WooCommerce mağaza sayfası nasıl değiştirilir (seçenekler ve özelleştirme)
Yayınlanan: 2024-05-21Standart WooCommerce sayfalarından biri olan mağaza sayfası ek ayarlarla birlikte gelebilir. Bu makalede WooCommerce mağaza sayfası temelleri, özellikleri ayarlama, seçenekler, kısa kodlar, gelişmiş özelleştirme ve sayfanın nasıl değiştirileceği hakkında bilgi edinebilirsiniz.
İçindekiler
- WooCommerce mağaza sayfasını ayarlama (temel bilgiler)
- Ürünleri gösterme ve kısa kod ekleme
- Mağaza sayfasını özelleştirme (daha fazla seçenek)
WooCommerce mağaza sayfasını ayarlama (temel bilgiler)
Varsayılan olarak WooCommerce, ürünleri göstermek için mağaza sayfasını kullanır.

Temaya göre de değişebilen sayfa düzenini (ürün sayısı, sütunlar) ayarlamak oldukça kolaydır.

Örneğin Storefront, WooCommerce mağaza sayfasına sayfayı tasarlamak için aşağıdaki seçenekleri sunar.

WooCommerce mağaza sayfasını kurma sürecine ve yerlerine geçelim.
Sayfayı seçme
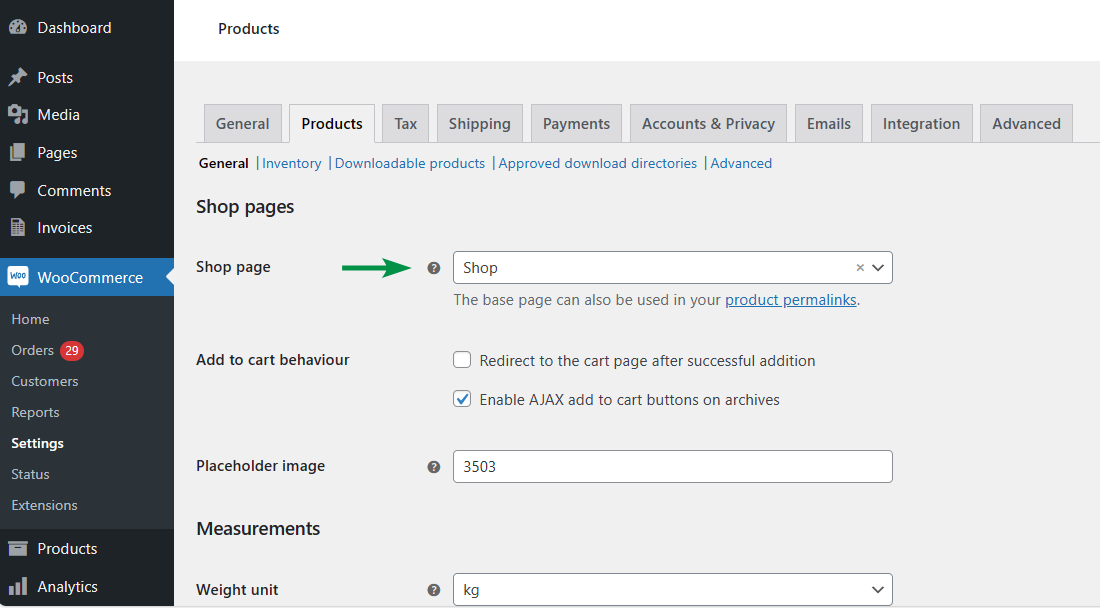
Öncelikle WooCommerce → Ayarlar → Ürünler sekmesini kontrol edebilirsiniz. WooCommerce mağaza sayfasının son bölümde yazdığım bazı ayarları içeren ayarları var.
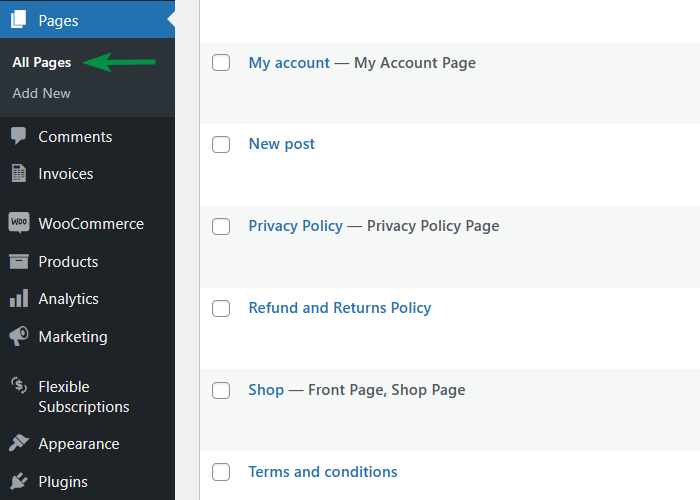
 Herhangi bir sayfa göremiyorsanız, muhtemelen Sayfalar menüsüne bir sayfa eklemeniz gerekecektir, aksi takdirde sayfalar veritabanından alınırken bir hata oluşmuş olabilir.
Herhangi bir sayfa göremiyorsanız, muhtemelen Sayfalar menüsüne bir sayfa eklemeniz gerekecektir, aksi takdirde sayfalar veritabanından alınırken bir hata oluşmuş olabilir.
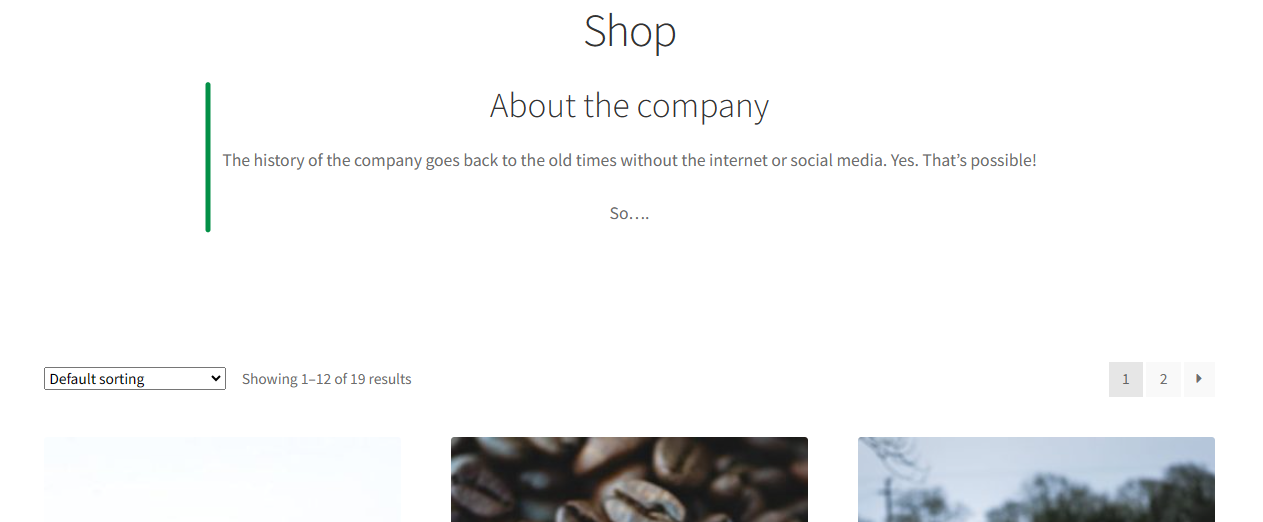
İçerikli mevcut sayfayı kullanırsanız, içerikten sonra ürün kataloğu görünecektir.

