Etkili Bir Kaygan Kaydırıcı Oluşturmadan Önce Kontrol Listesi
Yayınlanan: 2023-04-03Kaydırıcıların duyarlı ve etkili olması amaçlanmıştır. Kaydırıcınız duyarlı ve etkili değilse, size iyi dönüşüm oranları sağlayamayan böyle bir kaydırıcı oluşturmanın bir anlamı yoktur.
Bu blogda, web siteniz için çalışan bir kaydırıcı oluşturmak için yapılacaklar listesi hakkında konuşacağız.
- PLANLAMA VE PLANLAMA
- UYGUN DÜZENİ SEÇİN
- SADECE OPTİMİZE EDİLMİŞ GÖRÜNTÜLERİ KULLANIN
- CİHAZINIZ İÇİN ÖZEL BİR ARKA PLAN GÖRÜNTÜSÜ SEÇİN
1. Planlama ve Çizim
Kaydırıcınızı yapmaya başlamadan önce, bu soruları düşünmek ve yanıtlamak için zaman ayırın. Etkili ve iyi planlanmış bir kaydırıcı üretmek için çok önemlidir.
Başlamadan önce, bu 6 soru başlamanıza yardımcı olabilir-
- Kaydırıcının ne yapmasını istiyorsunuz? Cevap verebilmeniz gereken en önemli sorulardan biri de bu.
- Bir galeri oluşturmak mı, bunu bir tasarım özelliği olarak mı kullanmak istiyorsunuz yoksa kullanıcıya bir şeyler yaptırmaya mı çalışıyorsunuz?
- Gönderinize mi yoksa ürün sayfanıza veya ana sayfanıza bir döngüye mi dahil etmek istiyorsunuz?
- Ne tür bir kaydırıcıya ihtiyacınız var? Web siteniz için tam sayfa kaydırıcıyı mı, tam genişlikte kaydırıcıyı mı yoksa karuseli mi tercih edersiniz?
- Kaydırıcıya ne koyacaksınız? Kaydırıcınızı oluşturmaya başlamadan önce metni ve resimleri hazırlayarak zaman kazanabilirsiniz.
- Kaç slayta ihtiyacınız var? Belirli sayıda slayt içeren bir görüntü kaydırıcısı mı yoksa tek slaytlı bir kahraman bloğu mu yapmak istiyorsunuz?

2. Uygun Düzeni Seçin
Her cihazın farklı bir boyutu olduğundan, bir kaydırıcı oluştururken uygun düzeni ayarlamak çok önemlidir. Düzen, kaydırıcınızın çeşitli ekran boyutlarında nasıl çalışması gerektiğini belirlerken, kaydırıcı boyutu kaydırıcı boyut oranını belirler. Kutulu bir stil seçerseniz kaydırıcı, içinde bulunduğu kap kadar büyük olabilir.
Tam Genişlik düzeni kullanılırsa, kaydırıcı, tarayıcınızın sol ve sağ tarafları arasındaki alanı doldurmaya çalıştığı için gerekirse kabının dışına taşar. Ancak yükseklik, seçilen kaydırıcının boyutuna göre belirleneceği için tarayıcı penceresini dikey olarak doldurmaz. Ekranınızın tüm genişliğinin ve yüksekliğinin kaydırıcınız olmasını istiyorsanız.

