Her Web Tasarımcısının Kullanması Gereken Chrome Uzantıları
Yayınlanan: 2018-07-05İnternet tarayıcıları gittikçe daha iyi hale geliyor ve hangisini kullanırsanız kullanın, her zaman işlevselliğini ve bunun sonucunda kendi üretkenliğinizi iyileştirmenin yollarını denemeli ve bulmalısınız. Bugün, en popüler tarayıcılardan biri olan Google Chrome'a ve özellikle bir web tasarımcısı veya geliştiricisiyseniz, göz atmaya değer Chrome eklentileri ve Chrome uzantılarına odaklanacağız.
Chrome uzantılarının sayısı sürekli artıyor, ancak bu, hepsine ihtiyacınız olduğu anlamına gelmiyor. Ancak, doğru olanları seçmek, tüm tarama deneyiminizi çok daha iyi ve kolay hale getirebilir. Ayrıca, bunları kaldırmak veya ayarlamak veya herhangi bir şekilde Chrome uzantılarını yönetmek isterseniz, bunu her zaman Chrome eklentileri ayarlarından yapabilirsiniz.
O halde lafı daha fazla uzatmadan, her web tasarımcısının kullanması gereken Google Chrome uzantılarına ve nedenine bir göz atalım! Hepsini Chrome uygulama mağazasında ve/veya Google Chrome web mağazasında bulabilirsiniz.
İyi yaz

WriteWell ücretsiz bir çevrimiçi yazma yazılımıdır ve en kullanışlı Chrome eklentilerinden biridir. Google web mağazasından indirebilirsiniz ve yazmanız hiç olmadığı kadar kolay olacaktır.
Bu harika Chrome uzantısı yalnızca yazım veya bağlam hatalarını tespit etmekle kalmaz, aynı zamanda daha verimli yazmanıza yardımcı olacak bir dizi faydalı şablon sunar.
DomFlag'lar

DomFlags, geliştiricilerin DOM öğelerine klavye kısayolları oluşturması için özel olarak oluşturulmuş eklentilerden biridir. Aradığınız şey daha hızlı bir devtools iş akışıysa, Chrome tarayıcınıza kesinlikle DomFlags eklemelisiniz.
Yüksek Vurgulayıcı

Ekran görüntüsü alma ve ardından ekran görüntülerini düzenleme sürecinden geçmek zorunda kalmadan öne çıkanları anında kaydetmek ve paylaşmak için Chromestore'da Highly Highlighter'ı bulun. Onun eklentisi ile okurken vurgulayabilirsiniz.
Boom !

Booom! – Dribbble Enhancement Suite, Dribbble.com'u daha hızlı ve daha kolay kullanmak için yapıldı. Bu Chrome uzantısıyla, sonsuz kaydırma, listelerde daha büyük ve daha yüksek çözünürlüklü çekimler, gifler için otomatik oynatma vb.
CSS-Shack

CSS-Shack, tasarımcılar için Googlestore'da bulunan en iyi Chrome uzantıları arasındadır. Daha sonra tek bir CSS dosyasına aktarabileceğiniz katmanlar ve farklı stiller oluşturmanıza yardımcı olur.
Marmoset

Marmoset için Google'da alışveriş yapın ve hızlı ve kolay anlık görüntüler oluşturun. Daha da etkileyici görünen enstantaneler için bunları uygulamak üzere çeşitli efektler ve temalar arasından seçim yapabilirsiniz.
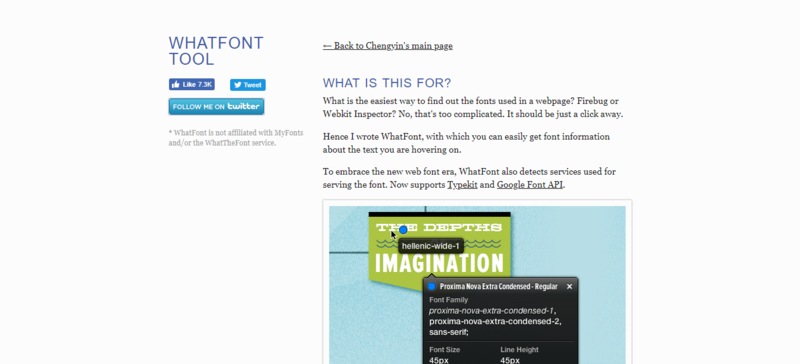
Yazı Tipi

