Svg'de Çizgi Çizmek İçin Dereceleri Kullanabilir misiniz?
Yayınlanan: 2022-12-06Çizgi çizmek, ister dijital bir tablo ister bir web sitesi modeli olsun, herhangi bir görüntü oluşturmanın temel bir parçasıdır. Ve SVG'de çizgi çizmenin çeşitli yolları olsa da, en basit ve en çok yönlü olanlardan biri "vuruş" özelliğini kullanmaktır. Kontur özelliği hem düz hem de eğri çizgiler çizmek için kullanılabilir ve çeşitli farklı efektler oluşturmak için özelleştirilebilir. Bu makalede, SVG'de çizgiler çizmek için vuruş niteliğinin nasıl kullanılacağına bir göz atacağız.
Svg'de Düz Bir Çizgiyi Nasıl Yaparsınız?
SVG kullandığınızda *line' öğesini kullanarak düz bir çizgi çizebilirsiniz. Gereken tek şey x değeridir. Bu, hattın uç noktalarının y koordinatları kullanılarak yapılabilir. Birim olmadıklarında, em, in veya diğerleri kullanılarak koordinatlar birim olmadan belirtilebilir. Bu, Bölüm 3'ün bir örneğidir (Bölüm 3'te).
Illustrato'da M Komutuyla Yol Oluşturma
Örneğin M gibi bir komut yeni bir yol oluşturur ve 1 ve 2 parametreleri bunun başlangıç ve bitiş noktalarını ayarlar.
Svg'de Nasıl Eğri Çizersiniz?

svg'de bir eğri çizmek için 'yol' öğesini kullanmanız gerekir. 'yol' öğesi, yol verilerini tanımlayan bir 'd' özniteliği alır. Yol verileri 'd'de bir hareket (M), çizgiye (L), eğriye (C) ve yolu kapat (Z) komutları olarak tanımlanır.
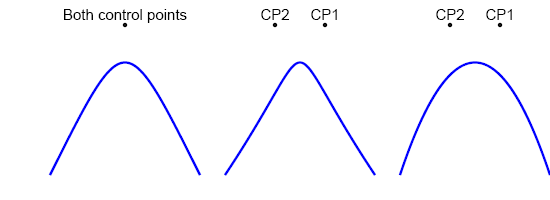
C kullanıldığında [code type=html] harfi görünür. Harfler x1, y1, y2, y3 ve y4'tür. 100.200 noktasından başlayarak eğri kademeli olarak tepeye doğru hareket edecektir. 400.100'lük ikinci bir kontrol noktası da mevcuttur. Bir eğri 400.200'de biter. Çizgilerin tek bir eğride durması gerekmediği gibi, eğriler de durmaz. Birbirine bağlanarak daha karmaşık eğriler oluşturulabilir.
Tarayıcılar, S ve s komutlarını kullanarak gezinmeyi kolaylaştırabilir. İşte mutlak kısayol ile iki eğrinin bir kopyası. Gereken daha küçük kontrol noktası nedeniyle, ikinci dereceden bezier komutunun kullanımı daha kolaydır. Sonuç olarak, ark komutu üç tip eğri komutundan en fazla değişkeni alır. Bir başlangıç ve bitiş noktası ve rx, ry ve x ekseni dönüşü olan bir elips ile standart dörde ek olarak dört farklı yay çizilebilir. Büyük yay bayrağının aynası olan kırmızı ve mor yaylar, büyük yay bayrağının taranmasını gösterir. Mavi yay, bir eksen etrafında başlangıç ve bitiş noktalarında oluşturulan kırmızı yayları yansıtır.
0 değeri daha küçük bir yayı temsil ederken, 1 değeri daha büyük bir yayı temsil eder. Yollar ise temel şekillerden daha güçlü ve esnektir. Biraz daha fazla çaba gerektirebilir, ancak çok fazla olmayacak. Yolların, herhangi bir grafik düzenleyicide oluşturulan bir görüntüyü dışa aktarmak için kullanılması muhtemeldir. Komutları ezberlemek sadece birkaç dakikanızı alacaktır.
. Svg'deki Yollar
SVG'deki yollar, 'yol' öğesi kullanılarak tanımlanır. Yollar, temsil ettikleri komut harfi ve sayısıyla temsil edilen parametrelere karşılık gelen komutların bir listesidir. Lütfen aşağıdaki komut listesine bakın. Bu öznitelik, aşağıdaki SVG öğeleriyle birlikte kullanılabilir: -path; -glif; ve -eksik-glif. Yol, kendisine şu komutlar atanarak tanımlanır: başlangıç noktası (ilk komut), yön (ikinci komut) ve uzunluk (üçüncü komut). Soldan sağa yön, sağdan sola yön verir, soldan sağa yön sağdan sola yön verir ve soldan sağa yön birdir Ağırlığın pozitif (izleyiciye doğru) veya negatif (izleyiciden uzağa) olma şansı vardır. Yolu tamamladıktan sonra dördüncü komut (bitiş noktası) verilir. Yolun ana hatlarını tanımlamak için 'stroke' öğesi kullanılabilir. 'stroke -width' adlı bir öğe olduğunda , bir darbenin genişliğini belirtir. Kontur uçlarının şeklini tanımlamak için bir 'stroke-linecap' öğesi kullanılır. Bir vuruşun birleşiminin şekli, 'stroke-linejoin' öğesi tarafından tanımlanır. "Doldur" öğesi, yolu seçtiğiniz herhangi bir renk veya desenle doldurmak için kullanılabilir. Yolları döndürmek için 'döndür' öğesi kullanılabilir. Başka bir deyişle, 'x' ve 'y' nitelikleri, yolun belirli bir açıda ne kadar dönebileceğini gösterir. Döndürme şu şekilde tanımlanır: [X] küresel koordinat sistemi ('orient' özniteliğiyle aynı). Yerel bir koordinat sistemi (bir 'görünüm' özniteliğiyle aynı) veya bir perspektif koordinat sistemi (üç boyutlu uzay) ikisidir. 'Ölçek' öğesi, yolları boyutlarına göre ölçeklendirmenize olanak tanır. 'x' ve 'y' öznitelikleri sırasıyla ölçek faktörünü belirtir. Yolun yeni genişliği ve yüksekliği, "genişlik" ve "yükseklik" öznitelikleri kullanılarak tanımlanabilir. Bir yol ölçeklendiğinde en boy oranı, 'en boy oranını koru' özniteliği kullanılarak korunur. Bir yol, 'translate' öğesi kullanılarak çevrilebilir. 'x' ve 'y' öznitelikleri bir çevirinin piksellerini belirtir.

