Teknolojiden Çok Anlamasanız Bile Web Siteniz İçin Her Türlü Form Nasıl Oluşturulur
Yayınlanan: 2022-04-28
Web siteniz için bir form oluşturmanız gerekiyor ancak nereden başlayacağınızı bilmiyor musunuz? Formlar, müşterilerden veri toplamak, bir haber bültenine kaydolmak veya bir soru ya da yorum göndermek gibi çeşitli amaçlar için kullanılabilir. Bu blog yazısında, web siteniz için herhangi bir form türünü nasıl oluşturacağınızı göstereceğiz – teknoloji konusunda çok bilgili olmasanız bile! Size süreç boyunca adım adım yol göstereceğiz ve ilerlemeniz için ihtiyacınız olan tüm kaynakları sağlayacağız. Başlayalım!
İlk adım, ne tür bir forma ihtiyacınız olduğuna karar vermektir. İletişim formları, sipariş formları, kayıt formları ve daha fazlası gibi birçok farklı form türü vardır. İhtiyacınız olan form türüne karar verdikten sonra, onu oluşturmaya başlamanın zamanı geldi!
Bir form oluşturmanın birkaç farklı yolu vardır. Bunlar şunları içerir:
1. Çevrimiçi Form Oluşturucu Kullanmak
Çevrimiçi form oluşturucu, herhangi bir kod yazmanıza gerek kalmadan formlar oluşturmanıza olanak tanıyan bir araçtır. Teknoloji konusunda çok bilgili değilseniz, web siteniz için herhangi bir form oluşturmanın ulaşılmaz olduğunu düşünebilirsiniz. Ancak örneğin 123FormBuilder gibi bir form oluşturucu ile bu oldukça kolaydır! Bu bölümde size basit bir formu nasıl oluşturabileceğinizi göstereceğiz. Form oluşturucuların çevrimiçi olduğu olağan süreç şu şekildedir:
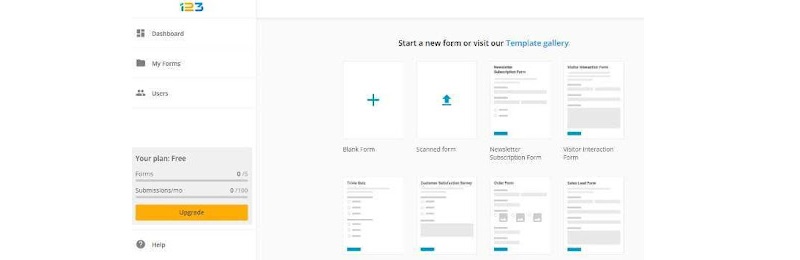
- Web sitesine kaydolduktan sonra, sıfırdan bir form oluşturma veya önceden hazırlanmış şablonları kullanma seçeneğini görebileceksiniz.

- Tamamen yeni başlayanlar için bir şablon kullanmak tercih edilir. Mevcut formlar için birçok farklı şablon türü vardır, bu nedenle ihtiyaçlarınıza en uygun olanı seçtiğinizden emin olun. Örneğin, başvuru formları, İstihdam, kaydolma, geri bildirim ve diğerleri için form şablonları vardır.

