WooCommerce ödeme sayfasında e-posta adresini onayla alanı nasıl eklenir ve doğrulanır?
Yayınlanan: 2020-05-22Bazı durumlarda varsayılan WooCommerce e-posta doğrulaması yeterince iyi değildir. Müşterileriniz ödeme sayfasında sıklıkla yanlış e-posta adresi mi giriyor? Ardından, WooCommerce ödeme sayfası için kullanıcı e-posta adresi doğrulaması için onay ödeme alanını ekleyin. Bu yazıda, müşterilerin e-posta adresini onaylayabilmesi ve WooCommerce onay e-postanızın onlara güvenli bir şekilde ulaşması için ücretsiz eklenti ile bunu nasıl yapacağınızı göstereceğim!
Hiç müşteri e-posta adresinde yazım hataları olan WooCommerce siparişleri aldınız mı? Ek işlere neden olabilir ve alıcılarınızı hayal kırıklığına uğratabilir ve bunu istemezsiniz, değil mi?
Ek bir WooCommerce özel ödeme alanı ve adres için doğrudan doğrulama ile müşterilerinizin e-posta adresini onaylamasına nasıl izin vereceğinizi okuyun. Hataları azaltacak ve WooCommerce sipariş onayı e-postasını boşluğa göndermenizi engelleyecektir!
İçindekiler
- WooCommerce için ücretsiz ödeme özelleştiriciyi kullanalım
- Kullanıcıların WooCommerce kontrolünde e-posta adresini onaylamasına izin verin
- WooCommerce için kullanıcı e-posta adresi doğrulaması
Satın alma süreci, her e-ticaret için çok karmaşık ve kırılgan bir unsurdur. Ödeme sayfasında yanlış yazılmış e-posta adresi gibi önemsiz bir hatanın tüm sıkı çalışmanızı mahvettiğini hayal edin.
En iyi senaryoda , müşterinize yanıt vermek için biraz zaman harcamanız gerekecek.
En kötü durumda , müşteriniz rahatsız olacaktır. Senin hatan olmasa bile zaman veya para kaybedersin.
WooCommerce için ücretsiz ödeme özelleştiriciyi kullanalım
Bunun için basit bir çözüm var ve bunu ücretsiz eklentimizle başarmak mümkün! Esnek Ödeme Alanları ve insanlar buna bayılıyor. Kullanıcılardan çok sayıda olumlu geri bildirim aldık ve dünya çapında 80.000'den fazla mağaza bu eklentiyi kullanıyor!
Esnek Ödeme Alanları eklentisi şunları yapmanızı sağlar:
- alanların adlarını değiştirmek,
- alanların sırasını değiştirmek,
- yeni, özel alanlar oluşturun,
- alanlara doğrulama ekleyin,
- alanların görünümünü değiştirin.
Bu eklentinin ayarlar panelinin nasıl göründüğünü görmek için bu videoyu izleyin:
Kullanıcının, WooCommerce ödeme sayfasındaki e-posta adresi alanını onaylamasına izin verin
WooCommerce ödeme formu için kullanıcı e-posta adresi onayı ve daha fazla doğrulama için yeni bir alan eklemek üzere aşağıdaki adımları izleyin!
Eklentiyi edinin
WP MasasıEsnek Ödeme Alanları WooCommerce
WooCommerce e-posta adresi eklentisini doğrulayın. Özel ödeme alanlarını doğrulama ile ekleyin, düzenleyin ve yeniden düzenleyin.
ücretsiz indir veya WordPress.org'a gidinSon Güncelleme: 2023-03-13WooCommerce 7.1 - 7.6.x ile çalışırYeni bir ödeme alanı ekleyin
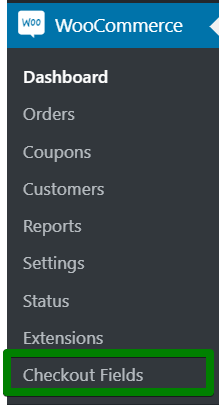
Eklentiyi yüklediyseniz ve etkinleştirdiyseniz, WooCommerce > Ödeme Alanları'na gidebilirsiniz.

