5 Yaygın Elementor Site Hatası ve Bunları Kolayca Çözme
Yayınlanan: 2021-10-12Elementor'u uzun süredir kullanıyorsanız , bazı yaygın Elementor site hatalarıyla karşılaşmış olmalısınız . Ama çözümü gerçekten bilmiyorsan, onları nasıl çözebilirsin? Bu blogda, 5 yaygın Elementor site hatasını ve çözümlerini adım adım kılavuzla ele alacağız.

5 Yaygın Elementor Site Hatası ve Bunları Kolayca Çözme
Aşağıdaki bu yaygın Elementor site hatalarıyla ilgili ayrıntıları öğrenmeye hazır olun . Bazı basit talimatları izleyerek ve bu yaygın hatalardan hemen kurtularak bu hataların neden oluştuğunu ve bunları nasıl kolayca çözebileceğinizi öğreneceksiniz. Bir göz at.
Sorun 1: Elementor Yükleme Ekranında Takıldı Hatası
Elementor ile herhangi bir web sitesini kodlama yapmadan kolayca tasarlayabilirsiniz ve genellikle Elementor yükleme ekranı hatalarına takılır. Bu, istediğiniz sayfayı yüklemek için uzun süre tutmanız gereken bir rahatsızlık yaratacaktır. Öyleyse bunun neden olduğunu öğrenelim:
➤Genellikle bu, Elementor sitenizin bellek sorunları nedeniyle olur veya en son PHP sürümüne güncellenmediğinizi söyleyebilir. Bu nedenle, Php güncellemeleri konusunda güncel olmanız ve Elementor bellek boyutunu kontrol etmeniz gerekir.
