Bricks Builder İncelemesi: Neden Oyunun Kurallarını Değiştiren Bir Site Oluşturucu?
Yayınlanan: 2024-12-09Bricks Builder heyecanının neyle ilgili olduğunu merak mı ediyorsunuz?
Şu anda muhtemelen piyasadaki en popüler, en çok konuşulan yeni WordPress site oluşturucudur.
Kullanıcıların tam sayısı bilinmemekle birlikte, Facebook grubunda 21.000'den fazla üye bulduk. Sosyal medyada ve Quora ve Reddit gibi Soru-Cevap platformlarında Bricks'le ilgili çok fazla söylenti var.
Her ne kadar Elementor ve Kadence Blocks gibi popüler inşaatçılarla karşılaştırılsa da Bricks Builder bir eklenti değildir. Bunun yerine, sayfa oluşturucu arayüzüne sahip bir WordPress temasıdır.
Yani, bir sayfa oluşturucunun esnekliği ile bir temanın güçlü işlevselliğini bir araya getirirsiniz. Tıpkı ikisi bir arada paket gibi.
Ama hepsi bu mu? Bricks Builder, WordPress kullanıcıları için oyunun kurallarını değiştirecek mi?
Cevabını öğrenmek için sonuna kadar kalın!
Bu Bricks Builder inceleme makalesinde temel özelliklerini, tasarım parçasını, maliyetini, müşteri desteğini, artılarını ve eksilerini, alternatiflerini ve çok daha fazlasını keşfedeceğiz.
Öyleyse gidelim!
Genel Değerlendirme
Bricks Builder, WordPress web siteleri oluşturmada hızla favori haline geliyor. Kullanımı kolay, hızlı ve henüz Trustpilot veya G2'de incelemesi olmasa da kullanıcıların sevdiği özelliklerle dolu.
Sürükle ve bırak özellikli oluşturucusundan, yerleşik araçlarından ve ekstra eklenti ihtiyacını nasıl ortadan kaldırdığından etkilendik. Hem yeni başlayanlar hem de profesyoneller için mükemmel bir seçimdir.
Parıldayan geri bildirimi ve güçlü özellikleriyle Bricks Builder'a 4,8/5 yıldız veriyoruz.
Sitenizi oluşturmanın basit, hızlı ve etkili bir yolunu istiyorsanız işte bu kadar!
A. Bricks Builder nedir? Genel Bakış
Bricks Builder, son derece kolay ve stressiz web siteleri oluşturmanıza olanak tanıyan görsel bir site oluşturucudur.
Eklenti olarak çalışan diğer popüler sayfa oluşturma araçlarının aksine Bricks Builder, güçlü bir temanın yerleşik bir görsel düzenleyiciyle birleşimidir.

Bu, kelimenin tam anlamıyla, fazladan eklenti eklemenize gerek olmadığı anlamına gelir; hepsi tek bir noktada, hayalinizdeki web sitesini oluşturmanıza yardımcı olmaya hazırdır.
Sürükle bırak arayüzü sayesinde sitenizin tamamını görsel olarak tasarlayabilirsiniz.
Üstbilginizi, altbilginizi ve hatta tek bir sayfayı değiştirmek mi istiyorsunuz? Tüm bunları gerçek zamanlı olarak yapabilir ve sonuçları anında görebilirsiniz.
En iyi kısım? Sitenizin tam olarak istediğiniz gibi görünmesini sağlamak için tek satır kod bilmenize gerek yok.
İster WordPress'e yeni başlıyor olun ister herhangi bir deneyiminiz olsun, Bricks Builder size tam kontrol sağlar.
Üstelik Bricks Builder'ı bu kadar özel kılan şey, gerçekte ne kadar hızlı ve hafif olmasıdır.
Web siteniz sadece harika görünmekle kalmayacak, aynı zamanda hızlı yüklenecek ve sorunsuz bir şekilde çalışacak. Yani siteniz SEO optimizasyonludur (Arama Motoru Optimizasyonu) ve dolayısıyla arama motorlarında üst sıralarda yer alır.

Söylemeye gerek yok, kullanımının son derece kolay, harika özelliklerle dolu ve tam olarak istediği gibi görünen zarif bir WordPress web sitesi oluşturmak isteyen herkes için doğru seçim olduğunu söylemeye gerek yok.
Dolayısıyla kişisel bir blog, portföy veya iş sitesi oluşturmak istemeniz gerçekten önemli değil, Bricks Builder vizyonunuzu hayata geçirmeniz için burada.
B. Bricks Builder'ın Temel Özellikleri ve Önemli Noktaları
Şimdi Bricks Builder'ın temel özelliklerini ve öne çıkan noktalarını keşfetmenin zamanı geldi, böylece onu neden ve neyin bu kadar özel olduğunu bilebilirsiniz.
1. Görsel Tam Site Düzenleme
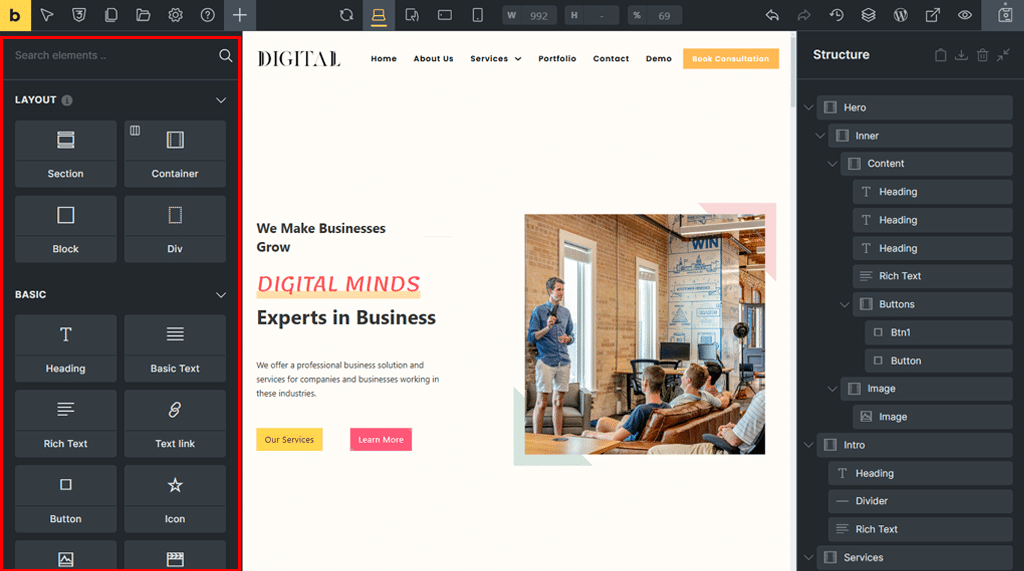
Bricks Builder'ın en önemli özelliklerinden biri, size sürükle ve bırak özelliğine sahip görsel bir tam site düzenleme arayüzü sunmasıdır. Böylece web sitenizin tamamını ileri geri hareket etmeden gerçek zamanlı olarak tasarlayabilirsiniz.

Kesin olmak gerekirse, inşaatçı 3 ana alandan ödün verir. Bunlar:
- Araç Çubuğu
- Paneli
- Tuval
Araç çubuğu, yanıt verme hızını sağlamak için kesme noktaları arasında geçiş yapma gibi eylemleri etkinleştirebileceğiniz en üstte konumlandırılmıştır. Ayrıca geçmişi veya revizyonları kontrol etmek, şablon eklemek ve çok daha fazlasını yapmak için çeşitli simgelere erişebilirsiniz.
Bu arada panel, mevcut öğeler veya ayarlar gibi mevcut eyleme dayalı olarak ilgili bilgileri görüntüler.
Ve son fakat bir o kadar da önemlisi Kanvas, bölümler, satırlar, sütunlar ve öğeler ekleyebileceğiniz sayfanın görsel temsili görevi görür. Daha sonra web sitenizi tam istediğiniz gibi tasarlayın.
2. Gelişmiş Tasarım Özellikleri
Benzer şekilde Bricks Builder, web sitesi oluşturma sürecini hem kolay hem de eğlenceli hale getiren gelişmiş tasarım özellikleriyle doludur.
Örneğin:

- Flexbox ve CSS Grid gibi araçlarla içeriğiniz ekran boyutu ne olursa olsun mükemmel uyum sağlar. Ayrıca Global Stiller ile sitenizin tamamı için renkleri ve yazı tiplerini tek bir yerden ayarlayabilirsiniz. Bu size zaman kazandırır ve her şeyin tutarlı olmasını sağlar.
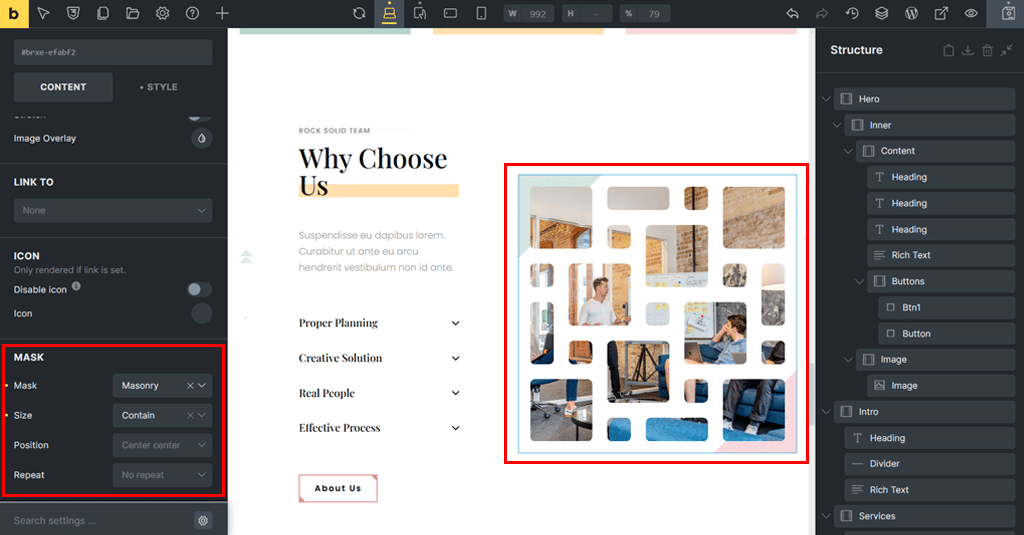
- Ayrıca sitenizi öne çıkarmak için şekil bölücüler ve resim maskeleri gibi özelliklerle animasyonlar, harika efektler ve benzersiz şekiller ekleyebilirsiniz.
- Resimlere mi ihtiyacınız var? Bricks Builder Unsplash'a bağlanır. Sonuç olarak bu, yalnızca bir tıklamayla ücretsiz profesyonel fotoğraflara erişmenizi sağlar.
- Dahası ne? Yerleşik ışık kutusuyla görüntüler veya videolar için açılır pencere efektleri gibi gelişmiş özel dokunuşlar da ekleyebilirsiniz.
- Daha da fazla kontrol istiyorsanız, tasarımınızı tam istediğiniz gibi ayarlamak için özel CSS'yi kullanabilirsiniz.

Bricks Builder, hem göz alıcı hem de oluşturulması kolay bir web sitesi oluşturmak için ihtiyacınız olan her şeyi size sunar!
3. Akıllı İçerik Aracı: Sorgu Döngüsü Oluşturucu
Bricks Builder'ın bir diğer önemli özelliği ise Query Loop Builder gibi akıllı içerik aracı özelliğiyle birlikte gelmesidir.
İşte bu yüzden bu kadar harika.
Sorgu Döngüsü Oluşturucu'ya en yeni blog gönderileriniz veya favori ürünleriniz gibi neyi göstermek istediğinizi söylersiniz ve o da bunları sizin için gösterir.
Örneğin, diyelim ki bir blogunuz var ve en son gönderilerinizi veya projelerinizi güzel bir liste veya tablo halinde görüntülemek istiyorsunuz.
Yani Sorgu döngüsü özelliği ile yeni bir yazı eklendiğinde otomatik olarak yeni yazınızın belirli bir tasarımla sitenizde görünmesini sağlar. Ekstra çabaya gerek yok!

