ProductX ile WooCommerce Ürün Sayfası Düzeni Nasıl Değiştirilir?
Yayınlanan: 2022-05-11WooCommerce'de ProductX ile ürün sayfası düzenini nasıl değiştireceğinizi bilmek ister misiniz? Eğer öyleyse, bunu öğrenmek için doğru yere geldiniz.
WooCommerce, bir çevrimiçi mağaza veya e-ticaret işi oluşturmak için en popüler e-ticaret platformlarından biridir. Bir çevrimiçi mağaza işletmek için size güçlü işlevler sağlar.
Ancak işlevselliklerin yanı sıra daha fazla satış sağlamak için çekici bir ürün düzenine ihtiyacınız var. ProductX, harika özel WooCommerce blokları ve WooCommerce'de ürün sayfası düzenini değiştirme yeteneği sunarak bu sorunu çözer.
Burada, bu makalede, WordPress WooCommerce web sitenizdeki ürün sayfası düzenini ProductX ile nasıl değiştireceğinizi ayrıntılı olarak göstereceğiz.
Lafı fazla uzatmadan konuya girelim.
WooCommerce'de Ürün Sayfası Düzenini Neden Değiştirmelisiniz?
Hiç şüphe yok ki, çekici ve görsel olarak çekici bir ürün sayfası düzeni, dönüşüm oranınızı artırmanıza yardımcı olacaktır. Ve web sitenize gelen mevcut ziyaretçilerden gelen satışları daha da artırın.
Bu nedenle, varsayılan WooCommerce ürün sayfasından bahsetmişken , çok temel bir WordPress şablonu kullanılarak oluşturulmuştur. İşlevseldir ve bir ürün sayfasının temel özelliklerini kapsar. Ancak WooCommerce, kişiselleştirme konusunda pek bir şey sunmuyor.
Ama hiç endişelenmenize gerek yok! Ürün sayfanızın görünümünü ve verdiği hissi değiştirmek için farklı WooCommerce temalarını kullanma imkanı vardır.
Sadece bu değil, WooCommerce tabanlı sitenizi özelleştirmenize yardımcı olan WooCommerce eklentileri de var. Temanızı değiştirmeden belirli bir ayar yapmak istediğinizde mükemmeldirler.
Bu tür eklentiler arasında ProductX , mevcut harika bir seçenektir. WooCommerce mağazanızı tasarlamak için bir dizi özel WooCommerce bloğu ile birlikte gelir. Ayrıca, ürün sayfalarınızın düzenini kolayca değiştirebileceksiniz.
Öyleyse, ProductX eklentisi hakkında biraz daha öğrenerek başlayalım.
ProductX ile Tanışın – WooCommerce Özel Bloklar Eklentisi
ProductX, WooCommerce için basit ama sofistike bir Gutenberg blok eklentisidir. Bu, WooCommerce mağazanız için özel bloklar ve ekstra özellikler sunan bir WooCommerce eklenti eklentisi olduğu anlamına gelir.

Bu eklenti, özünde, WooCommerce ürün sayfalarınıza çeşitli ürün blokları ekler. Örneğin, bir ürün listeleme , bir kaydırıcı , bir kategori listeleme , bir atlıkarınca vb.
Ayrıca, hızlı bir görünüm , ürün karşılaştırma , resim çevirme , istek listesi ve daha birçok kullanışlı fonksiyona sahiptir. Ayrıca en son ürünlerinizi, en çok satan ürünlerinizi, indirimdeki öğelerinizi, öne çıkan öğelerinizi, kategori öğelerinizi vb. görüntüleyebilirsiniz.
WooCommerce mağazanız için hem tek ürün sayfası hem de arşiv sayfası için güzel mizanpaj tasarımları oluşturmak için kullanabilirsiniz. Sonuç olarak, e-Ticaret mağazanızdaki herhangi bir şeyi daha büyük miktarlarda satabilmek için daha fazla zarafet eklemek.
Ayrıca sıfırdan başlamak zorunda kalmadan ideal ürün sayfasını oluşturmak için hazır tasarımlar sunar.
Bu nedenle, ProductX'i kullanarak, ürün sayfanızı nasıl oluşturmak istediğiniz üzerinde tam kontrole sahipsiniz. Ürünlerinizi bir liste halinde veya çekici ızgaralar veya kaydırıcılar halinde düzenleyebilirsiniz.
ProductX'in Önemli Noktaları:
Daha iyi anlamak için bu eklentinin temel özelliklerine daha yakından bakalım:
- Ürünleri göstermek için kategori, etiket, sipariş, filtre, ofset ve daha fazlası dahil olmak üzere çeşitli kriterlerden yararlanabilirsiniz.
- Geniş özelleştirme olanaklarıyla tasarımınızı ızgara bloklarına kolayca yerleştirin.
- Ürünlerinizi görüntülemek için kendi özel sorgunuzu oluşturmanıza olanak tanıyan gelişmiş bir sorgu oluşturucu sunar.
- Görüntülenen çok sayıda ürün olması durumunda gerekli ürünleri hızlı bir şekilde görüntülemek için Ajax filtresini kullanın.
- Tüketicileri siparişlerinin durumu hakkında güncel tutmak için satış durumu işlevini etkinleştirin.
- Mallarınızın mevcut stok durumunu ızgara formatında görüntülemenizi sağlar.
- Posta listelerinin ve posta ızgaralarının sayfalandırma ve 'daha fazla yükle' özellikleri, ürünlerde gezinmeyi çok kolaylaştırır.
- ProductX, WPML ve Loco Translate gibi çok dilli eklentilerle çalıştığı için ürünlerinizi dünyanın her yerinde yerelleştirebilirsiniz.
ÜrünX Fiyatlandırması:
ProductX, hem ücretsiz hem de premium sürümler için kullanılabilen ücretsiz bir eklentidir. WordPress.org dizininden ücretsiz sürümü doğrudan kontrol panelinize indirebilirsiniz. Şirketin resmi web sitesi aracılığıyla da almak mümkündür.
Bununla birlikte, tüm özelliklerin kilidini açmak için premium sürüme yükseltebilirsiniz. Premium sürüm, aşağıdaki fiyatlandırma şemalarında mevcuttur:
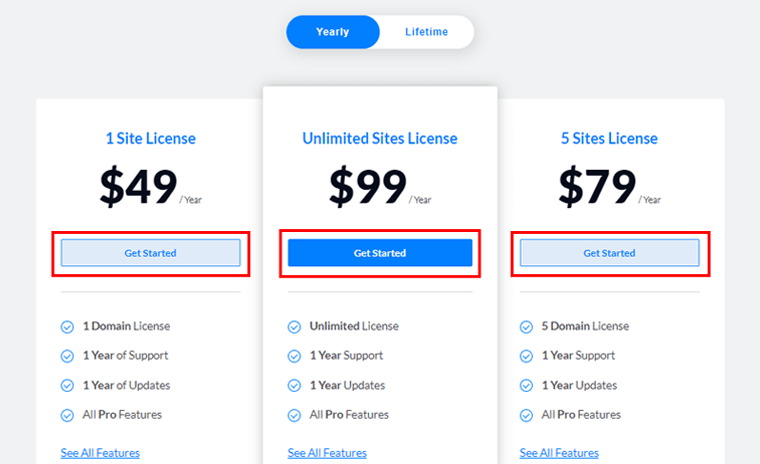
- 1 Site Lisans Planı: Tek bir site lisansı için yıllık 39 ABD Doları veya bir kerelik ödeme 119 ABD Doları tutarındadır.
- 5 Site Lisans Planı: 5 site lisansı için yıllık 63 ABD Doları veya bir kerelik ödeme 199 ABD Doları tutarındadır.
- Sınırsız Site Lisans Planı: Sınırsız site lisansı için yıllık 79 ABD Doları veya bir kerelik ödeme 311 ABD Doları tutarındadır.
Ayrıca, tüm fiyatlandırma planları, birinci sınıf destek ve güncellemeler ve tüm profesyonel özelliklerle birlikte gelir.
ProductX ile WooCommerce Ürün Sayfası Düzeni Nasıl Değiştirilir?
WooCommerce'de ürün sayfası düzenini birkaç basit adımda değiştirebilirsiniz. Sizi bu maceraya götürürken bizimle kalın.
Adım 1: ProductX Eklentisini Kurun ve Etkinleştirin
ProductX, diğer WordPress eklentileri gibi WordPress'e yüklenebilir. Kurulum çok daha kolay.
Açıklığa kavuşturmak için, ProductX'in premium sürümünü kullanmak için önce ücretsiz sürümü yüklemelisiniz. İlk olarak, ücretsiz sürüm kurulum sürecini göreceğiz ve ardından premium'a geçeceğiz.
I) ProductX Eklentisini (Ücretsiz Sürüm) Yükleyin ve Etkinleştirin.
Yapmanız gereken ilk şey, eklentiyi indireceğimiz yerden WordPress kontrol panelinize giriş yapmaktır.
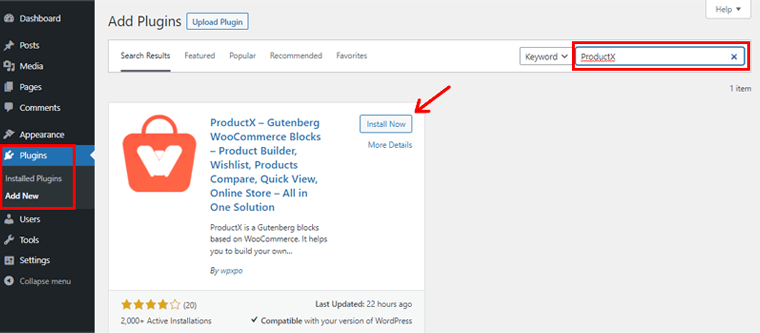
Şimdi, kontrol panelinin sol navigasyonunda 'Eklentiler' bölümüne gidin ve 'Yeni Ekle' düğmesini tıklayın.