Ürün Kataloğu ayarları
Daha sonra Görünüm → Özelleştir'e gidebilir ve WooCommerce → Ürün Kataloğu'na tıklayabilirsiniz. Ayrıca temaya (ve WooCommerce ile uyumluluğuna) da bağlı olabilir.

Temel olarak ayarlar, mağaza sayfası düzeni, gösterilecek ürün sayısı, kategoriler, sıralama, sayfalama, ürün sırası ve sütunlarla ilgilenir.
Kişiselleştirme, WooCommerce mağaza sayfasının son şeklini etkileyecektir.
Menüler
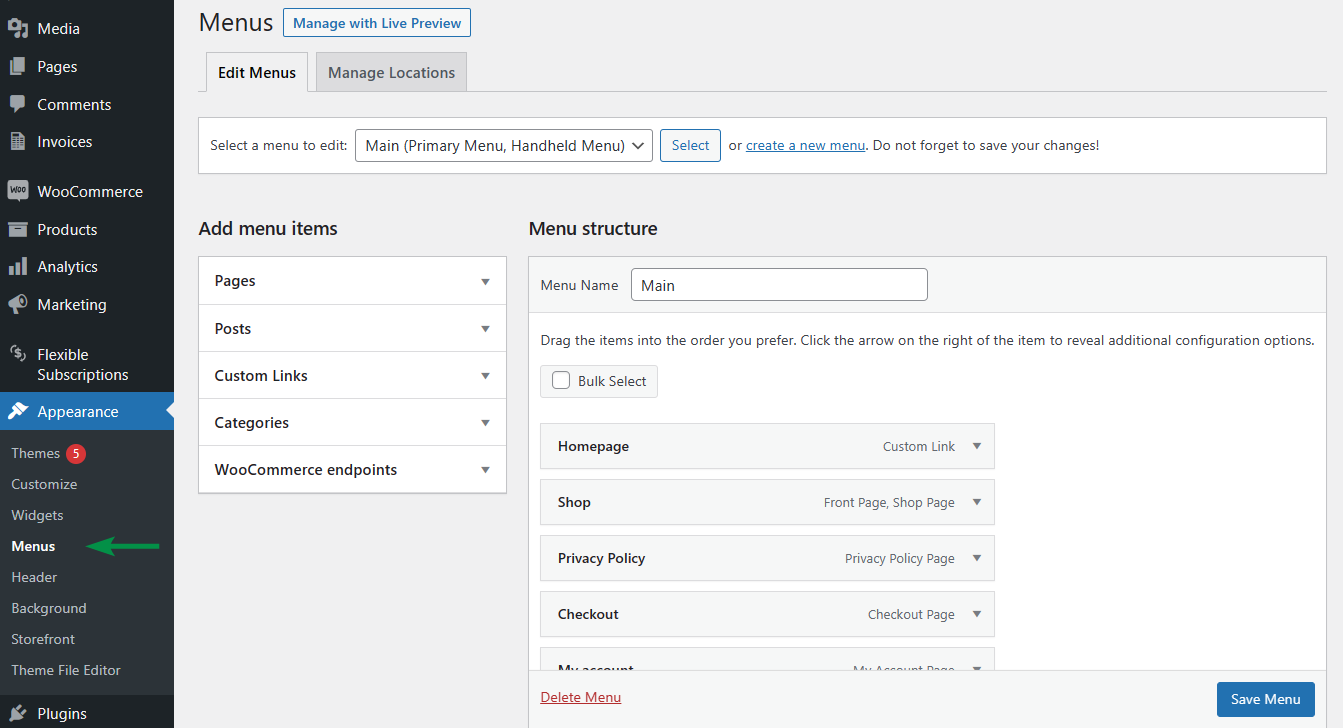
WordPress özel menü yapıları oluşturmamıza olanak tanır. Mağaza sayfası bağlantısını menüye eklemek için Görünüm → Menüler seçeneğine gidebilirsiniz. Ayrıca menüdeki başlığı değiştirme veya simge/favicon ekleme seçeneği de mevcuttur.

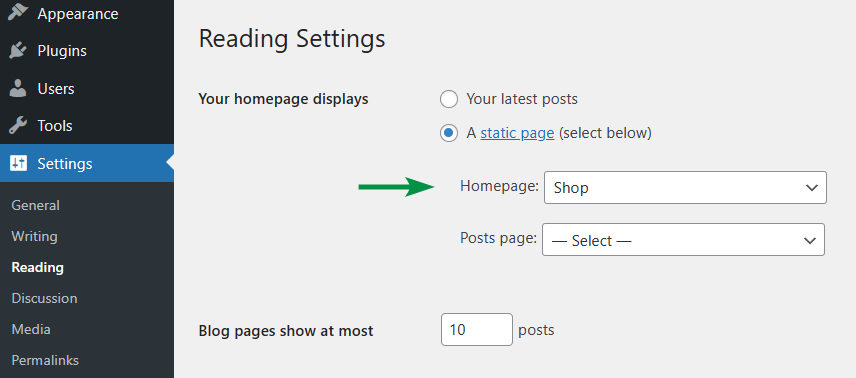
Ana sayfa olarak Alışveriş Sayfası
Ana sayfa olmak için WooCommerce mağaza sayfasını seçmek mümkündür. Bu durumda menüdeki bir bağlantı muhtemelen yeterli olacaktır.

