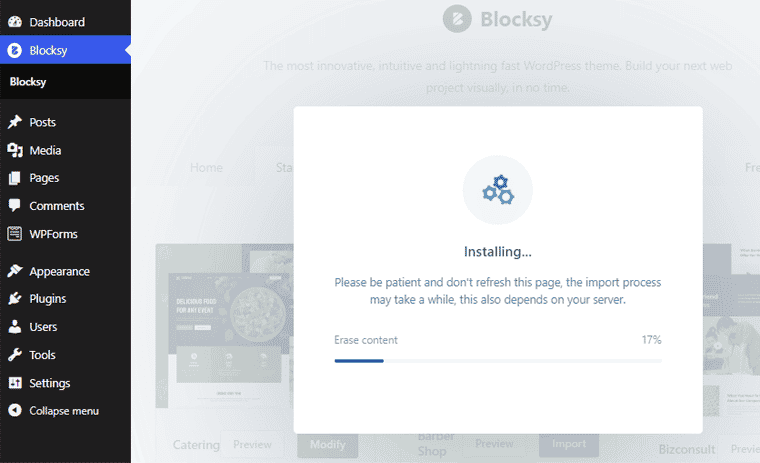
Bundan sonra, içe aktarma işlemini sabırla beklemeniz gerekir.

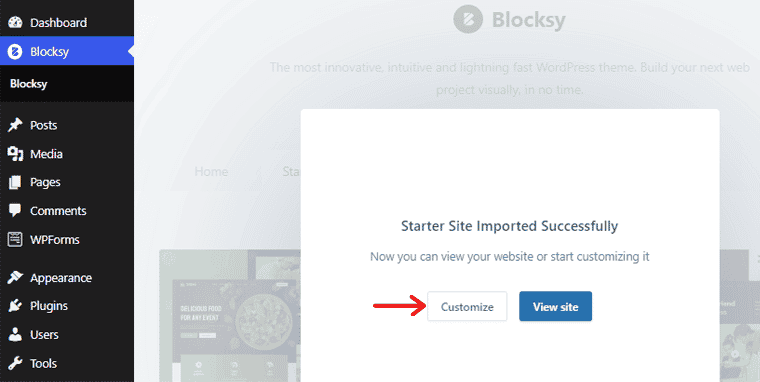
Artık içe aktarma işlemi tamamlandığında, Siteyi Görüntüle düğmesine gidebilir veya Özelleştir düğmesine tıklayabilirsiniz.

Şimdilik, Özelleştir düğmesine gideceğiz.
Öyleyse aşağı inelim!
3. Adım: Blocksy Temasını Kullanarak Web Sitenizi Özelleştirin
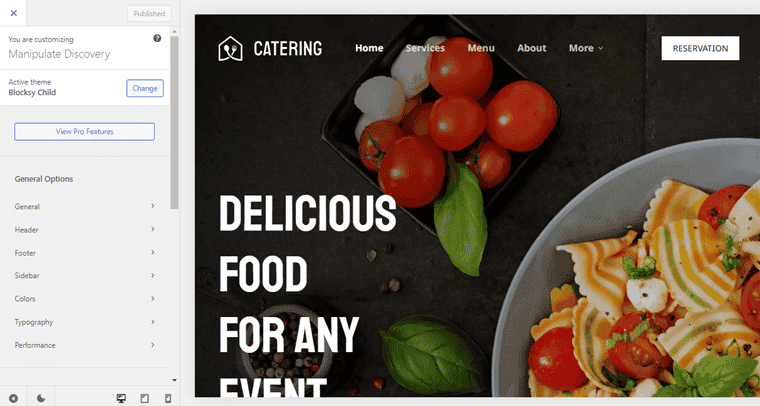
Yukarıdaki bölümdeki Özelleştir düğmesine tıkladıktan sonra özelleştirme arayüzüne yönlendirileceksiniz.
Artık web sitenizi oluşturmaya başlamak için içe aktarılan şablonu ince ayar yapmaya ve özelleştirmeye başlayabilirsiniz.