➤Bir eklenti çakışması sorununa neden olacak belirli bir üçüncü taraf eklenti yüklemesi için bunun başka bir yolu olabilir. Çünkü iş akışınızı yumuşatmak için birçok eklenti kullanmış olmanız gerekir ve bazen Elementor site ortamıyla baş edemez ve bu sorunu yaratır. Bu nedenle , önce WordPress kontrol panelinizden herhangi bir eklenti çakışması sorunu olup olmadığını onaylamanız gerekir .
Elementor'da Yükleme Ekranı Hatasında Takılıp Kalma Çözümleri
Burada, bu iki problem için nihai basit adım adım çözümleri anlatacağız. Rehberi takip edelim ve bir an önce bu sorunlardan kurtulalım.
Çözüm: PHP Bellek Sınırını Artırın
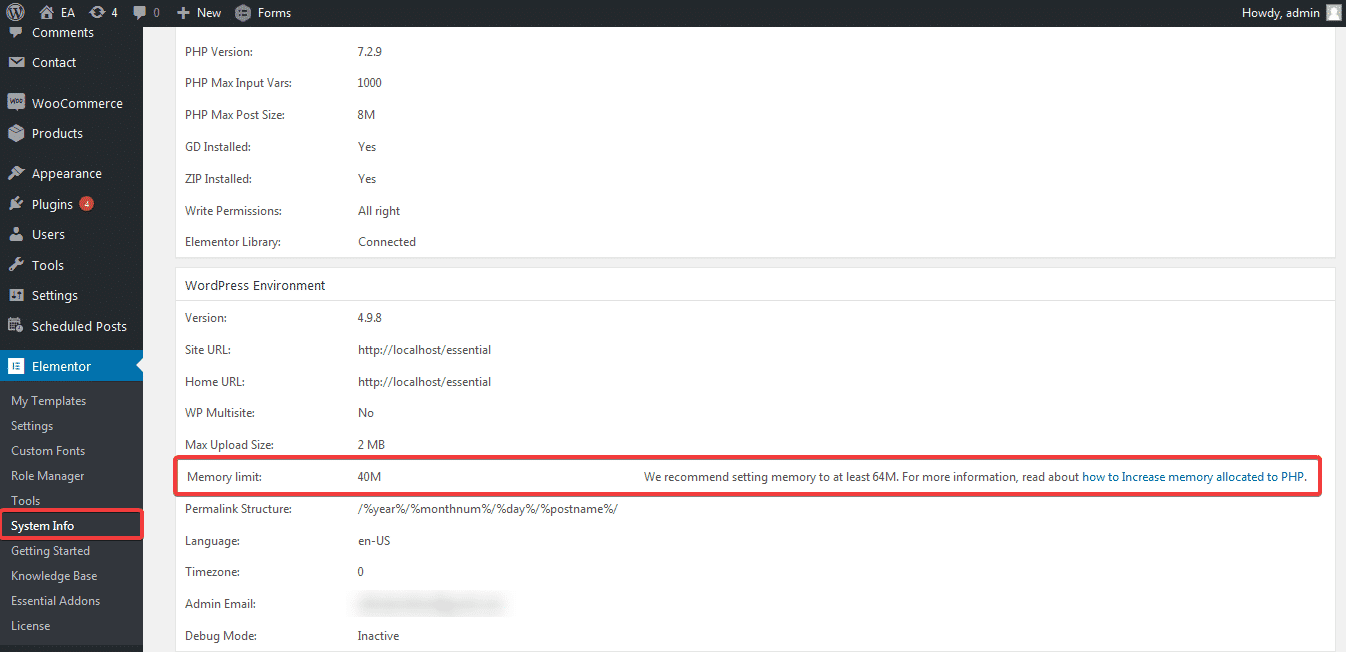
Elementor tarafından sorunsuz bir kullanıcı deneyimi için PHP'nin en son 7.0 sürümünün kullanılması önerilir ve bunun yükleme ekranında takılıp kalmaması için bellek boyutunun 128M'ye çıkarılması gerekir.
Bu sorunu çözmek için önce kontrol etmeniz ve ardından WordPress panosu wp-admin -> Elementor -> Sistem Bilgisi'ne giderek bu sorunu çözmeniz gerekir.

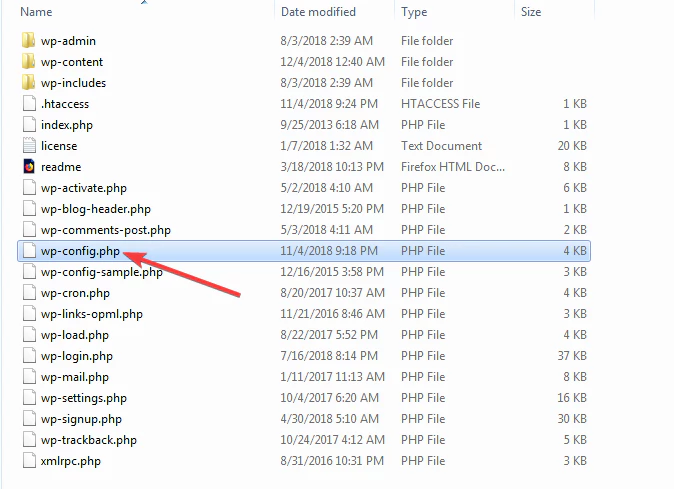
Adım 1: wp-config.php Dosyasını Bulun
WordPress dizininizde bulunan wp-config.php dosyasını değiştirmeniz gerekir. cPanel Dosya Yöneticiniz veya FTP sunucunuz üzerinden erişim sağlayabilirsiniz.