Bir tasarımcı ve/veya geliştiriciyseniz, muhtemelen kendinizi bir web sayfasında kullanılan bir yazı tipini belirlemeye çalıştığınız ancak bunda şansınız olmadığı bir durumda bulmuşsunuzdur.
Neyse ki, bunu tanımlayan en iyi uzantı yazı tiplerinden birini Google tarayıcınıza ekleyebilir ve işinizi çok daha kolay hale getirebilirsiniz!
WhatFont, Google web sitesinde bulunabilir ve hemen hemen tüm yazı tiplerini, yalnızca üzerine getirerek tanımlamanızı ve belirli yazı tiplerini sunmak için kullanılan hizmeti algılamanızı mümkün kılar.
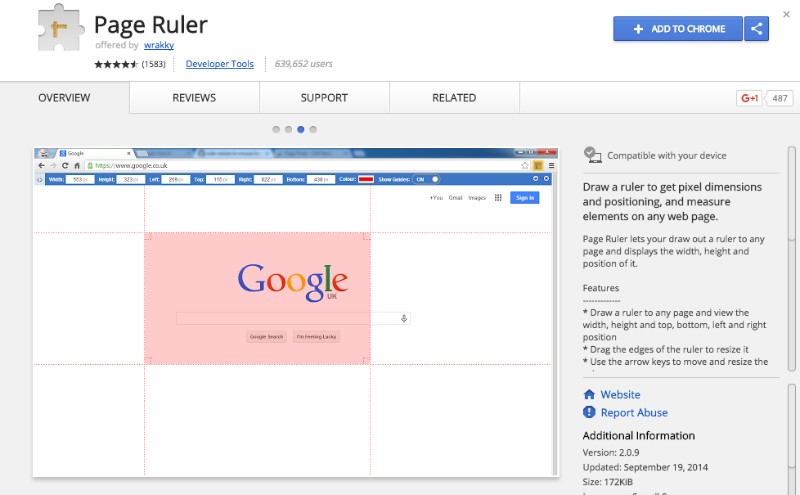
Sayfa Cetveli

Sayfa Cetveli, herhangi bir web sayfasındaki öğeleri ölçmek ve piksel boyutlarını ve konumlarını algılamak için en iyi Google eklentilerinden biridir.
Herhangi bir sayfaya bir cetvel çizin, yeniden boyutlandırmak için kenarları sürükleyin ve üst, alt, sağ ve sol konumun yanı sıra genişlik ve yüksekliği görüntüleyin.
Resim İndirici

Resim indirmek için en iyi Chrome uzantılarını arıyorsanız, Image Downloader'ı düşünmelisiniz.