Yani özelleştirme kısmı 4 farklı ayar ile geliyor: Genel Seçenekler, Yazı Tipleri, Sayfalar ve Çekirdek.
Bu nedenle, her bir özelleştirme ayarını inceleyeceğiz.
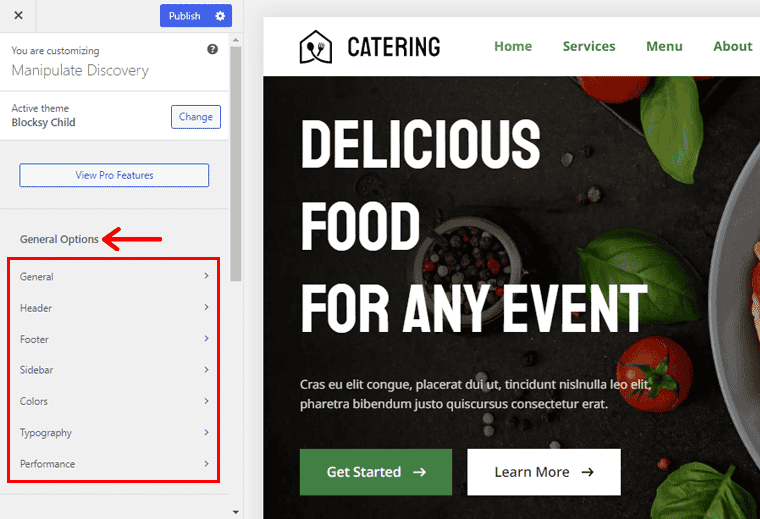
1. Genel Seçenekler
Genel özelleştirme seçenekleri, ihtiyacınıza göre özelleştirebileceğiniz 7 öğeyle birlikte gelir. Şu şekilde verilirler:

i). Genel:
Burada genişliği, alanı, kap düzenini, düğmelerin tasarımını, kırıntıları, yazı tipi öğelerini, giriş içeriğini vb. değiştirebilirsiniz. Ek olarak, sosyal medya hesabınızı kolayca bağlayabilir, ziyaretçi katılımını görüntüleyebilir ve ayrıca özelleştirmeleri içe/dışa aktarabilirsiniz.
ii). Başlık:
Bu bölümde, genel başlığı özelleştirebilirsiniz. Hesap, düğme, menü vb. gibi başlığın farklı öğelerini alacaksınız. Ayrıca, yapışkan, şeffaf başlıktan seçim yapabilirsiniz.
iii). Altbilgi:
Başlığa benzer şekilde, telif hakkı, alt bilgi menüsü, sosyal bilgiler, widget alanı vb. gibi farklı teklif öğeleri de alırsınız. Ayrıca alt bilgi arka planını da ayarlayabilirsiniz.
iv). Kenar çubuğu:
Kenar çubuğunuzu görüntülemek ve genişlik, boşluk, yapışkan kenar çubuğu, görünürlük vb. ayarlamak için farklı düzenler elde edeceksiniz. Ayrıca, widget başlığını, yazı tipini ve rengini de ayarlayabilirsiniz.
v). Renkler:
Aralarından seçim yapabileceğiniz global bir renk paleti ile birlikte gelir. Temel metin, bağlantılar, metin seçimi, kenarlıklar, başlıklar ve ayrıca site arka planı için renkler seçebilirsiniz.
vi). Tipografi:
Yazı tipi, yazı tipi boyutu ve yazı tipi ailesi ile farklı metinler için tipografi ayarlayabileceksiniz. Örneğin, temel yazı tipini, farklı başlıkları, düğme metnini, blok alıntıyı ve daha fazlasını tanımlayın.
vii). Verim:
Bu bölüm, sitenizin performansını artıran farklı yönleri özelleştirmenize olanak tanır. Örneğin, tembel yükleme resimleri, yazı/sayfa başlığı özellikli resim, öne çıkan resim arşivleri vb.'ni etkinleştirebilirsiniz.
