8 Adımda WPBakery Visual Composer ile Sayfa Oluşturma
Yayınlanan: 2020-02-26
Bir web sitesinin nasıl kodlanacağını bilme günleri sona erdi. Kolayca ve hiçbir kod bilmeden bir web sitesi oluşturmak için birçok harika araç var.
Sürükle ve bırak oluşturucular, HTML veya CSS bilmeden kolayca web sayfaları oluşturmanıza olanak sağladığı için yeni bir çılgınlık haline geldi.
WordPress için en iyi sürükle ve bırak oluşturuculardan biri, WPBakery'nin Görsel Besteci eklentisidir.
Görsel Besteci nedir?
Visual Composer yazılımı, herhangi bir kod bilmeden kolayca sağlam web sayfaları oluşturmanıza olanak tanıyan bir WordPress eklentisidir.
![]()
Bu eklenti, web sitesi başına yıllık 59 dolara mal oluyor ve buna değer. Ayrıca, ThemeForest'taki çoğu WordPress temasına önceden yüklenmiş Visual Composer edinebilirsiniz.
Sezgisel eklenti hafif, hızlı ve kullanımı kolaydır. Biraz alıştırmadan sonra, birkaç dakika içinde web sayfaları oluşturabileceksiniz.
Neden Görsel Besteci Kullanmalı?
Oldukça mütevazıyım ama gerçekten hızlı bir web geliştiricisiyim. HTML ve CSS'de web sayfalarını çoğundan daha hızlı oluşturabilirim, ancak yine de Visual Composer ile sayfaları çok daha hızlı oluşturabilirim.
Bu nedenle Visual Composer'ı kullanmak küçük işletme sahipleri ve girişimciler için mükemmeldir. Çok düşük maliyetlidir ve kendi başınıza bir web sitesi oluşturmayı öğrenmek zorunda olduğunuz zamandan tasarruf etmenizi sağlar.
Bu kolay sürükle ve bırak eklentisi, web sitesi oluşturma ve yönetiminizi kolaylaştırmanıza olanak tanır.
Görsel Besteci Eğitimi
Tamam, şimdi Visual Composer'ın ne olduğuna aşina olduğunuza göre, web sayfalarını sorunsuz bir şekilde oluşturmak için nasıl kullanılacağına geçelim.
Görsel oluşturucu kullanarak sayfaların nasıl oluşturulacağına ilişkin bu basit eğiticiye göz atın:
Bina Sayfaları
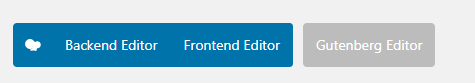
Visual Composer'ı yükledikten sonra, WordPress yönetici alanındaki sayfalarınızda bu mavi düğmeleri göreceksiniz.
ÜCRETSİZ WORDPRESS SEO ANALİZİ
WordPress web sitenize daha fazla trafik mi istiyorsunuz? Ücretsiz WordPress SEO Analizimizi alın ve çevrimiçi olarak daha fazla satış elde etmek için trafiğinizi nasıl iyileştirebileceğinizi görün.