Alışveriş Sayfası URL'si
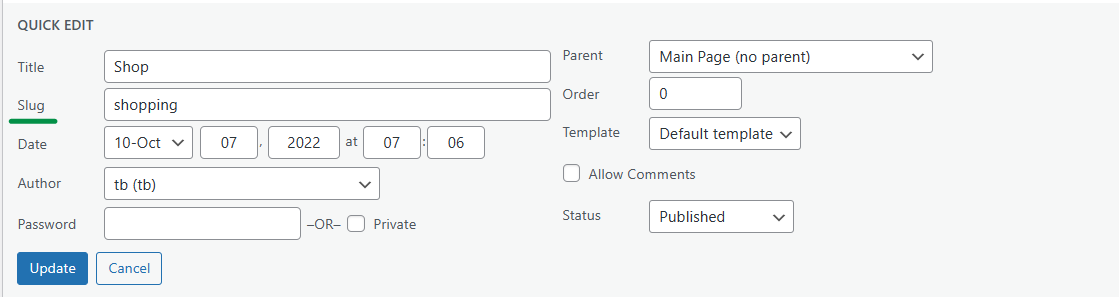
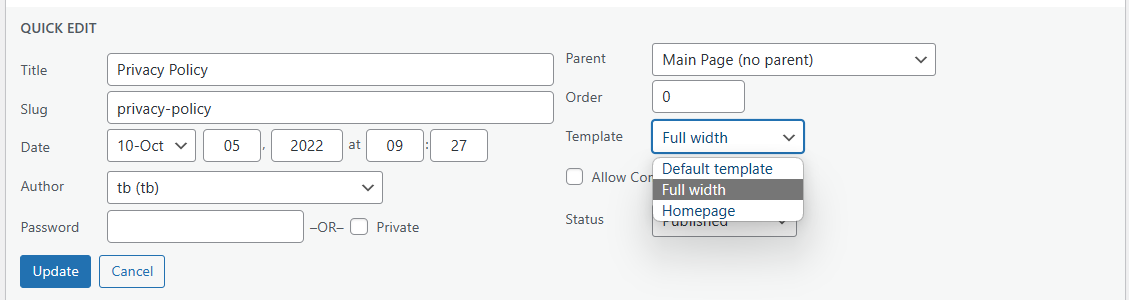
Her WordPress sayfasının veya gönderisinin, sayfa fişini kullanan benzersiz bir URL'si vardır. Bunu ürün düzenleme ekranında veya sayfayı hızlı bir şekilde düzenleyerek değiştirebilirsiniz.
 Mağaza sayfasını da ana sayfa olacak şekilde ayarlarsanız, URL ana alan adına yeniden yazılacaktır (bilgi olmadan).
Mağaza sayfasını da ana sayfa olacak şekilde ayarlarsanız, URL ana alan adına yeniden yazılacaktır (bilgi olmadan).Kalıcı bağlantılar
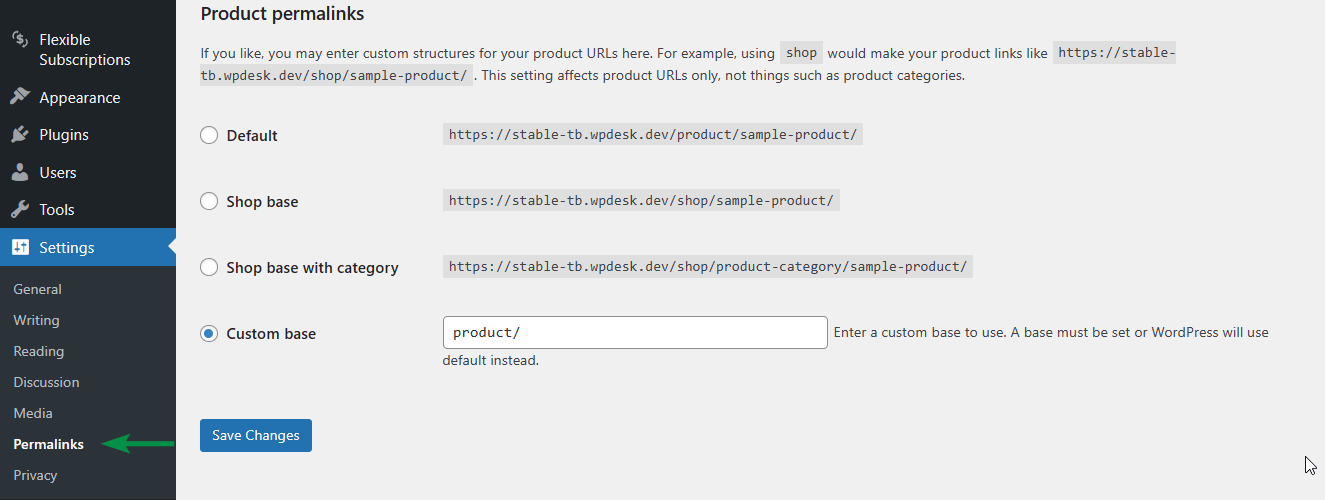
Mağaza sayfası kataloğundaki bazı WooCommerce ürünlerini tıkladığınızda onların URL'lerine yönlendirileceksiniz. Ürün bağlantılarına yönelik yapıyı ayarlamak da mümkündür.

CSS
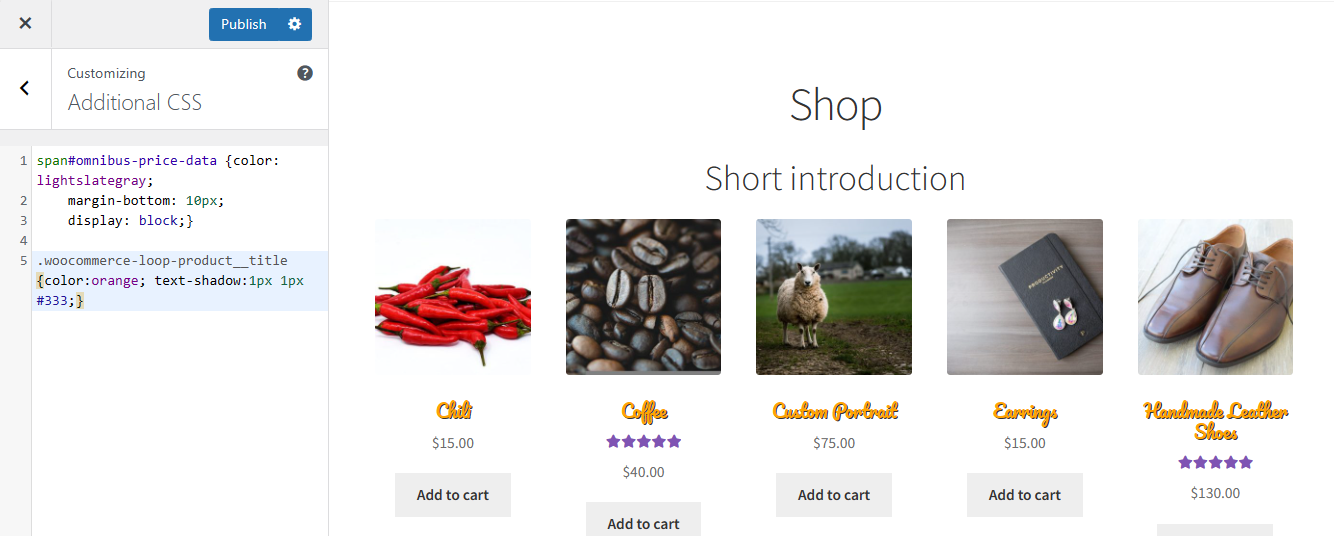
Mağaza sayfası tasarımını ayarlamak için CSS kullanmak da mümkündür. Gerekli kod temanın style.css dosyasına veya Görünüm → Özelleştir ve Ek CSS'yi ekleyerek yerleştirilebilir.

