Bu Kullanışlı Tabloyu Kullanarak Ürünleri Karşılaştırın
Yayınlanan: 2023-04-14WooCommerce ürün karşılaştırma işlevini mağazanıza eklemenin en iyi yolunu mu arıyorsunuz?
Sağlam bir ürün kataloğu sunmak, daha geniş bir kitleye ulaşmanıza yardımcı olabilir. Ancak, müşterileriniz çok fazla seçenekle karşı karşıya kaldıklarında satın alma işlemi yapmakta zorlanabilirler ve bu noktada bir karşılaştırma özelliği yardımcı olabilir.
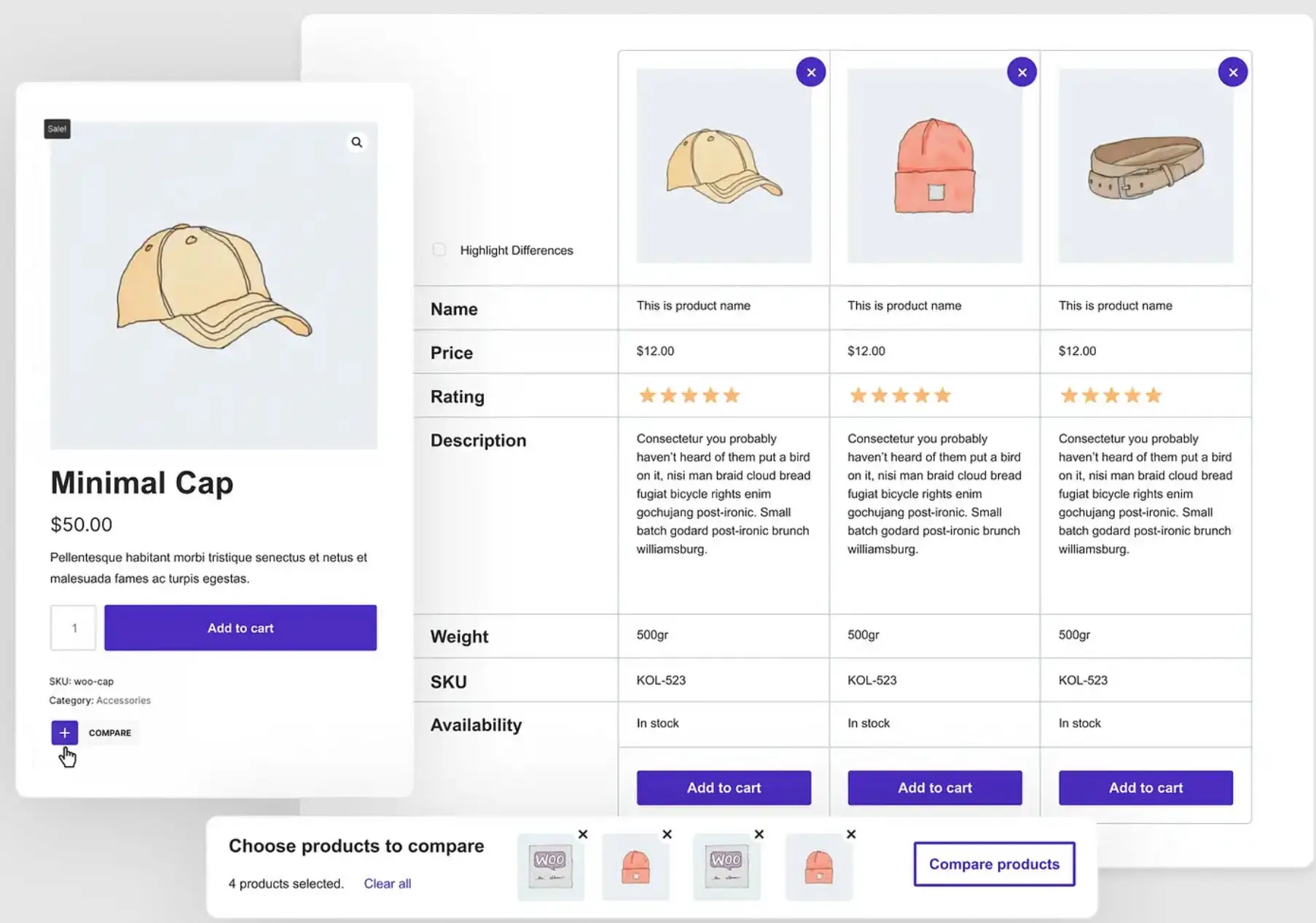
Bu gönderide, şuna benzeyen özelleştirilebilir bir WooCommerce ürün karşılaştırma tablosu oluşturmak için Sparks for WooCommerce eklentisini nasıl kullanacağınızı öğreneceksiniz:

Müşteriler, mağaza veya tek ürün sayfasındaki bir simgeye tıklayarak kolayca tabloya ürün ekleyebilecek. Üstelik tüm detayları ve tasarımları ihtiyaçlarınıza göre özelleştirebilirsiniz.
Neden bir WooCommerce ürün karşılaştırma özelliği eklemek isteyebilirsiniz?
Çevrimiçi mağazanızı büyütmek istiyorsanız, ürün seçiminizi genişletmek etkili bir strateji olabilir. Daha fazla ürün sunduğunuzda, farklı fiyat noktalarına ve tercihlere hitap ederek daha geniş bir demografiyi çekebilirsiniz.
Ayrıca, çapraz satış ve ek satış fırsatlarının kilidini açabilirsiniz. Sonuç olarak, dönüşüm oranlarınızı ve ortalama sipariş değerinizi (AOV) artırabileceksiniz. Ancak, müşterileriniz seçiminizden bunalmışsa, bu avantajlardan yararlanmakta zorlanabilirsiniz.
Aslında araştırmalar, çevrimiçi alışveriş yapanların zaten arama yorgunluğuyla uğraştığını gösteriyor [1] . Bu nedenle, büyük bir katalog işleri daha da kötüleştirebilir.
Bir ürün karşılaştırma tablosunun kullanışlı olduğu yer burasıdır. Bu özellik, özellikle farklı teknik özelliklere sahip benzer ürünler sunduğunuzda yararlı olabilir.
Örneğin, popüler ses ekipmanı şirketi Bose, dört adede kadar ürünü karşılaştırmak için bir kutuyu işaretlemenize izin verir:

Bu, sayfanın altında seçtiğiniz öğeleri görüntüleyebileceğiniz yatay bir panel oluşturur. Ardından, Karşılaştır düğmesine tıkladığınızda, özel bir karşılaştırma tablosu alırsınız:

Bu, müşterilerin yardımcı jakları, eşleştirme potansiyeli ve Bluetooth seçenekleri gibi şeyleri tek bir yerde kolayca karşılaştırmasına olanak tanır! Hatta bazı ürün karşılaştırma tabloları, yapışkan başlıklar gibi gelişmiş gezinme öğeleri içerir:

Bu şekilde, uzun bir ürün ayrıntısı listesini incelemek için aşağı kaydırdığınızda, hangi ürünün hangisi olduğunu kaybetmezsiniz. Bu, kullanıcı deneyimini (UX) büyük ölçüde artırabilir ve müşterilerin Şimdi Satın Al düğmesine basmasını sağlayabilir.
Ne yazık ki, yerleşik bir WooCommerce ürün karşılaştırma özelliği yoktur. Ancak, bu özelliği sunan bir eklenti kullanabilirsiniz.
WooCommerce ürünleri karşılaştırma işlevi nasıl kurulur?
Gördüğünüz gibi, WooCommerce ürün karşılaştırma işlevini mağazanıza eklediğinizde tonlarca avantaj elde edebilirsiniz.
Şimdi birkaç adımda şık bir ürün karşılaştırma tablosunun nasıl oluşturulacağına bakalım!
1. Adım: WooCommerce için Sparks'ı kurun ve etkinleştirin
WordPress yerleşik bir ürün karşılaştırma tablosu ile gelmediğinden, bu kullanışlı özelliği elde etmek için WooCommerce için Sparks gibi premium bir araç seçmeniz gerekir. Eklentimiz, çevrimiçi mağazanız için özel bir karşılaştırma tablosu tasarlamanıza olanak tanır:

Ayrıca, çevrimiçi mağazanızı optimize etmek ve dönüşümleri artırmak için tasarlanmış bir araç koleksiyonuyla birlikte gelir. Örneğin, istek listeleri oluşturabilir, gelişmiş ürün incelemelerini görüntüleyebilir ve daha fazlasını yapabilirsiniz.
Sparks for WooCommerce'i kullanmaya başlamak için bir abonelik planı seçip kaydolmanız gerekir. Ardından, hesabınıza giriş yapabilecek ve premium eklenti dosyasını indirebileceksiniz.
Bundan sonra, WordPress kontrol panelinize gidin ve Eklentiler > Yeni Ekle seçeneğine gidin. Ardından, ekranınızın üst kısmındaki Eklenti Yükle düğmesine tıklayın:

Dosya seç'i seçin ve az önce indirdiğiniz eklenti dosyasını yükleyin. Ardından, Şimdi Yükle'yi ve ardından Etkinleştir'i tıklayın.
Son olarak, Ayarlar > Kıvılcımlar'a gitmeniz gerekir. Lisans anahtarınızı girin ve Etkinleştir'e basın. Şimdi, bir sonraki adım için hazırsınız!
2. Adım: Ürün Karşılaştırma modülünü etkinleştirin ve yapılandırın
Daha önce de belirttiğimiz gibi, WooCommerce için Sparks, eksiksiz bir e-ticaret özellikleri paketiyle birlikte gelir. Bunlar uygun bir şekilde Modül Kitaplığı şeklinde düzenlenmiştir, bu nedenle tek yapmanız gereken onları açmaktır.
Ürün Karşılaştırma modülünü etkinleştirmek için, Kıvılcım Seçenekleri sayfasına erişmek üzere Ayarlar > Kıvılcımlar'a gitmeniz gerekir:

Ürün Karşılaştırma modülünü hemen görmelisiniz. Etkinleştir düğmesine tıklamanız yeterlidir.
Şimdi, bir Yapılandır bağlantısı görünecektir. Ancak, karşılaştırma tablosunu yapılandırmadan önce, ön uçta varsayılan ayarlarla nasıl göründüğüne bakalım:

Şu anda tüm ürünlerde Karşılaştırma Simgesi olan bir artı simgesi ( + ) bulunur. Öğelerinizi seçtiğinizde, bunların ekranın altında listelendiğini göreceksiniz:

Ardından, Karşılaştır'a basabilirsiniz. Özel liste, özel bir karşılaştırma tablosu sayfasında görünür ve Ad , Fiyat ve Derecelendirme gibi ayrıntıları gösterir:

Ürünleri listeden kaldırmak için, her bir öğenin sağ üst köşesindeki X işaretini tıklamanız yeterlidir.

Aşağı kaydırarak ek ayrıntıları kontrol edebilir ve sepete ürün ekleyebilirsiniz:

Karşılaştırma tablonuzun görünümünü özelleştirmek için Kıvılcım Seçenekleri sayfasına dönün ve Ürün Karşılaştırma panelinde Yapılandır'a basın. Genel Ayarlar altında, ürün karşılaştırma tablonuzun nerede görüneceğini seçmeniz gerekir:

Sparks for WooCommerce varsayılan olarak özel bir Karşılaştırma Tablosu sayfası kullanır. Ancak, açılır menüden başka bir sayfa seçerek bunu değiştirebilirsiniz.
Bir kullanıcının karşılaştırabileceği maksimum ürün sayısını da değiştirmek isteyebilirsiniz. Ek olarak, karşılaştır onay kutusunun konumunu da ayarlayabilirsiniz. Bir ürün resminin üstüne veya altına yerleştirme seçeneğine sahipsiniz.
3. Adım: Tablonuzun stilini ve düzenini özelleştirin
Ürün Karşılaştırma modülü tarafından oluşturulan tüm yeni görsel öğelerin sitenizin tasarımına sorunsuz bir şekilde uyduğunu fark etmiş olabilirsiniz. Bunun nedeni, tüm renklerinin temanızın renk paletinden miras alınmasıdır.
Yine de, görselleri markanıza veya müşterilerinizin ihtiyaçlarına daha iyi uyacak şekilde değiştirmek isteyebilirsiniz. Kıvılcım ayarları sayfasında, Tablo Stili satırını bulun ve seçeneklerinizi genişletmek için oka tıklayın:

Burada arka planı, metin rengini, kenarlıkları ve daha fazlasını değiştirebilirsiniz. Önceden belirlenmiş renklerden birini seçin veya özel bir onaltılık kod girin. Alternatif satır renklerini etkinleştirmek için bir düğmeyi de açıp kapatabilirsiniz.
Daha aşağıda, kategorileri kısıtlayabilir ve tablonuzun düzenini değiştirebilirsiniz. Seçeneklerinizi görmek için Tablo Düzeni satırına tıklamanız yeterlidir:

Burada, alanlarınızı yeniden sıralayabilir veya göz sembolüne tıklayarak gizleyebilirsiniz. Bir alanı gizlediğinizde, listenin en altına taşınır ve grileşir. Son olarak, Tablo Görünümü Türünüzü bir satır veya sütun olarak değiştirebilirsiniz.
4. Adım: Ürün tablonuzu daha fazla özellikle kişiselleştirin
Fark etmiş olabileceğiniz gibi, ürün karşılaştırma tablosunu kişiselleştirmenin birkaç yolu daha vardır. Örneğin, bir "ilgili ürünler" bölümü eklemek isteyebilirsiniz. Bu, müşterilerinize çapraz satış yapmanıza ve satışları en üst düzeye çıkarmanıza olanak tanır.
Ayrıca, yapışkan çubuğunuzun renklerini ve düğmelerini özelleştirme seçeneğine de sahipsiniz:

Yapışkan başlığın, ürün karşılaştırma tablonuzda gezinmeyi kolaylaştırdığından çok önemli bir tasarım öğesi olduğunu unutmayın.
Son olarak, tablonuz için şık bir karşılaştırma düğmesi seçebilirsiniz:

Düzenlemelerinizin otomatik olarak kaydedileceğini unutmayın. Değişikliklerinizden memnun olduğunuzda, devam edip ürün karşılaştırma tablonuzu önizleyebilirsiniz!
Bugün bir WooCommerce ürün karşılaştırma tablosu oluşturun
E-ticaret mağazanız büyüdükçe, müşterilerinize daha fazla seçenek sunarak kataloğunuza daha fazla ürün eklemeye karar verebilirsiniz. Bu, müşteri tabanınızı genişletmenize ve gelirinizi artırmanıza yardımcı olabilir. Ancak, bazı müşteriler tüm bu seçenekler karşısında şaşkına dönebilir.
Neyse ki, dört kolay adımda mağazanıza bir WooCommerce ürün karşılaştırma tablosu ekleyebilirsiniz:
- WooCommerce için Sparks'ı kurun ve etkinleştirin.
- Ürün Karşılaştırma modülünü etkinleştirin ve yapılandırın.
- Tablonuzun stilini ve düzenini özelleştirin.
- Ürün tablonuzu daha fazla özellikle kişiselleştirin.
️ Mağazanızı iyileştirmenin diğer bazı yolları için, tüm farklı kullanım durumları için en iyi WooCommerce eklentileri koleksiyonumuza da göz atabilirsiniz.
WooCommerce'de ürünlerin nasıl karşılaştırılacağı hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