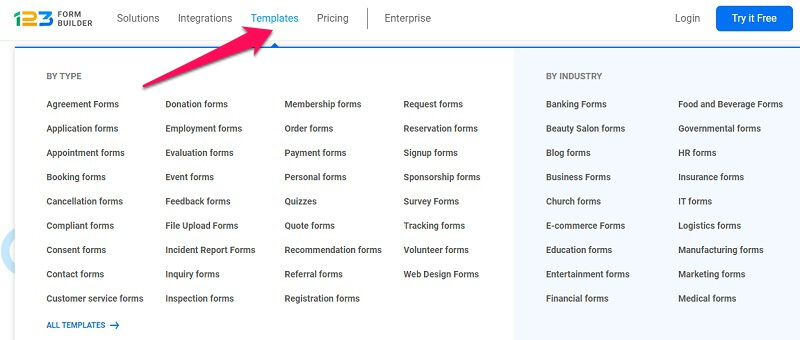
İyi organize edilmiş form oluşturucular, tek bir tıklamayla özelleştirebileceğiniz ve kısa sürede ilginç ve alakalı bir forma dönüştürebileceğiniz çok sayıda HTML şablonuna sahiptir. Doğal olarak, tam olarak ihtiyacınız olan şablonları arayabileceğiniz bir bölüm var.
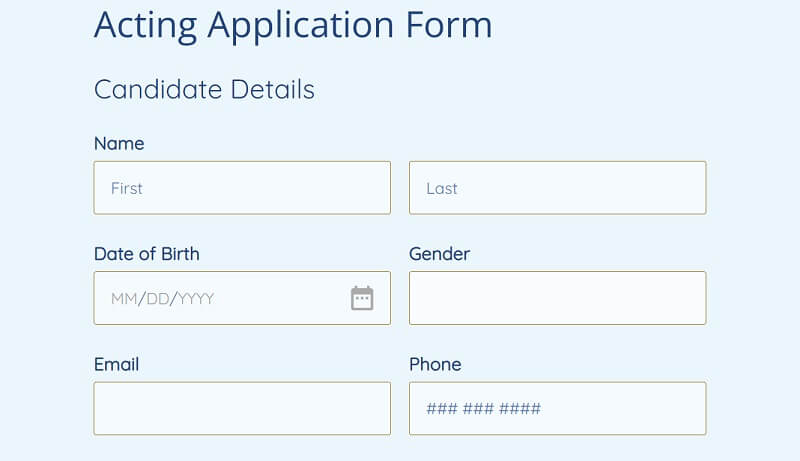
Örneğin, örnek olarak başvuru formunu seçeceğiz. Seçildikten sonra, mevcut birkaç seçeneği görebileceksiniz. Ücretli sürümlerin yanı sıra ücretsiz sürümleri de vardır. Ayrıca, aşağıda gösterildiği gibi nihai formun nasıl görüneceğini görmek için onları önizleme seçeneği de vardır.

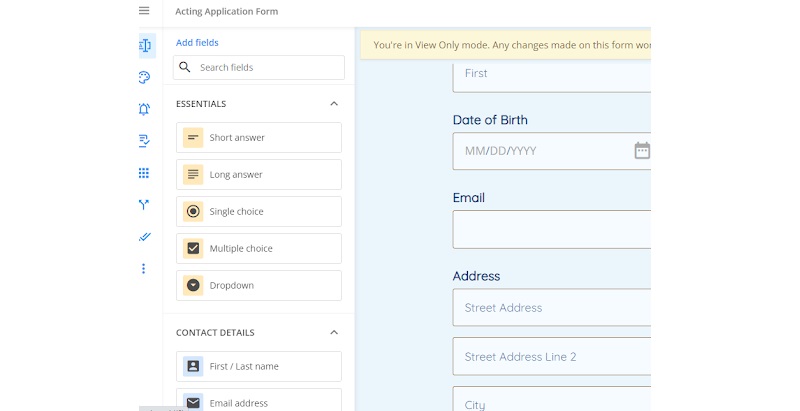
- Ardından, ihtiyacınız olan form alanlarını girin. Form oluşturucular genellikle aralarından seçim yapabileceğiniz çok çeşitli alan türlerine sahiptir, böylece ihtiyacınız olanları kolayca bulabilirsiniz. Ayrıca, görünmesini istediğiniz bölümdeki seçenekleri basitçe sürükleyip bırakarak başka alanlar ekleme seçeneği de vardır.

- Son olarak, istediğiniz ek özellikleri veya seçenekleri ekleyin. Bu, ödeme entegrasyonları, hesaplamalar, tarih ve saat, imza, resimler, bağlantılar vb. gibi şeyleri içerebilir.
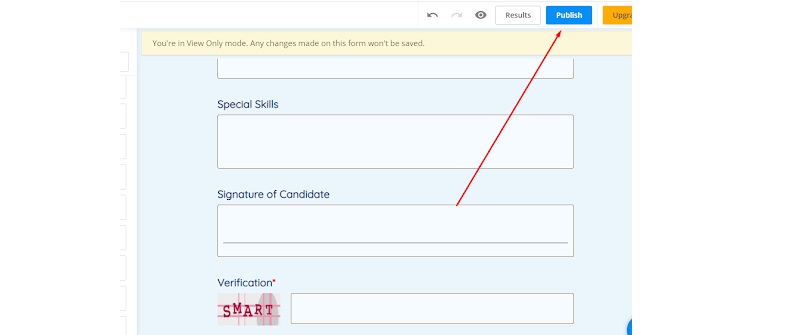
- İşiniz bittiğinde, sağ üst bölümdeki yayınla simgesine tıklamanız yeterlidir.