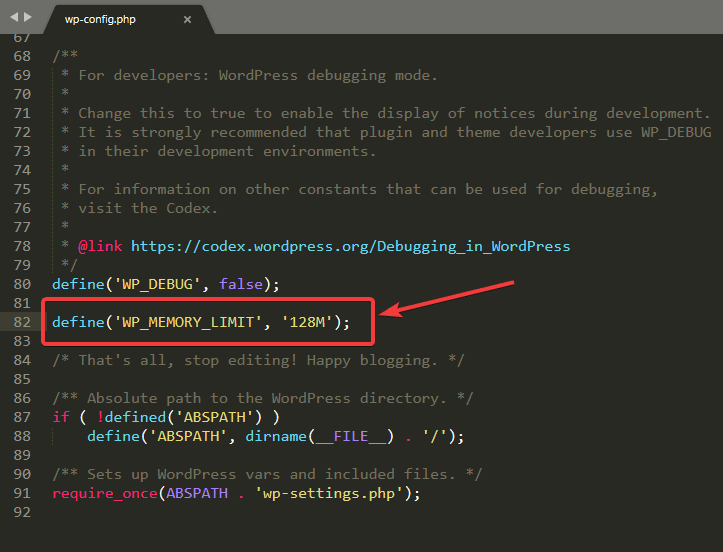
Adım 2: wp-config.php Dosyasını Açın
Burada wp-config.php dosyasını tıklayıp açmanız ve “/* Hepsi bu, düzenlemeyi bırakın! Mutlu bloglar. */” Bu sorunu hemen çözmek için aşağıdaki resimde gösterilen kodu bu satırın üstüne eklemeniz yeterlidir.

3. Adım: Değişiklikleri Kontrol Edin
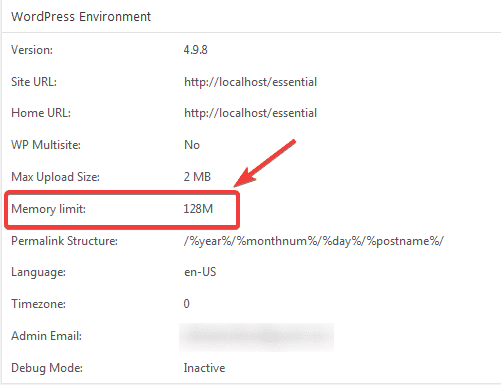
wp-config.php dosya bellek sınırındaki tüm değişiklikleri yaptığınıza göre, şimdi değişikliklerin orada gösterilip gösterilmediğini görmek için wp-admin -> Elementor -> Sistem Bilgisi'nde tekrar kontrol etme zamanı.

Bu kadar! Aşağıdaki adımları uygulayarak bu sorunu birkaç dakika içinde çözdünüz.
Sorun 2: Eklenti Çakışması Çözümü
Bu sorunlar, WordPress veya Elementor site ortamlarıyla uyumlu olmayan bazı belirli eklentiler için ortaya çıkar. Tek yapmanız gereken, WordPress Eklentileri bölümünden tüm üçüncü taraf eklentilerinizi devre dışı bırakmak ve sorunun ne zaman ortaya çıktığını görmek için tek tek etkinleştirmektir. Bu manuel yolla bu sorunu hemen kontrol edebilir ve çözebilirsiniz.
İpucu: " Ekran Hatası Yüklenirken Elementor Takılıp Kalma " konulu bu eksiksiz bloga göz atın ve adım adım bir çözüm elde edin.
Sorun 2: “Sayfanızda İçerik Alanı Bulunamadı” Hatası
Elementor kullanıyorsanız, bazı durumlarda “İçerik Alanı Sayfanızda Bulunamadı” hatasıyla karşılaşabilirsiniz. Bu, uygunsuz bir durum yaratacak ve işinize başladığınız yerde takılıp kalmanıza neden olacaktır.
Bunun neden ilk etapta olduğunu öğrenelim:
➤Öncelikle, Elementor sitenizde herhangi bir özel sayfa şablonu kullanıyorsanız, bu sorunla karşılaşabilirsiniz. Çünkü bazı temalar özel şablonlarında ' the_content ' işlevini desteklemez. Bu sebeple bu sorunla karşılaşabilirsiniz.
➤İkincisi, Ana Sayfa, Blog Sayfası veya diğerleri gibi bir sitenin dinamik sayfalarını düzenlemeye çalışırsanız, bu aynı zamanda WooCommerce tabanlı Mağaza ve Ürün sayfaları için de geçerlidir. Tüm bunlar, bunların her birinin bu 'the_content' işlevini desteklememesidir. Bu işlevi, bu ilgili şeylerin hiçbirine ekleyemezsiniz.