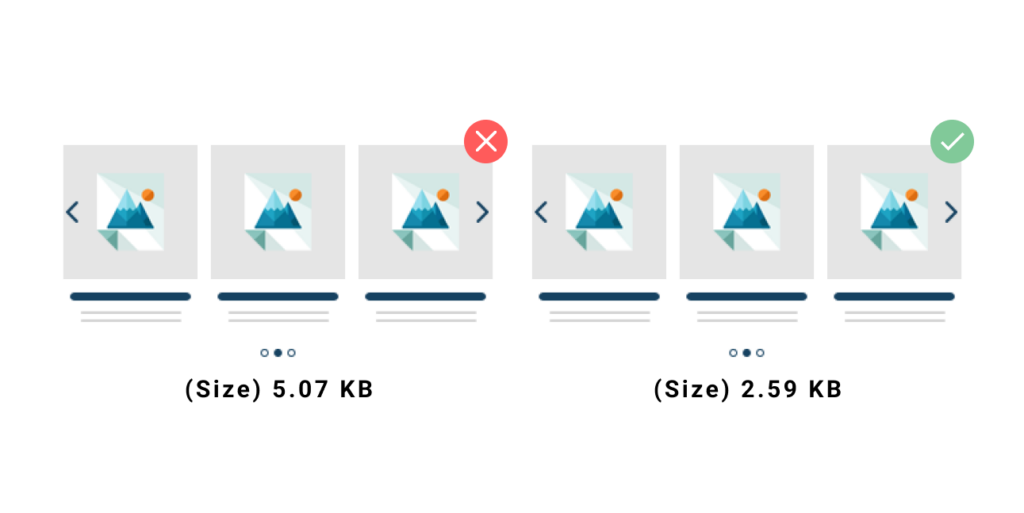
3. Yalnızca Optimize Edilmiş Resimleri Kullanın
Kaydırıcı tasarlarken resimlerin boyutunu ve kalitesini göz önünde bulundurmak önemlidir. Büyük resimler, kaydırıcınızın daha yavaş hareket etmesine neden olabilir ve bu da rahatsız edici olabilir. Bir görüntünün kalitesi aşırı derecede yüksekse, boyutunun da küçük olabileceğini bilmelisiniz. İzleyicilerin gözleri aradaki farkı anlayamayacağından, kalitesi belirli bir noktanın üzerinde olan görseller kullanmaktan kaçının.

4. Cihazınız İçin Belirli Bir Arka Plan Resmi Seçin
Arka plan resminiz bir masaüstü bilgisayarda görünebilir ve kusursuz bir şekilde çalışabilir, ancak bir mobil cihazda olmayabilir. Belki mobil cihazlarda da iyi görünüyor, ancak yavaş yükleniyor. Mobil cihaz kullanıcıları, ekranları için çok geniş ve büyük bir resim yüklememelidir. Bunun olmasını önlemek için her cihaz için farklı fotoğraflar seçebilirsiniz, bu da yüklemeyi hızlandırır.
- DÜZENLER
Bir yapı kullanırsanız, sayfa oluşturucular size tanınabilir. Kaydırıcınızı satırları ve sütunları kullanarak oluşturabilirsiniz ve ayrıca katman hizalamasına yardımcı olabilir. Her zaman bir düzen ve içerik modunu kullanmanız gerektiğini tavsiye edebilirim; bu genel olarak inşaat sürecini basitleştirecektir.

- DEĞERDEN SONRA BİR ŞEKİLDE OLUŞTURUN
Kaydırıcınızı satırlar ve sütunlarla oluşturursanız sütunun kaydırılacağı kesme noktalarını belirleyebilirsiniz. Sütunları alt alta gruplandırabileceğiniz mobil cihazlarda bu özellik özellikle yararlıdır.
5. Web Sitesi Tasarımı
Bir web sitesinin tasarımı büyük bir fark yaratabilir. Ziyaretçi, tüm materyali hem masaüstü hem de mobil cihazlarda okuyabilmelidir. Sade, modern bir görünüm elde etmek istiyorsanız kaydırıcınızın uyumunu korumaya çalışın. Başka bir deyişle, kullandığınız yazı tipi ailelerinin ve renklerin sayısını sınırlamaya çalışın.
- Uyumlu görünümlere bir göz atın – Her zaman mobil ve tablet görünümünü inceleyin ve gerektiği şekilde ayarlayın.
- Tasarımı koruyun - Uyumlu yazı tipi aileleri ve renkleri kullanın.
- Metninizi sınırlamayı hedefleyin - Kaydırıcınıza çok fazla metin eklerseniz ziyaretçiler onu okumaz. Bunun yerine, bazı kısa ifadeler içeren bir CTA düğmesi yerleştirin ve insanları başka bir sayfaya yönlendirin.