Bu eklenti, herhangi bir web sayfasından resimleri toplu olarak indirmenize, bunları yüksekliğe, genişliğe ve URL'ye göre filtrelemenize, resimlerin bağlantılarını görmenize vb. yardımcı olacaktır.
Bu Google uzantısıyla resim indirmek de özellikle kolaydır; tek yapmanız gereken resmin üzerine tıklamak veya onay kutularını kullanmak.
Görüntü ekranını özelleştirmek isterseniz, bunu da yapabilirsiniz. Her şeyin sorunsuz ve hızlı çalışması için varsayılan bir indirme dizini oluşturmanız gerekeceğini unutmayın.
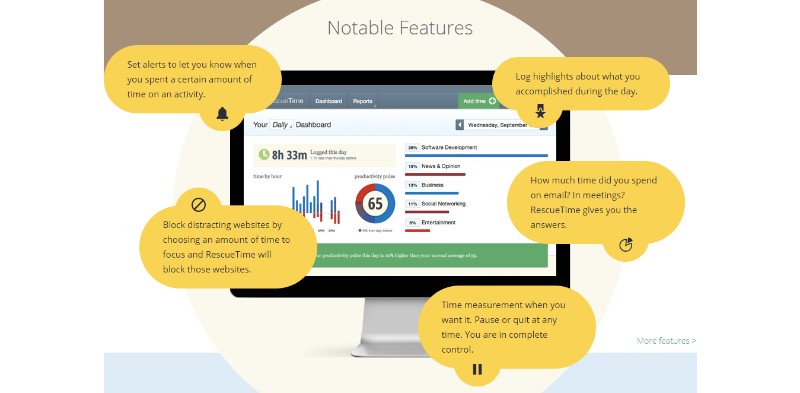
Chrome ve Chrome OS için RescueTime

Chrome'u aldığınızda, onu kullanmak için ne kadar zaman harcadığınızı bilmek ve tarayıcınızı tam olarak nasıl kullandığınıza dair daha iyi bir fikir edinmek isteyebilirsiniz.
RescueTime, bilgisayarınızda geçirdiğiniz süreyi takip eder ve ayrıca ne zaman uzakta olduğunuzu otomatik olarak hesaplar ve izlemeyi durdurur. İzlememeyi tercih ettiğiniz herhangi bir zaman varsa, onu silebilirsiniz.
Google Chrome için Pinterest

Bir Pinterest hayranıysanız, Google Chrome için Pinterest, favori Google Chrome eklentilerinizden biri olacak. App Store Chrome'da bulun ve istediğiniz zaman herhangi bir web sitesinden sabitlemenin keyfini çıkarın!
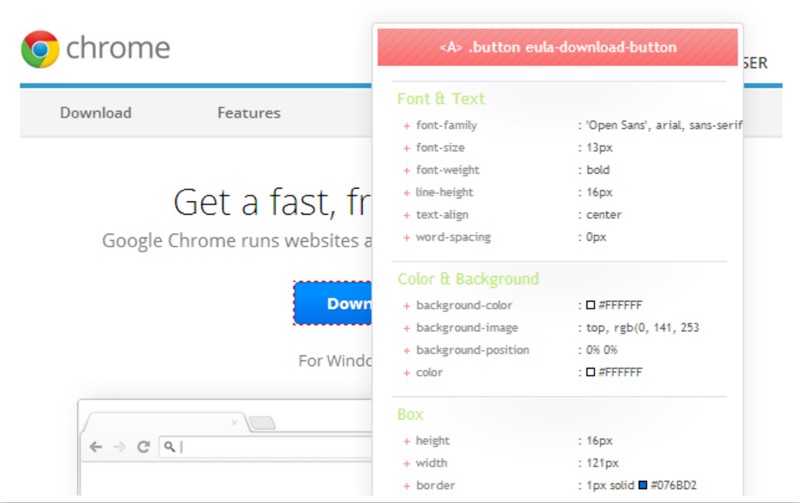
CSS Görüntüleyici

Tahmin edebileceğiniz gibi, CSSViewer basit bir CSS özellik görüntüleyicisidir. Geçerli sayfadaki herhangi bir öğeyi incelemek istiyorsanız, araç çubuğu simgesine tıklayın ve fareyle üzerine gelin.
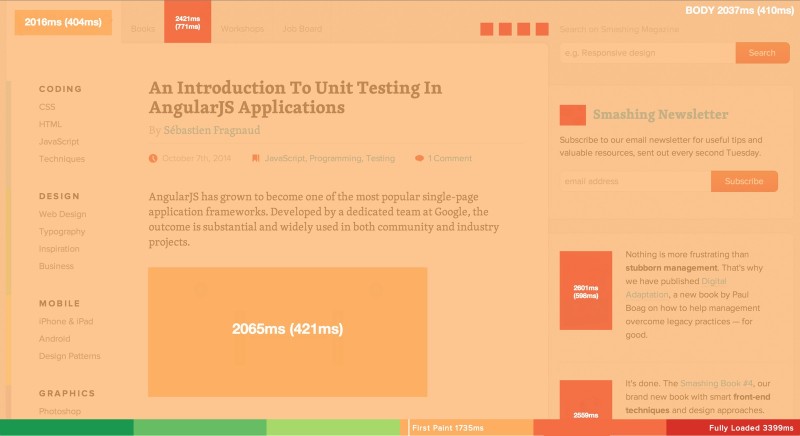
mükemmel harita

