Renk Paleti Oluşturmak için 10 Faydalı Araç
Yayınlanan: 2022-09-12Tasarım projenizin renklerini doğru şekilde elde etmek küçük bir başarı değil. Tek bir renkten bir “renk şeması” oluşturmanıza yardımcı olan tüm çevrimiçi araçları muhtemelen biliyorsunuzdur. Bilirsiniz, bir renk girin ve dört eşleşen rengi geri alın.

Ancak Tailwind Labs'den insanların Yeniden Düzenleme Kullanıcı Arayüzü makalelerinde belirttiği gibi, bu günlük tasarım çalışmalarında her zaman pratik değildir. Son tasarımınızın şöyle görünmesini istemediğiniz sürece hayır:

İlk bakışta, o kadar da kötü görünmüyor, değil mi? Metnin okunmasının son derece zor olması dışında her şey için iyi bir boşluk dengesi var. Aslında, metin öğelerinin kontrast oranı, özellikle erişilebilirlik için modern gereksinimleri karşılamak için olması gereken aralığın çok dışındadır.
Renk kontrastı ve erişilebilirlik hakkında daha fazla bilgi edinmek ister misiniz?
Rachel Andrew ve Rob Dodson tarafından web.dev'de yayınlanan bu makaleye göz atın. Ek olarak, kontrast oranını doğrudan tarayıcınızdan nasıl doğrulayacağınızla ilgili bu kılavuza bakın.
Canlı önizleme ile bir renk paleti oluşturma
Bu bağımsız jeneratörlerin bir diğer "acı noktası", bu renklerin gerçek bir tasarımda nasıl görüneceğine dair doğrudan bir örnek vermemeleridir. Sonuç olarak, birden fazla araç veya sayfa arasında ileri geri gidip son kompozisyonu kontrol etmek zorunda kalıyorsunuz.
Bu makale için, renk paletini gerçek bir örnek tasarımda önizlemenize izin veren renk paleti araçlarına odaklanacağım. Bu araçların çoğu, endüstri standardı tasarım ilkelerini, renk eşleştirme ve kontrast oranı gereksinimlerini karşılamak için oluşturulmuştur.
Ayrıca bazı "geleneksel olmayan" jeneratörlerden bahsedeceğim ve her birinin altındaki bu makalede bunları dahil etme nedenimi açıklayacağım. Bunu söyledikten sonra, sıfırdan bir renk paleti oluşturmak veya oluşturmak için tüm seçeneklere bakmanın ve gerçek bir tasarımda nasıl görüneceğini görmenin zamanı geldiğini düşünüyorum.
1. Mutlu Tonlar

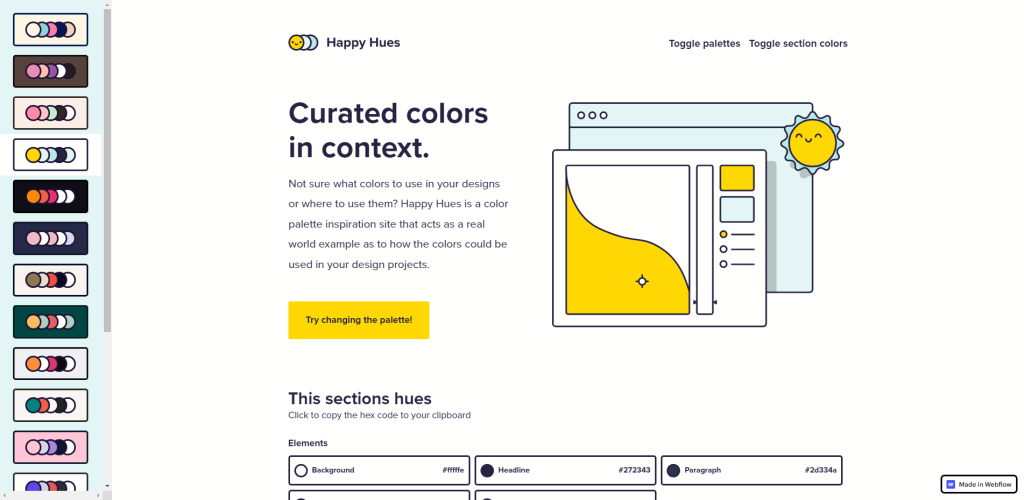
Happy Hues, Mackenzie Child tarafından 2019'da inşa edildi, ancak bugüne kadar, sıfırdan yeni bir projeye başladığımda gittiğim ilk sitelerden biri. Bu aracı bu kadar sevmemin nedeni basitliği.
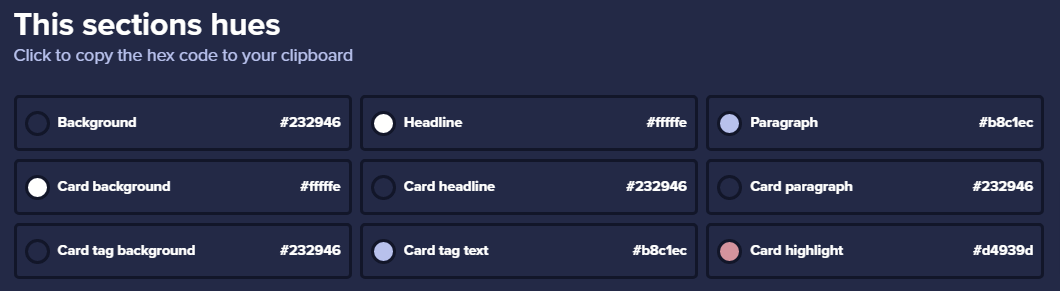
Kenar çubuğundan bir palet seçtiğinizde, site seçtiğiniz paleti kullanarak yenilenir ve 5 benzersiz bölümle yeni bir tasarımınız olur. Her bölüm için, o belirli bölüm için kullanılan renklerin kombinasyonu olan “Bu bölümün tonları” nın eklenmesini alırsınız. Kopyalamak için herhangi bir renge tıklayın.

