Çevrimiçi Mağaza Oluşturmak için WooCommerce ve WordPress'i Kullanma
Yayınlanan: 2019-01-11WordPress, çevrimiçi bir mağaza kurmak isteyen işletme sahipleri için harika bir platformdur. WooCommerce devreye girdiğinde, fiziksel ve dijital ürünler satmak yokuş aşağı bir yolculuktur ve korkacak hiçbir şey yoktur. Tek ihtiyacınız olan, size yol gösterecek bir dizi yönerge.
Bu kılavuzda, size WooCommerce ve WordPress ile nasıl e-ticaret mağazası kuracağınızı ve e-ticaret yapacağınızı öğreteceğiz. Ve bu öğreticinin sonunda çevrimiçi mağazanız kullanıma hazır olmalıdır.
Öyleyse çatlamaya başlayalım.
Neden WordPress ile WooCommerce kullanmalısınız?
Soruya bir cümleyle cevap vermek gerekirse, WooCommerce muhtemelen WordPress web sitenizi tamamen işlevsel bir e-ticaret mağazasına dönüştürmenin tek yoludur. İşte bununla ilgili birkaç güzel şey:
- WooCommerce bir WordPress eklentisidir ve bu nedenle, onu diğer WordPress eklentileri gibi yüklemeniz ve etkinleştirmeniz gerekir.
- Tamamen ÜCRETSİZDİR. Bu, herhangi bir zamanda herhangi bir lisansa veya benzeri bir şeye ihtiyacınız olmadığı anlamına gelir.
- WooCommerce, toplam e-Ticaret web sitelerinin %40'ından fazlasını ölçeklendiren en popüler ve yaygın olarak kullanılan e-Ticaret platformudur.
- Hepsini kendiniz ayarlayabilirsiniz ve genel set genellikle hızlıdır. Bu sadece sakin bir Pazar öğleden sonra meselesi.
- Şu anda WordPress sitenizde sahip olduğunuz herhangi bir tasarım/tema ile çalışır – mevcut web sitesi tasarımınızdan vazgeçmeniz gerekmez!
- Aralarından seçim yapabileceğiniz yüzlerce WooCommerce destekli eklentiyle kolayca ölçeklendirebilirsiniz. Yani son derece ölçeklenebilir .
Yukarıdaki listeye devam edebiliriz, ancak bunun yerine, WooCommerce'in size WordPress ile yüksek kaliteli bir e-ticaret mağazası oluşturmak için ihtiyacınız olan her şeyi verdiğini söyleyelim.
WooCommerce kuruluyken ne satabilirsiniz?
Aslında çok.
İşte çevrimiçi satılabilecek ürün türlerinin bir listesi.
- Dijital ürünler (örneğin yazılım, indirmeler, e-kitaplar)
- Fiziksel ürünler
- Hizmetler
- Rezervasyonlar (örneğin randevular, hizmetler, kaynaklar)
- abonelikler
- Bağlı kuruluş ürünleri (diğer insanların ürünleri)
- Özelleştirmeler (ek özellikler) ve daha fazlası.
WooCommerce ve WordPress kullanarak çevrimiçi mağaza nasıl oluşturulur ve başlatılır
Tekrar hatırlatmak gerekirse, bu kılavuzun temel amacı size WordPress ile işlevsel bir e-ticaret mağazası oluşturmanın en basit yöntemini göstermektir. Dolayısıyla bu özel bölümde, sadece temel şeylere odaklanacağız ve daha sonra tekrar gözden geçirilebilecek gelişmiş yönlerin üzerinden geçeceğiz.
1. Adım: Bir alan adı bulun ve web barındırma kurun
Bildiğiniz gibi, bir web sitesi oluşturmak için iki şeye ihtiyacınız var – Alan adı ve Web Hosting.
- Alan adı: Temel olarak mağazanızın web üzerindeki benzersiz adresidir. Herkeste var, senin de ihtiyacın var.
- Web Barındırma: Barındırma, web sitenizi depolayan ve daha sonra ziyaret etmek isteyenlere hizmet veren uzak bir bilgisayardır.
Birçok barındırma/etki alanı sağlayıcısı vardır. Bazıları uygun fiyatlı iken bazıları değil. Techradar'ın bu harika barındırma sağlayıcıları listesine göz atabilir ve en iyisini seçebilirsiniz.
Bir sonraki adım, tamamen yeni çevrimiçi mağazanız için bir alan adı seçmekle ilgili, ancak sizin tarafınızdan biraz beyin fırtınası gerektiriyor. Nasıl yani?