Kontrol panelinizin sağ üst köşesinde, arama alanına 'ProductX' eklentisini yazın. Eklentiyi bulduktan sonra, 'Yükle' düğmesine tıklayın.
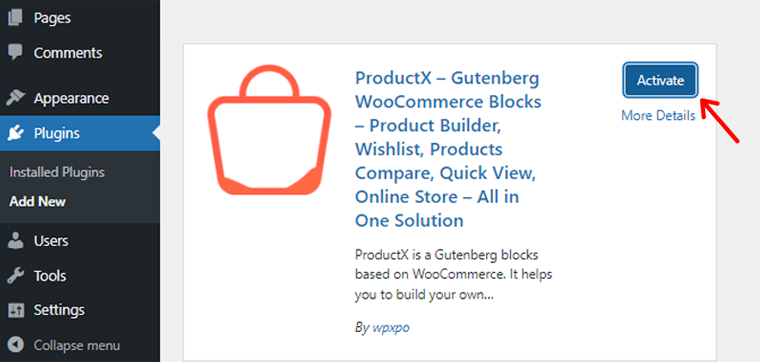
Kurulum tamamlandıktan sonra, aşağıda gösterildiği gibi 'Etkinleştir' seçeneğini göreceksiniz. Etkinleştirmek için düğmeye tıklayın.

ProductX eklentisinin ücretsiz sürümü şimdi başarıyla yüklendi. Ardından, sol gezinme kutusunda 'ProductX' menüsü ile karşılama sayfası görünecektir.
II) ProductX Eklentisini kurun.
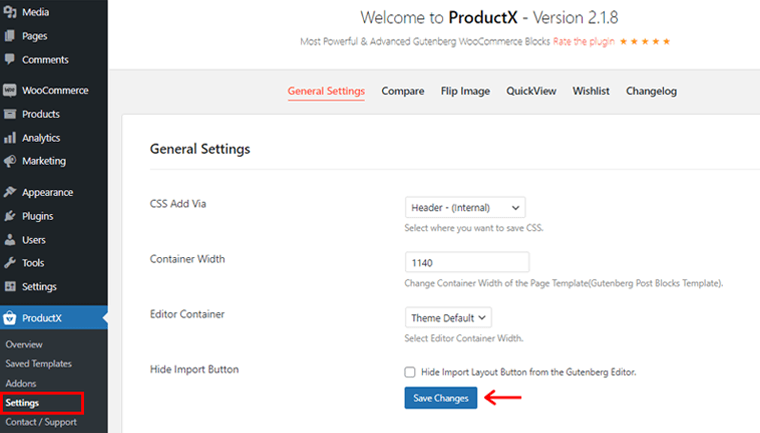
ProductX bölümünün altında birkaç alt menü daha vardır. Orada, 'Ayarlar' seçeneğini bulacaksınız.
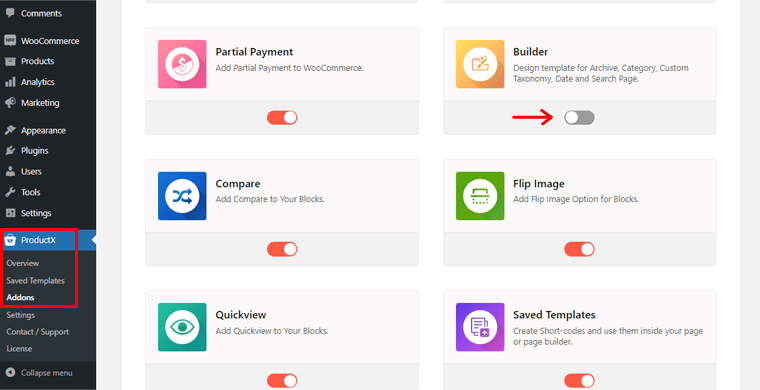
Genel Ayarlar için seçeneklerin yanı sıra Karşılaştır, Görüntüyü Çevir vb. gibi diğer eklenti ayarları da vardır.

Bundan sonra, web sitenizin ihtiyaçlarına uyacak şekilde ince ayar yapabilirsiniz. Son olarak, yaptığınız değişiklikleri kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklayın.
ProductX eklentisi bir WooCommerce eklenti eklentisi olduğundan, gerekli çeşitli blokları sunarak WooCommerce'in işlevselliğini genişletir.
Bu nedenle, ProductX eklentisini kullanmak için WooCommerce eklentisini yüklemeniz gerekir .
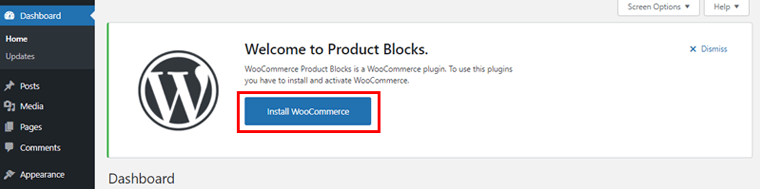
Henüz yapmadıysanız, WooCommerce eklentisini yüklemek için kontrol panelinizde bir bildirim de alabilirsiniz.

Basitçe, bildirim panelinde 'WooCommerce Yükle' seçeneğine tıklayın. Bunu takiben, WooCommerce mağazanızı etkinleştirin ve kurun.
III) ProductX Eklentisinin Premium Sürümünü Satın Alın
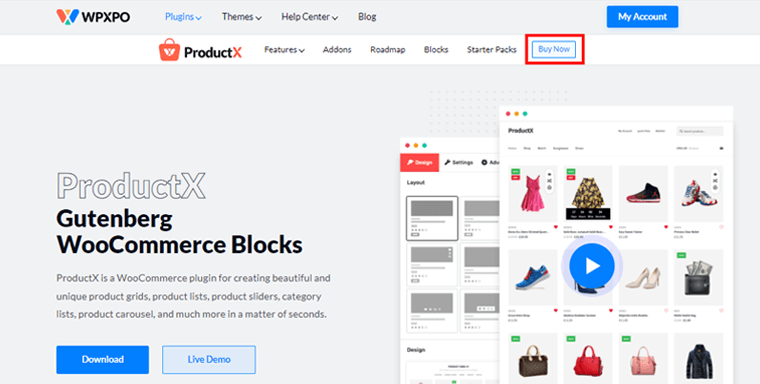
Yapmanız gereken ilk işlem, WPXPO'nun açılış sayfasına gitmek ve premium ProductX satın almaktır.

Ardından, gezinme çubuğundaki 'Şimdi Satın Al' düğmesini tıklayın. Bundan sonra ProductX fiyatlandırma sayfasına yönlendirileceksiniz.

Kullanılabilir farklı fiyatlandırma şemaları göreceksiniz. İhtiyaçlarınızı en iyi karşılayan seçeneği seçin ve 'Başlayın' düğmesini tıklayın.
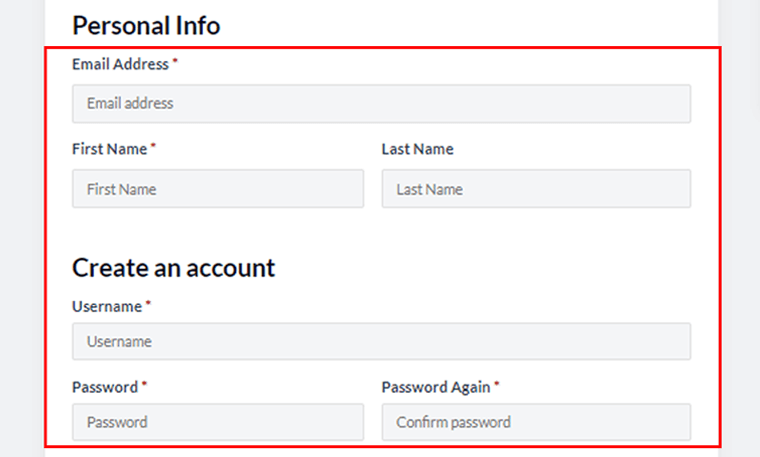
Bundan sonra yeni bir Checkout sayfası görünecektir.

Gerekli tüm bilgileri doldurmanız ve orada bir hesap oluşturmanız gerekir. Varsa, indirim için bir kupon kodu da uygulayabilirsiniz.

Tüm alanları doldurduktan sonra 'Satın Al' düğmesini tıklayın.
ProductX pro'yu başarıyla satın aldığınızda, indirme bağlantısı ve lisans anahtarı içeren bir e-posta alacaksınız. Daha sonra premium ProductX zip dosyasını indirebilirsiniz. Ve daha sonra kullanmak üzere lisans anahtarını kaydedin.
IV) ProductX Eklentisini (Premium Sürüm) Yükleyin, Kurun ve Etkinleştirin.
Premium ProductX eklentisini kurmak için önce daha önce indirdiğiniz zip dosyasını yüklemelisiniz.
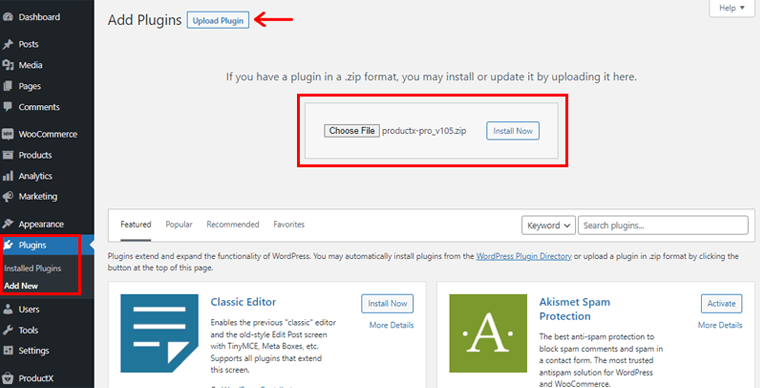
Bunu yapmak için WordPress panonuza gidin ve Eklentiler menüsü altındaki 'Yeni Ekle'yi tıklayın.