WP Bakery Visual Composer ile oluşturmaya başlamak için 'Arka Uç Düzenleyici' düğmesini tıklamanız yeterlidir; sürükle ve bırak moduna geçecektir.
Burada satırlar, ızgaralar, başlıklar, metin blokları, resimler, blog gönderileri ve çok daha fazlası gibi öğeler ekleyebilirsiniz.
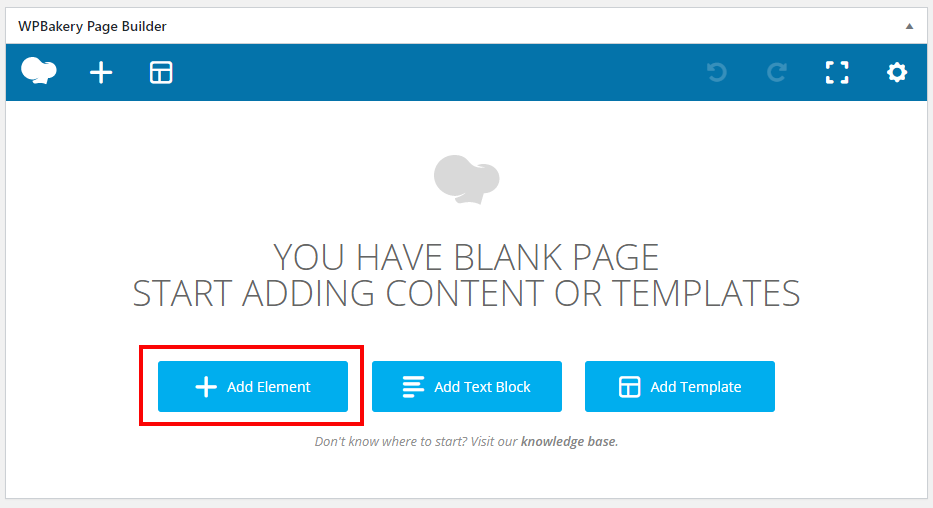
Önce satırlarınızı ve ızgaralarınızı düzenlemenizi ve ardından her birine öğeler eklemenizi öneririm. Yeni bir satır eklemek için 'Eleman Ekle' düğmesini tıklayın.

Yeni web sayfanızı oluşturmak için kullanabileceğiniz geniş bir öğe listesi göreceksiniz. İlk önce bir satır ekleyelim ve size nasıl grid yapılacağını göstereceğim.

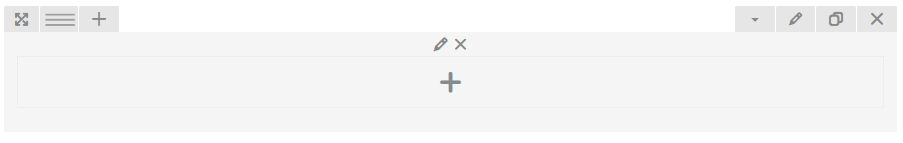
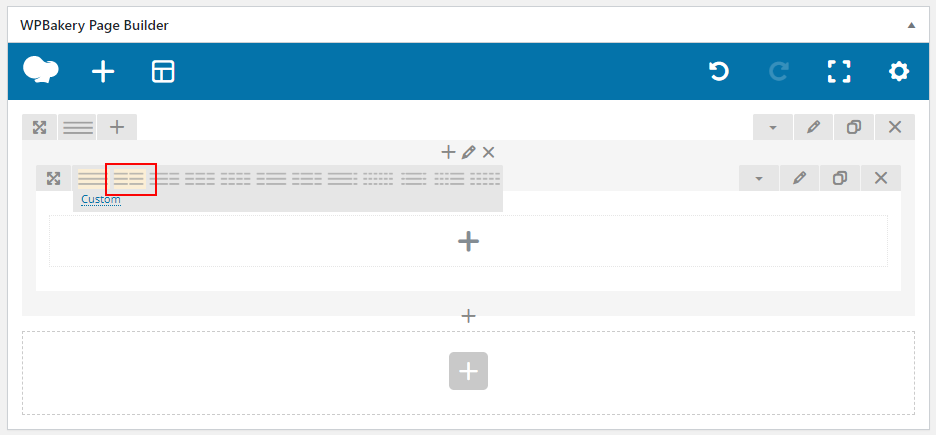
Yeni bir satır eklediğinizde, aşağıdaki gibi yeni bir gri kutu göreceksiniz:

Bu, satırımız için kapsayıcıdır, ancak bu satırın içine başka bir satır eklemek istiyoruz, böylece iki ızgaralı bir sütun yapabiliriz. Bir iç satır eklemek için satırın içindeki büyük artı sembolüne tıklayın.

İç satırda, çizgiler sekmesinin üzerine gelin ve burada bir dizi farklı sütun düzeni seçebilirsiniz. Basit bir 50/50 sütun düzeni yapalım.