Alan adınızın benzersiz , hatırlaması kolay ve akılda kalıcı olmasını istersiniz. Alan adı seçiminizi yaptıktan sonra kurulumu tamamlayabilir ve ilk barındırma ücretini ödeyebilirsiniz.
2. Adım: WordPress'i yükleyin
Bir sonraki belirgin adım, WordPress'in barındırma hesabınıza yüklenmesidir. Barındırma platformlarından bazıları, kullanıcıların WordPress'i doğrudan yüklemesine izin verir. Örneğin Bluehost durumunda, Kullanıcı Paneline gitmeniz ve “WordPress Yükle” etiketli simgeye tıklamanız yeterlidir. Ardından ekrandaki talimatları takip edebilir ve adım adım işlemi tamamlayabilirsiniz. Endişelenme, oldukça kolay.
İşiniz bittiğinde, yüklü boş bir WordPress web sitesine sahip olmalısınız.
- Sadece ana alan adınıza gidin (ör. yourstore.com )
- Bu bağlantıyı takip ederek WP yöneticinize erişebilirsiniz: yourstore.com/wp-admin
Adım 3. WooCommerce Eklentisini Kurun
Basit WordPress web sitenizi tamamen işlevsel bir çevrimiçi mağazaya dönüştürmenin zamanı geldi. WordPress Kontrol Panelinize -> Eklentiler -> Yeni Ekle seçeneğine gitmeniz yeterlidir. Oradayken, Arama çubuğuna “woocommerce” yazın ve ardından Şimdi Yükle seçeneğine tıklayın. WordPress, eklentiyi otomatik olarak yükleyecek ve size Etkinleştirme seçeneğini soracaktır. Devam edin ve üzerine tıklayın.

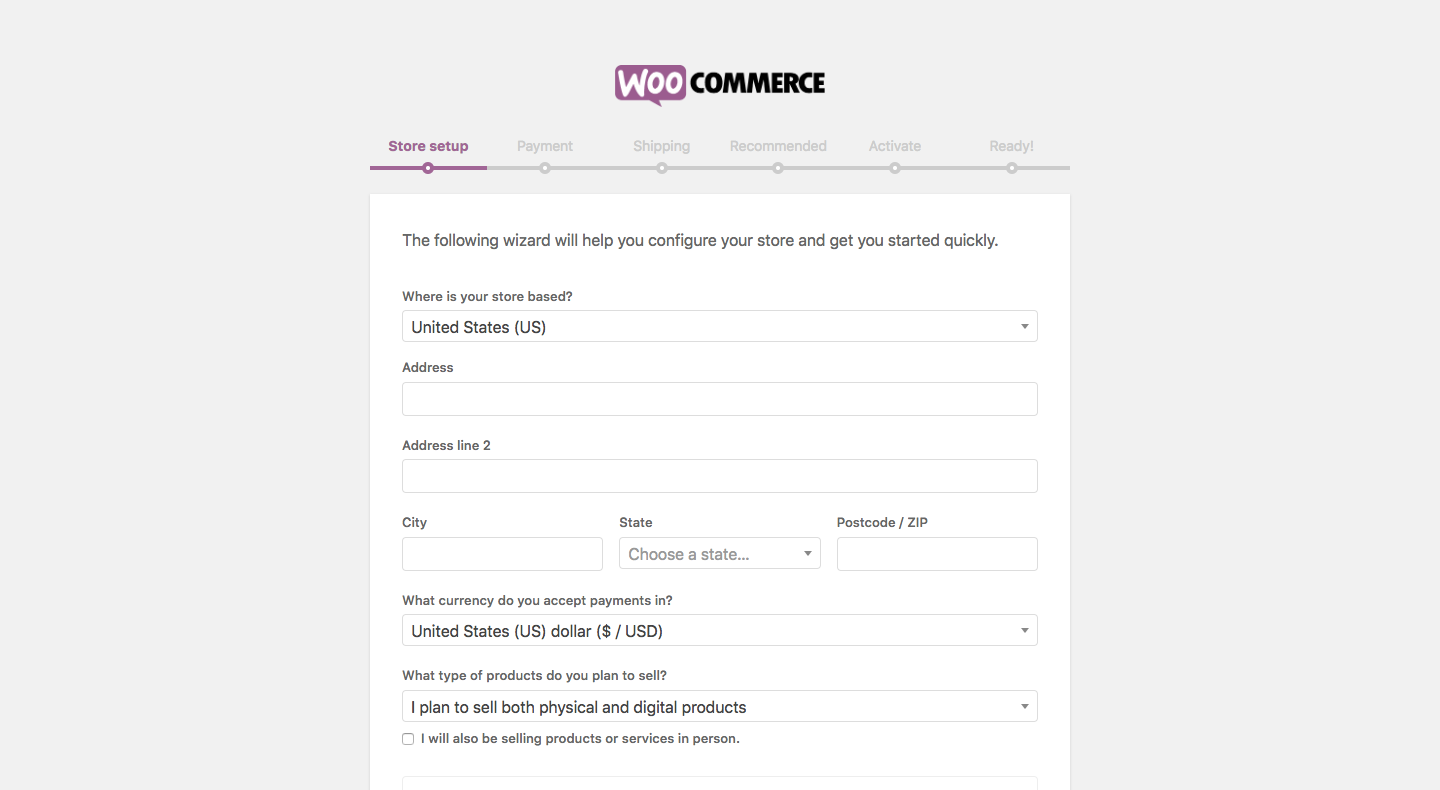
Mağazanıza bir yön vermek için düzgün bir şekilde izlemeniz gereken WooCommerce'in ekran başlatma/kurulum sihirbazını göreceksiniz. Ancak bu ayarları daha sonra da değiştirebileceğiniz için endişelenmeyin. Şimdi Let's Go'ya tıklayarak başlayın! .