Sütun genişliğini CSS ile de değiştirebilirim ancak WooCommerce'in ürün sayfası düzeniyle (sütunlar/ürünler) ilgilendiğini düşünüyorum, bu nedenle kısa kodları kullanmak daha iyidir (yazının ilerleyen kısımlarında).
Widget'lar
Dahası, temanın seçenekleri daha fazla düzen seçeneği sunabilir; örneğin, widget'ların ve özel kodun kullanılabileceği kenar çubukları. Makalede Storefront tam genişlikli düzeni kullanıyorum.

Tamam, WooCommerce'de standart mağaza sayfasını kısa kodlarla nasıl geliştireceğimizi görelim.
Ürünleri gösterme ve kısa kod ekleme
Varsayılan seçenekler yeterli olabilir ancak WooCommerce mağaza sayfasını ek ürünler, seçenekler ve kategorilerle özelleştirmek/değiştirmek mümkündür. En hızlı seçenek sayfa düzenleyici seçeneklerini (bazıları temayla birlikte gelebilir) ve WooCommerce kısa kodlarını kullanmaktır.
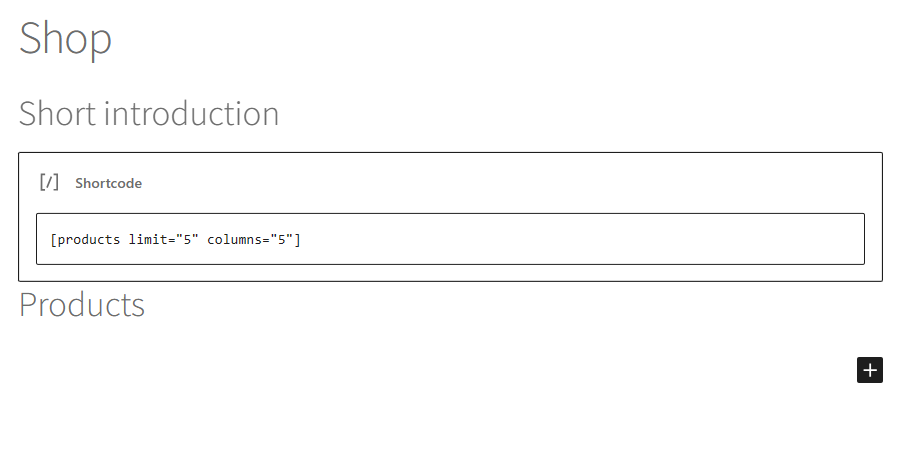
Ürün sayfası örneği için WooCommerce kısa kodları

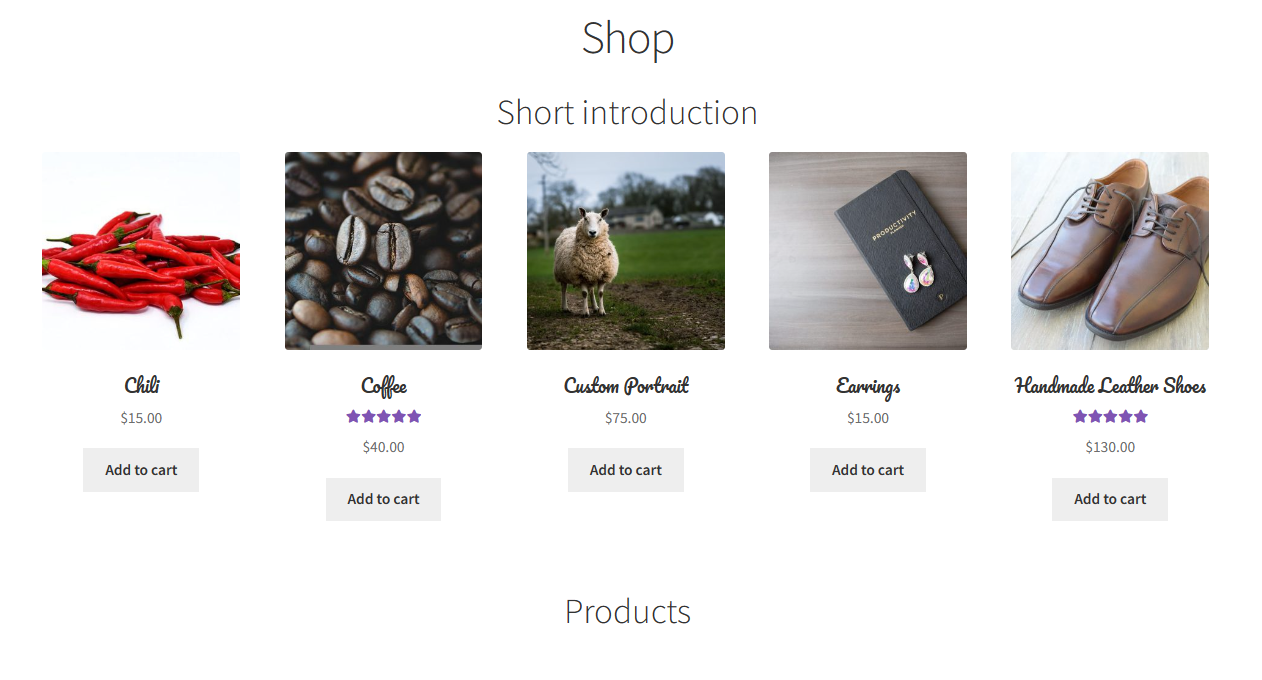
Gördüğünüz gibi WooCommerce mağaza sayfası içeriğinden önce ekstra ürünler ve bölümler gösterecek.

