Uncode kullanarak çekici Harekete Geçirici Mesaj nasıl oluşturulur
Yayınlanan: 2019-01-08Çoğu web sitesinin belirli bir hedefi vardır. Sizinki, e-posta toplamak, satış yapmak, hizmetleri tanıtmak veya tamamen başka bir şey olabilir. Bunların tümü "dönüşüm" örnekleridir ve bunları gerçekleştirmenin en iyi yolu güçlü bir Harekete Geçirici Mesaj (CTA) kullanmaktır.
CTA'lar, basit metinlerden düğmelere ve formlara kadar birçok türde gelir. Her iki durumda da, kendi CTA'larınızı tam olarak doğru yapmak, dönüşümleri artırmak için yapabileceğiniz en faydalı şeylerden biridir. Bu genellikle, CTA'larınızı görsel olarak öne çıkarmak ve ziyaretçileri dikkat çekmeye teşvik eden bir dil kullanmak anlamına gelir.
Bu yazıda, CTA'ların önemi hakkında biraz daha konuşacağız. Ardından, WordPress sitenize etkili bir CTA eklemek için Uncode'u nasıl kullanacağınızı öğreteceğiz. Hadi çalışalım!
CTA'lar Nedir (Ve Tasarımları Neden Önemlidir)
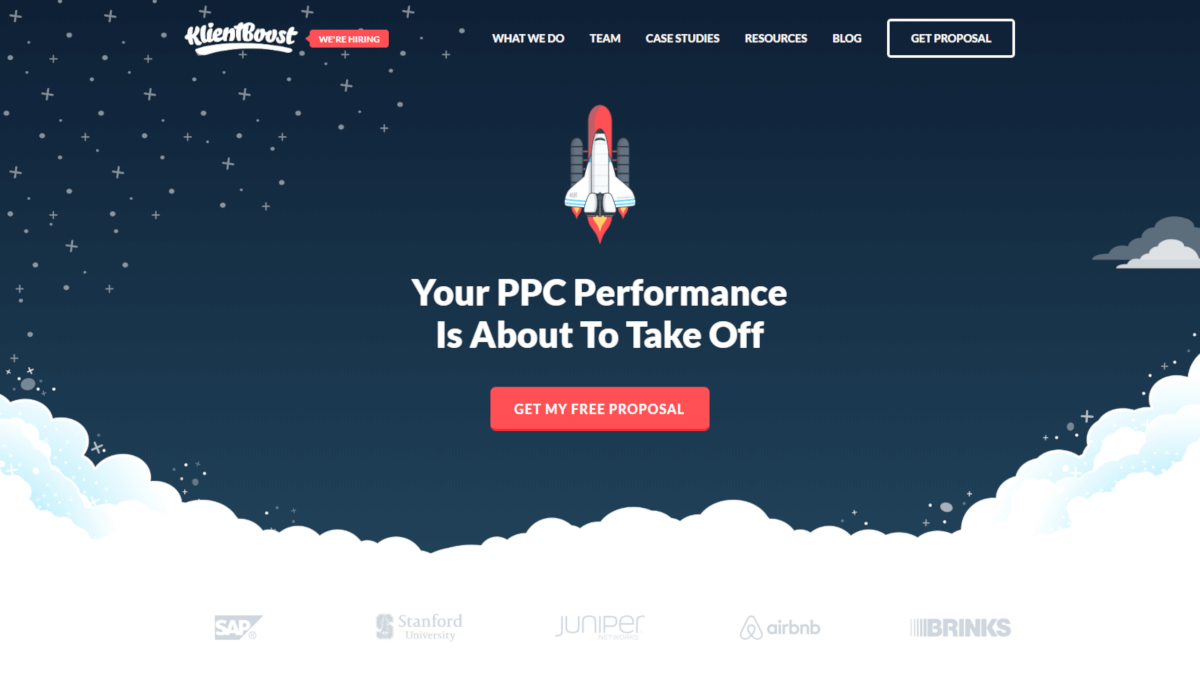
Daha önce de belirttiğimiz gibi, bir CTA çeşitli biçimlerde olabilir. Ancak, bu makalede, en yaygın yinelemeleri olan düğmelere odaklanacağız. İşte bu tür bir CTA'nın nasıl görünebileceğine dair bir örnek:

Herhangi bir CTA'nın amacı, ziyaretçileri belirli bir eylemde bulunmaya teşvik etmektir. Pek çok başarılı web sitesinin yaptığı şey, kullanıcıları bir satın alma veya üyeliğe kaydolma işleminin faydalı olduğuna ikna etmek için çeşitli içerikler kullanmaktır. Ardından, son "itme" işlevi gören belirgin bir CTA görüntülerler.
Teknik açıdan bakıldığında, bir CTA oluşturmak çok basittir. Ancak, kullandığınız renklerden CTA'larınıza eklediğiniz kelimelere kadar her şey dönüşüm oranlarınızı etkileyebilir. Bu, hızlı bir şekilde bir düğme tasarlamanın ve buna bir gün demenin yeterli olmadığı anlamına gelir. Bunun yerine, CTA'nızın öne çıkmasını sağlamak için gerçek bir çaba göstermeniz gerekecek.