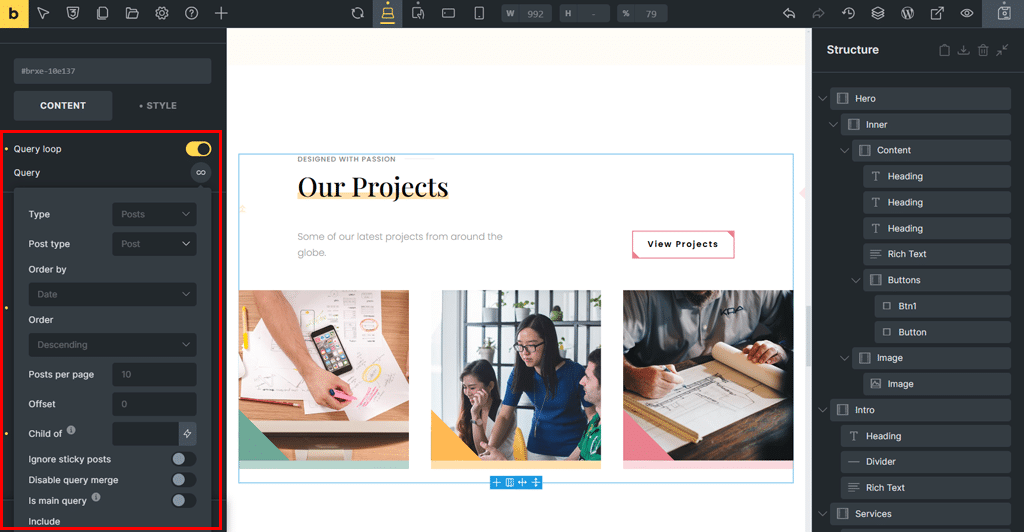
Daha fazla konuşmak gerekirse Sorgu Döngüsü Oluşturucusu 3 basit adımda çalışır.
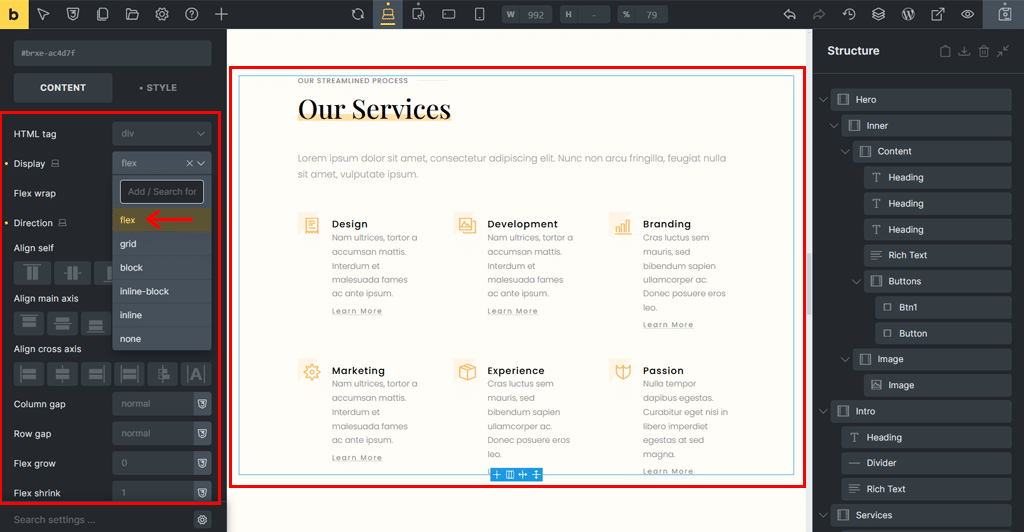
- Öncelikle içeriğinizin görüneceği kutu görevi gören Container'ı eklersiniz.
- Daha sonra, Bricks Builder'a "Göstermek istediğim her öğe için bu kutuyu tekrarla" komutunu veren Sorgu Döngüsü Kullan ayarını etkinleştirirsiniz.
- Son olarak, tam olarak hangi içeriğin görüntüleneceğine karar vermek için Sorgu kontrolü (sonsuzluk simgesi) aracılığıyla Sorgu Parametrelerini ayarlarsınız. Gönderiler, kategoriler ve hatta özel veriler olsun.
Sonuç olarak bu, sitenizin güncel kalmasını ve otomatik olarak güncellenmesini sağlar; böylece işi kendiniz yapmanıza gerek kalmaz. Bloglar, çevrimiçi mağazalar veya içeriği düzenli ve kolay bir şekilde göstermesi gereken herhangi bir web sitesi için harikadır.
4. Dinamik ve Kişiselleştirilmiş İçerik
Benzer şekilde Bricks Builder, web sitenizi akıllı ve kişisel hale getirmenize yardımcı olur, böylece her ziyaretçi için özel hissettirir. Temel olarak, doğru kişilere doğru şeyleri gösterir, bu da sitenizi harika kılar.
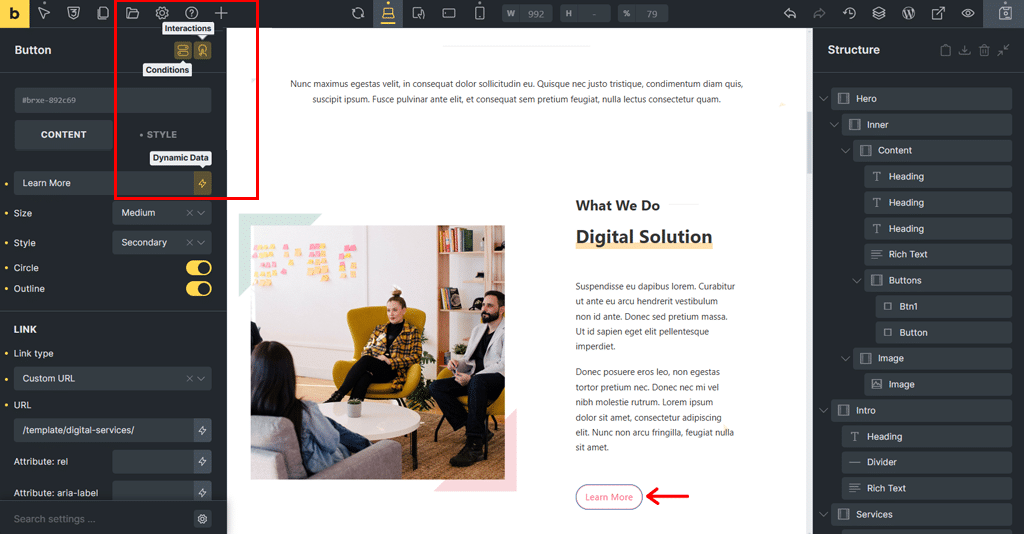
Bunu 3 harika araçla yapıyor. Bunlar:
- Dinamik Veriler
- Koşullar
- Etkileşimler

i) Dinamik Veriler
Bunlardan ilki Dinamik Veridir. Gönderi başlığı, yazarın adı veya ürün fiyatı gibi belirli bilgileri alan bir yardımcıya benzer. Daha sonra bunları sitenizde ihtiyaç duyduğunuz yere koyun.
Öğe listelerini (tüm blog gönderileri gibi) görüntüleyen Sorgu Döngüsü Oluşturucu'ya benzer olsa da Dinamik Veriler, her içerik parçası için küçük ayrıntılara odaklanır.
ii) Koşullar
Sonraki Koşullar özelliğidir. Bu, kimin neyi göreceğine karar vermenizi sağlar. Örneğin, yalnızca giriş yapan kullanıcılara özel bir mesaj gösterebilir veya indirim bittikten sonra bir satış bannerını gizleyebilirsiniz. Bu, web sitenize kendi kurallarını vermek gibidir.
iii) Etkileşimler
Son olarak Etkileşimler özelliği var. Açılır pencereleri açan düğmeler, üzerlerine geldiğinizde değişen resimler veya ziyaretçileriniz ekranı kaydırırken görünen ekstra içerik oluşturmanıza olanak tanır.
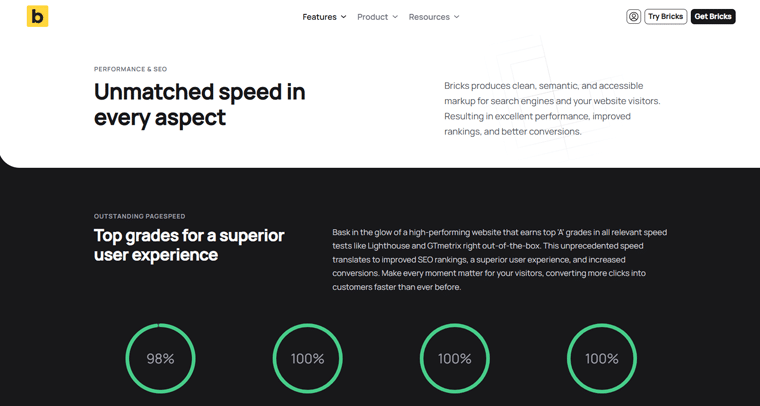
5. Performans için Tasarlandı
Benzer şekilde, bir diğer önemli nokta da Bricks Builder'ın web sitenizin daha hızlı yüklenmesine ve daha iyi çalışmasına yardımcı olmak için tasarlanmış olmasıdır. Sitenizin performansını artırmak için ayarlayabileceğiniz kullanımı kolay ayarlarla birlikte gelir.
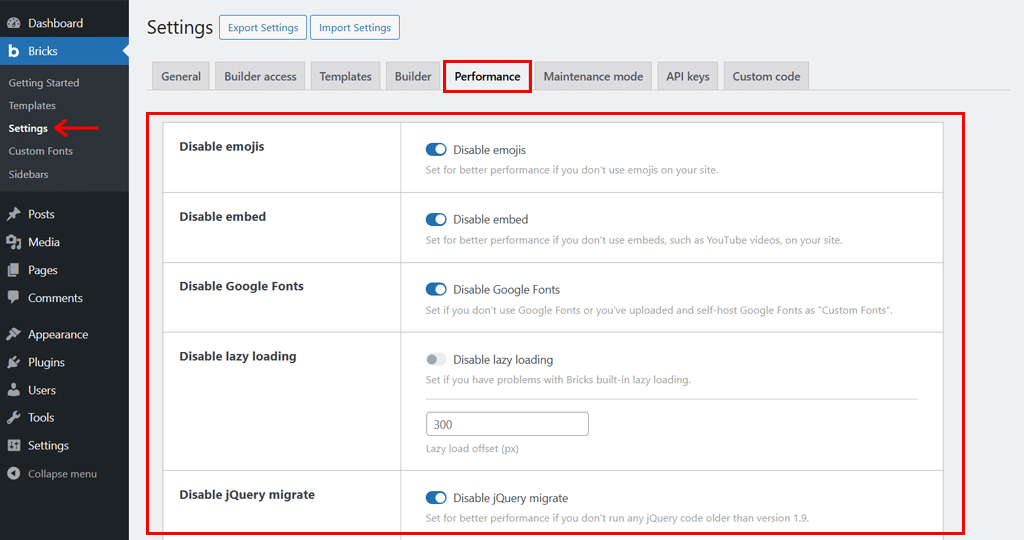
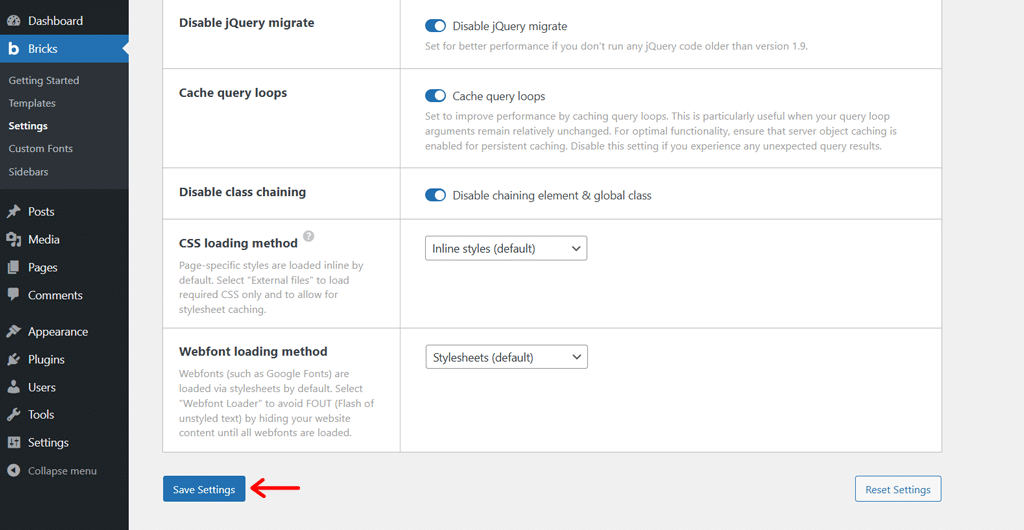
Bunun için tek yapmanız gereken WordPress kontrol panelinizde 'Tuğlalar > Ayarlar > Performans'a gitmek.

Bunu yaparken sitenizi optimize etmek için birden fazla geçiş ve açılır menü bulacaksınız.
Daha kesin olmak gerekirse şunları yapabilirsiniz:
- Emojileri Devre Dışı Bırak : Sitenizde emoji kullanmıyorsanız bunu kapatın.
- Yerleştirmeleri Devre Dışı Bırak : Siteniz YouTube'a veya diğer yerleşik içeriğe ihtiyaç duymuyorsa, bunu buradan devre dışı bırakabilirsiniz.
- Google Fonts'u devre dışı bırakın : Kendi yazı tiplerinizi yüklediyseniz daha hızlı performans için Google Fonts'un yüklenmesini durdurabilirsiniz.
- Tembel Yüklemeyi Devre Dışı Bırak : Sorunlara neden oluyorsa tembel yüklemeyi kapatın; aksi takdirde, daha hızlı resim yükleme için onu etkin bırakabilirsiniz.
- Tembel Yükleme Ofseti : Ayrıca, kullanıcılar kaydırdıkça resimlerin yüklenmeye başlayacağı zamanı bile ayarlayabilirsiniz (varsayılan 300 pikseldir).
Ayrıca sitenizin performansını artırmak için ayarlayabileceğiniz başka ayarlar da vardır. jQuery Migrate'i kapatmak, sorgu döngülerini önbelleğe almak, web yazı tiplerini ve CSS'yi yüklemek ve daha fazlası gibi.