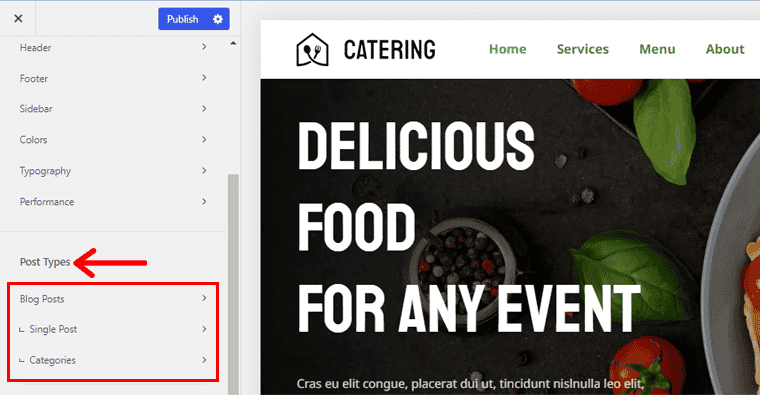
2. Posta Türleri
Bu bölümde, blog yapınız için düzenleri bulacaksınız. Makalelerinizin her birini nasıl görüntüleyeceğiniz konusunda farklı düzenlerden birini seçebilirsiniz. Listeleme türü, ızgara türü vb. gibi sütunların ve yazıların sayısını bile tanımlayabilirsiniz. Ayrıca, kenar çubuğu, sayfalandırma vb. gibi belirli sayfa öğelerini etkinleştirirsiniz.

Ayrıca, bunları özelleştirebileceğiniz, kart boşluğu, iç boşluk, hizalama vb. seçebileceğiniz “Kart Seçenekleri” ile birlikte gelir.
Blog Gönderileri ayrıca Tek Gönderi ve Kategoriler olarak sınıflandırılır.
- Tek Gönderi: Burada gönderilerinizin düzenini, içerik alanını ayarlayabilir, gönderi öğelerini etkinleştirebilir ve daha pek çok şey yapabilirsiniz.
- Kategoriler: Bu seçenek, kategorilerin yapısını, gönderi sayısını, kart seçeneklerini ve kategori öğelerini seçmenizi sağlar.
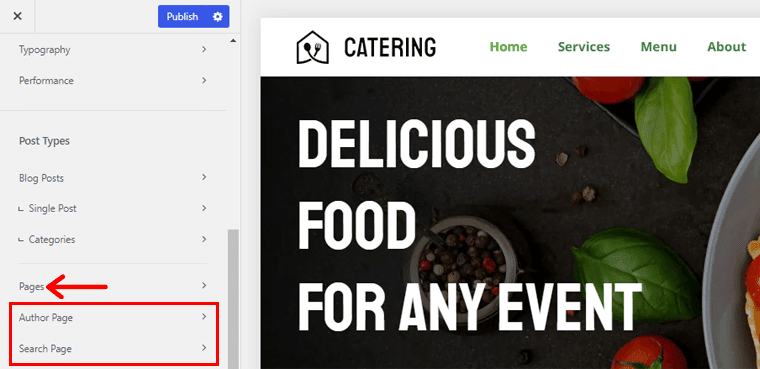
3. Sayfalar
Burada sayfa yapısını, içerik alanı stilini ve dikey aralığı seçmenizi sağlar. Ayrıca, öne çıkan görseli, paylaşım kutusunu, sayfa öğelerini vb. eklemenizi sağlar.
Bunu takiben, Yazar Sayfasını da özelleştirebilirsiniz. Burada yazar sayfasının yapısını, sütun ve gönderi sayısını, kart seçeneklerini ve sayfa öğelerinden bahsetmiyorum bile seçebilirsiniz.

Benzer şekilde, özelleştirme ayarları Arama Sayfası için de gelir. Arama sonuçları yapısını, sütun ve gönderi sayısını, kart seçeneklerini, canlı sonuçları etkinleştirmeyi ve sayfa öğelerini seçebilirsiniz.
