Elementor Web Siteleri Oluşturmak için Üstün İş Akışı
Yayınlanan: 2020-10-23Web tasarım ajansı sahibi misiniz? Ya da bir web tasarımcısı? Bir web sitesi oluşturmanın o kadar kolay olmadığı birkaç örnekle karşılaştığınızdan eminim. Bazı ilk ince ayar veya son ince ayar öğesini kaçırmış olabilirsiniz. WordPress ve Elementor, basit ve karmaşık web siteleri oluşturmayı çok kolaylaştırdı. Ancak, tanımlanmış bir iş akışına sahip olmak çok önemlidir.
Herhangi bir sürecin önemli bir parçası, gereksinimlerin ve araçların net bir şekilde anlaşılmasıdır. Web siteniz için Elementor kullanıyorsanız, nasıl çalıştığını ve bundan en iyi şekilde nasıl yararlanabileceğinizi bilmelisiniz. Elementor, WordPress için kapsamlı özelliklere sahip en güçlü sayfa oluşturucu eklentilerinden biridir, ancak birkaç işlevsellikten de yoksundur. Bu nedenle, işlevsel bir web sitesi oluşturmak için sınırlamaların da farkında olmalısınız.
IdeaBox'ta, son sekiz yılda Elementor eklentileri, Elementor Şablonları ve yüzlerce müşteri web sitesi oluşturduk. Proje yönetimi, müşteri geri bildirimi, tasarım süreci ve çok daha fazlasının zorluklarıyla karşılaştık.
Bu kılavuzda, Elementor web siteleri oluşturmak için mükemmel bir süreç oluşturma konusundaki öğrendiklerimizi paylaştım. Sadece bir hatırlatma, proje yönetimine, tasarım yönlerine veya başka bir şeye değil, yalnızca Elementor'a odaklanacağız. Amacımız, Elementor'u kullanırken iş akışınızı iyileştirmenize yardımcı olmaktır.
1. Elementor Sayfa Oluşturucu Dostu Tema ile başlayın
Bir tema, her WordPress web sitesinin önemli bir parçasıdır. Web sitenizin düzeni ve tasarımı için bir tuval görevi görür. Bu nedenle, Elementor ile çalışan iyi bir tema seçmek önemlidir. Birkaç ücretsiz ve premium WordPress teması vardır; Elementor'un artan popülaritesi ile tema geliştiricileri, temalarının iyi çalıştığından emin oluyor. Elementor için en popüler temalardan bazıları şunlardır:
1.1 Elementor Merhaba Teması

Elementor'daki kaliteli insanlar tarafından oluşturulan Hello Theme, Elementor web sitenizin temel taşıdır. Minimum kod ve seçeneklerle birlikte gelir. Ultra hafif ve süper hızlıdır. Tema, Elementor ile mükemmel bir şekilde eşleşir ve Elementor Pro kullanıyorsanız mükemmel bir seçimdir.
Elementor ücretsiz sürümü, yaratıcı tasarım ve içerik widget'ları sağlamakla sınırlıdır, ancak Elementor Pro, özel bir üstbilgi, altbilgi, tema şablonları vb. oluşturmak gibi çok daha fazlasını yapmanıza olanak tanır. Bu nedenle, Hello gibi boş, minimal bir tema kullanmak doğru seçim olacaktır. Elementor Pro kullanıcıları için.
Ayrıca Okuyun: Elementor Free ve Elementor Pro
1.2 Sayfa Oluşturucu Çerçevesi

Sayfa Oluşturucu Çerçevesi, adından da anlaşılacağı gibi, Sayfa Oluşturucular için oluşturulmuş modern bir temadır. Adı "Çerçeve" terimini içerdiğinden, kulağa bir geliştirici aracı gibi gelebilir, ancak durum böyle değil. Hem Elementor kullanıcıları hem de geliştiriciler için kullanımı kolaydır.
Sayfa Oluşturucu web siteniz için temel/çerçeve görevi görür. Üstbilgi, altbilgi stil seçenekleri, blog düzenleri, WooCommerce entegrasyonu ve birkaç parlak ama kullanışlı özellik sağlayan bir tema arıyorsanız, Sayfa Oluşturucu Çerçevesi denemeye değer.
Sayfa Oluşturucu Çerçevesi ücretsiz olarak mevcuttur ve işlevselliği daha da genişletmek için bir Premium eklenti eklentisine sahiptir. Sayfa Oluşturucu Çerçevesini hem Elementor Ücretsiz hem de Pro sürümleriyle kullanabilirsiniz. Basit web siteleri oluşturuyorsanız, tema Üstbilgi, Altbilgi, Blog ve WooCommerce için kapsamlı tasarım kontrolleri sağladığından Elementor Pro'ya ihtiyacınız olmayabilir.
