WooCommerce: CodeLobster, Muhtemelen En İyi Kod Düzenleyici
Yayınlanan: 2020-07-07
E-ticaret siteleri, web sitelerinin en dinamik türüdür. Sitenin kullanıma sunulmasından sonra geliştirme durmuyor ve detaylandırma devam ediyor. Birçok işletme, programcıların yardımı olmadan ürünlerini satamaz.
Zaten PHP programlama becerileriniz varsa ve WordPress ilkelerini anlıyorsanız, bu makale size kodlama akışınızı nasıl optimize edebileceğiniz konusunda bir başlangıç sağlayacaktır.
Özellikle, popüler WooCommerce eklentisine bakacağız ve NotePad++ veya Atom'dan çok daha karmaşık bir kod düzenleyici olan CodeLobster IDE'de onunla nasıl etkili bir şekilde kod yazacağınızı göstereceğiz ve bunun nedeni WordPress ve WooCommerce düşünülerek optimize edilmiş ve geliştirilmiş olmasıdır.
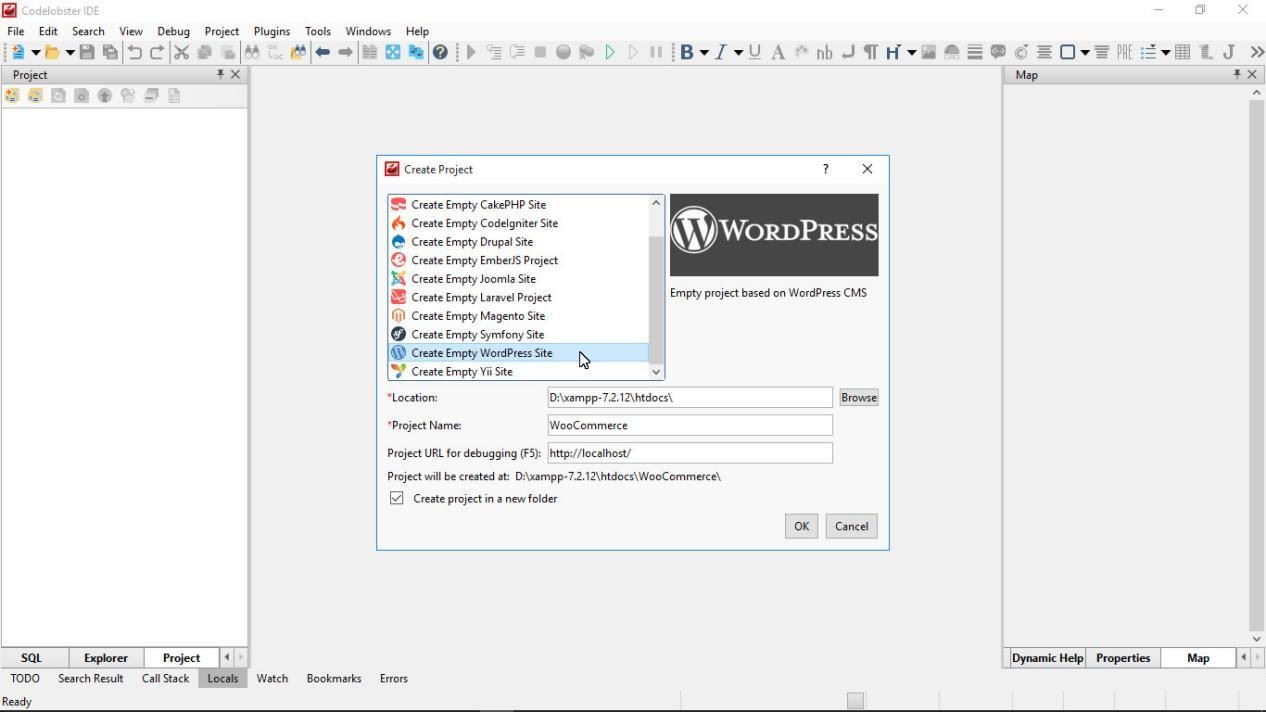
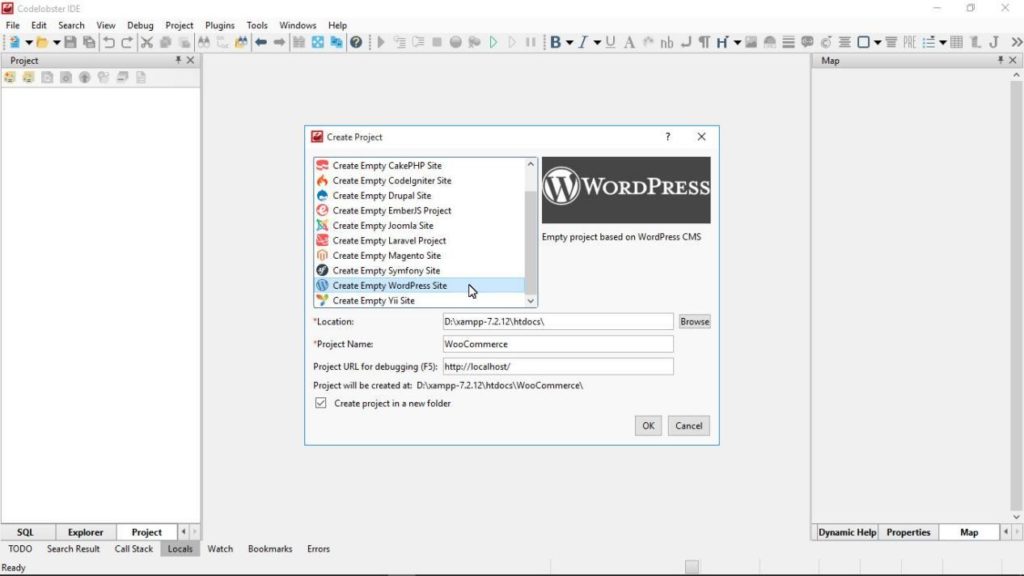
CodeLobster'dan WooCommerce Web Sitesi Oluşturma
Muhtemelen, WordPress'te çevrimiçi mağazaların başarılı bir şekilde oluşturulması hakkında birçok vaka okudunuz. Çevrimiçi ticaret için bir platform olarak güvenle seçebilirsiniz. Bu, bu tür kaynakları oluşturmak için oldukça güvenli bir sistemdir.