➤Üçüncü olarak, eklenti çakışması sorunu, sayfa sorununuzda bulunmayan bu içerik alanı için yaygın olan başka bir sorundur. Bazı üçüncü taraf eklentiler için bu olabilir. Bunu daha önce de belirttiğimiz gibi hemen manuel olarak kontrol etmeniz ve çözmeniz gerekir.
Bu Sorunla Karşılaştıysanız Anında Çözümler
Elementor'daki “İçerik Alanında Bulunamadı” hatasını, özel sayfa şablonlarınıza bu 'the_content' işlevini ekleyerek anında çözebilirsiniz. Tüm çözümlere bir göz atın:
Yöntem 1: Şablon Dosyanıza 'the_content' İşlevi Ekleyin
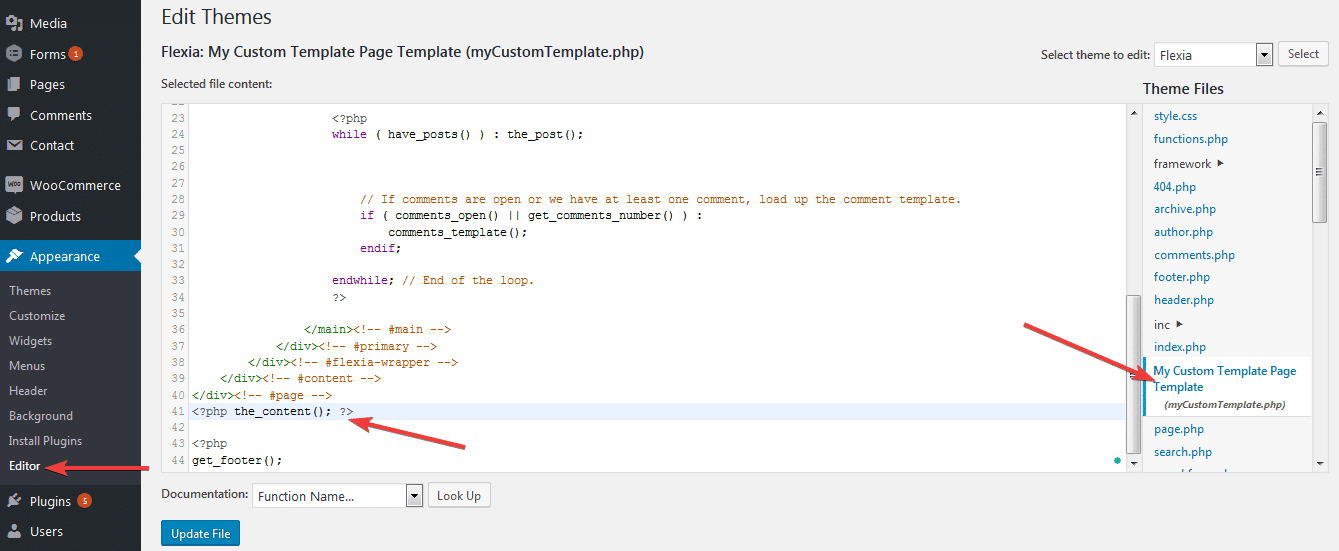
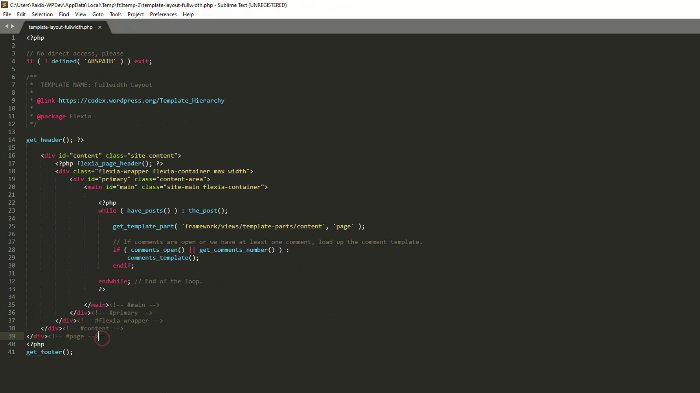
İlk olarak, WordPress Dashboard -> Appearance -> Editor'a gitmelisiniz . Ardından Tema altında, kullanmakta olduğunuz mevcut temanızın konumunu bulacaksınız.