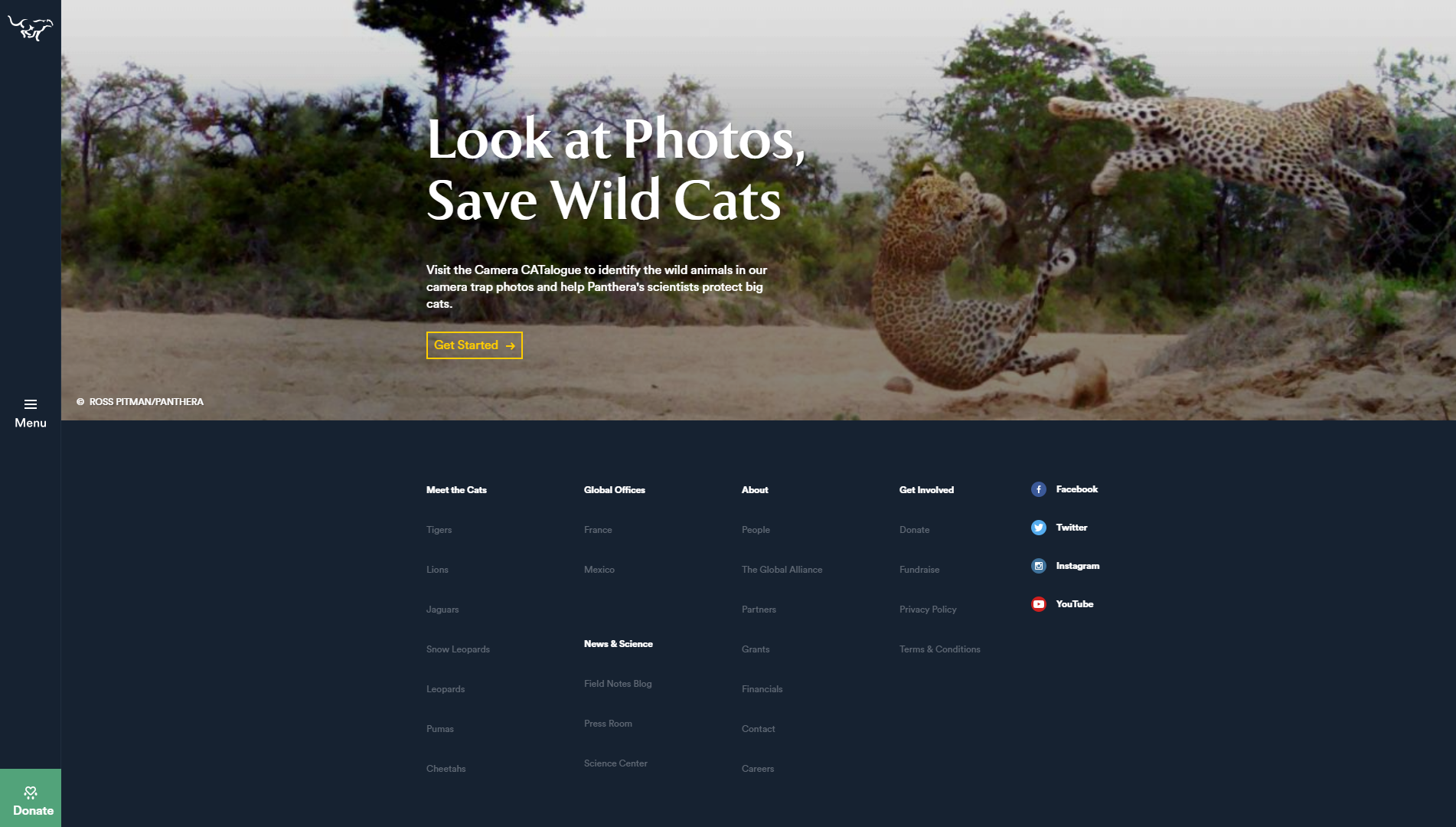
Örneğin, bir makyajla yapabileceğini düşündüğümüz bir CTA:

Başlayın düğmesi, bir ziyaretçinin dikkatini etkili bir şekilde çekemeyecek kadar küçük ve incedir. Zıt bir renk kullanmasına rağmen, sitenin geri kalanıyla biraz fazla iyi uyum sağlıyor. Dahası, düğmedeki metin çok belirsiz.
Buna karşılık, burada daha dikkat çekici olan ve daha yüksek bir dönüşüm oranıyla sonuçlanması muhtemel olan başka bir CTA var:

WordPress siteniz için başarılı CTA'lar tasarlamak, hem tasarım konusunda iyi bir göze sahip olmanızı hem de iyi metin yazarlığı becerilerine sahip olmanızı gerektirir. Neyse ki, deneyim seviyeniz ne olursa olsun, CTA'larınızı geliştirmek için kullanabileceğiniz bazı basit teknikler var. Her şey doğru temayı kullanmakla başlar.
Uncode Kullanarak Çekici CTA Düğmeleri Nasıl Oluşturulur (4 Adımda)
Bildiğiniz gibi Uncode teması, varsayılan WordPress düzenleyicisinin yerini alan kendi görsel sayfa oluşturucusu ile birlikte gelir. Aşağıdaki dört adımda, WordPress web siteniz için dikkat çekici bir CTA oluşturmak için bu oluşturucuyu nasıl kullanacağınızı göstereceğiz.
1. Adım: Uncode'u Ayarlayın
Her şeyden önce, Uncode temasını satın alıp yüklemeniz gerekir. İşlem çok karmaşık olmasa da, Uncode içinde birkaç başka araçla birlikte gelir, bu yüzden her şeyi nasıl kuracağımıza hızlıca bakalım.
