Tasarım Alanında Bir Svg Düzenleyebilir misiniz?
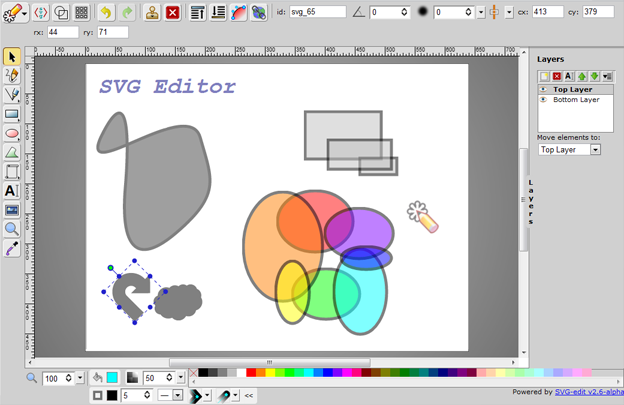
Yayınlanan: 2023-02-27Design Space, Cricut tarafından oluşturulan bir yazılım uygulamasıdır. Cricut kesim makinası ile kesilecek projelerin projelendirilmesi ve hazırlanması için kullanılır. Tasarım Alanı çevrimiçi olarak mevcuttur ve bir web tarayıcısı veya Cricut uygulaması aracılığıyla erişilebilir. SVG veya Scalable Vector Graphics , vektör görüntüleri oluşturmak ve düzenlemek için kullanılabilen bir dosya biçimidir. Vektör görüntüler, piksellerden ziyade çizgilerden ve eğrilerden oluşur ve kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebilir. Tasarım Alanı, SVG dosyalarını oluşturmak ve düzenlemek için kullanılabilir. Bir SVG dosyasını Design Space'te düzenlemek için önce dosyayı düzenleyicide açın. Ardından, görüntüde değişiklik yapmak için düzenleme araçlarını kullanın. İşiniz bittiğinde, dosyayı kaydedin ve bir Cricut makinesi tarafından kesilmeye hazır olacaktır.
Bir SVG dosyası doğrudan Cricut Design Space'te düzenlenebilir. Bu teknik, kesme dosyalarınızın büyük bir bölümünün metnini değiştirmenize olanak tanır. Dilim işleviyle görüntüleri iki şekilde kolayca düzenleyebilirsiniz. Lütfen bu yayında bazı bağlı kuruluş bağlantılarının sağlandığını unutmayın. Bu bölüm, kullandığım eksiksiz bir ifşa politikası içermektedir. Ardından, hangi katmanı dilimlemek istediğinize bağlı olarak (şekil hariç), hepsini seçin. Kaynak'a tıkladığınızda, tüm öğeleri tek bir katmanda birleştirebileceksiniz. Bundan sonra, bu katmanı ve temel şekli seçip ardından Dilim'i kullanarak görüntüyü kaydedebilirsiniz. Şekil çok kıvrımlıysa ve temel bir şekille kaplanması neredeyse imkansızsa, Kontur'u kullanın.
Çevrimiçi Svg Nasıl Düzenlenir

Svg'yi çevrimiçi düzenlemenin birçok yolu vardır. Bazı yaygın yöntemler, çevrimiçi svg editörlerini kullanmak veya svg dosyasını farklı bir formata dönüştürüp ardından Adobe Illustrator gibi bir programla düzenlemektir.
Microsoft 365, Word, PowerPoint, Outlook ve Excel'de ölçeklenebilir vektör grafikleri (.SVG) dosyaları eklemek ve düzenlemek için kullanılabilen Microsoft Word, PowerPoint, Outlook ve Excel'i içerir. Halihazırda başka bir platforma yüklediğiniz SVG görüntülerini düzenlemek için bunu iOS'ta yapabilirsiniz. Ekleme simgeleri, dosyanıza bir SVG görüntüsünün nasıl ekleneceği hakkında daha fazla bilgi için Microsoft Office'te bulunabilir. Belgenizdeki bir sva görüntüsünün görünümünü çeşitli şekillerde değiştirebilirsiniz. Şeridin Grafik Biçimi sekmesinden Boyut seçeneklerini belirleyerek bir görüntüyü kırpabilir veya kesin boyutları belirleyebilirsiniz. Galeri'nin bir parçası olarak, dolgu rengini değiştirmek veya resminizi bir çizgi çizime dönüştürmek için kullanabileceğiniz bir dizi önceden tanımlanmış stil bulacaksınız. Grafik Efektlerini kullanarak resimlerinize alt gölgeler, ışımalar, 3B efektler vb. ekleyebilirsiniz.
Ölçeklenebilir Vektör Grafikleri (SVG) görüntüleri, iOS ile uyumlu değildir, ancak bunları Office araçlarıyla düzenleyebilir ve değiştirebilirsiniz. Biçim Bölmesi bölmesinden bu görüntüyü seçerek Biçim Bölmesi'nde bulunan düzenleme araçlarına erişebilirsiniz. Bir resmi kırpın, Kırpma aracını nasıl kullanacağınızı öğrenmenizi sağlar. Graphics Outline ayarı, görüntünün etrafındaki çizgileri değiştirmenize (veya kaldırmanıza) olanak tanır. Graphics Outline'ı kullanarak resminizin kenarlık rengini değiştirebilirsiniz. Metni Kaydır'ı kullanarak metnin bir görüntünün etrafında nasıl akacağını kontrol edebilirsiniz. Birden çok nesneyi üst üste istiflemek istiyorsanız Düzenle, seçili görüntüyü yukarı veya aşağı hareket ettirebilirsiniz.
Kırpma aracını kullanmak, SVG görüntünüzün küçük bir bölümünü kaydetmenin en etkili yoludur. Resminizin ana hatlarını değiştirmek istiyorsanız, önce Anahat'ı seçmelisiniz. Metni Kaydır'ı kullandığınızda, bir görüntünün etrafındaki metin akışını kontrol edebilirsiniz. Alternatif Metin aracını kullanırsanız, ekran okuyucunuz bir metin açıklaması kullanarak görüntünüzü okuyabilir. Belirli bir sayfa için SVG resminizin ne kadar büyük olması gerektiğini belirtmek üzere Kırp'ı kullanabilirsiniz.

