Web Siteniz için En İyi Yazı Tiplerini seçmenize yardımcı olacak 4 ipucu
Yayınlanan: 2018-07-23Web söz konusu olduğunda, metin kraldır. Çoğu (çoğu olmasa da) web sitesi için metin, içeriklerinin büyük bölümünü oluşturur. Bu, yazı tipi seçiminizin insanların sitenizi algılama biçimi üzerinde önemli bir etkisi olabileceği anlamına gelir.
Basit gerçek şu ki, bazı yazı tiplerinin okunması diğerlerinden daha kolaydır. Doğru yazı tipi seçimi ile web sitenizin daha profesyonel görünmesini bile sağlayabilirsiniz. Bu nedenle, hangi yazı tiplerini kullanacağınıza karar vermeden önce seçeneklerinizi dikkatlice değerlendirmek için biraz zaman harcamakta fayda var.
Bu makalede, web yazı tipi seçiminizin neden önemli olduğunu derinlemesine inceleyeceğiz. Ardından, WordPress web siteniz için mükemmel yazı tiplerini seçmenize yardımcı olacak dört basit ipucunu ele alacağız. Tipografi hakkında konuşalım!
Web Yazı Tipleri Seçiminiz Neden Önemlidir?
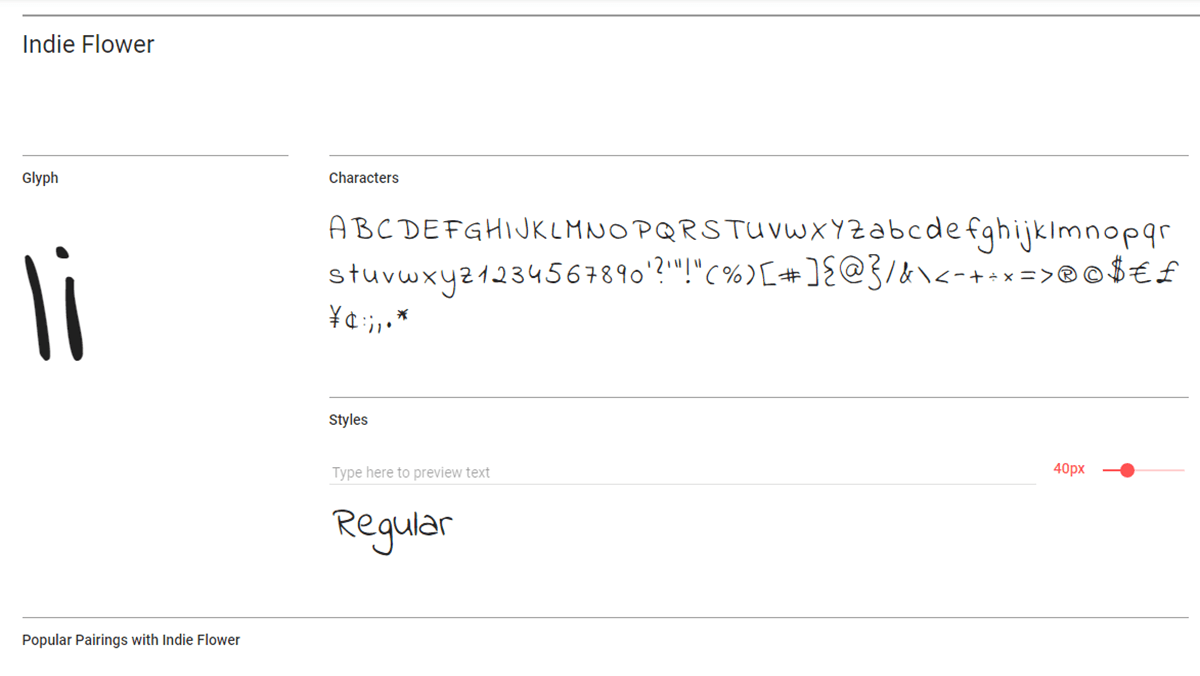
Bunun yerine 'eğlenceli' bir yazı tipi kullanmaya karar vermiş olsaydık, şu anda bu makaleyi okumazdınız. İşte böyle bir yazı tipinin nasıl görünebileceğine hızlı bir bakış:

Bu akılda kalıcı görünebilir, ancak insanların metninizin gerçekte ne söylediğine dikkat etmelerini istediğinizde kullanılacak yazı tipi türü değildir. Her tür yazı tipi için bir zaman ve yer vardır ve bir web sitesinde çalışırken bunların ne olduğunu bilmek önemlidir.