Ancak bir dezavantajı var. Ve dezavantajı, kendi renklerinizi belirleyememenizdir.
Bunun nedeni, sitenin Webflow ile oluşturulmuş olmasıdır. Bu nedenle, renk geçişi sağlayan harici kitaplıklar eklemenin bir yolu yoktur. Bununla birlikte, seçebileceğiniz 18 palet var ve her bölümün kendi tasarımına sahip olduğu düşünüldüğünde toplamda 90 farklı renk şeması olarak ortaya çıkıyor.
Web tasarımına yeni başlayan herkese Happy Hues'u şiddetle tavsiye ederim. Tüm bölümlerde sunulan bilgileri de okuduğunuzdan emin olun. Mackenzie bu bölümleri birçok ilginç ve faydalı tasarım bilgisi ile doldurdu.
2. Huemint

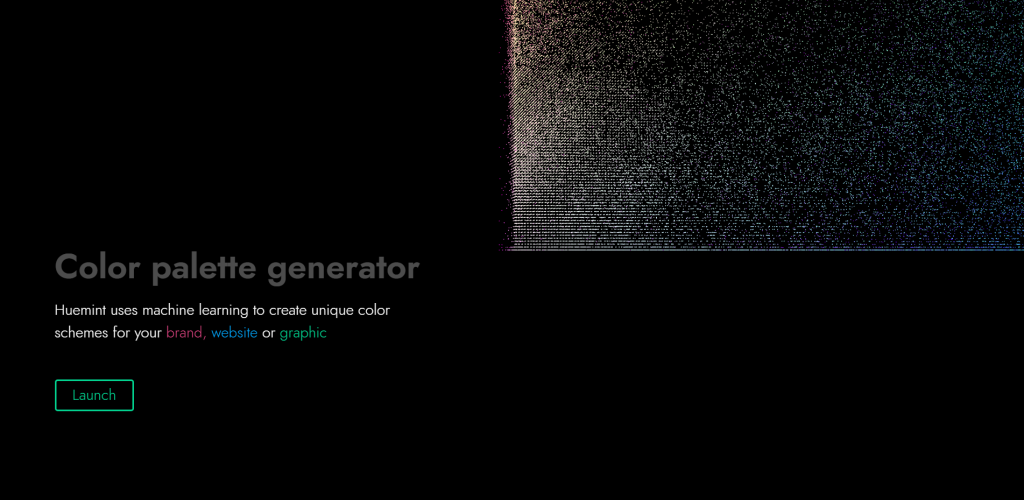
Huemint'i daha önce hiç duymadıysanız - bir tedavi içindesiniz. Bir aracın bu mutlak vurucusu, renk oluşturma yeteneklerini güçlendirmek için Machine Learning'i kullanır. Ve elde ettiğiniz özelliklerin miktarı, özellikle kullanımı ücretsiz bir araç için olağanüstü.
Daha fazlasını öğrenmek ister misiniz? Yazılımın nasıl çalıştığını ve renk paletlerini oluşturmak için kullandığı modeli anlamak için Huemint Hakkında sayfasını okuduğunuzdan emin olun.