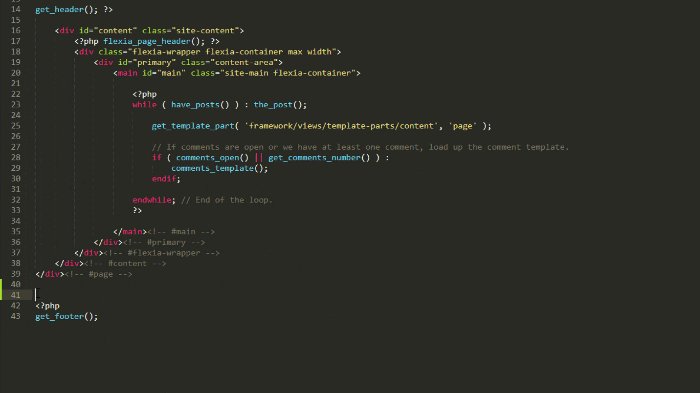
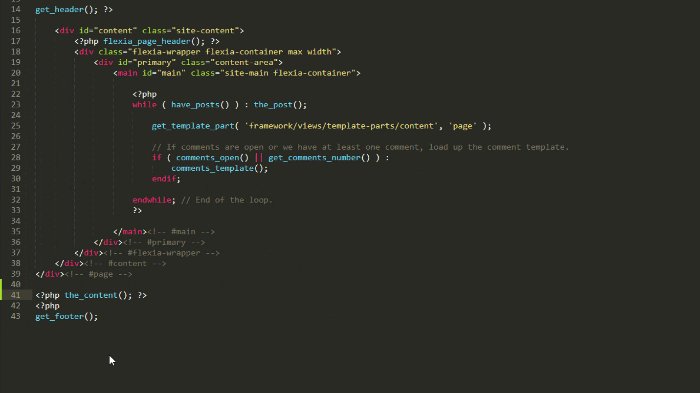
Aşağıda gösterilen bu kodu kopyalayıp yapıştırmanız ve ekledikten sonra güncellemeniz yeterlidir. Ardından, bu sorunu bulduğunuz Elementor Düzenleyicinize geri dönün, artık orada olmayacaktır. Basit!


Yöntem 1 İçin Alternatif Yol:
WordPress sitenizde değişiklik yapmak istemiyorsanız, bu sorunu çözmenin başka bir yolu. FTP Sunucunuzdan tema dosyasını değiştirmeniz gerekir.
