Bir Svg Rasterleştirilebilir mi?
Yayınlanan: 2023-01-11Evet, bir SVG (Ölçeklenebilir Vektör Grafikleri) dosyası rasterleştirilebilir, yani bir vektör grafiğinden bir raster görüntüye dönüştürülebilir. Rasterleştirme, bir vektör grafiğini piksellerden oluşan bir bitmap görüntüsüne dönüştürme işlemidir. Bir SVG rasterleştirildiğinde, sabit genişlik ve yüksekliğe sahip bir görüntüye dönüştürülür. Rasterleştirilmiş görüntünün kalitesi, orijinal SVG'nin çözünürlüğüne bağlı olacaktır.
Bir SVG dosyası, SVG Rasterizer kullanılarak bir raster dosyasına dönüştürülebilir. Tek tek dosyaların ve dosya kümelerinin dönüştürülmesini sağlayarak, SVG dosyalarının tüm dizinlerini dönüştürmeyi kolaylaştırır. Üç biçim JPEG, PNG ve TIFF'dir, ancak yenilerini eklemek için ücretsiz seçenekler de vardır. Batik'in kaynak dağıtımını indirdiyseniz, Batik-versiyonunu kullanarak erişebileceğiniz xml-batik adlı bir dizini içeren bir zip veya tar dosyası alacaksınız. Bu dizin, işletim sisteminiz için derleme betiklerini içerir. Örnek olarak, örnek dizindeki tüm örnek dosyalar için JPEG görüntüleri oluşturursanız, JPEG codec bileşenini kullanırsınız. Rasterleştirici görevi, rasterleştirici yardımcı programının Ant sürümünü içeren bir grafik kullanıcı arayüzüdür (GUI).
Birincil işlevinde yardımcı programla aynıdır, ancak sözdizimi ve özellikleri bakımından farklılık gösterir. Görev, dört tür raster veri üretme yeteneğine sahiptir: PNG, JPEG, TIFF ve PDF. Dosyalar ve dizinler, dosya kümesi öğeleri kullanılarak seçilebilir.
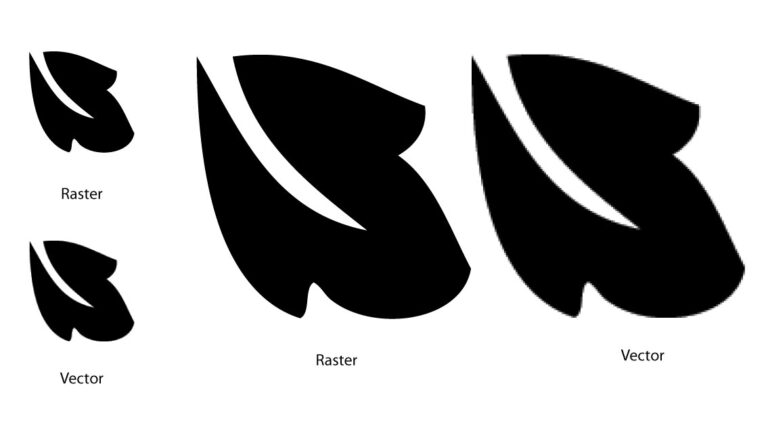
Bildirimsel vektör sanatı olarak da bilinen vektör resmi, görsel olarak nettir ve JPG gibi raster resimlerden daha küçüktür.
Ölçeklenebilir her şeyde olduğu gibi, asla pikselli SVG'ler olmamalıdır.
Ölçeklenebilir Vektör Grafikleri (SVG) dosya formatı, grafik tasarım için web dostu bir vektör dosya formatıdır. vektör dosyaları, JPEG'ler gibi piksel tabanlı tarama dosyalarının aksine, bir ızgara üzerindeki koordinatları ve noktaları hesaplayan matematiksel formüller kullanarak görüntüleri depolar.
Bir Svg Dosyasını Nasıl Rasterleştiririm?