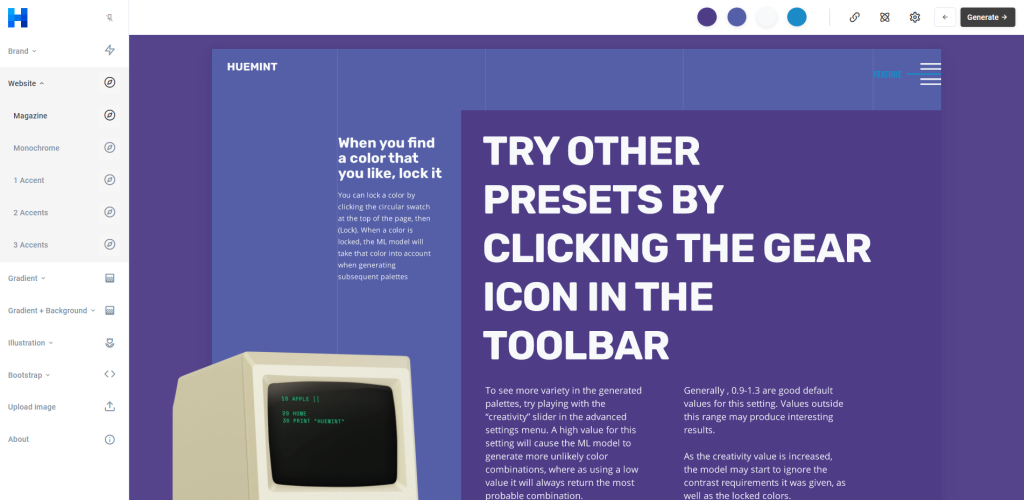
Aracı başlattığınızda, ana panosuna erişeceksiniz. Huemint'i kullanmaya başlamak için önce sol kenar çubuğundaki kavramlardan birini seçmeniz gerekir. Bu "kavramlar", Markalama, Web Siteleri gibi tasarım projelerine ve ayrıca Çizimli veya Gradyanlı Web Sitelerine atıfta bulunur. Gerçek dünyadaki ürün lansmanları için olduğu kadar web siteleri için de renk paletleri oluşturmak için bir araçtır.
Konseptinizi seçtikten sonra panonun sağ üst köşesindeki Oluştur butonunu kullanmaya başlayabilirsiniz. Tüm konseptlerin ayrı tasarımları ve örnekleri vardır, böylece son tasarımda bu renklerin nasıl göründüğüne dair en gerçekçi örneği elde edersiniz.

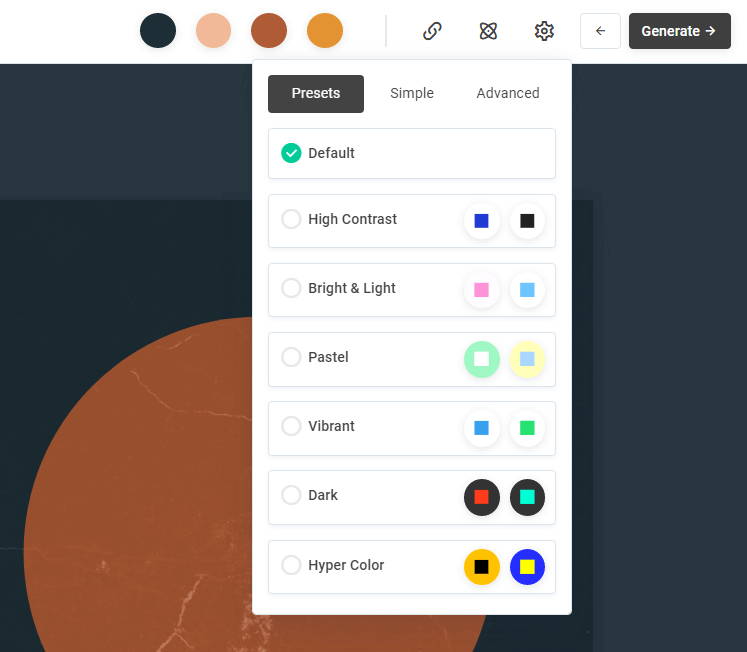
Ayrıca, belirli renkleri kilitleme ve paleti yeniden oluşturma yeteneği de dahil olmak üzere birkaç başka seçeneğe de sahip olursunuz, aynı zamanda özel Önayarları da uygularsınız. Ön ayarlara, oluştur düğmesinin yanındaki dişli simgesine tıklayarak erişilebilir. Hatta görüntülerden renkleri çıkarmak ve ardından bu renkleri kilitleyip çeşitli renk şeması önizlemeleri oluşturmak gibi şeyler yapabilirsiniz.
3. couleur

