Metni SVG Olarak Bölme
Yayınlanan: 2023-01-20Metni svg olarak bölmek zor olabilir, ancak bunu kolaylaştırmak için yapabileceğiniz birkaç şey var. İlk olarak, metnin nereye bağlanması gerektiğini belirtmek için text-anchor niteliğini kullanabilirsiniz. Bu, metni ekranın soluna, sağına veya ortasına hizalamak için yararlı olabilir. İkinci olarak, metnin x ve y koordinatlarını belirtmek için x ve y niteliklerini kullanabilirsiniz. Bu, metni ekranda konumlandırmak için yararlı olabilir. Son olarak, metnin boyutunu belirtmek için font-size niteliğini kullanabilirsiniz.
Sva metnini nasıl düzenlenebilir hale getirebilirim? GetElementByid(element), öğeyi tanımlayarak bir öğe oluşturan bir işlevdir. ref contenteditable=true'yu bir HTML öğesinde şu şekilde kullanabilirsiniz: contentEditable = true; HTML öğesinde ayrıca ref contenteditable=true kullanın.
svg> kullanırken, SVG dikdörtgeni içinde metin yazmak için rect> ve text> öğelerini kullandı. Bunu başarmak için elementleri birleştirmeliyiz. Dikdörtgen ve metin öğeleri hakkında daha fazla bilgi edinmek için Dikdörtgen çiz ve Metin Çiz konularına bakın.
Nasıl Svg Metni Yapabilirim?

SVG metni oluşturmak için yapmanız gereken birkaç şey var. İlk olarak, bir metin öğesi oluşturmanız gerekir. Ardından, metin öğesinin x ve y özelliklerini istediğiniz konuma ayarlamanız gerekir. Son olarak, font-family, font-size ve fill niteliklerini ayarlamanız gerekir.
Scalable Vector Graphics (SVG) dosyasını bir XML dosyası olarak içerir. Bu dosyaları programlı olarak oluşturmak ve düzenlemek için doğrudan veya JavaScript Araçları aracılığıyla mevcut bir SVG dosyasını oluşturabilir ve düzenleyebilirsiniz. Inkscape uygulaması, Illustrator veya Sketch'e erişimi olmayanlar için iyi bir seçimdir. Adobe Illustrator'da SVG dosyaları oluşturmaya ilişkin daha eksiksiz bir kılavuz aşağıdaki bölümde bulunabilir. Bir SVG dosyasının metni, SVG Kodu Düğmesi tarafından oluşturulur. Seçerseniz, metin düzenleyici otomatik olarak açılır. Bu aracı kullanarak, nihai dosyanın nasıl görüneceğini anlayabilir ve hatta içindeki metni kopyalayıp yapıştırabilirsiniz.
Dosyanın üst kısmında XML Beyannamesi veya Yorum yoktur. CSS veya JavaScript kullanarak herhangi bir animasyon veya stil yapmak istiyorsanız, şekillerinizi birlikte stillendirilebilen veya canlandırılabilen gruplar halinde düzenlemek iyi bir fikirdir. Illustrator'da kullandığınız görüntü büyük olasılıkla Çalışma Yüzeyinin tamamına (beyaz arka plan) sığacak kadar büyük değildir. Grafiğinizi kaydetmeden önce, Çalışma Yüzeyinin resme uygun şekilde uyup uymadığını kontrol etmelisiniz.
