HTML ve Bootstrap ile Coming Soon Sayfası Nasıl Oluşturulur
Yayınlanan: 2020-03-02Web sitelerine ve uygulamalara aşina iseniz, muhtemelen yakında gelecek sayfalar hakkında bilgi sahibisinizdir. Web siteniz lansmana hazır olmadığında web siteniz için bir marka değeri yaratır. Çok yakında sayfalar, kullanıcıları varlığınızdan haberdar etmeye ve canlı yayına başladığınızda tam olarak bilmelerine yardımcı olur. Harika bir geri sayım sayacıyla, web sitenizde çok yakında veya yapım aşamasında olan çarpıcı bir şablon oluşturabilirsiniz.
Neden Çok Yakında Bir Sayfaya İhtiyacınız Var?
- Çok yakında sayfasında yer alan abonelik formu ile ziyaretçilerinizi aboneye dönüştürebilirsiniz.
- Sosyal bağlantılarınızı tanıtabilirsiniz
- Belirli anahtar kelimeleri seçerek site sıralamasını yükseltebilirsiniz.
Çok yakında sayfalar, web sitelerinizle ne zaman yayına gireceğinizi insanlara bildirir ve web sitenizin lansmanına odaklanmak için daha fazla zamanınız olur.
HTML CSS ve JavaScript ile Çok Yakında Sayfa Oluşturma

Bir Html dosyası oluşturun Örn: (commingsoon.html)
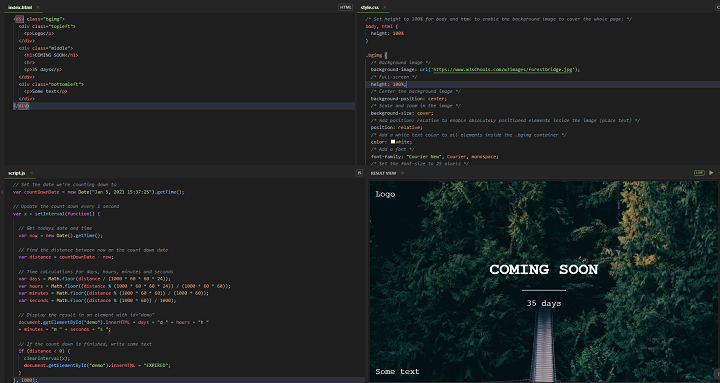
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>CSS ekle
Not: Aynı HTML dosyası ile CSS kullanmak istiyorsanız, <Style> etiketinde CSS kodunu kullanmanız veya harici css dosyası kullanıyorsanız, comingsoonpages.css gibi .css uzantılı bir ad vermeniz gerekir.
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }JavaScript ekle
Not: Aşağıdaki Javascript'i aynı HTML dosyasıyla kullanmak istiyorsanız, <script> etiketi içindeki Javascript kodunu kullanmanız veya harici JavaScript dosyası kullanıyorsanız, comesoonpages.js gibi .js uzantılı bir ad vermeniz gerekir.
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Bu öğreticiyi W3schools'da canlı olarak test etmek isteyip istemediğinizi kontrol edebileceğiniz çok yakında çıkacak harika bir eğitim sayfası için w3schools'a teşekkür ederiz.

Önceden hazırlanmış HTML şablonlarını kullanmaya hazır
Kendi şablonunuzu oluşturmak istemiyorsanız veya herhangi bir kodlama beceriniz yoksa, kullanıma hazır HTML şablonlarını tercih edebilirsiniz.
Yakında sayfası için bazı çarpıcı ve tamamen ücretsiz HTML şablonları
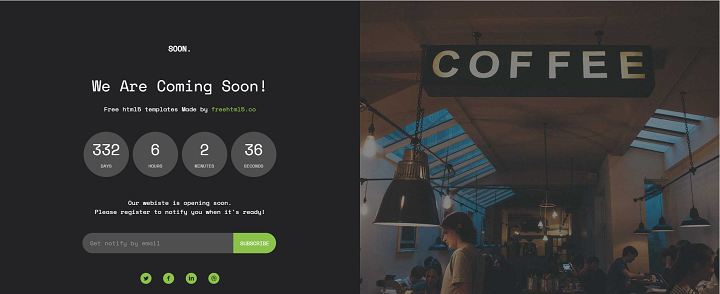
1. Yakında – Ücretsiz HTML5 Bootstrap Çok Yakında Şablonu