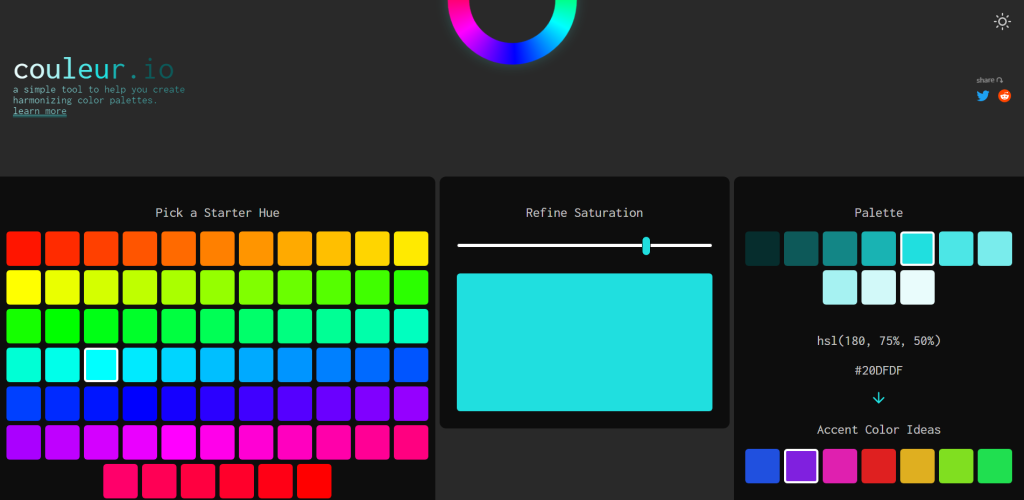
Couleur, uyumlu renk paletleri oluşturmaya odaklanan bir araçtır. Ve yazarın açıklaması, bunun ne anlama geldiğini açıklamak için oldukça iyi bir iş çıkarıyor:
Bu araç, seçilen bir başlangıç tonuna, 0 (kırmızı) ile 360 (tekrar kırmızı) arasında bir değere ve seçilen bir doygunluk düzeyine (%0 ile %100 arasında bir değer) dayalı bir palet oluşturmak için CSS'deki HSL renk değerlerini kullanır. Ardından, seçilen renk tonu ve doygunlukta değişen hafiflik seviyeleri kullanılarak 10 renk örneğinden oluşan bir palet oluşturulur. Bu, hepsi aynı tonu ve doygunluğu paylaştığı için uyumlu ve birlikte iyi çalışan bir renk paleti oluşturur.
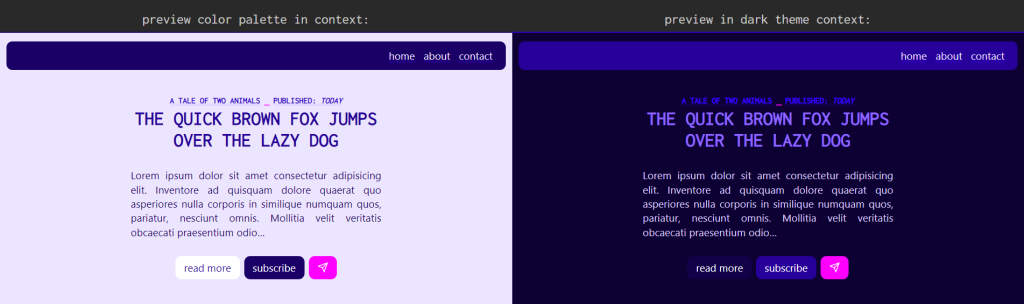
Mükemmel renginizi bulduğunuzda, eşleşen aksanı seçin; Hem Açık hem de Karanlık mod tasarım örneklerinde bu renklerin nasıl göründüğüne dair bir önizleme alacaksınız.

Belirli bir sonuçtan memnun olduğunuzda, tasarımınızı yapmak için kullanılan CSS değişkenlerini doğrudan panoya kopyalayabilirsiniz.

