İçeriği WordPress Temanızda Merkezleme
Yayınlanan: 2022-10-19Sayfaları WordPress temanızda ortalamak istiyorsanız, bunu yapmak aslında oldukça kolaydır. Tek yapmanız gereken CSS dosyanıza basit bir kod satırı eklemek. İşte eklemeniz gereken kod: .page { text-align: center; } Hepsi bu kadar! Bu, başlık, metin ve resimler dahil olmak üzere sayfanızdaki tüm içeriği ortalayacaktır.
WordPress düzenleyicisi ile metninizi sayfalarınızın gövdesinde ortalayabilirsiniz. Bir WordPress sayfa başlığını ortalamanın tek yolu CSS'dir. Ayrıca, WordPress'inizin CSS özelleştiricisiyle veya CSS aracılığıyla da yapılabilir. CSS dosyası. The.page-title sınıfı her zaman tüm WP temaları tarafından sayfa başlıkları için sınıf olarak kullanılmaz. Sayfa başlıklarınız WP temanızda ayarlanmışsa, bunları stil sayfanıza dahil etmeniz gerekecektir. Siz zorlamadıkça CSS özelleştiricinin onu geçersiz kılmayacağına dikkat etmek önemlidir.
CSS kurallarında çelişkili talimatlar olduğunda, son kuralı geçerlidir. Sayfa başlıklarını site genelindeki değişikliklere dahil olmayan bir sayfa yerine satış sayfası gibi tek bir sayfada ortalamak için!important kuralını kullanın. WP için özel olarak tasarlanmış bir dizi önbellek eklentisi, web sitenizin yüklenmesini hızlandırmanıza olanak tanır. Önbelleğe alma eklentisi etkinleştirildiğinde, kullanıcılar önceki kaydedilen kopyanın statik bir sürümünü alır. Çoğu önbellek eklentisinde önceki önbellek sürümlerini temizlemek genellikle mümkündür. Tarayıcı çerezlerinizi de temizleyin, bu da sitenizin daha hızlı yüklenmesine yardımcı olacaktır.
Bir kapsayıcı öğesi için maksimum genişlik ayarlayın. Birçok web sitesi 960 piksel genişlik kullanır. Bir sayfanın gerçekten ortalanması için bir kenar boşluğu eklemelisiniz: otomatik.
Bir blok öğesini yatay olarak ortalamak istediğinizde (div gibi); elemanın genişliğini ayarlamak, kabın kenarlarına kadar gerilmesini önleyecektir.
Kenar boşluklarını 'otomatik' olarak ayarlayarak bir bloğu veya görüntüyü ortalayabilirsiniz. Bu yöntemle tipik olarak sabit genişlikli bir blok kullanılır, çünkü blok esnekse, bloğun tüm genişliğini kaplar.
Sayfayı orijinal konumuna döndürmek için lütfen aşağıdaki adımları izleyin: Tarayıcıyı açın. Taşı'yı seçtikten sonra Alt ve Ara Çubuğu'na birlikte basın. Sol, sağ veya yukarı/aşağı ok tuşlarına dokunarak tarayıcıyı istediğiniz yere taşıyabilirsiniz.
Bir Sayfa Düzenini Nasıl Ortalarsınız?

Sayfa Düzeni düğmesini tıklayın . Sayfada ortala menüsünün altında Yatay ve Dikey'i seçin. Bunu yazdırdığınızda, sayfa sayfada ortalanacaktır.
Web sayfanızın tasarımını değiştirmek için ihtiyacınız olan tek şey Basamaklı Stil Sayfası (CSS) kodudur. Bugün piyasadaki LCD monitörlerin çoğu geniş ekran konfigürasyonundan oluşmaktadır. Pek çok Web sayfası, gözlerin okuması zor olduğu için mizanpajlarını uzun metin satırlarında ortalar. HTML belgesini kaydettikten sonra tarayıcınızda önizleyebilirsiniz. Tarayıcı penceresi orijinalin genişliğinden daha genişse, kopyanın boyutu ortaya çıkar. Merkezleme öğesi olması amaçlanan bir CSS sınıfı oluştururken, sınıfa sarmalayıcı veya kapsayıcı adının verilmesi önerilir. İçeriğimiz, sıfır (0) değerine sahip olan margin özelliği ve otomatik hizalama sonucunda ekranın ortasına yerleştirilir.
Internet Explorer ve Netscape'in eski sürümleri, metin ortaya hizalanmış olarak bu CSS işaretlemesine bağlı kalındığında düzgün çalışmıyor. Bu eski tarayıcılar birkaç dakika içinde düzeltilebilir. Netscape 6'da kırılma için sarmalayıcı sınıfına aşağıdaki değerler atanmalıdır: Liste H'de gösterildiği gibi text-align niteliği, bu sarmalayıcı sınıfında left değeri olarak verilmelidir. Bir min-width niteliği (Liste I) kullanılacaktır, çünkü bu, gövde stilinin bu gereksinimi karşılamasını sağlayacaktır. Tüm Gettysburg Adres kopyalarının etrafına bir HTML sarmalayıcı eklenerek, HTML belgesinin içeriğine bir nokta kimliği etiketi uygulanır. Sola hizalanmış metnin birkaç tarayıcıda nasıl çalıştığını görmek için, sayfayı çeşitli tarayıcılarda önizleyin.