Bir SVG dosyasını rasterleştirmenin birkaç farklı yolu vardır, ancak en yaygın yol Adobe Photoshop veya Illustrator gibi bir program kullanmaktır. Photoshop kullanıyorsanız, SVG dosyasını Photoshop'ta açabilir ve ardından Dosya > Farklı Kaydet'e gidebilirsiniz. Farklı Kaydet iletişim kutusunda, biçimi Photoshop PDF olarak seçtiğinizden emin olun ve ardından Kaydet'i tıklayın. Illustrator kullanıyorsanız, SVG dosyasını açabilir ve ardından Dosya > Dışa Aktar'a gidebilirsiniz. Dışa Aktar iletişim kutusunda, biçimi Adobe PDF olarak seçtiğinizden emin olun ve ardından Dışa Aktar'a tıklayın.
Bir Vektör Dosyasını Rasterleştirdiğinizde Ne Olur?
Bu teknik kullanılarak her tür vektör katmanı besterleştirilebilir ve piksellere dönüştürülebilir. Bu katmandaki görüntü, görüntünün içeriğini oluşturmak için geometrik formüllerden oluşur. Bu, temiz kenarlar veya büyük miktarda ölçekleme gerektiren grafikler için mükemmel bir seçenektir.
Bir Görüntüde Rasterleştirme, Filtreler, Birleştirmeler ve Kırpmalar Nasıl Geri Alınır?
Halihazırda rasterleştirilmiş bir görüntüyü geri almanın en hızlı ve en kolay yolu Ctrl Z'ye basmaktır, oysa görüntü filtre kaplıysa, Ctrl Z filtreyi geri alır. Görüntüyü birleştirdiğinizde veya kırptığınızda, Ctrl Z'ye basmak işlemi geri alacaktır. Görüntü çözünürlüğünü zaten ayarladıysanız, Ctrl Z'ye basmak o çözünürlükte yapılan değişiklikleri geri alır.
Bir Svg Dosyasını Nasıl Rasterleştiririm?
Katmanı rasterleştirmek için, üzerine sağ tıklayın ve Katmanlar menüsünden Katmanı Rasterleştir'i seçin. Katmandaki pikseller, fırça veya klon damgası ayarlamaları gibi bu özellik kullanılarak doğrudan değiştirilebilir.
Bir Görüntüyü Rasterleştirmenin Artıları ve Eksileri
Bir vektör görüntüsü , kolayca düzenlenebilen ve değiştirilebilen matematiksel bir şekildir. Bir vektör görüntüsü oluşturduğunuzda, aslında Photoshop'a bunun nasıl görünmesini istediğinizi söylüyorsunuz ve gerisini Photoshop hallediyor. Pikseller, daha iyi görüntüler oluşturmak için kullanılırken, görüntü bunların bir dizisinden oluşturulur. Photoshop, bir görüntüyü rasterleştirirken, bilgisayara bir görüntüdeki her bir pikselin nasıl görünmesi gerektiğini söyler ve ayrıntıları işler. Durum bu olduğundan, bir vektör görüntüsü saniyeler içinde rasterleştirilebilir. Basit bir işlem olsa bile, bir görüntüyü rasterleştirirken dikkat edilmesi gereken birkaç şey vardır. Başlamadan önce, üzerinde çalıştığınız vektör görselinin düzgün biçimlendirildiğinden emin olun. Yapmanız gereken ikinci şey, görüntünün herhangi bir soruna yol açmayacak şekilde rasterleştirme için yeterince büyük olduğundan emin olmaktır. Görüntüyü bitirmek için, kırışma veya kusur olmadan mümkün olduğunca pürüzsüz hale getirin. Düzenlemeye başlamadan önce raster görüntünün bir vektör görüntüye dönüştürüldüğünden emin olun.
Svg Raster Görüntüler İçerebilir mi?

Evet, SVG dosyaları raster görüntüler içerebilir. Bunun nedeni, SVG'nin bir vektör formatı olmasıdır; bu, vektör görüntülerin yanı sıra raster görüntüleri de içerebileceği anlamına gelir.