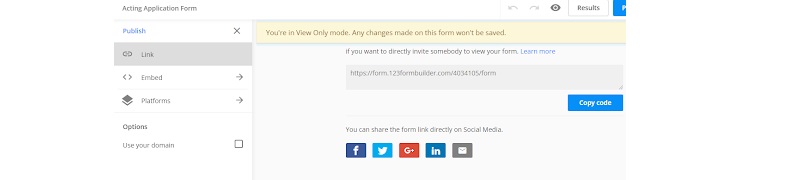
- İşiniz bittiğinde, formunuz dünyayla paylaşılmaya hazırdır. Birine gönderebilir, web sitenizdeki gömme kodunu kullanabilir ve son olarak istediğiniz bir platformda paylaşabilirsiniz. Shopify, Facebook, Blogger, Joomla, Twitter ve diğerleri olabilir. Her birinin, kolayca kopyalayıp entegre edebileceğiniz benzersiz kodları vardır ve ardından işiniz bitmiş olacaktır.

Web Siteniz İçin Çevrimiçi Form Oluşturucuları Kullanmanın Faydaları
- Programlama becerileri olmadan bile kolayca güçlü formlar oluşturun. Sürükleyip bırakmanız yeterlidir.
- Zamandan ve paradan tasarruf etmenize yardımcı olur.
- Güvenli. Kötü amaçlı yazılım ve virüs korumalıdırlar.
- Online ödeme ve bağış almayı kolaylaştırır. Çoklu ödeme entegrasyonunu destekler.
- Çevrimiçi anketleri yönetebilir ve verileri özel grafikler ve çizelgelerde görüntüleyebilirsiniz.
- Birden çok platformda yayınlamayı destekler.
- Gelişmiş özelleştirme seçenekleri vardır.
- Birden çok dilde form oluşturma yeteneği.
Bir form oluşturucu ile, bir teknoloji uzmanı olmanıza gerek kalmadan ihtiyacınız olan her türlü formu kolayca oluşturabilirsiniz. Bu nedenle, web siteniz için form oluşturmayı erteliyorsanız, bugün başlamamak için hiçbir mazeretiniz yok!