Svg'yi Html'de Nasıl Düzenleyebilirim?
Görüntüler, svg> /svg> etiketi kullanılarak doğrudan HTML belgelerine yazılabilir. Bunu yapmak için, SVG görüntüsünü VS kodunda veya başka bir IDE'de açın ve kodu kopyalayıp HTML belgenizin body> öğesine yapıştırın. Tüm adımları doğru bir şekilde takip ettiyseniz, tam olarak burada gösterilene benzeyen bir web sayfası oluşturabilmelisiniz.
Site Haritası: Genellikle Unutulan Ama Önemli Web Sitesi Aracı
Bir site haritası, bir web sitesi sahibinin, ziyaretçilerinin web sitelerinin tüm sayfalarını bulabilmelerini ve bu sayfalarda gezinebilmelerini sağlamasını sağlar. Web sitesi sahiplerinin bir site haritası bağlantısını gözden kaçırması yaygın bir sorundur. Google, bir site haritası oluşturarak web sitenizin kalitesini belirleyebilir ve arama motoru sonuçlarında daha üst sıralarda yer almanıza yardımcı olabilir. Arama motorları için etkili bir şekilde optimize edildiğinden emin olmak için sitenize bir site haritası bağlantısı eklediğinizden emin olun.
Photoshop'ta Svg Dosyası Nasıl Düzenlenir

Bir SVG dosyası oluşturduktan veya indirdikten sonra, Dosya'ya giderek dosyayı Photoshop'ta kullanabilirsiniz. Photoshop, dosyayı otomatik olarak bir piksel görüntüsüne dönüştürerek, onu başka herhangi bir görüntü için şablon olarak kullanmanıza olanak tanır. İsterseniz SVG kodunuzu doğrudan HTML kodunuza da gömebilirsiniz.
Ölçeklenebilir Vektör Grafikleri olarak da bilinen Ölçeklenebilir Vektör Grafikleri (SV), vektör grafikleri için bir web standardıdır. Görüntü, piksel yerine matematiksel şekillerle tanımlanır, bu nedenle SVG onu kullanır. Sonuç olarak, kaliteden ödün vermeden herhangi bir boyuta ölçeklendirilebilirler. Görüntünüzü oluşturmak veya düzenlemek için Inkscape veya Adobe Illustrator gibi bir SVG düzenleyici kullanabilirsiniz.
Photoshop Svg Dosyalarını İşleyebilir mi?
Bu öğretici, bir sva dosyasının nasıl oluşturulacağını ve düzenleneceğini açıklar. Adobe Photoshop, programda bir görüntü oluşturduktan sonra aşağıdaki adımları izlemenizi gerektirir: Dosya'yı seçin. Biçim açılır menüsünde, SVG seçeneğine tıklayın ve ardından bir tür seçin.
Vektör ve Raster Grafiklerin Artıları ve Eksileri
Vektör, grafikler için açık ara en popüler biçimdir. Kaliteden ödün vermeden küçültülebilme özelliğinden dolayı Vektör grafikleri web sayfalarında, sunumlarda ve hatta basılı materyallerde kullanım için idealdir. Aslında bazı grafikler diğerlerinden daha iyidir. Rasterleştirmenin bazı durumlarda en faydalı seçenek olması mümkündür. Görüntüleri bir dizi piksele dönüştürme sürecini kolaylaştırarak ekranda veya yazıcıda görüntülemeyi kolaylaştırır. Tasarıma dahil etmek istiyorsanız, PDF veya EPS dosyaları bir web sayfasına vektör grafikleri eklemek için mükemmel seçeneklerdir. Grafikler büyütüldüğünde bile, bu biçimler keskin ve net olmalarını sağlar. Vektör dosyalarını farklı biçimlere dönüştürmek için mükemmel bir araçtır ve ne olursa olsun tasarımlarınızın harika görünmesini sağlar.
Svg Dosyası Inkscape'de Metin Nasıl Düzenlenir
Inkscape'te bir svg dosyasındaki metni düzenlemek için önce dosyayı Inkscape'de açın. Ardından, araç çubuğundan 'Yolları düğümlere göre düzenle' aracını seçin. Ardından, düzenlemek istediğiniz metin öğesine tıklayın. Son olarak düzenlemelerinizi yapın ve ardından değişikliklerinizi kaydetmek için 'Dosya > Kaydet'i tıklayın.
