Ücretsiz bir eklentiyle WooCommerce ürünleri için renk örnekleri
Yayınlanan: 2021-05-28WooCommerce ürünleri için renk kartelalarını ve daha fazla ürün seçeneğini etkinleştirmek satışlarınızı artırabilir. En popüler çözüm, varyasyonları olan bir WooCommerce ürünüdür. Bugün size basit ve değişken ürünler için renk örnekleri ile ürün renklerini nasıl değiştireceğinizi ve ücretsiz bir WooCommerce eklentisi kullanarak özel alanlar nasıl ekleyeceğinizi göstereceğim!
Hiçbir ürün seçeneği sunmamak, müşterilerinizi satın alma konusunda caydırabilir . Öte yandan, bildiğiniz gibi, değişken ürünler her zaman en iyi seçim değildir .
Size WooCommerce ürünlerini renk örnekleri, daha fazla ürün seçeneği ve özel alanlarla nasıl zenginleştireceğinizi göstereyim. Önemli olan, WooCommerce için ücretsiz bir ürün oluşturucu eklentisi kullanacağım. Hadi başlayalım!
İçindekiler
- WooCommerce'de Değişken Ürünler
- Ücretsiz bir eklenti ile WooCommerce renk örnekleri!
- WooCommerce renk örnekleri - adım adım kılavuz
- Özel alanlar hakkında özet ve daha fazlası
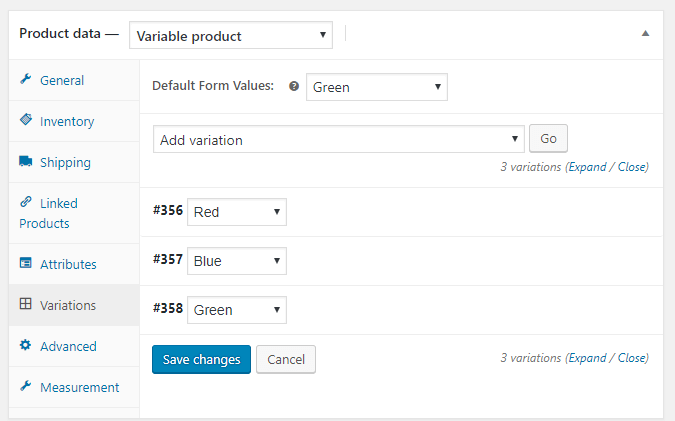
WooCommerce'de Değişken Ürünler
Varsayılan olarak, basit ve değişken ürünler dahil olmak üzere birkaç WooCommerce ürün türü kullanabilirsiniz.
WooCommerce basit ürününün kurulumu kolaydır ancak renk seçenekleri eklemek isterseniz yeterli gelmeyebilir. Renk örnekleri eklemeniz gerektiğinde, WooCommerce değişken ürünleri daha iyi bir seçim olabilir.

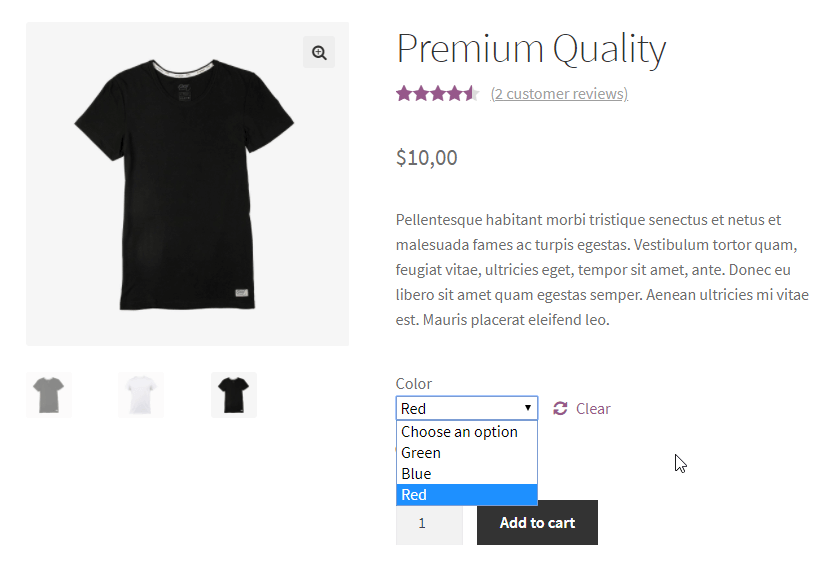
Müşterileriniz WooCommerce ürününü 3 seçenekle görecek.