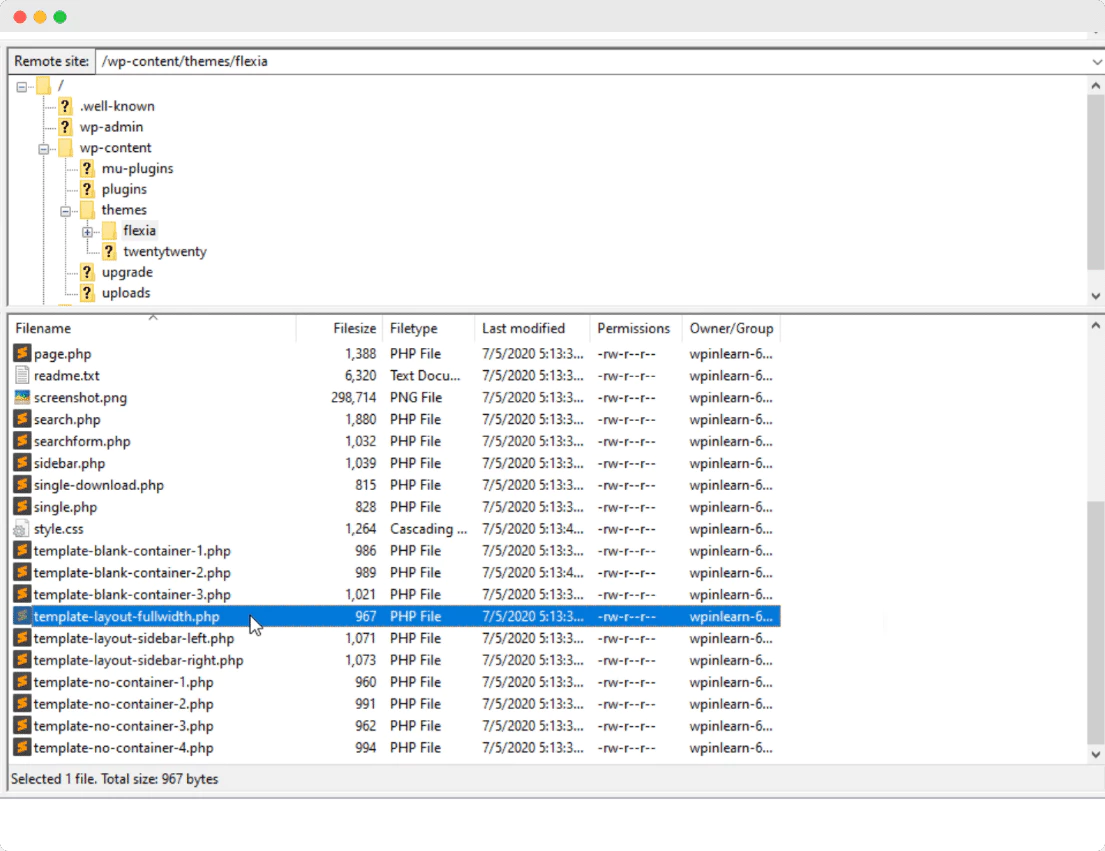
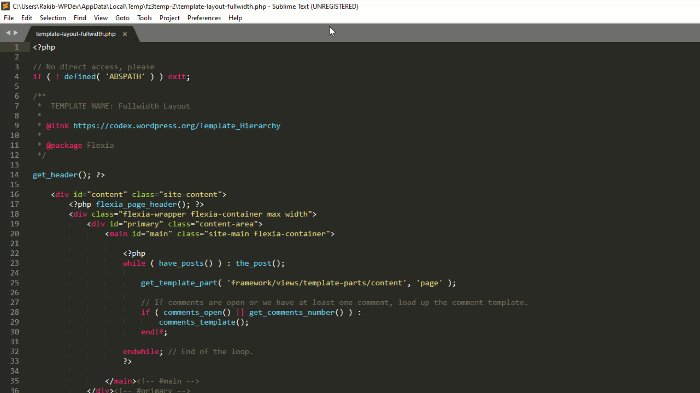
 Bunun için wp-content -> theme'a gitmeniz ve yukarıdaki resimde gösterildiği gibi şablon dosyasını açmanız yeterlidir. Basitçe şunu yapıştırın <?php the_content(); ?> orada. Bu kadar! İşaretlerseniz, bu sorun Elementor sitenizde artık mevcut olmayacaktır.
Bunun için wp-content -> theme'a gitmeniz ve yukarıdaki resimde gösterildiği gibi şablon dosyasını açmanız yeterlidir. Basitçe şunu yapıştırın <?php the_content(); ?> orada. Bu kadar! İşaretlerseniz, bu sorun Elementor sitenizde artık mevcut olmayacaktır.