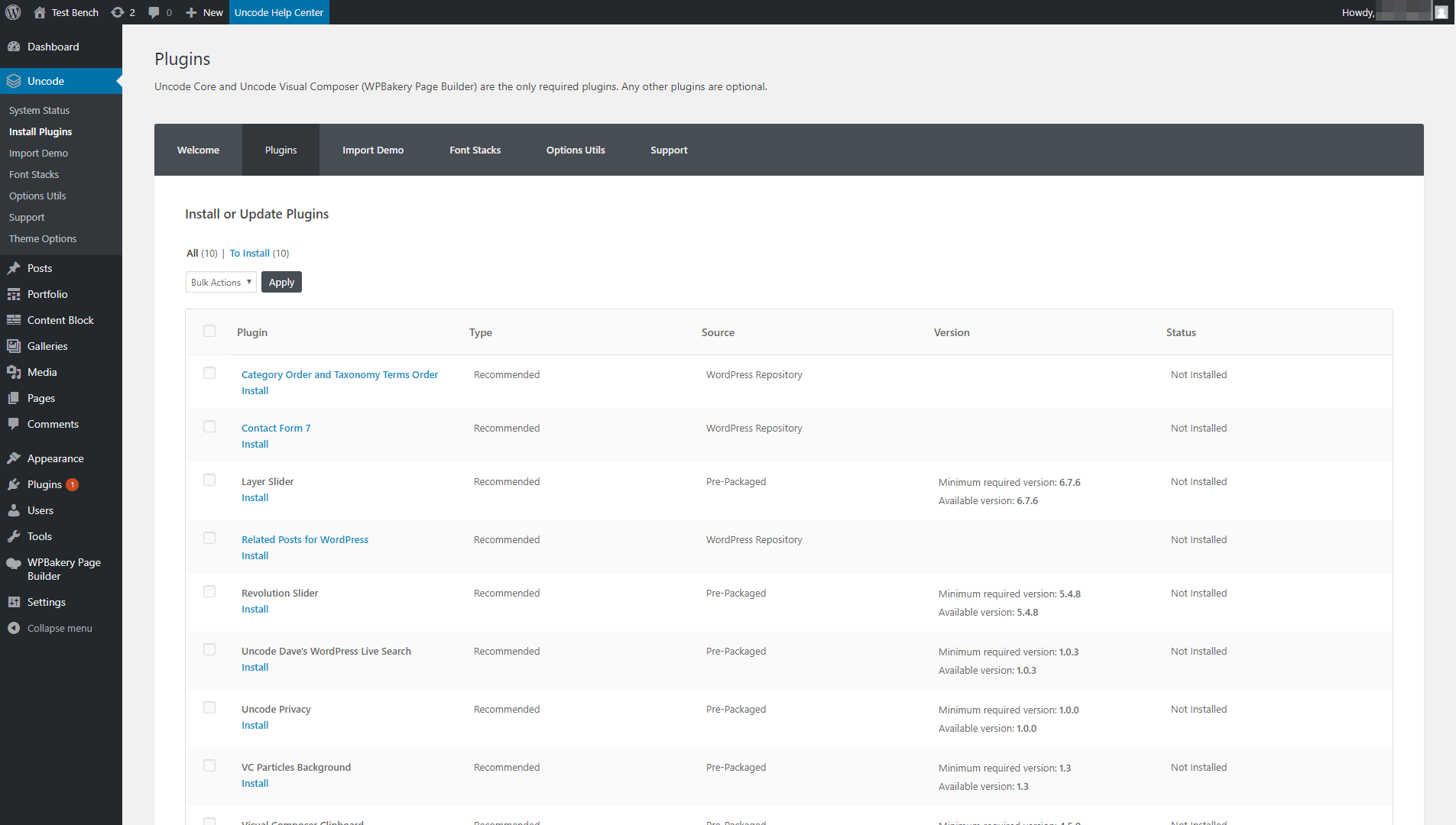
Uncode temasını yükleyip etkinleştirdikten sonra, Uncode Core ve Uncode Page Builder eklentilerini yüklemeniz istenir. Temanın düzgün çalışması için bunlar gereklidir. Panonuzdaki Kod Çöz > Eklentileri Yükle sekmesine giderek her ikisini de ayarlayabilirsiniz:

Uncode, kutunun dışında, temanın yanında yükleyebileceğiniz on iki ek eklenti içerir. Bu listedeki diğer her şey isteğe bağlıdır, ancak temadan en iyi şekilde yararlanmak istiyorsanız hepsini yüklemenizi öneririz. Her durumda, Uncode sayfa oluşturucuyu etkinleştirdikten sonra bir sonraki aşamaya geçebilirsiniz.
2. Adım: Sayfanıza Bir Düğme Öğesi Ekleyin
Daha önce de belirttiğimiz gibi, bu eğitimde size bir düğme CTA'sını nasıl oluşturacağınızı göstereceğiz. Uncode kullanarak sayfalarınıza yeni düğmeler oluşturmak ve eklemek basittir ve bunları istediğiniz kadar özelleştirebilirsiniz.
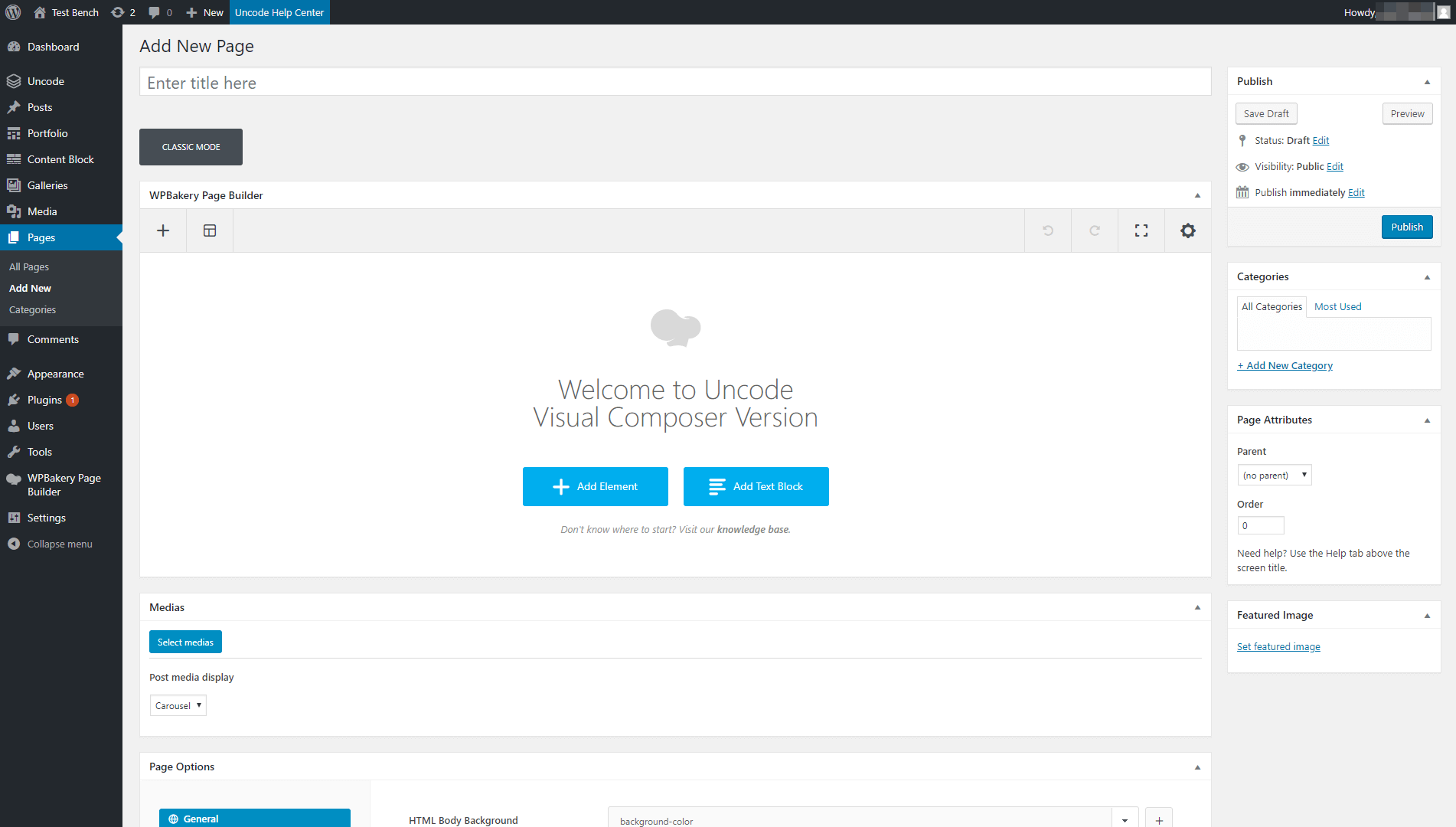
Başlamak için, CTA'nızı yerleştirmek istediğiniz sayfayı açın ve görsel oluşturucuda düzenleme yaptığınızdan emin olun (eğer değilseniz, geçiş yapmak için Arka Uç Düzenleyici düğmesini seçin).