- Düzenleme tekniklerini harmanlayın – İçeriğinizi yapılandırmak ve yerleştirmek için en iyi seçenek içerik modundadır. Süsleme ve stratejik olarak yerleştirilmiş katmanlar oluşturmak için tuval modu idealdir.
- Tasarımınızda aşırıya kaçmayın - Kaydırıcınızı animasyonlar, efektler ve renklerle aşırı yüklemekten kaçının çünkü bu, izleyicilerinizi rahatsız edebilir.
6. Cihazlardaki Kaydırıcıları Devre Dışı Bırakın
Pek çok cihazla yalnızca katmanları değil, tüm kaydırıcınızı bile gizleyebilirsiniz. Bir cihazda, ihtiyacınız yoksa kaydırıcıyı devre dışı bırakabilirsiniz ve sonuç olarak web sitenize herhangi bir kod eklenmez.
- Kontroller
Kaydırıcınızda, katmanlar ve arka plan resimlerinin yanı sıra başka yanıt veren öğeler de vardır. Kontroller, kontrolün çeşitli cihazlarda ne kadar yeniden boyutlandırılması veya genişletilmesi gerektiğini belirleyen bir yanıt değeri belirtmenize olanak tanır.
Duyarlı değeri değiştirmek etkisizse, kontroller herhangi bir cihazda da gizlenebilir. Bunları gizlemek, kaydırıcıyı ve sayfayı daha temiz hale getirerek kullanıcı deneyimini iyileştirir.
7. Kaydırıcı SEO
Arama motorları için optimize edilmiş içerik oluştururken SEO'nun temellerinin farkında olmalısınız. Örneğin, resimler ve başlıklar SEO yapınız için çok önemlidir. Kaydırıcınızın bu konuda iyi performans göstermesini sağlamak için başlıkları ve paragrafları da eklediğinizden emin olun. SEO dostu hale getirmek için her görseldeki alt etiketini doldurduğunuzdan emin olun.
8. Performansı İzleyin
İnsanlar web sitenize eriştiklerinde, hızlı bir yükleme süresi beklerler. Kaydırıcı, hızı etkileyen birçok değişkenden biridir. Kaydırıcıyı doğru kullanmalısınız çünkü bir sayfanın yüklenme hızı üzerinde önemli bir etkisi olabilir.
- Sınırlı sayıda slayt kullanın - Bir resim galerisi yapmıyorsanız kaydırıcınıza 5'ten fazla slayt eklemeyin.
- Görüntü optimizasyonunuz – Fotoğrafların boyutu ve kalitesi, göz önünde bulundurmanız gereken en önemli hususlardır. Aşırı büyük ve yüksek kaliteli fotoğraflar kullanmaktan kaçının.
- Yazı tipi ailesi ilkesi. Her birinin ayrı ayrı yüklenmesi gerektiğinden, çok sayıda farklı yazı tipi ailesi kullanırsanız sayfanızın yüklenme süresi artabilir.
Optimizasyon için parametreleri kullanın. Resimleriniz daha düşük çözünürlükte ve kalitede olacak şekilde optimize edilebilir. Ayrıca yavaş yüklenebilir veya WebP biçimine dönüştürülebilirler.
Çözüm
Önemli detayların farkındaysanız slider yapmak keyifli olacaktır. Optimize edilmiş resimler kullanır, alt etiketleri tamamlar ve sonucu çeşitli cihazlarda test ederseniz kaydırıcınız sayfanızın çok önemli bir bileşeni olacaktır. Daha iyi özellikler ve daha iyi bir kaydırıcı deneyimi elde etmek için, indir kaygan kaydırıcı eklentisi.
Diğer İlgili Makale :
WordPress için En İyi Beş E-posta Aboneliği Açılır Eklentisi
Web Sitenizde Kullanabileceğiniz En İyi 5 Geri Sayım Sayacı Eklentisi 2023
2022 İçin Bu En İyi 5 Ücretsiz Kaydırıcı Devrimi Alternatifine Göz Atın!