İşiniz bittiğinde alttaki 'Ayarları Kaydet' seçeneğine basmayı unutmayın.
Tüm bunlar, web sitenizi hem SEO'yu hem de kullanıcı deneyimini geliştiren performans odaklı hale getirmenize yardımcı olur.
6. Özelleştirilmiş Formlar ve Öğeler
Bricks Builder, web sitenize formlar ve harika özellikler eklemeyi kolaylaştırır. İster basit bir iletişim formu ister daha gelişmiş bir form isteyin, Bricks size ihtiyacınız olan her şeyi verir.
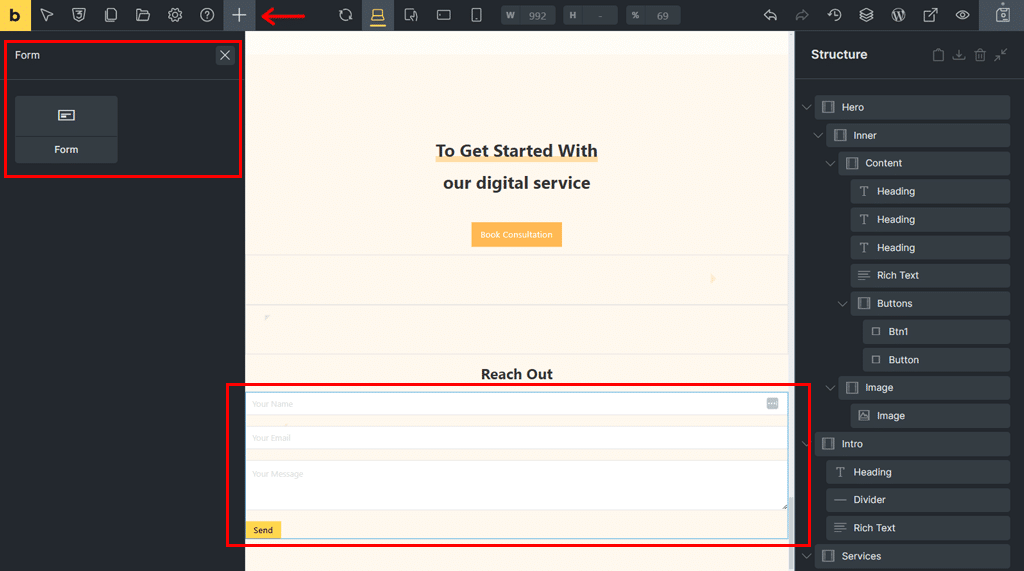
Bir form oluşturmak için tek yapmanız gereken arama yapmak ve 'Form' öğesini sayfanıza sürüklemektir.

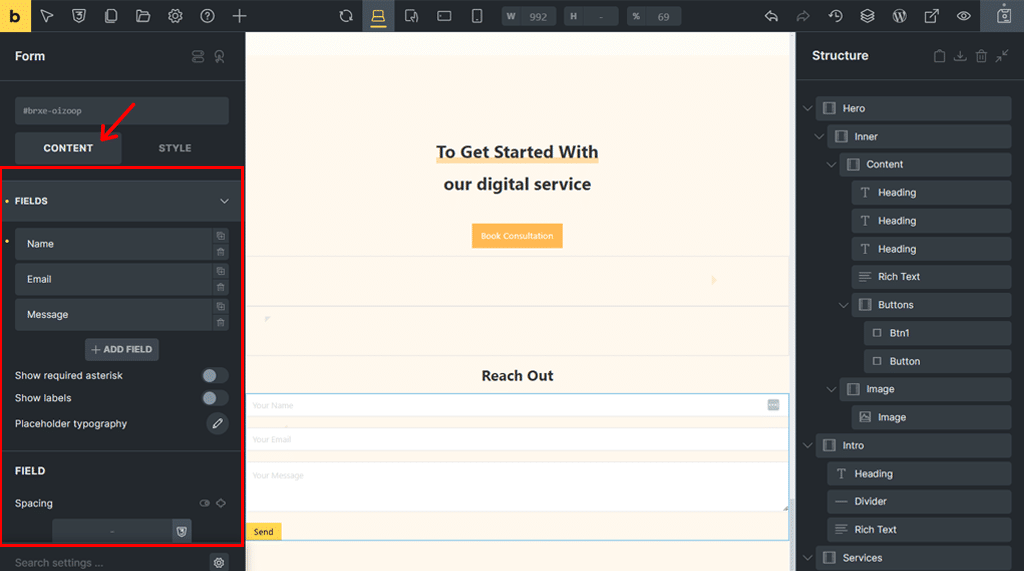
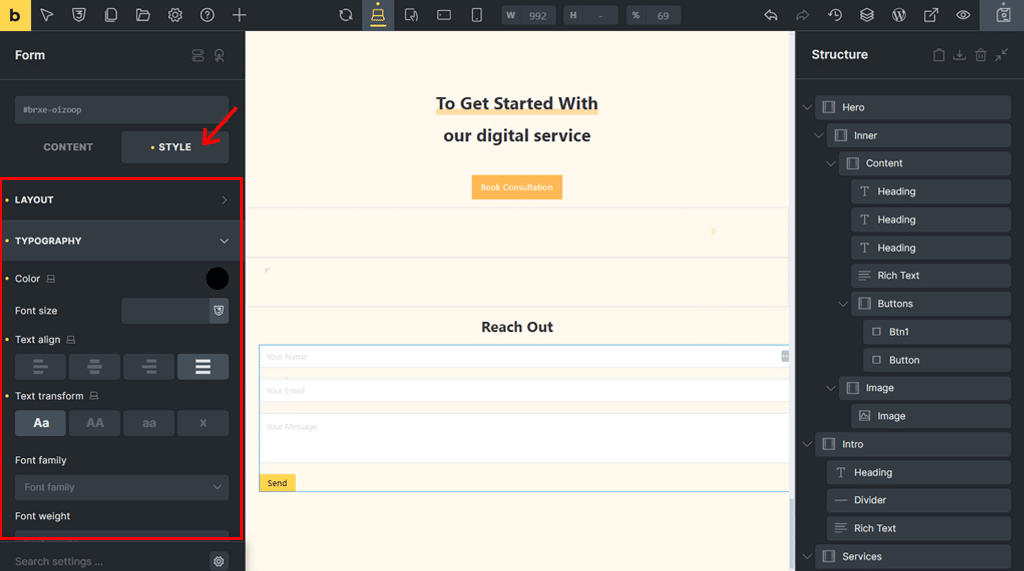
Daha sonra bunu 2 şekilde özelleştirebilirsiniz. Biri İçerik için, diğeri Stil için.
'İçerik' sekmesinde alanlar, gönderme düğmeleri, eylemler, e-posta ve daha fazlası gibi çeşitli özelleştirme seçeneklerine sahip olursunuz.

Ayrıca, 'Spam Koruması'na gidebilir ve Google reCAPTCHA, Cloudflare Turnstile vb. gibi yerleşik spam koruma araçlarını etkinleştirebilirsiniz. Sonuç olarak bu, yalnızca gerçek kişilerin formlarınızı gönderebilmesini sağlar.
Öte yandan, 'Stil' sekmesinden düzeni, tipografiyi, arka planı, kenarlığı, kutu gölgesini, degrade/yer paylaşımını, CSS'yi ve daha fazlasını yapılandırabilirsiniz.

Unutmayın, Bricks Builder web sitenizi geliştirmek için 110'dan fazla özelleştirilebilir öğe sunar.

Düzen, Temel, Genel, Medya, WordPress ve Tek sekme altında kategorize edilmiştir.
Her birinin altında etkileşimli düğmeler, resim galerileri, akordeonlar, sekmeler ve daha fazlasını bulabilirsiniz. Basit sürükleyip bırakarak ve özelleştirerek daha fazla kullanabilirsiniz.
Sonuçta bu size tam istediğiniz gibi görünen ve çalışan bir site oluşturma esnekliği sağlar.
7. Diğer Ek Özellikler
Daha önce bahsettiğimiz özelliklere ek olarak Bricks Builder'ın size sunabileceği çok daha fazlası var.
Örneğin:
- Açılır menüler, mega menüler ve mobil uyumlu tuval dışı menüler de dahil olmak üzere tamamen özelleştirilebilir gezinme menüleri oluşturmaya yönelik bir menü oluşturucu .
- Ekstra eklentilere ihtiyaç duymadan promosyonlar, potansiyel müşteri yaratma veya kullanıcı eylemleri için ilgi çekici açılır pencereler tasarlamak ve tetiklemek için bir açılır pencere oluşturucuya sahip olursunuz.
- WooCommerce sayfalarını tamamen özelleştirmek için WooCommerce oluşturucusunu sağlar. Ürün listelemeleri, tek ürün sayfaları, sepet, ödeme ve müşteri hesapları görsel ve kolay bir şekilde dahil edilir.
- İşletmeler, portföyler veya mağazalar için önceden hazırlanmış topluluk şablonlarını kullanabilir ve özelleştirebilirsiniz, böylece zamandan tasarruf edebilir ve projeleri daha hızlı başlatabilirsiniz.
- Site performansını artıran ve tüm ziyaretçiler için erişilebilirliği artıran temiz, erişilebilir kodla birlikte gelir.
- Her cihaz türü için düzenleri, yazı tipi boyutlarını ve öğe görünürlüğünü ayarlamak üzere duyarlı tasarım kontrolüne sahip olursunuz, böylece siteniz her yerde harika görünür.
- Web sitesi işlevselliğini genişletmek amacıyla doğrudan Bricks Builder'a özel HTML, CSS ve JavaScript ekleyebilmeniz için size özel kod seçenekleri sunar.
- İngilizce, Arapça, Almanca, İspanyolca, Fransızca, İbranice, İtalyanca, Japonca ve Çince (Basitleştirilmiş ve Geleneksel) dahil 11 dili destekler .
- Tercihinize göre daha konforlu bir tasarım deneyimi için Açık ve Koyu modlar arasında geçiş yapabilirsiniz.
- Geri alma, kaydetme veya öğe ekleme gibi daha hızlı rutin işlemler için kullanışlı klavye kısayollarına olanak tanır.
Ve liste uzayıp gidiyor!
C. Bricks Builder ile Web Sitesi Tasarlamak
Artık temel özellikleri tartıştığımıza göre Bricks Builder ile nasıl web sitesi tasarlayabileceğinize bakalım.
Bricks Builder'ı kullanarak web sitenizi nasıl tasarlayacağınızı öğrenmek için adım adım ilerleyelim. Hazır mısın?
1. Adım: Temayı Satın Alın ve Yükleyin
Bricks Builder premium bir sayfa oluşturucu temasıdır. Bu yüzden öncelikle resmi web sitesinden satın almanız gerekiyor.
Başarılı bir satın alma işlemi sonrasında, lisans anahtarıyla birlikte WordPress kontrol panelinize yüklemeniz gereken bir zip dosyasını indirirsiniz. Bu, WordPress panelinizde Bricks'i etkinleştirir.
Daha fazla rehberlik için WordPress temasının nasıl kurulacağına ilişkin makalemize göz atabilirsiniz.
Adım 2: Bricks Sayfa Oluşturucuyu Başlatın
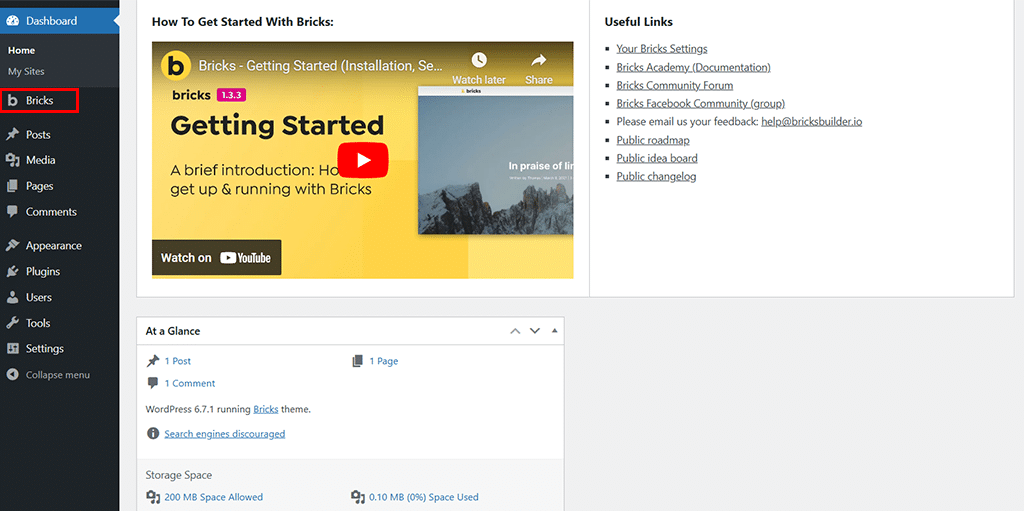
Böylece, Bricks Page Builder'ı başarılı bir şekilde kurup etkinleştirdikten sonra, sol taraftaki navigasyona yeni 'Bricks' menüsünün eklendiğini göreceksiniz.

Artık Bricks Page Builder'ı başlatmanın 2 yolu var. Bunlardan biri 'Sayfalar > Yeni Sayfa Ekle > Tuğlalarla Düzenle' yoluyladır. Veya diğeri 'Tuğlalar > Şablonlar' yoluyladır. Herhangi birini dilediğiniz gibi yapabilirsiniz.
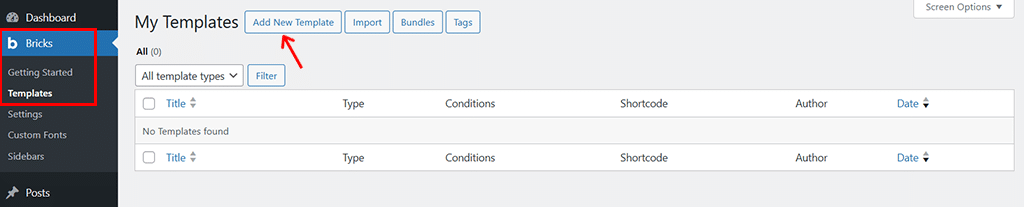
Şimdilik ikincisini seçiyoruz. Bununla, sayfayı aşağıda gösterildiği gibi göreceksiniz.

