Dönüşüm sağlayan satış hunileri oluşturmak için sahip olunması gereken eklenti olan Cartflows
Yayınlanan: 2022-03-18Huninin ne olduğunu biliyorsun, değil mi? Google tanımı, "sıvı veya tozu küçük bir açıklığa yönlendirmek için kullanılan, üstte geniş ve altta dar olan bir tüp veya borudur" diyor.
Ancak huni, mutfağınızda veya garajınızda kullanımla sınırlı değildir (evet, örneğin arabanızın yağını değiştirmek için bir huni kullanabilirsiniz).

Ancak bugün, egzoz borularından çok pazarlama kokan başka bir huni türü hakkında. Ünlü satış hunisinden bahsediyorum .
Doğru kullanıldığında, satış hunisi daha fazla olası satış elde etmenize, daha fazla satış yapmanıza ve gelirinizi artırmanıza yardımcı olabilir.
Cartflows adlı kullanışlı bir eklenti, bu huniyi oluşturmanıza ve otomatikleştirmenize yardımcı olabilir. Sıfırdan başlasan bile. Ve pazarlama hakkında fazla bir şey bilmeseniz bile.
Fantastik? Bu ayrıntılı testte keşfedeceğiniz şey bu. Okumanızın sonundaki hedef: satış hunilerindeki her şeyi anlamak.
genel bakış
- Cartflow nedir?
- Satış hunisi nedir?
- Cartflows nasıl çalışır?
- Kart akışları: öne çıkan özellikler
- 6 adımda Cartflows ile huni nasıl oluşturulur
- Bilgi verelim: Kart akışları kullanımda, sonuç nedir?
- Cartflows, maliyeti ne kadar?
- Cartflows, hangi sürüm ve kimin için?
Bu makale bağlı kuruluş bağlantıları içerir. Bu, bağlantılarımız aracılığıyla eklentiler veya çeviriler satın alırsanız WPMarmite'ın küçük bir komisyon kazanacağı anlamına gelir. Size ekstra paraya mal olmaz ve editörlerin araştırma ve yazma çalışmalarını ödüllendirmeye yardımcı olur.
Bağlı kuruluş politikamız hakkında daha fazla bilgi edinmek için bu kaynağa göz atın.
Cartflow nedir?
Cartflows, satış hunileri oluşturmayı hızlı ve kolay hale getiren ücretsiz bir WordPress eklentisidir. WooCommerce'in etkinleştirilmesini gerektirir ve 1 tıklamayla etkinleştirilebilen ve piyasadaki çoğu sayfa oluşturucu ile özelleştirilebilen hazır şablonlar kullanır.

Sayfa oluşturucu, modüller (resim, metin, düğme, video vb.) ve kullanıma hazır sayfa şablonları sayesinde sitenizi kodlamadan tasarlamanıza izin veren bir eklenti veya tema öğesidir. Sürükle ve bırak işleminde çok sık kullanılır.
Özel sitesinin ana sayfasında açıklandığı gibi, Cartflows, "potansiyel müşteri yaratmanızı" ve "dönüşümleri artırmanızı ve karı en üst düzeye çıkarmanızı" amaçlamaktadır.
Bir müşteri adayı, bir potansiyel müşteri ile kayıtlı bir iş bağlantısıdır. Dönüşüm, ziyaretçinizin gerçekleştirmesini istediğiniz belirli bir eylemdir (örneğin, bir teknik incelemeyi indirin, bir bültene kaydolun).
Bu seni sersemletiyor mu? Durun, Cartflows, “ücretli reklamlara daha fazla para yatırmaya veya daha fazla trafik oluşturmaya…” bile gerek kalmadan hedefi vurabileceğinizi belirterek ağzınızı daha da sulandırıyor.
Ve pastanın üzerine kremayı en sona sakladım. Cartflows, “WordPress web sitenizi optimize edilmiş bir satış makinesine ” dönüştürmeyi vaat ediyor. Bu kadar.
Gördüğünüz gibi, ürünlerini tanıtmak için deneyimli pazarlamacılarla uğraşıyoruz. Ve sadece kimse değil, göreceksin.
"Hayal kırıklığı" için bir çözüm
Cartflows'un arkasında iki büyük isim var:
- Sujay Pawar , ünlü Astra temasını yaratan şirket olan Brainstorm Force'un kurucu ortağı ( 1M+ aktif kurulumlar).
- WordPress alanındaki en ünlü traşlı kafalardan biri olan Adam Preiser . Preiser, teknik bilgisi olmayan kişilere WordPress kullanmayı öğreten bir site olan WPCrafter'ın kurucusudur.
WordPress'teki ürün/hizmet satın alma sürecinden, dönüşümleri artırmak için yeterince optimize edilmediğini düşündükleri için hüsrana uğrayan ikili, Ekim 2017'den başlayarak, "e-ticareti daha kolay, daha karlı hale getirmek için bir eklenti oluşturmaya karar verdi. kullanın” .
O zamandan beri, Cartflows, Chris Lema'dan Dave Foy ve Troy Dean'e (Ajans Mavericks, eski WP Elevation) WordPress ekosistemindeki en iyi isimlerden bazıları tarafından onaylandı.
İkincisi , “son birkaç yılda keşfettiği en heyecan verici WordPress ürününden” bile bahsediyor.

Bir eklenti, iki versiyon
Kullanıcıların övgüleri eklentinin resmi dizindeki sayfasında devam ediyor.
Yazma sırasında, Cartflows çılgın eleştiriler topluyordu: 5 üzerinden 4,8 genel puan.
Bu eklentiyi kullanmak için şimdiden sabırsızlanıyorsanız, iki versiyonda geldiğini bilmelisiniz:
- Resmi dizinde ( 200K+ aktif kurulum) bulunan ücretsiz bir sürüm (Cartflows ücretsiz). Özel satış hunileri oluşturmanıza izin verecek, ancak tüm olası seçeneklere sahip olmayacaksınız (buna daha sonra geri döneceğim). Cartflows'u kullanmaya başlamak için bir ağ geçidi olarak düşünün.
- Yılda 239$'dan başlayan premium sürüm . Bu fiyata, tam özellikli eklentiyi sınırsız olarak alırsınız.
Bu makalenin başından beri ilginizi çeken bir terim olabilir: satış hunisi.
Bu pazarlama konsepti, bugünün makalesinin ana temasıdır.
Cartflows'un nasıl çalıştığını ve bundan sonra ne olacağını tam olarak anlamak için ne anlama geldiğini anlamak ve çok hızlı olsalar bile size bazı temel bilgileri vermek gerektiğini düşünüyorum.
Sonraki bölümün amacı bu.
Satış hunisi nedir?
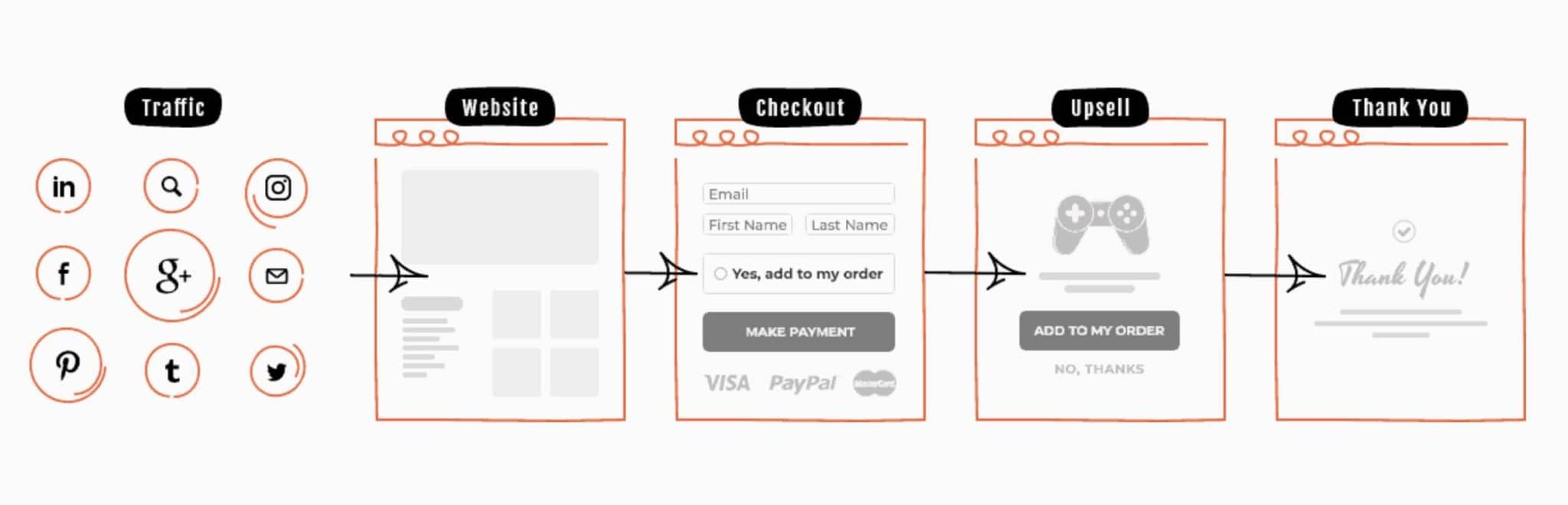
Satış hunisi, bir web sitesi ziyaretçisinin ürününüzü veya hizmetinizi keşfetmesinden satın almasına kadar izlediği yoldur.
Ayrıca “boru hattı ” adı altında bulacaksınız .
Bu yolculuk sırasında, gelecekteki müşteri bir huni ile gösterilebilecek 4 aşamadan geçer. Bu aynı zamanda AIDA yöntemi olarak da bilinir ve nedenini anlayacaksınız:
- Adım 1: Farkındalık . Bu farkındalık aşamasıdır. Potansiyel müşteriniz, örneğin bir Google araması yoluyla web sitenizi yeni keşfetti. Şu an için “soğuk” ve huninin tepesinde.
- Adım 2: Faiz . Bu aşamada, potansiyel müşteriniz ürünlerinize veya hizmetlerinize ilgi gösterir. Temel olarak kendi kendine şöyle diyor: “Ah, yaptığı şey fena değil. Belki onu bile kullanabilirim.” İlişkiler biraz ısınır, burada biraz huninize kaydı. Ama onu bir müşteriye dönüştürmek için hala yapılması gereken işler var.
- Adım 3: Karar . İşlerin ısınmaya başladığı yer burasıdır. Potansiyel müşteriniz ne sunduğunuzu detaylı olarak inceler ve ürün/hizmetinizi satın alıp almayacağına karar verir. Bak, satış hunisinden biraz daha aşağı kaydı.
- Adım 4: Eylem . Sürecin sonuna geliyoruz, yanıyor: potansiyel müşteri nihayet harekete geçiyor (örn. ürününüzü veya hizmetinizi satın alın, vb.). Müşteri olur. Tebrikler, onu dönüşüm huninizin sonuna kadar yönlendirdiniz.