Bunu takiben, 'Eklentiyi Yükle'yi ve ardından 'Dosya Seç' seçeneğini tıklayın. Şimdi, indirilen dosyayı o alana yükleyin. Ve yanındaki 'Şimdi Kur' seçeneğini tıklayın.

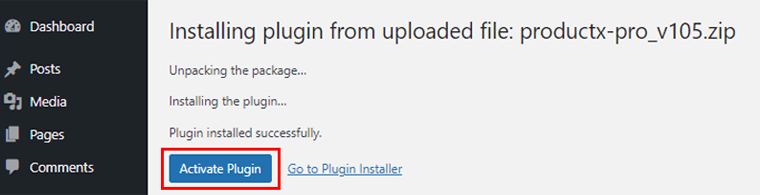
Ardından, 'Etkinleştir' seçeneğini göreceksiniz, üzerine tıklayın.
V) Lisans Anahtarınızı girin
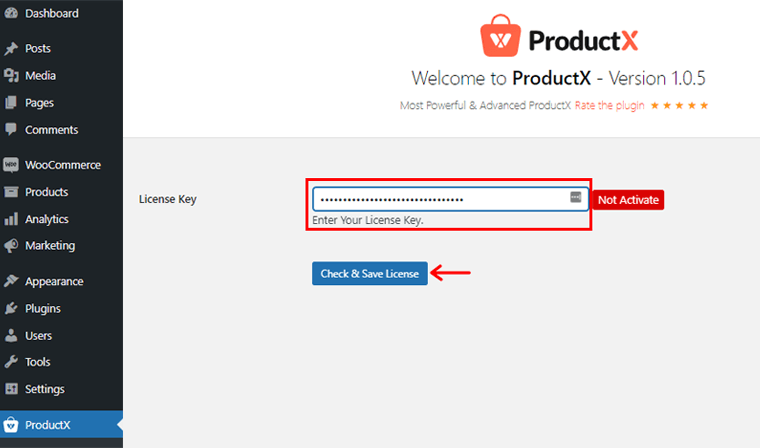
Bunu takiben, daha önce kaydettiğiniz lisans anahtarını girmeniz gereken bir lisans anahtarı sayfasına yönlendirileceksiniz.

Lisans anahtarını Lisans anahtarı kutusuna yerleştirin ve 'Lisansı Kontrol Et ve Kaydet'i tıklayın .
Bu kadar! Lisans anahtarınız ve premium ProductX eklentisi başarıyla etkinleştirildi.
Premium sürümünüzün Ayar seçeneklerini ücretsiz sürümde yaptığınız gibi ayarlamayı unutmayın.
Adım 2: ProductX Builder'ı Kullanarak Tek Ürün Sayfası Düzeni Oluşturma
ProductX premium sürümü, ürün sayfası düzenini oluşturmanıza veya değiştirmenize yardımcı olan özel bir WooCommerce Builder Eklentisine sahiptir. Esasen, bu eklentiyi kullanarak kolayca tek bir ürün sayfası düzeni oluşturabilirsiniz.
Ürün sayfa düzeniniz için öncelikle ürünlerinizi çeşitli kategorilerde oluşturup yayınlamanız gerektiğini unutmayın. Zaten bir WooCommerce mağazanız varsa, bu bir sorun olmamalıdır. Biz prosedür boyunca size yol gösterirken sadece yönergelerimizi takip edin.
Ayrıca, gelecek illüstrasyon için eklentiyi test etmek için WooCommerce demo ürünlerini içe aktarabilirsiniz.
Şimdi, tek bir ürün sayfası düzeninin nasıl oluşturulacağını derinlemesine görelim.
I) Şablonu Oluşturmak için Oluşturucu eklentisini etkinleştirin
Şimdi yapmanız gereken ilk şey, Builder eklentisini etkinleştirmek. Bunu yapmak için sol gezinme bölmesinde 'ProductX'e ve ardından 'Eklentiler'e gidin. Ardından, Oluşturucu eklentisini etkinleştirin .

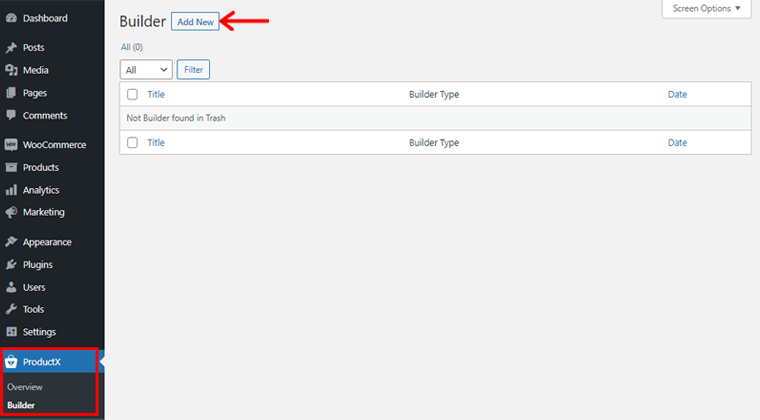
Ardından, ProductX menüsü altında bir 'Oluşturucu' seçeneği göreceksiniz. Üstüne tıkla.

Bunu takiben, yeni bir şablon düzeni oluşturmak için sol üst taraftaki 'Yeni Ekle' seçeneğini tıklayın.
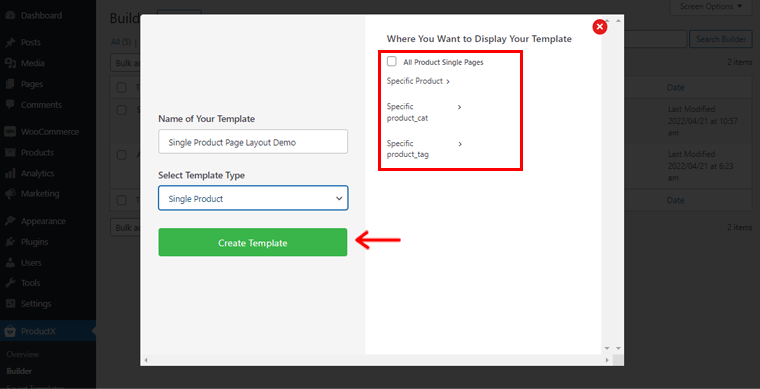
Ardından, aşağıda gösterildiği gibi sayfayı göreceksiniz. Orada, Şablonunuzun Adı ve Şablon Türünü Seç alanlarına gerekli bilgileri girmeniz gerekir.

O halde adını 'Tek Ürün Sayfası Düzeni Demosu' olarak koyalım. Şablon Türü Seç alanında 3 seçenek göreceksiniz. Bunlar Tek Ürün, Ürün Arşivi ve mağazadır. Gereksinimlerinize bağlı olarak bunlardan herhangi birini seçmekte özgürsünüz. Şu an itibariyle Tek Ürün'ü seçtik.
Bundan sonra, şablonunuzun nerede görüntülenmesini istediğinizi belirlemelisiniz. Sağ tarafta bir dizi seçenek göreceksiniz:
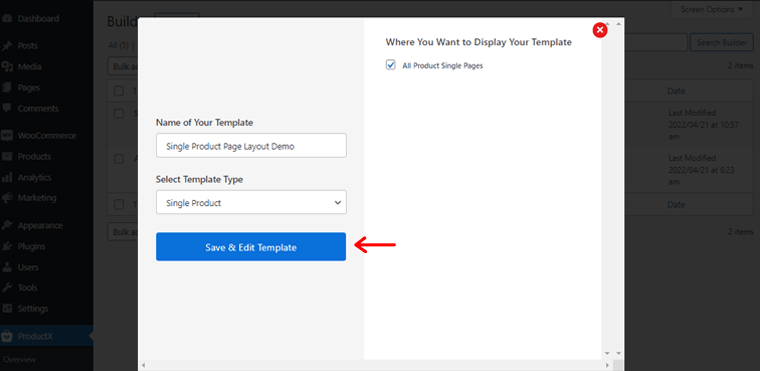
- Tüm Ürün Tek Sayfaları
- Spesifik Ürün
- Belirli product_cat için
- Belirli ürün etiketi
Bu ayarlar, seçtiğiniz şablon türüne göre de farklılık gösterebilir.
Bu nedenle, burada Tüm Ürün Tek Sayfaları seçeneğini etkinleştireceğiz . Ardından, aşağıdaki 'Şablon Oluştur' seçeneğine tıklayın.