Doğal olarak, CTA düğmenizi eklemeden önce sayfanın geri kalanını oluşturmak isteyeceksiniz. Ancak bu öğreticinin amaçları doğrultusunda, yalnızca CTA'ya odaklanalım. Bu nedenle, devam edin ve Öğe Ekle'ye tıklayın:

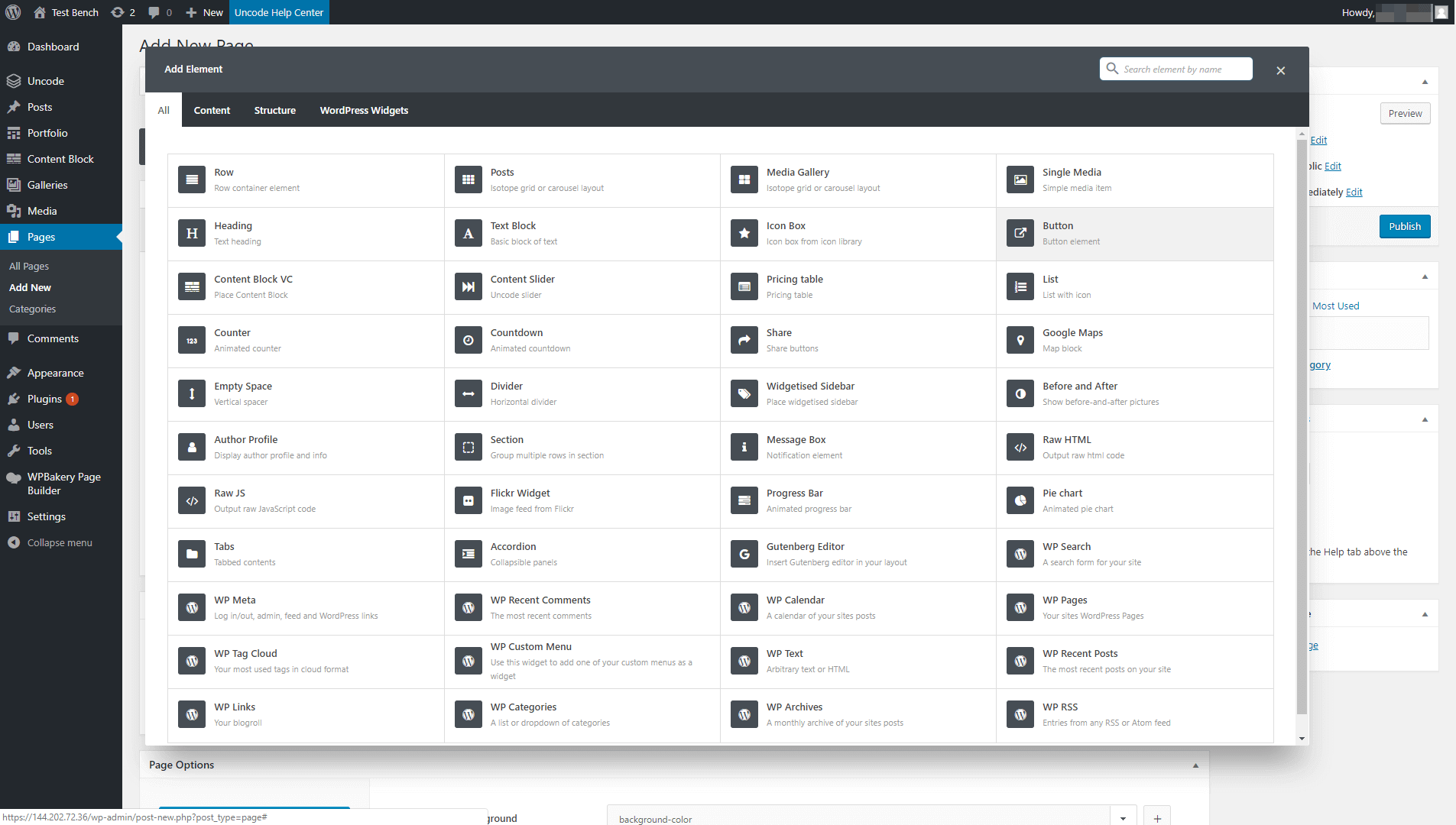
Bu size sayfanıza ekleyebileceğiniz tüm öğelerin bir listesini gösterecektir. Listenin en üstüne yakın bir yerde bulunması gereken Düğme seçeneğini seçin:


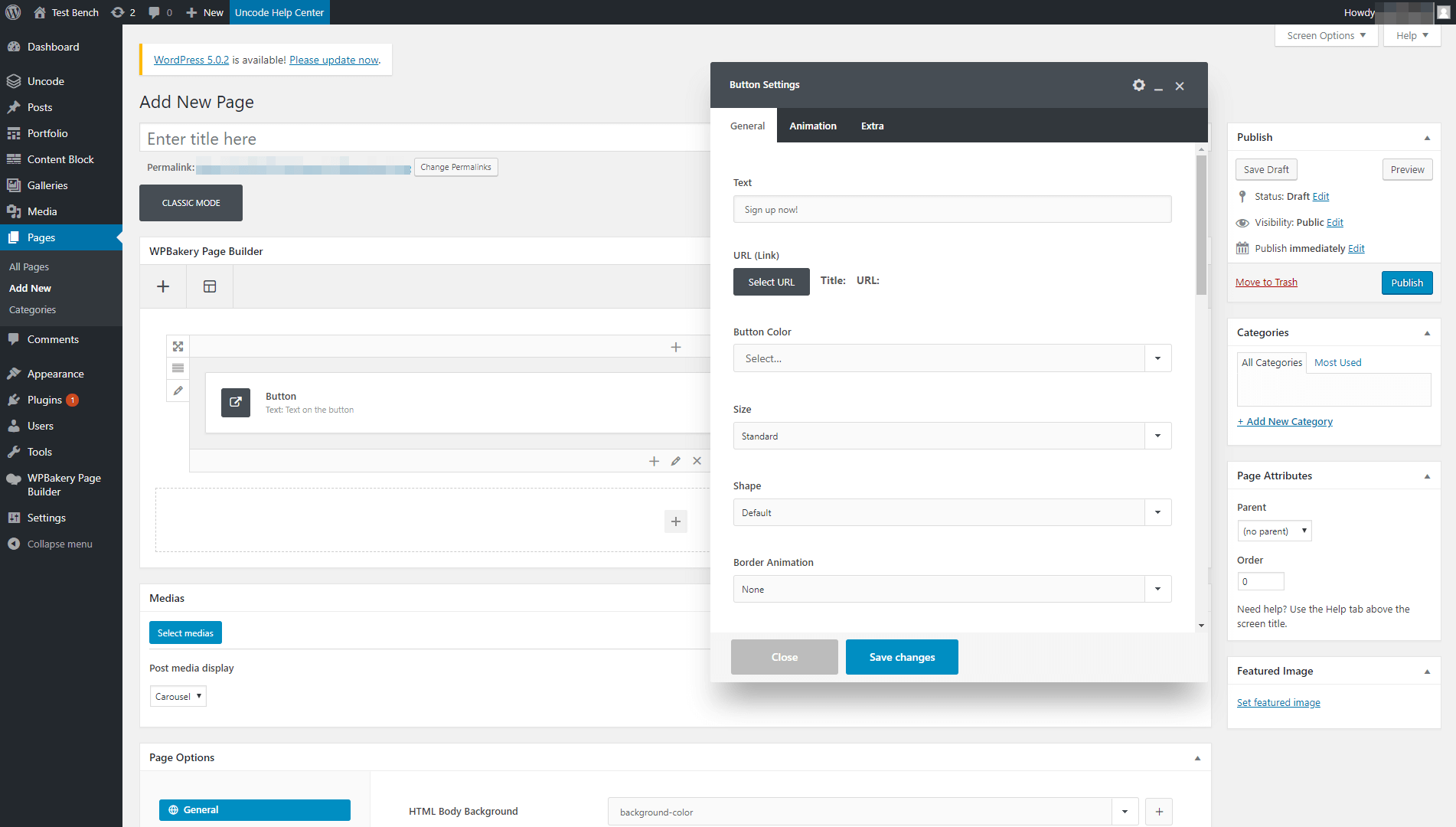
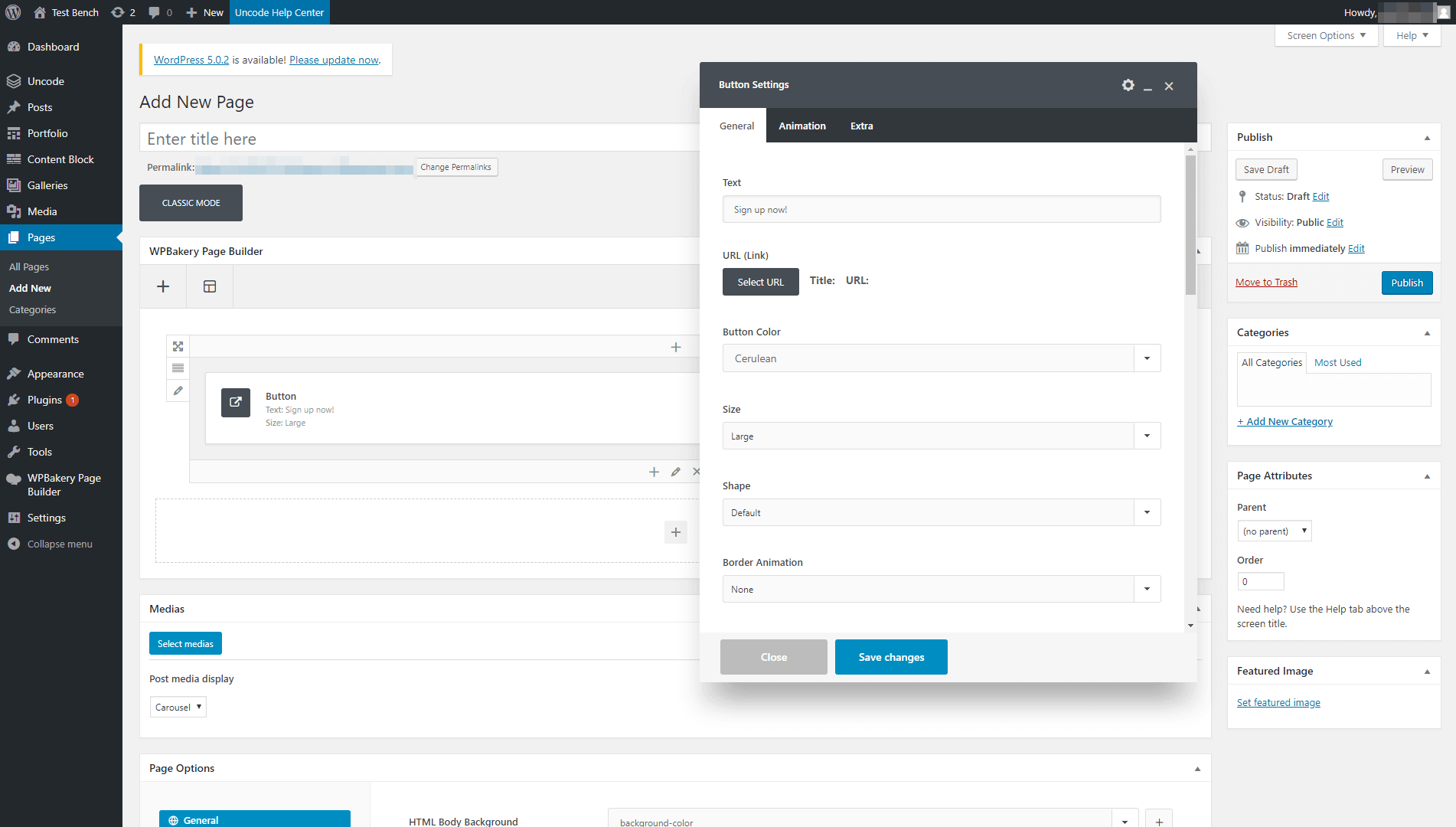