Temel mağaza sayfalarını oluşturun
Çevrimiçi mağazaları iyi çalışır hale getirmek için belirli sayfalara sahip olmanız gerekir. Bu sayfalar, müşteriler için alışveriş deneyimini daha iyi hale getirdikleri için önemlidir. İşte gerekli sayfalar:
- Mağaza
- Araba
- Ödeme
- Hesabım
WooCommerce kurulum işlemi sırasında, ilk adım, yukarıdaki sayfaları oluşturmakla ilgilidir. Tek yapmanız gereken Devam seçeneğine tıklamak ve bundan sonra WooCommerce her şeyi halledecektir.
Yerel ayar yap
Yerel ayarı ayarlamak, muhtemelen çevrimiçi mağazanızın en önemli kısımlarından biridir. İşletmenin menşe adresi, tercih edilen para birimi ve birimler gibi bazı parametrelere dikkat etmeniz gerekir. Yani bu adımı tamamladıktan sonra tekrar Devam'a tıklamanız gerekiyor.
Satış Vergisini Ayarla
Kabul edelim. Vergi veya vergilerle ilgili herhangi bir iş, genellikle bir e-ticaret mağazasını yönetmenin en ilginç kısmı değildir. Ama ne yazık ki dikkat etmeniz gereken bir konu. Ancak, WooCommerce size tamamen yardımcı olacağından vergiler hakkında bilginiz yoksa endişelenmeyin.
Bu nedenle öncelikle fiziksel ürün gönderip göndermeyeceğinizi belirlemeli ve seçmelisiniz. Eğer öyleyseniz ve seçeneği işaretlediyseniz, WooCommerce ayarlarda gerekli ayrıntıları otomatik olarak dolduracaktır.
İkincisi, WooCommerce iyi yapılandırılmış bir vergi modülüne sahiptir. WooCommerce, mağazanızın konumuna (bölge) göre vergi oranlarını hesaplamasına olanak tanıyan yerleşik özelliklerle birlikte gelir.
Şimdi, satış vergisi almak istiyorsanız, ana vergi kutusunu işaretlemeniz yeterlidir. Tamamlandığında, yeni bir kutu seti otomatik olarak görünecek ve önemli bilgilerinizi verecek ve sonraki adımları size söyleyecektir.
Not: WooCommerce vergi ayarlarını sizin için önceden dolduracak olsa da, özellikle ABD'de değilseniz, yerel makamlarınızla gerçek güncel vergilendirme kurallarının ne olduğunu iki kez kontrol etmeniz gerekir. WooCommerce'in satış vergilerini işleme şekli hakkında daha fazla bilgi edinmek için bunu okuyun. Her şeyi daha sonra değiştirebilirsiniz, bu yüzden şu anda kurallardan emin değilseniz endişelenmeyin.
Şimdi Devam seçeneğine tıklayın.
Bir Ödeme Yöntemi Seçin (PayPal önerilir)
Herhangi bir e-ticaret mağazasının özünde çevrimiçi ödemeleri kabul edebilmek vardır, WooCommerce mevcut çözümler açısından gerçekten çok şey sunar. İşte seçim yapabileceğiniz şeyler.
En popüler ödeme seçeneklerinden ikisi en üstte yer alır – PayPal ve Stripe – sitenizi her ikisiyle de entegre etmeniz şiddetle tavsiye edilir. Sadece ilgili onay kutularına tıklayın. Ayrıca mantıklı görünen diğer ödeme yöntemlerini de seçebilirsiniz. WooCommerce ayarları panelinizde daha sonra daha fazla seçenek mevcut olacak.