OpenType- SVG yazı tiplerini kullanırken logolar, simgeler ve diğer grafikler gibi değişen renklerde çeşitli grafikler oluşturabilirsiniz. Yüksek çözünürlüklü grafikler oluşturmak için Ölçeklenebilir Grafiklere ek olarak OpenType-SVG yazı tiplerini kullanabilirsiniz. SVG'nizin XML koduna bir başlık ve açıklama eklerseniz, arama motorları ve ekran okuyucular grafiklerinizin kalitesi hakkında daha fazla bilgi edinebilir. Başlık ve açıklama öğeleri, bir kaynak kod düzenleyicide herhangi bir SVG dosyasına eklenebilir. Bir OpenType yazı tipi biçimi, gliflerinin tamamını veya bir kısmını, bir PostScript yazı tipi biçimi türü olan SVG (ölçeklenebilir vektör grafikleri) resmi olarak içerir. Bu yöntem kullanılarak tek bir glifte birden fazla renk ve gradyan efekti görüntülenebilir. Bu özelliklerinden dolayı OpenType-SVG yazı tiplerini renkli yazı tipleri olarak da adlandırıyoruz.
Bir Svg'de Metin Olabilir mi?
Bir metin içeriği öğesi, tuval üzerine bir metin dizesi oluşturan bir SVG öğesidir. SVG'deki bir metin öğesi 'text', 'textPath' ve 'tspan' sözcüklerini içerir. Bir metin içeriği alt öğesi , bir metin içeriği öğesinin alt öğesi olabilen bir metin içeriği öğesidir.
Svg Metnini Düzenlenebilir Hale Getirme
Stili Düzenle düğmesini tıklattığınızda, oluşturmak istediğiniz stil türünü ve ayrıca kullanmak istediğiniz SVG stilini seçebilirsiniz. SVG özellikleri panelinde bir stilin özelliklerini de ayarlayabilirsiniz. SVG stilinizi oluşturduktan sonra, onu her türden dosyaya stil vermek için kullanabilirsiniz. Üzerine dokunup basılı tutarak ve ardından açılır menüden stili seçerek istediğiniz SVG'ye stil verebilirsiniz. SVG metnini nasıl düzenlenebilir hale getirirsiniz? Sva metninin düzenlenebilir olması için birkaç yöntem vardır. En basit yöntem, bir HTML öğesinin contentEditable özelliğini kullanmaktır. Sonuç olarak, öğenin contentEditable özelliği, öğenin metnini değiştirmenize izin verecek şekilde true olarak ayarlanacaktır. Bir HTML öğesinde ref contenteditable=”true” yöntemini kullanmak istiyorsanız, şu örneği kullanın: *div contenteditable=”true”>. SVG, HTML işaretlemelerine ihtiyaç duymadan düzenlenebilir.
Svg'de Metin Alabilir misiniz?

Evet, bir SVG'de metniniz olabilir. Bir SVG'de metin oluşturmak için,
Aynı zamanda, iki dünya arasında sorunsuz geçişlere izin verir. Diğer grafik öğelerinde olduğu gibi, kontur eklemek ve boşlukları doldurmak gibi şeyler yapmanıza izin verecek şekilde oluşturulmuştur. Seçme, kopyalama ve başka bir yere yapıştırma seçeneğiniz vardır. Ekran okuyucular bunu okuyabilir ve siz de Google aracılığıyla bulabilirsiniz. Çoğu durumda, (0,0) noktası kutunun sol kenarı boyunca bulunur, ancak her zaman sol alt köşede değildir. EM kutusu, belirli bir koordinat sağlamak için uzaydaki her birim için em sayısına bölünmüştür. Yazı tipi tablosundaki sayı, yazı tipi için benzersiz bir tanımlayıcıdır ve dahil edilmiştir.

Metin, diğer SVG öğeleriyle aynı şekilde işlenir. Metin eklemenin, doldurma, kontur ekleme ve bazı kısımlarını yeniden kullanma gibi çeşitli yolları vardır. Bu örnekte, etiketlerin içindeki öğeyi kullandım. Yeni görünüm alanı öğeleri, x ve y niteliklerini içerir. Bunun gibi metin öğeleri, metninizin konumunu ayarlamanıza olanak tanır. Bu bölümde, ekranın nasıl görüneceğini nasıl değiştirebileceğinize bakacağız. glifler ve yazı tipleri çok tartışılan bir konudur; ilk tanışmam hayal kırıklığı yarattı. Daha sonra anlamamıza yardımcı olacak bir temele sahip olmak faydalıdır.