Yeni öğeniz sayfaya yerleştirilecek ve onu özelleştirmenizi sağlayan bir pencere açılacaktır. Şimdilik, düğmenizin içermesini istediğiniz metni girin ve sonraki adımda stilini belirleyin:

CTA'nızın kopyasının çok önemli olduğunu unutmayın. Kısa ve öz olmalı ve düğmeye tıklandığında ne olacağını açıkça belirtmelidir. Ayrıca, "şimdi" veya "bugün" gibi bir aciliyet duygusu uyandıran sözcükleri eklemek de akıllıca olur. CTA metninin birkaç sağlam örneği, "Ücretsiz denemenizi bugün alın!", "Bültenimize kaydolun!" ve "Şimdi satın alın!"
3. Adım: CTA'nızın Stilini Özelleştirin
Bu noktada, sihrin gerçekleştiği Düğme Ayarları adlı bir menüye bakıyor olmalısınız. İlk alana CTA'nız için metni ekledikten sonra, görünümünü özelleştirmeye hazırsınız.
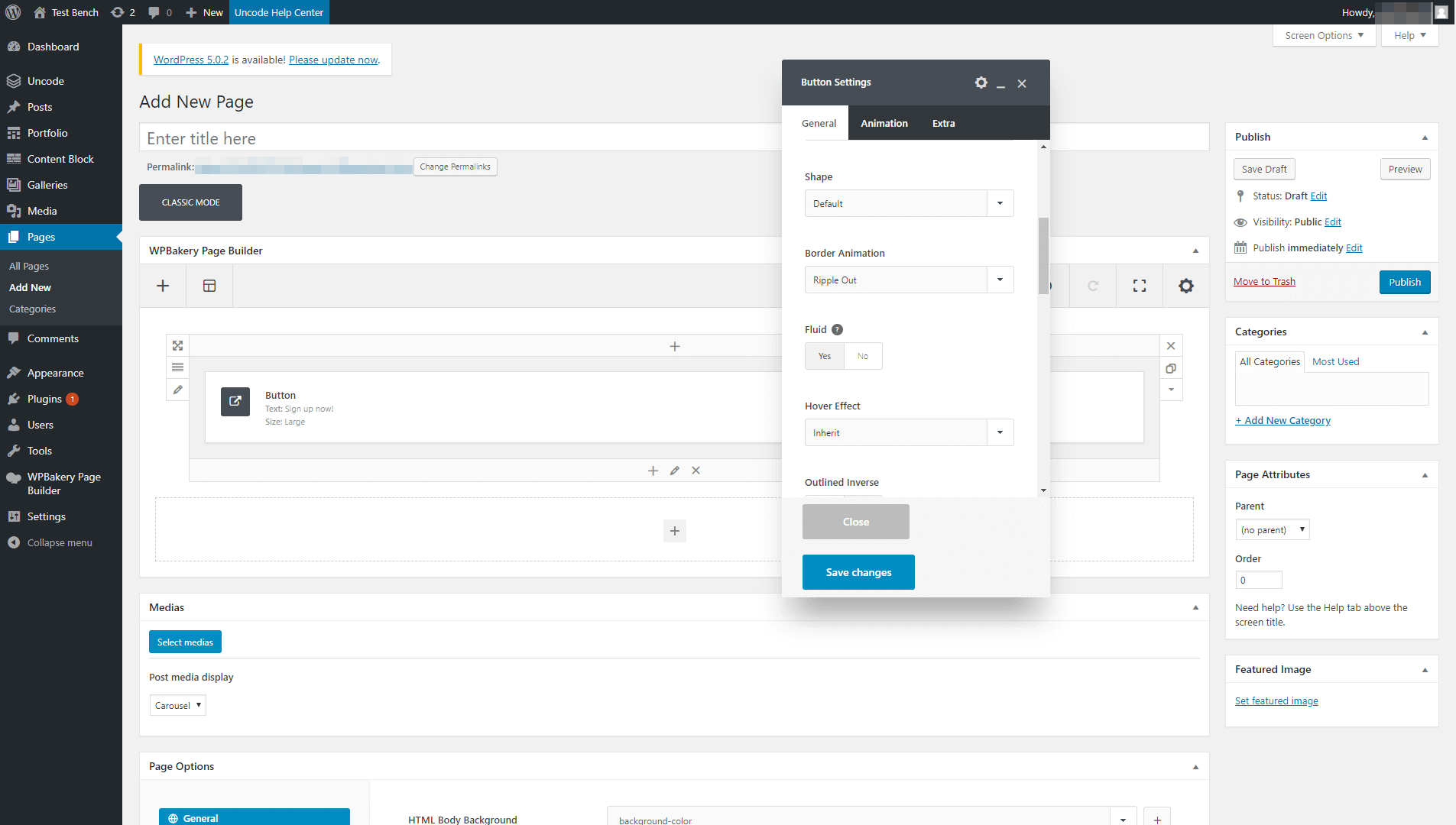
İlk olarak, Genel sekmesi altında CTA'nız için bir boyut, şekil ve renk seçebilirsiniz. Uncode, çok çeşitli ayarlar ve seçenekler içerir, bu nedenle benzersiz stiller oluşturmak için bolca alan vardır:

Ne istediğinizden emin değilseniz, değişiklik yapabilir ve sitenizin ön ucundaki düğmenizi hemen önizleyebilirsiniz. Bu şekilde, her seçeneğin neye benzediği hakkında net bir fikir edineceksiniz.