Renk örneklerini daha çekici bir şekilde eklemek isteyebileceğinizi düşünüyorum!
Ücretsiz bir eklenti ile WooCommerce renk örnekleri!
Kolayca istediğiniz kadar renk örneği ekleyebilirsiniz.

Müşterinin seçtiği seçili seçeneği görselleştirmek, metnin kendisinden daha iyi bir etki verecektir. Ürünün rengi söz konusu olduğunda bu kural daha da önemlidir. WooCommerce ürünleri için renk örnekleri eklemek, yanlış renk seçiminden kaynaklanan memnuniyetsizliği en aza indirecek ve web sitesinin daha güzel görünmesini sağlayacaktır.
Esnek Ürün Alanlarının ÜCRETSİZ sürümünü indirin ve renkli alanlara sahip yeni bir Radyo ekleyin.
WooCommerce için Esnek Ürün Alanları
Renklerle Radyo alanları ekleyerek WooCommerce renklerini değiştirin. WooCommerce renk örnekleri, Esnek Ürün Alanları ile basitleştirilmiştir.
İndirin veya WordPress.org'a gidinAyrıca, bu eklentinin ücretsiz sürümde neler yapabileceğini gösteren videoyu izleyin:
WooCommerce renk örnekleri - adım adım kılavuz
Böyle bir alanı eklemek oldukça basittir ve CSS sayesinde örneğin şeklini veya boyutunu değiştirmek gibi ayarlamak mümkün olacaktır. Aşağıdaki adımları takip et:
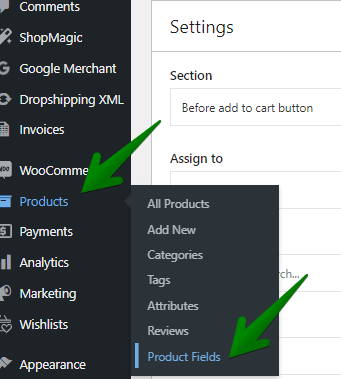
İlk olarak, WordPress kontrol paneli → Ürünler → Ürün Alanları'na gidin.

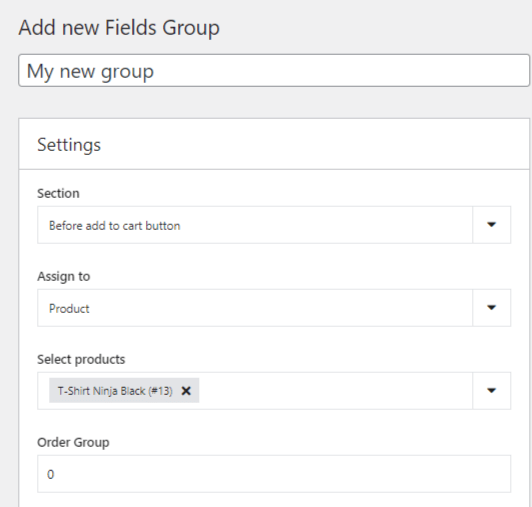
Ardından, yeni bir Grup ekleyin veya mevcut bir Grubu seçin. Grup yeniyse - ona bir ad verin (örn. "Renk seçenekleri") ve onu ürünlere/kategorilere veya etiketlere ekleyin.