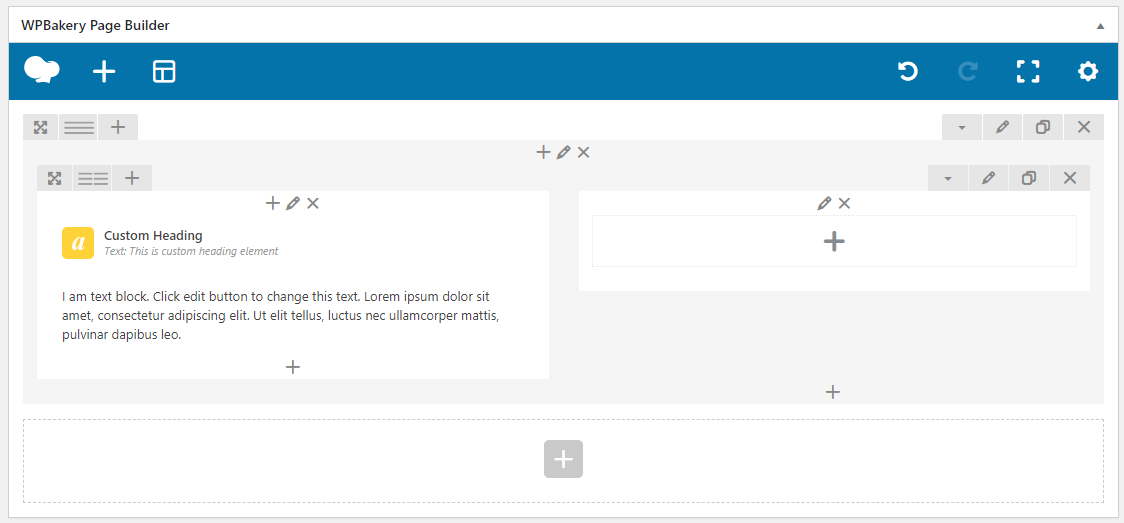
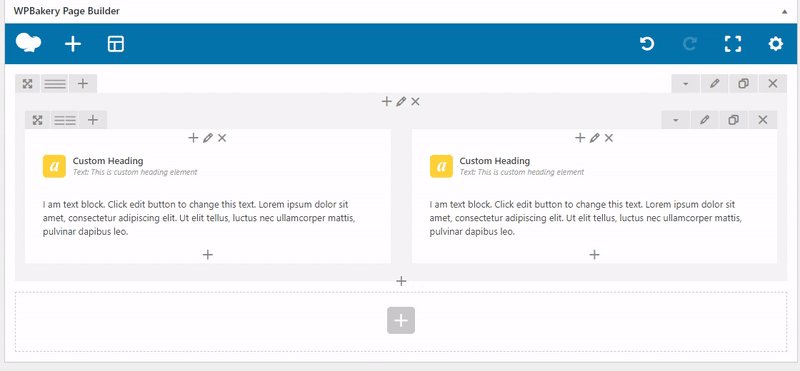
Izgaralarımız düzenlendiğinde, sütunlarımıza eleman eklemeye başlayabiliriz. Sol kutumuza bir başlık ekleyelim. Kutunun içine öğe ekle'yi tıklayın ve ardından 'Özel Başlık' öğesini seçin.

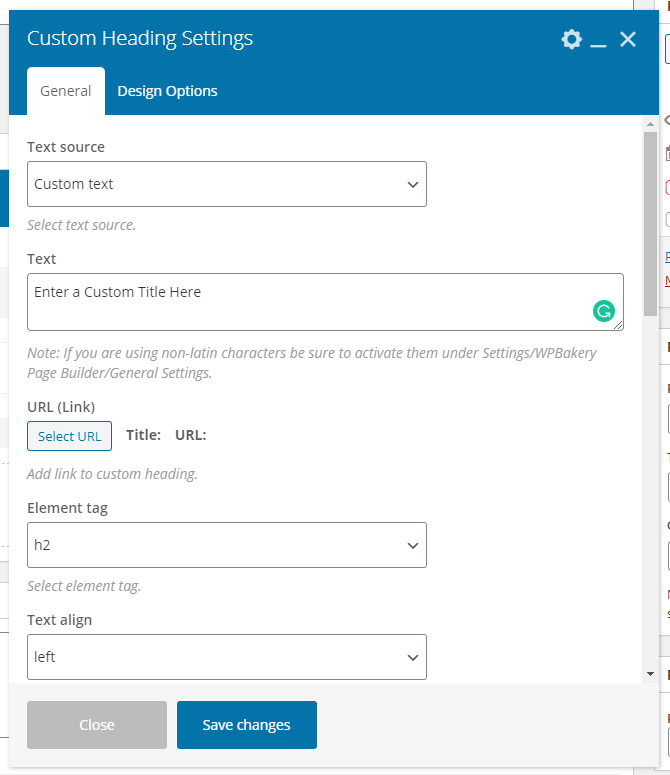
Özel Başlık ayarlarında, alana metninizi ekleyebilir, başlık türünü (h1, h2, h3 vb.), metin hizalamasını ve hatta rengini seçebilirsiniz.