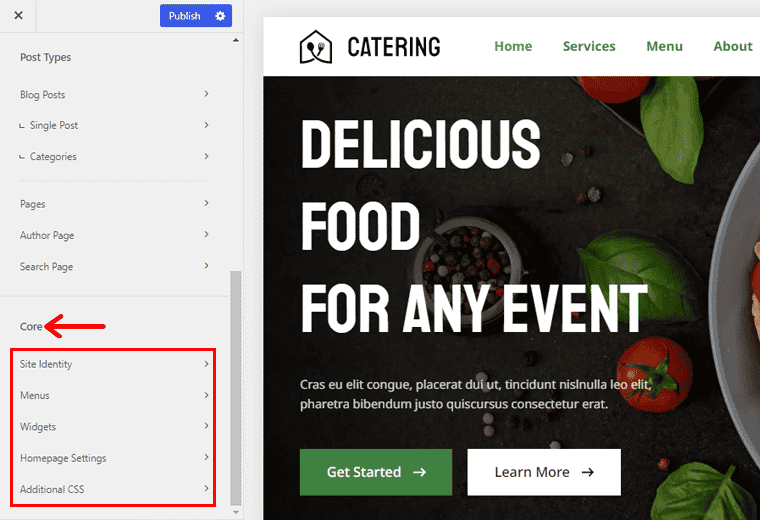
4. Temel Ayarlar
Temel ayarlar 5 özelleştirme kategorisinde gelir: Site Kimliği, Menüler, Widget'lar, Ana Sayfa Ayarları ve Ek CSS.

Yani, her kategoriye geç!
i). Site Kimliği
Bu bölümde, Site Başlığınızı, Etiket Satırınızı eklemeniz ve ayrıca web sitenizin simgesini yüklemeniz gerekir. Ayrıca simge kare olmalı ve en az 512×512 piksel önerilir.
ii). Menü
Ana Menü'ye gittiğinizde, kolayca özelleştirebileceğiniz mevcut menüleri görebilirsiniz. Örneğin, gezinme etiketini, açıklamasını, CSS sınıfını vb. değiştirerek “Ana Sayfa” adlı menüyü özelleştirebilirsiniz.
Ayrıca menüyü yeniden sıralayabilir, konumlarını değiştirebilir ve hatta tüm menüyü silebilirsiniz. Veya tamamen yeni bir menü seti oluşturun ve bunları özelleştirin. Ayrıca, menünün tüm konumlarını görüntüleyebilir ve her bir konuma üstbilgi, altbilgi vb. gibi menüler atayabilirsiniz.
iii). Widget'lar
Widget'ta, widget alanının yatay ve dikey hizalamasını özelleştirebilirsiniz. Bununla birlikte tasarımı, yazı tipi rengini, bağlantı dekorasyonunu ve kenar boşluğunu da değiştirebilirsiniz. Ayrıca, kenar boşluğu için üst, sağ, alt ve sol için pikselleri ayarlayabilirsiniz.
iv). Ana Sayfa Ayarları
Bu ayardan, web sitenizin ana sayfasında ne görüntüleneceğini seçebilirsiniz. Statik bir sayfa veya en son gönderilerinizi görüntüleme, sayfayı seçme, blog gibi bir sayfa yayınlama vb.
Ayrıca, sayfanız hazır değilse, her zaman hızlı bir şekilde yeni bir tane ekleyebilirsiniz.
v). Ek CSS
Bu bölümde CSS'nizi ekleyebilir veya istediğiniz şekilde kodlayabilirsiniz. Bu bölüm esas olarak kod yazmayı bilen geliştiriciler veya kullanıcılar içindir.
Böylece, özelleştirirken daha da fazla özelleştirme seçeneğini keşfedebilirsiniz.
D. Blocksy Temasında Müşteri Desteği Ne Kadar İyi?
Kullandığınız herhangi bir tema takılıp kalmanıza neden olabilir ve işte o zaman mükemmel müşteri desteğine ihtiyacınız vardır.
Öyleyse, Blocksy temasının bu inceleme makalesinde ne kadar iyi müşteri desteği sağladığını öğrenelim!