Metinyolu Uzunluğu ve Cappath Nitelikleri
textPathLength ve capPathLength nitelikleri, sırasıyla textPath'in uzunluğunu ve başlık yüksekliğini belirtir.
3 ile 3 vardır. Dolgu ve kontur nitelikleri, metin yolunun rengini ve şeklini tanımlar.
Hiç şüphe yok ki bu önemli bir açıklamadır. İki textPathCurvature ve textPathRadius niteliği, metin yolunun eğriliğini ve yarıçapını tanımlar.
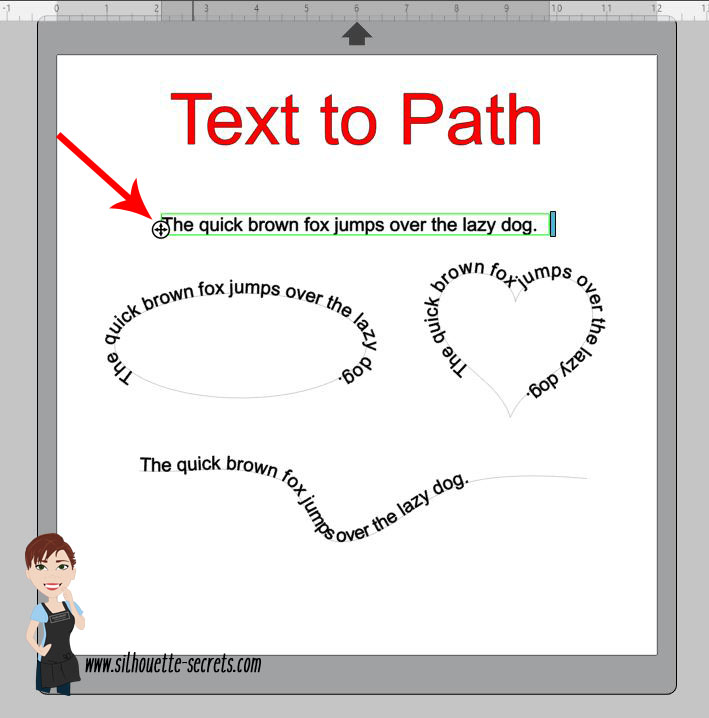
Metni Bir Svg Yolunun İçine Nasıl Koyabilirim?

Bunu yapmanın birkaç yolu vardır, ancak en kolayı muhtemelen metin öğesini kullanmaktır. İlk olarak, bir yol öğesi oluşturmanız gerekir. Ardından, bir metin öğesi oluşturabilir ve onu yol öğesinin içine yerleştirebilirsiniz. Bunu yapmak için textPath öğesini kullanmanız gerekir. textPath öğesi, daha önce oluşturduğunuz yol öğesine referans verecek bir xlink:href özniteliği alacaktır. Son olarak, textPath öğesinde startOffset niteliğini ayarlamanız gerekir. Bu, metnin yol üzerinde nerede başladığını belirleyecektir. İşte basit bir örnek: Bu metin yolu izleyecek! Tek yapmanız gereken, oluşturduğunuz herhangi bir yol boyunca SVG metnini düzenlemek. Artık metni görüntülemek için çok çeşitli seçeneklere sahipsiniz. Bir yolu izleyen bir öğe oluşturmak için, önce bir öğe ve içinde tanımlanacak bir yol tanımlamanız gerekir. Aşağıdaki ilk örnekte, örneği olarak metin yolu kimliğine sahip doğrusal bir yol oluşturdum. startOffset niteliği, ilk metin konumu için yolun başlangıcını kaydırmanıza olanak tanır. Değer olarak yüzde veya sayı olabilir. İkincisi kullanılırsa, geçerli koordinat sisteminde ölçülen yol boyunca mesafe sayı ile temsil edilir. Gerçekte, startOffset yöntemi olmadan aynı şeyi yapabilir ve yolu kaydırabilirsiniz. x değeri, metni yol boyunca hareket ederken yola paralel olarak hareket ettirir. Yolun oluşturulması zor olabilir, ancak metni eklemek basittir. Rahat olduğunuz sürece SVG yollarıyla eğlenmelisiniz. Gelecek hafta, kalan nitelikleri bitirdikten sonra size kavisli bir yol boyunca metin göstereceğim. Svg'ye Metin Metni bir SVG'ye dönüştürmek isteyebileceğiniz birkaç neden vardır. Belki özel bir yazı tipi oluşturmak istiyorsunuz veya belki de bir web sitesinde metin görüntülemek için daha esnek bir yola ihtiyacınız var. Nedeni ne olursa olsun, metni bir SVG'ye dönüştürmenin birkaç farklı yolu vardır. Bunun bir yolu, Icons8 gibi