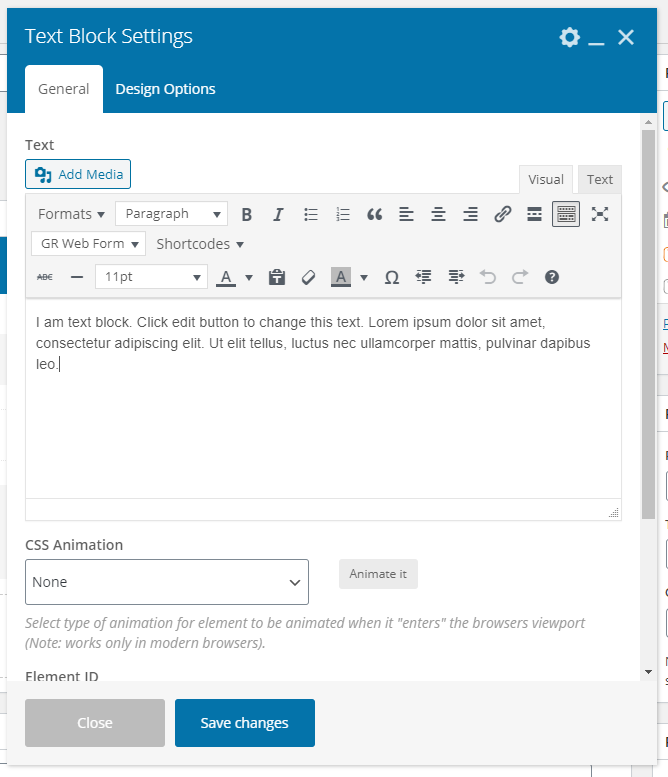
Aynısı, çok kullanılan başka bir öğe olan metin bloğu için de geçerlidir. Bu öğe, tıpkı normal WordPress düzenleyicisi gibi WYSIWIG metni eklemenize olanak tanır.

Kaydet'e tıkladığınızda, öğelerinizi ızgaralarda görebilirsiniz. Öğeleri düzenlemek için öğenin üzerine gelin ve düzenle simgesini tıklayın.

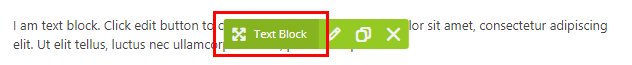
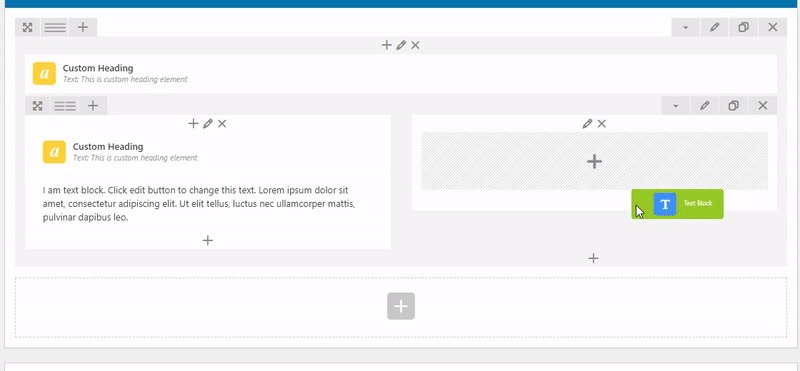
Öğeleri, çapraz oku görene kadar öğenin üzerine getirerek sürükleyebilirsiniz ve fareyi basılı tutup sürükleyin.