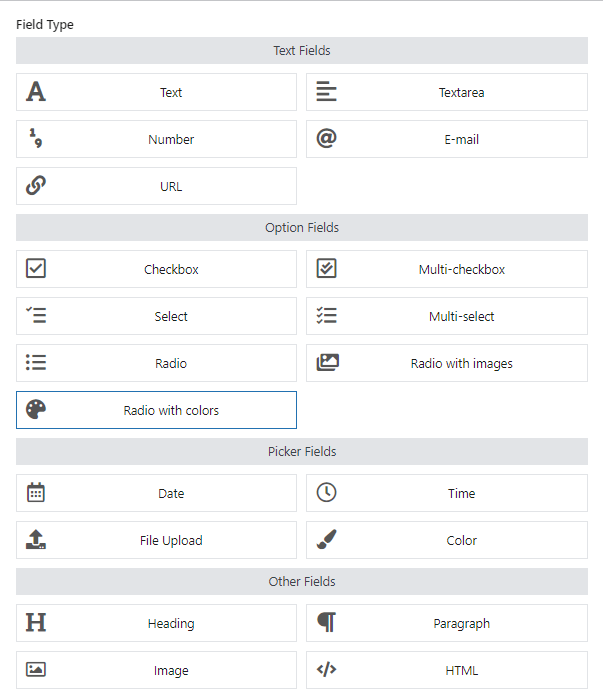
Ardından, yeni bir alan ekleyin. Seçenek Alanları kategorisine gidin ve seçenekler listesinden Renkli Radyo'yu seçin.

Son olarak, aynı zamanda alan adınız olacak alan etiketini girin. "Ürün rengi" diyelim.

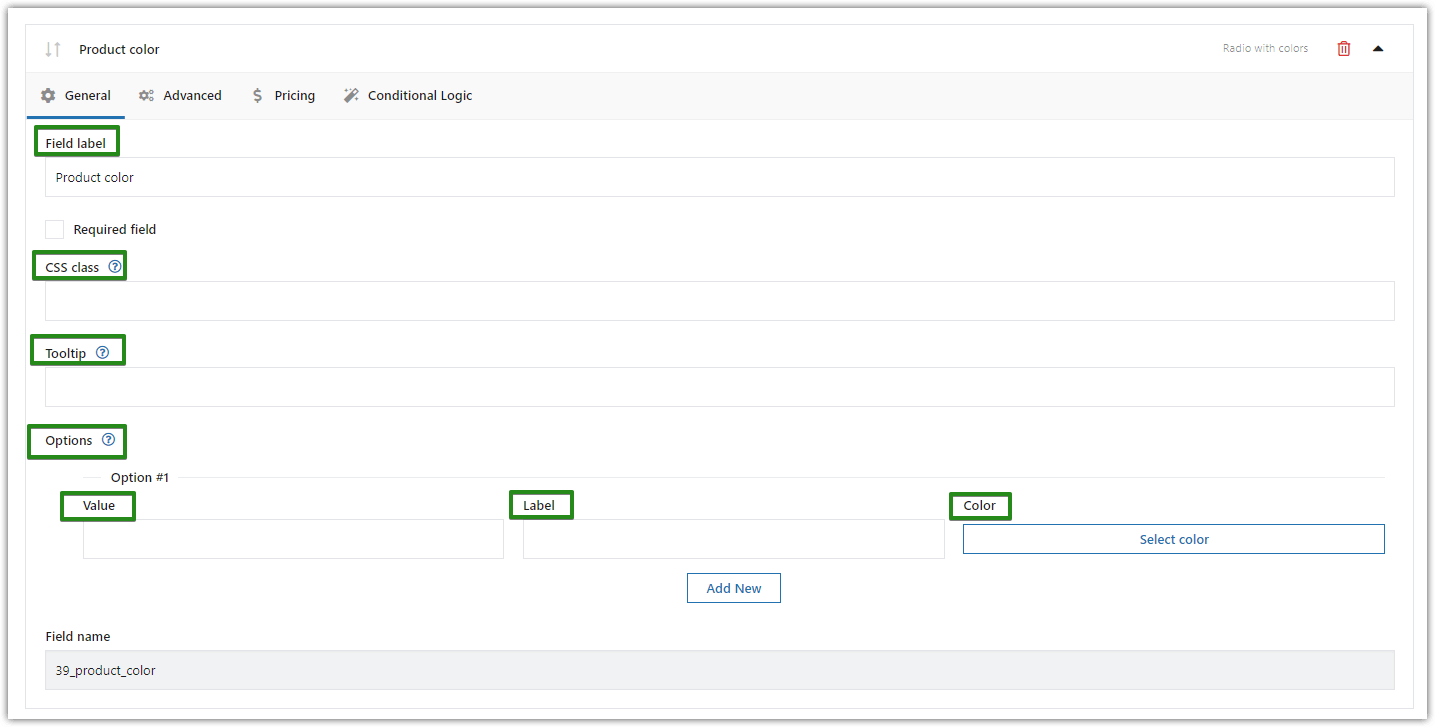
Ürün alanları özelleştirme
Şimdi ek eklenti seçeneklerini görelim:
- Ayrıca, bu noktada göreceğiniz alanların her biri hakkında daha fazla bilgiye ihtiyacınız varsa Belgelerimizi okuyun:

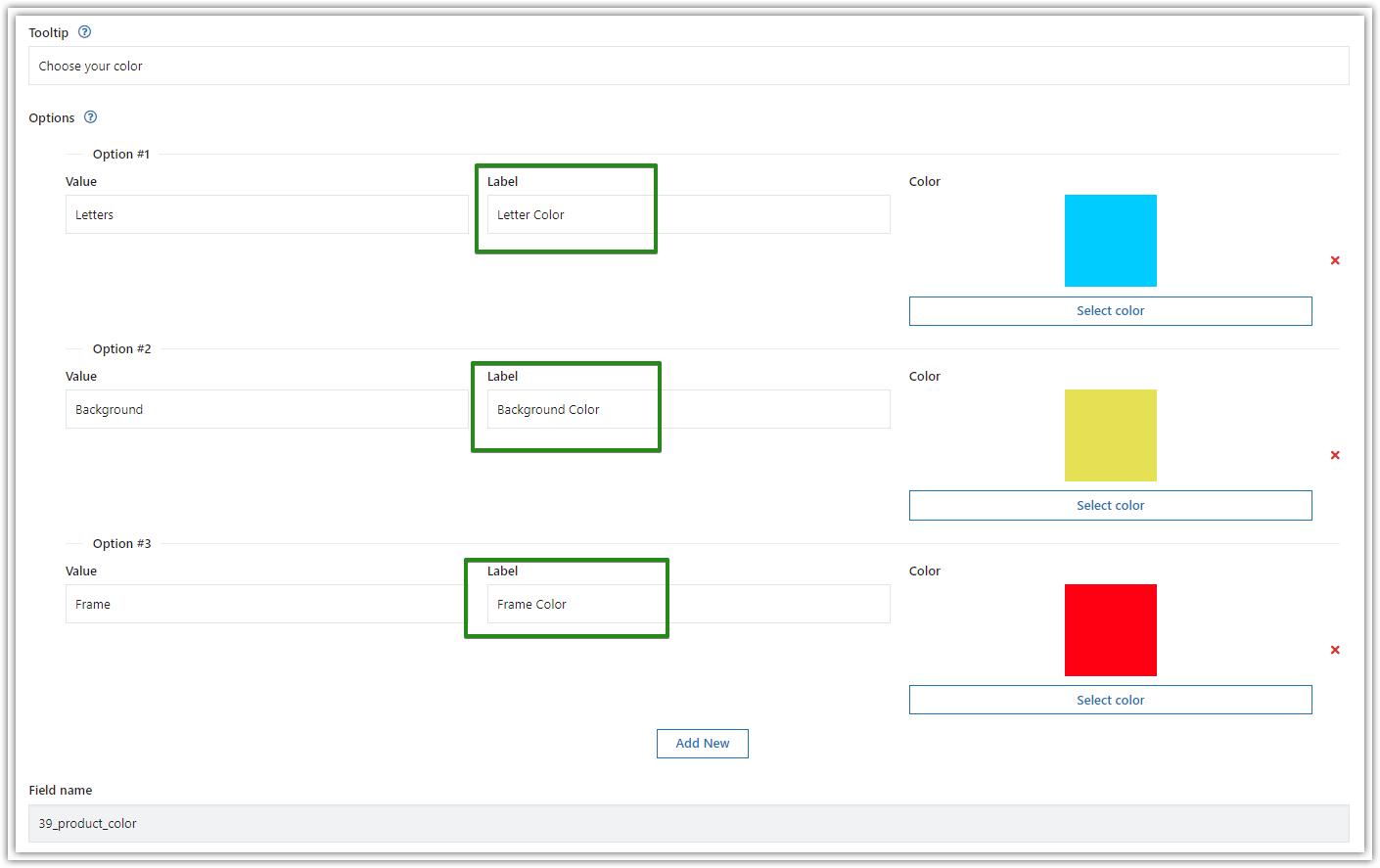
Renk Örnekleri: farklı alan türleri - Alanları, WooCommerce ürün sayfanızda görüntülemek istediğiniz bilgilerle doldurun.