Ve başlangıçta Blocksy temasının müşteri desteği harika. Resmi destek forumunu, destekle ilgili olarak temanın veri havuzu sayfasında bulabilirsiniz. Burada tartışmayı bulabilir, hataları bildirebilir, genel sorunları, çözümleri vb.
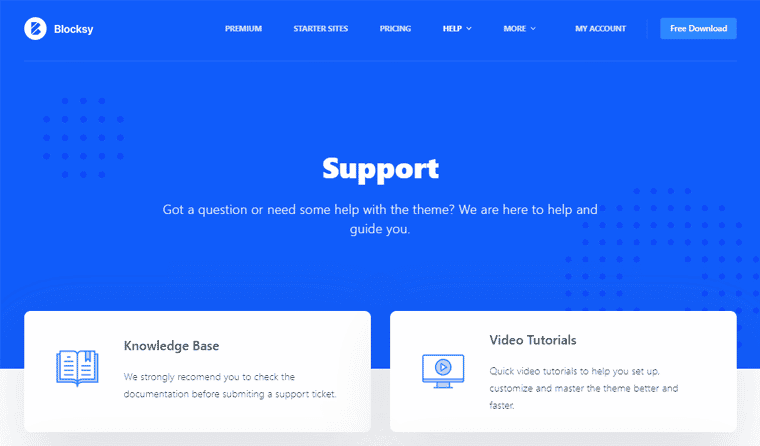
Bununla birlikte resmi sitesine gidebilir ve Yardım menüsünde Destek bölümünü görebilirsiniz. açılır seçenek. Orada, bilgi tabanı ve video eğitimleri hakkında birçok makale bulabilirsiniz. Burada tema kurulumundan farklı özelliklerin kullanılmasına, özelleştirmeye vb. kadar her şeyi kapsar. Bununla birlikte, web siteniz için istediğiniz belirli özellikleri de talep edebilirsiniz.

Aşağı kaydırdığınızda, bir bilet gönderen doldurmak için bir form bulabilirsiniz. Genellikle biletinize 2-3 saat içinde yanıt verirler. Ancak, destek temsilcisinin yanıtı için 24 saat beklemeniz önerilir.
Ayrıca, diğer Blocksy tema kullanıcılarıyla sosyalleşebileceğiniz Facebook topluluğu ile birlikte gelir. Orada, sorgularınızı bağlayabilir ve çözebilir veya bu temanın ilginç özelliklerini paylaşabilirsiniz.
E. Blocksy Tema Maliyeti Ne Kadardır?
Blocksy teması bir freemium temasıdır, yani hem ücretsiz hem de premium sürümlerle birlikte gelir. Ücretsiz sürümünü resmi WordPress tema dizininden indirebilir veya bu temayı doğrudan WordPress panosundan yükleyebilirsiniz. Alternatif olarak, resmi web sitesinden de indirebilirsiniz.
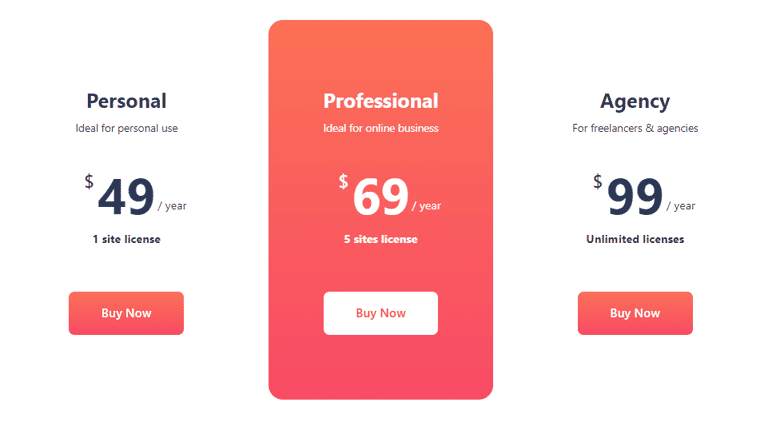
Bu arada, premium sürümü satın almak istiyorsanız, Blocksy için 3 farklı fiyatlandırma planı vardır:

- Kişisel Plan: 1 site lisansı için yıllık 49 ABD Doları tutarındaki kişisel kullanım için idealdir. Birden çok koşullu kenar çubuğu, içerik blokları, ekstra gönderi türleri, mega menü vb. gibi özellikler içerir.