Bağlantı referanslarının bir sva dosyasına resim eklemesine izin verilir. Resim öğesi http://www.w3.org/TR/SVG/struct.html adresinde bulunabilir. Görüntüler, base64'e giden ve base64'ten gelen bayt akışları olarak kodlanır. Veri URI'leri, SVG'yi bağımsız hale getirmek için kullanılabilir. Görüntü verilerine base64 kodlu bir metin eklemek için IMAGE_DATA yöntemini kullanabilirsiniz. Örneğin, bir görüntü, bir Veri URI'si kullanılarak verilerle sağlanabilir. Normalsvg dönüşümleri sonucunda görüntüde herhangi bir değişiklik olmayacaktır.
Bitmap dosyaları da dahil edilebilir. Dönüşümleri buna dahil etmek de mümkündür. Bu görüntüyü sva içinde birden çok kez kullanmak istiyorsanız, aşağıdaki adımlar gerekli olacaktır. 19 Ekim 2021 13:45'te bir cevap yazdım. Alex Szucs'un 4255 gümüş rozeti ve 9 bronz rozeti vardır.
Mükemmel SVG formatı kullanılarak grafikler oluşturulabilir. Çözünürlükten bağımsız teknolojisi sayesinde internete fotoğraf yüklemek için idealdir. Ayrıca, araç çeşitli biçimlerde mevcuttur ve çizimler, logolar ve hatta videolar dahil olmak üzere çeşitli grafik görevleri için kullanılabilir.
Neden Svg Görüntüleri Kullanmalısınız?
Grafikler küçültülse veya büyütülse bile keskinlikleri korunur. Ek olarak, SVG dosyaları, bitmap dosyalarından daha fazla sayıda ayrıntı içerir ve bu da onların daha ayrıntılı görüntüleri depolamak için kullanılmasına olanak tanır.
Bir Svg Kayıplı mı, Kayıpsız mı?

Başka bir deyişle, SVG'ler daha küçük dosya boyutlarına hiçbir ücret ödemeden sıkıştırılabilir ve bu da görüntülerinin tanımına, detayına veya kalitesine olanak tanır.
Svg'nin Birçok Faydası
HERHANGİ bir boyuta ölçekleme yeteneği, SVG'yi yüksek kaliteli görüntüler için ideal hale getirir. İnsanlar sıklıkla, arama motoru optimizasyonunu iyileştirmek için web sitenizin mümkün olan en hızlı şekilde yüklenmesi için resim eklemek gibi dosya boyutu kısıtlamalarıyla kısıtlanan dosya biçimlerini kullanır. Belirli bir tutarlılık seviyesini korumak kolaydır. SVG'lerin diğer çözünürlük türlerine göre bir avantajı vardır: çözünürlükten bağımsızdırlar. Bu özellik sayesinde, ekran çözünürlüğü ne kadar büyük veya küçük olursa olsun, SVG dosyaları JPG veya PNG dosyalarıyla aynı kaliteyi korur. svg nedir? Ölçeklendirmek basittir. Ayrıca, SVG'nin çözünürlük bağımsızlığı vardır, yani 72dpi tasarımlarda ve 300dpi tasarımlarda kullanılabilir ve 72dpi tasarımdaki gibi görünecektir. Ayrıca çok yönlülüğü nedeniyle hem basılı hem de web ortamında kullanılabilir. svg dosyalarının çözünürlüğü var mı? SVG dosyalarının avantajları çoktur. SVG'ler gibi vektör grafikleri, boyutu veya boyutu ne olursa olsun çözünürlüklerini asla kaybetmez. SVG görüntülerinin kalitesi, kullanıldıkları tarayıcıya bağlı olarak farklı yerlerde iyileştirilebilir veya görünümleri değiştirilebilir.

Svg Rasterleştirici
Bir SVG rasterleştirici, SVG görüntülerini raster görüntülere dönüştürmek için kullanılan bir araçtır. Bu, baskıda veya web'de kullanılmak üzere görüntüler oluşturmak için yararlı olabilir. Hem ücretsiz hem de ticari olarak kullanılabilen bir dizi SVG rasterleştirici vardır.
Bir Svg Dosyasını Nasıl Açarım?
İster Chrome veya Edge, ister Safari veya Firefox kullanıyor olun, artık s görüntüleme dosyalarını tüm büyük tarayıcılarda açabilirsiniz. Başlamak için tarayıcınızı başlatın ve Dosya'ya gidin. Görüntüledikten sonra, web tarayıcınızdan erişebileceksiniz.