Not: Çevrimiçi ödemelerin işe yaraması için PayPal veya Stripe'a ayrı olarak kaydolmanız gerekir. WooCommerce'deki ayarlar yalnızca mevcut PayPal ve Stripe hesaplarınızı yeni e-ticaret web sitenize entegre etmek içindir.
İşiniz bittiğinde tekrar "Devam" ı tıklayın. Bir sonraki adım, her şeyin yolunda gittiğine dair bir onay ekranıdır. Bu aşamada, temel site kurulumunuz yapılır - WooCommerce ile boş bir e-ticaret mağazası oluşturdunuz! Bir sonraki adım ürün eklemektir.
Adım 4. İlk ürününüzü ekleyin
Mağazanızı çalışır durumda olarak adlandırabilmek için, veritabanındaki bazı ürünlere (veya hizmetlere, indirmelere veya satmak istediğiniz her ne ise) ihtiyacınız vardır. Ürünlerle çalışmaya başlamak için panonuza, ardından Ürünler / Ürün Ekle 'ye gidin . Göreceğiniz şey klasik bir WordPress içerik düzenleme ekranıdır:
- Ürün adı .
- Ana ürün açıklaması . Bu geniş alan, ürünle ilgili istediğiniz kadar bilgi girmenizi sağlar. Bu WordPress olduğundan, oraya yalnızca basit metinler değil, aynı zamanda resimler, sütunlar, başlıklar, hatta videolar ve diğer medyaları da koyabilirsiniz. Temel olarak, uygun gördüğünüz her şey!
- Merkezi ürün verileri bölümü . Bu, eklediğiniz ürünün türünü ve ürünün fiziksel, indirilebilir veya sanal bir ürün olup olmadığını belirlediğiniz yerdir (hizmetler de sanal ürünler olarak kabul edilir). Bu merkezi bölümün bir parçası olarak, ürünün çeşitli parametreleri için sekmeler de alırsınız:
- Genel. Fiyatlandırma ve vergileri burada ayarlayabilirsiniz.
- Envanter. WooCommerce, stok seviyelerini yönetmenizi sağlar.
- Nakliye. Ağırlığı, boyutları ve nakliye maliyetini ayarlayın.
- Bağlantılı Ürünler. Üst satışlar, çapraz satışlar vb. için harika. (" Bunu alan müşteriler bunu da aldı" diye düşünün)
- Öznitellikler. Özel ürün özelliklerini ayarlayın. Örneğin gömlek satıyorsanız, burada alternatif renkler belirleyebilirsiniz.
- Gelişmiş. Ek ayarlar. Gerekli değil.
- Kısa Açıklama . Bu, ürün sayfasında adın altında görüntülenen metindir. Ürünün ne olduğunun kısa bir özeti olarak en iyi sonucu verir.
- Ürün Kategorileri . Benzer ürünleri birlikte gruplayın. Örneğin, "şapkalar". Standart WordPress kategorileri gibi çalışır.
- Ürün Etiketleri . Ürün veritabanınızı düzenlemenize yardımcı olacak ek bir yol. Standart WordPress etiketleri gibi çalışır.
- Ürün Resmi . Ana ürün resmi.
- Ürün Galerisi . Muhteşemliğini sergilemek için ek ürün resimleri.
Bu paneli ilk ziyaret ettiğinizde WooCommerce, her alanın amacının ne olduğunu açıklamak için bazı kullanışlı araç ipuçları görüntüler. Yukarıdakilerin hepsini ayarladıktan sonra, büyük Yayınla düğmesine tıklayın – ilk ürününüz henüz eklendi!
Veritabanınıza bir avuç ürün ekledikten sonra, kontrol panelindeki ürünler bölümü şöyle görünmelidir:
Adım 5. Çevrimiçi mağazanız için bir tema seçin
Her şeyin görsel görünümünü tartışmadan önce, mağazanıza nasıl ürün ekleyeceğinizi ele almamın çok iyi bir nedeni var. Ve açıkçası, veritabanında herhangi bir ürün olmadan, mağazanın tek tek sayfalarını herhangi bir temsili biçimde göremezsiniz. Her şeyin doğru göründüğünden emin olamazsın.
Artık ürünlerinizin çoğunu eklemiş olduğunuza göre, işlerin tamamen görsel bir bakış açısından doğru olduğundan emin olabiliriz.