Bitirdiğinizde, 'Şablonu Kaydet ve Düzenle' seçeneğini tıklayın. Sadece üzerine tıklayın.
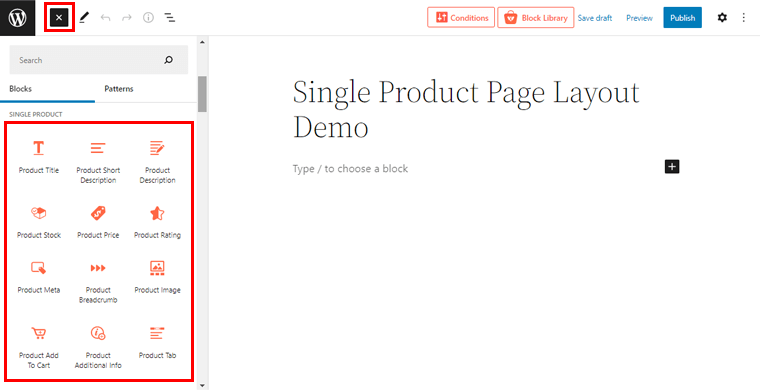
Şimdi sayfa düzenleyicisine yönlendirileceksiniz. Sayfa düzenleyicinin sol tarafındaki (+) simgesine tıklayın. Bu nedenle, biraz aşağı kaydırırsanız, çeşitli Tek Ürün bloklarını göreceksiniz.

Kesin olmak gerekirse, istediğiniz tek ürün sayfa düzenini oluşturmak için kullanabileceğiniz 14 Tek Ürün bloğu elde edersiniz. Ayrıca her bloğun tasarımında Stil ve Gelişmiş tasarım özellikleri de bulunmaktadır. Ancak, seçilen bloğa bağlı olarak, her bir tasarım yönünü özelleştirme seçenekleri değişiklik gösterir.
II) Tek Ürün Blokları Ekle
Şimdi, birkaç önemli tek ürün bloğu ekleyelim ve bunları tek ürün sayfası düzenini oluşturmak için özelleştirelim.
Tek ürün sayfa düzenimizi daha kesin hale getirmek için burada blok düzenleyiciden 2 sütun ekledik.

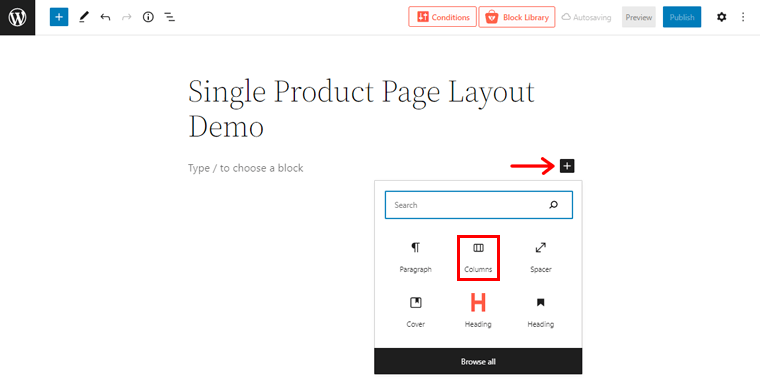
Bunu yapmak için, (+) simgesine tıklayın ve gerekli sayıda sütunu seçmek için 'Sütun' seçeneğine tıklayın.
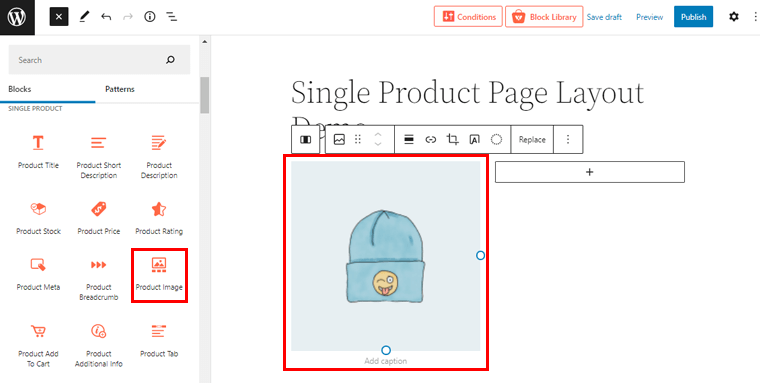
i) Ürün Resmi Bloğu
Şimdi, ilk sütunda Ürün Resmi bloğunu eklemeniz gerekiyor. Tek Ürün Bloğu alanlarından, Ürün Görseli bloğunu daha önce oluşturduğunuz sütuna sürükleyebilirsiniz .

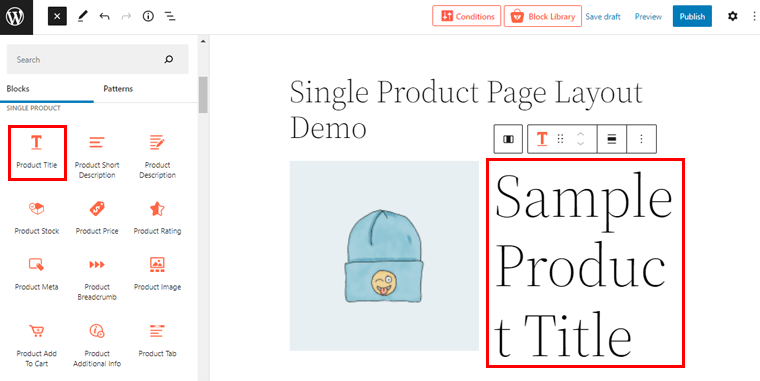
ii) Ürün Başlık Bloğu
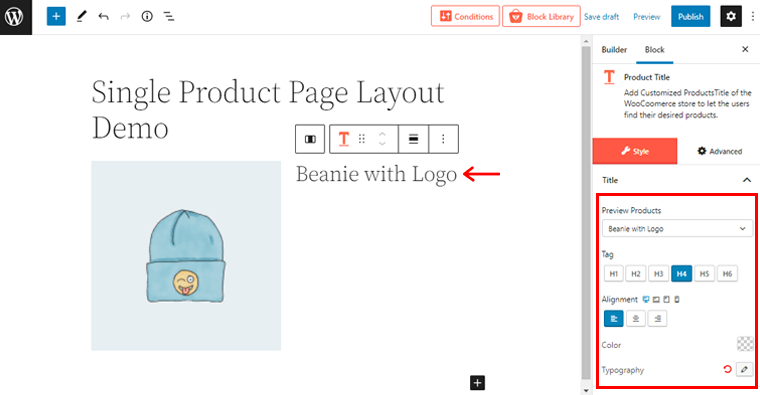
Bunu takiben, başlığı ürününüze eklemek için ikinci sütundaki Ürün Başlığı bloğunu sürüklemeniz gerekir.


Şimdi, Ürün Başlığının boyut olarak oldukça büyük olduğunu görebilirsiniz. Üzerine çift tıklamanız yeterlidir. Sağ tarafta ise özelleştirme ayarlarını görebilirsiniz.

Burada ürün adını, başlık etiketini, hizalamayı, rengi ve tipografiyi değiştirebilirsiniz.
Şimdi, daha fazla blok eklemek için ikinci sütuna birkaç alt sütun daha ekledik.
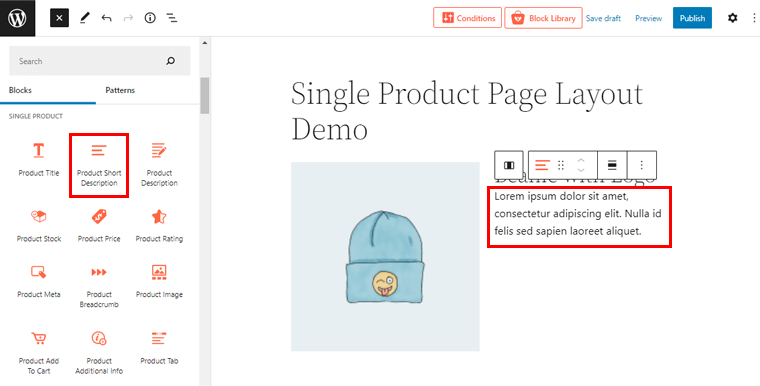
iii) Ürün Kısa Açıklama Bloğu
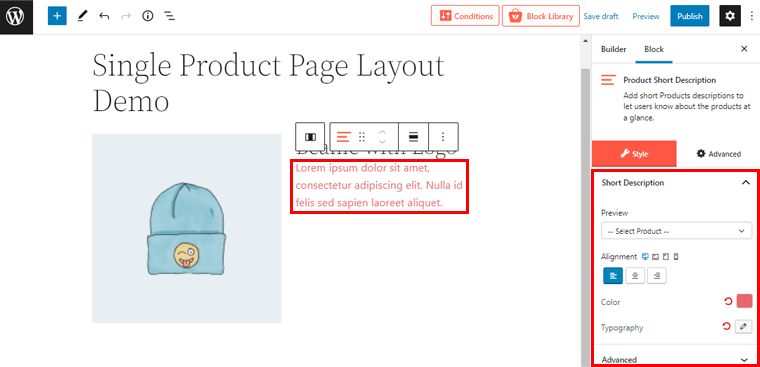
Bununla birlikte, ikinci sütundaki alt sütundaki Ürün Kısa Açıklama Bloğu'nu kullanarak ürününüzün kısa bir açıklamasını da ekleyebilirsiniz.

Şimdi, daha önce olduğu gibi, sağdaki özelleştirme ayarlarına erişmek için açıklamaya çift tıklayın.