1.3 OluşturBasın

GeneratePress, 2 milyondan fazla indirme ile en popüler ücretsiz temalardan biridir ve beş yılı aşkın süredir kullanılmaktadır. GeneratePress iyi kodlanmış, oldukça modüler ve tanınmış bir temadır. Elementor ortaya çıkmadan çok önce vardı.
GeneratePress'in yapımcısı Tom Usborne, yıllar boyunca onu iyi korudu ve inşa etti. En son kodlama tekniklerine, tasarım işlevselliğine ve performans özelliklerine ayak uyduran GeneratePress, birçok Elementor kullanıcısı için çığır açan ve favori bir temadır.
GeneratePress, bir yıl boyunca %40 yenileme indirimi ile sınırsız web sitesi için 49,95 $ gibi çok makul bir fiyata bir Premium eklenti ile birlikte ücretsiz bir WordPress temasıdır. Bu bir hırsızlık anlaşması! Ayrıca site kitaplığı ile önceden oluşturulmuş web siteleri sunar.
1.4 Astra

Astra, Elementor için en yeni, modern ve en iyi temalardan biridir. Mutlu kullanıcılardan 3000'den fazla inceleme ile 1 milyondan fazla aktif yüklemeye sahiptir. Astra'nın arkasındaki ekip, teklifleri yenilemekte ve geliştirmekte asla başarısız olmaz. Astra'nın ücretsiz sürümü, Astra Sites ile birlikte oldukça kullanışlı özelliklerle yüklenmiştir. Astra Sites, ücretsiz ve premium sayfa oluşturucu şablonlarından oluşan bir kitaplıktır.
Astra ayrıca, web sitesi oluşturma deneyiminizi bir sonraki seviyeye taşıyacak bir Premium eklenti sunar. LearnDash ve LifterLMS gibi eklentilerle birlikte WooCommerce ile iyi bir şekilde bütünleşir.
1.5 OkyanusWP

OceanWP, 600.000'den fazla kurulum ve 2500'den fazla inceleme ile özelliklerle dolu başka bir temadır. Sepete ekle düğmesi, tuval dışı filtreler ve ürün ayrıntıları için hızlı görüntüleme seçeneği gibi yaratıcı özelliklerle çekici bir WooCommerce entegrasyonuna sahiptir. Önceden oluşturulmuş blog düzenleri, kapsamlı tasarım seçenekleri ve çeşitli uzantılar, OceanWP ile daha kısa sürede daha fazlasını yapmanıza yardımcı olabilir.
Diğer temalar gibi OceanWP de önceden oluşturulmuş şablonlardan oluşan bir kitaplığa sahiptir. Mevcut şablonlardan herhangi birini içe aktarın, görüntüleri, içeriği güncelleyin ve işiniz bitti!
2. Başlamadan önce Elementor'u yapılandırın
Yanlış bir şey söyleyip söylemediğimi merak ediyor olmalısın. Elementor'u neden yapılandırmamız gerekiyor? Sadece basit bir aktivasyonla kutunun dışında çalışması gerekmiyor mu? Evet, öyle.
Ancak Elementor'un bir web sitesi oluşturmaya başlamadan önce yapılandırabileceğiniz belirli özellikler sağladığını biliyor muydunuz? Bu basit tweaks, web sitenizde çalışırken birkaç tıklama ve ileri geri gitmenizi sağlar. Bu akıllı ipuçları ve püf noktaları için bana daha sonra teşekkür edebilirsiniz.
2.1 Elementor Pro Lisansını Etkinleştirin
Elementor Pro kullanıyorsanız, web sitenizde lisans anahtarını etkinleştirdiğinizden emin olun. Elementor, kullanımı çok kolay bir lisans etkinleştirme yöntemine sahiptir. Lisans anahtarı etkinleştirildiğinde, en son sürümler için güncellemeler alabileceksiniz.
2.2 Varsayılan Yazı Tiplerini ve Renkleri Ayarlayın
Elementor, sayfa oluşturucudan varsayılan yazı tipini ve renkleri devre dışı bırakma seçeneği sunar. Bu seçenekler devre dışı bırakılırsa, sayfa oluşturucu tema tarafından sağlanan stili kullanır. Temanın stil seçeneklerini kullanmak istemiyorsanız, Elementor ayarlarında gereksinimlerinize göre varsayılan yazı tiplerini ve renkleri ayarlayabilirsiniz.