Formları kolayca oluşturmanın başka bir yolu da web formu şablonlarını kullanmaktır.
2. Bir Web Formu Şablonu Kullanma
Web formu şablonu, hiçbir şey kodlamanıza gerek kalmadan ihtiyaçlarınıza göre özelleştirebileceğiniz önceden oluşturulmuş bir formdur. Birkaç istisna dışında, inşaatçılara oldukça benzer.
Web Formu Şablonları ve Form Oluşturucular Arasındaki Fark Nedir?
Hem Form oluşturucular hem de Web Formu şablonları, kişinin zaten var olan şablonları kullanarak veya bunları formunuz için bir başlangıç noktası olarak kullanarak form oluşturmasına yardımcı olur.
Peki, bu iki form türü arasındaki fark nedir? İşte bazı önemli noktalar:
- Form oluşturucular, genellikle web formu şablonlarından daha fazla özelleştirme seçeneği sunar. Çok özel bir tasarıma ihtiyacınız varsa veya özel alanlar eklemek istiyorsanız, genellikle bir form oluşturucu gidilecek yoldur.
- Kendiniz yapmak istiyorsanız web form şablonları tercih edilir, ancak ayrıntıları başka birinin halletmesini isteyenler bir form oluşturucuyu tercih edebilir.
- Ayrıca, kodlama konusunda rahatsanız veya bir geliştiriciyle çalışıyorsanız, bir web formu şablonu iyi bir seçenek olabilir. Aksi takdirde, bir form oluşturucu muhtemelen daha iyi bir seçimdir.
- Web formu şablonları, form oluşturuculardan daha ucuz olma eğilimindedir. Maliyet önemli bir husussa, bir web formu en iyi seçenektir.
- Web formu şablonları, form oluşturuculardan daha fazla teknik uzmanlık gerektirir.
Teknoloji konusunda fazla bilgili değilseniz, web siteniz için formlar oluşturmak göz korkutucu bir görev gibi görünebilir. Ancak web formu ve form oluşturucu şablonlarıyla, herhangi bir kod yazmadan iletişim formlarından anketlere ve etkinlik kayıtlarına kadar her tür formu oluşturmak kolaydır!
İhtiyaçlarınıza en uygun seçeneği seçin ve devam edin ve formunuzun görünümünü ve verdiği hissi web sitenizin markasına uyacak şekilde özelleştirin. İşiniz bittiğinde, yukarıda gösterdiğimiz gibi birkaç tıklamayla formu sitenize yerleştirmeniz yeterlidir.
Ancak yukarıdaki iki seçenek işinize yaramazsa, sıfırdan inşa eden bir sonraki seçeneği tercih ederiz.
3. Sıfırdan Bir Form Oluşturun
Form oluşturmaya gelince, uygulayabileceğiniz birkaç farklı yaklaşım var. Bootstrap Forms veya Foundation Forms gibi önceden oluşturulmuş bir form eklentisi veya kitaplığı kullanabilirsiniz. Bu kütüphaneler ve eklentiler herhangi bir deneyim gerektirmez, kolayca başlayabilirsiniz. Veya formunuzu HTML ve CSS kullanarak sıfırdan oluşturabilirsiniz.
HTML ve CSS kullanmayı seçtiğinizde yapmanız gereken ilk şey, form için HTML'yi oluşturmaktır. Kodlamaya aşina değilseniz bu göz korkutucu görünebilir, ancak size yardımcı olacak birçok kaynak var. Ayrıca, HTML çok basit ve herkes onu birkaç saat içinde öğrenebilir.
Özetle, HTML kullanarak bir form oluştururken, action niteliğinin form gönderildiğinde form verilerinin nereye gönderileceğini belirlediğini düşünürsünüz. Form öğesinin içinde, her girdi öğesinin ne tür bir girdi olduğunu belirten bir type özniteliği vardır – metin, parola, onay kutusu, radyo düğmesi vb.
Girdi öğeleri için birkaç önemli özellik daha vardır: ad, değer ve yer tutucu. name özelliği, gönderildiğinde form verilerini tanımlamak için kullanılır. value niteliği, giriş öğesi için varsayılan değeri belirtir. Yer tutucu özelliği, girdi öğesi boş olduğunda içinde görüntülenmesi gereken metni belirtir.
Form için HTML'yi oluşturduktan sonra, CSS ve JavaScript'i ekleme zamanı. Yine, bu adımda size yardımcı olabilecek birçok çevrimiçi kaynak bulunmaktadır.
4. Web Sitenize Nasıl Form Eklenir?
Formunuz tamamlandığında, web sitenize ekleme zamanı. Form Oluşturucu kullanıyorsanız, bu genellikle bu makalede gösterdiğimiz gibi bir miktar kodu kopyalayıp yapıştırmak kadar basittir. Bir Web Formu Şablonu kullanıyorsanız, formu web sunucunuza yüklemeniz gerekir.
Çözüm
Formlar, herhangi bir web sitesinin gerekli bir parçasıdır, ancak oluşturulması zor olmak zorunda değildir. Kullanımı kolay birkaç çevrimiçi form oluşturucu, herhangi bir programlama bilgisi olmadan başlamanıza yardımcı olabilir. Sadece ihtiyaçlarınız için doğru olanı seçmeniz gerekiyor. Bir form oluştururken hatırlanması gereken en önemli şey, onu olabildiğince kullanıcı dostu hale getirmektir. Daha az kafa karıştırıcı ve kullanımı daha kolay, daha iyi. Bu, düzen ve tasarıma özen göstermek, net talimatlar sağlamak ve topladığınız veriler için anlamlı olan giriş alanlarını kullanmak anlamına gelir.
Yani hepsi bizim tarafımızdan. Web siteniz için herhangi bir türde form oluşturmaya ilişkin bu makaleyi umarım beğenmişsinizdir – teknoloji konusunda çok bilgili olmasanız bile!