Şimdi, sorunsuz web sayfası oluşturmak için öğeyi herhangi bir satır veya sütuna sürükleyin.

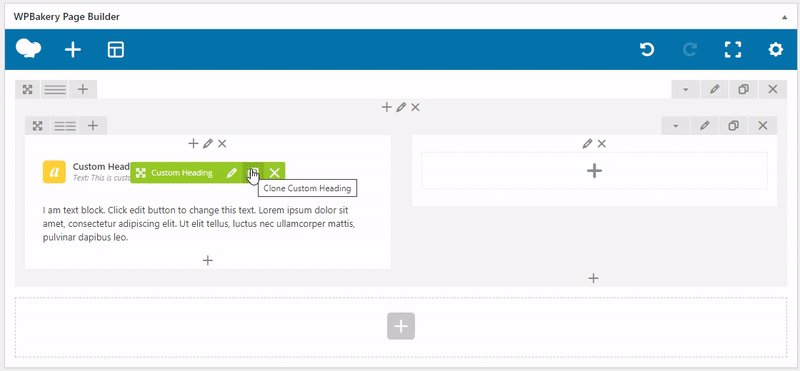
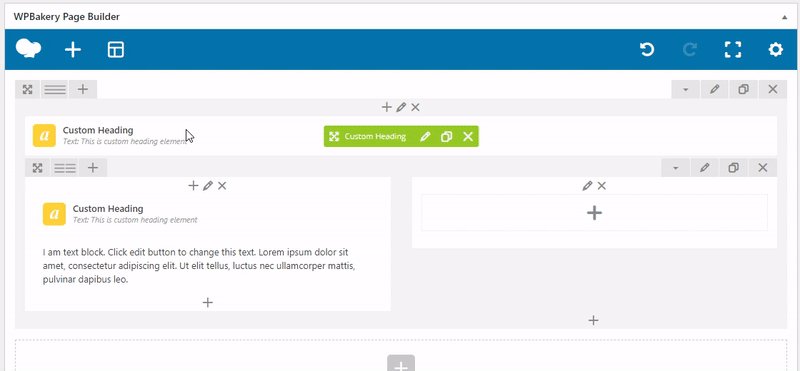
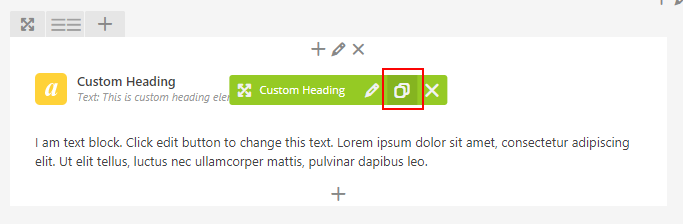
Üçüncü simge (bir öğenin üzerine geldiğinizde) yinelenen simgedir ve bu, süper hızlı web sayfası oluşturma için öğeleri kolayca çoğaltmanıza olanak tanır. Sadece bir eleman ekleyin ve ayarları değiştirin, ardından o elemanı kopyalayın ve metni değiştirin. Web sayfaları oluşturmanın gerçekten hızlı bir yolu.

Şimdi, Visual Composer'da farklı öğelerle web sayfanızı oluşturarak satırlar ve öğeler eklemeye devam edin.
Ardından, markanıza, stilinize ve renklerinize uygun öğeleri nasıl şekillendireceğiniz hakkında konuşacağız.
Visual Composer ile Stil Oluşturma
Ardından, muhtemelen tüm öğeleri ve satırları, web sitenize biraz stil ve renk verecek şekilde biçimlendirmek isteyeceksiniz.
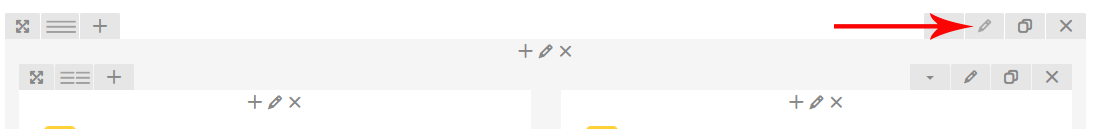
Tüm kapsayıcı satırınızın arka planını değiştirmek için en dıştaki satırdaki satırı düzenle sekmesini tıklamanız yeterlidir.