Burada, aşağıda gösterildiği gibi editör paneline gireceğiniz üst kısımdaki 'Yeni Şablon Ekle' seçeneğine tıklayın.

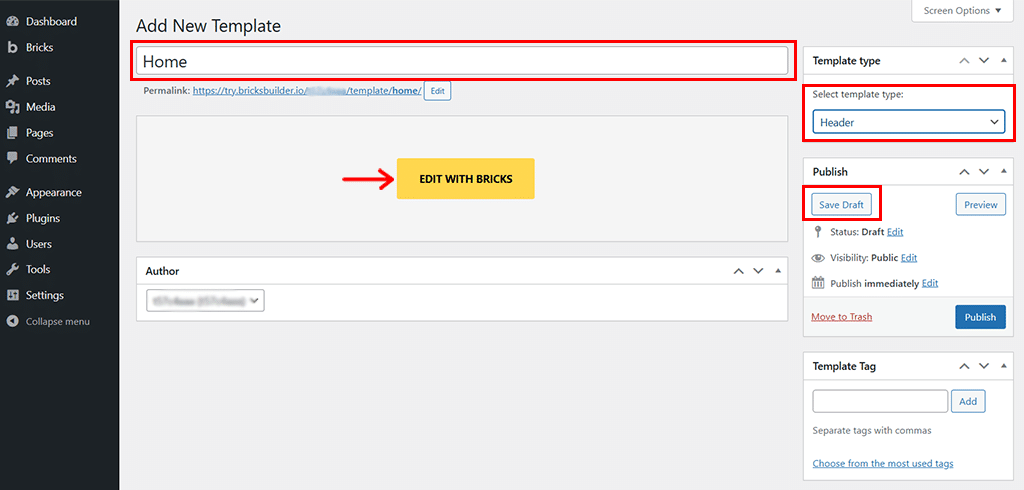
Artık şablona 'Ana Sayfa' gibi bir ad vererek başlayabilir ve istediğiniz şablon türünü seçebilirsiniz. Burada şimdilik 'Header'ı seçtik.
Ardından 'Taslağı Kaydet' seçeneğine tıklayın ve ardından 'Tuğlalarla Düzenle' seçeneğine tıklayın.
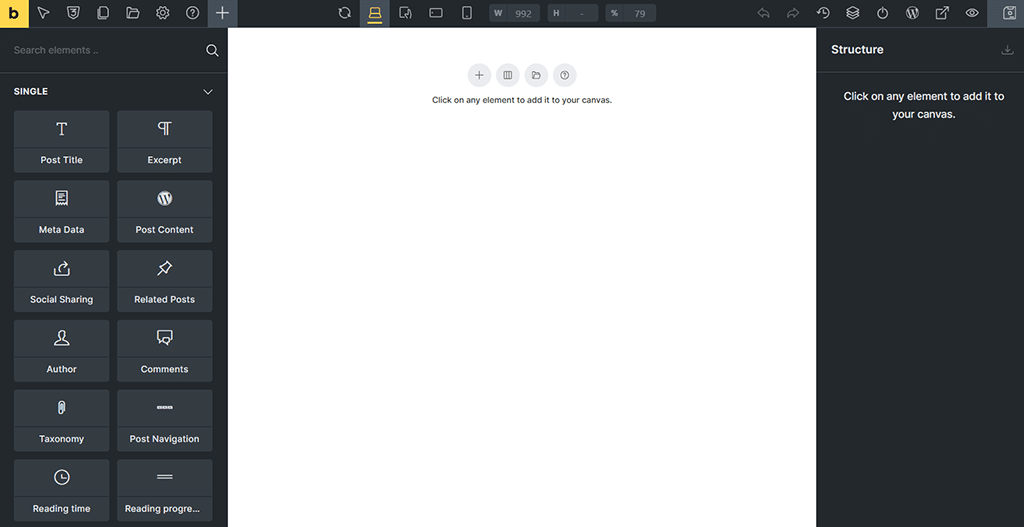
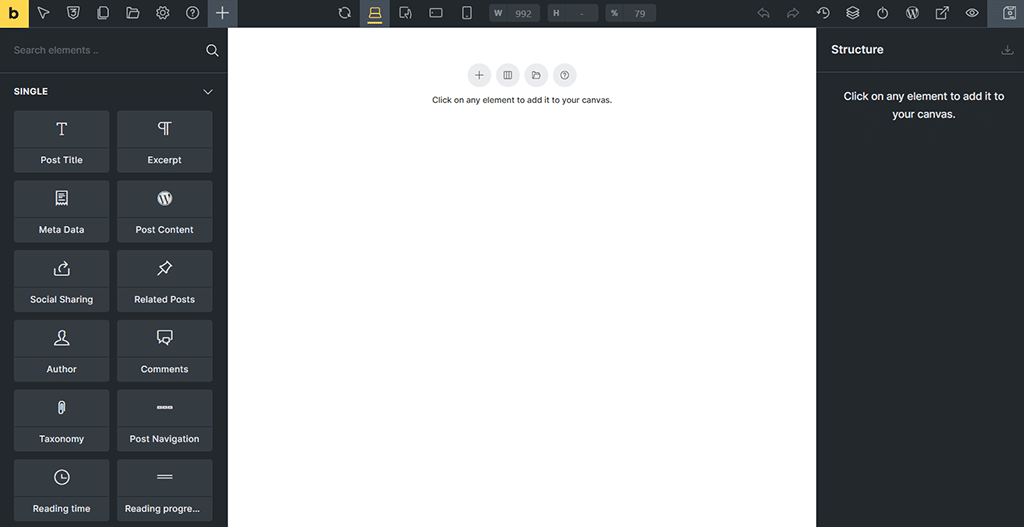
3. Adım: Arayüze alışın
Bunu yaptığınızda 3 ana bölümden oluşan temiz ve basit bir arayüz göreceksiniz:
- Araç Çubuğu : Bu en üsttedir ve çalışmanızı kaydetmenize, sitenizi önizlemenize ve cihaz görünümleri arasında geçiş yapmanıza olanak tanır.
- Panel : Bunu sol tarafta bulacaksınız. Sayfanızı tasarlamak için kullanabileceğiniz araçları, öğeleri ve ayarları gösterir.
- Kanvas : Bu, öğeleri sürüklediğiniz, özelleştirdiğiniz ve değişiklikleri gerçek zamanlı olarak gördüğünüz ana çalışma alanınızdır.

Bu düzen her şeyi düzenli tutar, böylece ihtiyacınız olanı nerede bulacağınızı her zaman bilirsiniz.
4. Adım: Şablonları Kullanın
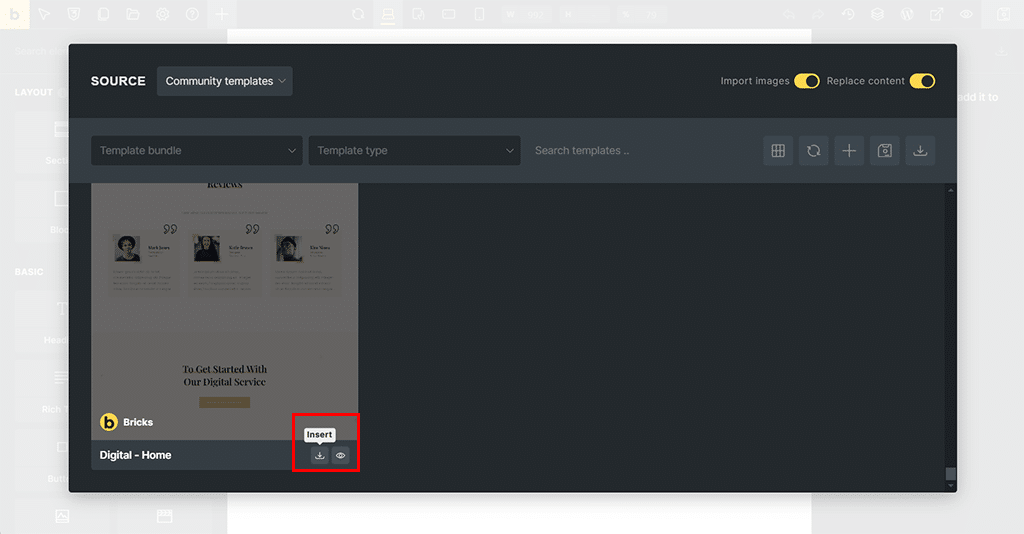
Şimdi araç çubuğunda aşağıdaki resimde gösterildiği gibi 'Şablonlar' simgesine tıklayın.

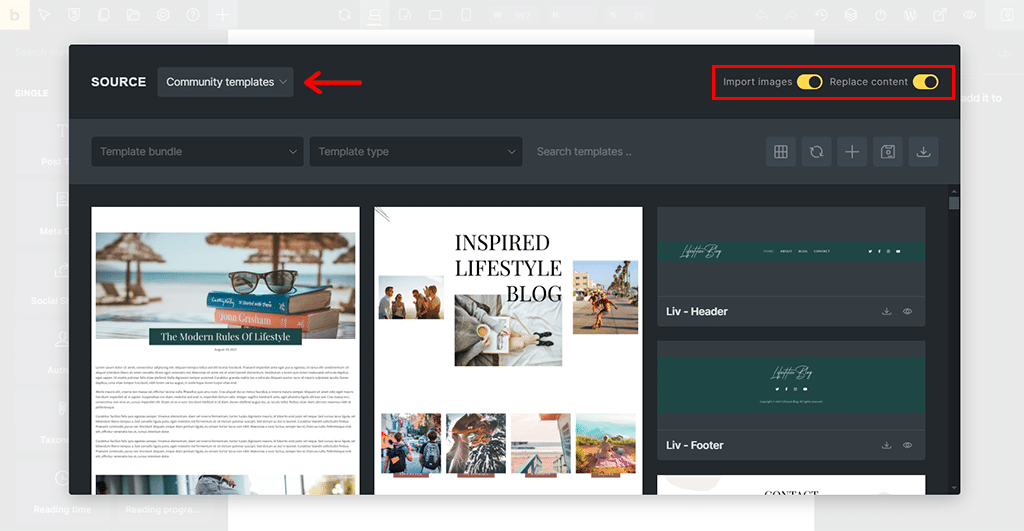
Bununla Bricks Builder tarafından sağlanan çeşitli 'Topluluk Şablonlarına' erişeceksiniz. Ayrıca ihtiyaçlarınıza göre 'Resimleri içe aktar' ve 'İçeriği değiştir' olmak üzere 2 seçeneği açıp kapatabilirsiniz.

Artık hangi şablonu en çok beğendiğinizi görmek ve ona en uygun olduğunu düşünmek için zaman ayırabilirsiniz.
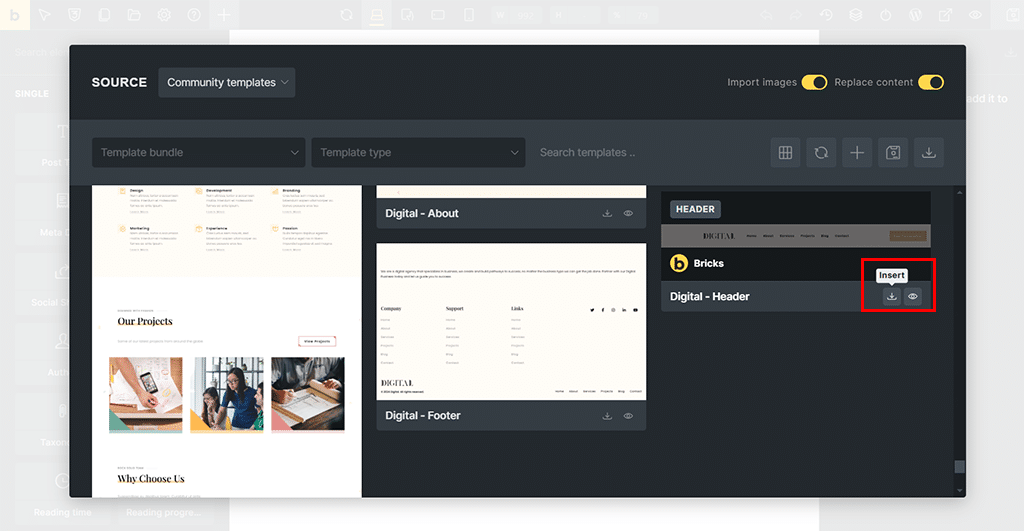
Bricks Builder'ın bir diğer benzersiz özelliği de üstbilgi, ana bölüm, altbilgi gibi farklı bölümler için şablonu ayrı ayrı indirebilmenizdir.
Bu yüzden burada 'Dijital – Başlık'ı seçtik. Devam etmek için 'Ekle' simgesine tıklamanız yeterlidir.