'Yanlış' yazı tipini seçerseniz, büyük olasılıkla bir dizi sorunla karşılaşırsınız. Örneğin:
- Ziyaretçileriniz içeriğinizi okumakta zorlanabilir.
- Genel deneyim, bazı kullanıcıları korkutup kaçırabilir.
- Web siteniz profesyonellikten uzak veya güvenilmez (veya her ikisi) görünebilir.
Doğal olarak, yalnızca kullandığınız yazı tiplerinin ötesinde, insanların web sitenizi algılama şeklini etkileyen birçok faktör vardır. Ancak tipografi, yakın ilgiyi hak eden temel ve gerekli bir unsurdur.
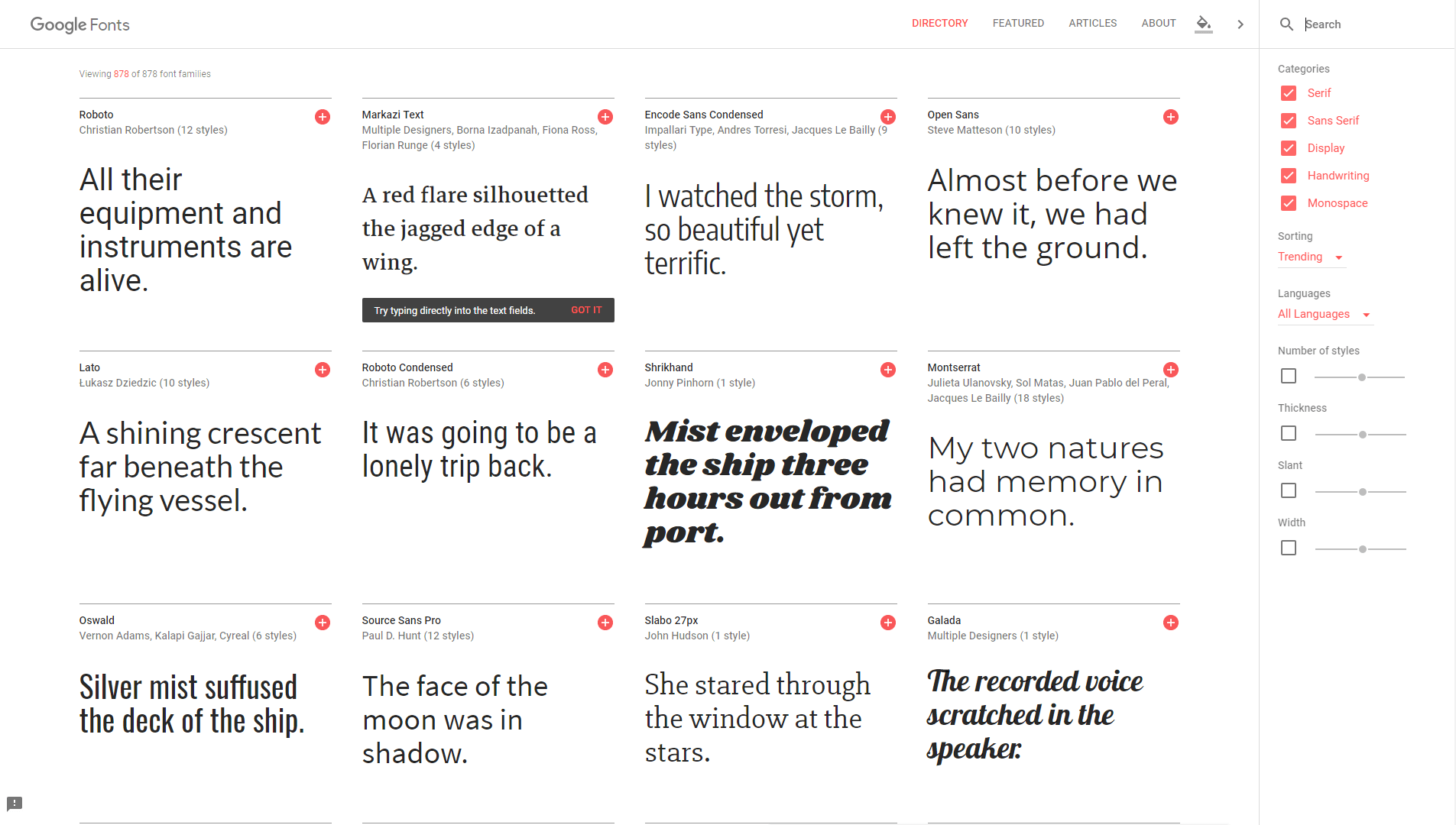
Dahası, konu yazı tiplerine geldiğinde artık o kadar çok seçeneğiniz var ki çoğu web sitesinin kullandığı seçeneklerle yetinmek zorunda değilsiniz (sizden bahsediyoruz, Times New Roman). Google Fonts ve Adobe Typekit tek başına binlerce ücretsiz seçenek sunar:

Alışılmadık bir yoldan bakmak istiyorsanız, çevrimiçi olarak daha da fazla ücretsiz yazı tipi bulabilirsiniz.