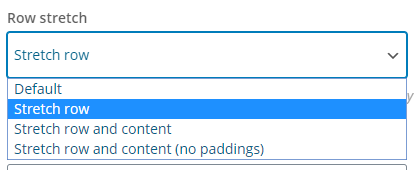
Satır ayarları kutusunda, satırınızı sayfanızın tamamına mı yoksa kapsayıcıya mı yaymak istediğinizi seçin ve ardından 'Satırı uzat'ı seçin.

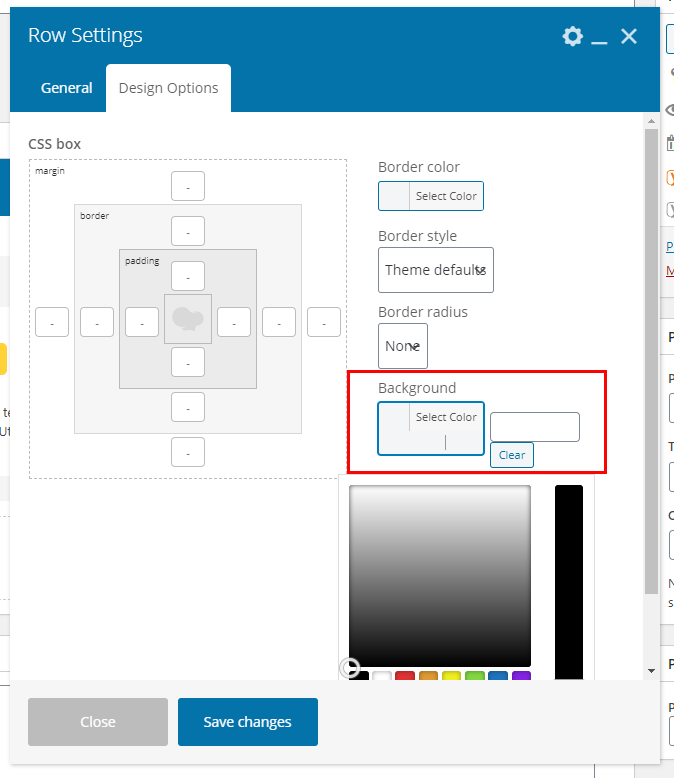
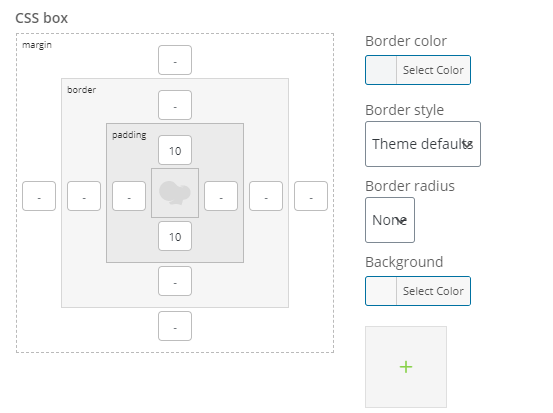
Ardından, üst kısımdaki tasarım seçenekleri sekmesine tıklayın. Bu, herhangi bir arka plan rengini, kenarlığı, kenar boşluğunu, dolguyu ve kenarlık yarıçapını düzenleyebileceğiniz yerdir.
Basitçe arka plandaki 'renk seç' kutusuna tıklayın ve bir renk seçin veya alternatif olarak # sembolünü içeren bir onaltılık kod girebilirsiniz.

Arka planımızı açık gri #f8f8f8 ve üst ve alt dolguyu 10px yapalım, böylece satırlarımız arasında biraz boşluk kalsın.