Ayrıntılara girmeden, buradaki konu bu olmadığı için, bazı potansiyel müşterilerin satış hunisinin tepesinden asla ayrılmadığını ve diğerlerinin sadece sonunda keşfettiğini bilmelisiniz.
Son olarak, huninizi olabildiğince etkili kılmak için, huninin her adımına uygun içerik oluştururken hedefinizi ve alışkanlıklarını bilmeniz gerekir.
Örneğin, pazarlamacılar genellikle huninin (Farkındalık) 1. adımında makaleler oluşturarak bir blog stratejisi kullanırlar.
Tamam, bunun için bu kadarı yeterli, ki bunun gerekli olduğunu düşündüm. Şimdi Cartflows'a geri dönelim.
Nasıl çalıştığını ve onunla neler yapabileceğinizi öğrenin.
Cartflows nasıl çalışır?
Cartflows ile ilgili harika şeylerden biri, doğrudan WordPress ile entegre olmasıdır.
Üçüncü taraf bir siteden geçmek zorunda kalmadan doğrudan yönetici kontrol panelinizde kurarsınız .
Bu iyi bir şey: ileri geri gitme ihtiyacını sınırlar, tüm ayarlarınızı aynı yerde bulursunuz ve yeni bir platformun nasıl kullanılacağını öğrenmek için zaman kaybetmek zorunda kalmazsınız.
Normalde, WPMarmite'ı dikkatlice takip ederseniz, WordPress hakkında biraz bilgi sahibi olursunuz.
5 adımda profesyonel bir WordPress sitesinin nasıl oluşturulacağını öğrenmek için eksiksiz kılavuzumuza göz atın.
Kart akışları WooCommerce gerektirir
Cartflow'ların çalışması için bir ön koşul olduğunu unutmayın: sitenizde/blogunuzda WooCommerce'i etkinleştirmeniz gerekir.
WooCommerce, en ünlü WordPress e-ticaret eklentisidir (resmi dizinde 5 milyondan fazla aktif kurulum).
Temel olarak, WordPress sitenize e-ticaret özellikleri ekler.
Ardından, WordPress'te bir satış hunisi oluşturmak için bu eklentinin yaratıcıları, seviyeniz ne olursa olsun, bir huninin 20 dakika içinde hazır ve çalışır hale gelebileceğini belirtiyor.
Şimdilik, bu beni oldukça şüpheli bırakıyor ve yanıltıcı görünüyor, ama sonuçta neden olmasın.
Verilen sözlerin tutulup tutulmadığını daha sonra test ettiğimde göreceksiniz.
Zaten satacak WooCommerce'iniz varsa neden Cartflow'larla uğraşasınız ki?
Teknik açıdan, WooCommerce, seçtiğiniz ürünleri/hizmetleri satmanıza olanak tanır. Bunu yapmak için harika bir araçtır.
Ancak pazarlama açısından, ziyaretçilerinizi dönüşüm huninizin bir adımından diğerine taşımak ve dönüşümleri en üst düzeye çıkarmak için süper optimize edilmemiştir.
Bu utanç verici, hatta daha da fazlası, bir ödeme sürecini başlatan insanların yaklaşık %70'inin onu bitirmediğini söylersem. buna denir sepet terk.
Ve alışveriş sepetini terk etmenin ana nedenlerinden birinin, ödeme sürecinin çok uzun veya çok karmaşık olması olduğu ortaya çıktı.
Cartflows'un bu konuda hareket etmeyi önermesinin nedenlerinden biri de budur. Tüm seçeneklerini keşfetmek için lütfen aşağıya bakın.
Kart akışları: öne çıkan özellikler
Sayfa oluşturucu dostu bir eklenti…
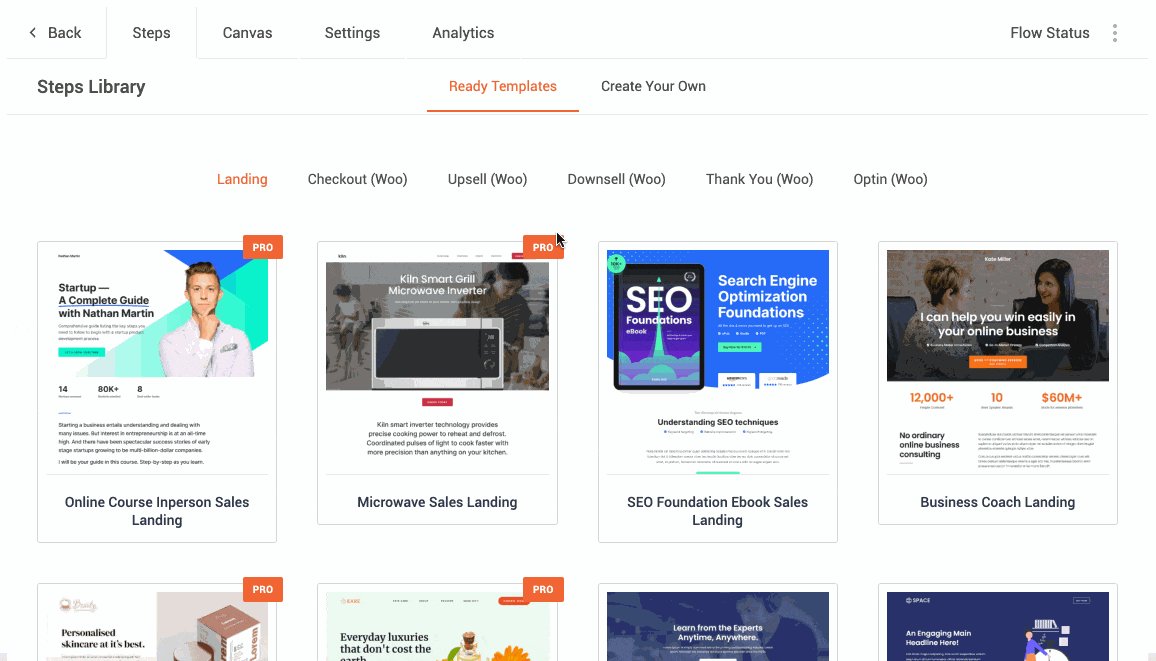
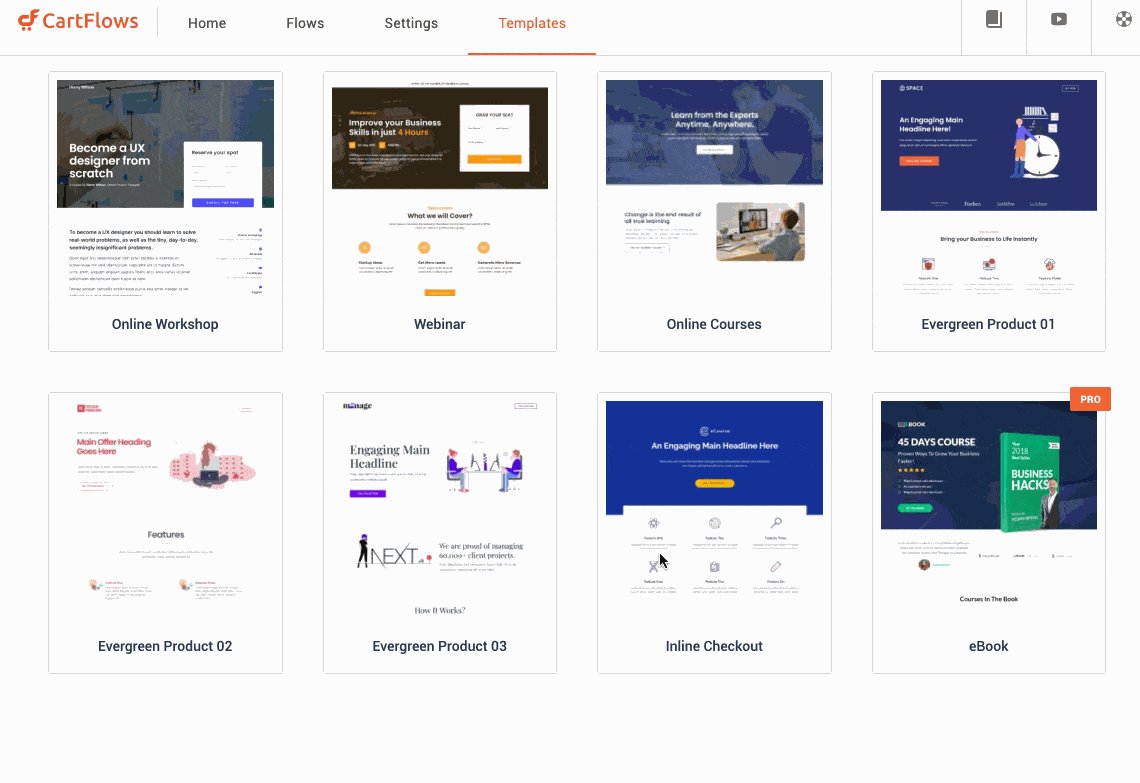
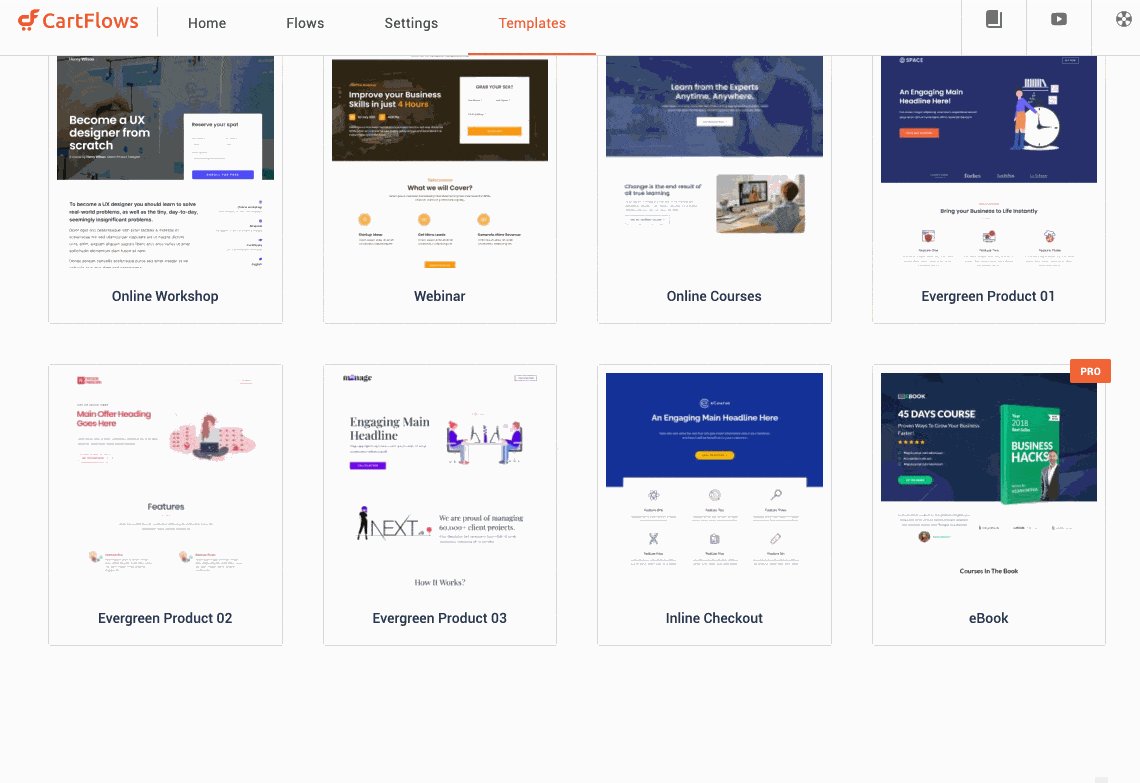
Hayatınızı kolaylaştırmak ve satış huninizi oluşturma sürecini olabildiğince hızlı hale getirmek için Cartflows, bir düzine ücretsiz olan (Pro sürümüne geçmeden kullanılabilir) kullanıma hazır yaklaşık 40 şablon sunar.

Bu şablonlar 1 tıklamayla etkinleştirilebilir ve birkaç kategoriye ayrılır. Bulacaksın:
- Hedefi, ziyaretçilerinizi içerik indirmeye (e-kitap, teknik inceleme vb.), bir bültene abone olmaya veya bir ürün veya hizmet satın almaya teşvik ederek onları dönüştürmek olan açılış sayfası.
- Ödeme sayfası.
- teşekkür sayfası.
- Yukarı ve aşağı satış için sayfalar (buna geri döneceğim).
- Ziyaretçilerinizden e-posta toplamak için bir sayfa (optin sayfası).
Mevcut şablonlar arasında, örneğin sizi bir mikrodalga fırın satın almaya teşvik edecek bir sayfanın veya bir nemlendiriciyi tanıtmak için başka bir sayfanın varlığına dikkat çekeceğiz.
Şimdi, ya işinizin bu alanlarla hiçbir ilgisi yoksa? Diyelim ki köpek maması yerine kedi maması satıyorsunuz?
Sorun yok! Cartflows, herhangi bir sayfa oluşturucuyla çalışmasına izin veren esnek bir kısa kod sistemi kullanır . Böylece örneğin Brizy kullansanız bile içeriğinizin görsel yönünü istediğiniz gibi değiştirebilirsiniz.
Cartflows'u etkinleştirerek size Elementor, Beaver Builder ve Divi ile uyumlu şablonlar sunduğunu göreceksiniz. Açıkçası, bunlar piyasada en çok kullanılan 3 sayfa oluşturucudur.
Thrive Architect için şablonlara erişmek de mümkündür, ancak bunları müşteri hesabınızdan indirmeniz gerekir. Şu anda, WordPress'teki eklentinin ayarlar arayüzünde henüz mevcut değiller.
… ve WordPress içerik düzenleyicisiyle uyumlu
Bu makalenin ilk versiyonunda, Cartflows'un WordPress içerik düzenleyicisi (Gutenberg) ile uyumlu şablonlar başlatmayı planladığını açıkladım.
Bu eksikti ve bu arada Cartflows ekibi harekete geçti. Ultimate Addons for Gutenberg eklentisini etkinleştirerek, artık içerik düzenleyici bloklarıyla huninizi oluşturmak için bazı sayfa şablonlarından yararlanabilirsiniz.
Ayrıca, bu eklenti tarafından sunulan sayfa şablonlarına da erişebilirsiniz. Yaklaşık 80 tane var ve açılış sayfası olmasalar bile onları yeniden tasarlayarak huni sayfalarınız için temel olarak kullanabilirsiniz.
Dönüşüm için optimize edilmiş bir ödeme süreci
Seçtiğiniz sayfa oluşturucu ile satış hunisi sayfalarınızı oluşturmak zaten harika bir varlıktır. Tasarım kısmı için açıkçası büyük bir artı.
Pazarlama/satış tarafında da geride kalmayacaksınız. Ayrılacak özellikler arasında şunları sayabilirim:
- Sipariş sırasında ödeme sayfasında ürün tekliflerinin (satışta veya değil) eklenmesi . Buna sipariş çarpması denir.
- Ödeme formunuzdaki alanların özelleştirilmesi . Bunları mümkün olduğunca sınırlayarak dönüşümlerinizi artırabilirsiniz.
- Ek satış yapma imkanı . Bir yandan, bu siteye göre, "bir ürünün orijinal olarak satın almayı amaçladıklarından daha üst düzey bir sürümünü" sunarak satış yaparak.
Öte yandan, alt satış yoluyla, yani potansiyel müşterinizin başlangıçta ilgilendiği ve satın almadığı üründen daha ucuza bir ürün sunmak.
Temel olarak, “Hey, o kadar hızlı gitme, sana en başta gösterdiğimden bile daha ucuza sunacak harika bir şeyim var” diyerek kıçına tekmeyi basıyoruz.
Fena değil, değil mi? Ve bu sadece başlangıç. Her şeyi teknik olarak nasıl kuracağınızı aşağıda öğrenin.

