Web Sitelerinde Bulunan Yaygın UX Erişilebilirlik Hataları
Yayınlanan: 2022-10-01
World Wide Web'in mucidi Tim Berners-Lee, web'in herkes için olduğunu söylüyor. Ne yazık ki, bu her zaman böyle değildir.
Kötü tasarım kararları, birçok farklı insan grubu için engeller oluşturabilir. Aslında, WebAIM tarafından yapılan araştırma, bir milyon ana sayfada 50.000.000'den fazla "farklı erişilebilirlik hatası" olduğunu ve sayfa başına ortalama 50'nin biraz üzerinde olduğunu buluyor.
Bu hatalar insanları sadece marjinalleşmiş hissettirmez; yüz binlerce insanın markanızla etkileşime girmesini veya ürününüzü satın almasını engellerler.
Birkaç web yöneticisi, insanları kasıtlı olarak marjinalleştirmek veya sitelerine erişimi sınırlamak istiyor. Bu nedenle, en yaygın web erişilebilirliği sorunlarını anlamak ve bunları temiz tasarımla nasıl çözeceğinizi öğrenmek çok önemlidir.
Başlayalım.
UX Erişilebilirliği Neden Önemlidir?
İnternet, bir milyardan fazla insanın günlük yaşamının önemli bir parçası haline geldiğinden, site sahipleri herkesin eşit olarak erişebildiğinden emin olmak için adımlar atmalıdır. Ancak bu sadece bir insan hakları meselesi değil. Sitenizi erişilebilir kılmak için bariz bir mali durum var. Amerika Birleşik Devletleri'ndeki 61 milyon insanın bir tür engeli olduğu düşünüldüğünde, erişilemeyen bir site kârlılığınıza zarar verebilir. Sitenizi erişilebilir hale getirin ve potansiyel olarak binlerce müşteriye daha kapı açmış olursunuz.
UX erişilebilirlik tasarım trendlerine uymak, şirketinizin itibarını artırabilir. Belirli bir dezavantajlı kullanıcı grubuna hitap etmeye çalışmak, şirketinizin tüm müşterilerini önemsediğini kanıtlar. Bu eklenen adım, potansiyel müşterileri ileriye dönük markanızla daha fazla iş yapmaya teşvik edebilir.
Bir de yasal uyumlulukla ilgili küçük bir mesele var. 1990 Engelli Amerikalılar Yasası'nın fiziksel mağazaların yanı sıra web sitelerini de kapsayıp kapsamadığı konusunda tartışmalar olsa da, bu, her yıl federal mahkemelere açılan binlerce davayı durdurmadı. ADA web sitesi uyumluluğu eksikliğinden dolayı cezalandırılmayabilirsiniz, ancak yasal işlem tehdidi açıktır.
Sonuç olarak, UX erişilebilirliği ile tasarım yapmak, yalnızca engelli kullanıcılar için tarama deneyimini geliştirmekle kalmaz; herkes için kullanıcı deneyimini geliştirir. Mükemmel görüşe sahip kullanıcılar bile daha iyi bir renk kontrastından ve daha fazla etiketten yararlanır ve SEO'nuz eklenmiş alt metin ve daha iyi bağlantı açıklamaları gibi şeylerden kesinlikle yararlanır.
En Yaygın 7 Web Erişilebilirlik Hatası
Web sitenizi daha erişilebilir hale getirmek, yeni teknolojileri entegre etmek kadar yaygın sorunlardan kaçınmakla da ilgilidir. Aşağıdaki yedi hatadan kaçının ve sitenizi rakiplerinizden daha erişilebilir kılmak için uzun bir yol kat etmiş olursunuz.
1: Resimlerde Eksik Alternatif Metin
Alternatif metin, bir görüntünün neyi temsil ettiğini açıklayan bir HTML özelliğidir. Erişilebilirlik açısından alternatif metin, ekran okuyucuların görsel engelli kullanıcılara görüntüleri doğru bir şekilde tanımlaması için bilgi sağlar. Alternatif metin sağlamazsanız veya alternatif metniniz çok açıklayıcı değilse, sitenizin resimlerini herkesin kullanımına sunmuyorsunuz demektir.
Boş alternatif metin ile eksik alternatif metin arasında fark vardır. Bazen görüntüler tamamen dekoratif amaçlı olabilir. Bu durumda, alt=”” şeklinde görünen boş bir alt etiketi kullanılabilir. Bu, ekran okuyucular tarafından yok sayılır ve kullanılabilirliği etkilemez.
Çoğu zaman, alternatif metin boş değildir ancak tamamen eksiktir. Bir ekran okuyucu eksik bir alt öznitelikle karşılaştığında, görüntünün önemli olduğunu varsayar ve dosya adını enjekte eder. Bir kullanıcının bir web sayfasını anlaması için temel olan grafikler ve infografikler gibi resimler için dosya adı yeterli olmayacaktır. Bu nedenle, tüm resimleriniz için alternatif metin oluşturmanız önemlidir.