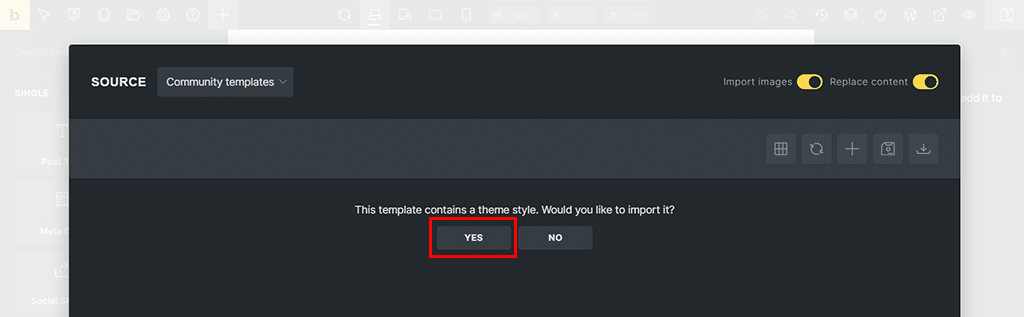
Ardından 'Şablon bir tema stili içeriyor' sorusunu soran sayfayı göreceksiniz. Bunu içe aktarmak ister misiniz?' Şimdi 'Evet' düğmesine basın.


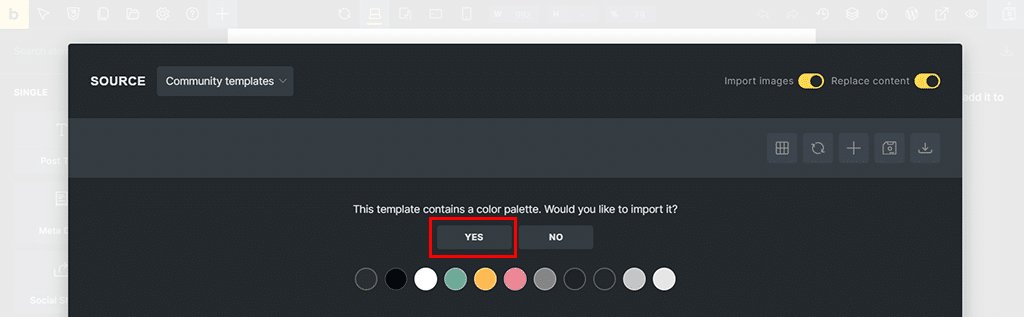
Yine 'Bu şablon bir renk paleti içeriyor' diye soruyorsunuz. Bunu içe aktarmak ister misiniz? Tekrar 'Evet' butonuna basın.

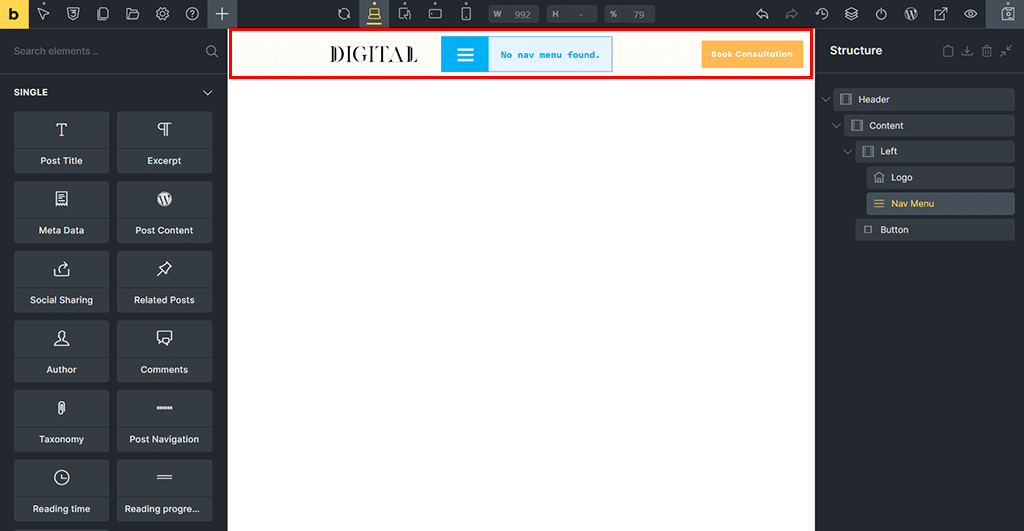
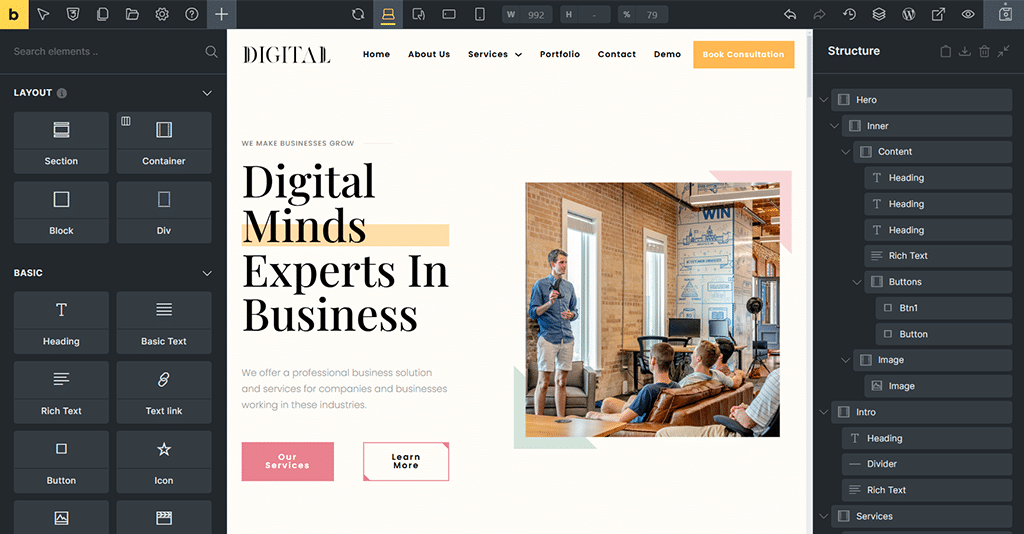
Bununla birlikte başlık şablonunun eklendiği aşağıdaki sayfayı tekrar göreceksiniz.

Ancak aynı zamanda 'Gezinme menüsü bulunamadı' ifadesini de göreceksiniz. Panik yapma! Çünkü henüz herhangi bir menü oluşturmadık.
Adım 5: Menüler Oluşturun ve Özelleştirin
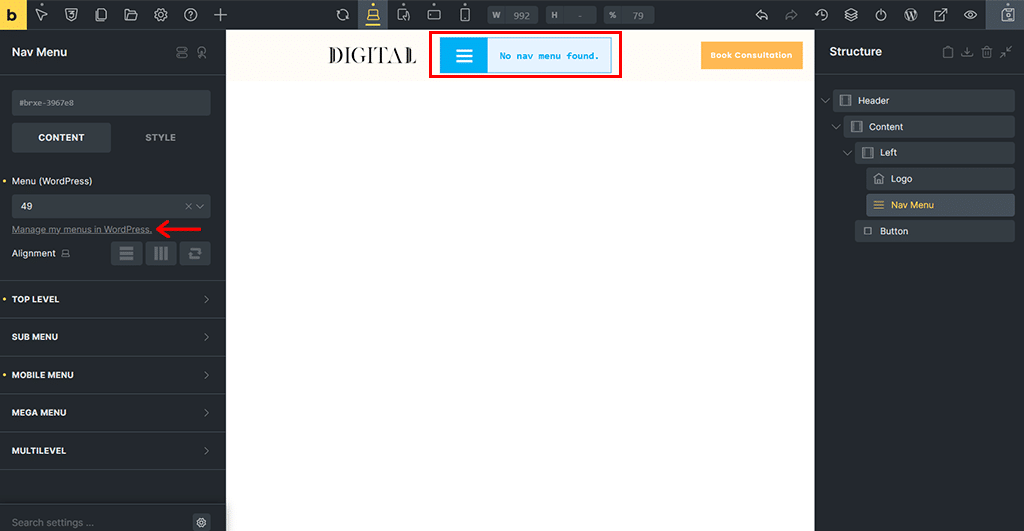
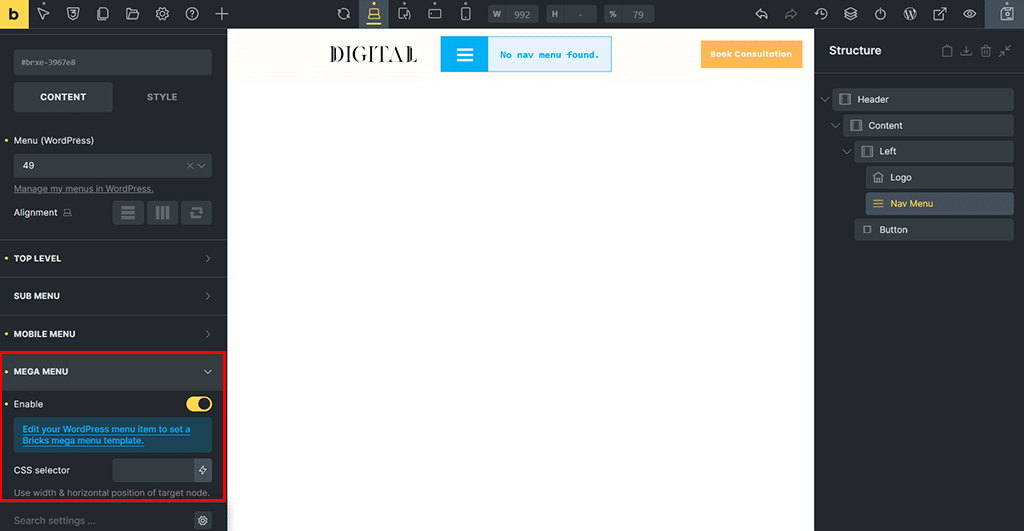
Şimdi 'Gezinme menüsü bulunamadı'yı tıklamanız yeterli. Sol panelde 'Gezinme Menüsü' ayarlarını göreceksiniz.

Burada basit bir menü yapmak istiyorsanız 'WordPress'teki menülerimi yönet' seçeneğine tıklayabilirsiniz.

Veya mega menü oluşturmak istiyorsanız, 'Mega Menüyü Etkinleştir' seçeneğini kullanabilir ve 'Bricks mega menü şablonunu ayarlamak için WordPress menü öğenizi düzenleyin' seçeneğini tıklayabilirsiniz.
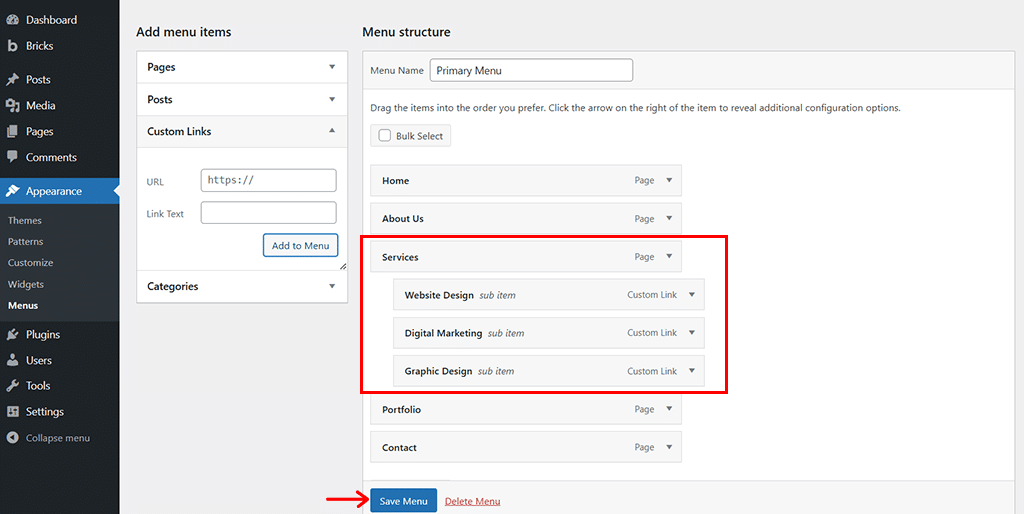
Burada ikincisini seçtik. Bunu yaptığınızda, menü oluşturucu arayüzünü WordPress kontrol panelinize açacaksınız. Sizi bilgilendirmek için, 'Sayfalar > Yeni Ekle' aracılığıyla zaten birkaç sayfa oluşturduk .