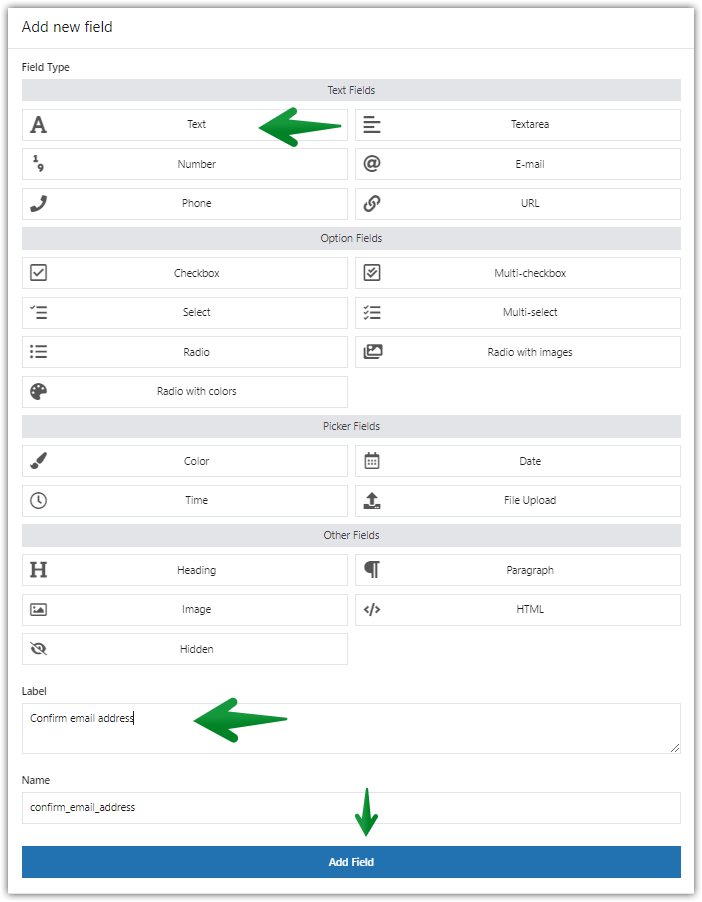
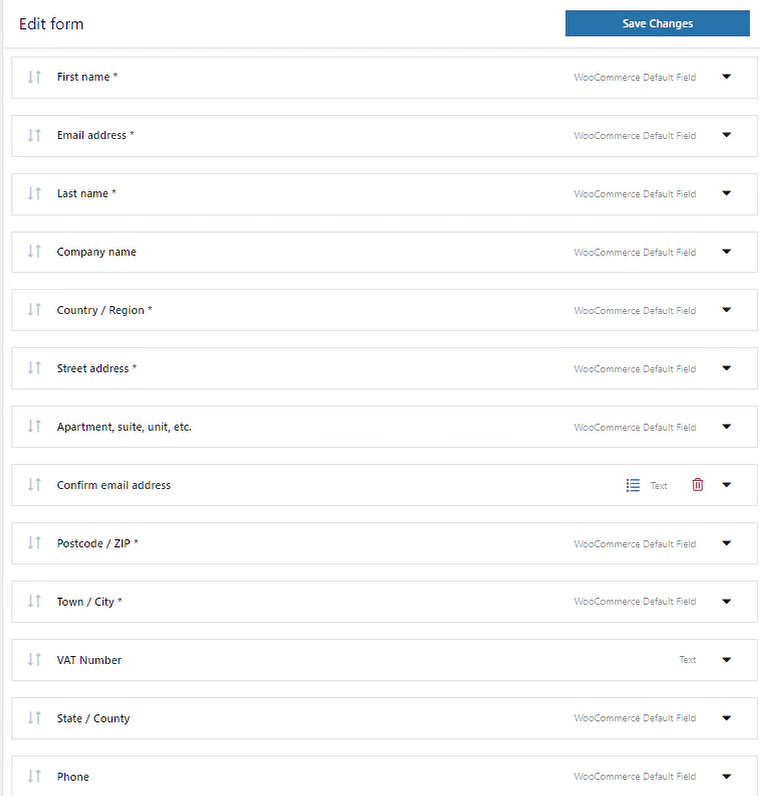
Panodaki Esnek Ödeme Alanları Faturalandırma bölümünde yeni bir Metin Alanı ekleyin. Bir etiket ekleyin ve Alan Ekle düğmesine tıklayın.