Bir Svg Dosyası Nasıl Açılır
Bazı durumlarda, favori yazılımınızı kullanarak bir SVG dosyasını açabilirsiniz, ancak diğerlerinde önce sorunu çözmeniz gerekir. Her şeyden önce, dosyanın bir sva dosyası olduğundan emin olun. Çoğu PDF ve Microsoft Office dosyası aslında SVG dosyalarıdır, ancak genellikle yazılımda bu biçimde görüntülenmezler. İkinci adımda, dosyanın doğru biçimlendirildiğinden emin olun. Svg dosyalarında kullanılan daha ezoterik biçimlerden bazıları, çoğu yazılım tarafından yaygın olarak anlaşılmaz. Son olarak, yazılımınızın güncel olduğundan emin olun. Inkscape ve diğer vektör çizim programları, yeni sürümlerde sık sık görüntü görüntüleme yeteneklerinde iyileştirmeler içerir.
Svg Görüntüsü Nedir?
sva dosyası nedir? Ölçeklenebilir Vektör Grafikleri (SVG), bir grafik türünü ifade eder. XML'de, iki boyutlu bir grafik dosya biçimidir. World Wide Web Konsorsiyumu (W3C), SVG biçimini açık bir standart olarak geliştirdi. SVG dosyalarının birincil amacı, grafik içeriğini internette paylaşmaktır.
Svg'nin Gif'e Göre Avantajları
SVG dosyalarının boyutu çok daha küçük olsa da PNG dosyalarıyla aynı netliğe ve netliğe sahiptir. Ayrıca resimler canlandırılabilir, bu da zamanla değişebilecekleri anlamına gelir. GIF'lerin minimum 8 bit renk sınırı vardır, oysa SVG herhangi bir sayıda renge izin verir ve 8 bit uyumludur.
Svg Resmi
SVG görüntüsü , bir tür vektör grafiğidir. Vektör grafikleri, piksellerden ziyade çizgilerden ve eğrilerden oluşan görüntülerdir. SVG resimlerinin dosya boyutu genellikle JPEG veya PNG gibi diğer resim türlerinden daha küçüktür.
Vektör grafikleri olarak da bilinen ölçeklenebilir vektör grafikleri, bir grafik tasarım türüdür. XML veya Genişletilebilir İşaretleme Dili, XML'de yazılmış vektör tabanlı grafiklere özgü bir dizi grafik biçimidir. CSS ve HTML'de bir SVG görüntüsünü çeşitli şekillerde kullanabilirsiniz. Burada, bu eğitimde altı yöntemin üzerinden geçeceğiz. Bu video, bir SVG'nin CSS arka planı olarak nasıl kullanılacağını açıklar. >img> etiketini kullanarak bir HTML belgesine resim eklemek için bu yöntemi kullanabilirsiniz. Bu sefer HTML yerine CSS kullanıyoruz, bu da sayfayı daha fazla özelleştirmemizi sağlıyor.
HTML'ye ek olarak, bir web sayfasına bir sva öğesi kullanılarak bir resim eklenebilir. HTML5'i destekleyen tarayıcılar ile Ölçeklenebilir Vektör Grafiklerini (SVG) destekleyen tarayıcılar arasında bir fark yoktur. HTML ve CSS'yi içeren HTML sözdizimini kullanarak, bir görüntüyü şu sözdizimini kullanarak bir HTML öğesi veya CSS öğesi olarak kullanabilirsiniz: HTML Sonuç olarak, modern tarayıcıların çoğu artık tarayıcıyı desteklemediğinden eski <embed> yönteminin kullanılması genellikle önerilmez. eklentiler.
Ayrıntılı görüntüler ve vektör çizimler oluşturmak için mükemmel bir araçtır. Herhangi bir boyuta ölçeklenebilirler, animasyonları destekleyebilirler ve kaliteyi koruyabilirler. Sonuç olarak, retinaya hazır cihazlarla kullanım için idealdirler.