6 adımda Cartflows ile huni nasıl oluşturulur
1. Adım: Cartflow'ları kurun ve etkinleştirin
Eklentinin tanıtım sayfasında Cartflows, 20 dakikada bir satış hunisi oluşturmayı vaat ediyor. Bunun doğru olup olmadığını kontrol etme zamanı.
Başlamak için, WordPress kurulumunuzda eklentinin her iki sürümünü de yüklemeniz ve etkinleştirmeniz gerekir:
- Resmi dizinde bulunan ücretsiz sürüm .
- Profesyonel sürüm .
Her ikisini de Cartflows hesabınızın müşteri hesabında bulacaksınız. Tabii ki Pro sürümünü kullanmak istemiyorsanız eklenti yalnızca ücretsiz sürümü etkinleştirerek çalışacaktır.
Pro eklentisi etkinleştirildiğinde, Lisansınızı eklemeniz istenecektir. Bu sayede eklenti güncellemelerinden yararlanacaksınız.
Adım 2: WooCommerce Kurulumu
Eklenti sizin için çalışıyor mu? Pekâlâ, şimdi yapılandırmasına geçmenizi öneririm.
Size yardımcı olmak için, Cartflows size bir kurulum sihirbazı sağlayarak sizi elinizden alır.
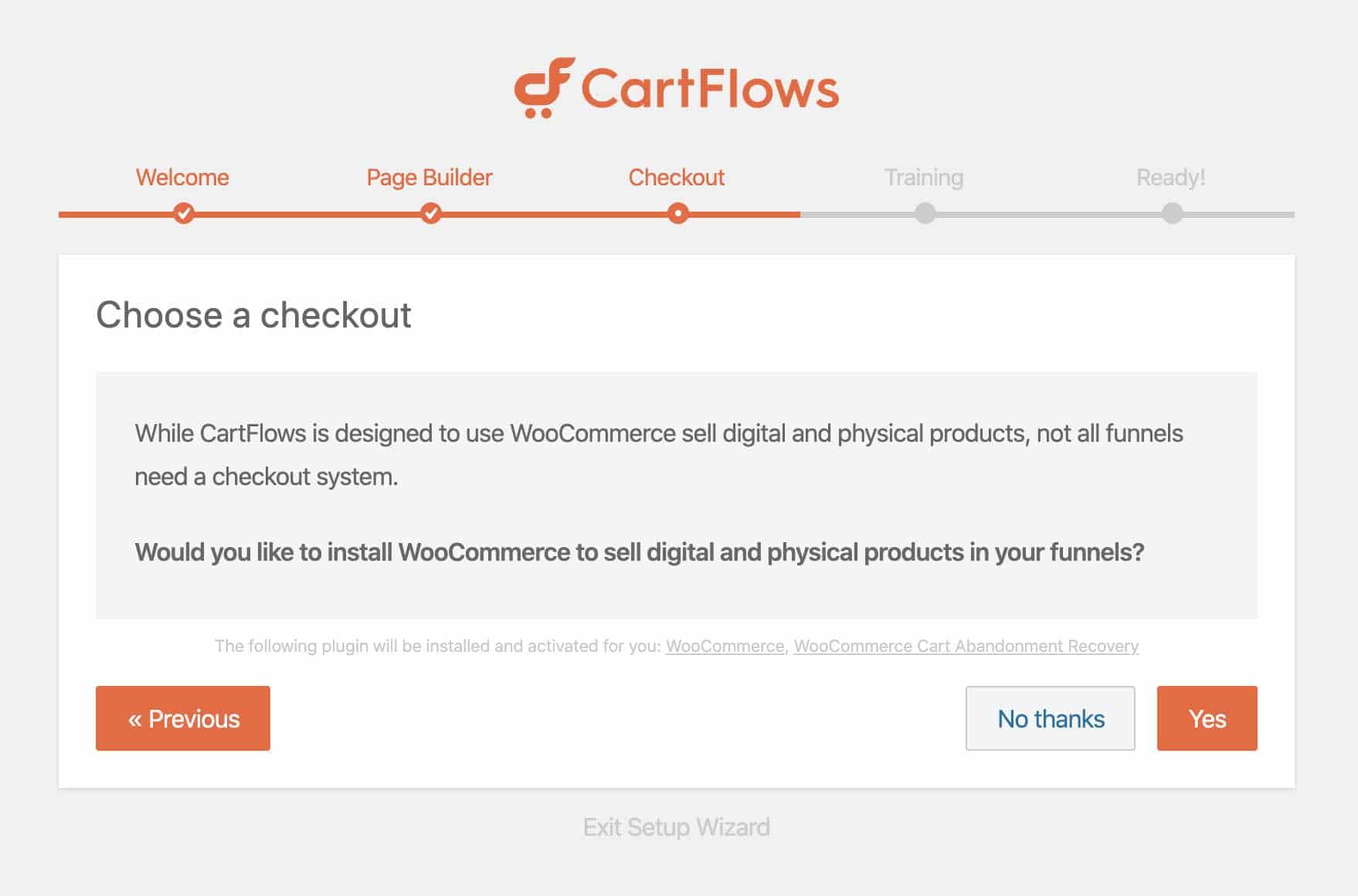
Ürünü çalışır hale getirmek için izlenecek 5 adım vardır. Örneğin, Cartflows, Elementor, Beaver Builder ve Divi arasından bir sayfa oluşturucu seçmenizi ister.
Ve en önemlisi, sizden WooCommerce'i yüklemenizi ister . Hatırladığınız gibi, Cartflows'un çalışması için e-ticaret eklentisi gereklidir.

Otomatik kurulum için buraya gidebilirsiniz. Ancak dikkatli olun: daha sonra tüm ayarları kontrol etmeyi unutmayın.
Örneğin, varsayılan olarak WooCommerce, para birimi ABD doları olacak şekilde ABD merkezli bir fiziksel mağaza için ayarlanacaktır .
Ancak WooCommerce'i Cartflows yapılandırma sihirbazından geçmeden ayrı olarak kurabilirsiniz. Size ve istediğiniz ayarlara bağlıdır.
3. Adım: Bir akış oluşturun
Bir sonraki adım, Cartflows'un "akış" dediği şeyi yaratmaktır. Bu, satış hunisi için şirket içi bir adlandırmadır.
Bir ürünün satın alınmasını teşvik etmek için bir huni oluşturmak istiyorsanız, ödeme sayfanızın düzgün çalışabilmesi için önceden WooCommerce'e eklemeyi unutmayın. Ödeme ağ geçidi ile ilgili olarak, Cartflows, Stripe kullanımını önerir, ancak PayPal da sorunsuz çalışır.
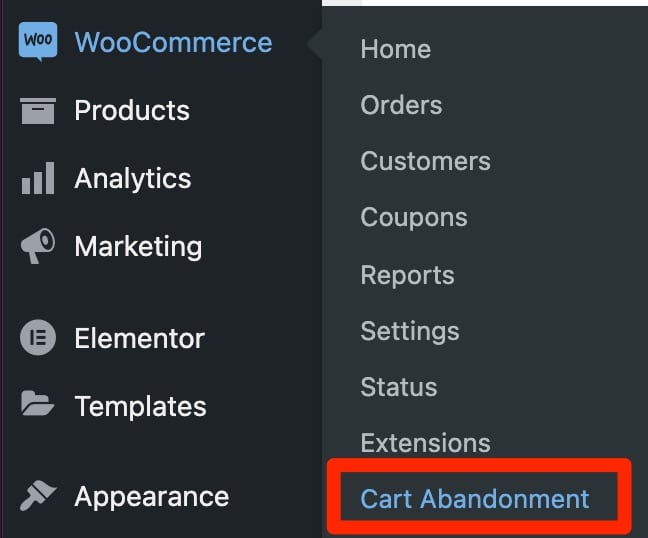
Yönetiminizin sol sütununda yer alan Kart Akışları menüsünde Akışlar > Yeni Ekle'yi seçin.
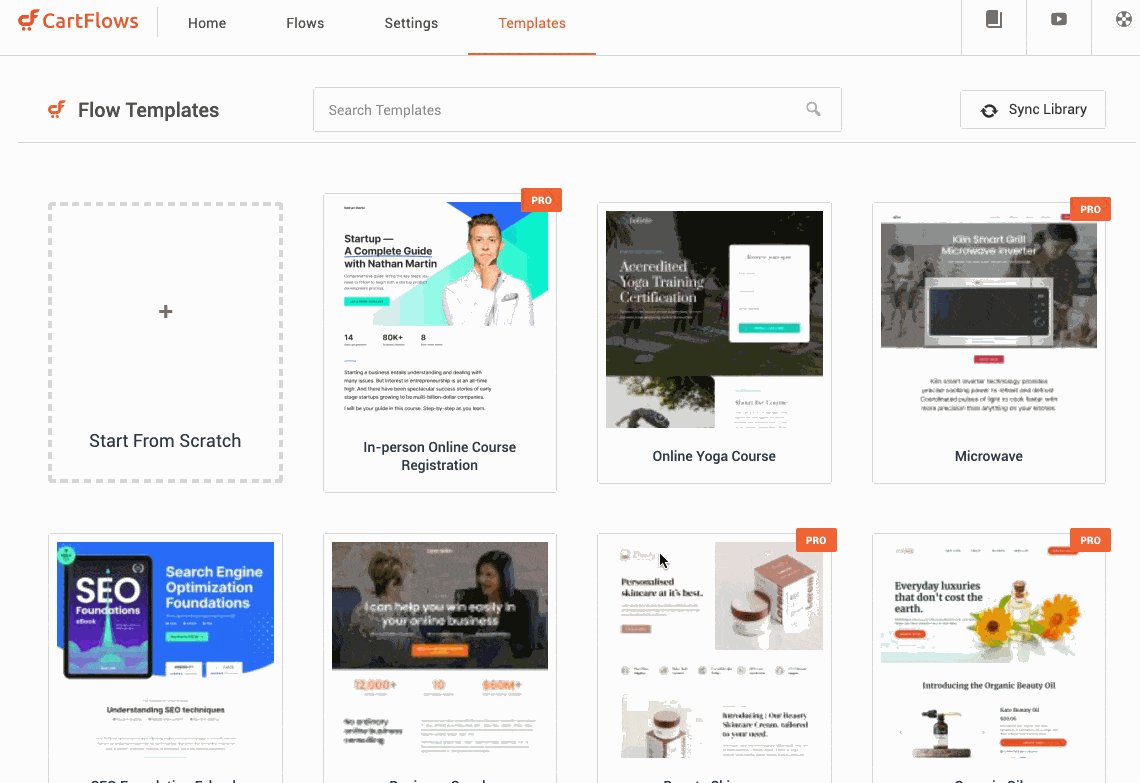
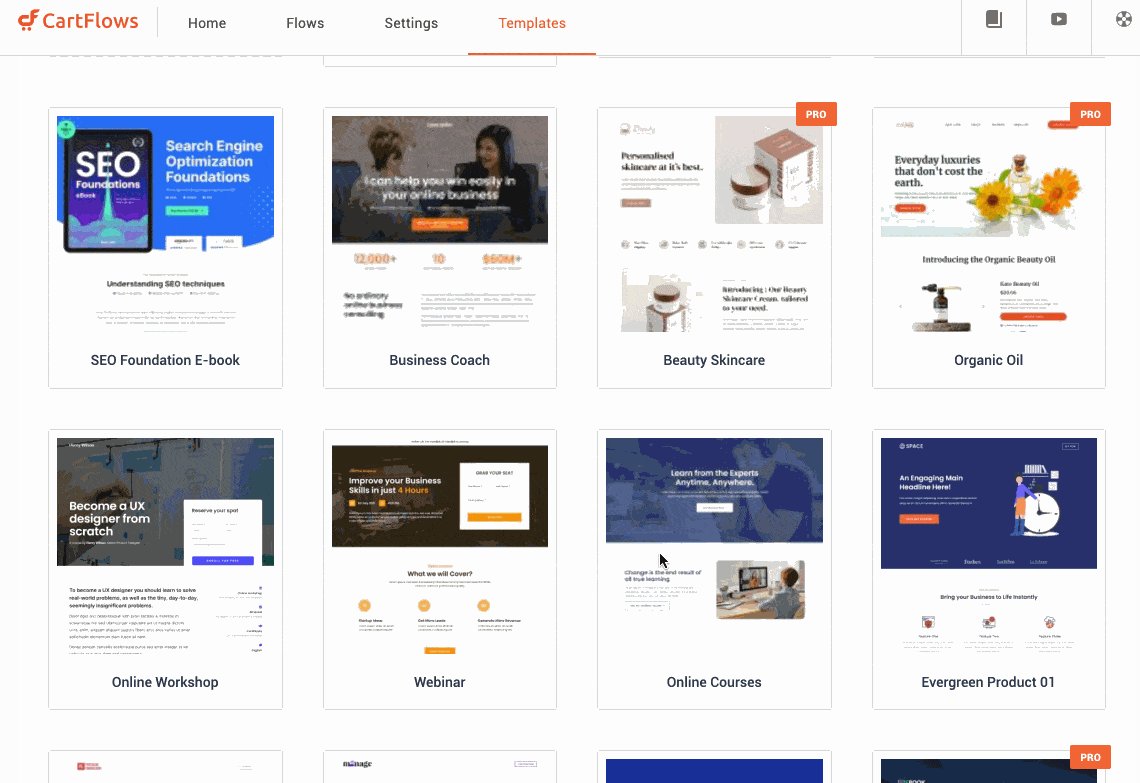
Cartflows size 15 kullanıma hazır şablon sunar (10 ücretsiz sürümde kullanılabilir ve 5'i yalnızca Pro sürümünde bulunur, eğer sayfalarınızı Elementor ile oluşturmayı seçtiyseniz). Gelecekteki açılış sayfanıza karşılık gelirler.