Perfmap, performans ısı haritaları oluşturmak için bir Chrome eklentisidir. Isı haritası renklerine bakarak görüntünün yüklenmesinin hangi noktada tamamlandığını bileceksiniz.
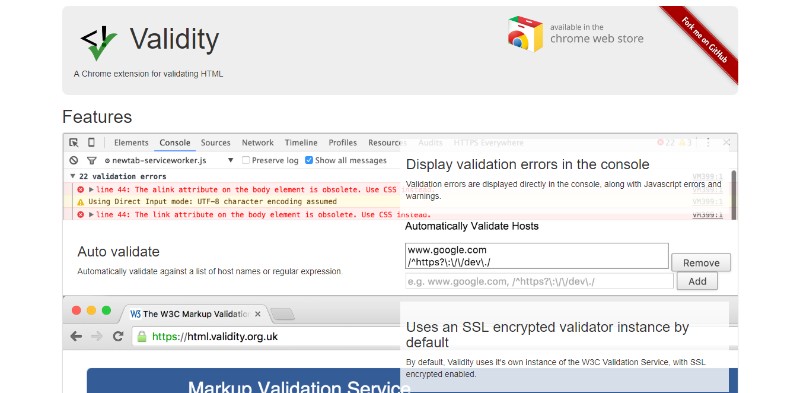
Geçerlilik

Doğrulamak istediğiniz bir web sayfası varsa, Validity bunun için en iyi Chrome mağaza uzantılarından biridir. Tüm ayrıntıları konsol sekmesinde görebileceksiniz, hatalar ise araç ipucunda görüntülenecek.
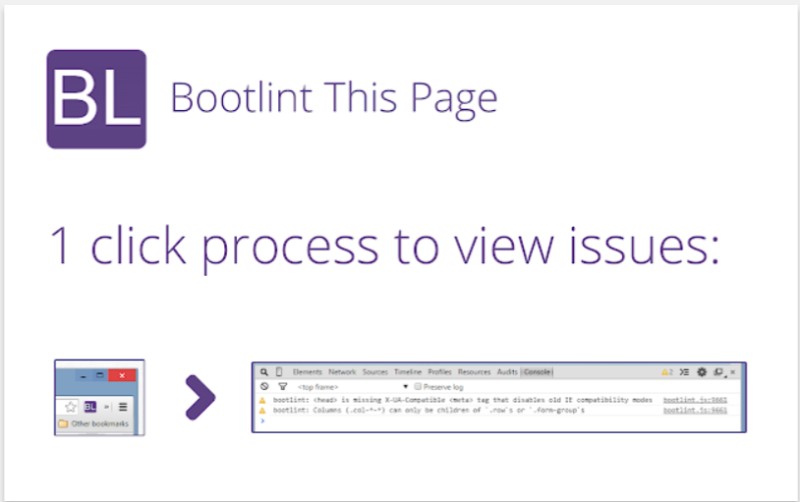
Bu Sayfayı Önyükleme

Bootlint Bu Sayfa, basit bir işlevi olan bir eklentidir - Bootstrap sitelerini yaygın hatalar için kontrol etmek.
ColorZilla