Ödeme sırasında e-posta adresini doğrulamak için Metin alanı ekleyin Onay e-postası alanını e-posta adresinin yakınına taşıyın
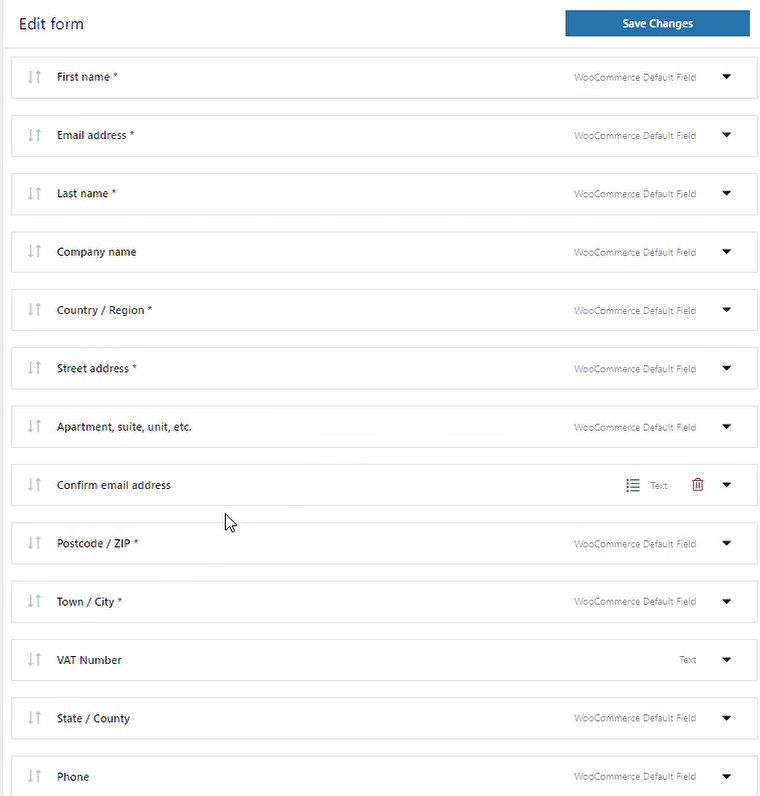
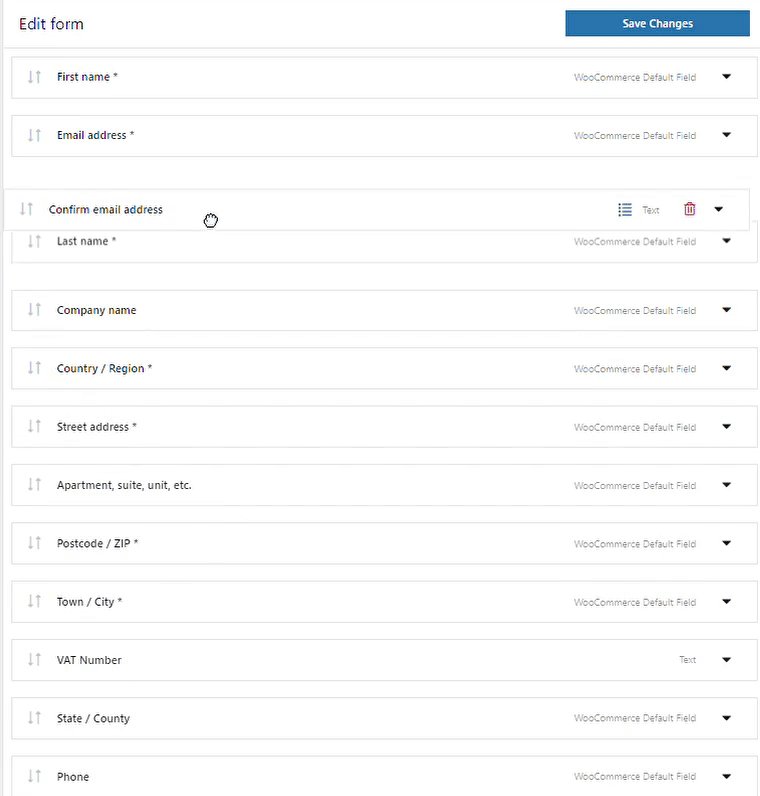
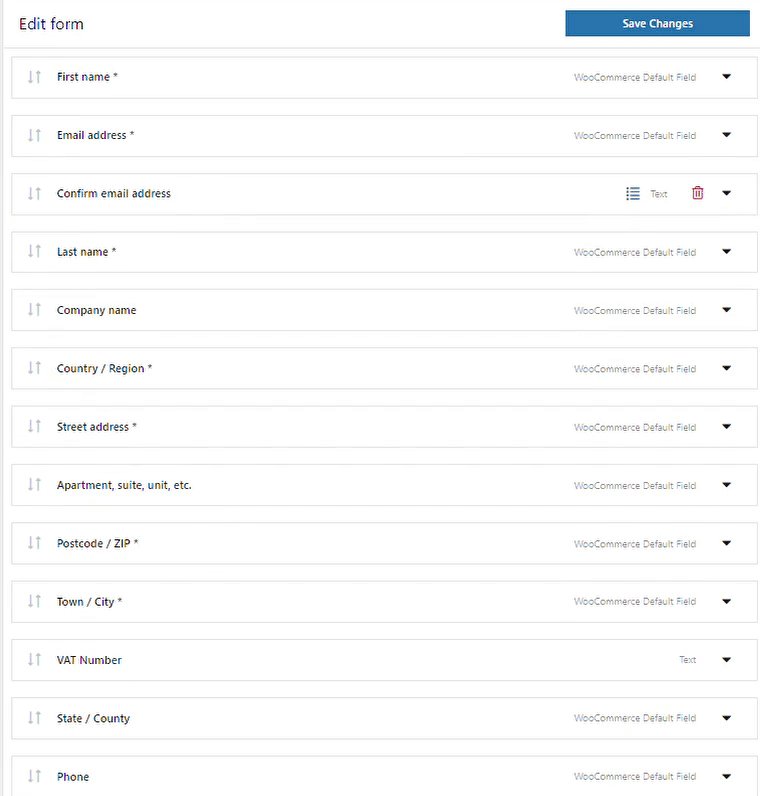
Ardından, yeni alanı e-posta adresi alanınızın altına yerleştirin. Bunu basit bir sürükle ve bırak yöntemiyle yapabilirsiniz.