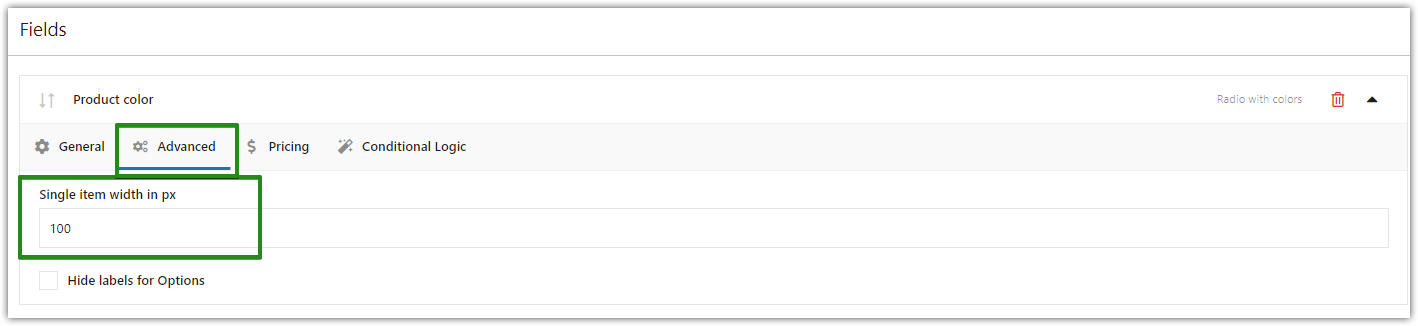
Renk Örnekleri yapılandırması - Gelişmiş sekmesine gidin. Burada Tek öğe genişliğini px cinsinden değiştirebilirsiniz:

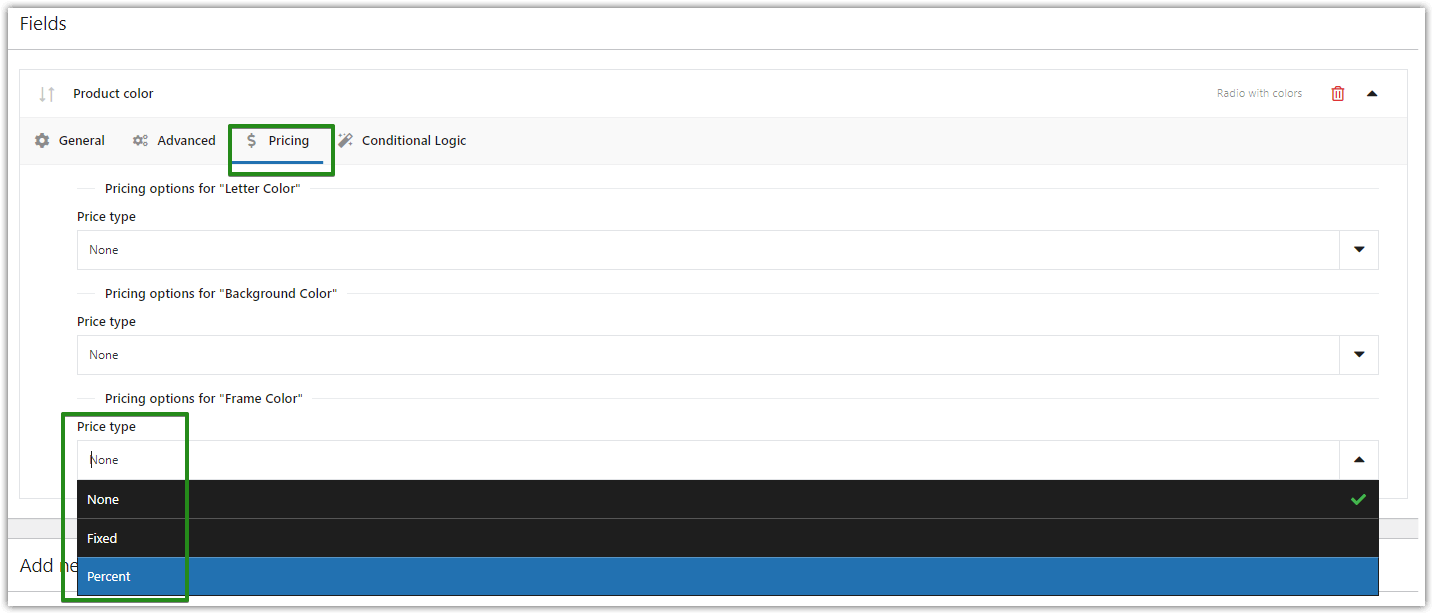
Renk alan tipine sahip radyo WooCommerce ürün sayfası - Gerekirse fiyatlandırmayı (sabit veya yüzde) ayarlayabilir veya başka bir seçenek (örn. koşullu mantık ) kullanabilirsiniz. Örneğin, alan stilini özelleştirmek için "özel renk örnekleri" gibi bir CSS sınıfı ekleyelim.