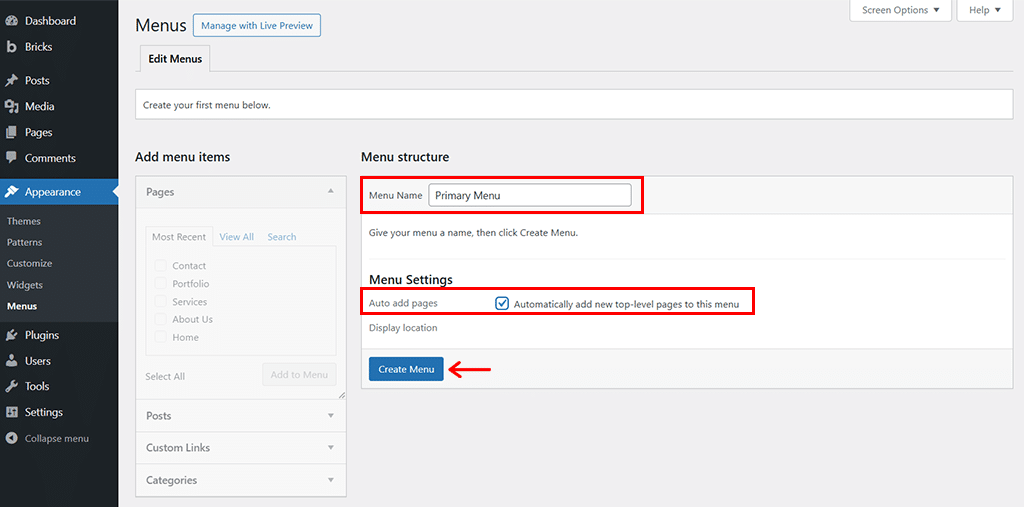
Şimdi, 'Birincil Menü' gibi bir menü adı vererek başlayın ve Sayfaları otomatik ekle seçeneğini etkinleştirin . Ardından 'Menü Oluştur' seçeneğine basın.
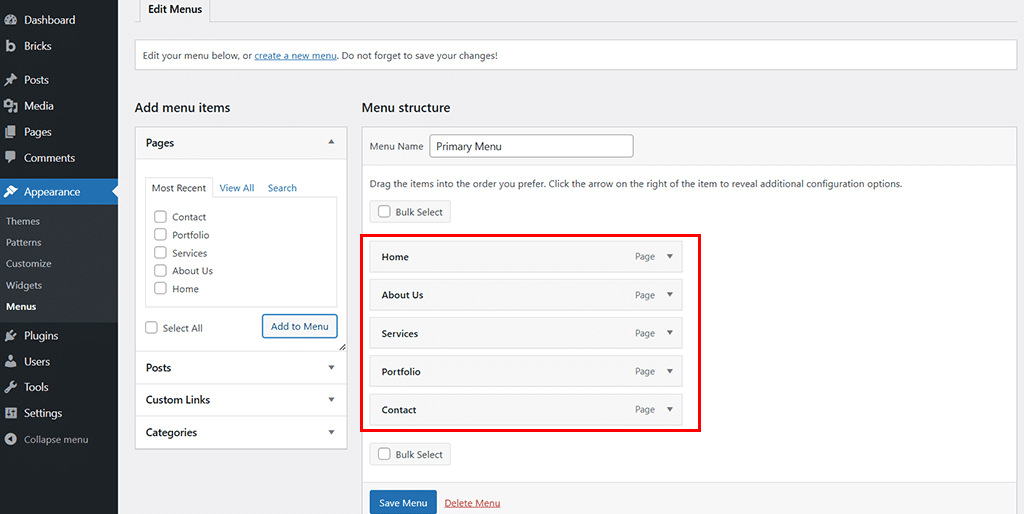
Daha sonra menülerinizi dilediğiniz gibi ekleyip düzenleyebilirsiniz.

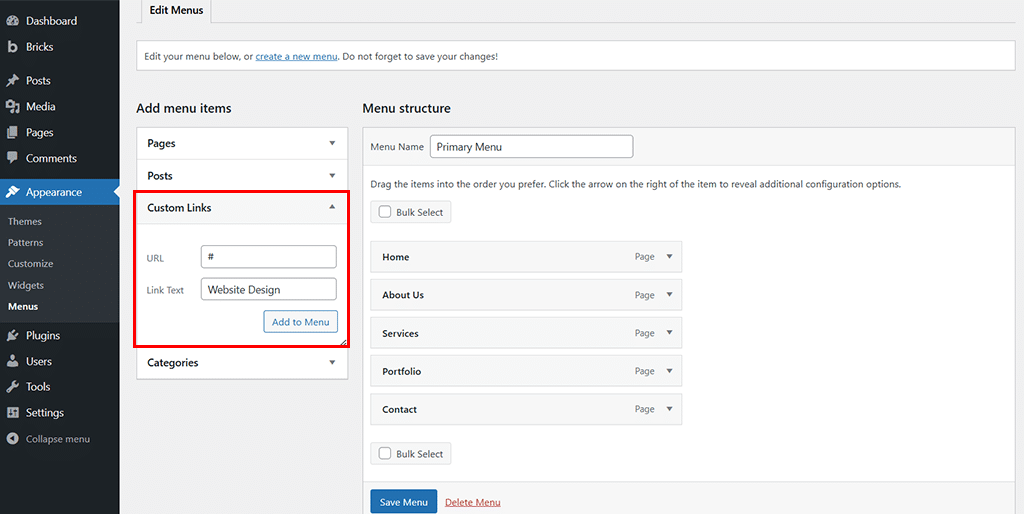
Daha fazla alt menü istiyorsanız 'Özel Bağlantılar' sekmesine tıklayabilirsiniz. Şimdilik URL için 'Bağlantı Metni' ve '#' işaretini ekleyerek bir tane oluşturun.

İşiniz bittiğinde, hangi menüye gireceğini kolayca düzenleyebilirsiniz. Son olarak 'Menüyü Kaydet' seçeneğine basın.

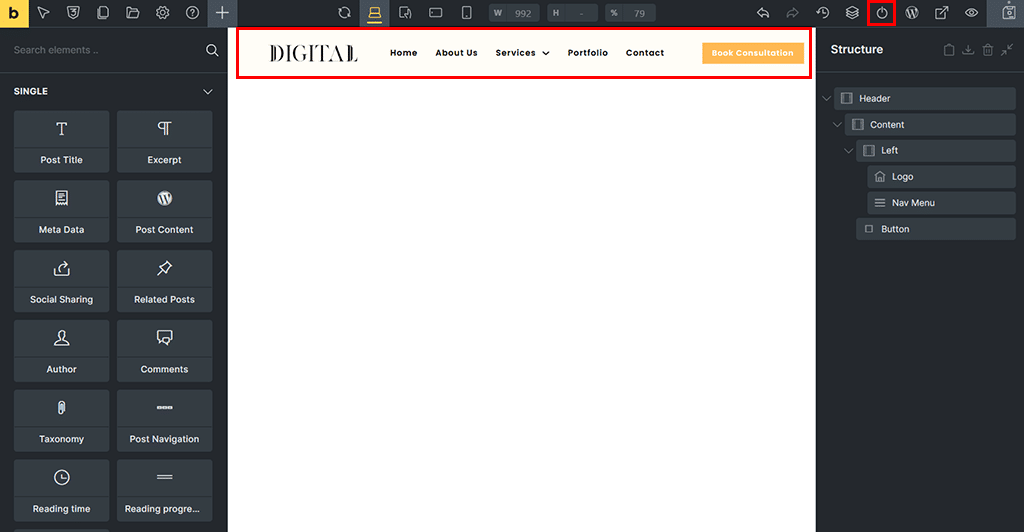
Şimdi, Başlık Şablonu oluşturucusuna geri dönüp onu bir kez yeniden yüklerseniz, oluşturduğunuz mega menünün zaten yüklendiğini göreceksiniz.

Memnun kaldığınızda sağ üst köşedeki 'Yayınla' düğmesine basın.
Artık aynı modeli izleyerek Altbilgi gibi diğer şablonları da içe aktarabilirsiniz.
Adım 6: Sayfa İçeriğini Tasarlayın
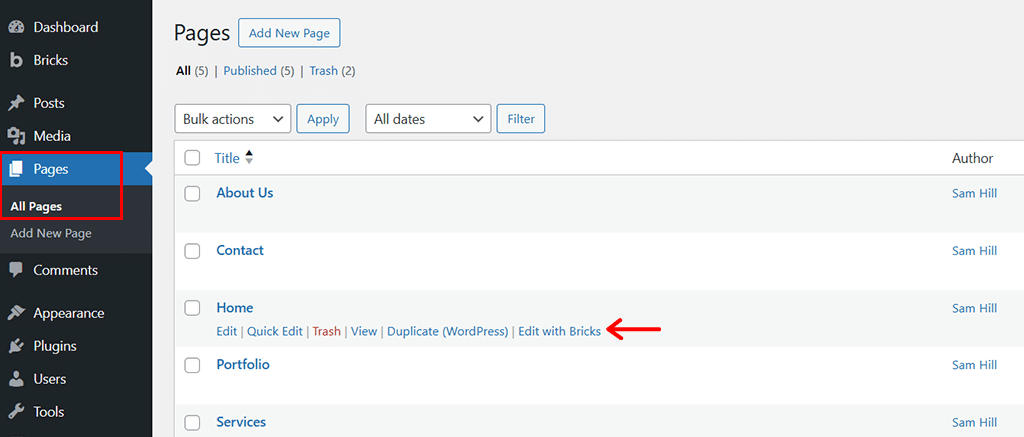
Daha sonra, 'Sayfalar > Tüm Sayfalar'a gidin ve farenizi önce özelleştirmek istediğiniz sayfanın üzerine getirin.

Burada olduğu gibi 'Ana Sayfa' sayfasını seçtik ve 'Tuğlalarla Düzenle' seçeneğine tıkladık.
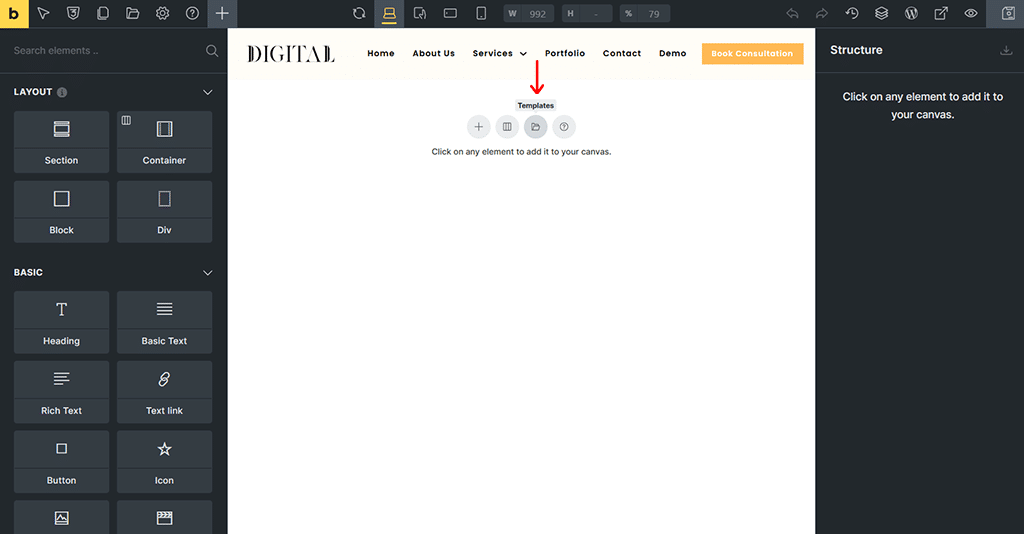
Bununla Bricks Builder editör panelini göreceksiniz. Şimdi 2 seçeneğiniz var. Ana içerik için şablonun içe aktarılıp aktarılmayacağı veya birkaç öğe kullanılarak sıfırdan oluşturulup oluşturulmayacağı. Seçim kesinlikle sizin.

Burada kolay bir çıkış yolu olarak 'Şablonlar' seçeneğine tıkladık.
Daha önce olduğu gibi, seçtiğiniz şablonun ekle simgesine tıklamanız yeterlidir.

Sizden tekrar 'Bu şablon bir tema stili içeriyor' yazan bir bilgi istemi istenir. Bunu içe aktarmak ister misiniz?' Basitçe 'Evet' düğmesine basın.

Ayrıca 'Bu şablon bir renk paleti içeriyor' diye sorar. Bunu içe aktarmak ister misiniz?' Tekrar 'Evet' butonuna basın.

İşlem tamamlandıktan sonra şablonun başarıyla içe aktarıldığını görebilirsiniz.

Adım 7: Son Dokunuşlar
Artık şablonu tam olarak istediğiniz şekilde yapılandırmak için şablonun her bir öğesine tıklayabilirsiniz.
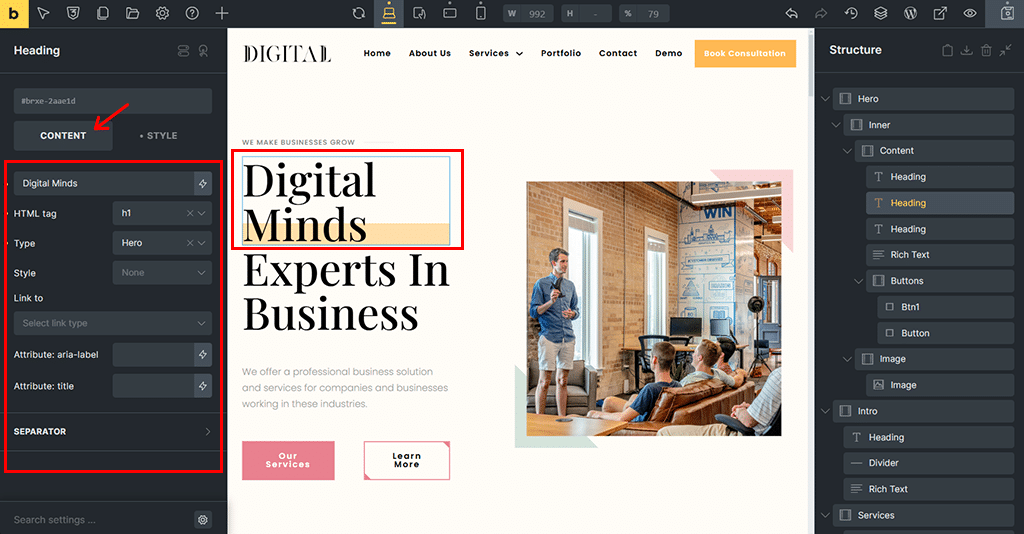
Mesela burada ana metni seçtik, yani 'Dijital Zihinler' . Artık sol taraftaki panelde 'İçerik' ve 'Stil' ayarları seçeneğini görebilirsiniz.