Svg İki Nokta Arasında Çizgi Çiz
SVG, iki nokta arasına çizgi çizmenin harika bir yoludur. Öğeyi iki nokta arasında düz çizgiler oluşturmak için kullanabilirsiniz. Eğri çizgiler oluşturmak için öğeyi de kullanabilirsiniz.
Üç elemanın yardımıyla düz veya kavisli yollar mümkündür. Ayrıca sayfanın stil niteliklerinin tartışıldığı son bölümünde yer almaktadır. <line> elemanı kullanılarak (x1,y1) ve (x2,y2) noktaları arasında bir çizgi çizilebilir. A>path> öğesi, birleştirebileceğiniz veya ayırabileceğiniz bir dizi çizgi ve/veya yay çizmenizi sağlar. Son derece karmaşık görüntüler oluşturma yeteneğine sahiptir. En sık kullanılan çizim komutlarından bazıları aşağıda listelenmiştir. M x1,y1 komutu, kalemi başlangıç konumuna götüren komut dizisini başlatır.
Geniş yay bayrağı ve süpürme bayrağı, dört olası yayı bulmak için kullanılır. Bir kare yay iki bölümden oluşur: merkez boyunca bir x yarıçapı ve kenarlar boyunca bir y yarıçapı. Yukarıdaki çizim, eliptik yaylardan ve çizgi parçalarından oluşan bir yolu göstermektedir.
Html'de Bir Yay Nasıl Oluşturulur
arc() komutunu kullanarak bir yay oluşturmak mümkündür. Başlangıç elipsinin iki parametresi vardır: x yarıçapı ve y yarıçapı. Üçüncü parametre, uç elipsin y yarıçapı ve ardından uç elipsin x yarıçapıdır. Son parametre, yayın uzunluğunu derece cinsinden ölçen yayın yarıçapıdır.
A noktasından B noktasına bir yay oluşturmak için aşağıdaki komutu kullanın: br>. Yay (100,100,100,50).
Svg Düz Çizgi
Bir svg düz çizgisi, bir svg görüntüsündeki iki nokta arasına çizilen bir çizgidir. Çizgi herhangi bir uzunlukta olabilir ve yatay, dikey veya çapraz olabilir.
Svg Çizgi Stili
Genel olarak, bir SVG satırının stili, satırı içeren öğenin CSS özelliklerine göre belirlenir. Varsayılan olarak çizgi, öğenin rengini ve diğer stillerini devralır.
Svg Yay Koordinat Hesaplayıcısı
Birçok çevrimiçi svg yay koordinat hesaplayıcısı mevcuttur. Favori arama motorunuza 'svg ark koordinat hesaplayıcısı' yazmanız yeterlidir ve birçok seçenek bulacaksınız. Bu hesaplayıcılardan bazıları diğerlerinden daha karmaşıktır, ancak hepsi temelde aynı görevi yerine getirir: bir yayın koordinatlarını hesaplamak.
Eliptik Yay komutu kullanılacaktır. Başlangıç ve bitiş noktaları için koordinatlar Kartezyen koordinatlarda (x, y) belirtilmelidir. İki bayrak, bu oyunda çizilebilecek dört yaydan birini seçer. Azalan açılarla küçük bir yay çizmek istiyorsanız, sanırım bunun büyük yay bayrağı=0 olmasını istiyorsunuz. @clocksmith'in neden bu API'yi seçtiğini merak ediyorsanız uygulama notlarının bir dökümünü burada bulabilirsiniz. Bu yazarlar tarafından iki potansiyel yay, uç nokta ve merkez parametreleştirmeleri kullanan bir soru sağlanmıştır. Tutarlı bir yol sözdizimini desteklemeye ek olarak uç nokta parametreleştirme, geçerli noktaya ulaşılana kadar yol komutlarının devam etmesine izin verir.
Bir Çember Yayı İçin Svg Yolunu Nasıl Bulursunuz?
Başlangıç noktasında A'nın xf ve yf parametreleriyle sırasıyla bir başlangıç noktası ve bir bitiş noktası belirtmelisiniz. Daireler aradığımız için, rx'i ry'ye eşitlemek için RY'yi kullanacağız, bu da başlangıç ve bitiş noktalarını kesen rx yarıçaplı her daireyi bulmaya çalışmasıyla sonuçlanacaktır.
Bir Arkı Nasıl Hesaplarsınız?
Yay uzunluğunu hesaplamak için, yarıçapı ve merkez açıyı yay uzunluğu formülüne bölün, Bir Yayın Uzunluğu = yarıçap ve merkez açı. r harfi radyan olarak büyük yazılır. Yay uzunluğu * (/180) * r olarak hesaplanır ve burada * derecedir.