WooCommerce ve mevcut temanız
Varsayılan olarak, WooCommerce herhangi bir WordPress temasıyla çalışır. Bu, özellikle tasarımınızı zaten seçtiyseniz ve buna bağlı kalmak istiyorsanız harika bir haber. Alternatif olarak, özel WooCommerce için optimize edilmiş temalarla gidebilirsiniz. Bu temalar, tüm WooCommerce öğelerinin harika görünmesini sağlayan önceden ayarlanmış stillerle birlikte gelir.
Resmi WooCommerce teması ve düzgün çalışması en muhtemel olanına Storefront adı verilir. Varsayılan sürüm ücretsizdir ve sizi harekete geçirmek için yeterli olmalıdır.
Alternatif olarak, web'deki en büyük premium WordPress temaları dizini olan ThemeForest'taki e-ticaret bölümünü ziyaret edebilirsiniz. Mevcut temanıza bağlı kalmaya karar verdiyseniz veya yeni ve WooCommerce için optimize edilmiş bir şey seçtiyseniz, bundan sonra yapmanız gereken mağazanın tek tek sayfalarının iyi göründüğünden emin olmaktır. Şimdi bunu yapalım.
E-ticaret mağaza tasarımının kuralları
İşin özüne girmeden önce birkaç önemli hususu tartışalım. Temelde bir e-ticaret mağazası tasarımını iyi yapan şey nedir? İşte en önemli parametreler:
- Tasarım net olmalı ve hiçbir şekilde kafa karıştırıcı olmamalıdır. Kafası karışan bir ziyaretçi hiçbir şey satın almaz.
- Merkez içerik bloğunun, siteye geldikten hemen sonra ziyaretçinin dikkatini çekmesi gerekir. Bu merkez blok, ürünlerin sergileneceği yerdir.
- Ayarlanabilir kenar çubukları. Kaç tane kenar çubuğuna ihtiyacınız olduğunu seçebilmeniz ve ayrıca bazı sayfalar için kenar çubuğunu tamamen devre dışı bırakabilmeniz gerekir (daha fazlası için).
- Duyarlı ve mobil için optimize edilmiş. Araştırmalar, internetteki insanların yaklaşık %80'inin bir akıllı telefona sahip olduğunu gösteriyor. Ve başka bir araştırmaya göre, mobil ziyaretçilerinizin %61'i sinir bozucu bir mobil tarama deneyimi yaşarlarsa hemen ayrılacak ve rakiplerinize gidecektir. Başka bir deyişle, web sitenizin mobil cihazlar için optimize edildiğinden emin olmak çok önemlidir.
- İyi navigasyon yapısı. Ziyaretçilerinizin aradıkları sayfayı bulabilmeleri için anlaşılması kolay anlaşılır menüler istiyorsunuz.
Yukarıdakileri göz önünde bulundurarak, mağazanın tek tek sayfalarıyla yapabilecekleriniz burada.

Mağaza sayfanız
Ürünlerinizin ana listesinin bulunduğu yer burasıdır. WooCommerce kurulum sihirbazından geçtiyseniz, bu sayfa yourstore.com/shop adresinde bulunabilir .
Bu standart bir WordPress sayfasıdır – onu WordPress Dashboard -> Pages aracılığıyla düzenleyebilirsiniz.
Yapmaya değer şeyler:
- Ziyaretçilerinizi sizinle alışveriş yapmaya teşvik edecek bir kopya ekleyin.
- Sayfada kenar çubuğunun olmasını isteyip istemediğinize karar verin. Bu, temanızın kendi sayfa şablonları aracılığıyla yapılır. Örneğin, Storefront tam genişliğe gitmeme izin veriyor, ki bunu yapacağız.
Mağaza sayfasının ana özelliği, standart içeriğin hemen altında, ürün listelemelerinizi gösterdiği özel bir bölüme sahip olmasıdır. Storefront temasında böyle görünüyor.
Güzel ürün resimleri anahtardır, doğru yapmanız gereken ilk şey budur! Başka bir deyişle - muhtemelen ürün resimleriniz üzerinde her şeyden daha fazla çalışmalısınız. WooCommerce, ürünlerinizi bu sayfada alternatif yollarla sergilemenize de olanak tanır. WordPress Kontrol Paneli -> WooCommerce -> Ayarlar -> Ürünler'e ve ardından Ekran bölümüne gittiğinizde.
Mağaza sayfasında tek tek ürünleri mi yoksa ürün kategorilerini mi görüntülemek istediğinizi seçebilirsiniz. Sizin için en mantıklı olanı seçin, ardından ayarları kaydedin.