- Profesyonel Plan: 5 site lisansı için yılda 69 ABD Doları tutarında bir çevrimiçi işletme için idealdir. Özel kod parçacıkları, özel yazı tipleri, Adobe Typekit yazı tipleri, özel widget'lar ve daha fazlasını içerir.
- Ajans Planı: Sınırsız lisans için yılda 99 ABD Doları tutarındaki serbest çalışanlar ve ajanslar için idealdir. Beyaz etiketler, yinelenen başlık öğeleri, ürün paylaşımı simgeleri, galeri kaydırıcıları ve daha fazlasını içerir.
Ayrıca ömür boyu lisans ile birlikte gelir ve buna göre her plan için maliyetler artar.
Ayrıca, planlarından memnun kalmazsanız, geri ödemenizi satın alma tarihinden itibaren 14 gün içinde alabilirsiniz.
F. Bloklu Temanın Alternatifleri
Genel olarak, Blocksy WordPress teması, herhangi bir nişte web siteleri oluşturmak için mükemmeldir. Ancak yine de bu temayı kullanacağınızdan emin değilseniz, alternatiflerine bakmak her zaman daha iyi bir fikirdir.
Ek olarak, birkaç tema sizin için daha iyi bir seçim olabilir. Şimdi Blocksy temasının alternatiflerini keşfedelim.
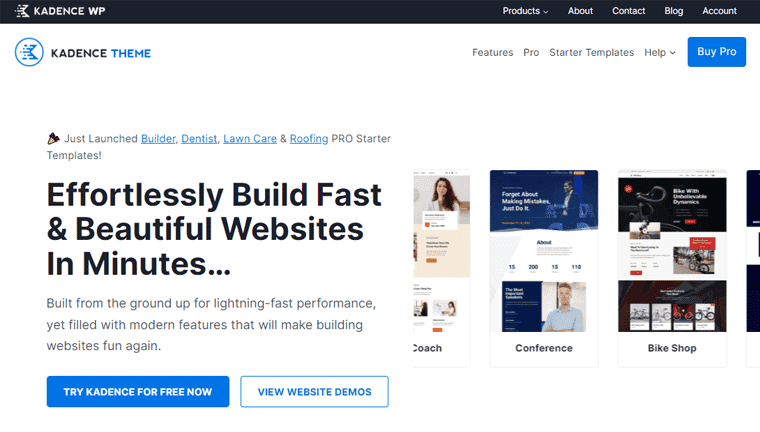
1. Kadans
Kadence, bir dakika içinde zahmetsizce hızlı ve güzel web siteleri oluşturmanıza olanak tanıyan çok amaçlı bir temadır. Bu tema, web sitenizi modaya uygun ve zarif kılan modern özelliklerle doludur.

Üstelik güçlü tasarım seçeneklerini de kullanabilirsiniz. Önceden oluşturulmuş menü tasarımları arasından seçim yapmanıza veya yazı tipi, renk, sosyal simgeler, açılır menü seçenekleri vb. dahil tasarımınızı özelleştirmenize olanak tanır. Bu seçeneklerle siteniz için doğru görünümü ve işlevselliği elde edebileceksiniz.
Ayrıca, yerleşik kırıntı oluşturma motorunu kullanarak kırıntıları etkinleştirmenizi sağlar. Veya en sevdiğiniz SEO eklentilerinden birini de kullanabilirsiniz.
Fiyatlandırma:
Kadence bir freemium temasıdır. Ücretsiz sürümünü WordPress.org'dan indirebilirsiniz.