Her modern IDE, öncelikle iyi WordPress desteği uygular ve CodeLobster, yeni bir projeyi, örneğin bilgisayarınıza (yerel geliştirme) veya sunucunuza bir test WordPress web sitesi kurmayı kolaylaştırır .

Sihirbazı kullanarak CMS'yi yükleyebilirsiniz. MySQL'e bağlanmak için yalnızca yönetici verilerini ve sunucu adresini girmeniz gerekir.
Ayrıca, entegre bir arama ve eklentilerin veya temaların hızlı kurulumunun yanı sıra WordPress çekirdeğini ve eklentilerini otomatik olarak güncellemenin bir yolunu da içeren kullanışlı bir yönetici paneli vardır.
WooCommerce da oradadır ve yerel/canlı kurulumunuza hızlı bir şekilde eklenebilir.
WooCommerce'i İşlevler ve Kancalarla Özelleştirme
WordPress konseptine aşina olan bir geliştirici, eklentinin yapılandırılması kolay ve kodu tamamen genişletilebilir olduğundan WooCommerce'i nasıl özelleştireceğini çabucak anlayabilir.
Bir PHP programcısı, WooCommerce fonksiyonlarını ve sınıflarını kullanabilir. Onlar sayesinde, WC'nin etkileşimde bulunduğu global değişkenlere, ayarlara ve diğer tüm kaynaklara erişebileceksiniz.
Bu işlevlerle çalışırken otomatik tamamlamayı kullanın, işlev adını girerken Ctrl + Space tuşlarına veya parametreler hakkında bir ipucu almak için Shift + Ctrl + Space tuşlarına basın.
Yukarıdaki ekran görüntüsünde aşağıdaki kodu yazdık:
//Get WC_Order object by order ID
$order_id = 55;
$order = wc_get_order( $order_id );
//Get customer ID
$customer_id = $order->get_user_id();
WooCommerce işlevi wc_get_order (), siparişin herhangi bir verisini çıkarabileceğiniz, örneğin müşteri kimliğini öğrenebileceğiniz sipariş nesnesini almak için kullanılır.
Ctrl tuşunu basılı tutarken ismine tıklarsanız, fonksiyon tanımına anında gidebilirsiniz. Bu yaklaşım, WC'de işlevlerin nasıl çalıştığını ayrıntılı olarak anlamanıza yardımcı olacaktır.
Herhangi bir yöntemin amacını yalnızca bellekte hızlı bir şekilde yenilemeniz ve ona hangi parametrelerin iletileceğini bulmanız gerektiğinde, imleci koddaki bir öğenin üzerine getirdiğinizde görünen araç ipuçlarına dikkat edin.
Eylemler ve Filtreler gibi kancalar, WC'de yaygın olarak kullanılır, böylece bu tür eklentileri çekirdek dosyaları veya şablonları geçersiz kılmadan özelleştirebilirsiniz.
Dosyada " do_action " veya " app_filters " öğesini seçerseniz, düzenleyici tüm kanca eşleşmelerini vurgulayacaktır.
Ek işaretlemeyi görüntülemek için Eylemler'i kullanabilirsiniz. Ön ucu görüntülemekten sorumlu olan dosyalarda konumlarını bulmanız yeterlidir. Filtreler, örneğin bir diziyi veya nesneyi kullanmadan önce değiştirmeniz gerektiğinde, verileri işlemek veya analiz etmek için kullanılır.
Temamızdaki “functions.php” dosyasına gerekli işlevselliği ekleyebiliriz. Kendi işlevinizi yazın ve add_action () yöntemini kullanarak kaydedin.
CodeLobster IDE'de WordPress ve WooCommerce ile çalışırken dinamik yardım sistemini kullanırsanız çok zaman kazanacaksınız.