Buradan hizalamayı, açıklama rengini, tipografi ayarlarını ve diğer gelişmiş ayarları değiştirebilirsiniz.
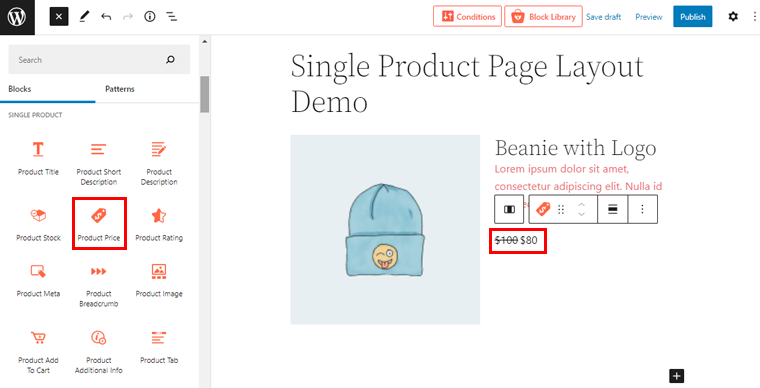
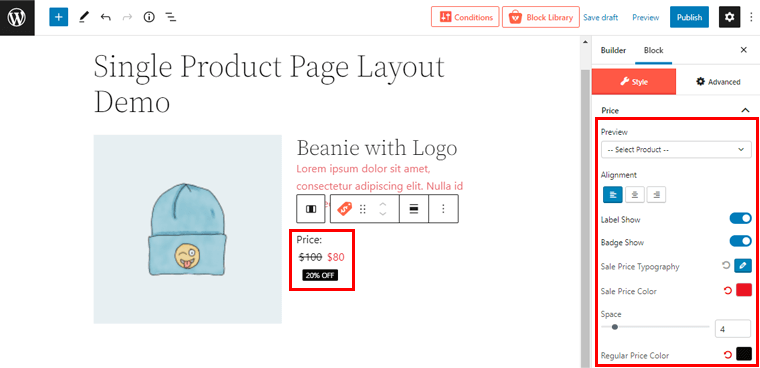
iv) Ürün Fiyat Bloğu
Bildiğimiz gibi fiyat, ürün sayfa düzeninizde gösterilmesi gereken önemli faktörlerden biridir. Bununla, Ürün Fiyatı bloğunu ekleyelim.

Tasarımınıza göre daha fazla uyarlamak için fiyata çift tıklayabilirsiniz.

Sağ tarafta, yukarıda gösterildiği gibi tüm özelleştirmeleri göreceksiniz. Fiyat etiketini, rozeti, satış fiyatı tipografisini değiştirme, satış fiyatı rengini, normal fiyat rengini ve çok daha fazlasını gösterebilirsiniz.
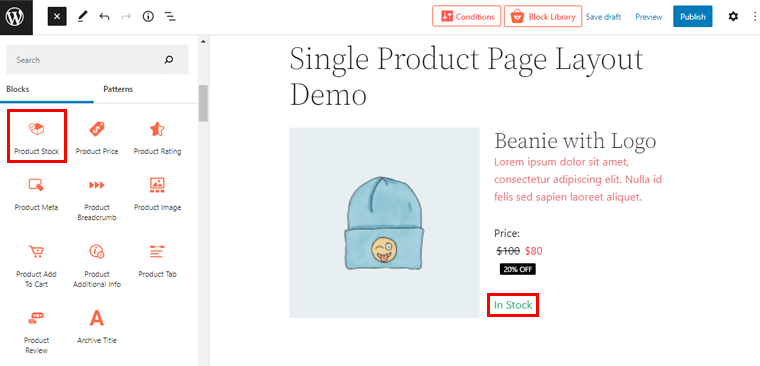
v) Ürün Stok Bloğu
Diğer bir kilit blok, Ürün Stok bloğudur. Ürünün kullanılabilirliğini belirtmek için kullanabilirsiniz. Daha önce olduğu gibi , Ürün Stoku bloğunu belirttiğiniz konuma sürükleyebilirsiniz .

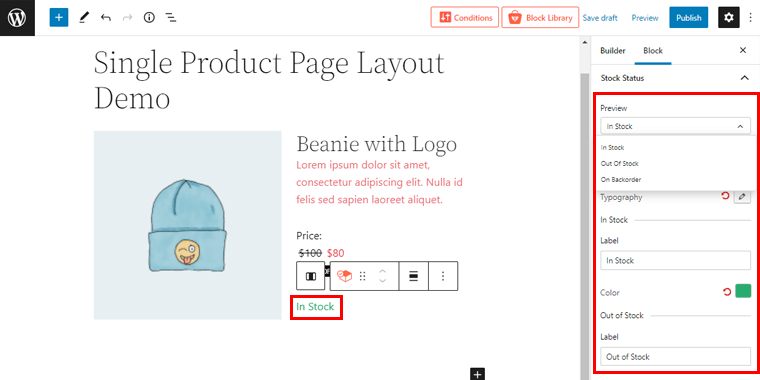
Çift tıklayarak, özelleştirmeye daha fazla erişebilirsiniz. Buradan, açılır menüden ürün stok durumunu düzenleyebilirsiniz. Orada 3 seçenek göreceksiniz: Stokta Var, Stokta Yok ve Sipariş Sonrası.

Ayrıca, metin hizalamasını, tipografiyi, ilgili rengi ve çok daha fazlasını değiştirebilirsiniz.
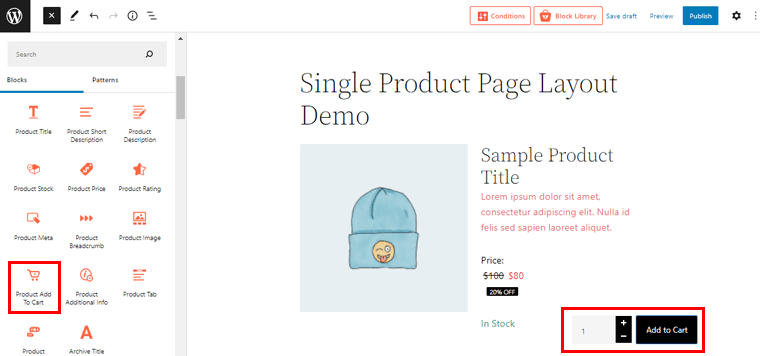
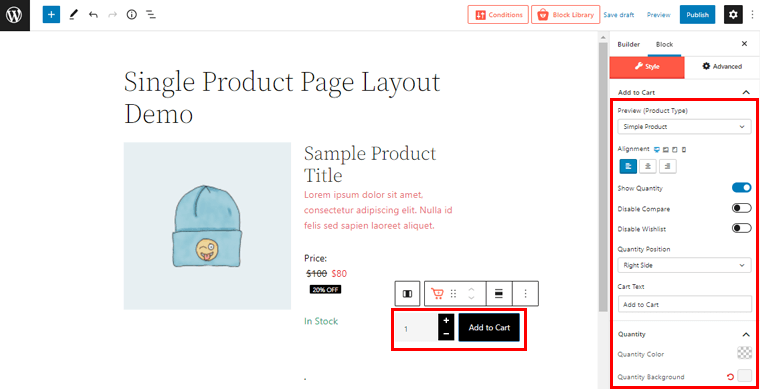
vi) Ürün Sepete Ekle Blok
Benzer şekilde, 'Sepete Ekle' bölümünü, belirttiğiniz alana 'Sepete Ekleme Bloğu'nu sürükleyerek koyabilirsiniz.

Bloğu çift tıklatarak sağdaki özelleştirme seçeneklerinden bloğu tercihlerinize göre uyarlayabilirsiniz.

Buradan hizalamayı değiştirebilir, karşılaştırma ve istek listesini etkinleştirebilir/devre dışı bırakabilir, miktar konumunu, rengi, arka planı, dolgu ayarlarını ve çok daha fazlasını belirleyebilirsiniz.
Benzer şekilde, istenen tek ürün sayfa düzenini oluşturmak veya değiştirmek için gerektiğinde diğer Tek Ürün Bloklarını eklemek için aynı tekniği kullanabilirsiniz.
Ürün İncelemesi, Ürün Değerlendirmesi, Ürün Metası, Ürün Ek Bilgisi ve benzeri birçok bloğu zahmetsizce ekleyebilirsiniz.
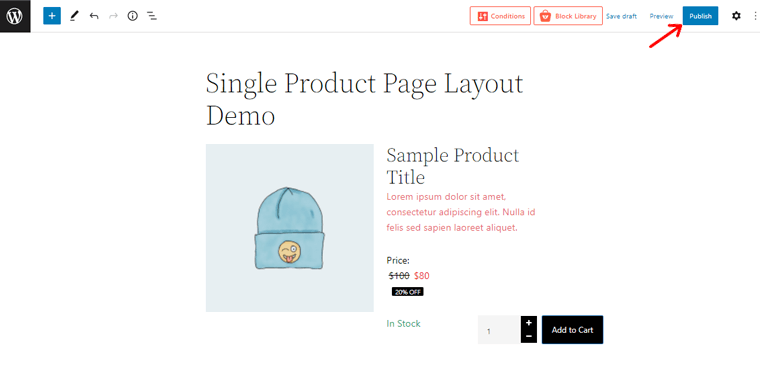
III) Tek Ürün Sayfası Şablon Düzenini Yayınlayın
Her şey bittiğinde, tek ürün sayfa düzenini yayınlamak için sağ üst köşedeki 'Yayınla' düğmesine tıklayabilirsiniz.