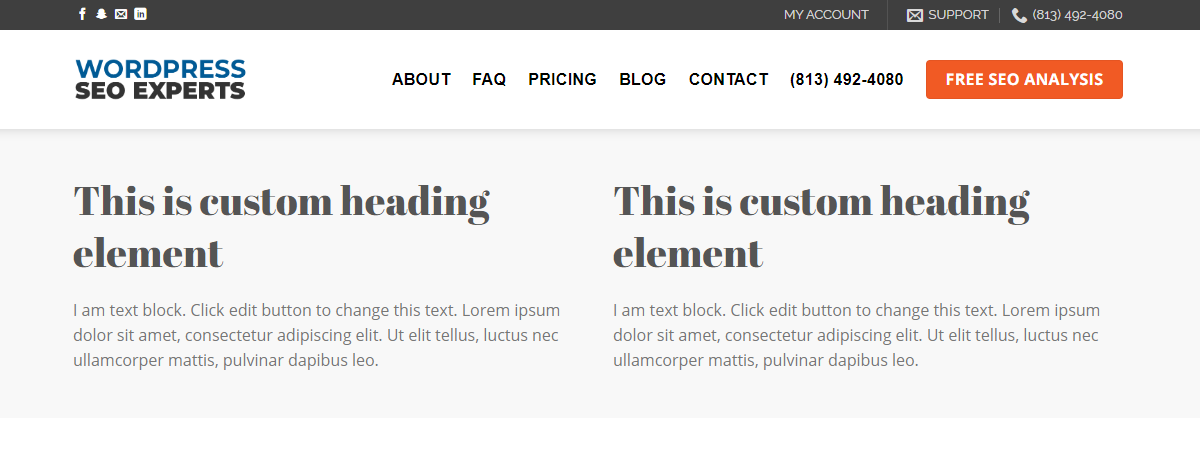
Sonuçları görmek için kaydet'i tıklayın ve ardından sayfanızı başka bir sekmede veya pencerede yeniden yükleyin.
İşte yukarıdaki örneğimizin sonuçları:

Böylece, biraz pratik yaptıktan sonra, birkaç dakika içinde web sayfaları oluşturabileceğinizi görebilirsiniz.
Visual Composer'ın bir başka harika parçası da Custom Grid Builder.
Özel Izgara Oluşturucu
Özel ızgara oluşturucu, blog gönderileri, sayfalar veya sahip olduğunuz diğer özel gönderi türleri için özelleştirilmiş ızgaralar oluşturmanıza olanak tanır.
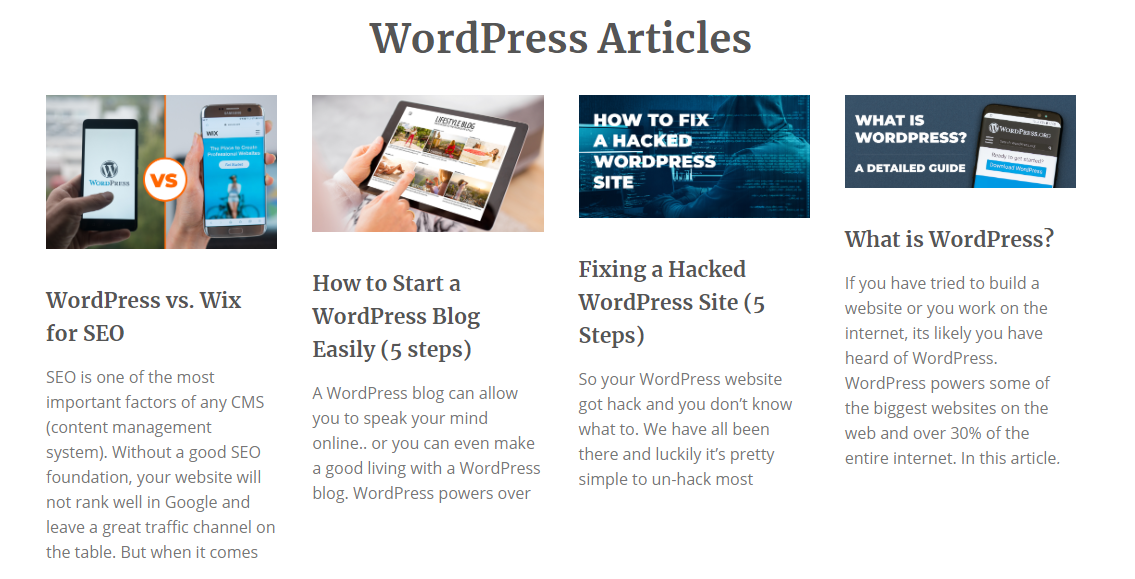
Örneğin, ana sayfamızda, özel bir ızgara olan en son blog gönderilerimizin bir ızgarası var.