Bireysel ürün sayfaları
Bunları görmek için Mağaza sayfasından herhangi bir ürün listesine tıklayın. Kaliteli bir tema kullanıyorsanız, bu sayfada herhangi bir zorluk yaşamamalısınız. Temel olarak yapabileceğiniz tek şey, her şeyin görsel olarak uyduğundan ve alıcının kafasını karıştırabilecek boş noktalar olmadığından emin olmak için tek tek ürün açıklamaları için kullandığınız metin miktarını ayarlamaktır.
Alışveriş Sepeti
Dashboard -> Pages ile ayarlanabilen bir diğer önemli sayfa. Tavsiye edeceğim tek şey, tam genişlikte yerleşim düzenine gitmek. Alıcıya bu sayfada ödeme aşamasına geçmek dışında çok fazla seçenek vermek istemezsiniz.
Ödeme
Ödeme, belki de hepsinin en önemli sayfasıdır. Alıcılarınızın siparişlerini tamamladıkları ve ödemelerini yaptıkları yerdir. Aslında sizi o sayfada biri dışında herhangi bir ince ayar yapmaya teşvik etmiyoruz. Ödeme sayfasının kesinlikle tam genişlikte olması gerekir. Alıcı için sayfadan çıkmanın tek kabul edilebilir yolu, siparişini tamamlamak ve kenar çubuğunda bulunan şeyler tarafından dikkati dağıtmamak olmalıdır.
Bunu Kontrol Paneli -> Sayfalar aracılığıyla yapabilirsiniz (Alışveriş sayfasıyla yaptığınız işlemi tekrarlamanız yeterlidir). Bunun dışında, Ödeme sayfasının varsayılan görünümü harika. Bu aşamada, temel olarak mağaza tasarımınızı ayarlamayı bitirdiniz, şimdi mağazanın işlevselliğini genişletme olasılıklarına bakalım.
Adım 6. WooCommerce'i Genişletme – Nasıl?
WooCommerce'i ideal bir e-Ticaret çözümü yapan bir şey daha var - binlerce ÜCRETSİZ ve ücretli WooCommerce eklentisi mevcut ve web sitenize yüklenmeye hazır. En yararlı olanlardan bazılarına göz atalım.
WooCommerce'iniz için nakliye eklentileri:
Tüm gönderi ihtiyaçlarınız için ek veya gelişmiş özelliklere ihtiyacınız varsa, PluginHive tarafından WooCommerce Shipping eklentilerinden daha fazlasını inceleyebilirsiniz. Bunun nedeni, WooCommerce'in tek başına temel nakliye seçeneklerini idare edebilmesidir. Ancak, sunulan birkaç iyi eklenti var, ancak bunlar yeterince iyi değil.
Örneğin, WooCommerce FedEx eklentisi, gönderi takibi ve gönderi etiketleri yazdırma gibi özelliklerle birlikte gelmez. Eklentimiz WooCommerce FedEx Shipping Plugin with Print Label ise FedEx Freight ve FedEx International hizmetleri gibi birkaç eklemeyle birlikte yukarıdaki özellikleri sunar. İsterseniz bu karşılaştırma makalesinde bunları karşılaştırabilirsiniz.
Gönderim seçeneklerini keşfetmek istiyorsanız, WooCommerce'iniz için diğer harika eklentiler burada. Bu gönderi eklentilerinden bazıları taşıyıcıya özelken bazıları geneldir. Yani her yerde kullanılabilirler ve bölgenizdeki belirli bir nakliye şirketinin mevcudiyetine bağlı değildirler.
- Yazdırma Etiketi ile WooCommerce UPS Gönderi Eklentisi
- WooCommerce Kanada Posta Gönderi Eklentisi, Baskı Etiketi ile
- Takipli WooCommerce Royal Mail Nakliye Eklentisi
- WooCommerce Tablo Oranı Nakliye Pro
- WooCommerce Gönderi Takibi Pro
- WooCommerce Tahmini Teslimat Tarihi Eklentisi
- WooCommerce Çoklu Taşıyıcı Gönderi Eklentisi
Birkaç diğer WooCommerce eklentisi
Yukarıda listelenen nakliye eklentileri gerçekten harika. Ancak bu, onları seçmek zorunda olduğunuz ve kesinlikle tüm bu eklentilere ihtiyacınız olmadığı anlamına gelmez. Başkaları da var.
Örneğin, bazı işletme sahipleri yalnızca hizmet veya kaynak sunmak isterler. Müşterilerin sadece tutarı çevrimiçi olarak ödemesini istiyorlar. Diğer birkaç müşteri, web sitelerinde rezervasyon teklifleri arar. Onlar için WooCommerce Bookings birlikte gidilecek olandır. Bu eklenti gibi özelliklerle birlikte gelir,
- Rezervasyonları dakika/saat/gün veya ay olarak sunun
- Kullanıcıların aynı anda birden fazla gün veya birden fazla randevu almasına izin verin.