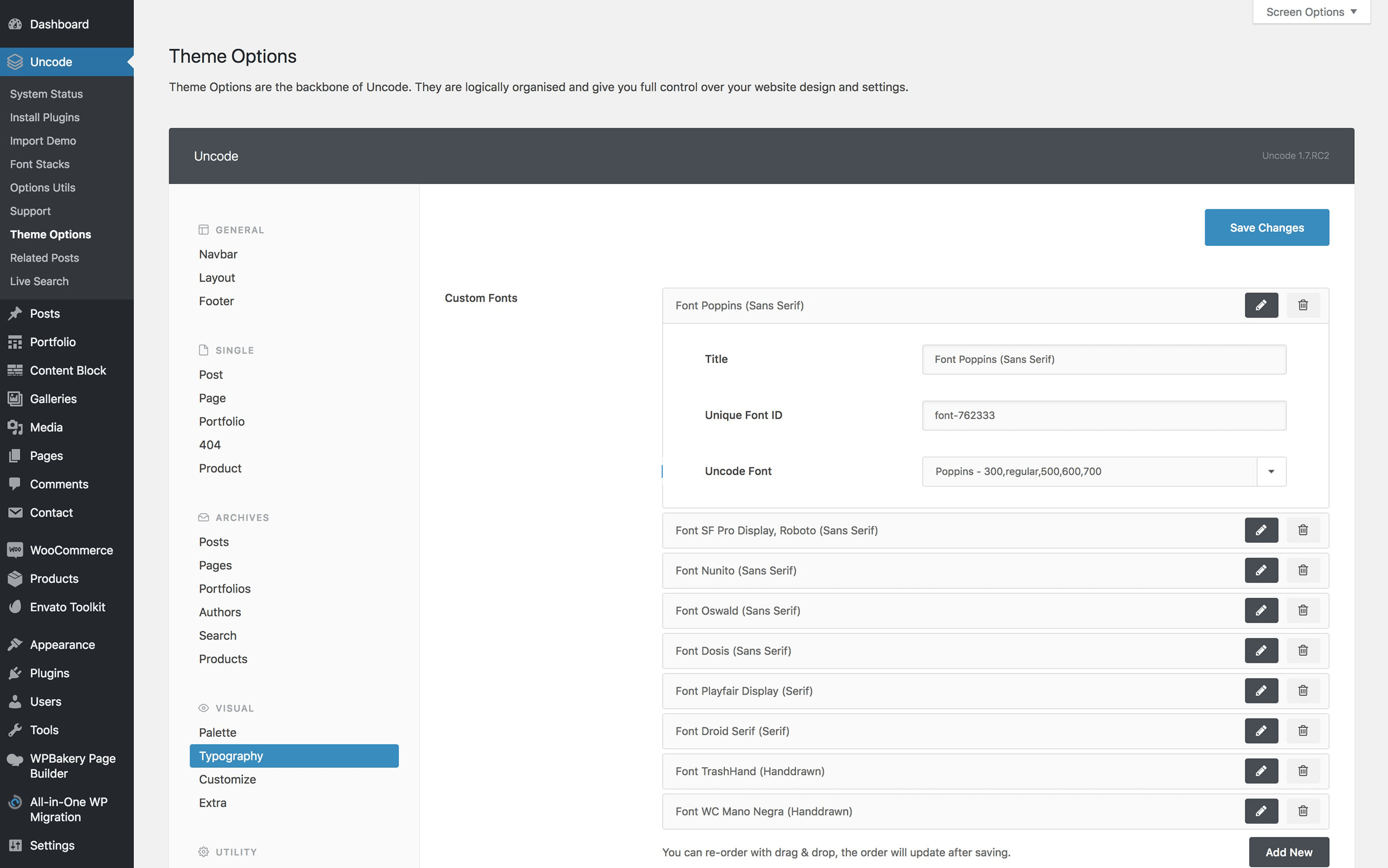
En önemlisi, WordPress web sitenize yeni yazı tipleri eklemenizi nispeten kolaylaştırır. Ayrıca, Uncode temamızı kullanıyorsanız, çeşitli platformlardan yazı tiplerini içe aktarmanıza yardımcı olabilecek yerleşik bir özelliğe erişebilirsiniz:

Yukarıda bahsedilen Google Fonts ve Adobe Typekit ile birlikte Uncode, Font Squirrel'den seçenekleri içe aktarmanıza da olanak tanır. Cesur hissediyorsanız, style.css dosyanız aracılığıyla diğer kaynaklardan özel yazı tipleri bile ekleyebilirsiniz. Başka bir deyişle, burada sınır gökyüzüdür.