Bir Sayfada Ortalanmış İçeriği Nasıl Hizalarım?
Bunu başarmak için display özelliğini flex olarak ayarlamanız yeterlidir. Hizalama-öğeleri ve yaslama-içerik özellikleri aşağıdaki gibi tanımlanmalıdır: hizalama-öğeleri ve yaslama-içerik özellikleri ortalanmalıdır. Bu komutla bir Flex öğesini (içindeki div'i) dikey veya yatay olarak ortalayabileceksiniz.
WordPress'te Hizalama Bloklarını Nasıl Ortalarım?

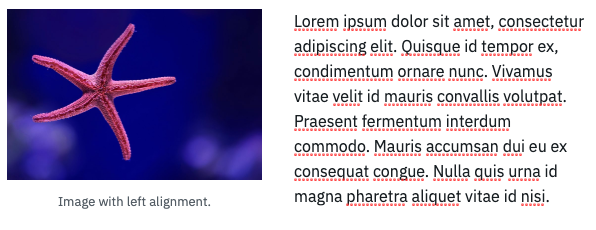
Geçerli hizalama simgesini tıklayıp ardından açılır menüden Ortaya hizala'yı seçerek görüntüyü sağa hizalayabilirsiniz. Resmin yakınındaki bloklar, otomatik olarak görüntünün üstünde ve altında belirgin bir konuma yerleştirilecektir.
Bir tarayıcı penceresi genişliği sitenin blok genişliğini aştığında, onu merkeze hizalamak istiyorum. 'Sol', 'sağ' veya 'orta'yı seçtiğinizde, eylemleriniz etkilenmez. Ayrıca genişliği %100'ün altına düşürmeyi denedim, bu da sorunu çözmedi. Sitenin duyarlı olması için merkez hizalamasını kullanmak imkansız olurdu. Metne sola hizalı baktığınızdan emin misiniz? Her zaman sayfanın ortasına denk gelen bir blok istiyorsanız, onu web sitenize ekleyebilir, ardından düzenledikten sonra sağ ve sol blokları silebilirsiniz. Blok boyutu, metni ortada bırakarak metin ve merkez arasındaki boşluğa uyacak şekilde de değiştirilebilir.
Bir ebeveyne bir div yerleştirin *div
Resmin merkezi ortalanır. Bir flexbox, merkezdeki bir kutudur.
WordPress'te Metin Nasıl Ortalanır
Metin hizalama:orta; metni ortalamanıza izin veren bir WordPress özelliğidir. Metni bir öğenin içine yerleştirmek için bir metin merkezi gereklidir. Izgara veya esnek kutu öğelerini kullanarak metni bölümler veya öğeler içinde ortalayabilirsiniz. Her ikisinde de hizalamak için justify-content veya align-items niteliklerini kullanırsınız.

İçeriğimi Nasıl Ortalarım Hizala?

İçeriğinizi ortalamak için metin hizalama CSS özelliğini kullanmanız gerekir. Bu özellik, içeriğinizi sayfanızın ortasına hizalayacaktır. Bu özelliği, içeriğinizi sayfanızın soluna veya sağına hizalamak için de kullanabilirsiniz.
CSS kullanırken, bir şeyleri yerleştirmek genellikle zordur. Bu öğreticide, farklı öğeleri dikey, yatay ve tek boyutlu bir yüzey üzerinde nasıl ortalayacağımızı gözden geçireceğiz. Bir sayfadaki şeyleri düzenlemenin en modern yolu, Flexbox gibi modern yöntemler kullanmaktır, ancak eski tarayıcılar bunu tam olarak desteklemeyebilir. Bu yöntem, ortalamak istediğiniz elemanın yüksekliğinden emin değilseniz avantajlıdır. Bir öğeyi dikey olarak ortalamak için esnek ve hizalama öğeleri kullanılmalıdır: öğe, ana öğede ortalanmalıdır. Ayrıca, Y(- %50) döndürerek alt öğeyi dikey olarak transform: ortalayabilirsiniz. Bir elemanı dikey ve yatay olarak ortalamak için en yaygın yöntem şudur.
Önce üst öğenin göreli özelliğini yerleştirin. Ardından, alt öğenin yüksekliğinin yarısına negatif bir üst kenar boşluğu uygulayın. Son olarak, alt öğeleri gerçekten ortalamak için dönüşümü kullanın.
Metin hizalaması , bir kapsayıcının metin hizalama özelliği tarafından belirlenir. 'Merkez' değeri, en basit durumda kap içindeki metni ortalamak için kullanılabilir. Ancak bunun her zaman böyle olmadığı doğrudur. Paragraf veya liste gibi öğeleri yüzdürdüğünüzde, içeren bloğun kayan öğe öğesinde bulunup bulunmadığına bakılmaksızın metin kayan öğe üzerinde ortalanır. Kayan elemanlar, kısacası, yüzer oldukları için içerdiği blokların içeriğine küçülür.