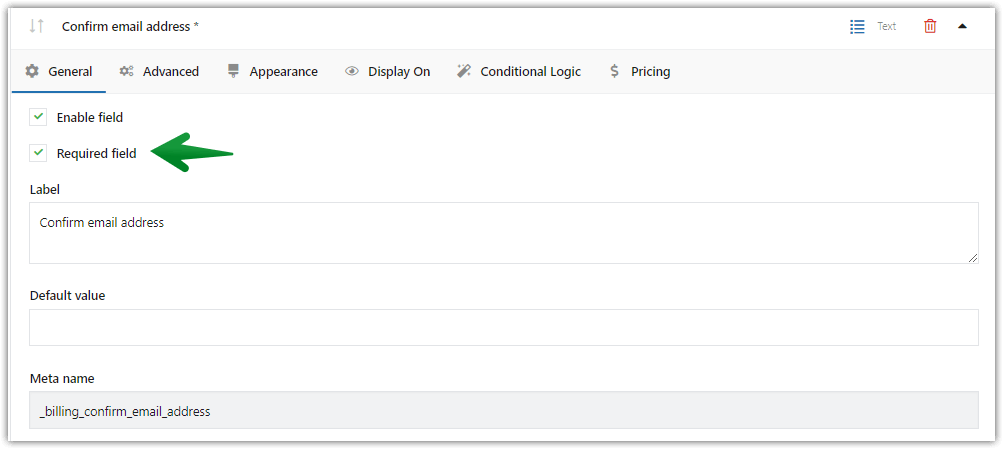
WooCommerce e-posta onay e-posta adresi alanını taşıyın Alanı zorunlu hale getirin
Bu alanı Gerekli olarak ayarlayın.

E-posta adresini onayla alanını gerektiği gibi ayarlayın Kullanıcı e-posta adresi ve onay e-posta adresi - Örnek
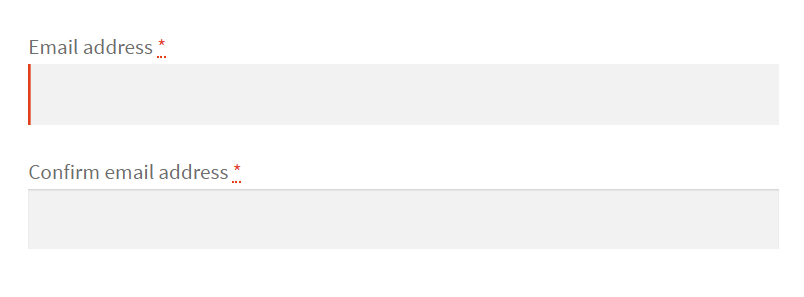
Bu kurulumla, iki e-posta adresi alanı alt alta görüntülenecektir.