WordPress Web Siteniz İçin En İyi Yazı Tiplerini Seçmenize Yardımcı Olacak 4 İpucu
Aralarından seçim yapabileceğiniz çok sayıda yazı tipi olduğundan, kararlarınızı yalnızca görünüşe göre vermemeniz önemlidir. Aksi takdirde, harika görünen, ancak gerçekten okuması zahmetli bir web sitesine sahip olabilirsiniz. En iyi yazı tiplerini bulmanıza yardımcı olacak birkaç basit ipucunu gözden geçirelim!
1. Okunabilirliğe Odaklanın
Bir yazı tipi seçerken kendinize sormanız gereken ilk soru, onu ne amaçla kullanacağınızdır. Logo gibi bir tasarımın parçası olacaksa, seçimlerinizle biraz eğlenmenizde bir sakınca yoktur. Ancak içeriğiniz, alt başlıklarınız veya menüleriniz için bir yazı tipi kullanmayı düşünüyorsanız, öncelikli odak noktanız okunabilirlik olmalıdır.
Tahmin edebileceğiniz gibi, 'okunabilirlik', içeriğin bir kişinin okuması için ne kadar kolay olduğunu ifade eder. Ziyaretçilerin anlaması zor olan bir yazı tipi kullanmayı seçerseniz, sitenizin okunabilirliği zarar görür. Buna karşılık, bu genel kullanıcı deneyimini olumsuz etkileyebilir.
Okunabilirlik söz konusu olduğunda sağlam seçimler olan yazı tiplerini nasıl tespit edeceğiniz aşağıda açıklanmıştır:
- Mümkün olduğunda serif yazı tiplerini tercih edin (bunlar, her vuruşun sonunda küçük 'ayakları' olan yazı tipleridir).
- Her bir karakter arasında, ayırt edilmelerini kolaylaştıracak yeterli boşluk bulunan yazı tiplerini arayın (bunun hakkında birazdan daha fazla konuşacağız).
- İnce çizgileri olan hafif yazı tiplerinden ziyade biraz 'ağırlık' olan yazı tiplerine dikkat edin.
Web'deki metinler için serif veya sans-serif yazı tiplerinin kullanımı konusunda sağlıklı bir tartışma var. Daha popüler düşünce okulu, sans-serif yazı tiplerinin başlıklar için daha iyi olduğunu, serif yazı tiplerinin ise normal metin için ideal olduğunu söylüyor.
Ancak, blogumuzun tamamında sans-serif yazı tiplerini kullandığımızı ve bunun okunabilirliğini etkilemediğini fark etmiş olabilirsiniz. Blogumuz için kullandığımız yazı tipinin adı Proxima Nova ve Adobe Typekit'ten. Bu, kullanıcı deneyiminin sonuç olarak zarar görmemesini sağladığınız sürece, tipografi kurallarıyla biraz oynayabileceğinizi gösteriyor.
Sonuç olarak, herhangi bir yazı tipinin okunabilirliğini test etmenin en iyi yolu, onu hem masaüstü hem de mobil cihazlarda kendiniz okumayı denemektir. Sitenizin kullanılabilirliğini etkilediğini düşünüyorsanız, daha iyi bir eşleşme bulana kadar test etmeye devam edin.