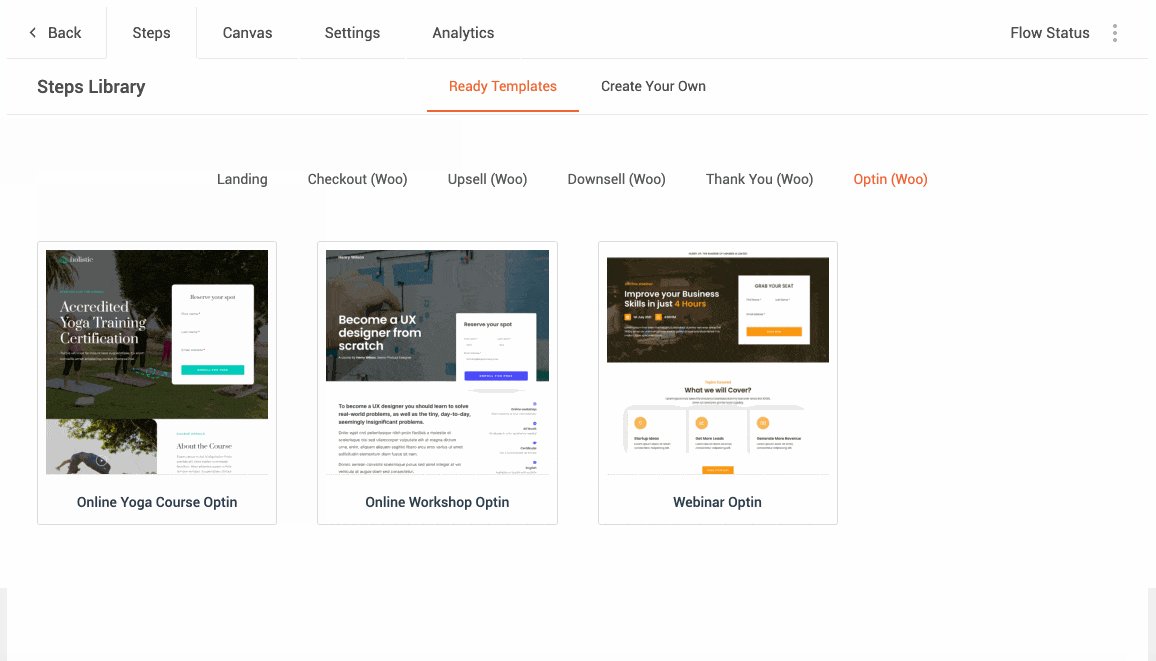
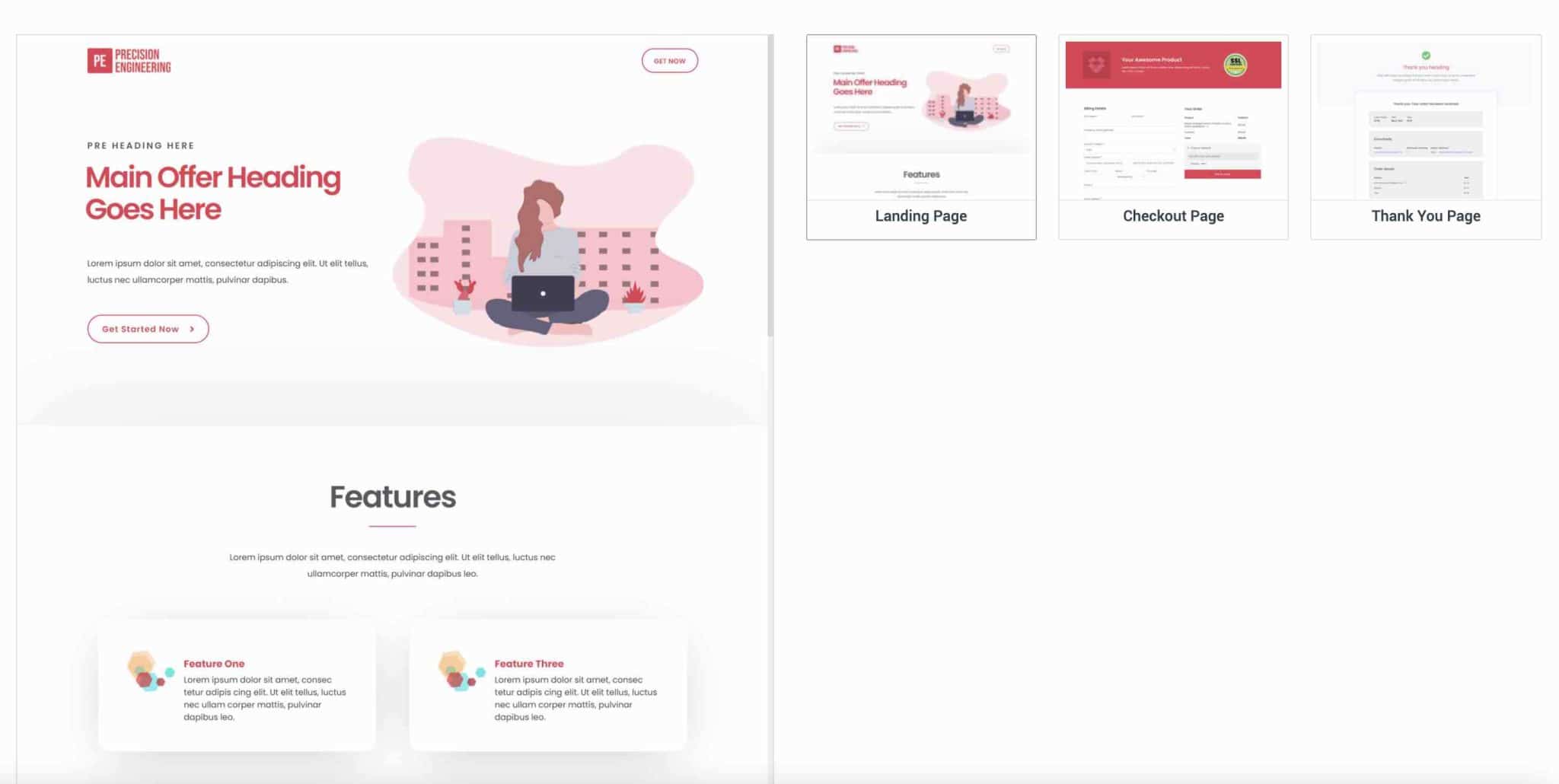
Açılış sayfamla yapmak istediklerime en çok uyan Evergreen Product 02 adlı şablonu seçiyorum (bir WPMarmite tişörtü sunun). “ Tüm adımları görüntüle” düğmesine tıkladığınızda, size 3 şablon gösteren bir sayfaya ulaşırsınız:

Sayfanın sağ üst köşesindeki "Akış Al" düğmesini tıklayın, ardından akışınıza bir ad verin.