Aynı sekme altında Uncode, düğmelerinize birkaç basit ama şık animasyon eklemenize de olanak tanır. Örneğin, insanlar fareyi düğmenizin üzerine getirdiğinde, ya içeri ya da dışarı dalgalanabilir:

Bu efekt, yanlışlıkla farenin üzerine gelmesi durumunda kullanıcının gözünü düğmeye doğru çeker. Ayrıca, bunun tıklanabilir bir öğe olduğunu açıkça gösterir (bunu kaç kullanıcının kaçırdığına şaşırırsınız). Elbette buradaki tüm ayarlar gibi bu da tamamen isteğe bağlı bir özellik.
Animasyonlar açılır listesinin altında, Akışkan etiketli bir seçenek vardır. Bunu etkinleştirirseniz, CTA'nızı sayfanın tüm genişliğini kaplayacak şekilde otomatik olarak uzatır. Bu genellikle mobil cihazlarda iyi görünür, ancak masaüstü bilgisayarlarda daha az çekici görünebilir, bu nedenle hedef kitlenizi aklınızda bulundurun.
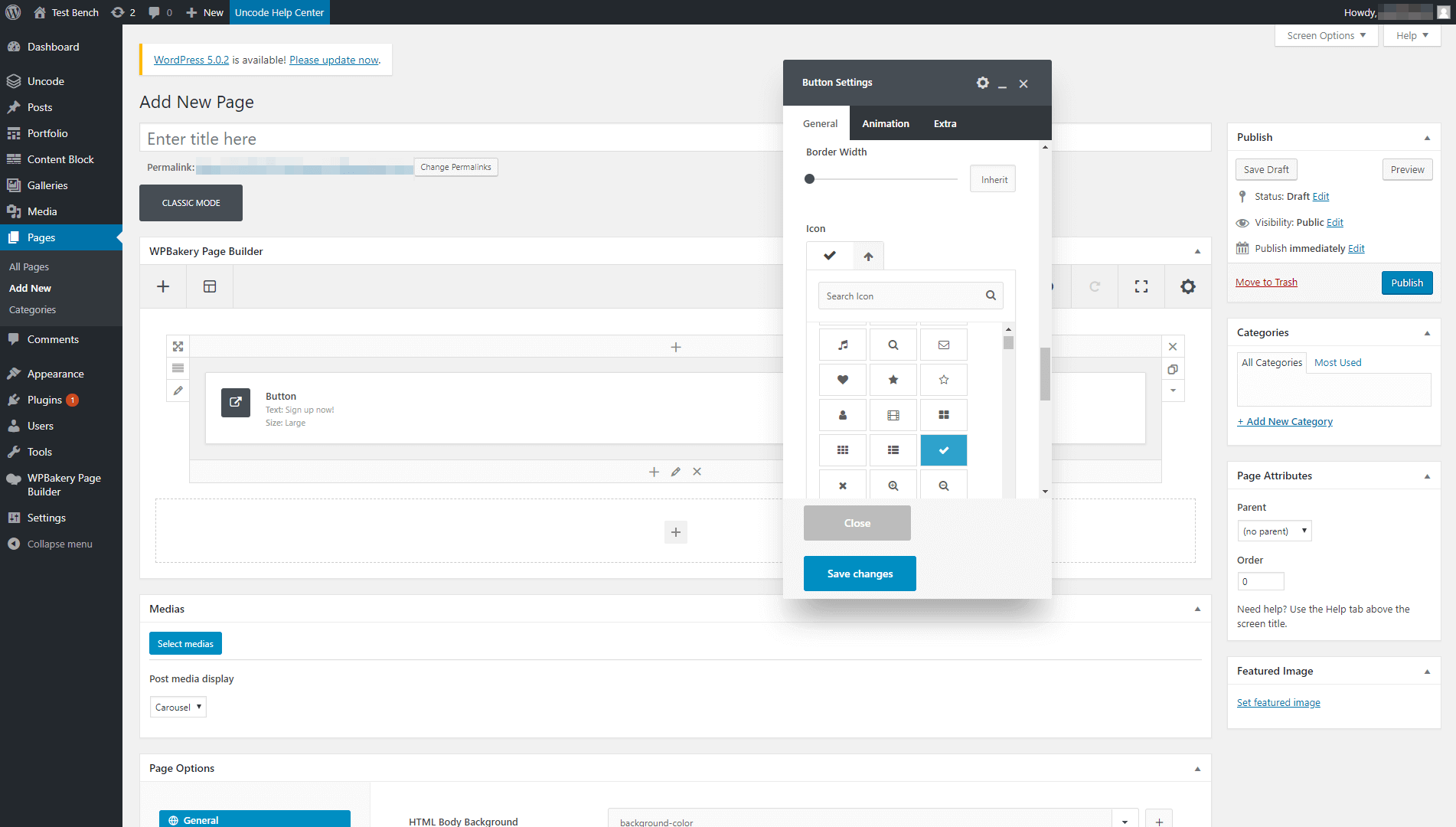
Aşağı kaydırmaya devam ederseniz, en çok sevdiğimiz seçeneklerden ikisini bulacaksınız – Özel Tipografi ve Simgeler . İlki ile, CTA'nıza dikkat çekmek için özel yazı tiplerini kullanabilirsiniz. Ardından, ikincisi metninizin yanına simgeler eklemenizi sağlar:

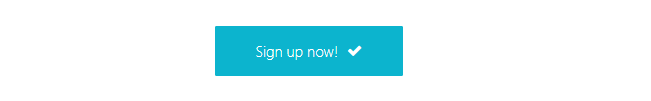
Kazanan bir kombinasyon bulana kadar bu ayarlarla oynayın ve ardından değişiklikleri düğmenize kaydedin. Sonuçları görmek için ön uçta kontrol etmeyi unutmayın:

CTA'mız basit ama şık ve etkilidir. Ayrıca, Uncode kullanılarak bir araya getirilmesi yalnızca birkaç dakika sürdü. En iyi yanı, sitenize eklediğiniz her bir CTA'yı aynı ayarları kullanarak özelleştirebilmenizdir; bu, en fazla dönüşümü neyin çektiğini görmek için farklı tasarımları denemenize olanak tanır.