Hizala-İçerik Özelliğini Kullanarak Metin Nasıl Ortalanır
*center> etiketini kullanıyorsanız, hizalama içeriği özelliğini kullanarak bir hizalama tanımlayabilirsiniz. Aşağıdaki örnekte gösterildiği gibi, metni ortalamak için align-content özelliği kullanılabilir. center align-content=”center” CSS özellikleri, hizalama-içerik özelliğini kullanarak metni ortalamak için kullanılabilir. Aşağıdaki örnek, metni bir Flexbox kapsayıcısında ortalamak için içerik hizala özelliğini kullanır: Flex-container -br İçerik hizalama sayfasında , merkez vurgulanır. Grid web sitesinde veya tarayıcınızda bir Grid kapsayıcı kullanabilirsiniz. Izgara konteynerine aşağıdaki komutla erişilebilir. İçerik hizalaması: merkez; sol köşe; sağ köşe; veya sağ köşe.
Sayfamı Html'de Nasıl Ortalarım?
Bir sayfayı HTML'de ortalamak için, "text-align:center" CSS özelliğini kullanmanız gerekir. Bu, sayfadaki tüm metni ortalayacaktır. Sayfadaki diğer öğeleri ortalamak istiyorsanız, “ margin:0 auto ” veya “float:none” CSS özelliklerini kullanmanız gerekir.
Bir resmi ortalamak için HTML ve CSS kullandığınızda, web sitenizde daha simetrik görünmesini sağlayabilirsiniz. Tasarımınızın merkezi, özellikle görseller gibi büyük öğeler, işinizi görsel ve görsel olarak düzenlemenize yardımcı olabilir. Bir sayfadaki öğelerin hizalanması, web sitenizde bir denge sağlamanın önemli bir parçasıdır. Bir HTML sayfasının ortasına bir resim yerleştirirken özel kodlama gereklidir. Sitenizi sıfırdan oluşturuyorsanız veya Bootstrap CSS kullanıyorsanız, bunu yapabilirsiniz. Önceden, HTML merkez öğesi, onu içeren herhangi bir bloğu veya satır içi öğeyi otomatik olarak ortalayan bir onay kutusuydu. Bu etiket, diğerleri gibi, bir HTML5 tarayıcısında işlenecektir.
Satır içi CSS, bir HTML öğesindeki bir öğenin stil niteliği olarak tanımlanır. Dahili ve harici CSS, satır içi CSS ile aynı sözdiziminde oluşturulur. HTML ve CSS'nin ayrılması önerilir, ancak bu yöntemlerden herhangi biri yine de aynı sonucu verecektir. Bazı durumlarda bir görüntüyü ortalamak için HTML ve CSS kullanılabilir. Yatay olarak ortalanmış bir resim, web sitenizde üç şekilde görüntülenebilir. Daha küçük resimler kullanmak istiyorsanız birini, daha büyük resimler kullanmak istiyorsanız diğerini seçmelisiniz. Üçüncüsü, Flexbox yerleşim modeline en duyarlı olanıdır.
Herhangi bir boyuttaki görüntüyü ortalamanın bir yolunu arıyorsanız, sizi koruyacağız. Dikey olarak ortalanmış görüntüler için, bunları CSS konumu ve dönüştürme özelliklerinin yanı sıra sol ve üst CSS özelliklerine sahip bir div öğesine sarın. Bunu yapmak için, tarayıcı yatay ve dikey olarak hizalamak için div'in kenarlarını kullanmalıdır (yani, sayfanın daha büyük bir kısmı sağa (yaklaşık %50) ve sola (yaklaşık %27) yerleştirilmelidir. bir görüntüyü yatay ve dikey olarak, Flexbox ile başlayan bir div gibi bir blok elemanına sarın.Çeviri yöntemini kullanarak, div'i ortalamak için div'i X ve Y eksenleri boyunca hareket ettirebilirsiniz. div içindeki görüntü) bu komut sonucunda dikey ve yatay olarak ortalanacaktır.
Esnek bir görüntü harika bir menü öğesi oluşturur ve esnek bir menü oluşturmak için CSS kullanmak basittir. Görüntü, display özelliği flex olarak ayarlanmış bir div öğesine sarılmalıdır. Bu öğeyi eklediğimizde, tarayıcı görüntüyü esnek öğe olarak ve div'i de ana kapsayıcı olarak tanır. Justify-content özelliğini, görüntünün div içinde ortalanabilmesi için ortalanacak şekilde ayarlayın. Ardından görüntünün genişliğini sabit bir uzunluğa ayarlayın.
Bir Tabloda Metin Nasıl Ortalanır
Öğe öğesi, metnin tablo öğesinin ortasında olduğundan emin olarak, td etiketini tablo öğesi içinde ortalamalıdır.