'İçerik' sekmesinden ana içeriği, HTML etiketini, türü, stili ve daha fazlasını yapılandırabilirsiniz.
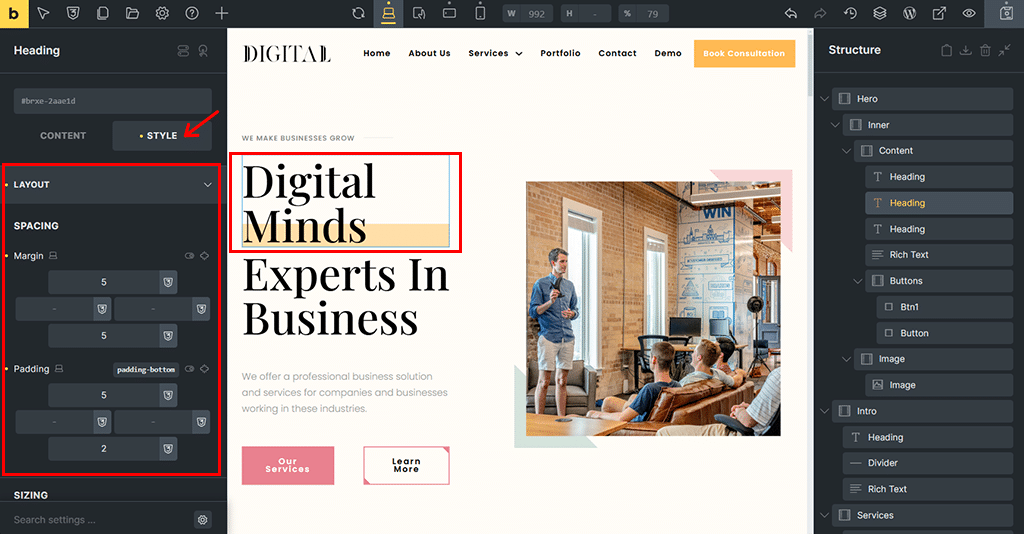
Bu arada, 'Stil' sekmesinin üzerine gelirseniz, kenar boşluğu veya dolgu gibi boşluklar bırakarak düzeni özelleştirebilirsiniz.

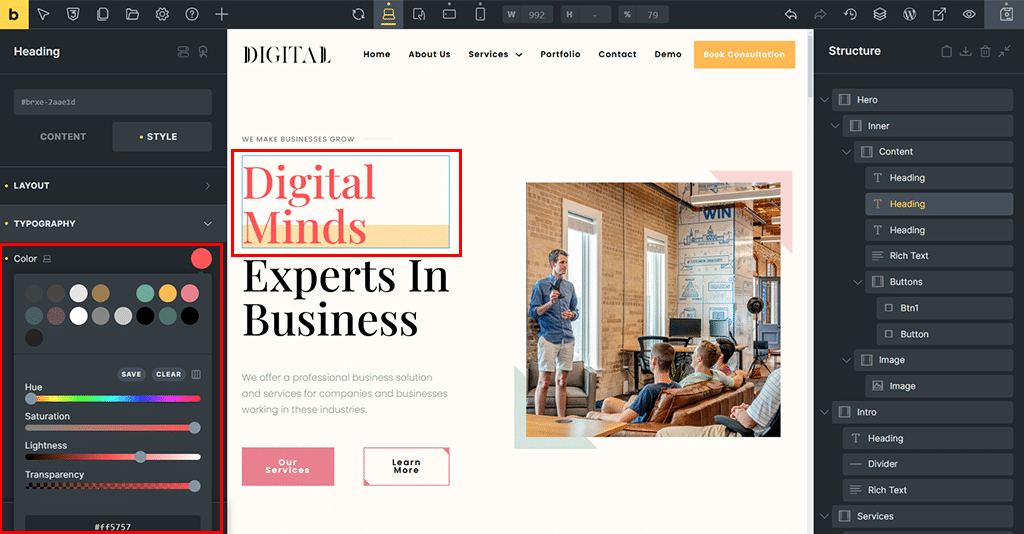
Ayrıca 'Renk'i tam olarak istediğiniz gibi belirleyebilirsiniz.

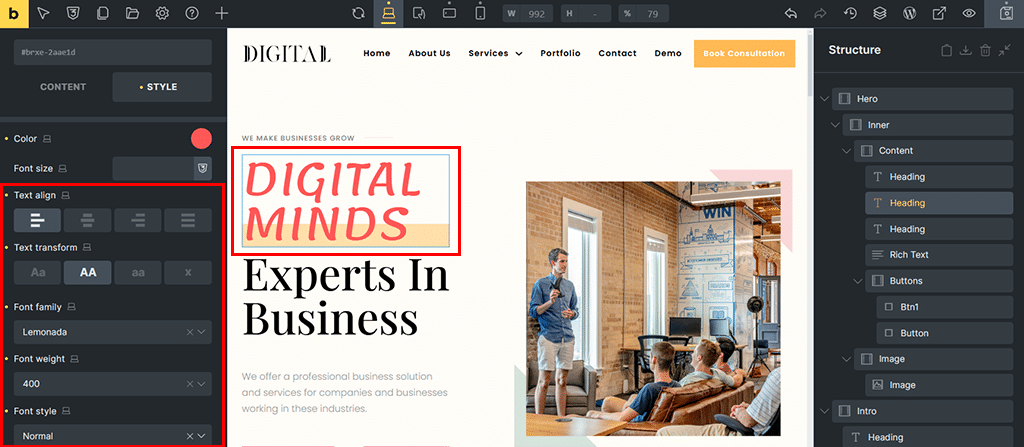
Ayrıca metin hizalamayı, metin dönüştürmeyi, yazı tipi ailesini, yazı tipi ağırlığını, yazı tipi stilini ve çok daha fazlasını seçebilirsiniz.

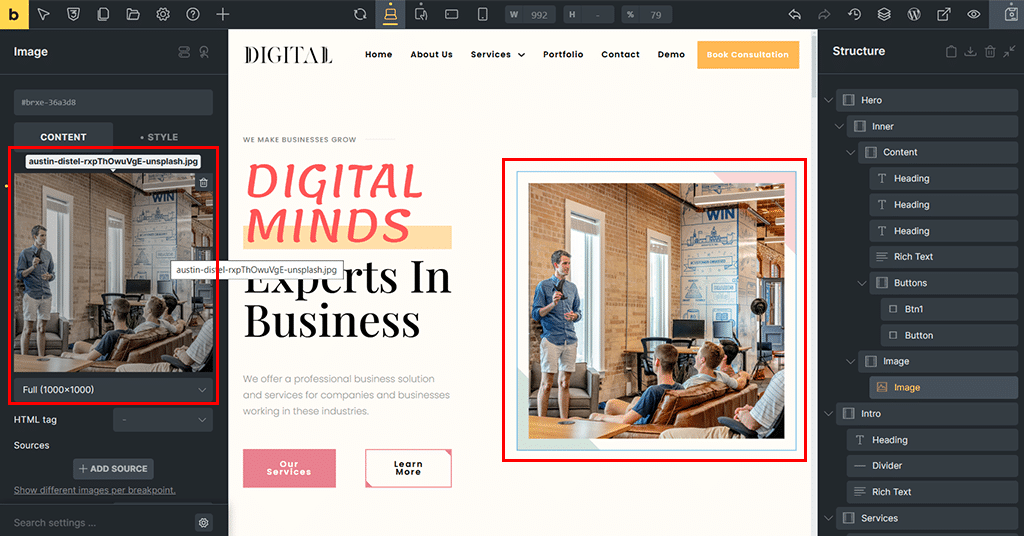
Benzer şekilde, bir görseli değiştirmek istiyorsanız, değiştirmek istediğiniz 'Resmin' üzerine tıklayarak da bunu yapabilirsiniz.

Bununla görüntüyü kolayca değiştirebilir ve seçtiğiniz görüntüyü medya kitaplığından yerleştirebilirsiniz. Veya varsayılan olarak bırakın.
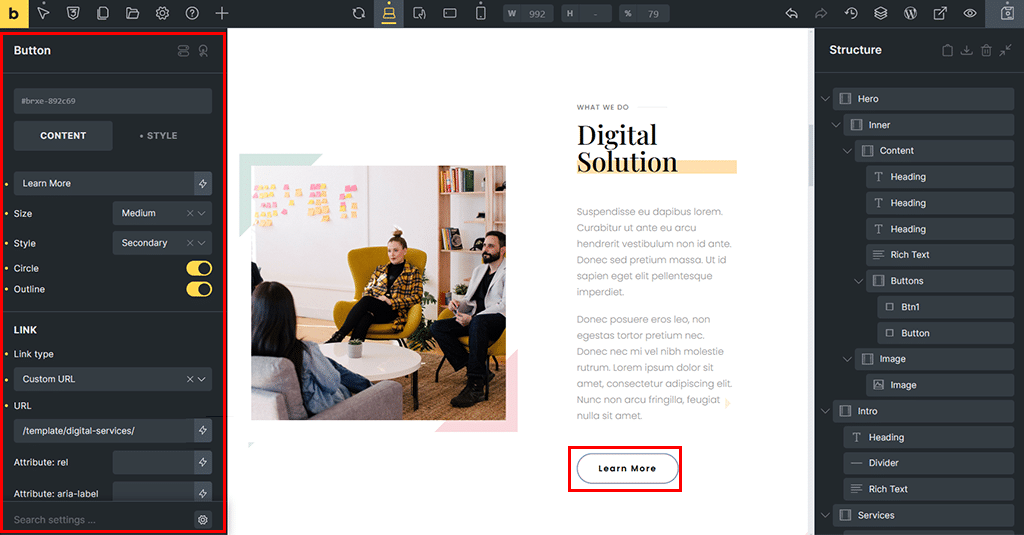
Aynı şekilde 'Düğmeler'e tıklayıp istediğiniz gibi özelleştirebilirsiniz.

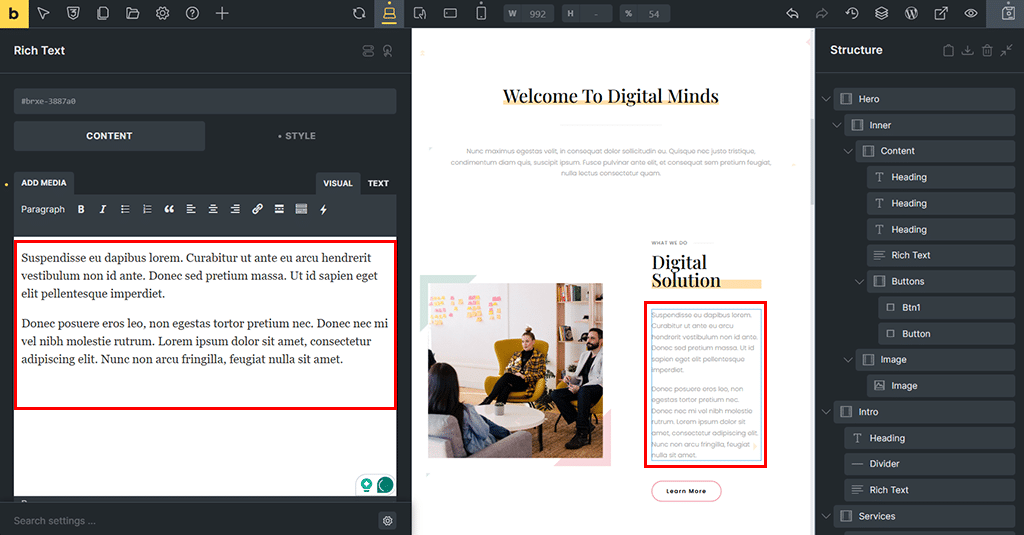
Benzer şekilde, 'Metin'e tıklayıp paneldeki içeriğinizle daha fazla değiştirebilirsiniz.

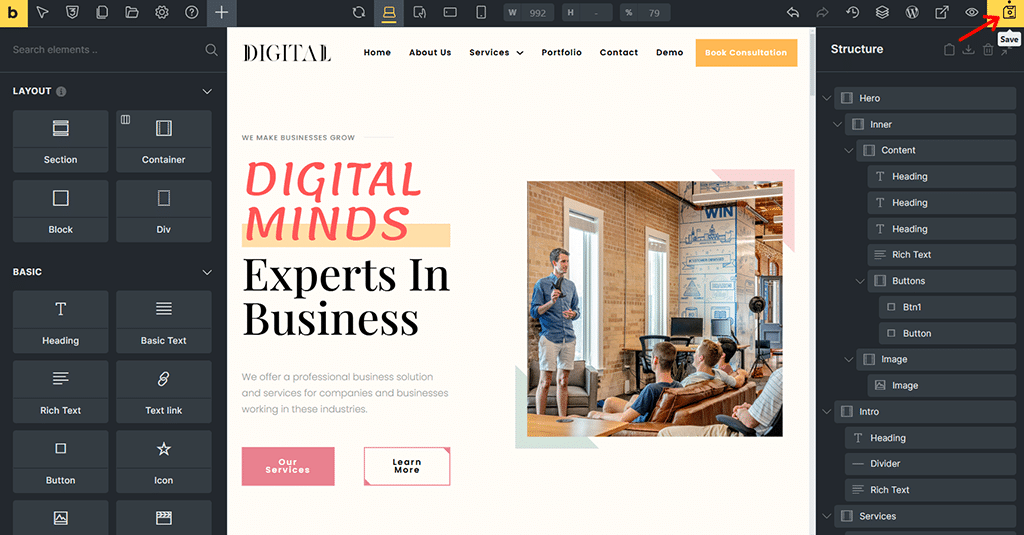
Adım 8: Kaydet ve Yayınla
Aynı modeli takip ederek, her şeyi tam anlamıyla özelleştirebilirsiniz. Gerçekten de web sitenizi tuğla tuğla inşa ederek. İşiniz bittiğinde tasarımınızı canlı hale getirmek için sağ üstteki 'Kaydet' düğmesine basın.