Daha fazla renk aracına ihtiyacınız olduğunu düşünüyorsanız, ColorZilla kesinlikle kontrol etmeniz gereken Chrome uzantılarından biridir. Degrade oluşturucu, renk seçici, damlalık, palet görüntüleyici ve benzeri gibi çeşitli yararlı araçlar ekler.
Renk Sekmesi

Yeni bir sekme açtığınızda, Renk Sekmesi size göz atmanızı daha keyifli ve eğlenceli bir deneyim haline getirecek tamamen yeni bir renk şeması verecektir.
yazı tipi ninjası

Fontface Ninja, fontları, boyutlarını ve satır aralıklarını belirlemek için kullanışlı araçlardan biridir.
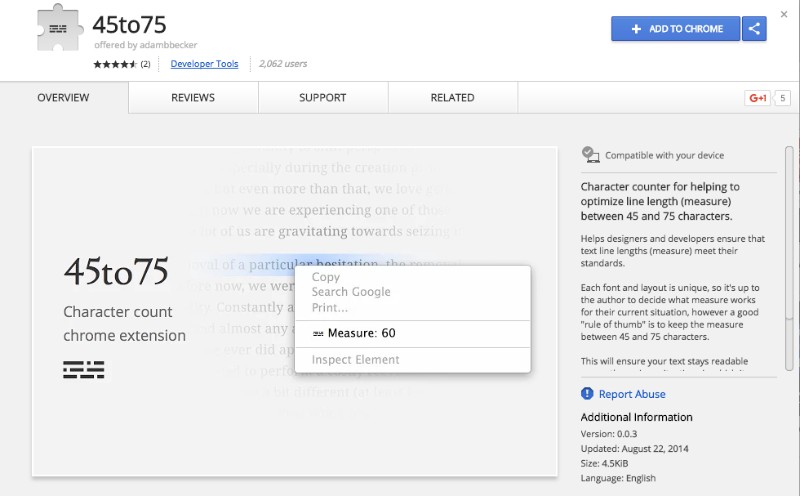
45 ila 75

Bu eklentinin adından da anlaşılacağı gibi, 45to75, metninizdeki karakter sayısını sayan bir araçtır. Numara 45'ten küçük veya 75'ten büyükse, ayarlamanız için bilgilendirileceksiniz.
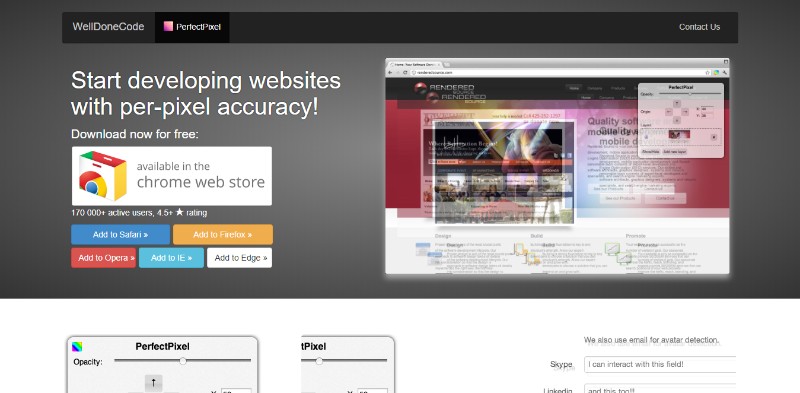
WellDoneCode tarafından PerfectPixel

PerfectPixel, geliştiriciler ve biçimlendirme tasarımcıları için bir uzantıdır ve geliştirilen HTML'nin üstüne yarı saydam bir görüntü katmanı yerleştirmelerine olanak tanır.
Web tasarımcıları için Chrome uzantıları hakkındaki düşünceleri sona erdirme
Sürekli artan sayıda yeni Chrome eklentisi ile en pratik ve en etkili olanları seçmek zorlaşabilir. Ancak, onları bir kez bulduğunuzda, işinizi çok daha kolay ve hızlı hale getirebilirler.