Kodunuzu girmeye başlar başlamaz IDE, tüm işlevler ve nesneler için resmi belgelere giden bağlantıları otomatik olarak seçer.
Programın sağ panelindeki "Dinamik Yardım" sekmesine gidin ve tarayıcıdaki belgeleri incelemeye başlamak için uygun bağlantıya tıklayın.
WooCommerce'de Şablon Dosyalarının Üzerine Yazma
WooCommerce kendi şablon sistemine sahiptir – ön uç şablon dosyaları “ wp-content/plugins/woocommerce/templates/ ” klasöründe bulunur.
Teknik olarak, özel bir Sepet sayfası tasarlamak veya Tek Ürün sayfasını baştan sona düzenlemek istiyorsanız, ilgili şablon dosyasını "geçersiz kılabilirsiniz" ve onu alt tema klasörünüze yerleştirebilirsiniz. Bu, geliştirme açısından çok daha kolay ve temiz olan kancalar ve filtrelerle çalışmak istemediğiniz sürece geçerlidir.
Şablonlarla çalışmaya başlamak için tema klasörünüzde bir “ woocommerce ” klasörü oluşturun. Artık geçersiz kılmak istediğiniz WooCommerce şablonunu kopyalayabilir ve oraya yerleştirebilirsiniz. WooCommerce böyle bir geçersiz kılmayı bulacak ve varsayılanı değil sizinkini yükleyecektir.
HTML, düz metin veya PHP kodunu, “ <?php … içine ekleyerek şablon dosyalarına doğrudan ekleyebilirsiniz. ? > ” etiketleri.
Bu örnekte, " woocommerce/templates/cart/cart.php " adresinden Sepet sayfası şablon dosyasını aldık, kopyaladık ve alt temamızın /woocommerce klasörüne yapıştırdık (" storefront-business/woocommerce/cart/cart.php " ) ve sonra özelleştirdi.
Artık Sepet sayfasını görüntülemek için standart şablon yeniden yazılmıştır ve yaptığımız tüm değişiklikler dikkate alınacaktır.
Etkili E-Ticaret Projesi Ekip Çalışması
Genellikle, büyük çevrimiçi mağazalar bir programcı ekibi tarafından geliştirilir ve desteklenir. CodeLobster IDE, Git ile entegrasyon yoluyla proje kaynak kodunun bakımını kolaylaştırır.
Hem yerel hem de uzak depolarla çalışmak, güvenli testler için yeni şubeler oluşturmak ve taahhütleri kullanarak değişiklikleri kaydetmek mümkündür.
Git komutlarının çoğu doğrudan projenin bağlam menüsünden yürütülebilir, örneğin bir taahhüt oluşturmak için "Git" -> "Taahhüt" seçeneğini seçmeniz yeterlidir.
Aynı zamanda, CodeLobster IDE, projenizin tüm dosyalarının durumunu hemen göreceğiniz ve anlık görüntüye eklenmesi gereken dosyaları seçebileceğiniz uygun bir iletişim kutusu sunar.
IDE, değişiklik geçmişini görüntülemek ve dosyaların farklı sürümlerini karşılaştırmak için kullanışlı grafik araçlarla birlikte gelir. Dikkatinizin dağılmasına ve üçüncü taraf yardımcı programlarını çalıştırmanıza gerek yoktur.
“Git” -> “Geçmiş” komutunu yürüttükten sonra, tüm değişiklik geçmişini görselleştirme fırsatına sahibiz, sırayla taahhütler arasında hareket ediyoruz.
Bir sonraki yararlı komut "Git" -> "Karşılaştır", düzenlemelerin geçmişini incelemeyi ve aynı dosyadaki tüm değişiklikleri farklı kayıtlarda görüntülemeyi kolaylaştırır.
Sürümleri görüntülemenin uygun bir yolu, diğer geliştiriciler tarafından yapılmış olsalar bile düzenlemelerle hızlı bir şekilde ilgilenmenize yardımcı olur. Kodun farklı veya eklenmiş satırları kırmızı renkle vurgulanır.
İyi bir VCS desteği, kaynak kodun bütünlüğünü ve tüm projenin kolay yönetimini sağlar. Yerleşik özellikler, genç programcılar ve profesyoneller de dahil olmak üzere her büyüklükteki ekip için faydalı olacaktır.
Site sahibi ziyaretçileri çekebilecek ve satış yapmaya başlayacak, geliştirme ekibi ise mağazanın mevcut, kararlı kodunun çalışmasını bozma korkusu olmadan yeni işlevler sunmaya ve sitenin genişletilmesini planlamaya devam edecek.
Özetleyelim
WordPress ile yeni dijital çözümleri hızla uygulamak için güvenilir ve işlevsel bir IDE'ye ihtiyacınız var. Codelobster bu sistemi ve diğer popüler CMS'leri tüm iş görevleri için kapsamlı bir şekilde destekler: Joomla, Drupal ve Magento.
Web geliştiricilerinin yaklaşan görevlerin çoğunu çözmesi gerekecek, bu nedenle ciddi çalışmalara ve yakında birçok ilginç projenin ortaya çıkmasına hazır olun.