2.3 Bir Renk Paleti Ayarlayın
Her web sitesi tanımlanmış bir renk paleti kullanır ve Elementor bu gereksinimi anlar. Böylece web siteniz için varsayılan bir renk paleti belirleyebilirsiniz. Bu renk grubu, sayfa oluşturucudaki her renk seçicide görünecektir. Web siteniz için onaltılık kodları takip etme konusunda endişelenmenize gerek yok. Bir kez ayarlayın ve işiniz bitti.
2.4 İçerik Genişliğini, Aralığını ve Kesme Noktalarını Ayarlayın
Varsayılan olarak Elementor, 1024 piksel ve 768 pikselde Tablet ve Mobil cihazlar için standart kesme noktalarının yanı sıra sütunlar arasında 1200 piksellik bir kap ve 20 piksel boşluk kullanır. Bu ayarlar web sitelerinin çoğu için çalışır. Ancak bu seçeneklerde tasarıma göre bazı ayarlamalar yapmanız gerekirse Elementor ayarlarından yapabilirsiniz. Sayfa düzenleri oluşturmaya başlamadan önce bu seçenekleri yapılandırmanız iyi olur.

2.5 Sayfa Başlığını Gizle
Elementor, sayfa düzeninin tam kontrolünü elinize almanızı istiyor. Bu nedenle, varsayılan sayfa başlığını gizlemenize yardımcı olur. Tek yapmanız gereken ayarlara CSS Seçici'yi (temanızın CSS'sine göre) eklemektir ve başlık ön uçta görünmeyecektir. Böylece, tam bir özgürlükle mizanpajlar oluşturabileceksiniz.
2.6 reCaptcha ve üçüncü taraf API'lerini yapılandırın
3. Elementor Eklentilerini Ayarlama
Elementor Free birçok işlevsellik sunar; Elmentor Pro bunu daha da genişletiyor. Öyleyse, neden Elementor eklentilerine ihtiyacımız olduğunu merak ediyor olabilirsiniz? Eh, kısa cevap zaman kazanmaktır. Elementor eklentileri, iş akışınızı basitleştirecek ve zamandan tasarruf etmenize yardımcı olacak daha da fazla Elementor widget'ı sağlar.
Simge, metin, düğme vb. ile tıklanabilir bir blok oluşturmak ister misiniz? Evet, bunu Elementor ile yapabilirsiniz, ancak bir sütuna yerleştirmek için birden çok widget'a ihtiyacınız olacak. Elementor eklentileriyle Bilgi Kutusu gibi bir pencere öğesi kullanabilirsiniz. Simgeler, başlık ve açıklama içeren bir öğe listesi oluşturmak isterseniz ne olur? Yine Bilgi Listesi gibi bir widget kullanabilirsiniz.
Sadece bu değil, tam ekran bir bindirme menüsü oluşturmak ister misiniz? Bunu Elementor eklentileriyle yapabilirsiniz. Tuval dışı bir menü eklemek ister misiniz? Bunu da yapabilirsiniz.
Elementor eklentileri, yeni özellikler ve işlevlerle birlikte büyük bir zaman tasarrufu sağlayabilir. Elementor eklentileri oluşturmanın amacı, daha kısa sürede ve tıklamalarla daha fazlasını yapmanıza yardımcı olmaktır.
PowerPack Elementor Eklentilerini Alın.
4. Tema Ayarları, Üst Bilgi ve Alt Bilgiyi Ayarlayın
Her WordPress teması, yapılandırma seçeneklerini sunar. Bu nedenle, web siteniz üzerinde çalışmaya başladığınızda, tutarlı bir tasarım deneyimi için bu ayarları yapılandırmanız önemlidir.
5.1 Kurulum Başlığı Düzeni
Temanızın bir logo ve site simgesi yükleme seçeneği sunup sunmadığını kontrol edin. Cevabınız evet ise, bu seçenekleri kullandığınızdan ve web siteniz için bir Logo ve Favicon ayarladığınızdan emin olun. Bundan sonra, gezinme bağlantıları, stil vb. gibi diğer öğelere geçin. Elementor Pro kullanıyorsanız, Elementor ile özel bir başlık düzeni oluşturabilirsiniz.
5.2 Kurulum Altbilgi Düzeni
Altbilgi düzeni ayrıca site genelinde tutarlı kalır, bu nedenle, tek tek sayfalar üzerinde çalışmaya başlamadan önce bunu ayarlamak iyidir. Telif hakkı mesajını ve tarihini güncellemeyi unutmayın.