WooCommerce için kullanıcı e-posta doğrulaması. Son sonuç. Daha fazla özelleştirme seçeneği
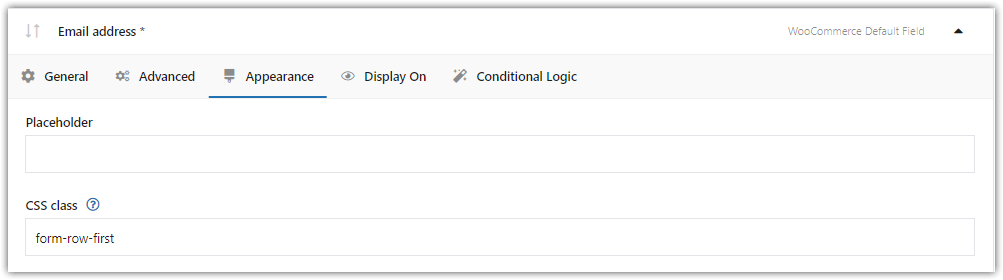
Bunları yan yana görüntülemek isterseniz bunu CSS sınıfları ile yapabilirsiniz. Görünüm bölümüne özel bir sınıf eklemeniz yeterlidir.
İlk alanda, bunu form satırı önce olarak ayarlayın.

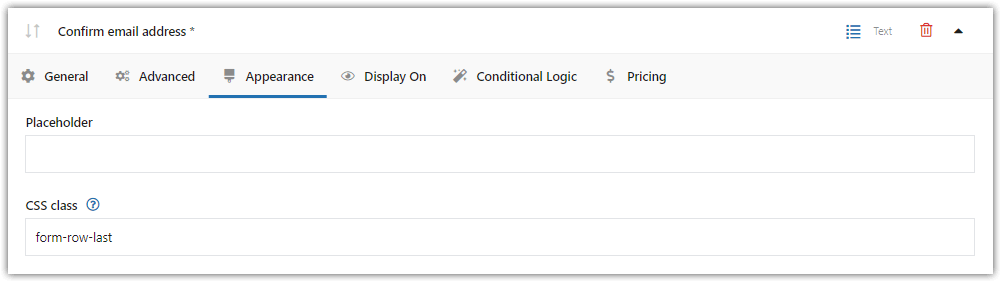
CSS Sınıfı: E-posta adresi alanı İkincisinde, satır sonunu oluşturun .

CSS Sınıfı: E-posta adresi alanını onaylayın Bu CSS sınıfları ile her iki alan yan yana görüntülenecektir.

E-posta adresi doğrulaması için CSS Stili
WooCommerce ödeme alanı için kullanıcı e-posta adresi doğrulaması
Alanlarınız varsa, şimdi özel doğrulama eklemenin zamanı geldi.
E-posta adresi doğrulaması için özel kod kullanın
WooCommerce için kullanıcı e-posta adresi alanını onaylamak ve böylece müşteri girişini doğrulamak için bu kodu kullanacağız.
Kodu functions.php dosyanıza ekleyin
Temanızı günceller veya değiştirirseniz lütfen kodu tekrar eklemeyi unutmayın!
Onay e-posta adresi alanı
Ardından, ödeme alanları sayfanıza geri dönün ve sayfayı yenileyin.
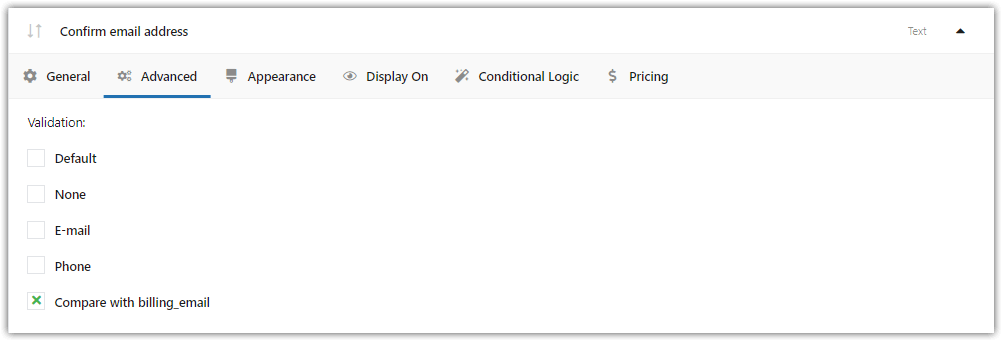
Artık, doğrulama alanında billing_email ile karşılaştır seçeneğini seçebilmelisiniz. Bunu yaptığınızda, değişiklikleri kaydedin.