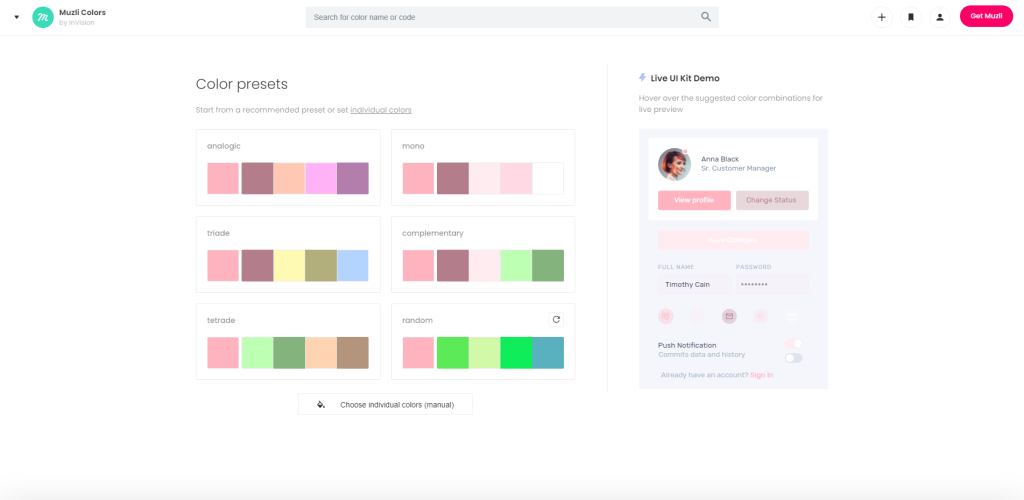
4. Muzlu Renkler

Son zamanlarda Muzli hakkında çok konuşuyorum, ancak renk şemaları oluşturmak için kendi araçlarını korudukları için bu makalede de onlara biraz kredi vermeliyim.
Muzli Colors, aradığınız ilk rengi seçmenize olanak tanır ve daha sonra analog, mono, üçlü, tamamlayıcı ve dörtlü gibi kategorilerde özel renk sunumları oluşturur. Ayrıca Rastgele ön ayarını seçebilir ve ardından renk seçeneklerini yeniden oluşturabilirsiniz. Her yaptığınızda (bir ön ayar seçin veya yeni bir tane oluşturun) – Muzli bu renk paletini bir Canlı UI Kit örneğine uygulayacaktır.
Renklerinizi test etmek için 2 farklı UI kitinden birini seçebilirsiniz. Ek özellikler, seçtiğiniz renkler için Gölgeler seçmeyi içerir. Ardından, oluşturduğunuz paletin bağlantısını kopyalayabilir veya renk kümenizi bir SVG dosyası olarak indirebilirsiniz.
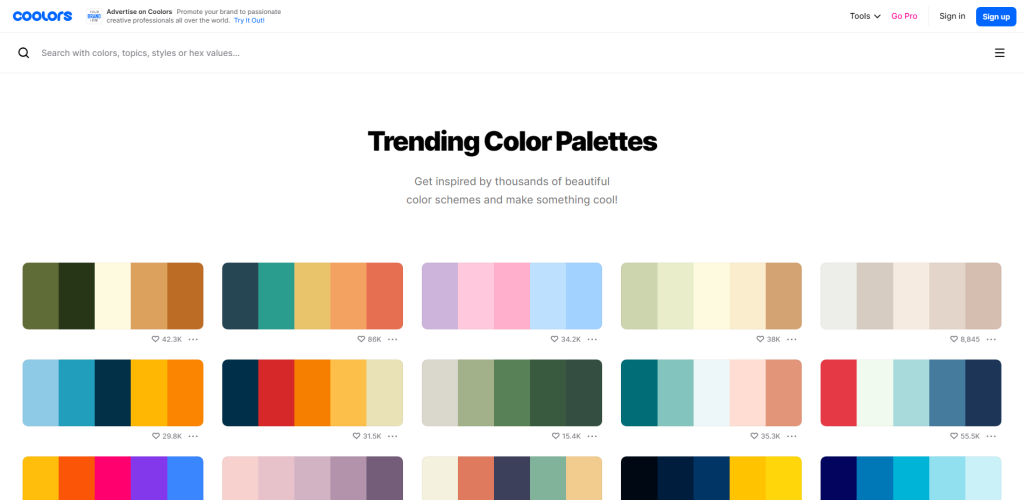
5. Soğutucular

Coolors, makalenin başında bahsettiğim “beşte bir” projelerinden biridir. Ancak renk şeması oluşturucularından bahsetmek istemiyorum. Bunun yerine, trend olan renk paletleri sayfaları nedeniyle genellikle Coolors'a atıfta bulunuyorum. Bu sayfada, hemen kullanmaya başlayabileceğiniz yüzlerce popüler ve modaya uygun renk paleti bulunmaktadır. Ayrıca bunun için mükemmel bir arama işlevine sahiptirler.

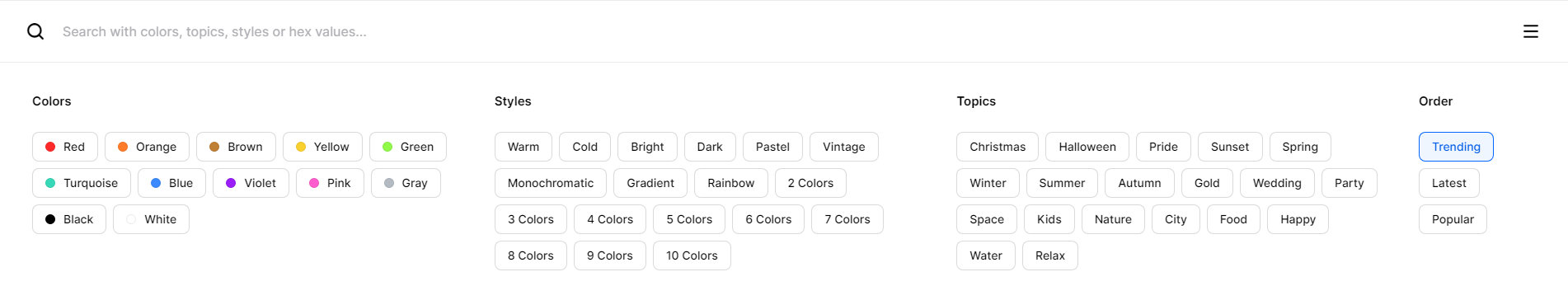
Arama formunu tıklarsanız - renkler, stiller ve belirli konular gibi kategoriler dahil olmak üzere paletlerinizi filtrelemek için ek seçenekler alırsınız.
Hemen hemen tüm Coolors özelliklerini ücretsiz olarak kullanabilirsiniz, ancak referans için belirli paletleri kaydetmek istiyorsanız, bir hesap oluşturmanız gerekir. Bununla birlikte, trend sayfalarında gösterilen tüm paletler de doğrudan dışa aktarılabilir. Bunu ham CSS kodu olarak, ancak aynı zamanda resimler (PNG ve SVG), JSON dizileri (güzel!) ve XML dizeleri gibi biçimlerde yapmak mümkündür.
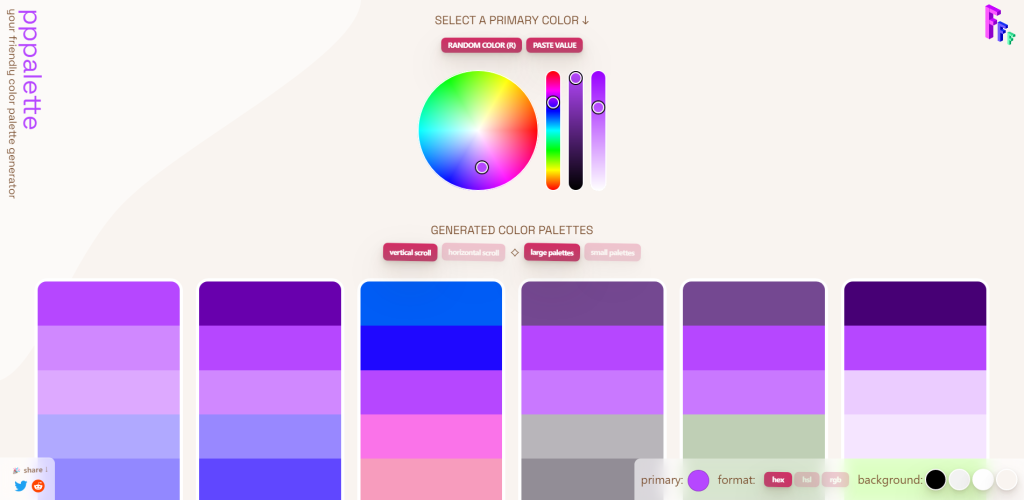
6. pp paleti