2: Zayıf Renk Kontrastı
Hiç sarı bir arka plan üzerinde beyaz bir yazı tipi okumayı denediniz mi? Kolay değil, değil mi? Ancak bu, sitenizi her ziyaret ettiklerinde kaç kullanıcının hissettiği olabilir. Gerçek şu ki, bazı insanlar yazı tipi ve arka plan arasındaki renk kontrastı çok keskin olmadıkça metni okumakta zorlanırlar. Bu yüzden beyaz zemin üzerine siyah yazı tipi bu kadar popüler bir seçimdir.
Renk kontrastını iyileştirmenin en kolay yolu, arka planlar ve metin için benzer renkleri kullanmaktan kaçınmaktır. Bu, kırmızı bir arka planda turuncu yazı tipi olmadığı anlamına gelir. Veya mavi bir arka plan üzerinde yeşil metin. Web sitenizin başlığı veya formlardaki gönder düğmesi gibi tasarım özelliklerine de özellikle dikkat edin. Bu özellikler marka renklerini içerme eğilimindedir ve kontrast sorunlarına neden olma olasılığı daha yüksektir.
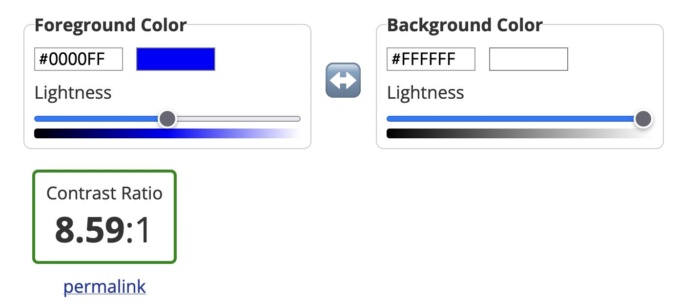
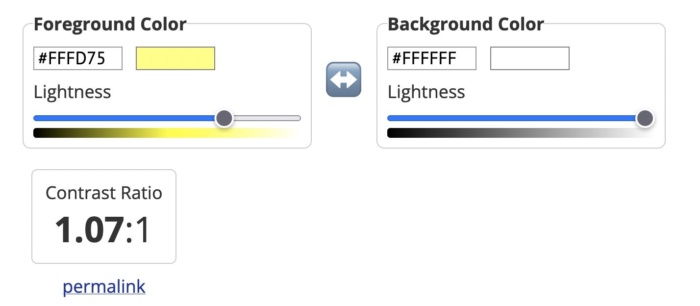
Alternatif olarak, kontrast oranınızı ölçmek için WebAIM'den Contrast Checker gibi bir araç kullanabilirsiniz. Oranınız ne kadar yüksek olursa, kontrast o kadar iyi ve web siteniz o kadar okunabilir olur. Araç, renklerinizin geçip geçmediğini size söyleyecektir. Kural olarak, metin ve arka plan renkleri, büyük metin için en az 3:1 ve normal boyutlu metin için en az 4:1 kontrast oranına sahip olmalıdır.
Aşağıdaki görsellerden de görebileceğiniz gibi, beyaz zemin üzerine koyu mavi yazılar harika bir kontrast oranına sahip.

Ancak beyaz zemin üzerine sarı metin korkunç bir kontrast oranına sahiptir.

3: Zayıf Bağlantı Metni
Bağlantılar, hem kullanıcı deneyimi açısından hem de SEO açısından bir web sayfasının hayati bir parçasıdır. Ancak, onları etkili kılmak için bağlantı metnini kullanarak bunları doğru bir şekilde tanımlamanız gerekir.
SEO konusunda deneyimli olanlar, dahili bir bağlantıya bir anahtar kelime ekleme şansını kaçırmayı asla hayal etmese de, eksik bağlantı metni şaşırtıcı derecede yaygındır. Logolar, düğmeler ve simgelerin tümü metin içermediği için suçludur, bu da ekran okuyucuların bunları görmezden geleceği anlamına gelir. Kullanıcıların CTA düğmenizi tıklamasını istiyorsanız bu harika değil.
Belirsiz veya belirsiz bağlantı metni de bir sorundur. "Burayı tıklayın" gibi bir ifade SEO değeri sunmaz, aynı zamanda kullanıcıların sitenize bir ekran okuyucu aracılığıyla erişmesini de engelleyebilir. Http:// bağlantısının tamamını herhangi bir bağlantı metni olmadan dahil etmek daha da kötüdür. Her iki sürüm de bu kullanıcıların ihtiyaç duyduğu bilgileri içermez.