Renk Örnekleri için fiyatlandırma belirleme. Her seçenek için sabit veya yüzde fiyat türü arasından seçim yapabilirsiniz.
- Ayrıca, bu noktada göreceğiniz alanların her biri hakkında daha fazla bilgiye ihtiyacınız varsa Belgelerimizi okuyun:
WooCommerce renk örneklerini CSS ile özelleştirme
Zorunlu değildir ancak renk alanını özelleştirmek için sayfaya CSS kodunu yapıştırmak mümkündür. Ancak, elbette, 4. adımda atanan CSS sınıfını kullanabilirsiniz, örneğin, özel renk örnekleri .

Resmin altındaki yazıyı gizleme
div.fpf-radyo görüntüleri s. özel renk örnekleri girişi + etiket aralığı {
görüntü yok;
}
Görüntü boyutunu 50 piksele ve çerçeve boyutunu 10 piksele değiştirme
div.fpf-radyo görüntüleri s. özel renk örnekleri girişi + etiketi {
genişlik: calc( 50px + 2* 10px );
}
div.fpf-radyo görüntüleri s. özel renk örnekleri girişi+etiket img {
genişlik: calc( 50px + 2* 10px );
yükseklik: calc( 50px + 2* 10px );
kenarlık: 10 piksel katı şeffaf;
}
Kenarlık rengini (seçildiğinde) #d3d3d3 olarak değiştirin
div.fpf-radyo görüntüleri s. özel renk örnekleri girişi:işaretli+etiket img {
kenarlık rengi: #d3d3d3 ;
}
Resmin şeklini daire olarak değiştirin
div.fpf-radyo görüntüleri s. özel renk örnekleri girişi+etiket img {
sınır yarıçapı: %50;
}
Ürün sayfasındaki WooCommerce renk örnekleri
Şimdi WooCommerce ürün sayfasındaki son efekt ve renk örnekleri seçeneklerini görelim!

Özel alanlar hakkında özet ve daha fazlası
WooCommerce ürünleri için renk örnekleri müşterinin ilgisini çeken önemli bir unsurdur.
Elbette bu çözüm, belirli bir web sitesine uyarlanması oldukça basit olduğu için çok çeşitli mağazalarda işe yarayacaktır . Ayrıca renk yerine bir desen veya resim (örneğin ürünün dokusunu gösteren) eklemek de mümkündür.
Esnek Ürün Alanları eklentisini kullanırken kolayca ekleyeceğiniz ve özelleştireceğiniz Radyo renkli alan türü sayesinde aradığınız etkiyi elde edebilirsiniz.
Ek olarak, eklentinin ücretsiz sürümünde daha fazla alan türü bulabilirsiniz, örneğin:
- metin alanları - E-posta ve URL
- seçenek alanları - Çoklu onay kutusu ve renkli Radyo
- seçici alanlar - Zaman ve Renk
- ve ürün sayfasını biçimlendirmek için diğer alanlar - Metin ve Resim eklemek için Paragraf veya HTML