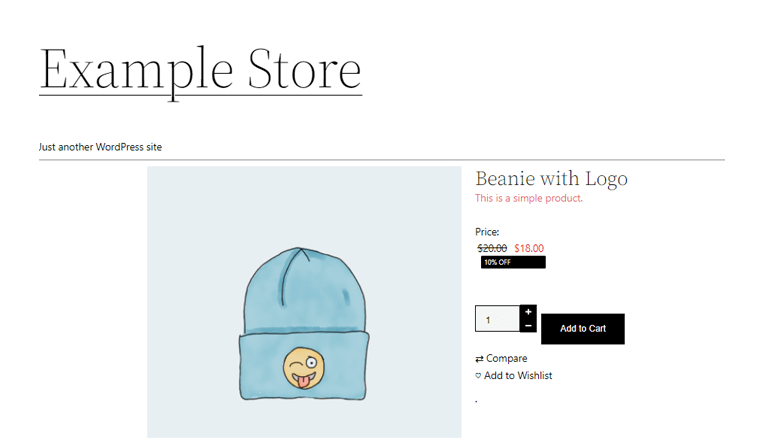
Şimdi, tek ürün sayfanızı WooCommerce mağazanızda önizlerseniz, değişiklikleri orada görebilirsiniz. Oldukça kolay, değil mi?

Bununla birlikte, ürün arşiv sayfası düzenini oluşturmayı öğrenmek için ilerleyelim.
Adım 3: ProductX Builder'ı Kullanarak Ürün Arşivi Sayfa Düzenini Oluşturma
ProductX WooCommerce Builder eklentisinin bir başka özelliği de, bir arşiv ürün sayfası düzeni oluşturmanıza izin vermesidir. Öyleyse, bu bölümde, bunun nasıl yapıldığını görelim.
I) Yeni Bir Arşiv Sayfası Şablon Düzeni Oluşturun
Daha önce olduğu gibi, ProductX menüsü altındaki 'Oluşturucu' seçeneğine gidin ve tıklayın. Bunu takiben, yeni bir arşiv şablonu düzeni oluşturmak için sol üst taraftaki 'Yeni Ekle' seçeneğine tıklayın.

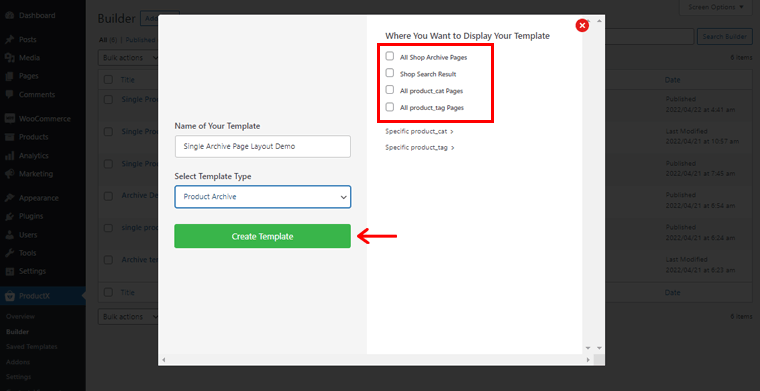
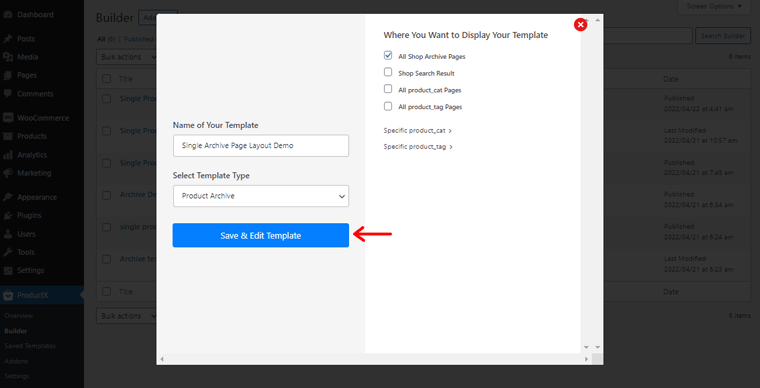
Ardından, yukarıda gösterildiği gibi sayfayı göreceksiniz. Burada, Şablonunuzun Adı ve Şablon Türünü Seç alanlarına gerekli bilgileri girmeniz gerekir.
O halde adını 'Single Archive Page Layout Demo' olarak koyalım. Select Template Type alanında Product Archive seçelim.
Ardından, arşiv şablonunuzun nerede görüntülenmesini istediğinizi belirlemelisiniz. Sağ tarafta bir dizi seçenek göreceksiniz:
- Tüm Mağaza Arşivi Sayfaları
- Mağaza Arama Sonucu
- Tüm product_cat Sayfaları
- Tüm product_tag Sayfaları
Ayrıca, bu ayarların seçtiğiniz şablon türüne göre değişebileceğini unutmayın.
Bu nedenle, burada Tüm Mağaza Arşiv Sayfaları seçeneğini etkinleştireceğiz . Ardından, alttaki 'Şablon Oluştur' seçeneğine tıklayın.

İşiniz bittiğinde, 'Şablonu Kaydet ve Düzenle' seçeneğini göreceksiniz. Sadece üzerine tıklayın.
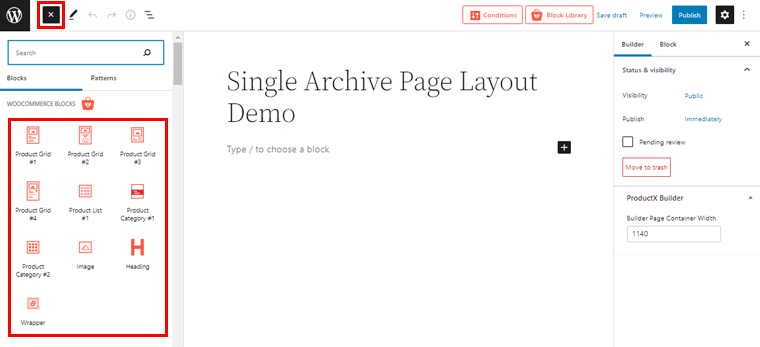
Şimdi sayfa düzenleyicisine yönlendirileceksiniz. Basitçe, sayfa düzenleyicinin sol tarafındaki (+) simgesine tıklayın.

Orada bir arşiv sayfası düzeni oluşturmak için çeşitli WooCommerce ürün bloklarına erişebileceksiniz.
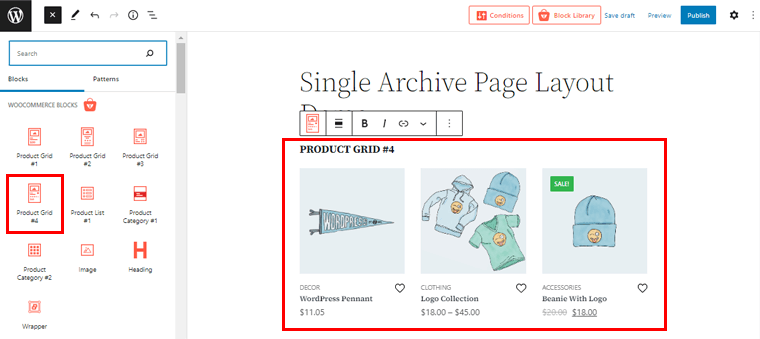
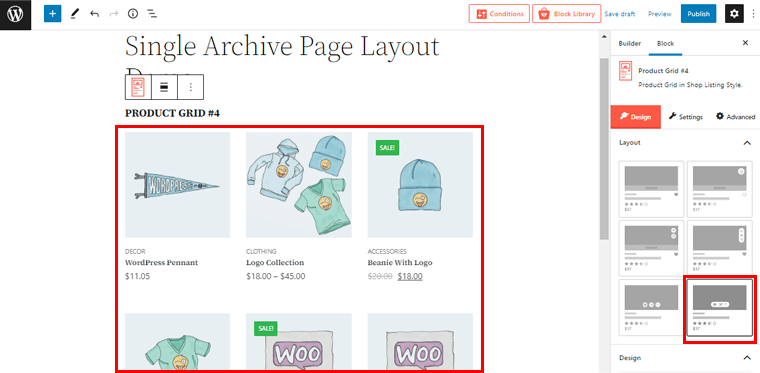
Şimdi, burada arşiv sayfası için Product Grid#4 bloğunu seçtik.

Arşiv sayfası düzenlerinizin nasıl görünmesini istediğinize bağlı olarak başka ızgaralar da seçebileceğinizi unutmayın.
II) Arşiv Sayfası Şablonu Düzenini Özelleştirin
Şimdilik, az önce seçtiğimiz ürün ızgarasını özelleştirelim.
Özelleştirme olanaklarına erişmek için bloğa çift tıklamanız yeterlidir.

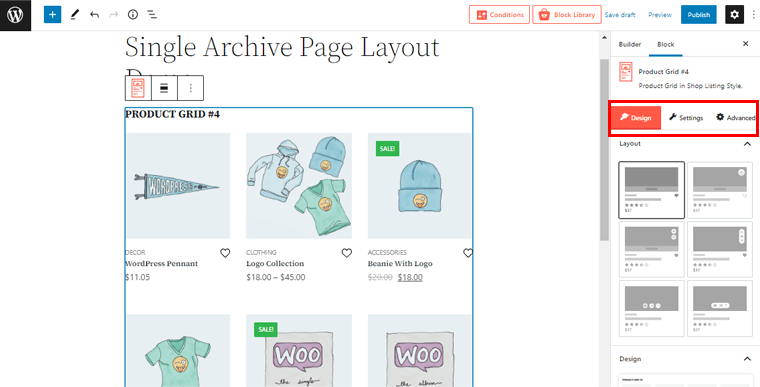
Ve sağ tarafta 3 farklı kişiselleştirme seçeneği göreceksiniz. Bunlar Tasarım, Ayarlar ve Gelişmiş'tir. O halde bu olasılıkları kullanarak arşiv sayfasında ne gibi değişiklikler yapabileceğimize bir bakalım.
Tasarım
Bu alandan ürün ızgarasının yerleşimini seçebilirsiniz. Çeşitli düzenler mevcuttur.