Adım 4 (İsteğe bağlı): Kod Çözme CTA'nızı Özelleştirmek için CSS'yi kullanın
Gördüğümüz gibi Uncode, düğmelerinizi özelleştirmek için size birçok seçenek sunar. Ancak, bir noktada varsayılan ayarların ötesine geçmek ve CTA'larınıza özel stil eklemek için CSS kullanmak isteyebilirsiniz.
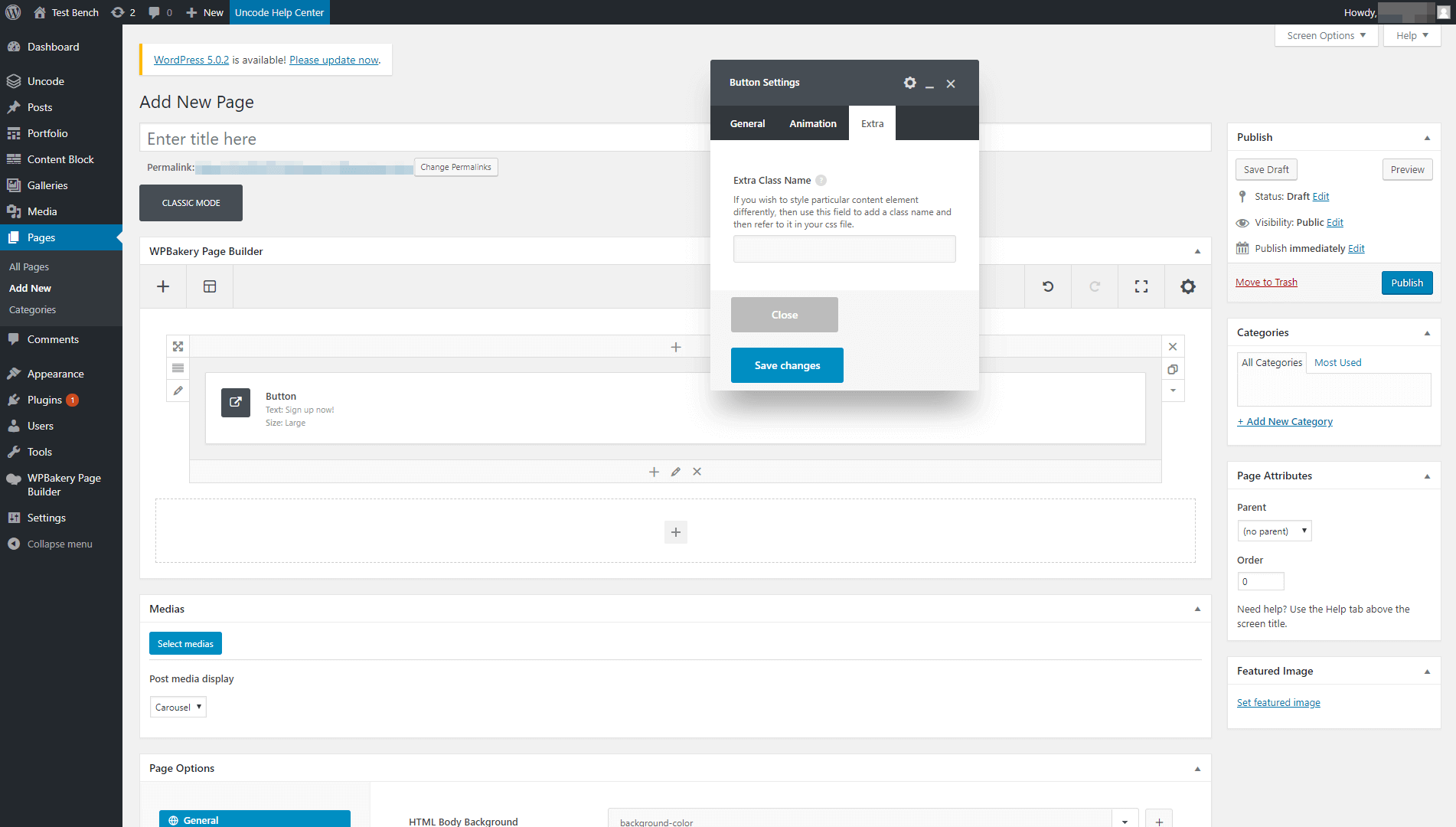
Bunu, sayfa oluşturucudaki Düğme Ayarları > Ekstra sekmesini açarak yapabilirsiniz. Orada, CTA'nız için yeni bir sınıf oluşturmanıza olanak tanıyan bir seçenek bulacaksınız:

Düğmeniz için bir sınıf tanımladığınızda, onu style.css dosyanızda referans alabilir ve CSS ile özelleştirebilirsiniz. Bu şekilde, CTA'nızı istediğiniz şekilde şekillendirebilirsiniz!
Çözüm
CTA'lar, sitenizin başarısı üzerinde büyük etkisi olan, aldatıcı derecede basit öğelerdir. Bir düğmenin rengini değiştirmek kadar basit bir şey bile, size daha fazla kayıt veya satış sağlamak için genellikle yeterli olabilir. Bu, dikkat çeken şık CTA'ları nasıl oluşturacağınızı biliyorsanız, rekabette bir adım öne geçebileceğiniz anlamına gelir.
Dahası, Uncode kullanarak benzersiz ve son derece özelleştirilmiş CTA'lar oluşturmak kolaydır. Sadece yapmanız gerekenler:
- Uncode temasını ve ihtiyacınız olan ek eklentileri ayarlayın.
- Sayfanıza bir Düğme öğesi ekleyin.
- Uncode CTA düğmenizin stilini belirleyin.
- İsteğe bağlı olarak, düğmenizi CSS kullanarak özelleştirin.