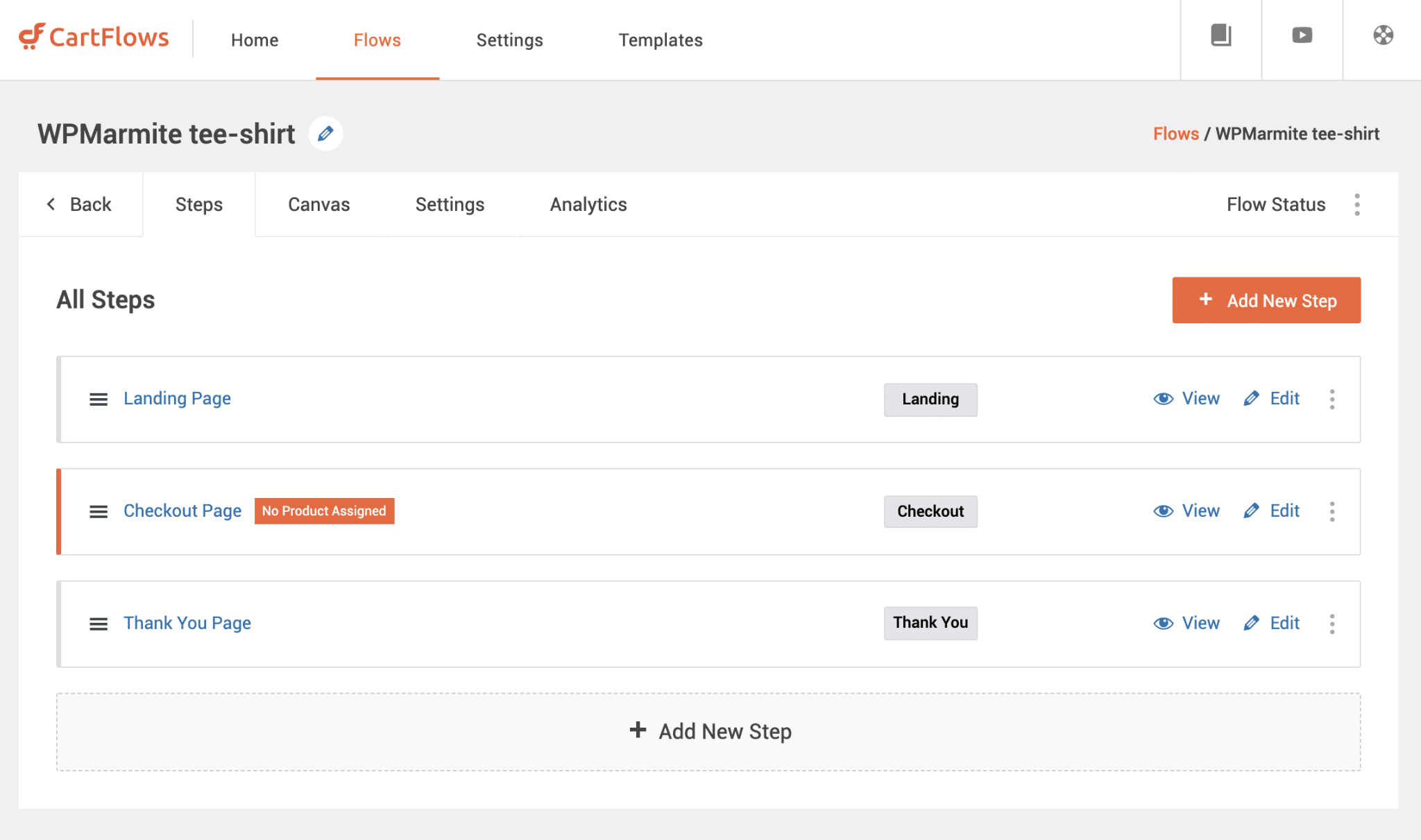
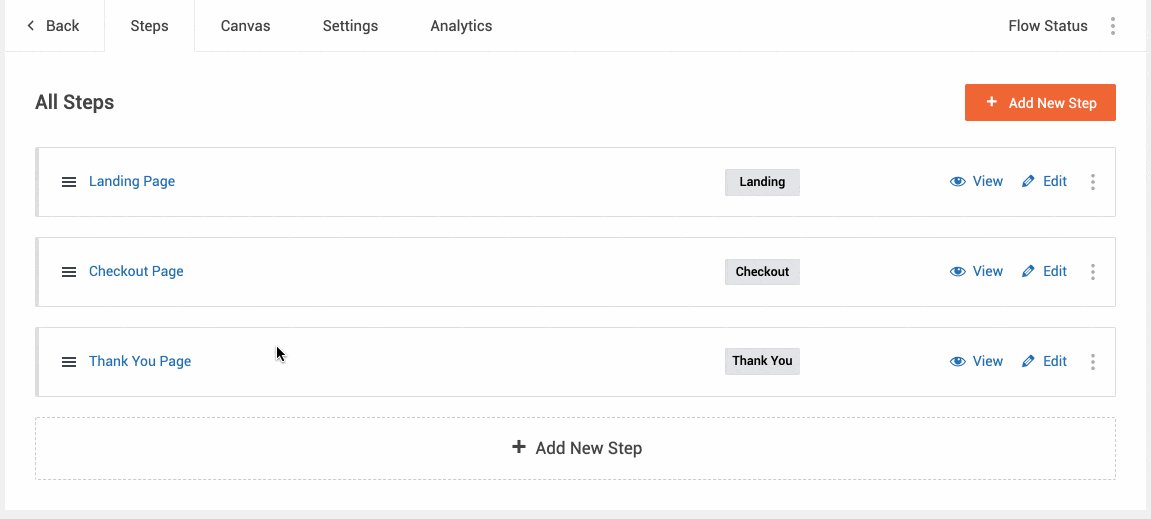
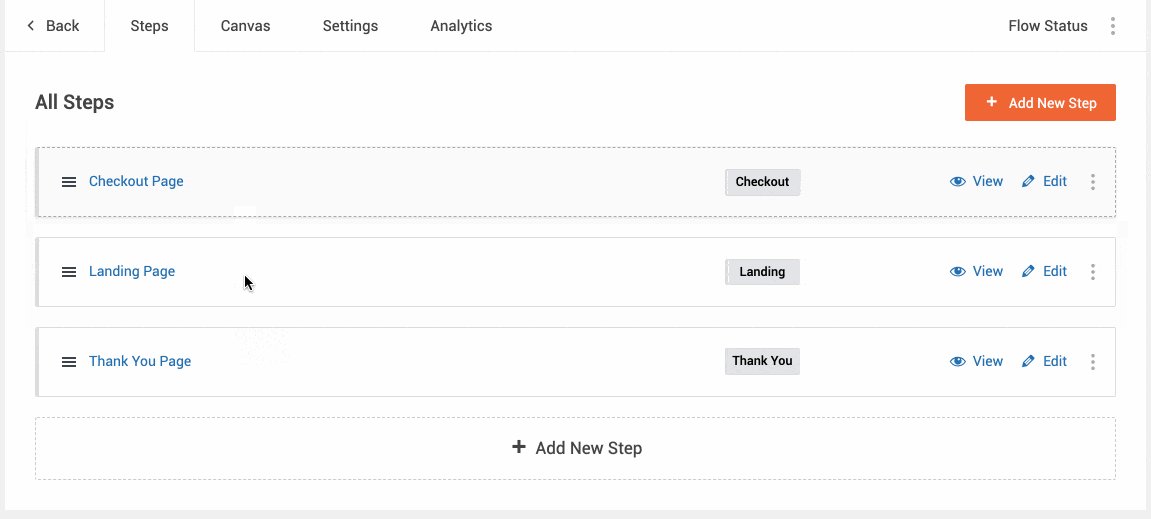
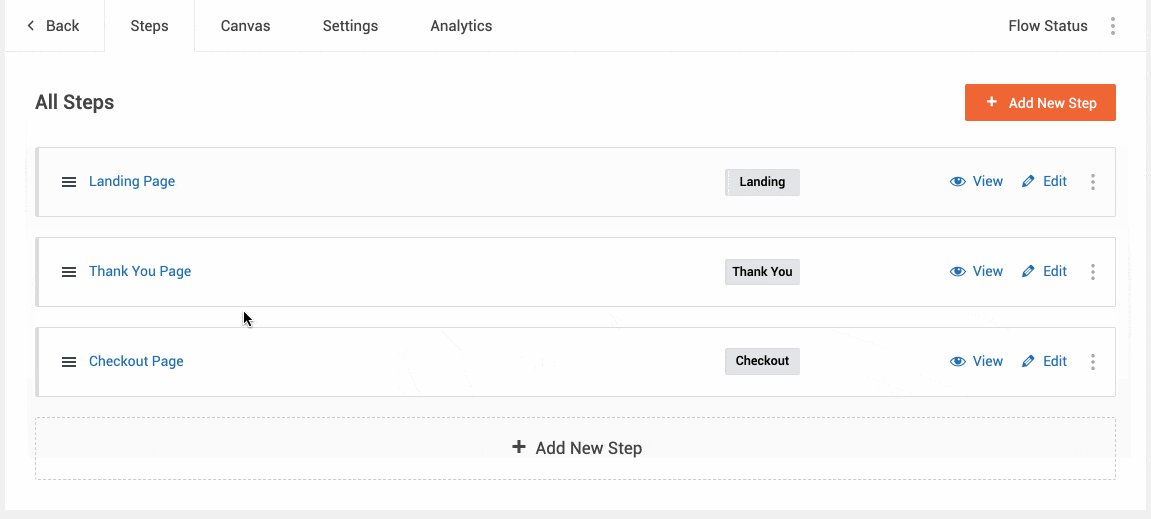
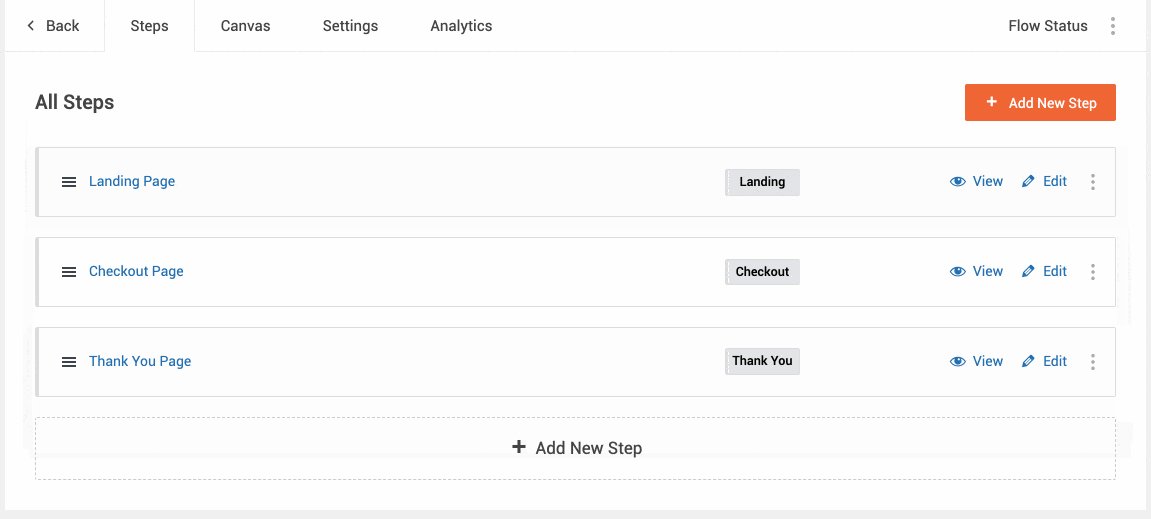
Artık Cartflows'un 3 adımlı bir huni oluşturduğunu görebilirsiniz:

Ayrıntılı olarak, şimdilik sahip olduğunuz:
- Ürününüzü ziyaretçilerinize sunmak için bir Açılış sayfası . Tabii ki, sayfa oluşturucunuzu kullanarak istediğiniz gibi değiştirebilirsiniz (ve yapmalısınız) (benim durumumda, yapılandırma sihirbazında kurulum aşamasında seçmiş olduğum Elementor). Bunu yapmak için "Düzenle" ye tıklayın.
Huninin herhangi bir sayfasını sıfırdan oluşturmanın da mümkün olduğunu unutmayın.

- Bir Ödeme sayfası . Şu an için ona atanmış bir ürün yok. Düzenle > Ürünler'e tıklayarak bir tane ekleyebilirsiniz.

- Bir Teşekkür sayfası . Ziyaretçiniz WPMarmite tişörtünü satın aldığında görüntülenecektir.
Orada durabilirsin: huniniz bu şekilde çalışır. Ancak, daha önce de belirtildiği gibi, Cartflows'un en büyük varlıklarından biri, ek seçenekleri ve özellikle birleştirilmiş bir satış yapmak için yukarı ve aşağı satıştır.
Ancak dikkatli olun: bunlar yalnızca eklentinin Pro sürümüyle kullanılabilir.
Adım 4: Bir yukarı satış ve/veya bir aşağı satış ekleme
Gelecekteki müşterinizin WPMarmite Tişörtünüzü almasını istiyorsunuz, ama neden orada durdunuz?
Belki de eşleşen bir ceketle daha eksiksiz bir kıyafet istiyor? Evet, WPMarmite ile iyi görünebilirsiniz, değil mi?
Bu seçeneği ziyaretçinize sunmak hiç de kolay değil. Dönüşüm huninize yeni bir adım eklenmesi sayesinde mümkündür (akışınızın “Yeni adım ekle” düğmesine tıklayın).
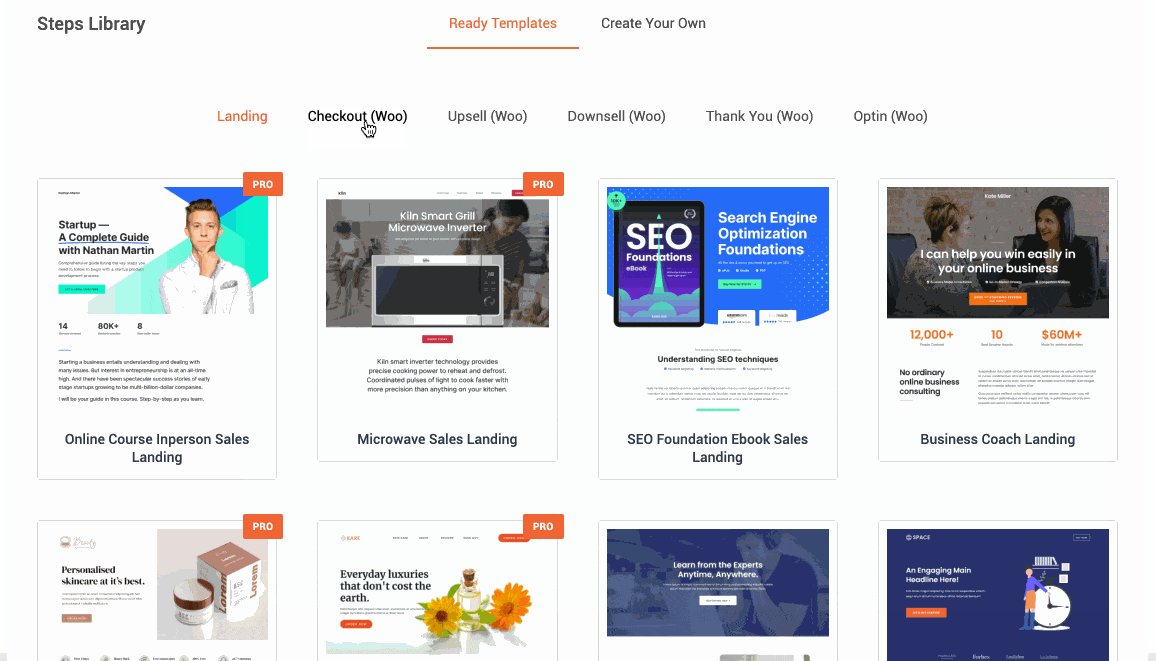
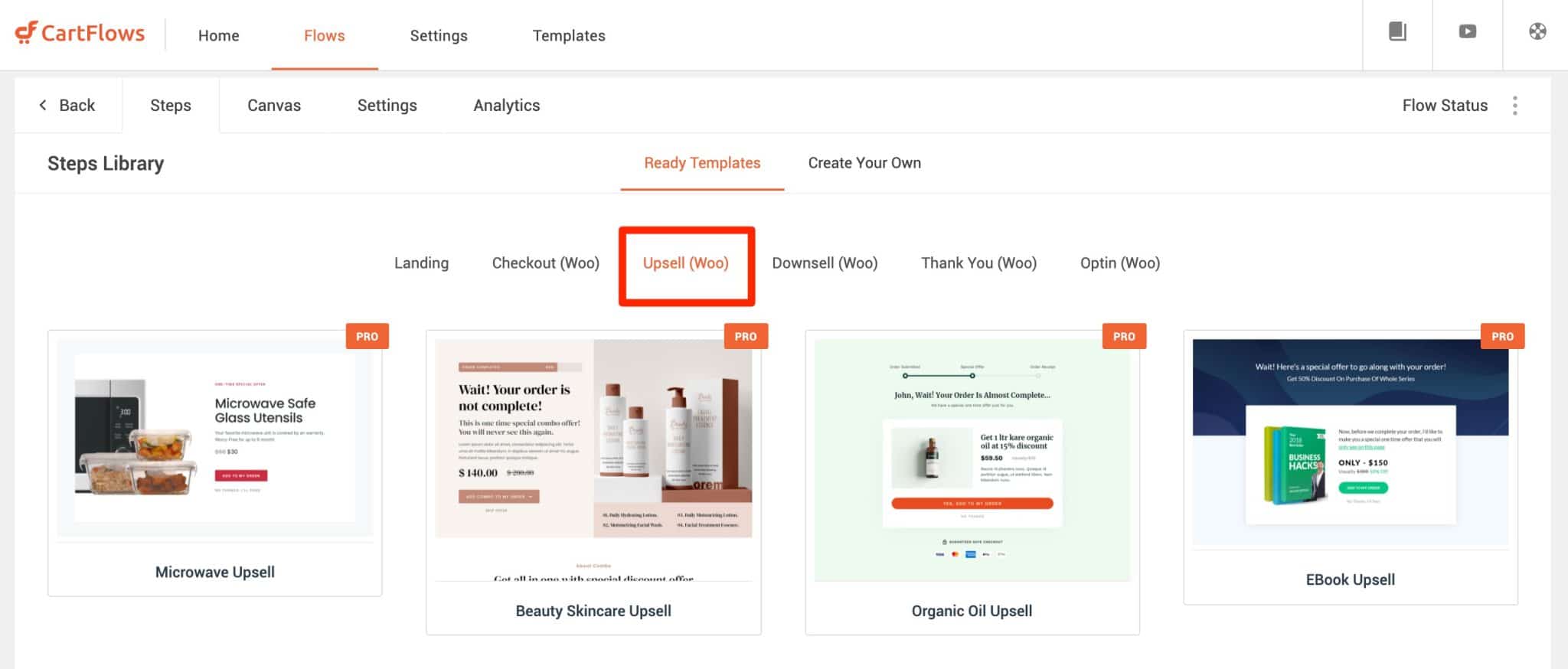
"Upsell (Woo)" sekmesinde önerilen şablonlardan (toplamda 4) birini seçin.