İşte bunu nasıl yapacağınız.
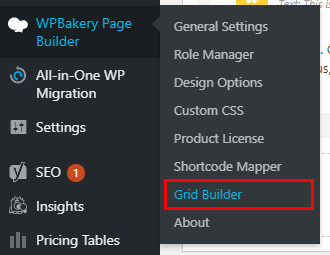
WordPress yönetici alanınızda, WPBakery Sayfa Oluşturucu eklentisinin üzerine gelin ve ardından Izgara Oluşturucu'yu seçin.

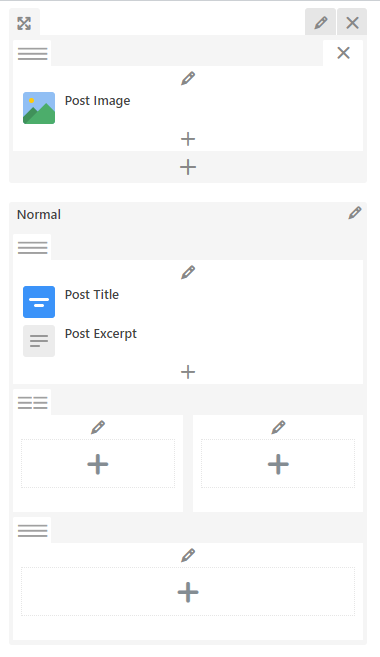
WPBakery'de yeni bir özel kılavuz oluşturmak için Yeni Ekle'ye tıklayın. Bu düzen, ızgaradaki her bir gönderi veya sayfanın nasıl görüneceğidir. Sayfa oluşturucu gibi, artı sembollerine tıklayabilir ve gönderi başlığı, gönderi resmi veya gönderi bağlantısı gibi öğeler ekleyebilirsiniz.
İşte WordPress SEO ana sayfa makale ızgaramız için oluşturduğumuz bir ızgara örneği:

Çok basit, ama işi halledin. Izgaranızı, yaptığımız yeni özel ızgarayı kullanacak şekilde ayarlamak için, ızgaranızın olduğu veya ızgara eklemek istediğiniz bir sayfaya gitmeniz gerekir.
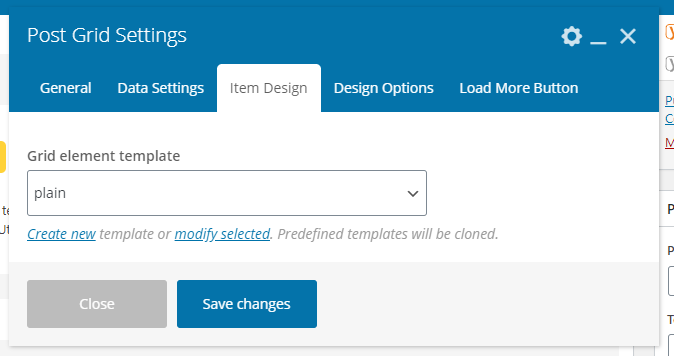
Izgara sonrası ayarlarında, Öğe Tasarımı sekmesine tıklayın ve ardından açılır menüden en son oluşturulan ızgarayı seçin.

Ve bu kadar! Şimdi, özel ızgaranızı gösterecek ve hatta mutlu olana kadar ızgaranızı düzenlemeye devam edebilirsiniz.