Bu makalede ( couleur ) Seb'in araçlarından birine zaten baktık ve bu, uyumlu renk paletleri oluşturmak için araçlar sağlamak için onun başka bir projesi. Buradaki fikir, bir renk seçmeniz ve ardından bu rengi palet içindeki diğer tüm renklerle karıştırmanız veya karıştırmanızdır.
Bu, renk aşinalığını vurgulayan bir renk şemasıyla sonuçlanır. Bu yaklaşım hakkında daha fazla bilgi edinmek isterseniz, aracın yazarı tarafından sağlanan tam açıklamayı okumak için tüm renk paletlerinin altına indiğinizden emin olun. Burada düzgün bir şekilde bahsetmek için çok ayrıntılı.
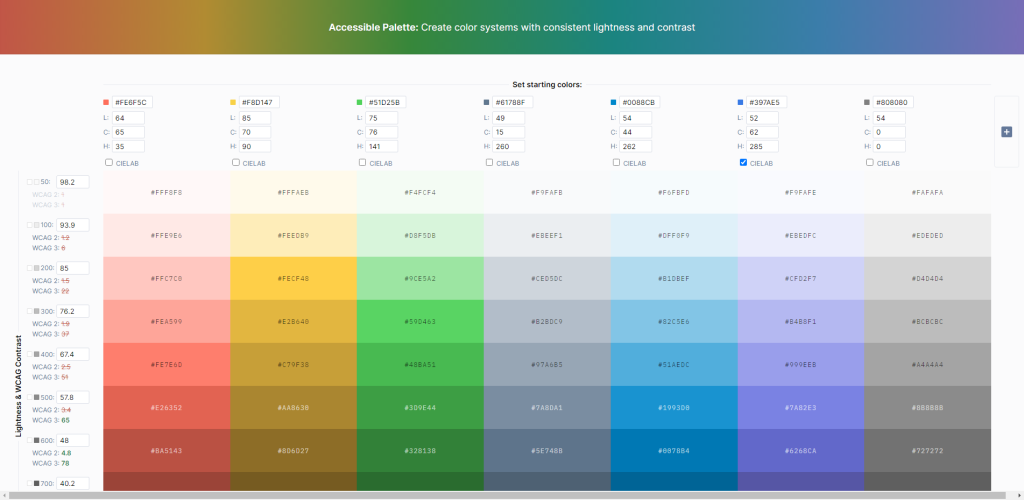
7. Erişilebilir Palet