Yakında, önyükleme tabanlı bir Çok Yakında sayfası için ücretsiz bir şablondur. Bu şablon, piyasaya sürülmeden önce sitenize harika bir bakış atıyor. Sitenizin lansman tarihini ziyaretçiye bildirebileceğiniz bir geri sayım sayacına sahiptir ve bir abonelik formu ile birlikte gelir ve ziyaretçinin e-postasını toplayarak onları bilgilendirebilirsiniz.
Bilgi | Demo
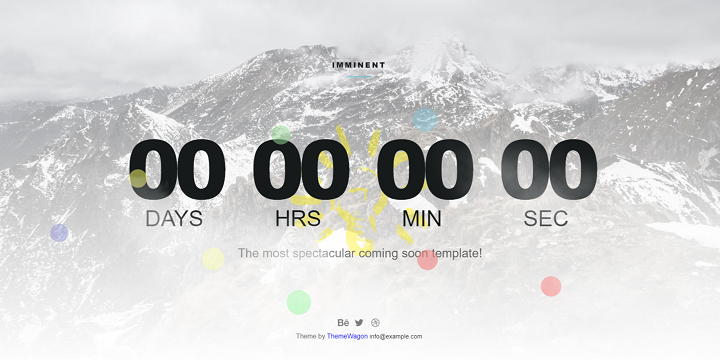
2. Yaklaşan 3D Paralaks Çok Yakında Şablonu

Imminent, HTML5 ve CSS3 ile oluşturulmuş, yakında kullanıma sunulacak ücretsiz bir 3D Paralaks önyükleme şablonu. Harika görünen minimal ve yaratıcı tasarım, içinde Paralaks 3D efekti bulunan, yakında ücretsiz bir şablon bulamayacaksınız! Premium görünümlü bir şablon ama ücretsiz olarak kullanılabilir!
Bilgi | Demo
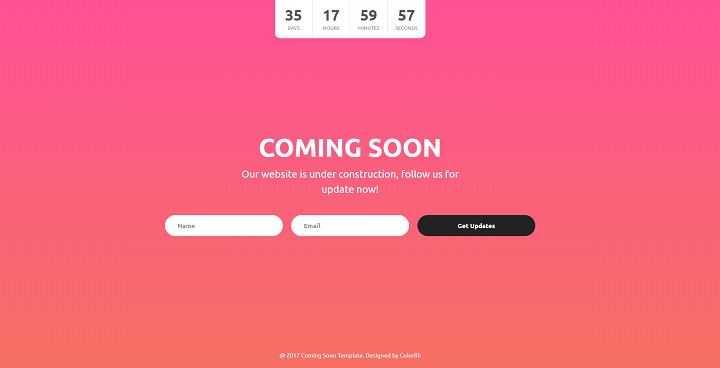
3. Colorlib V05 tarafından Çok Yakında Şablonu

Beşinci sürüm şablonu, e-ticaret web sitesi şablonlarında görebileceğiniz bir flash satış türü olarak tasarlanmıştır. Sayfanın üst kısmında bir geri sayım görürsünüz. Bu şablon, arka plan olarak gradyan kullanır. Bunu bir uygulama başlatma sayfası, modern uygulama açılış sayfaları, işletme veya ticari web siteleri olarak kullanabilirsiniz. Ayrıca bir abonelik formu seçeneğiniz de vardır. Abonelik formu düğmesinin üzerine gelme efektleri vardır. Form alanları ayrıca alan doğrulamasını da destekler.
Bilgi | Demo | WordPress Sürümü
WordPress kullanıyorsanız, yakında ve bakım modu için WordPress eklentisini kullanabilirsiniz.
Çok Yakında Sayfası ve Yapım Aşamasında ve Bakım Modu tasarımı SeedProd tarafından
FAYDALAR, ÖZELLİKLER VE SEÇENEKLER:
- Herhangi bir WordPress Teması ile çalışır
- duyarlı
- Görünümü ve Hissi Özelleştirin
- Kolayca Özel CSS ve HTML ekleyin
- HTML5 ve CSS3 kullanır
- Çeviri Hazır, i18n Desteği
- Çoklu Site Desteği
- BuddyPress Desteği
- WordPress En İyi Uygulamalarını Kullanır
Çok Yakında Ücretsiz WordPress Eklentisi
4. Çok Yakında ve Bakım Modu – Çok Yakında Sayfası

Minimal Coming Soon eklentisi minimal ancak zariftir ve harika özelliklere sahiptir ve herhangi bir WordPress temasıyla çalışır. Web sitesinin ön yüzü üzerinde tam kontrole sahip olacaksınız ve şablonun hemen hemen her yönünü ihtiyaçlarınıza göre değiştirebileceksiniz. MailChimp ile kolayca bağlanın ve ziyaretçilerden e-posta toplayın . Dakikalar içinde tamamlanan mükemmel bir Çok Yakında Sayfası!
Bilgi | Demo
Umarım yazımızı beğenirsiniz, lütfen düşüncelerinizi ve görüşlerinizi yorum bölümünde paylaşın. Teşekkür ederim!