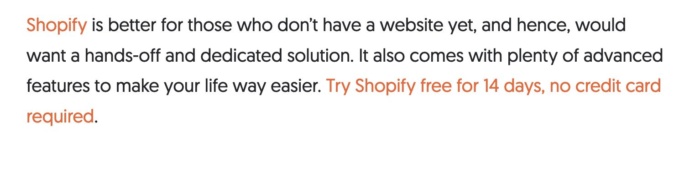
Bunun yerine, tıklanabilir metnin, kullanıcının bir sonraki sayfada ne bulabileceğini tam olarak açıkladığından emin olun. Örneğin aşağıdaki örnekte, bağlantıya tıklayarak 14 günlük ücretsiz Shopify deneme sürümünü alabileceğiniz bir sayfaya yönlendirileceğinizi biliyorsunuz.

Sonra navigasyon bağlantıları var. Bunlar, kötü kodlanmışlarsa ekran okuyucular için de sorun yaratabilir. Bunun nedeni, ekran okuyucuların bunları atlamamasıdır; bu, kullanıcıların her yeni sayfa açtıklarında gezinme menünüzü dinlemeleri gerektiği anlamına gelir. Amaçlarını belirtmek için gezinme menülerinize ARIA rolleri atayarak bunu çözün. Bu, ekran okuyucuların gerektiğinde bunlardan kaçınmasına yardımcı olacaktır.
4: Eksik Form Etiketleri
Yalnızca iletişim sayfanızda olsa bile, web sitenizin üzerinde en az bir form olduğundan neredeyse eminim. Ancak her alanın, kullanıcılara hangi bilgileri girmeleri gerektiğini söyleyen bir etiketi var mı? Değilse, formlarınıza herkes erişemez.


Tıpkı bağlantı metninde olduğu gibi, form giriş alanlarının bir etikete ihtiyacı vardır, böylece ekran okuyucular ve diğer erişilebilirlik cihazları onları anlayabilir ve kullanıcıların bu alanlarda gezinmesine yardımcı olabilir. Etiket, yalnızca form alanında görebileceğiniz yer tutucu metin değildir. Ayrıca formun koduna bir açıklama eklemeniz gerekir. Bunun nedeni, yer tutucu metnin genellikle ekran okuyucular tarafından yok sayılmasıdır. Ayrıca, yer tutucu metnin genellikle güçlü bir renk kontrastından yoksun olmasına da yardımcı olmaz.
İdeal olarak, herkesin (kullanıcılar, ekran okuyucular, botlar) her alanda ne yapılması gerektiğini anlayabilmesi için bir <label> öğesinin içinde görünür bir etiketiniz olur.
5: Veri Tabloları İçin İşaretleme Yok
Tablolar, ekran okuyucular ve diğer erişilebilirlik cihazları için tam bir kabus gibidir. Ekran okuyucular bir tabloyla karşılaştığında, kullanıcıya belirli sayıda sütun ve satır içeren bir tablo olduğunu söyler ve ardından tüm verileri listelemeye devam eder. Ne yazık ki, bu veriler doğru sırada okunamayabilir. Daha da kötüsü, ekran okuyucular, birden fazla satır veya sütun başlığı kümesinin bulunduğu tabloları okuyamaz.
Gerçekte, tabloları erişilebilir hale getirmenin en iyi yolu, onlara hiç sahip olmamaktır. Tabii ki, bu bazı web siteleri için işe yaramayacak. Bu nedenle, tabloların gerekli olduğu yerlerde, bunları olabildiğince basit hale getirmeniz ve doğru işaretlemeyi kullanmanız gerekir. Tablonuzun her bir bölümünü doğru şekilde etiketlemek için ID, HEADERS ve SCOPE öznitelikleri kullanılmalıdır. Kullanıcılara tablonuzu en iyi nasıl anlayacakları konusunda ek bilgi sağlamak için tablo başlıklarını da kullanabilirsiniz.
Başka bir alternatif, verilerinizi uygun alternatif metinlerin listelendiği bir resim dosyası olarak sunmaktır. Ancak, karmaşık tablolar için bu mümkün olmayabilir.
6: Ekran Okuyucular için Klavye Erişilebilirliğinin Eksikliği
Herkes web sitenizde gezinmek için fare kullanmayacak. Görme engelli birçok kişi, web sitenizde gezinmek için bir klavye veya başka bir erişilebilirlik cihazı kullanır. Bu da sitenizin düzenini tasarlarken ve oluştururken özel dikkat göstermeniz gerektiği anlamına gelir.