2. Kerning'e Dikkat Edin
'Karakter aralığı' terimi, bir yazı tipindeki her bir karakter arasındaki boşluk anlamına gelir. Karakter aralığı söz konusu olduğunda küresel bir standart yoktur, bu nedenle dikkat etmeye başladığınızda çoğu yazı tipinin farklı miktarlarda alan kullandığını fark edeceksiniz.

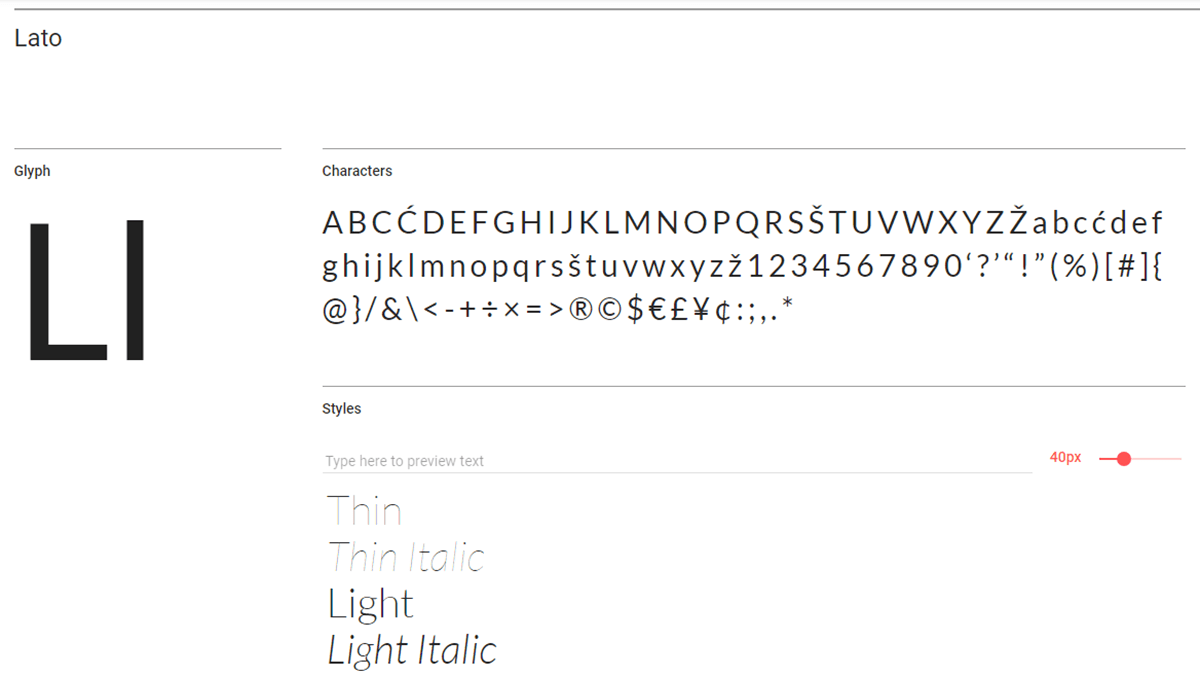
Lato yazı tipine bir göz atın, örneğin:

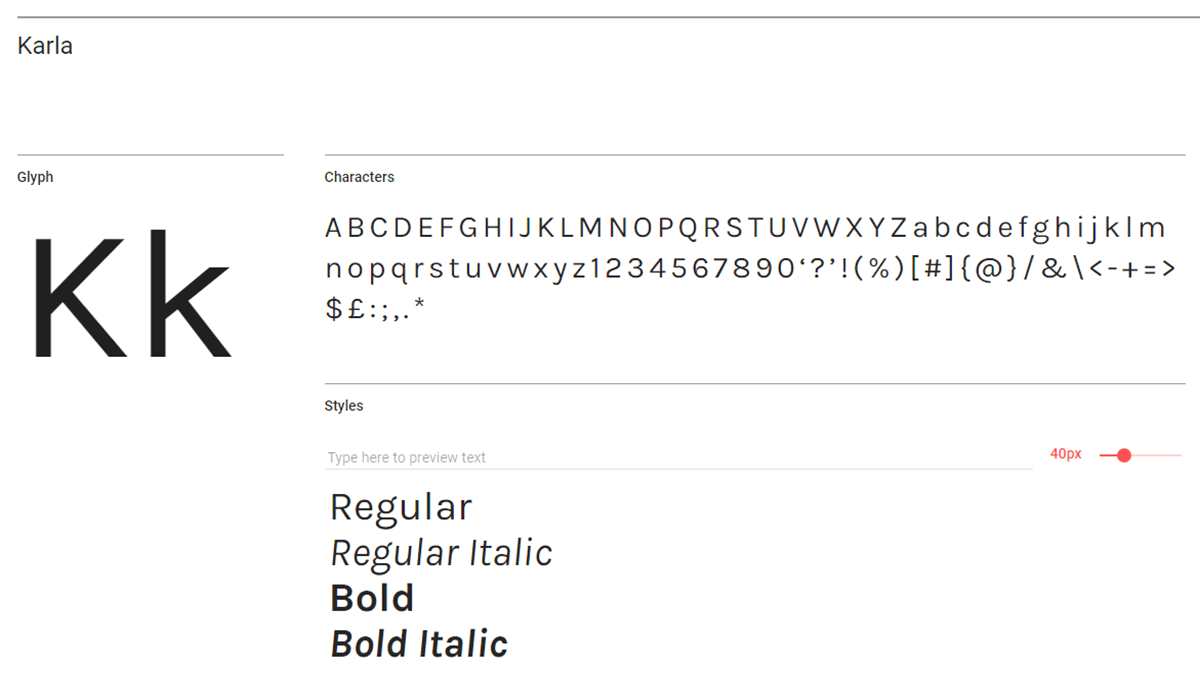
Şimdi, Karla ile karşılaştırın:

Bu iki yazı tipi arasında karakter aralığı açısından küçük ama gözle görülür bir fark var. Harfler arasındaki boşluklar Karla'da Lato'ya göre daha geniştir.