- Aynı zaman dilimi için birden fazla rezervasyon sunun.
- Minimum ve maksimum rezervasyon süresi belirleyin – Örneğin: Kullanıcılar minimum 2 gün ve 8 güne kadar rezervasyon yapabilir
- İptallere izin verin. Rezervasyon başlamadan önce iptallerin kabul edilebileceği bir zaman sınırı belirleyin
- Yöneticiden Rezervasyon onaylarını/onaylarını etkinleştirin.
- Rezervasyon takviminizi Konaklama rezervasyonlarına dönüştürün. Gecelik rezervasyonlara izin verin ve giriş ve çıkış tarihini görüntüleyin.
- Bir rezervasyon için başlangıç ve Bitiş zamanını ayarlayın
- Seçilen gün veya zaman dilimi sayısına göre Dinamik Toplam Rezervasyon Maliyeti hesaplaması
- Rezervasyon Notları Alanını etkinleştirerek kullanıcılardan ek bilgi alın.
- Ayırmalar arasında Tampon veya doldurma süresine izin verin. (Rezervasyondan sonra veya önce Esnek Tampon)
- Takvim rengini web sitenize uyacak şekilde değiştirin
- Google Takvim Senkronizasyonu
- Personel Yönetimi – Herhangi bir numara ekleyin. Personel. Personel Uygunluğunu ve Fiyatları Yönetin
Eklenti hakkında daha fazla bilgiyi ürün sayfasında bulabilirsiniz – WooCommerce Rezervasyonları ve Randevuları.
İşte açık büfe olarak küçük bir eklenti listesi listesi. Hangisi havalı görünüyorsa onu seçebilirsin.
- Ödeme ağ geçitleri. Ödemeyle ilgili eklentiler, çevrimiçi mağazanıza daha fazla ödeme yöntemi eklemenize olanak tanır. Web sitenizde ne kadar çok ödeme yöntemi kabul ederseniz, işletmeniz için o kadar iyi olduğu kanıtlanmıştır.
- Muhasebe uzantıları. WooCommerce mağazanızla kesinlikle entegre edebileceğiniz birkaç harika muhasebe aracı vardır.
- WooCommerce Abonelikleri. Bu tür WooCommerce eklentisi ile müşterilerinizin ürünlerinize veya hizmetlerinize haftalık, aylık veya yıllık ücret karşılığında abone olmalarını sağlayabilirsiniz.
- AB KDV Numarası. Bu eklenti, AB içinde faaliyet gösterenler içindir.
- Vergi Kavanozu. Bu eklenti, web sitenizdeki satış vergisi özelliklerini otomatikleştirmenize yardımcı olacaktır.
E-Ticaret mağazanızı güçlendiren eklentiler
Ayrıca birkaç harika WordPress eklentisi yükleyebilir ve kullanabilirsiniz, ancak bu tamamen sizin seçiminiz. Ancak, her şeyden önce yüklemeniz gereken bazı temel eklentiler vardır. İşte kontrol listeniz:
- Yoast WooCommerce SEO eklentisi. Bu eklenti, web sitenizin SEO durumunu iyileştirmek için kullanılır ve bu, daha fazla trafik getirmek için iyidir.
- WooCommerce Çok Dilli. Bu, çok dilli bir WooCommerce web sitesi çalıştırmanıza yardımcı olacaktır.
- İletişim Formu 7. Bu iletişim formu eklentisi, ziyaretçilerinizin/müşterilerinizin sizinle doğrudan e-posta yoluyla iletişim kurmasını sağlar.
- UpdraftPlus. Web sitesi içeriğini yedeklemek isteyenler için harika bir çözüm.
- GetSocial'dan Sosyal Paylaşım Düğmeleri. Bu, müşterilerinize ürünlerinizi veya hizmetlerinizi sosyal medya aracılığıyla arkadaşları ve aileleriyle paylaşmalarını sağlayacaktır.
- MonsterInsights. Bu harika eklenti, WooCommerce web sitenizi Google Analytics ile entegre etmenize yardımcı olacaktır. Hangisi harika!
- iThemes Güvenliği. Eklenti, web siteniz için faydalı olan en iyi ve birinci sınıf güvenlik özelliklerinden bazılarını sunar.
- W3 Toplam Önbellek. Bu eklenti ile önbellekleme yoluyla web sitenizi hızlandırabilirsiniz.