Yöntem 2: Kalıcı Bağlantıları Değiştirin
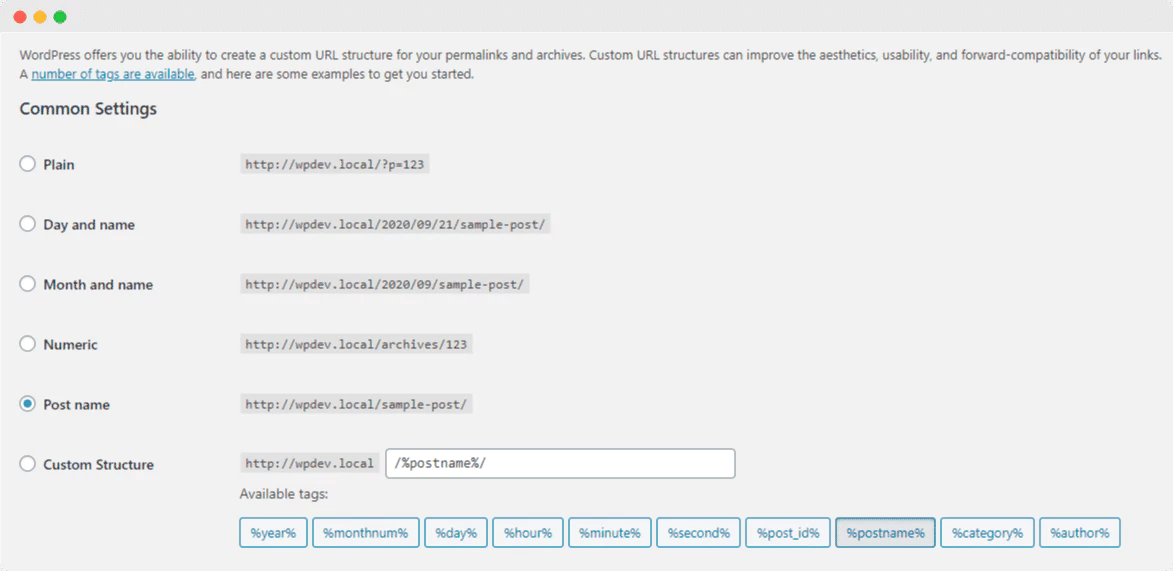
Bazı durumlarda, kalıcı bağlantıları değiştirmek, Elementor'da bir hata bulmadan bu içerik alanını çözebilir. Bunu çözmek için WordPress Dashboard -> Settings -> Permalinks'e gidin . Tek yapmanız gereken, kalıcı bağlantılarınızı oradan sıfırlamak. Her kategori için slug için aynı adı kullandığınızı varsayalım. Yeniden adlandırmanız ve değişiklikleri kaydetmeniz gerekir.

İpucu: Daha fazla ayrıntı için, özellikle bu sayıda yazılmış bu ayrıntılı bloga göz atın.
Sorun 3: Elementor'da “Önizleme Yüklenemedi” Hatası
Elementor sitenizde bu hatayı bulduysanız, bunun nedeni PHP bellek limitinizin 128M'ye genişletilmemesidir. Daha önce bahsettiğimiz Php bellek boyutunu arttırmanız gerekiyor. Ayrıca, "Elementor'da Önizleme Yüklenemedi Hatası" başlıklı bu blogu okuyabilir ve değişiklikleri yapabilirsiniz.
Sorun 4: “Yüklenen Dosya upload_max_filesize değerini aşıyor” Hatası
Bu, Elementor'da Reddit, Stackoverflow ve diğerleri gibi popüler topluluklarda karşılaşılan ve tartışılan "Yüklenen Dosya upload_max_filesize değerini aşıyor" hatasının en çok konuşulan sorunlarından biridir. Bunun nedenlerini öğrenelim:

➤Yüksek çözünürlüklü daha büyük bir resim dosyası yüklemeye çalışırsanız bu hatayı alabilirsiniz.
➤Dosya boyutu kabul ettiğinden daha büyük bir eklenti veya tema yüklerken bile bu sorunu yaşayabilirsiniz.