Sağ tarafta istediğiniz tasarımı seçtiğinizde, sol tarafta değişiklikleri görebilirsiniz. Bu şekilde, oluştururken arşiv sayfası şablonunu önizleyebilirsiniz.
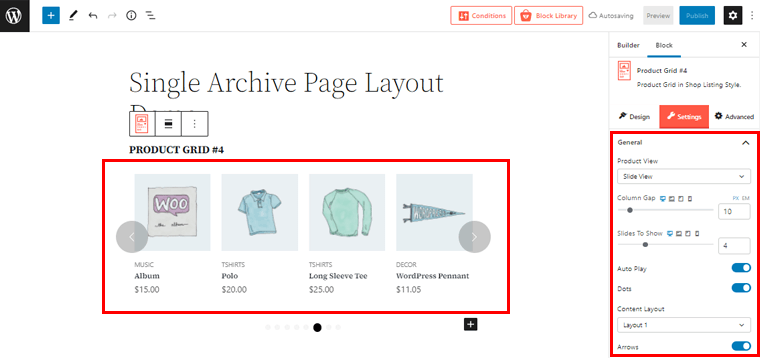
Ayarlar
Ayarlar seçeneğini kullanarak ürün bloğunu istediğiniz gibi bükebilir ve çevirebilirsiniz. Ayarlar seçeneklerine tıkladığınızda, arşiv sayfanız için çeşitli genel ve diğer özelleştirme seçenekleri bulacaksınız.

Ürün Görünümünü , yukarıdaki ekran görüntüsünde yaptığımız gibi, Slayt Görünümü olarak değiştirebilirsiniz. Benzer şekilde, sütun boşluğunu, gösterilecek birkaç kaydırıcıyı ve çok sayıda başka ayarı ayarlayabilirsiniz.
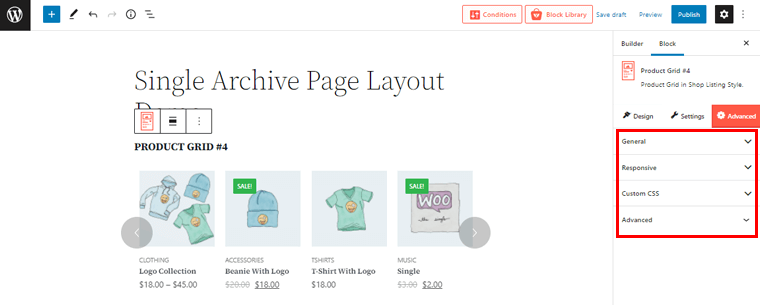
Gelişmiş
Aynı şekilde Advanced seçeneğine tıklarsanız 4 farklı element görebilirsiniz. Bunlar Genel, Duyarlı, Özel CSS ve Gelişmiş'tir.

Bu seçenekleri kullanarak gelişmiş bir arşiv sayfası düzeni oluşturabilirsiniz. Kendi Özel CSS'nizi girmek, arşiv sayfanızın yanıt verme hızını çeşitli ekran genişliklerinde ayarlamak ve çok daha fazlası gibi.
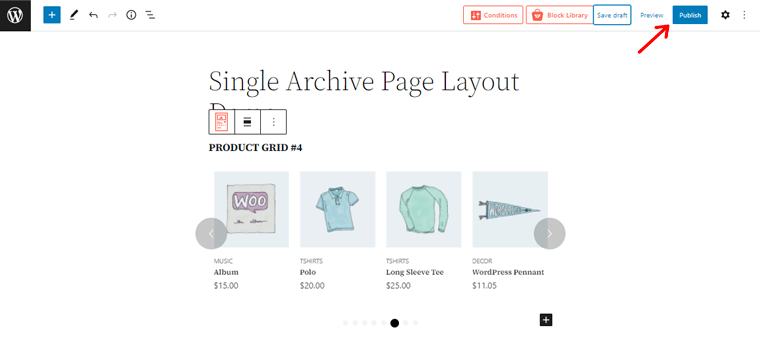
III) Arşiv Sayfası Şablonu Düzenini Yayınlayın
Her şeyi tamamladıktan sonra, arşiv sayfa düzeninizi yayınlamak için sağ üst köşedeki 'Yayınla' düğmesine tıklayabilirsiniz.

Şimdi, WooCommerce mağazanızda arşiv ürün sayfalarınızdan herhangi birini önizlerseniz, değişiklikleri orada görebilirsiniz. Oldukça kolay, değil mi?

WooCommerce mağazanızdaki tek bir ürün sayfasını veya arşiv sayfasını değiştirmek isteyip istemediğiniz zahmetsizdir. ProductX eklentisinin WooCommerce oluşturucu eklentisi sayesinde.
Adım 4: ProductX Builder'ı Kullanarak Mağaza Sayfası Düzeni Oluşturma
Benzer şekilde, ProductX WooCommerce Builder eklentisiyle bir mağaza sayfası düzeni de oluşturabilirsiniz. Bu bölümde bunun nasıl yapılacağına bakalım.
I) Yeni Mağaza Sayfası Şablonu Düzeni Oluşturun
Şimdi, daha önce olduğu gibi, ProductX menüsüne dönün ve 'Oluşturucu' seçeneğine tıklayın. Ardından, yeni bir mağaza sayfası şablonu düzeni oluşturmak için sol üst taraftaki 'Yeni Ekle'yi tıklayın.

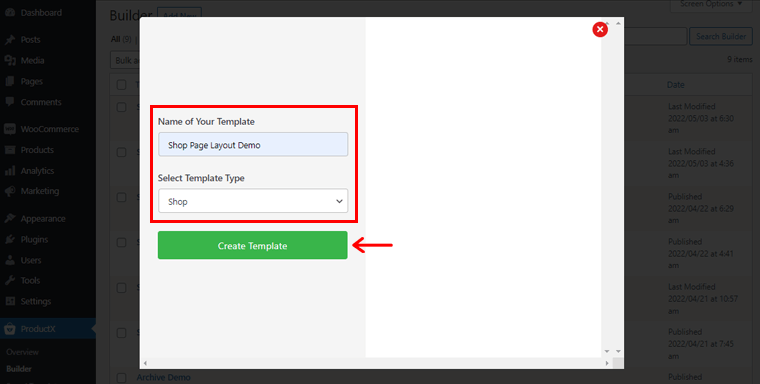
Bunu takiben, yukarıda gösterildiği gibi sayfayı göreceksiniz. Burada, Şablonunuzun Adı ve Şablon Türünü Seç alanlarında gerekli bilgileri doldurmanız gerekir.
Öyleyse, buna 'Sayfa Düzeni Demosu' adını verelim. Select Template Type alanında 'Shop' seçeneğini seçelim. Daha sonra, alttaki 'Şablon Oluştur' seçeneğine tıklamanız gerekir.

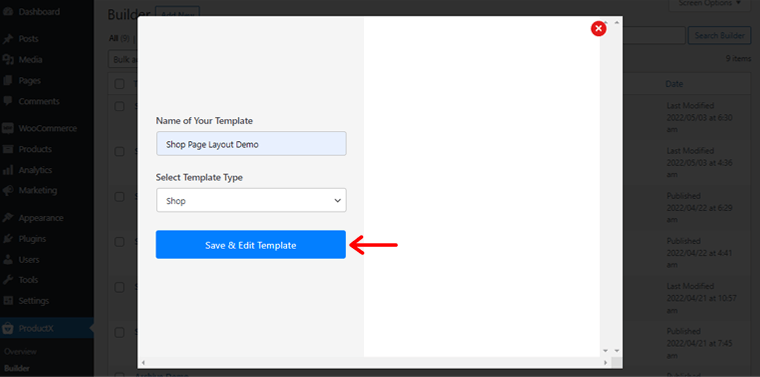
Kısa bir süre sonra, 'Şablonu Kaydet ve Düzenle' seçeneğini göreceksiniz. Düğmeye tıklamanız yeterlidir.
II) Bir Mağaza Sayfası Düzeni Oluşturmak için Hazır Şablonu İçe Aktarın
Bunu takiben, sayfa düzenleyicisine yönlendirileceksiniz. Şimdi, arşiv sayfasında yaptığınız gibi, mağaza sayfası şablonunu burada manuel olarak tasarlayabilirsiniz. Yine de, size kolay çıkış yollarından birini göstereceğiz.
Yani, mağaza sayfası şablon düzeninizi oluşturmak için popüler olarak başlangıç paketleri olarak bilinen hazır ProductX şablonlarını içe aktarabilirsiniz. Bu sayede sıfırdan başlamak zorunda kalmayacaksınız, bu da size çok zaman kazandıracak.