Çoğu durumda, temalar tarafından sağlanan altbilgi düzeni seçenekleri iyi çalışır. Ancak özel bir altbilgi düzeni oluşturmak istiyorsanız bunu Elementor Pro ile yapabilirsiniz.
5. Düzenleri Tasarlamaya Başlayın
Artık tüm temel unsurları yerine getirdiğimize göre, Elementor ile mizanpajlar ve sayfalar oluşturma zamanı. Sayfalarınızı oluştururken bir bölüm oluşturduğunuzdan ve önce masaüstü düzenini tamamladığınızdan emin olun. Tüm önemli oluşturmayı unutmayın.
Masaüstü düzenini tamamladıktan sonra, tablet ve mobil cihazlar için düzeninize ince ayar yapmak için Elementor'un duyarlı düzenleme modunu kullanın. Elementor'un görünürlük seçeneklerini kullanarak mobil cihazlar için bazı içerikleri gizleyebilir/gösterebilirsiniz.
Tabletler ve mobil cihazlar için kaydırması kolay bir içerik düzeni oluşturmak önemlidir. Masaüstü sürümü için herhangi bir animasyonunuz veya efektiniz varsa, duyarlı tasarım için bunları devre dışı bırakmanız iyi olacaktır.
6. Elementor Gezgini'ni kullanın
Kapsamlı içerik ve bölümlere sahip uzun sayfalar oluştururken kaybolmak kolaydır. Ayrıca çeşitli bölümlere kaydırmaya devam etmek zaman zaman can sıkıcıdır. Böylece zamandan tasarruf etmek için Elementor Navigator'ı etkinleştirebilirsiniz. Navigator'ı etkinleştirmek/devre dışı bırakmak için CMD/CTRL + I klavye kısayolunu kullanabilirsiniz.
Gezgin ile Elementor, sayfanızdaki tüm bölümleri listeleyen kayan/sabit bir panel ekler. Photoshop veya Illustrator gibi tasarım araçlarını kullandıysanız, “Katmanlar” panelini düşünün. Gezgin'deki her bölüm için özel bir etiket ekleyebilirsiniz.
Navigator, uzun sayfalar veya karmaşık çok katmanlı tasarıma ve Z-Index, negatif kenar boşluğu, mutlak konum vb. öğeleri birleştiren öğelere sahip sayfalar için mükemmel bir seçimdir. Diğer öğelerin arkasına konumlandırılabilecek öğe tutamaçlarına erişmenizi sağlar. Ayrıca, öğeleri sayfada hızla yeniden konumlandırmak için Gezgin'deki öğeleri sürükleyip bırakabilirsiniz.
Navigator hakkında daha fazla bilgi edinmek için buraya tıklayın
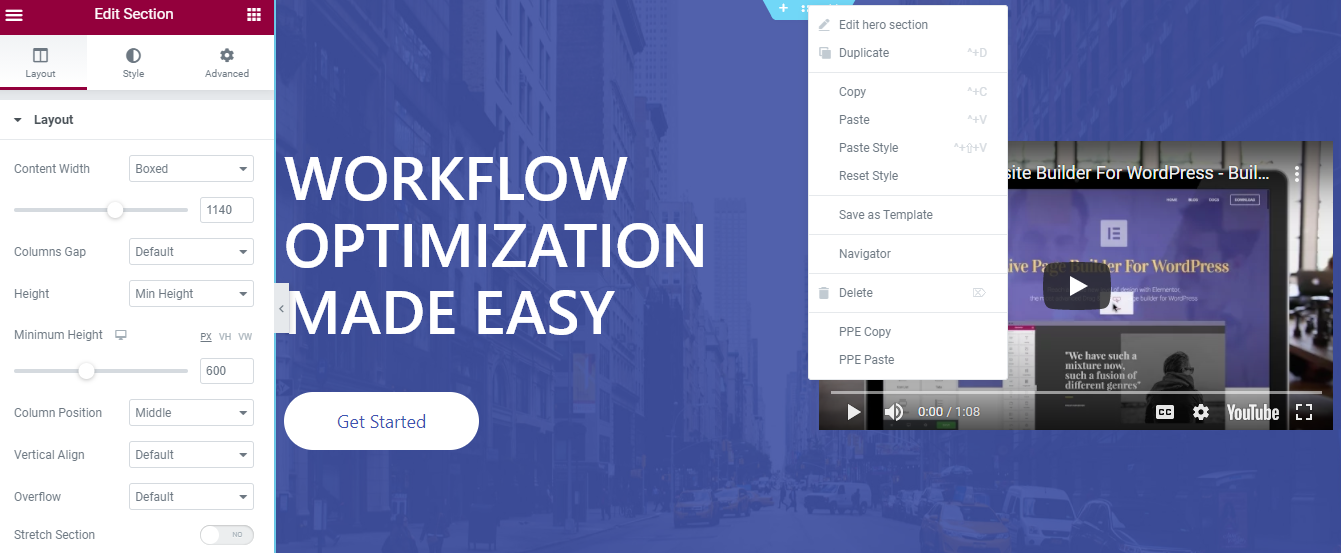
7. Kopyala, Yapıştır, Stilleri Sıfırla

Mevcut bir stili bir sayfadan başka bir sayfaya kopyalarken mi takıldınız? Aynı öğeleri yeni bir sayfada yeniden oluşturmanın bile sinir bozucu olabileceğini biliyorum. Bu sorunu çözmek için Elementor'un “Stil Kopyala” seçeneğini kullanabilirsiniz.