Çözümü Bulalım
Bu sorunu iki şekilde çözebilirsiniz ve Elementor'daki hatayı aşan bu yükleme dosyasını çözmek için aşağıdaki adım adım çözümü alalım. Bir göz at:
Yöntem 1: Bu php.ini Dosyasını Güncelleyin
Elementor'daki hatayı aşan bu belirli dosya boyutunu düzeltmek için php.ini dosyanızı değiştirebilirsiniz. Çözüm için wp-admin klasörüne gitmeniz gerekiyor. Ancak bazen farklı barındırma hizmeti sağlayıcılarının olması nedeniyle farklılık gösterir. Bu yüzden bu php.ini dosyasını bulmanız, açmanız ve şu kodu aramanız gerekir: “upload_max_filesize”.
Ardından, yapmanız gereken tek şey aşağıdaki kodu kullanarak bölümü değiştirmek:
upload_max_filesize = 256M
Daha sonra, daha fazla kontrol etmek için devam edip web sitenizin sayfasını yenilemeniz yeterli olabilir. Şimdi istediğiniz dosyayı yüklemeyi deneyin ve umarım başarıyla yüklenir. Bu sorundan anında bu kadar kolay kurtulabilirsiniz.
Yöntem 2: “.htaccess” Dosyasını Değiştirin
İlk numara işe yaramazsa, Elementor'daki bu maksimum dosya boyutu sorununu düzeltmek için bu ikinci taktiği uygulayabilirsiniz. .htaccess dosyasını kullanarak sitenizin PHP Ayarlarında değişiklik yapmanızı sağlayan barındırma hizmeti sağlayıcınızdır . Tek yapmanız gereken buradan maksimum dosya yükleme boyutunu artırmak.
Bunu yapmak için cPanel'inize giriş yapmanız veya FTP sunucunuza erişmeniz gerekir. Önceki tüm adımları başarıyla tamamladığınızı varsayarsak. Şimdi devam edin ve WordPress dizininde bulunan .htaccess dosyasını arayın. Açın ve aşağıdaki tüm kodları dosyanın altına ekleyin:
php_value upload_max_filesize 256M
php_value post_max_size 64M
php_value memory_limit 400M
php_value max_execution_time 180
php_value max_input_time 180
İpucu: Elementor'da Maksimum Dosya Boyutu Hatasını Düzeltmek için burada ayrıntılı bir blogumuz var. Okuduğunuzdan ve daha gelişmiş olduğunuzdan emin olun.
Sorun 5: Elementor Kullanılırken 500 Hatası Oluşuyor
Bu sorunu yaşıyorsanız, bunun nedeni sunucunuzdur ve bu hatanın onayını almak için sunucunuzun hata günlüklerini kontrol ederek düzeltmeniz gerekir. Bu sorunu iki şekilde çözebilirsiniz, biri bellek boyutu sınırınızı sabitleyerek, diğeri ise herhangi bir eklentinin çakışıp çakışmadığını kontrol etmektir. Bu iki konu yukarıda adım adım yönergelerle belirtildiği için endişelenecek bir şey yoktur.
İpuçları: WordPress sitenizi herhangi bir zarardan korumak için bu En İyi WordPress Site Bakımı bloguna ayrıntılı olarak göz atın.
Daha fazla blog okumak istiyorsanız, bu blog sayfasına gidin ve Facebook Topluluğumuza katılmayı ve YouTube Kanalımıza abone olmayı unutmayın. Hepsi bu! Elementor site kullanıcılarının karşılaştığı yaygın 5 Elemetor site hatası ile kusursuz çözümlerle sizleri aydınlatmaya çalıştık. Umarım bu blog sizin için faydalı olur.
Daha İlgili Bloglar:
- WordPress Kilitlendi Hatasını Çözün
- WordPress'te Resim Yükleme HTTP Hatasını Düzeltin
- WordPress'te 502 Kötü Ağ Geçidi Hatasını Giderin
- WordPress Hatalarını Kontrol Etmek için WP Hata Ayıklama Günlüğünü Etkinleştirin
- WordPress'te Veritabanı Bağlantısı Oluşturma Hatasını Düzeltin