bir hizmet kullanmaktır. Bu hizmetle, yalnızca bir .ttf veya .otf dosyası yükleyebilirsiniz ve onlar sizin için otomatik olarak bir SVG dosyası oluşturur. Başka bir yol da Inkscape gibi bir araç kullanmaktır. Inkscape bir vektör grafik editörüdür ve sıfırdan bir SVG dosyası oluşturmak veya mevcut bir dosyayı bir SVG'ye dönüştürmek için kullanılabilir. Son olarak, Adobe Illustrator gibi bir araç kullanabilirsiniz. Adobe Illustrator bir vektör grafik düzenleyicisidir ve sıfırdan bir SVG dosyası oluşturmak veya mevcut bir dosyayı bir SVG'ye dönüştürmek için kullanılabilir. Tek öğe, tek bir metin satırı oluşturur, ancak metin yeni öğenin etrafına sarılamaz çizgi çünkü benzersizdir. Daha uzun metinler, ayrı ayrı konumlandırılabilmeleri için daha küçük parçalara bölünmelidir. A> öğesi, konumlandırma ve stil için metin bölümlerini tanımlamada kullanışlıdır. Metin açıklıkları, doğal konumlarından kaydırılabilir veya konumlarına bağlı olarak tamamen yeniden konumlandırılabilir. x ve y nitelikleri bağımsız olduğu için diğer eksenin x'in metin akışına göre otomatik olarak hesaplanmasını sağlayabilirsiniz. Bu özniteliklerin varsayılan olarak 0 olduğu <tspan> öğeleriyle karşılaştırıldığında, x/y'nin otomatik bir konumlandırma davranışı vardır. dy ve dx ile, metninizin konumunu temsil etmek için bir dizi yüzde ve uzunluk da kullanabilirsiniz. Doğal metin akışı, örnek 4-1 ve 4-2'de yatay hareketi kontrol etmek için kullanılabilir. Çeşitli SVG metin uygulamaları için x ve dy nitelikleri gereklidir. Mutlak x ve göreceli dy ifadelerinde, bir satır sonu oluşturmak için bir mutlak x özniteliği ve bir göreceli dy kullanabilirsiniz. Şekil 4-3 dizgi sonucunu temsil eder. Alice in WONDERLAND: The Mouse's Tale'den bir şiir örneği Şekil 4-3'te görülmektedir. Bir nth-child (2n) seçici, satıra bağlı olarak birbirini yeşil yerine mavi olarak biçimlendirir. Metin, normal boyut biçiminde yarım boyutta başlayacaktır. Şiir ilerledikçe şiirin yazı tipi aşamalı olarak değişecektir. Grafiğin üst kısmındaki kayma, her satır için bir satırdır. Metnin şeklini kontrol etmek için elle oluşturulmuş bir dizi dy ofsetleri kullanılır. SVG dosyası bir HTML dosyası olduğundan, HTML adlı herhangi bir varlığı dahil etmek imkansızdır. İtalik yazılan tüm aralıklar, herhangi bir konumlandırma öğesi olmaksızın yalnızca sözcüklerden ve öğelerden oluşur.