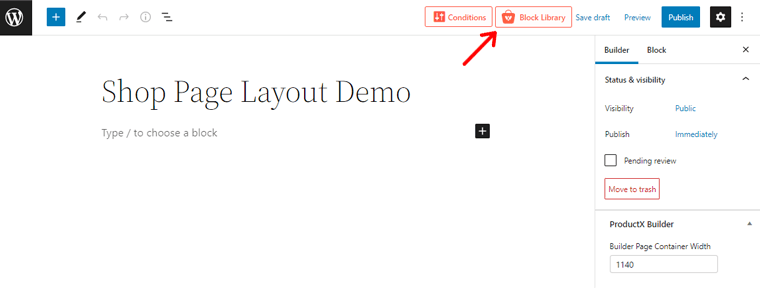
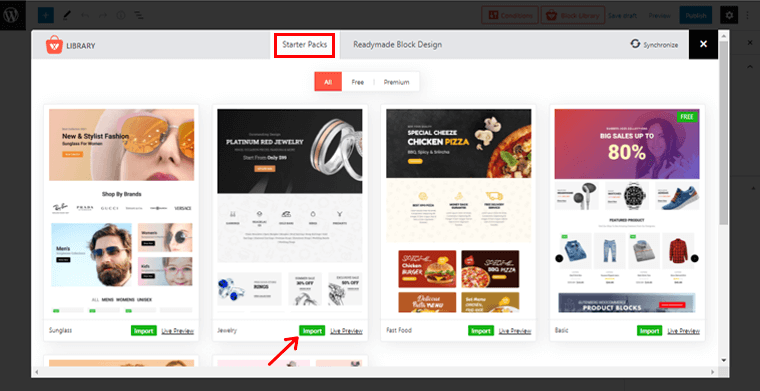
Tıpkı yukarıdaki ekran görüntüsünde olduğu gibi, sayfa düzenleyicinizin üst kısmında Kitaplığı Engelle seçeneğini bulabilirsiniz. Üstüne tıkla. Bu, güzel başlangıç paketlerine ve hazır blok tasarımlarına erişmenizi sağlar.
Şimdilik Başlangıç Paketleri kısmına bir göz atalım. Mağaza sayfanız için kullanmak istediğiniz hazır şablon üzerinde tam kontrole sahipsiniz.

Mağaza sayfanız için seçilen herhangi bir şablonun canlı önizlemesini almak için 'Canlı Önizleme' düğmesini tıklamanız yeterlidir. Sonlandırdıktan sonra, şablonu içe aktarmak için 'İçe Aktar' düğmesine tıklayabilirsiniz. Burada, Mücevher şablonunu içe aktarmaya karar verdik.
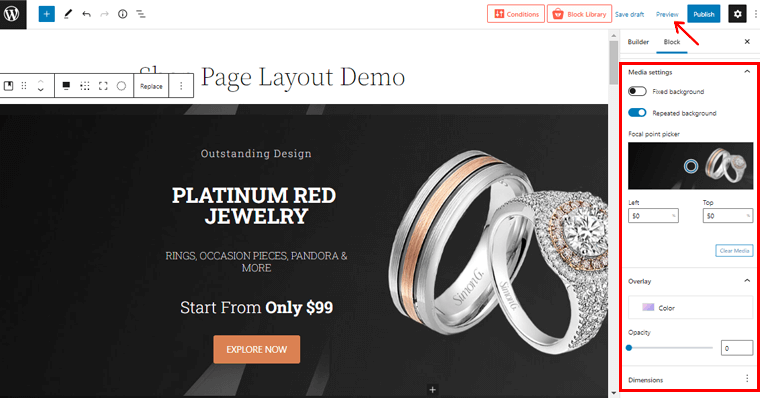
Seçtiğiniz şablon birkaç dakika sonra düzenleyicide görünecektir. Ardından, sol taraftaki blok düzenleyiciden içe aktarılan düzende gerekli tüm değişiklikleri zahmetsizce yapabilirsiniz.

Bunu takiben, mağaza sayfası şablonunuzun nasıl görüneceğine dair net bir fikir edinmek için 'Önizleme' seçeneğine tıklayabilirsiniz.
Önizlemede, mağaza sayfanızdaki değişiklikleri tam olarak oluşturduğunuz mağaza sayfası düzenine göre göreceksiniz. İçe aktarılan düzeninizin belirli bir öğesinde içerik veya ürün yoksa, aynı demo içeriğini görürsünüz. Bu gibi durumlarda, bu içerikleri manuel olarak değiştirmeniz gerekecektir.
Örneğin, mağazamızda banner resmi olmadığı için banner resmini manuel olarak ürün resmimiz olarak değiştirdik. Aynı şekilde, mağaza sayfa düzeninizin diğer içeriğini manuel olarak düzenleyebilirsiniz.
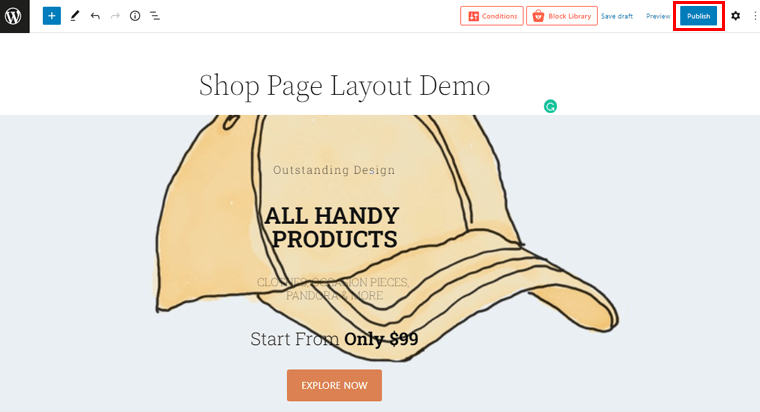
III) Mağaza Sayfası Şablonu Düzenini Yayınlayın
Ve bu kadar! Mağaza sayfası şablon düzeninizi yayınlamak için sağ üst köşedeki 'Yayınla' düğmesine tıklayabilirsiniz.

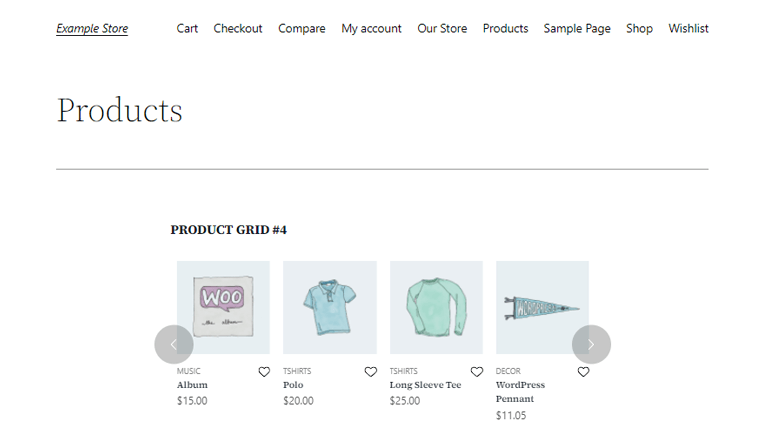
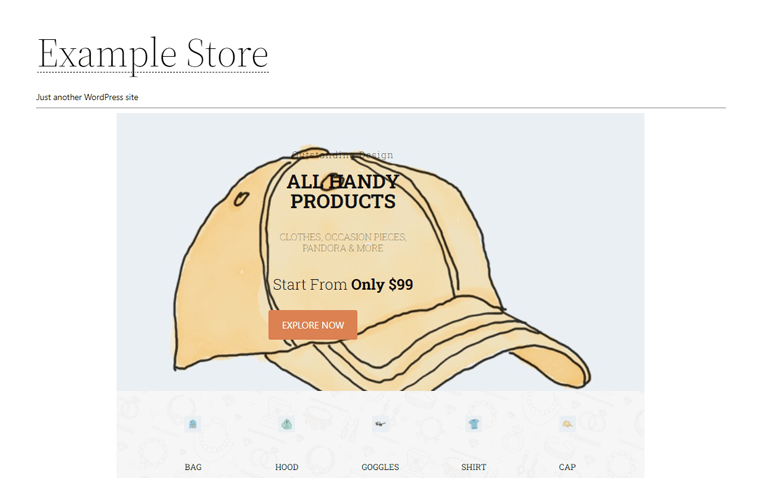
Şimdi, mağaza sayfanızı önizlerseniz, aşağıda gösterilen resim gibi görünecektir.

ProductX eklentisinin WooCommerce oluşturucu eklenti özelliğini kullanarak mağazanızın mağaza sayfası düzenini bu şekilde kolayca değiştirebilirsiniz.
Çözüm
İşte bu, millet! ProductX eklentisi ile WooCommerce'de ürün sayfası düzeninin nasıl değiştirileceğine dair öğretici makalemizin sonuna geldik.
Artık ProductX'i kullanarak kendi zarif ve çekici ürün sayfa düzeninizi oluşturabileceğinize inanıyoruz. Ve böylece WooCommerce WordPress sitenizin ürün sayfalarının düzenini değiştirirsiniz. Henüz yapmadıysanız kesinlikle denemelisiniz.
Aşağıdaki yorumlar bölümünde herhangi bir sorunuz olup olmadığını sormaktan çekinmeyin. Size elimizden gelen her şekilde yardımcı olacağız. Daha önce ürün sayfası düzenini değiştirdiyseniz de düşüncelerinizi paylaşabilirsiniz.
Bu makaleyi beğendiyseniz, arkadaşlarınız ve ailenizle paylaşmaktan çekinmeyin. Ayrıca, Semrush'un ücretsiz olarak nasıl kullanılacağına ilişkin son eğitici makalemize ve Soledad temasıyla ilgili inceleme makalemize göz atın.
Benzer içeriklerden haberdar olmak için bizi Facebook ve Twitter'da takip etmeyi unutmayın.