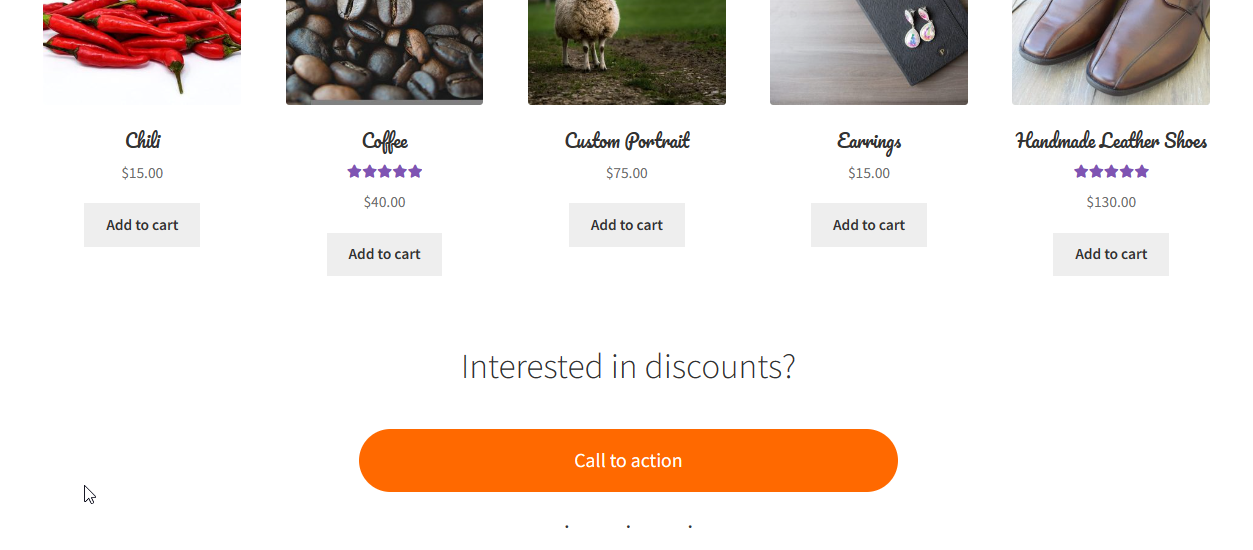
Ayrıca standart WooCommerce mağaza sayfasını ek WooCommerce ve tema bloklarıyla değiştirmek mümkündür.

Elbette bazı ürünlerin birden çok kez gösterilebileceğini unutmamak güzel.
Mağaza sayfasını özelleştirme (daha fazla seçenek)
Görünür ürünlerden uzaklaşalım ve WooCommerce mağaza sayfasının işlevsel yönüne bakalım.
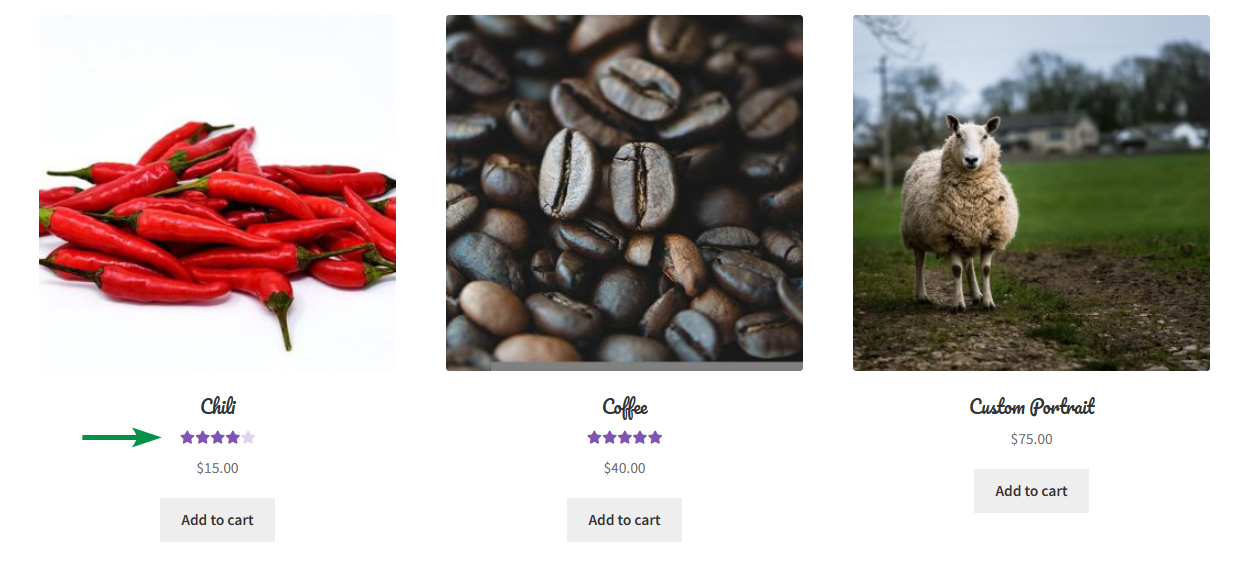
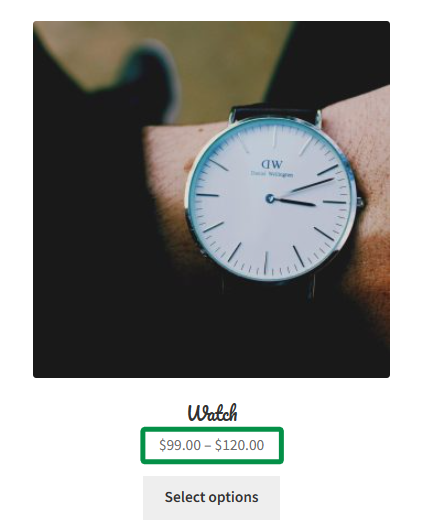
Ürünler görsel, başlık, fiyat, yorumlar ve sepete ekle düğmeleriyle birlikte görünür.
Yönlendirme, AJAX, yer tutucu
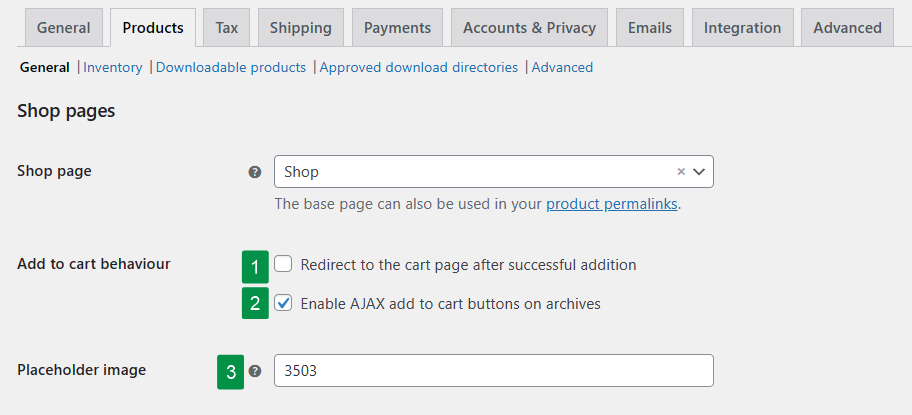
WooCommerce → Ayarlar → Ürünler'e geri dönelim. Gördüğünüz gibi kullanılabilecek 3 önemli seçenek var:


- Sepete yönlendir - bu seçenek WooCommerce mağaza sayfası için de kullanılabilir.
- Sepete ekle düğmesi için AJAX'ı etkinleştirin - bu seçenek, sepete ürün ekledikten sonra sayfanın yeniden yüklenmesini engeller. Önceki seçenekle çalışmaz.
- Yer tutucu resim - üründe resim yoksa varsayılan ürün resminin kimliğinin seçilmesi (Medya menüsündeki resmin URL'sinde görünür).
Ürün başlıklarını özelleştirme
Yukarıda gösterdiğim gibi ürün başlığının rengini değiştirmek mümkün. The_title filtresi veya $title değişkenini değiştiren özel kod ile arka uçtaki her ürünü değiştirmeden ön uçtaki başlıkları da ayarlamanız gerekebilir.
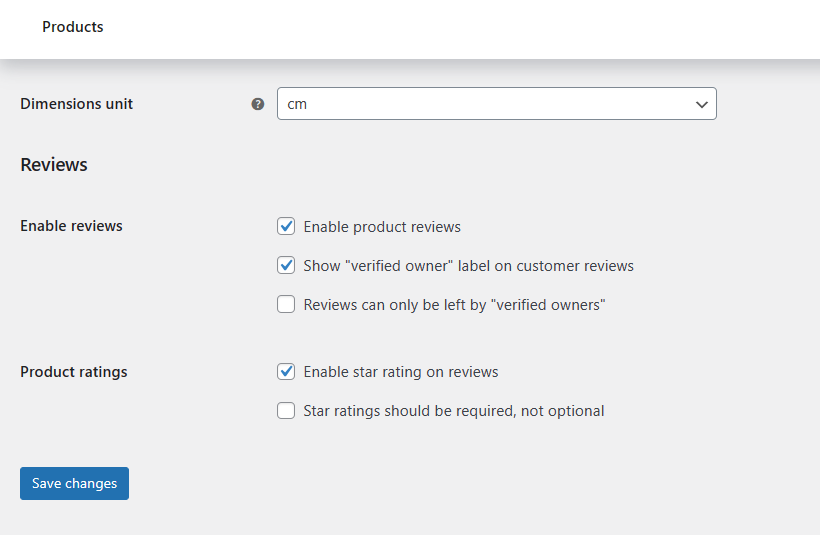
Ürün incelemeleri
Ürün başlıklarının altında yıldızları göstermek mümkündür; bunlar, ürünün ortalama derecelendirmesine karşılık gelir.

Ürün incelemelerine ilişkin ayarlar WooCommerce → Ayarlar → Ürünler içindedir.
 WooCommerce ürün incelemelerini devre dışı bırakma hakkında daha fazla bilgi edinebilirsiniz.
WooCommerce ürün incelemelerini devre dışı bırakma hakkında daha fazla bilgi edinebilirsiniz.Ürün fiyatı
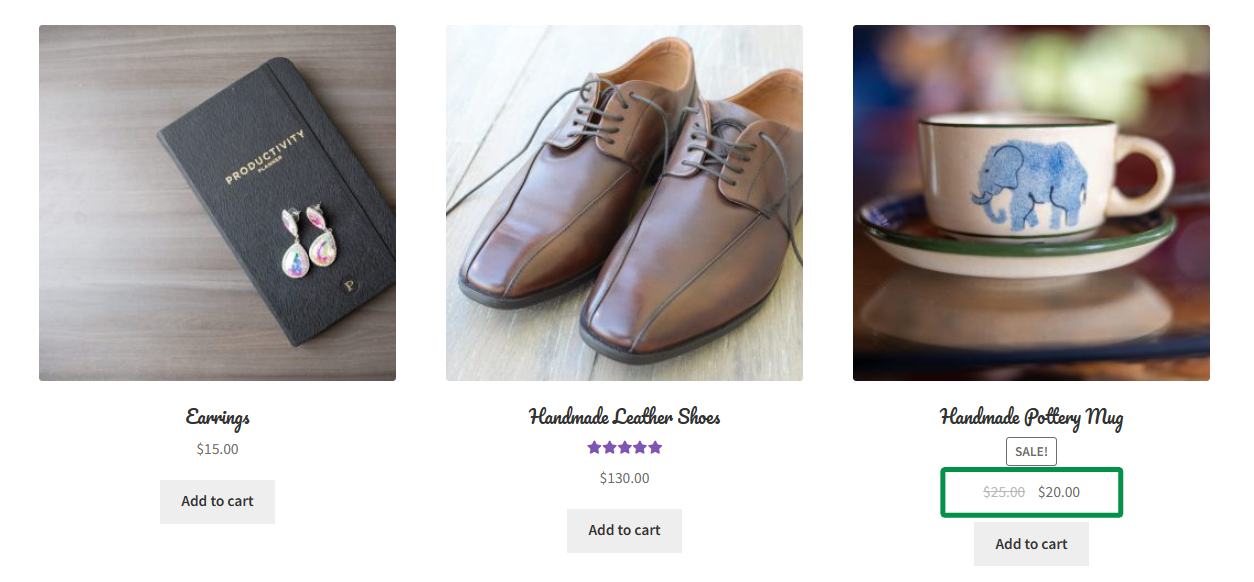
Varsayılan olarak WooCommerce normal ve indirimli fiyatı ürün başlığının altında gösterir.

Değişken ürünler için fiyat aralığı görünecektir.