Ve işte Bricks Builder kullanılarak tasarlanmış süper harika web siteniz var. Vay gerçekten, değil mi?

D. Bricks Builder'ın Maliyeti Ne Kadardır?
Şimdi Bricks Builder'ın maliyet faktörünü düşünüyor musunuz? Peki, makalenin bu bölümünde bunu inceleyelim.
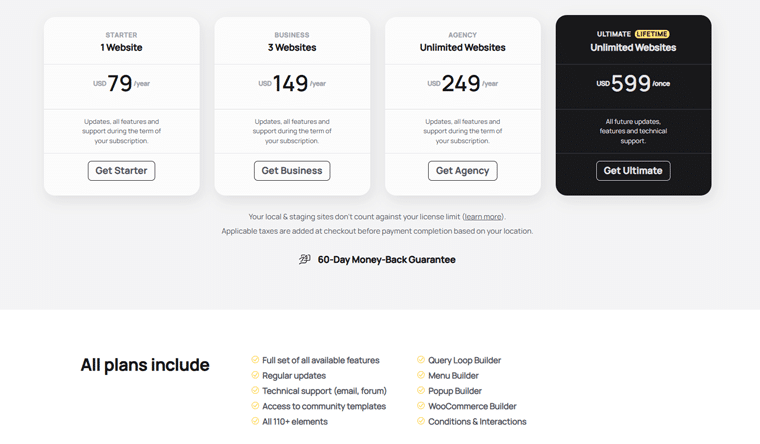
Neyse ki Bricks Builder, ihtiyaçlarınıza göre seçebileceğiniz çeşitli fiyatlandırma şemalarına sahip birinci sınıf bir site oluşturucudur.
Bunlar:
- Başlangıç Planı : 1 web sitesi için yıllık 79 ABD Doları tutarında bir maliyet. Aboneliğiniz süresince güncellemeleri, tüm özellikleri ve desteği alacaksınız.
- İş Planı : 3 web sitesi için yıllık 149$ tutarındadır. Başlangıç Planıyla aynı özellikleri, güncellemeleri ve desteği içerir.
- Ajans Planı : Sınırsız web sitesi için yıllık 249$ tutarındadır. Sınırsız web sitesi için aboneliğiniz süresince güncellemeler, tüm özellikler ve destek.
- Nihai Plan : Tek seferlik ödeme olarak 599 ABD Doları tutarındadır. Bir kez ödeyin ve sınırsız web siteleri, özellikler, destek ve gelecekteki güncellemeler için ömür boyu erişim elde edin.
Ayrıca yukarıda belirtilen planların tümünün 60 günlük para iade garantisiyle birlikte geldiğini bilmenizi isteriz. Yani herhangi bir risk almadan deneyebilirsiniz.

Hangi planı seçerseniz seçin, sorgu döngüsü oluşturucu, WooCommerce özellikleri, açılır pencere ve menü oluşturucular gibi harika araçlara ve 110'dan fazla öğeye erişime sahip olacaksınız.
İster yeni başlayan ister birden fazla proje yürüten bir profesyonel olun, size uygun bir plan mutlaka vardır. Bricks Builder işleri basit ve bütçe dostu tutar!
E. Bricks Builder için Müşteri Desteği Seçenekleri
Destek söz konusu olduğunda Bricks Builder asla takılıp kalmamanızı sağlar.
İster yeni başlıyor olun ister belirli bir konuda yardıma ihtiyacınız olsun, ihtiyacınız olan desteği almanın bazı yolları şunlardır:
- Bricks Builder'ı bir profesyonel gibi nasıl kullanacağınızı gösteren açık ve ayrıntılı kılavuzlar için Bricks Academy'ye göz atın.
- Soru sormak, fikirleri tartışmak ve diğer Bricks Builder kullanıcılarından bilgi edinmek için arkadaş canlısı forumlarına katılın.
- Bir sorunuz veya sorununuz mu var? Destek ekibine doğrudan [email protected] adresinden e-posta gönderebilirsiniz.
- Sosyal medyayla ilgileniyorsanız, onların aktif Facebook topluluğuna katılın. Bu, diğer kullanıcılarla etkileşim kurmanıza, ipuçları almanıza ve geri bildirim almanıza olanak tanır.
- Videolarla öğrenmeyi mi tercih edersiniz? Ardından resmi YouTube kanallarına göz atabilir ve adım adım eğitimleri, güncellemeleri ve daha fazlasını izleyebilirsiniz.
- Doğrudan iletişime geçmek istiyorsanız web sitesindeki İletişim Sayfasına gidin ve ekiple iletişime geçin.

Ne tür bir yardıma ihtiyacınız olursa olsun, Bricks Builder yanıtları ve desteği bulmanızı gerçekten kolaylaştırır. Seni korudular!
F. Bricks Builder'ın Artıları ve Eksileri
Şimdi Bricks Builder'ın iyi ve kötü taraflarını özetleyelim. Böylece bunun sizin için doğru anlaşma olup olmadığını anlayabilirsiniz. Yapalım mı?
Bricks Builder'ın Artıları
- Hem tema hem de oluşturucu bir arada olduğundan ekstra eklentilere ihtiyacınız yoktur.
- Daha önce hiç yapmamış olsanız bile, web sitenizi tasarlamayı kolaylaştıran, sürükleyip bırakan görsel oluşturucu.
- Tam olarak istediğiniz gibi görünmesi için sitenizin her bölümünü değiştirebilirsiniz.
- Bricks Builder, son derece hızlı yüklenen web siteleri oluşturmanıza yardımcı olur.
- Çevrimiçi mağazalar için WooCommerce desteği ve dinamik içerik oluşturucu gibi harika özellikler içerir.
- Ultimate Plan'ı seçerseniz bir kez ödeyebilir ve sonsuza kadar kullanabilirsiniz.
- Rehberler, forum ve arkadaş canlısı bir Facebook grubu gibi birçok yardım seçeneği.
- Demoyu satın almadan önce resmi web sitesinden deneyebilirsiniz.
Bricks Builder'ın Eksileri
- Diğer sayfa oluşturucularla karşılaştırıldığında AI yeteneklerinden yoksundur.
- Daha gelişmiş özelliklerden bazıları ilk başta zor gelebilir.
- Ücretsiz bir sürümü bulunmadığından ücretsiz olarak kullanamazsınız. Ancak 60 günlük para iade garantisi sunuyorlar.
G. Bricks Builder Hakkında Sıkça Sorulan Sorular
1. Bricks Builder tam olarak nedir?
Bricks Builder öncelikle yerleşik bir görsel oluşturucuya sahip bir WordPress temasıdır. Böylece hiçbir ekstra eklentiye veya kodlama becerisine ihtiyaç duymadan web sitenizin tamamını tam istediğiniz gibi tasarlayabilirsiniz.
2. Bricks Builder'ın yeni başlayanlar için kullanımı kolay mı?
Evet! Bricks Builder, WordPress'te yeni olsanız bile web sitenizi tasarlamanızı son derece basit hale getiren bir sürükle ve bırak arayüzüne sahiptir.
3. Bricks Builder'ı kullanmak için kodlama becerilerine ihtiyacım var mı?
Hiç de bile. Her şeyi görsel olarak tasarlayabilirsiniz ancak kodlamayı biliyorsanız Bricks Builder, ekstra kontrol için özel kod eklemenize de olanak tanır.
4. Bricks Builder'ı birden fazla web sitesinde kullanabilir miyim?
Evet! Satın aldığınız plana bağlı olarak Bricks Builder'ı 1 sitede, 3 sitede veya sınırsız web sitesinde kullanabilirsiniz.
5. Bricks Builder'ın ücretsiz bir sürümü var mı?
Hayır, Bricks Builder'ın ücretsiz bir sürümü yoktur, ancak 60 günlük para iade garantisiyle gelir, böylece risk almadan deneyebilirsiniz. Dahası, satın almadan önce demoyu resmi web sitesinden deneyebilirsiniz.
6. Aboneliğimi yenilemeyi bırakırsam ne olur?
Aboneliğinizi yenilemezseniz güncelleme veya destek alamazsınız ancak Bricks Builder ile oluşturulan web siteleriniz çalışmaya devam eder.
7. Bricks Builder'ı istemci sitelerinde kullanabilir miyim?
Evet, yapabilirsin! Business, Agency veya Ultimate planınız varsa müşterileriniz için web siteleri oluşturmak için Bricks Builder'ı kullanabilirsiniz.
H. Beyond Bricks Builder: Popüler Alternatifler (Tablo Karşılaştırması)
Bricks Builder dışında başka seçeneklere bakıyorsanız, bazı popüler seçeneklerin basit bir karşılaştırmasını burada bulabilirsiniz:
- Elementor
- Zarif Temalarla Divi
- Kadence (tema + bloklar).
Bu tablo, sizin için doğru olanı seçmenize yardımcı olmak amacıyla temel özellikleri, avantajları ve fiyatları göstermektedir.
| Özellik | Tuğla Oluşturucu | Elementor | Divi | Kadence |
| Kullanıcı tabanı | 53.000'den fazla web sitesi WordPress temaları için Bricks Builder'ı kullanıyor. [1] | Elementor dünya çapında 10 milyondan fazla web sitesine güç sağlıyor. [2] | Divi, dünya çapında 1,6 milyondan fazla web sitesi tarafından kullanılıyor. [3] | Kadence 400.000'den fazla web sitesinde aktiftir. [4] |
| Kuruluş Tarihi | 2021 | 2016 | 2013 | Yok |
| Nedir? | Oluşturucu içeren bir WordPress teması | Sayfa oluşturmak için bir eklenti | Bir inşaatçının olduğu bir tema | Gutenberg bloklarıyla bir tema |
| Derecelendirmelerimiz | 4,8/5 | 4.75/5 | 4.7/5 | 4,8/5 |
| Fiyat | Yıllık 79$'dan başlar, Ömür boyu 599$ | Ücretsiz sürüm, Pro yıllık 59$'dan başlıyor | Yıllık 89$ veya ömür boyu 249$ | Ücretsiz sürüm, Pro yıllık 149$'dan başlıyor, Ömür boyu 799$'dan başlıyor |
| Daha fazla bilgi edin | ~ | Elementor Builder incelemesini kontrol edin! | Divi Builder incelemesine göz atın! | Kadence Tema incelemesini ve Kadence AI'yi keşfedin. |
I. Son Düşünceler: Bricks Builder Oyunun Kurallarını Değiştiren Bir Site Düzenleyicisi mi?
Peki, en çok beklenen sorunun cevabını almaya hazır mısınız?
'Bricks Builder oyunun kurallarını değiştiren bir site editörü mü?'
Evet, evet ve kocaman bir evet!
Bricks Builder'ın WordPress topluluğu tarafından Template Monster aracılığıyla 2022 ve 2023'te [5] 'En İyi WordPress Oluşturucusu' seçilmesi çok şey ifade ediyor.
Onu gerçekten oyunun kurallarını değiştiren bir site editörü yapan şey, ihtiyacınız olan her şeyin tek bir yerde bulunmasıdır.
Yani kolaylıkla bir mega menü, iletişim formu, açılır pencere oluşturucu, WooCommerce mağazası ve daha fazlasını oluşturabilirsiniz. Herhangi bir ekstra araç veya eklenti yüklemenize gerek kalmadan.
Bu, işinizi daha kolay, daha hızlı ve çok daha eğlenceli hale getirir.
Ve bunun dışında, söylemeye gerek yok, tıpkı evinizi inşa etmeye benzer şekilde, web sitenizin her bir öğesini tam anlamıyla istediğiniz gibi, tuğla tuğla oluşturabilirsiniz.
Üstelik kafa karıştırıcı kodlama şeylerini bilmenize gerek kalmadan.
Yardıma ihtiyacınız olursa rehberler, videolar ve size yardımcı olmaya hazır dost canlısı bir ekip var.
Ücretsiz olmasa da, fiyatlandırma adildir ve 60 günlük para iade garantisi vardır, böylece hiçbir risk almadan deneyebilirsiniz. Birden fazla site inşa etmeyi planlıyorsanız, ömür boyu plan harika bir anlaşmadır.
Ancak sadece bizim sözlerimize güvenmeyin. Bunun yerine, resmi web sitelerine gidin ve önce demolarını deneyin ve kendinizi görün!
Ayrıca Kubio Builder incelemesi ve Otter Blocks incelemesi gibi diğer inceleme makalelerine de göz atın.
İçeriğimizden haberdar olmak için bizi sosyal medya Facebook ve X'te (eski adıyla Twitter) takip etmeyi unutmayın.
Referanslar
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