Okunabilirlik söz konusu olduğunda, karakterler arasında biraz boşluk olmasını istersiniz, böylece hepsi birlikte bulanıklaşmaz. Ancak, karakter aralığı çok geniş olmaya başladığında, özellikle büyük paragraflar söz konusu olduğunda, dağınık görünmeye başlayabilir.
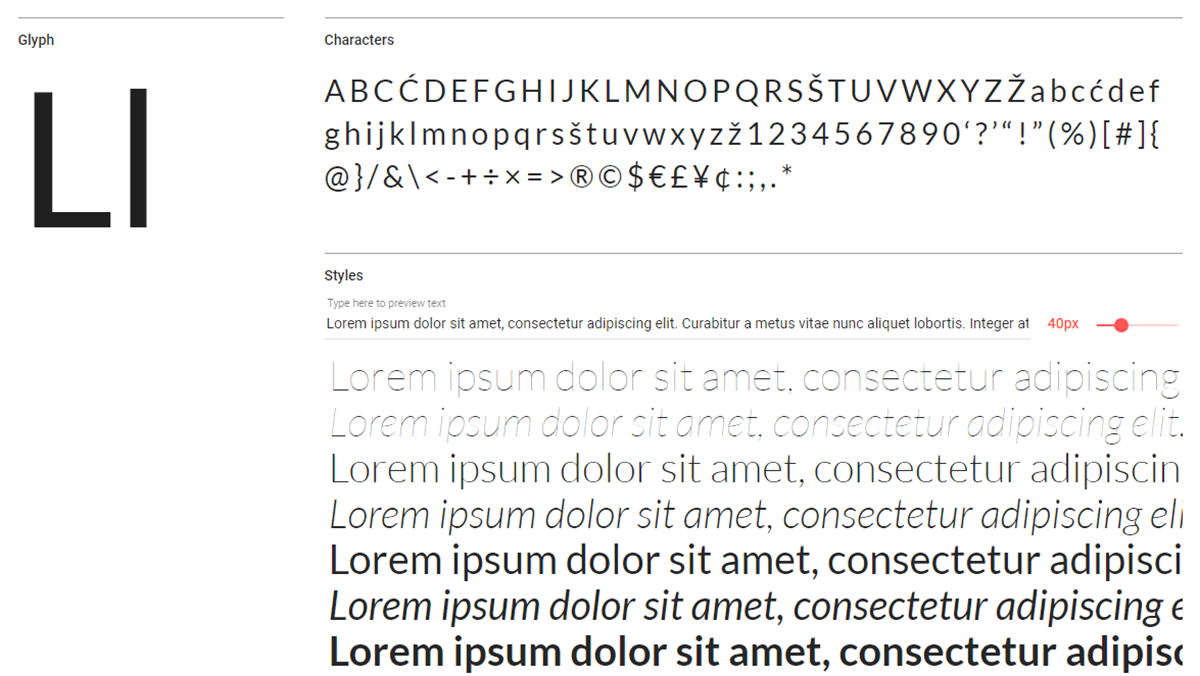
Bu sefer tam paragrafları kullanarak aynı iki yazı tipine dönelim. İlk önce, yine Lato'muz var:

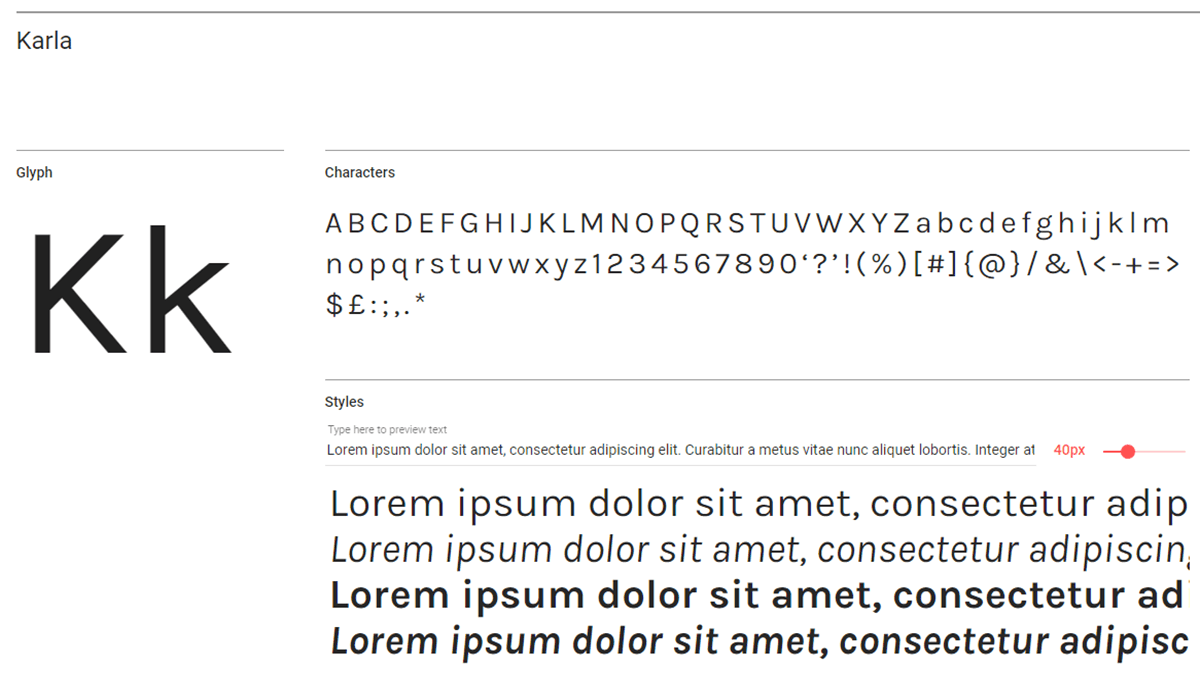
Şimdi, Karla'yı kullanan aynı paragraf:

Muhtemelen Karla'nın okunmasının biraz daha zor olduğunu ve sayfada bu kadar çok metin olduğunda çok dağınık görünmeye başladığını görebilirsiniz. Daha uzun paragraflarda, daha fazla karakter aralığı, sayfada çok fazla boş alan olduğu anlamına gelir. Sonuç olarak, içeriği gözden geçirmek zorlaşıyor.
Daha önce de belirttiğimiz gibi, mükemmel karakter aralığı için hangi değerin sağlandığı konusunda bir fikir birliği yoktur. Her yazı tipinin şekli, her karakter arasında ne kadar boşluk olmasını istediğinizi de etkiler, bu nedenle sonunda öznel bir yargıya varılır. Son ipucumuzda olduğu gibi, bir deneme sürüşü için kullanmak istediğiniz herhangi bir yazı tipini almanızı, biraz daha uzun paragraflar oluşturmanızı ve karakter aralığının okunabilirliği olumsuz etkileyip etkilemediğini kontrol etmenizi öneririz. Cevabınız evet ise, farklı bir yazı tipi denemek isteyeceksiniz.