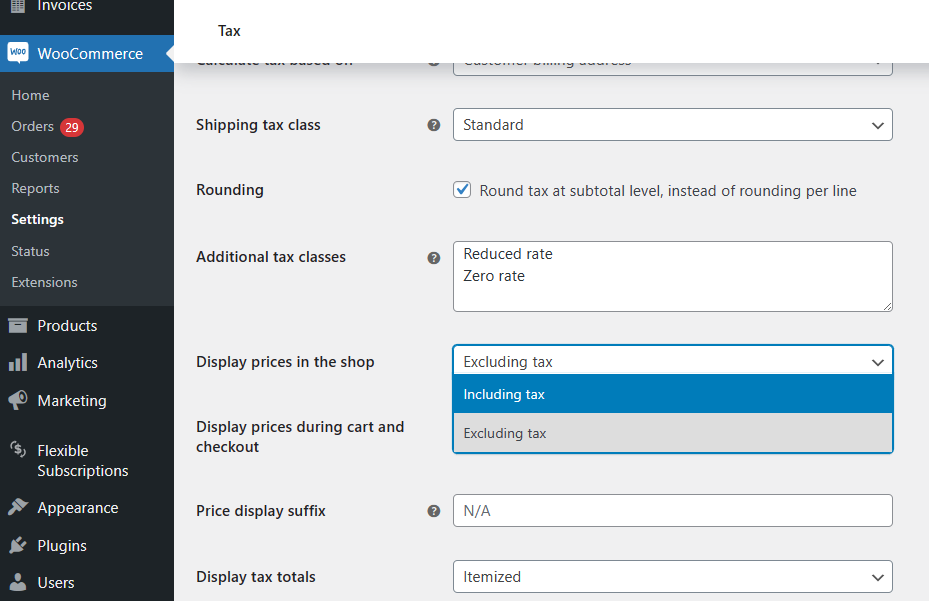
Ve fiyatların nasıl gösterileceğine karar verme seçeneği de var.
 WooCommerce ürünleri hakkında daha fazla bilgi edinebilirsiniz.
WooCommerce ürünleri hakkında daha fazla bilgi edinebilirsiniz.Ürün fiyatlarını değiştirebilecek ek eklentiler de vardır.
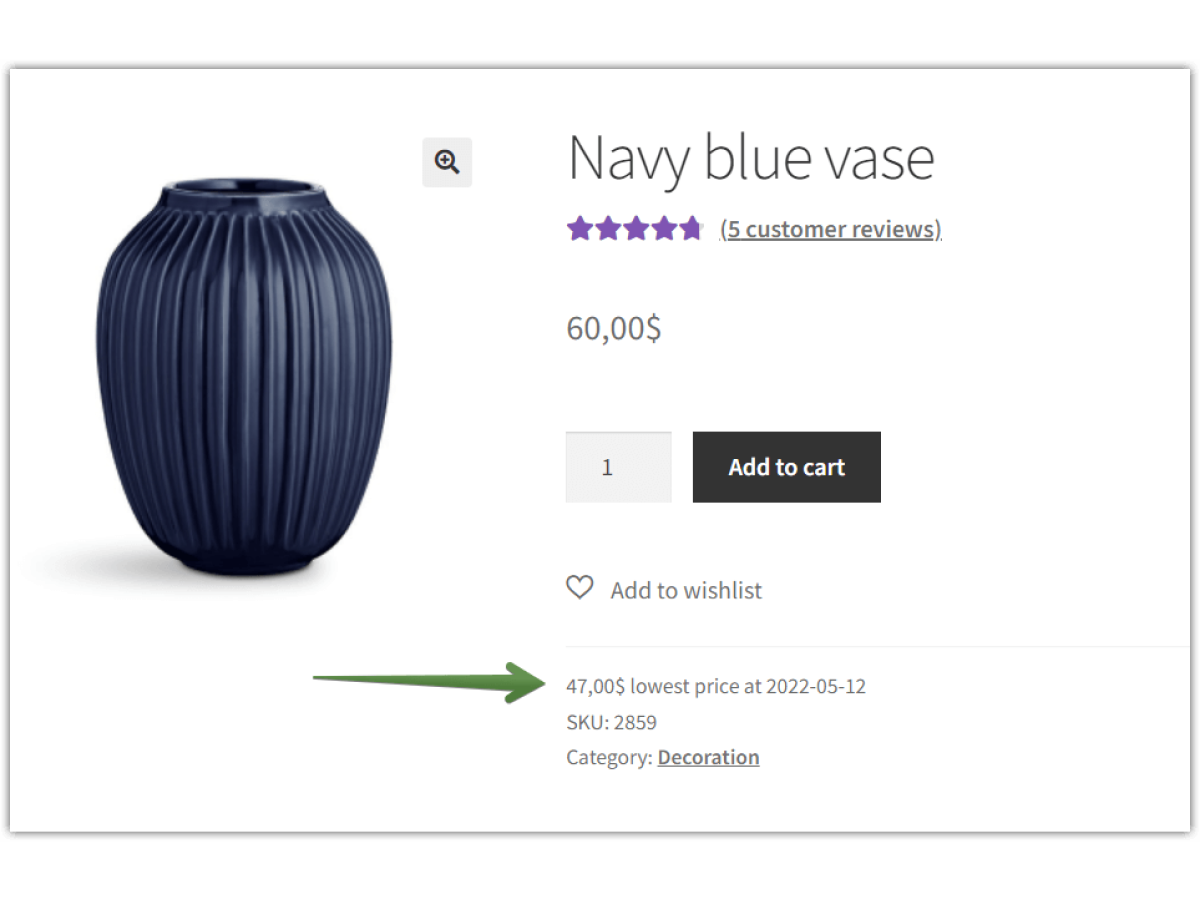
En düşük fiyatı göster
Örneğin WP Desk, Omnibus direktifine çözüm sunmak için eklentiyi yaptı.
 WP Masası
WP MasasıWP Masa Omnibus'u 69 $
WooCommerce mağazanızın AB Omnibus Direktifi'ne uygun olduğundan ve son 30 gün içindeki en düşük ürün fiyatını gösterdiğinden emin olun. Yeni Direktifi karşılamak ve müşterilerin güvenini kazanmak için WP Omnibus WordPress eklentisini kullanın.
Sepete ekle veya Ayrıntıları GörüntüleAktif Kurulumlar: 1.000+ |Son güncelleme Mart '24
Son Güncelleme: 2024-03-04WooCommerce 8.4 - 8.6.x ile çalışırFiyat indirimleri
WooCommerce ürün sayfasında fiyatı etkileyecek ürün indirimleri ayarlamak da mümkündür. Örneğin, Esnek Fiyatlandırma, Bir tane satın al, bir tane ücretsiz indirim al veya tüm kategoriler, kullanıcı rolleri veya sipariş toplamı için indirimler al seçeneğini ayarlayabilir.
WP MasasıEsnek Fiyatlandırma WooCommerce 79 $
Müşteriler satış ve fiyatlandırma anlaşmalarını sever. Bunu kullan! Mağazanızda daha fazla satış elde etmek için Bir Alana Bir Bedava gibi promosyonlar oluşturun. WooCommerce için en dinamik fiyatlandırma eklentisi.
Sepete ekle veya Ayrıntıları GörüntüleSon güncelleme Kasım '23
Son Güncelleme: 2024-04-15WooCommerce 8.5 - 8.8.x ile çalışırSepete ekle düğmesi