Özellikle, kullanıcılar boşluk çubuğunu ve sekme tuşunu kullanarak web sitenizde gezinebilmelidir. Anlamsal olarak doğru HTML'de oluşturulmuş basit siteler, herhangi bir ayarlama yapmadan bunu mümkün kılabilir, ancak daha karmaşık web sitelerinin, klavye kullanıcılarının ve ekran okuyucularının daha iyi hareket etmesine izin veren dijital yer işaretlerini kodlaması gerekecektir.
Her sayfanın en üstüne içeriğe atlama bağlantıları eklemek, kullanıcılarınızı her yeni sayfa açtıklarında her menü öğesi arasında gezinmekten kurtarabilir. Sekme tuşuna bastığınızda görünen bu düğmeler, kullanıcıların gezinmeyi atlamak ve doğrudan sayfanın ana içeriğine gitmek için sekme ve boşluk tuşlarını kullanarak sitede gezinmesine olanak tanır.

7: Uygun İşaretleme Olmadan HTML Dışı İçerik</h3>
Sitenizi erişilebilirlik için optimize ederken HTML olmayan öğeleri unutmak kolaydır. Ancak PDF'ler ve Word belgeleri gibi içerikler de sorun olabilir. Kullanıcılar kutudan çıktığı anda bu belgeleri daha kolay okunacak şekilde özelleştiremezler ve yardımcı teknolojilerle iyi çalışmazlar. Belgeler yalnızca görüntü içeren PDF'ler olarak üretildiğinde erişilebilirlik sorunları daha da kötüleşir.
Çözümlerden biri, bu kaynakları ekran okuyucular tarafından gezinmek üzere etiketleyerek gezinme hatalarını çözmektir. Bir diğeri, bu belgeleri oluşturduğunuzda erişilebilirliğini iyileştirmek için Office'in yerleşik Erişilebilirlik Denetleyicisini kullanmaktır.
Kaydırıcılar, akordeonlar ve sürükle ve bırak widget'ları gibi etkileşimli içerikler de erişilebilirliği etkileyebilir. Bu nedenle, açılır kutular ve onay mesajları gibi dinamik içerik de olabilir. Ekran okuyucu bu içerik parçalarının ne zaman yüklendiğini anlayamazsa, kullanıcılara bunlar hakkında bilgi veremez.
Bir kez daha, bu sorunu çözmek için ARIA özniteliklerini kullanabilirsiniz. Bu etkileşimli ve dinamik öğeleri doğru ARIA özniteliğiyle etiketlemek, ekran okuyucularına sayfa içeriğinin değiştiğini bildirecektir. Alternatif olarak, sitenizi pop-up'lara ve diğer dinamik içerik biçimlerine olan ihtiyacı ortadan kaldıracak şekilde tasarlayabilirsiniz. Statik web siteleri gösterişli görünmeyebilir, ancak çok daha erişilebilirler.
SSS
Web İçeriği Erişilebilirlik Yönergeleri, POUR'un dört ilkesi üzerine kurulmuştur: algılanabilir, çalıştırılabilir, anlaşılabilir ve sağlam.
Siteniz ADA uyumluysa, 1990 tarihli Engelli Amerikalılar Yasası'nda belirtilen önerileri karşılar ve engelli birinin erişimine açıktır.
Renk kontrastını iyileştirerek, alternatif metin ekleyerek veya ekran okuyucular için klavye erişilebilirliği ekleyerek web sitenizi daha erişilebilir hale getirebilirsiniz.
Kullanıcıların fare yerine klavye kullanarak web sitenizde gezinmesine izin vermek, web sitesi erişilebilirliğine bir örnektir. Web sitenizdeki her resme alternatif metin eklemek de öyle.
Çözüm
Ne yazık ki, en iyi tasarımcılar ve web girişimcileri bile erişilemeyen web siteleri oluşturabilir. Bu nedenle, bir web sitesi oluşturduğunuzda veya yeni bir içerik oluşturduğunuzda bu hatalara geri dönmeye devam etmek çok önemlidir.
Tüm resimlere alternatif metin eklemek, tablolara işaretleme verileri eklemek ve bağlantı metninizin kalitesini artırmak daha fazla çaba gerektirir, ancak milyonlarca kullanıcı bunun için size teşekkür edecektir.
Ama orada durma. Ardından, kapsayıcı içeriği nasıl oluşturacağınızı ve web sitenizin genel kullanıcı deneyimini nasıl iyileştireceğinizi öğrenin.
İlk önce hangi UX erişilebilirlik hatalarını düzelteceksiniz?

Ajansımın Web Sitenize Çok Büyük Miktarlarda Trafik Çekebileceğini Görün
- SEO – büyük miktarda SEO trafiğinin kilidini açın. Gerçek sonuçları görün.
- İçerik Pazarlama – ekibimiz, paylaşılacak, bağlantılar alacak ve trafik çekecek epik içerik oluşturur.
- Ücretli Medya – net ROI ile etkili ücretli stratejiler.
Arama Yap