3. Aşırı Kullanılmış Yazı Tiplerinden Kaçının
Daha önce, çoğu web sitesinin aynı yazı tiplerini kullanma eğiliminde olduğundan bahsetmiştik. Times New Roman, Helvetica, Verdana ve benzeri gibi bu ana hatları duymuşsunuzdur.
Bu yazı tiplerinin hiçbirinde doğal olarak yanlış bir şey yok, ancak o kadar yaygınlar ki sıkıcı olabiliyorlar. Ayrıca sitenizi biraz fazla herkesinki gibi gösterebilirler. Ayrıca, bu günlerde seçim yapabileceğiniz o kadar çok seçeneğiniz var ki, kendinizi bu birkaç yazı tipiyle sınırlamak pek mantıklı gelmiyor.
Buna ek olarak, muhtemelen Courier, Georgia, Garamond ve (elbette) Comic Sans'tan uzak durmak isteyeceksiniz. Bunun yerine, mevcut birçok site ve platformda bulabileceğiniz tüm farklı yazı tiplerini kontrol etmek için zaman ayırın.
Başlamak için en sevdiğimiz yer, gerçekten büyük bir kitaplık sunan Google Fonts:

Web sitenizle iyi çalışacağını düşündüğünüz bir yazı tipi bulduğunuzda, orada durmayın. Çoğu site için tipografinizde biraz kontrast isteyeceksiniz. Örneğin, içeriğiniz için bir yazı tipi ve başlıklarınız için başka bir yazı tipi kullanmak isteyebilirsiniz.
Bu, birbirine çok fazla benzememesi gereken en az iki yazı tipi seçmek isteyeceğiniz anlamına gelir. Bu eklenen kontrastla, ziyaretçilerinizin sitenizin temel öğelerini ayırt etmesi daha kolay olacaktır. Sadece aşırıya kaçmayın – aynı sayfada beş farklı yazı tipi kullanıyorsanız, muhtemelen basitleştirmenin zamanı gelmiştir.
4. Geniş Aileye Sahip Yazı Tiplerini Tercih Edin
Çoğu yazı tipi, en yaygın olanı italik ve kalın olan farklı stillerde gelir. Bununla birlikte, bazı yazı tipleri çok daha fazla varyasyon içerir. Bu stil koleksiyonuna 'aile' denir ve boyutu, üzerinde çalıştığınız yazı tipine bağlı olarak değişebilir.
İdeal olarak, geniş bir aileye sahip yazı tiplerini aramak isteyeceksiniz, böylece web sitenizde kullanabileceğiniz birçok seçeneğe sahip olursunuz. Örneğin Poppins yazı tipi, 18 çeşitte gelir:

Muhtemelen bu kadar çok seçeneğe ihtiyacınız yoktur, ancak oynayabileceğiniz çok sayıda seçeneğe sahip olmak asla zarar vermez. En az üç stil içeren yazı tiplerine dikkat etmenizi öneririz.
Genel bir kural olarak, web sitenizin ana metni için her zaman bir yazı tipinin 'normal' stilini kullanmalısınız, çünkü okunması en kolay olanıdır. Özel içerik türleri, başlıklar, vurgu ve öne çıkmasını istediğiniz diğer öğeler için diğer stilleri kullanabilirsiniz.
Çözüm
Web sitenizde kullanabileceğiniz binlerce yazı tipi vardır. Birçok kişi WordPress'in sağladığı varsayılan seçeneklere bağlı kalır, ancak bunu yapmak yalnızca kendinizi ve sitenizi sınırlamak anlamına gelir. Neyse ki, Uncode kullanıcısıysanız, çok çeşitli kitaplıklardan yazı tiplerini hızlı ve kolay bir şekilde içe aktarabilirsiniz.
Web siteniz için mükemmel yazı tiplerini seçtiğinizden emin olmak istiyorsanız, aklınızda bulundurmak isteyeceğiniz dört ipucu burada:
- Okunabilirliğe odaklanın.
- Karakter aralığına dikkat edin.
- Aşırı kullanılan yazı tiplerinden kaçının.
- Geniş bir aileye sahip yazı tiplerini tercih edin.
Siteniz için doğru yazı tiplerini nasıl seçeceğiniz konusunda sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