Erişilebilirlik her yerde! Son birkaç yılda erişilebilirlik, yeni tasarımların ve ilgili sistemlerin üzerine inşa edildiği sütunlardan biri haline geldi. Erişilebilir Palet aracı, renk sistemlerinde HSL kullanımına karşı mücadele ilkesi üzerine Eugene Fedorenko tarafından oluşturulmuştur.
Erişilebilir renkler hakkında bilgi edinmek ister misiniz? İşte benim en iyi 3 seçimim
- Sıfırdan erişilebilir bir renk paletini nasıl tasarladık?
- En az yanlış renkler nasıl seçilir
- Lütfen Gri Metin Kullanmayı Durdurun
Bu araç, şimdiye kadar keşfettiğimiz her şeyle el ele gider. Renk paletinizi seçtikten sonra bu renkleri Erişilebilir Palet'e göndererek öneriler alabilirsiniz.
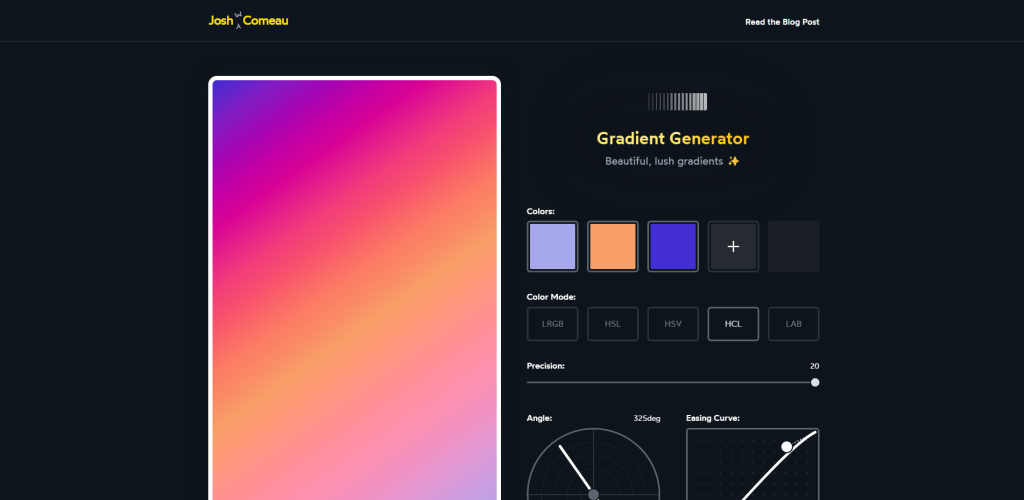
8. Gradyan Üreticisi

Josh W Comeau'yu takip etmediyseniz – kesinlikle izlemelisiniz! En iyi ön uç içeriklerinden bazılarını yazar ve ara sıra harika araçlar yayınlar. Okumak isterseniz, bu degrade oluşturucunun nasıl yapıldığına ilişkin arka planın bağlantısı burada.
Bunu bu makaleye dahil etmeye gelince – bunu yaptım çünkü gradyanlar mevcut web tasarım trendleri açısından son derece popüler. Ve eğer gradyanları kullanacaksanız, neden onları mükemmel yapmıyorsunuz?
İdeal olarak, daha önce ele aldığımız araçlardan herhangi birinden renk paletinizi bulmuş olacaksınız. Bu nedenle, renklerinizi elde ettiğinizde – eşleşen degradeler oluşturmak ve bunları beğeninize göre özelleştirmek için Josh'un aracını kullanabilirsiniz. Yine de yer imlerine eklemek için güzel bir araçtır.
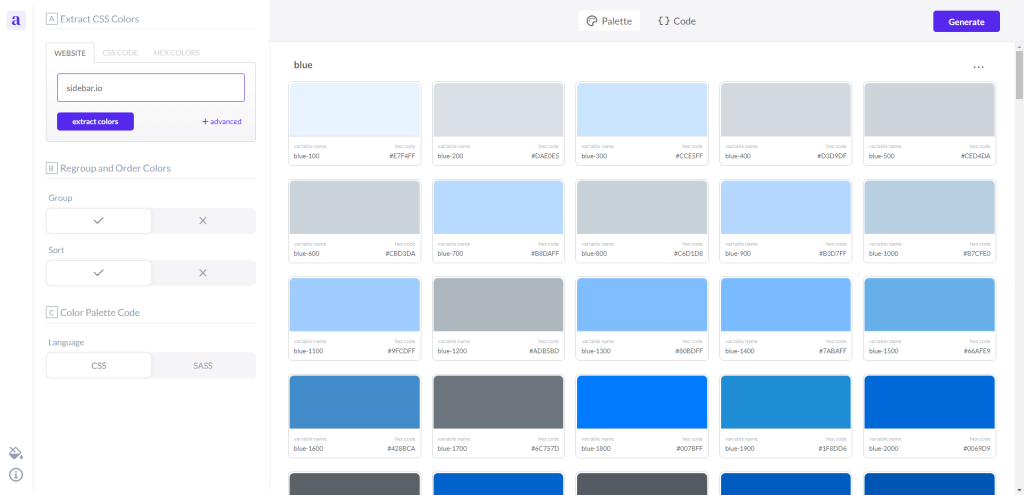
9. Alvan