Kopyala-yapıştır işlevi, Elementor'da büyük bir zaman tasarrufu sağlar. Stil ve içeriği sayfanın bir bölümünden diğerine ve hatta farklı bir sayfaya kopyalamanıza olanak tanır.
Elementor, bir pencere öğesinden, sütundan veya bölümün tamamından bir stil kopyalamanıza ve bunu aynı sayfadaki veya hatta farklı bir sayfadaki diğer herhangi bir pencere aracına/sütununa/bölümüne yapıştırmanıza olanak tanır.
Bir bölümü, sütunu veya pencere öğesini çoğaltmak için kopyala ve yapıştır işlevini de kullanabilirsiniz. Kopyalamak istediğiniz öğeye sağ tıklayın ve sayfanın herhangi bir yerine yapıştırın. Bu kadar basit.
Sıfırdan başlamak ve bir bölümdeki veya widget'taki mevcut tüm stilleri kaldırmak mı istiyorsunuz? Seçilen öğe için her şeyi varsayılana döndürmek için Stili Sıfırla seçeneğini kullanın.
8. Global Widget'ları/Bölümleri Tanımlayın ve Kullanın
Hemen hemen her web sitesinde, birden çok sayfada kullanılan standart bir harekete geçirici mesaj bölümü bulunur. Basit bir düğme veya başlık bile web sitesinde tekrar tekrar kullanılabilir.
Bir web sitesi oluştururken, yeniden kullanılacak öğelerin bir listesini hazırlamak iyidir. Listeye bağlı olarak, bir Global Bölüm veya Widget oluşturabilirsiniz. Bu global öğeleri kullanmanın yararı, içeriği veya stili düzenlemek istiyorsanız, bunu bir kez yapabilmeniz ve her yerde güncellenmesidir.
Web sitenizde birden fazla yerde bir Referans Widget'ı kullandığınızı hayal edin. Şimdi, daha fazla içerik/görüş eklemek ve stili biraz değiştirmek istiyorsunuz. Her örneği düzenlemek zaman alıcı olacaktır ve bazı şeyleri gözden kaçırma ihtimaliniz vardır. Bu nedenle, Global Referans Widget'ı kullanmak sorunu çözecektir. İçeriği ve stili bir kez güncelleyebilirsiniz; diğer her yerde güncellenecektir.
Elementor şu anda Global Bölümler için yerleşik işlevsellik sağlamasa da, bazı alternatif yöntemler mevcuttur. Global bölümler oluşturmak için bu mükemmel eğiticiye göz atabilirsiniz.
Global Bölümler, Fiyatlandırma Tablosu ve diğer ayrıntıları içeren bir bölüm oluşturmak gibi durumlar için büyük bir zaman tasarrufu sağlayabilir. Global bir bölüm oluşturabilir ve bunu birden çok yerde kullanabilirsiniz.
9. Gözden Geçirin ve Yayınlayın
Gerekli tüm değişiklikleri oluşturup yaptıktan sonra, web sayfalarınızı gözden geçirip yayınlayabilirsiniz. Umarım bu ipuçları ve püf noktaları, Elementor ile iş akışınızı iyileştirmenize yardımcı olur.
Aşağıdaki yorum bölümünde bana bildirin; Hangi ipucunu en yararlı buldunuz? Ayrıca, bu gönderiyi faydalı bulursanız, başkalarıyla paylaşın! 🙂
Elementor hakkında daha fazla bilgi edinmek için bu En İyi Ücretsiz Elementor Öğrenme Kaynakları Listesine göz atabilirsiniz.