Ardından ödeme sayfasına ise dilediğiniz ürünü eklemeniz yeterli. Ziyaretçiniz ilk ürününüzü (T-shirt) satın aldığında, teşekkür sayfasından hemen önce kendisine yeni bir ürün (ceket) sunulacaktır.
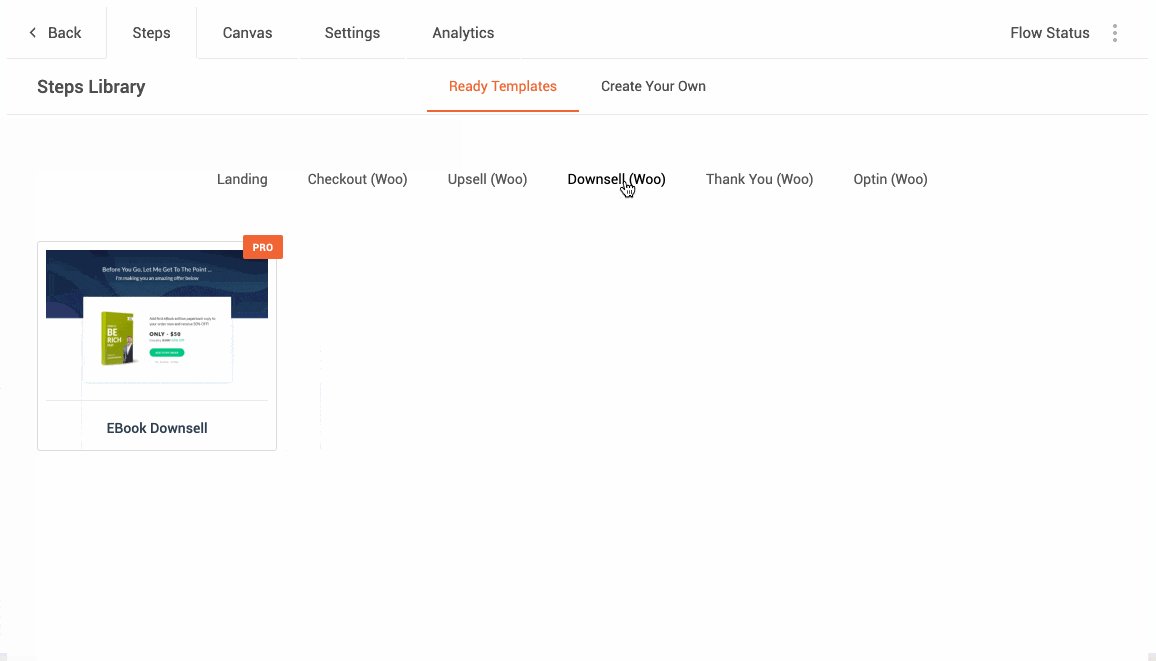
İndirim yapmak istiyorsanız aynen aynı şekilde ilerleyebilirsiniz . Tek fark, yalnızca bir şablonunuz olacak.
Mantıksal olarak, Upsell adımı ancak ödeme sayfasından sonra yerleştirilebilir. Downsell adımına gelince, ancak Upsell adımından sonra yerleştirilebilir: Cartflows, müşterinizin yukarı satış yapmayı reddetmesi durumunda daha ucuz bir ürün sunacaktır.
Adım 5: Bir sipariş artışı ekleyin
Ziyaretçilerinizin burnunun dibine yeni ürünler koymak için başka bir koz: sipariş yumruğu.
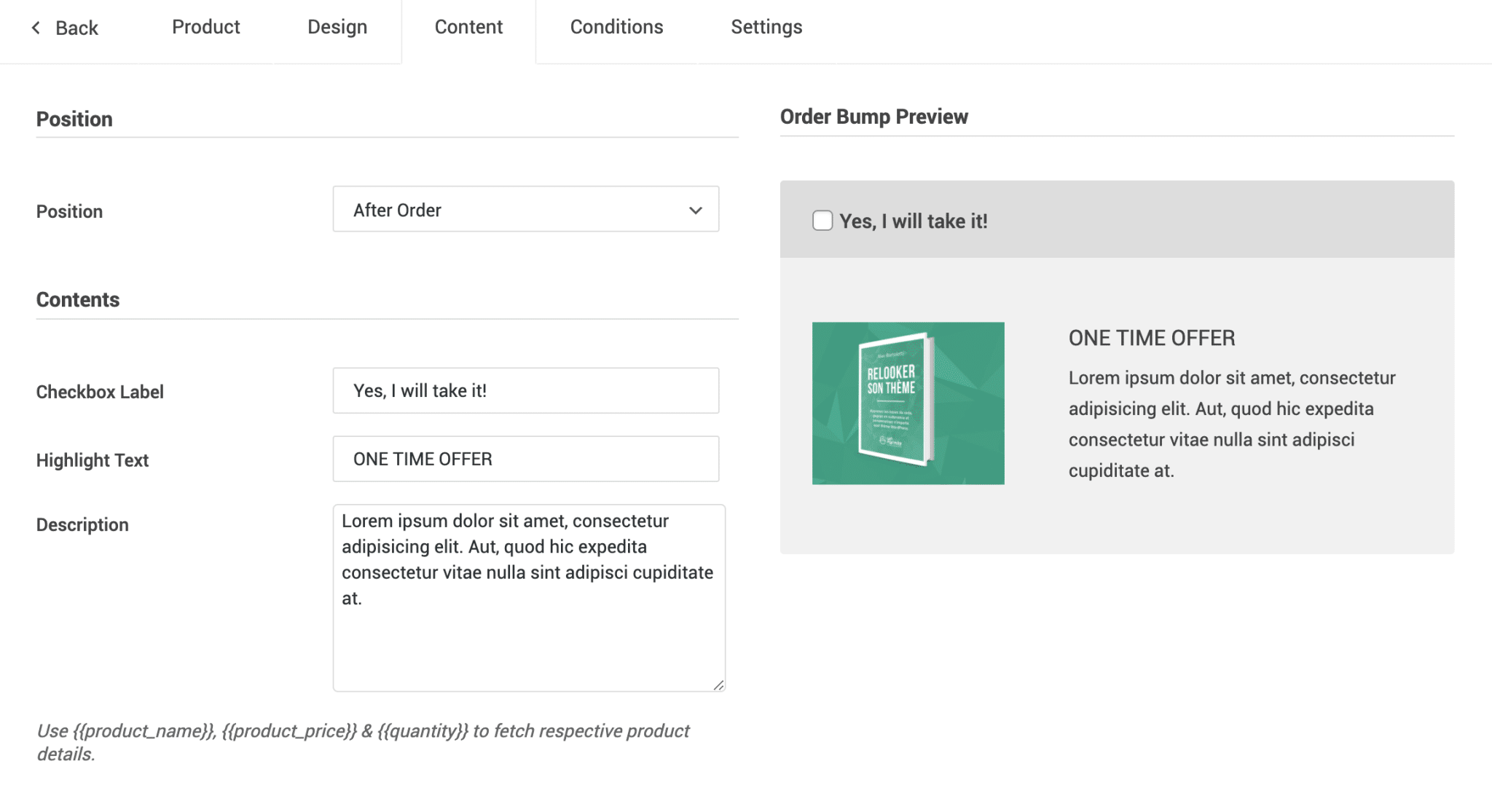
Ödeme sayfanızın ayarlarında, "Sipariş Paketleri" sekmesinde bir promosyon teklifi oluşturabilirsiniz.

Özellikle şu olasılığı takdir ediyoruz:
- Bu teklifi sayfada 4 farklı yere yerleştirin (ödeme öncesi/sonrası, sipariş sonrası, fatura detaylarından önce).
- Açıklayıcı bir metin ve bir fotoğraf ekleyin .
- Renkleri özelleştirin (arka plan, metin, açıklama, kenarlık vb.).
- Yalnızca alıcı bir şey yaptıysa (örneğin, daha önce toplam maliyeti X $ olan bir ürünü satın aldıysa, teslimat için ülke şu veya bu ülkeyse, şu veya bu tür bir ülke kullanmışsa) sipariş yumruğunu görüntülemek için koşullar ekleyin. kupon vb.)
6. Adım: Bir katılım ekleyin
Bu huni oluşturma sürecini, Cartflows'un hem ücretsiz hem de ücretli sürümlerinde bulunan son bir adımla sonlandırıyoruz: katılım.
Belirli bir kullanım türü için tasarlanmıştır: olası satış üretimi.
Kısacası, dönüşüm huninizin Katılım adımı, ücretsiz bir ürün (örneğin bir e-kitap) indirebilmesi için ziyaretçinizin e-posta adresini toplamak için bir form önermenize olanak tanır.
Bu katılım, açılış sayfanızdan sonra ve teşekkür sayfanızdan önce yerleştirilecek ve seçtiğiniz ürünün indirilmesini başlatacaktır.
Çalışması için onu 0$'a satılan sanal veya indirilebilir bir ürüne bağlamanız gerekir.
Tebrikler, Cartflows ile oluşturabileceğiniz tüm adımları tamamladınız.
Peki, 20 dakikada bir huni kurma sözünü yerine getiriyor mu?
Teknik olarak, evet. Metnin ve tasarımın çok azına dokunursanız yapılabilir. Hatta bundan daha hızlı gidebilirsiniz.
Ancak gerçekten kişiselleştirilmiş bir sonuç istiyorsanız, 20 dakikanın yeterli olacağını düşünmeyin . Amacınız dönüşümlerinizi artırmaksa, her şeyi (tasarım, metinler, WooCommerce ayarları vb.) sıfırdan tasarlamak için birkaç saate ihtiyacınız olacak.
Bonus adım: Sepeti terk etmeye hayır deyin
Daha da ileri gitmek ve dönüşümlerinizi optimize etmek için Cartflows ekibi, alışveriş sepetini terk etme ile mücadele etmek için süper pratik bir üçüncü taraf eklentisi de sunar: WooCommerce Sepeti Terk Etme Kurtarma.

Kurulum sihirbazından geçerseniz otomatik olarak kurulacağını unutmayın. Yöneticinizdeki WooCommerce menüsü aracılığıyla ayarlarına bir bağlantı bulacaksınız:

Eklenti şu şekilde çalışır: ödeme sayfasında bir kez, kullanıcınız satın alma işlemine devam etmemişse, bir veya daha fazla e-posta alacaktır (önceden fatura ayrıntılarında bir adres girmiş olmanız şartıyla), kendisinden ödeme yapmasını istemek için ona indirim teklif etmek veya satın almamak için bir neden sormak .
Asla bilemezsin, klavye başında uyuyakalırsa, küçük bir hatırlatmadan asla zarar gelmez, ne dersin?
Her e-postanın metnini değiştirmekte ve hepsinden önemlisi, alışveriş sepetinin terk edildiğinin tespit edilmesinden sonra ne kadar süre gönderileceğini belirtmekte özgürsünüz.
Bu eklenti ile GDPR (Genel Veri Koruma Yönetmeliği) ile uyumluluk konusunda dikkatli olun. Kullanıcı satın almadıysa, Genel Satış Hüküm ve Koşullarını kabul etmediği ve bu nedenle bir e-posta almak için onay vermediği anlamına gelir. Bu durumda, e-postasını doldurmak yeterli olmayacaktır.
Şimdi herhangi bir geçiş yapmadan Cartflows'un avantaj ve dezavantajlarını gözden geçirelim.
Bilgi verelim: Kart akışları kullanımda, sonuç nedir?
Ellerimi kirlettikten sonra, işte bu eklenti hakkındaki fikrim. Neyi sevdiğimi ve neyi iyileştireceğimi geri getireceğim.
Eklentinin artıları
Kullanım tarafında, eklentinin kullanımı çok hoş ve özellikle kullanımı kolaydır.
Açıkçası, Cartflows ekibi, kendilerini yeni başlayan bir huni yaratıcısının yerinde hayal etmeye çalışarak kullanıcı deneyimine çok çaba sarf etti. Ve başardılar.
Bu noktada özellikle hoşuma gitti:
- Satış huninizin her adımının konumunu değiştirmek için sürükle ve bırak arayüzü .