Belirli bir web sitesinin renk düzenini beğendiyseniz, ancak tüm renk kataloğunu nasıl kopyalayacağınızdan emin değilseniz, Alwane aracı bunu yapmanın harika bir yoludur. Bu araç, herhangi bir web sitesinde/sayfada kullanılan tüm CSS renklerini çıkarabilir. Buna aksanlar dahildir.
Renk paleti kodu, CSS (değişkenler) ve SCSS formatında mevcuttur.
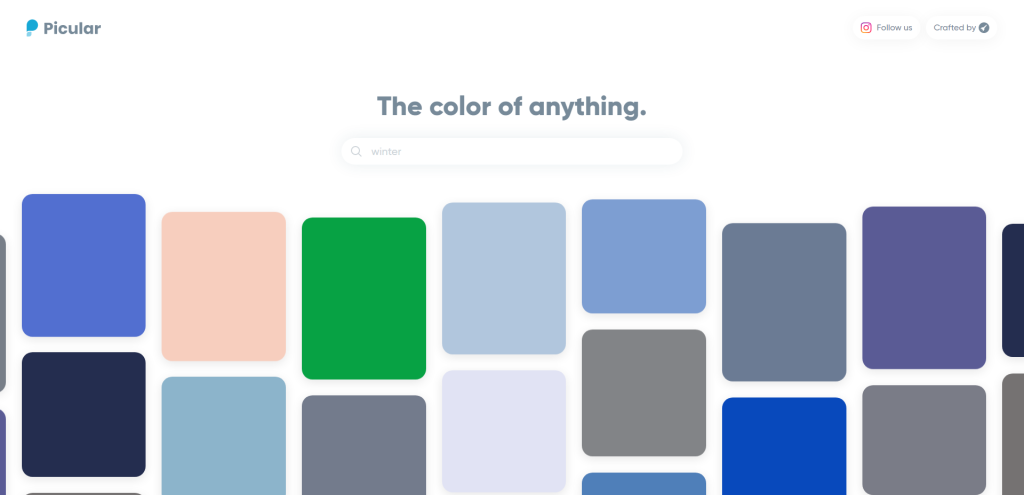
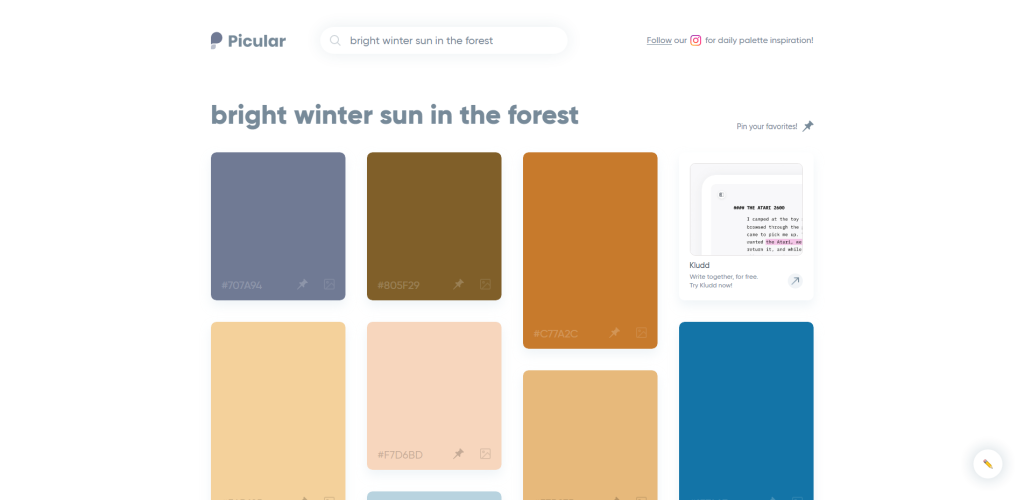
10. Piküler

Artık pek çok harika araç hakkında bilgi sahibi olduğunuza göre, en azından kendi renk paletlerinizi oluşturarak bunları test etmenin zamanı geldi. Ve nereden başlayacağınızdan emin değilseniz - Picular'a bir girdap vermenizi tavsiye ederim. Bu şık araç, herhangi bir nesneyi, manzarayı veya konsepti yorumlayabilir ve renklere dönüştürebilir.

Ve dürüst olmak gerekirse, aynı zamanda tasarlamanın eğlenceli bir yolu. Geleneksel bir başlangıç rengi seçme yoluna gitmek yerine, bunun yerine ilk temayı seçebilirsiniz. Belki de Picular, günlük iş akışınızın bir parçası haline getirmek için bir araçtan çok bir yenilik projesidir.
Nereden başlayacağınızdan emin değil misiniz? Başkalarının ne yaptığını görün.
Tercihinize ve yaratıcılığınıza uygun renkler ve stiller ekleyerek sıfırdan bir renk şeması üzerinde çalışmak eğlenceli ve heyecan verici. Ancak ilham kaynağımın tam olarak orada olmadığını hissettiğimde, genellikle diğer tasarımcıların ne yaptığına bakarım.
Bunu yapmanın en iyi yollarından biri, web tasarım ilham sitelerini ve galerilerini kontrol etmektir. Ve daha önce en popüler ilham siteleri hakkında yazmıştım - buradaki makaleye bakın.
Bu siteler yalnızca web geliştirme konusunda nelerin mümkün olduğunu görmek için harika olmakla kalmaz, aynı zamanda heyecan verici renk şemalarını, kompozisyonu ve genel tasarım akışını keşfetmenin de harika bir yoludur. Eminim zaten farkındasınızdır – renkler savaşın sadece yarısıdır; tipografiyi de doğru yapmalısın.