Özetle Çevrimiçi Mağaza Oluşturma
Daha önce deneyimlemiş olabileceğiniz gibi, WordPress ile kendi e-ticaret mağazanızı oluşturmak biraz çalışma gerektiriyor. Ancak bu, bir ton zaman harcamanız gerektiği anlamına gelmez. Daha önce de söylediğimiz gibi, tek gereken sıcak bir Pazar öğleden sonra. Bu, bir geliştiriciyi işe alıp sizin için bir e-Ticaret web sitesi hazırlamasını istemekten daha iyidir. Bu doğru değil mi? Her şeyi kendiniz yapabilirsiniz ve dürüst olmak gerekirse, eksiksiz kurulum size çok fazla paraya mal olmaz.
Her neyse, size yardımcı olmak için işte tüm süreç için küçük bir kontrol listesi. Lütfen geçin.
Ön koşullar
- Benzersiz, hatırlaması kolay ve akılda kalıcı bir alan adı bulun.
- Kullanıcı panelinden WordPress kurulumunu kurma özelliğine sahip bir web barındırma alın.
- Bir sonraki adıma geçmeden önce WordPress'in düzgün çalışıp çalışmadığını kontrol edin.
WooCommerce'i yükleyin
- Eklenti arama bölümüne gidin, WooCommerce'i bulun, kurun ve ardından etkinleştirin.
- Aktivasyondan sonra WooCommerce kurulum sihirbazını takip edin:
- Önemli sayfaları ayarlayın (Mağaza, Sepet, Ödeme, Hesabım) .
- Mağaza yerel ayarını ve para birimini ayarlayın.
- Satış, vergi ve nakliye ayarlarını yapın.
- Ödeme yöntemlerini ayarlayın.
Ürünleri Ayarla
- Yukarıdaki adımları başarılı bir şekilde yaptıktan sonra ürünlerinizi oluşturmanız ve birden fazla ürün kategorisi oluşturmanız gerekmektedir.
Bir Tema veya Tasarım Seçin
- WooCommerce mağazanız için uygun bir tema seçin. Varsayılan temayı (StoreFront) seçebilir veya diğer seçeneklere göz atabilirsiniz.
- Mağaza sayfanız için temayı ayarlayın.
- Ürün sayfalarınız için temayı ayarlayın.
- Sepet sayfanız için temayı ayarlayın.
- Ödeme sayfanız için temayı ayarlayın.
WooCommerce Uzantılarını Yükleyin
- WooCommerce'iniz için PayPal gibi gerekli ödeme ağ geçitlerini seçin ve kurun
- PluginHive'da bulunan gönderi eklentileri listesinden seçim yapın
- Doğru muhasebe eklentisini seçebilirsiniz
- Ayrıca diğer WooCommerce eklentilerine göz atabilir ve ÜCRETSİZ bölümüne göz atabilirsiniz.
Eklentiler
- Aşağıdaki eklentileri yükleyerek e-ticaret mağazanız kolayca güçlendirilebilir
- Yoast SEO
- Yoast WooCommerce SEO
- WooCommerce Çok Dilli
- İletişim Formu 7
- UpdraftPlus
- GetSocial'dan Sosyal Paylaşım Düğmeleri
- MonsterInsights
- iThemes Güvenliği
- W3 Toplam Önbellek.
Son düşünceler…
WooCommerce açıkça e-ticaret ekosisteminin yıldızıdır. Bu özel eklenti çok fazla potansiyele sahiptir ve çevrimiçi mağaza başlatmak için son derece güçlü ve ücretsiz bir çözümdür. Çevrimiçi mağazanızı çalışır duruma getirmek için ihtiyacınız olan tek şey bu Ücretsiz eklenti olsa da, mağazanızı daha da özelleştirmek için WooCommerce'i destekleyen ücretli ve binlerce ücretsiz eklentiden bazılarını da indirebilirsiniz. E-Ticaret için en iyi WordPress WooCommerce Temasını da inceleyebilirsiniz .
Yukarıdaki makale, kendi WordPress çevrimiçi mağazanızı kurmak ve çalıştırmak için size yeterli bilgiyi sunar. Şimdi size kalan tek şey bir iş stratejisi planlamak ve gerçek hayatta uygulamak. Harika bir e-ticaret mağazasının altyapısı zaten yerinde olduğundan WooCommerce sayesinde bu.
Bu makaleyi yararlı bulduysanız bize bildirin. Düşüncelerinizi aşağıdaki yorumlara yazın.
Alternatif olarak, premium müşteri desteğimizle iletişime geçebilir ve onlara iş durumunuzu açıklayabilirsiniz. Web sitenize kurmanıza ve buna göre doğru eklentiyi seçmenize yardımcı olacaklar.