Bu arada, premium sürüm için 4 farklı fiyatlandırma paketi ile birlikte gelir:
- Kadence Pro Planı: 59 $/yıl. Başlık eklentileri, çengelli öğeler, WooCommerce eklentisi, nihai menü, özel yazı tipleri vb. özelliklerle sınırsız sitelerde kullanabilirsiniz.
- Temel Paket Planı: 129 $/yıl. Sınırsız sayıda sitede kullanabilirsiniz ve Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates içerir.
- Tam Paket Planı: 199 $/yıl. Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP vb. dahil olmak üzere sınırsız sitede kullanabilirsiniz.
- Ömür Boyu Tam Paket Planı: Bir kerelik ödeme 649 ABD dolarıdır. Ömür boyu destek, güncellemeler vb. içerir.
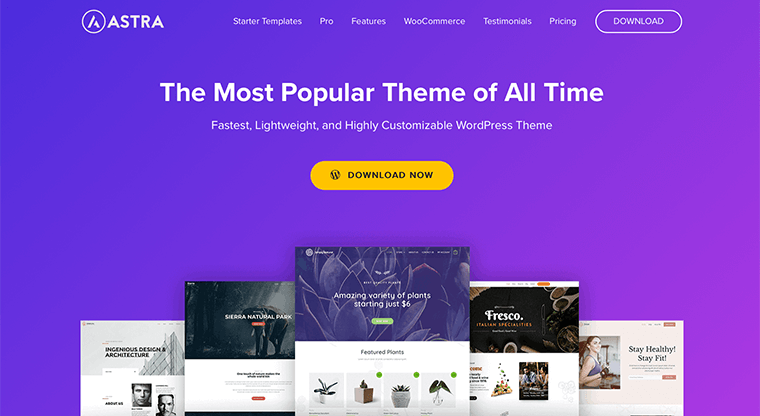
2. Astra
Piyasada bulunan en iyi ve en yaygın kullanılan WordPress temalarından biri Astra'dır. Farklı türde web siteleri oluşturmak için kullanabileceğiniz kapsamlı ve inanılmaz derecede esnek çok amaçlı bir temadır.

Bu temayla, 180'den fazla içe aktarmaya hazır demo şablonunu kullanarak hızlı ve kolay bir şekilde kurulum yapabilirsiniz. Bunlardan birini seçip hemen web sitenize başvurabilirsiniz. Böylece web siteniz sadece görselleri, metinleri, öğeleri vb. değiştirerek hemen kullanıma hazır hale gelecektir.
Ek olarak, şık bir web sitesi oluşturmayı sağlayan bir dizi özelleştirilebilir özellik sunar. Ayrıca, web sitenizin modern görünümü ile daha fazla ziyaretçi çekeceksiniz.
Fiyatlandırma:
Astra, ücretsiz ve ücretli sürümleriyle birlikte gelir. Ücretsiz sürümü resmi WordPress temaları dizininden indirebilirsiniz.
Premium sürüm için 3 fiyatlandırma seçeneği vardır:
- Astra Pro Planı: 49$/yıl. Gelişmiş başlık oluşturucu, yapışkan başlık, blog düzenleri, mega menü, gelişmiş tipografi, beyaz etiket, WooCommerce kontrolleri, alt bilgi oluşturucu vb. içerir.
- Temel Paket Planı: 169 $/yıl. Astra Pro Planının tüm özelliklerini ve ayrıca 180'den fazla Premium Başlangıç Şablonu, WP Portföy Eklentisi vb. içerir.
- Büyüme Paket Planı: 249 $/yıl. Essential Bundle Plan'ın tüm özelliklerini ve ayrıca Convert Pro Plugin, Schema Pro Plugin, Beaver Builder için Ultimate Eklentileri vb. içerir.
Astra hakkında daha fazla bilgi edinmek için Astra incelemesi hakkındaki dürüst makalemize göz atın!
3. GenerateBasın
GeneratePress, son derece temiz ve hafif kod üzerine inşa edilmiş başka bir çok amaçlı temadır. İşlevsellikten ve tasarımdan ödün vermeden hız, kararlılık ve erişilebilirliğe öncelik veren mükemmel bir WordPress temasıdır.