- Eklentiyi etkinleştirdikten sonra yapılandırmanıza yardımcı olacak kurulum sihirbazı .
- WordPress entegrasyonu : Kaybolmazsınız ve üçüncü taraf bir yazılıma gidip gelmek zorunda kalmazsınız. Her şey Kontrol Panelinizde.
- Ayarlar, menünün minimum düzeyine indirildi . Yalnızca üç alt menü önererek bir Rube Goldberg makinesine girmemizi engellediğiniz için teşekkür ederiz: Huninizi oluşturmak için Akışlar , ayarlarınızı oluşturmak için Ayarlar ve sayfa şablonlarını görselleştirmek ve kullanmak için Şablonlar.

- Akışınızı özelleştirme kolaylığı . 5 temel seçenek mevcuttur: Görüntüle , Düzenle , Klonla , Sil ve A/B Testi .
- A/B testleri yapma imkanı , yani hangisinin daha iyi dönüştürdüğünü görmek için iki farklı sayfa (ör. farklı metinlerle) tasarlayın… ve böylece dönüşümlerinizi artırmak için yeniden ayarlayın.
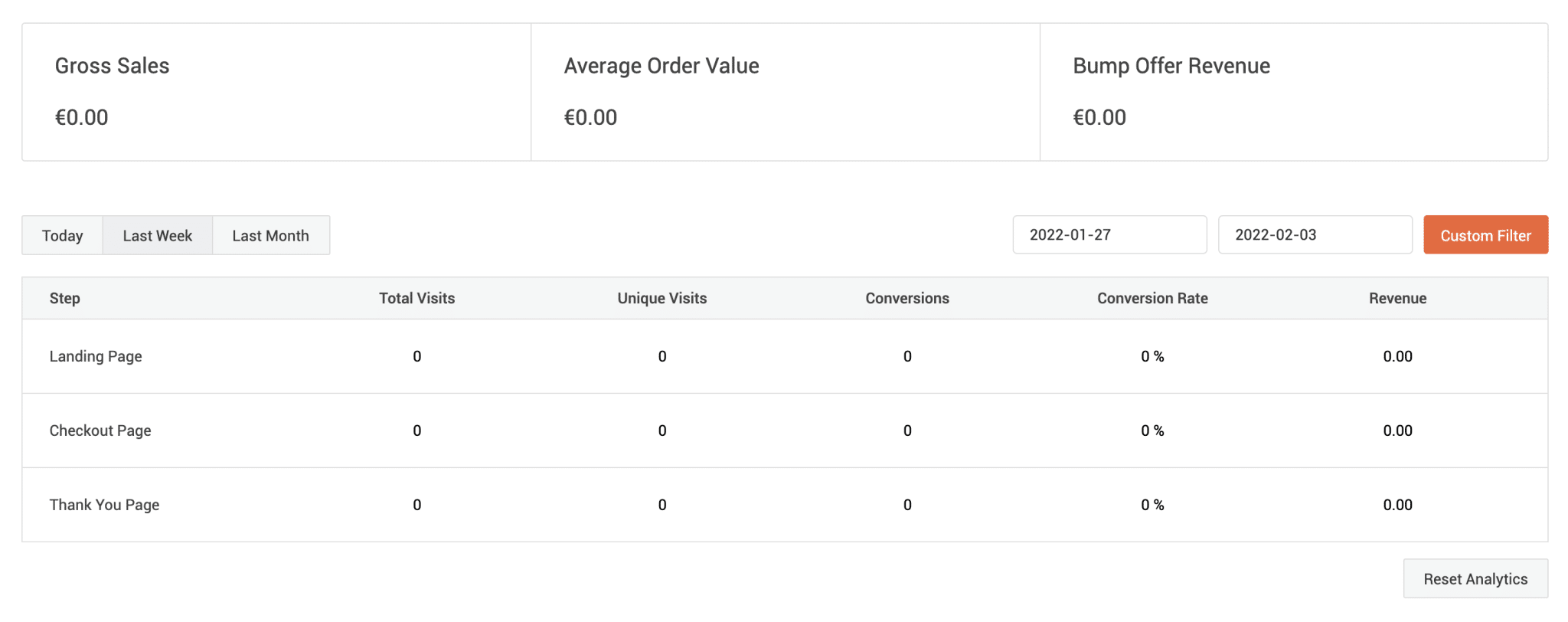
- Sayfalarınızın her biri tarafından oluşturulan ziyaretlerin, dönüşümlerin ve satışların sayısını öğrenmek için analitik verilere (istatistiklere) erişim .

Ek olarak, Cartflows'un sizin için bir denizaltı görevi gören çok ilginç bir özelliği var: dinamik bağlantılar sayesinde eklenti, huninizin farklı sayfalarını birbirine bağlayabilir ve herhangi bir ayar yapmadan ziyaretçinizi bir adımdan diğerine gönderebilir. .
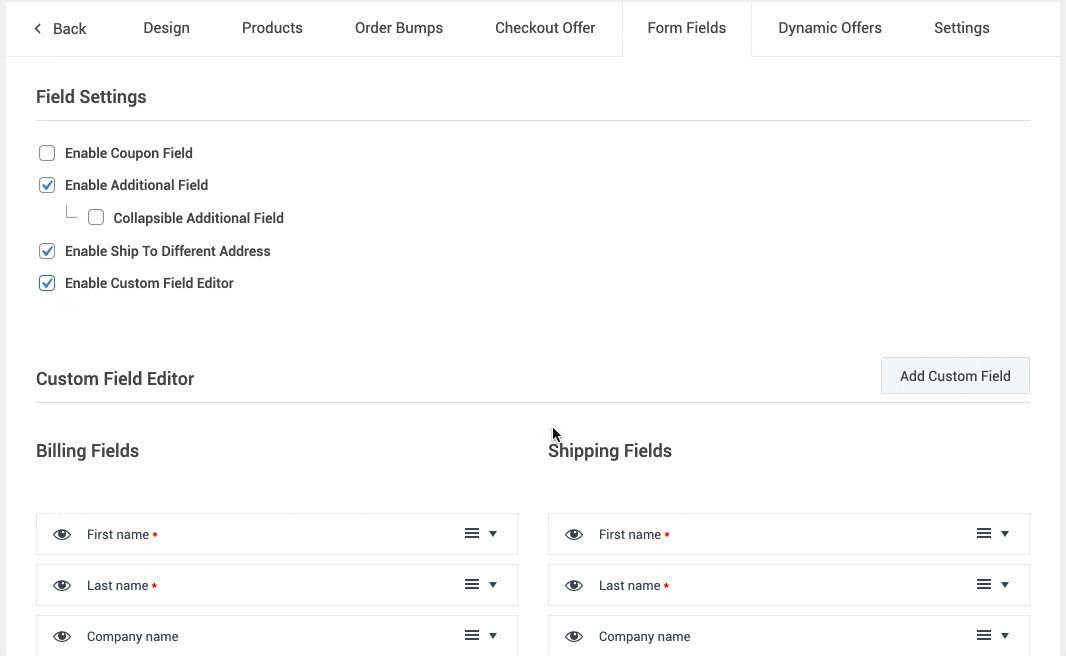
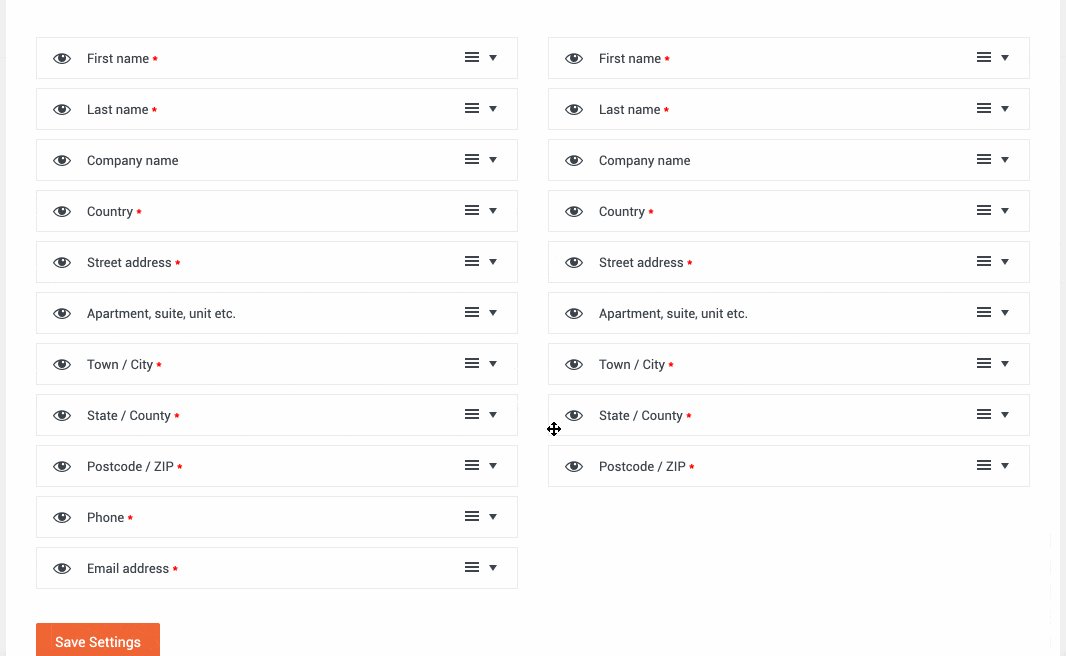
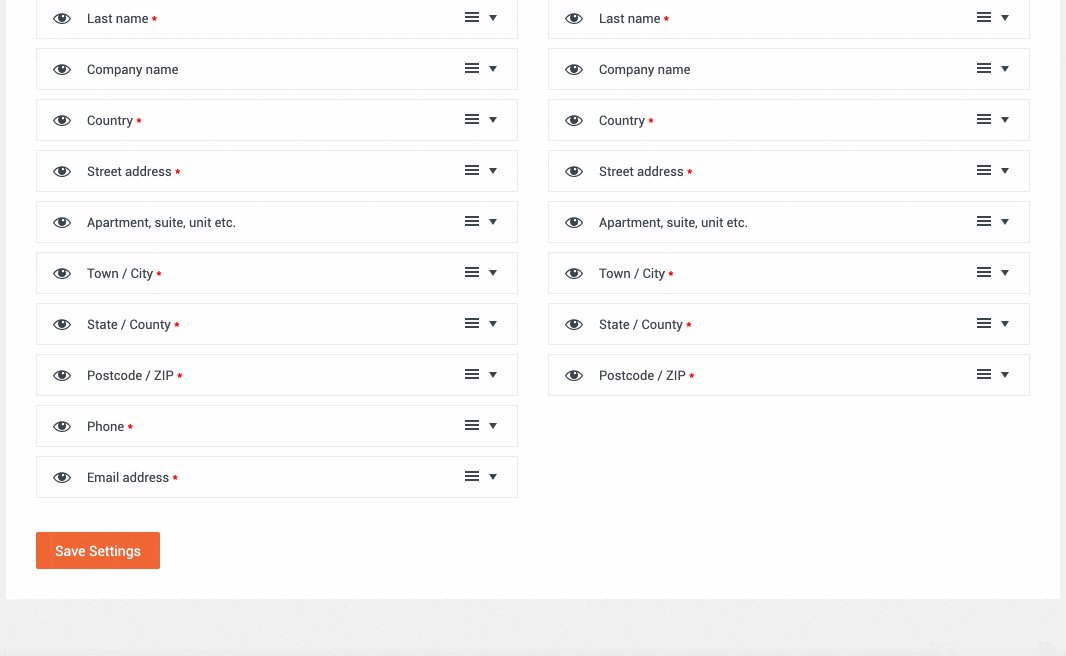
Ama hepsi bu kadar değil, daha da iyisi olabilir, şuna bir bakın. Cartflows, ödeme sayfanızdaki form alanlarının sunumu konusunda sizi sınırlamaz. Aksine. Pro sürümünde şunları yapabilirsiniz:
- Özel alanlar ekleyin.
- Basit bir sürükle ve bırak yöntemiyle yeniden sıralayın.
- Bunları göstermeyi veya gizlemeyi seçin.
- Etiketlerini değiştirin.
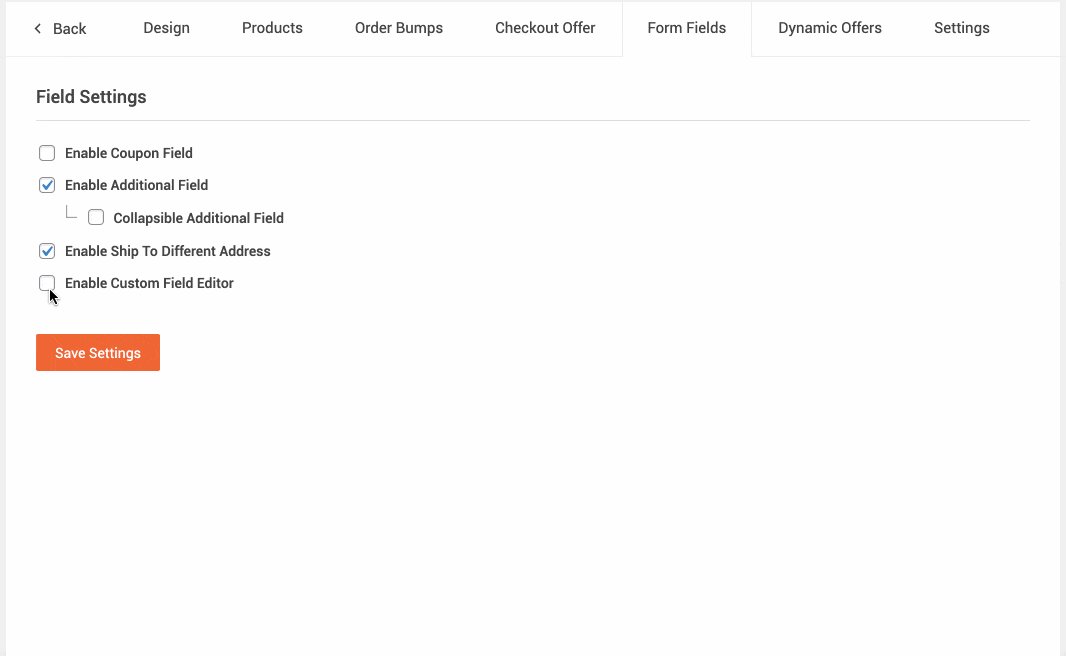
Kısacası çok güçlü. Bu seçeneği etkinleştirmek ve harika formlar tasarlamak için, Ödeme sayfanıza gidin ve "Form alanları" sekmesinde "Özel Alan Düzenleyiciyi Etkinleştir" seçeneğini işaretleyin.