WooCommerce, Sepete ekle düğmesi için genel bir başlıkla birlikte gelir. Peki buton metni nasıl değiştirilir? Yapabilirsiniz:
- sepete ekle metninin çevirisini (dize) değiştirin,
- düğme metnini ayarlamak için woocommerce_product_add_to_cart_text ve woocommerce_product_add_to_cart_text filtrelerini kullanın,
- veya eklentiyi deneyin.
 WP Masası
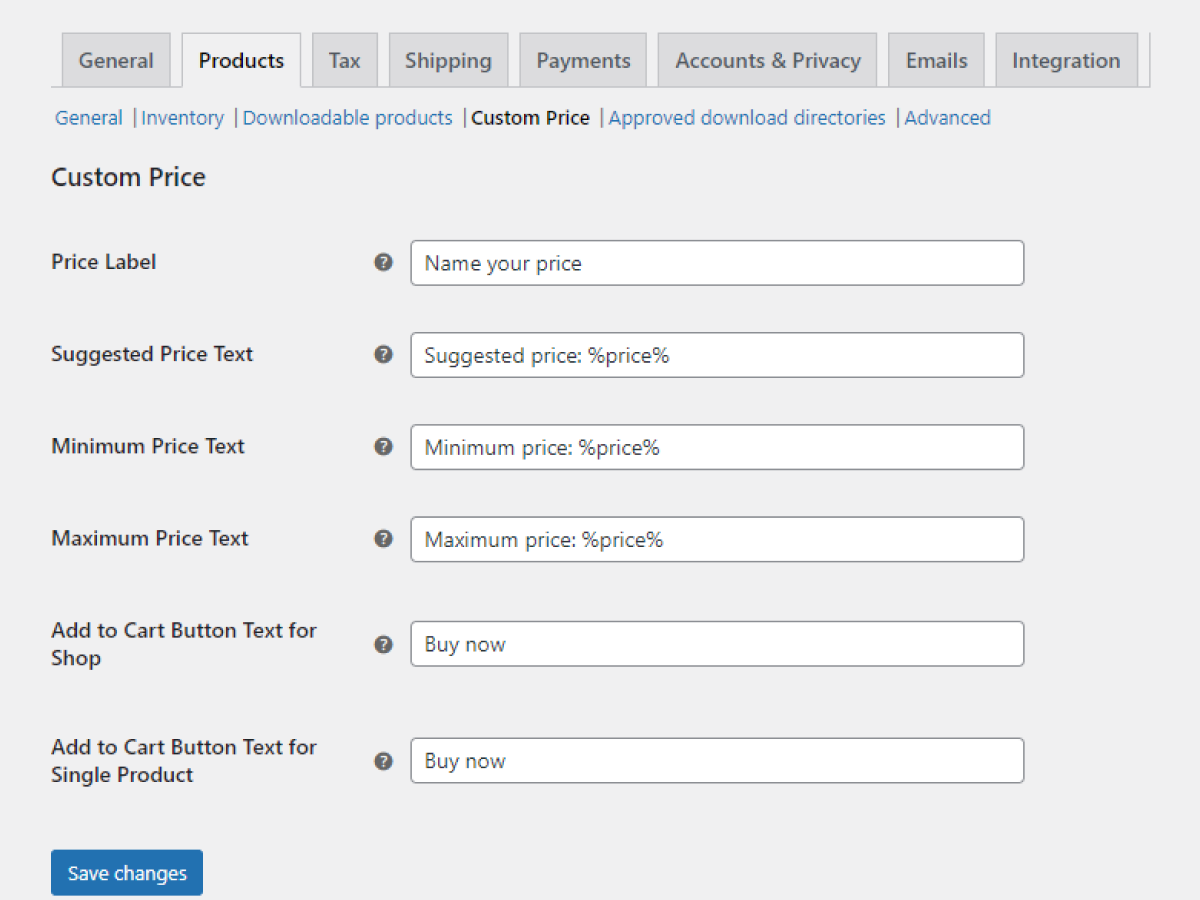
WP MasasıWooCommerce PRO için Özel Fiyat 49 dolar
Müşterilerinizin WooCommerce'te ürün fiyatlarını belirtmelerine olanak tanıyarak istediklerini ödemelerine izin verin. Yeni fiyat kullanıcı girdisine göre belirlenecektir. Bağışlar veya pazarlama kampanyaları için Özel Fiyat'ı kullanın!
Sepete ekle veya Ayrıntıları GörüntüleAktif Kurulumlar: 2.000+ |WordPress Değerlendirmesi:
Son Güncelleme: 2024-05-21WooCommerce 8.6 - 8.9.x ile çalışırMağaza sayfasından adet seçimi
Standart WooCommerce mağaza sayfasına tıklama başına yalnızca bir ürün eklenebilir. Ancak miktar seçiciyi özel bir kodla göstermek mümkündür.
Gördüğünüz gibi WooCommerce mağaza sayfasını ayarlamak için birçok seçenek var. Daha fazla veri, özel meta veya grafik öğelerin gösterilmesi de dahil olmak üzere çok sayıda olasılık vardır. Ama iyi ürünler sunmanın daha önemli olduğunu düşünüyorum. Kötü veya değeri olmayan bir şeyin satışı bazı seçeneklerle, CSS hileleriyle ve çekici tasarımlarla maskelenemez.
Özet
WooCommerce mağaza sayfasını nasıl değiştireceğiniz konusunda sorularınız mı var? WooCommerce'i, örneğin ürün veya ödeme sayfası alanlarını özelleştirmeniz gerekiyorsa, ücretsiz WP Desk eklentilerine göz atabilirsiniz.