Özünde, web sitenizi oluşturmak için hangi özellikleri etkinleştireceğinizi seçebilirsiniz. İster iş siteleri ister çevrimiçi mağazalar olsun, bu temayla yalnızca belirli türde web siteleri oluşturma konusunda herhangi bir kısıtlama yoktur.
Ayrıca, yeni web sitenizi başarılı bir şekilde başlatmanıza yardımcı olacak bir dizi başlangıç şablonuyla birlikte gelir. Çok çeşitli özelleştirilebilir öğelerle bu şablonları daha da özelleştirebilirsiniz.
Fiyatlandırma:
GeneratePress'in hem ücretsiz hem de premium sürümleri vardır. Ücretsiz sürümü WordPress.org'dan indirebilirsiniz.
Oysa premium planı satın almak istiyorsanız GeneratePress'in 2 fiyatlandırma planı vardır:
- Yıllık Plan: 59$/yıl. Tüm premium özellikleri, site kitaplığına tam erişimi, 1 yıllık güncellemeleri ve premium desteği, 500'e kadar web sitesinde kullanımı vb. içerir.
- Ömür Boyu Plan: 249$, tek seferlik ödeme. Tüm premium özellikleri, site kitaplığına tam erişimi, ömür boyu güncellemeleri ve premium desteği, 500'e kadar web sitesinde kullanımı vb. içerir.
Daha fazla ayrıntı için GeneratePress incelemesi hakkındaki makalemize bakın!
G. Son Karar – Blocksy Tema Buna Değer mi?
Sonuç olarak, Blocksy teması, birçok gelişmiş seçenekle dolu, çok amaçlı, duyarlı bir temadır. Bu çok yönlü tema, her türlü web sitesini oluşturmak için yeterince esnektir.
Ayrıca, kullanımı kolaydır ve web sitenize hızlı bir şekilde başlamak için ücretsiz sürümünde bile birçok kullanışlı özellik sunar. Ayrıca, birçok özelleştirme seçeneği ve öğe seçeneğiyle istediğiniz şekilde bir web sitesi oluşturabilirsiniz.
En önemlisi, hızlı yüklenir ve performansla ilgili ek özellikler içerir. Bu, web sitenizin kullanıcılara mümkün olan en iyi kullanıcı deneyimini sunmasını garanti eder.
Ek olarak, SEO için optimize edilmiş bir temadır. Bu, potansiyel kitlenizin web sitenizi arama motorlarında kolayca bulacağı anlamına gelir.
Tek dezavantajı, benzer nitelikteki diğer temalarla karşılaştırıldığında, çok sınırlı sayıda başlangıç sitesi sağlamasıdır.
Buna rağmen, Blocksy teması, blok düzenleyiciyi veya bir 3. taraf sayfa oluşturucuyu kullanan kullanıcılar olup olmadığınızı tartışmaya değer bir şekilde kontrol etmeye değer. Ayrıca, ücretsiz olduğu için denemenin kesinlikle hiçbir riski yoktur.
Çözüm
Hepsi bu kadar millet! Blocksy tema incelememizin sonuna geldik. Blocksy temasını anladığınızı ve sitenizde de kullanabileceğinizi umuyoruz.
Umarız makalemizi beğenmişsinizdir. Web siteniz için Blocksy temasını kullanıyorsanız, lütfen aşağıdaki yorum bölümünde deneyiminizi paylaşın.
Ancak Blocksy tema incelemesi hakkında başka sorularınız varsa, lütfen çekinmeden bize sorun. En kısa sürede size geri dönmeye çalışacağız. Ayrıca, bu makaleyi arkadaşlarınızla ve iş arkadaşlarınızla paylaşın.
Ayrıca, en özelleştirilebilir WordPress temaları ve en iyi kişisel web sitesi WordPress temaları hakkındaki makalemize de göz atabilirsiniz.
Daha faydalı makaleler için bizi Facebook ve Twitter'da takip etmeyi unutmayın.