Ödeme sayfalarından bahsetmişken, geleneksel WooCommerce ödeme sayfanızı değiştirmek için Cartflow'ları da kullanabilirsiniz (yalnızca Pro sürümünde). Bence gerçekten akıllıca.
Avantaj? WooCommerce'in yerel olarak %100 izin vermediği (ilgili ürünleri Alışveriş Sepeti sayfasında sunar, ancak Sipariş sayfasında sunmaz) yukarı/aşağı satış ve sipariş artışları sunma seçeneklerinden yararlanabilirsiniz.
İyileştirme alanları
İyi noktalardan sonra “daha iyisini yapabiliriz” kısmına geçelim. Cartflows iyi bir öğrenciyse, yine de bazı noktalarda gelişebilir.
Öncelikle kişiselleştirme açısından geliştirilebilir olduğunu söyleyebilirim . Örneğin, sunulan şablonların sayısı şu anda çok büyük değil (örneğin, Pro sürümünde Elementor için 6 açılış sayfası şablonu) ve uyumlu sayfa oluşturucuların sayısı (Elementor, Divi ve Beaver Builder).
Doğru olsa da, bir kısa kod sistemi sayesinde Cartflows ile başka herhangi bir sayfa oluşturucuyu kullanabilirsiniz.
Ayrıca, özellikle bazı terimler pazarlama alanına özgü olduğundan, başta yolunuzu bulmak her zaman kolay değildir.
Bu durumda, belgelere gitmeniz gerekir. Oldukça iyi yapılmış, net ve didaktik.
Tıpkı eklentiye adanmış Facebook grubu (7.000'den fazla üye) ve nasıl kullanılacağına dair yaklaşık 40 video içeren YouTube kanalı gibi.
Temanızı ve eklentilerinizi çevirmek için Loco Translate eklentisini kullanmanızı tavsiye ederim .
Son olarak, bu bölümü bitirmek için son bir şey.
Yapılandırma sihirbazını kullanırsanız WooCommerce kurmayı düşünmeniz gerekecek çünkü mağazanız için istenen ayarlarla kesinlikle hiçbir ilgisi olmayacak temel ayarları uygulayacaktır.
Cartflows, maliyeti ne kadar?
Her şeyden önce, resmi dizinde ücretsiz bir sürüm mevcuttur. Ancak elbette eklentinin sunduğu tüm özelliklerden yararlanmanıza izin vermeyecektir.
Bir sonraki seviyeye geçmek için elinizi cüzdana koymanız ve premium versiyonu tercih etmeniz gerekecek.
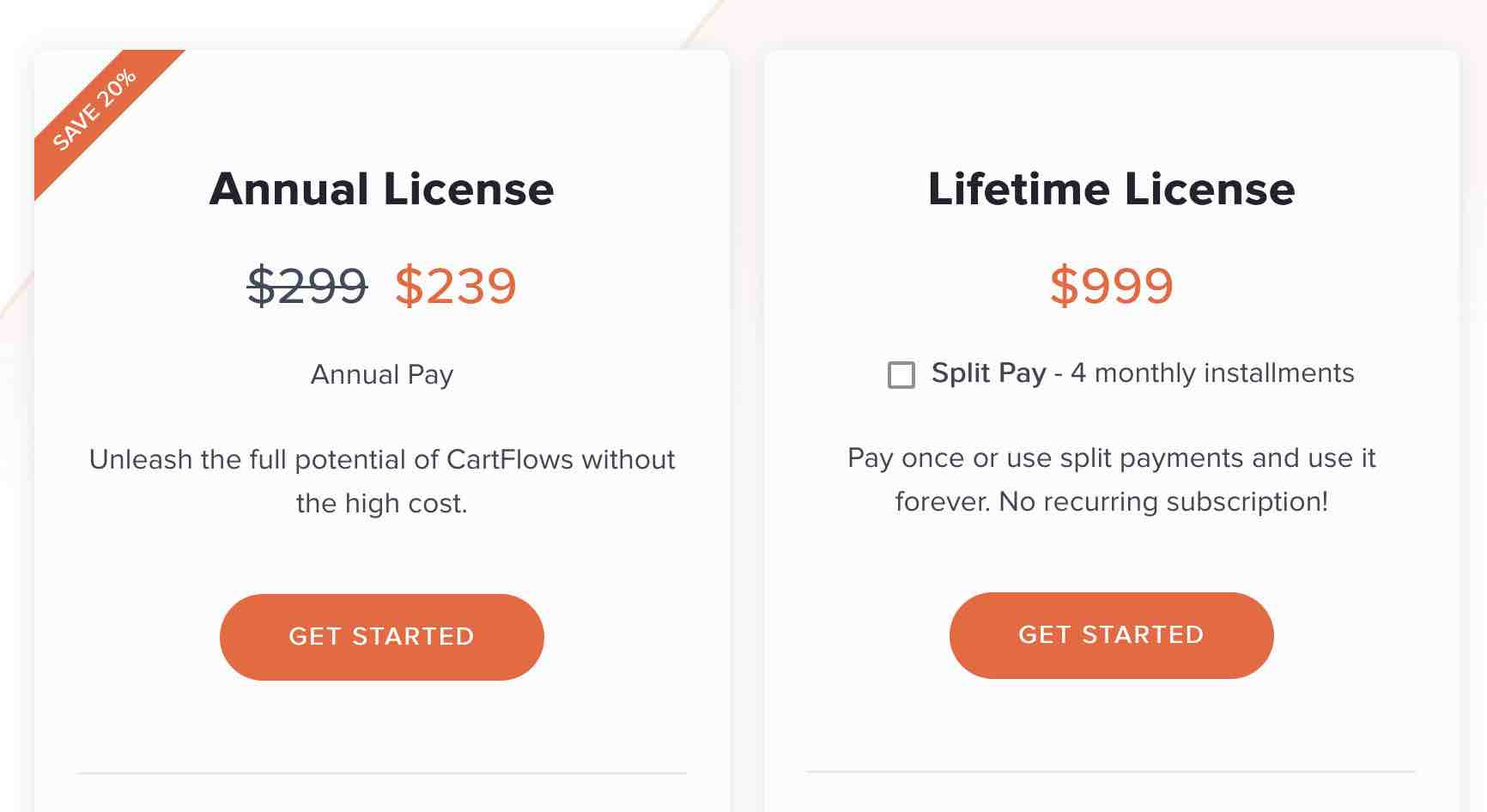
Ücret bu? 239 $/yıl. Bu fiyat için şunları yapabilirsiniz:
- Sınırsız sayıda huni oluşturun . Ancak dikkatli olun, anlaşılması gereken küçük bir nüans var: Bir lisans en fazla 30 sitede kullanılabilir. Bu yapmak için yeterli bırakır.
- Tüm eklenti seçenekleri : premium şablonlar, ödeme sayfası için özel alanlar, ödeme sayfasındaki promosyon teklifleri, yukarı/aşağı satışlar vb.
- 1 yıl boyunca desteğe (kişiselleştirilmiş kullanıcı yardımı) ve güncellemelere erişim . Bu sürenin sonunda, bu son iki hizmetten bir yıl daha yararlanmaya devam etmek için tekrar check-out yapmanız gerekecektir. Bunu yapmanızı tavsiye ederim: güvenlik nedeniyle eklentilerinizin güncel olması daha iyidir. Yenilemek istemiyorsanız, eklentiyi kullanmaya devam edebilirsiniz.
Cartflows ayrıca bir Ömür Boyu Lisansa sahiptir - yalnızca bir kez ödersiniz ve her yıl yenilemeniz gerekmez - 999 $ karşılığında.

Ayrıca Cartflows'un 30 günlük para iade garantisi de vardır, bu nedenle bu süre boyunca risk almadan test edebilirsiniz.
239$/yıl önemli bir yatırımdır, bu doğru. Kulağa pahalı mı geliyor? Cartflows için iki ana alternatife bir göz atın, örneğin:
- Tıklama Hunileri : muhtemelen en ünlü ve en eksiksiz olanı? - bir satış hunisi oluşturmak için. Russel Brunson tarafından yaratıldı, ayda 97 dolardan veya yılda 1164 dolardan başlıyor. Bu, Cartflows'un satıldığı fiyatın dört katından fazla. Tabii ki, karşılaştırmanın kusurlu olduğu konusunda ısrar ediyorum çünkü burada sadece fiyatları karşılaştırıyorum, tüm seçeneklere ayrıntılı olarak girmiyorum. Ama bu size bir ilk fikir verir.
- ThriveCart : Bu araç, bir kerelik 495 $ ödeme ile bir Ömür Boyu Lisans sunar. Zamanla, bu ilginç olabilir. Öte yandan, büyük bir dezavantaj: ThriveCart, lisans başına yalnızca bir etki alanında kullanılabilir. Bu nedenle, birkaç müşteri için kullanmak istiyorsanız, çok pahalı olabilir…
- WooFunnels : Cartflows'a çok benzer özellikler sunan ve doğrudan WordPress arayüzünde de kullanılabilen bir rakip (WooCommerce de entegre edilmelidir). WooFunnels yılda 199 dolardan başlar, ancak yalnızca bir sitede kullanılabilir.
Rehberimizin yardımıyla alan adınızı bulun. Ve WordPress web siteniz hazır olduğunda, en iyi ücretsiz temalar seçimimize göz atın.
Kullanımdan bahsetmişken, bu makaleyi bununla bitireceğiz. Cartflows sizin için uygun mu?
Daha fazla potansiyel müşteri, daha fazla dönüşüm ve daha fazla satış: #WordPress'teki #Cartflows eklentisiyle dönüşüm sağlayan satış hunileri tasarlayın.
Cartflows, hangi sürüm ve kimin için?
Bu soruyu cevaplamak için, her şey onu nasıl kullanacağınıza bağlıdır.
Bu anlamda ücretsiz ve ücretli sürüm arasında ayrım yapmak faydalı olabilir (Cartflows Free vs Pro):
- Ücretsiz sürüm, satış hunilerini evcilleştirmeye başlamak için yeterli olacaktır, ancak sınırlı olduğu açıktır .
- Dönüşümlerinizi en üst düzeye çıkarmak istiyorsanız, Pro sürümü gerekli olacaktır . Unutmayın: sahip olunması gereken özellikler (yukarı satış/aşağı satış, sipariş artışları ve genel satın alma) ücretsiz eklentide mevcut değildir.
Sonuç olarak, hem satış hunisi oluşturmak isteyen yeni başlayanlar hem de bir huni oluşturmak için hızlı, basit ve uygun maliyetli bir çözüm isteyen daha deneyimli pazarlamacılar için uygun olacak bu eklenti beni baştan çıkardı (dev ile karşılaştırıldığında). Örneğin, Huniler'i tıklayın).
Kart Akışlarını Alın:
Şimdi, zemin senin. Cartflows'u biliyor musunuz ve kullanıyor musunuz?
Aşağıdaki yorumlarda bana her şeyi anlatın.