Svg'yi Svg'ye Göm
Bir SVG görüntüsünü başka bir SVG görüntüsünün içine gömmek mümkündür. Bu, kullanılarak yapılabilir. etiket. bu
etiketi iki özellik gerektirir: xlink:href ve genişlik. xlink:href özniteliği, gömülecek SVG görüntüsünün konumunu belirten bir URL içerir. Genişlik niteliği, SVG görüntüsünün genişliğini belirtir.
En son tarayıcı ve teknoloji güncellemeleriyle, hala bir nesne etiketine ihtiyacımız var mı yoksa bunun yerine <img> kullanabilir miyiz? Artıları ve eksileri nelerdir? Nano etiketini kullanarak yazı tiplerini etiketleyin ve gömün. Görüntüyü Brotli kullanarak sıkıştırabiliyorsanız, statik sıkıştırma da bir seçenektir. Büyüyen nüfusun bir sonucu olarak web sitelerimizdeki görsel sayısında bir artış fark edeceğiz ve bu durum görüntüleme sorunlarına yol açacaktır. Sonuç olarak, gömmeyi kullanırsak, görsel aramaya görsellerimizi dahil edebiliriz. HTML'ye resim eklemenin en iyi ve en basit yolu <img> etiketini eklemektir.
<object> etiketini kullanarak görüntü dosyalarınızla etkileşim kurabilirsiniz. Resimlerinizi önbelleğe almadığınız sürece “Geri Dön” etiketi çift yüklemeye neden olabilir. SVG temelde bir DOM olduğundan, harici CSS, yazı tipleri ve betikler kullanarak bağımlılıkları kolayca yönetebilirsiniz. Her görüntü için nesne etiketleri kullandığınız sürece, kimlikler ve sınıflar dosyada kapsüllenir. Satır içi gömmeyi uygulamak için tüm kimliklerin ve sınıfların benzersiz olduğundan emin olun. Bunun tek istisnası, kullanıcı etkileşimlerine yanıt olarak SVG'nizi değiştirmeniz gerekmesidir. Çoğu durumda, satır içi SVG'yi önermeyiz ve tek istisna, sayfaların önceden yüklenmesi olabilir. Çerçevelerin bakımı zor olduğundan, arama motorları tarafından dizine eklenmediğinden ve kötü yürütüldüğünden SEO zarar görür.
Bir Svg'yi Bir Svg'ye Gömebilir misiniz?
SVG formatının kullanılması, grafiklerin iç içe yerleştirilmesine izin verir. Bir "svg" öğesine başka bir "svg" öğesi eklemek mümkündür.
Svg Neden Katmanlamayı Desteklemiyor?
Bu, “katman” programları olan Adobe Illustrator veya CorelDRAW'dan farklı bir vektör grafik formatıdır. SVG'de derinlik kavramı yoktur ve “katman” öğesi yoktur. SVG, CSS'nin z-index özelliğini desteklemediğinden, şekiller yalnızca iki boyutlu x/y düzleminde düzenlenebilir. Bir elemanın kodunun derinlik sırası, kodlanma sırasına göre belirlenir.
Tek bir görüntü de bir SVG dosyasına yerleştirilebilir ve her görüntüye piksel konumundan ziyade bir kimlikle başvurulabilir. Her bir SVG dosyasına bir HTML img öğesi kullanılarak atıfta bulunuluyorsa ve bunları düzenlemek için CSS kullanılıyorsa, tek bir sayfada birden fazla resim kullanmak gerekli değildir.
Svg'den Png'ye
Bir SVG dosyasını PNG'ye dönüştürmenin birkaç yolu vardır. Bunun bir yolu, dosyayı Inkscape'te açmak ve Dosya > PNG'yi Dışa Aktar'a tıklamaktır. Başka bir yol da ücretsiz çevrimiçi dönüştürücü Zamzar'ı kullanmaktır.
Svg Vs. png vs. jpeg
SVG, vektör tabanlı bir görüntü formatı olduğundan düzenlemesi PNG'den daha uygundur. Ayrıca logolar ve grafikler için yararlı olan şeffaflığı da içerir. JPEG dosyaları genellikle PNG dosyalarından daha küçüktür, ancak onlar kadar iyi düzenlenmemiştir. HTML grafiklerini kullanırken, SVG dosyası JPEG dosyasına tercih edilir.