Billing_email ile karşılaştır WooCommerce e-posta doğrulamasını seçin WooCommerce kontrolünde e-posta adresi alanını onaylayın
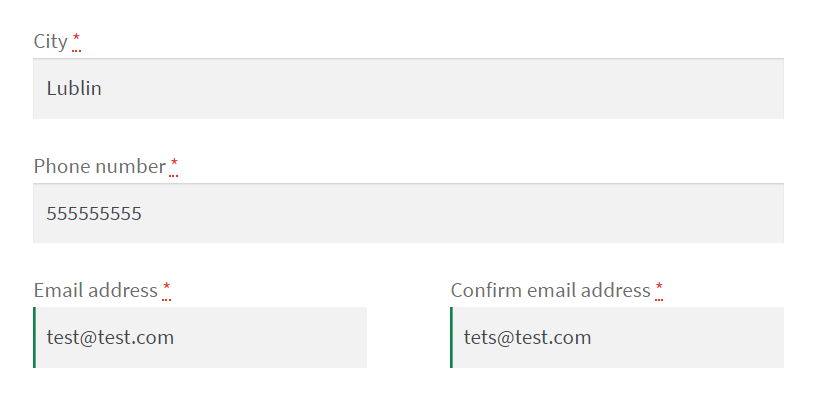
Ödeme sayfasında nasıl çalışacağını öğrenelim. İki e-posta adresi alanı aynı değildir.

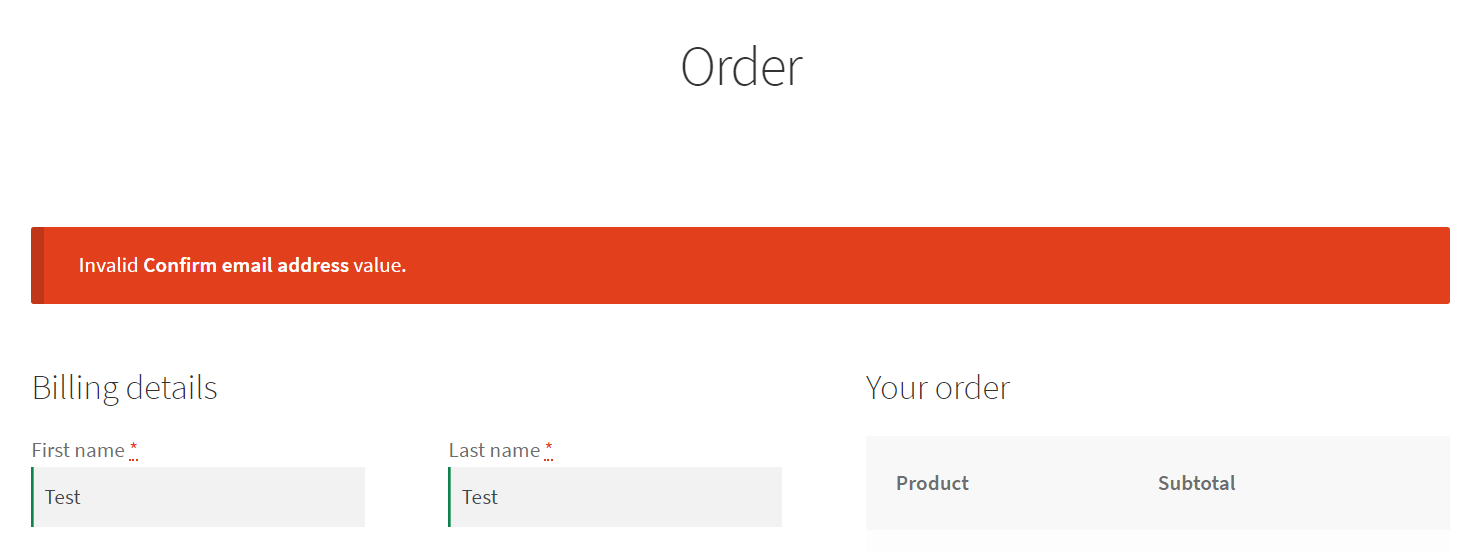
WooCommerce için kullanıcı e-posta doğrulaması hazır Bu yüzden sipariş vermeye çalıştığımda bir hata mesajı alıyorum.

Geçersiz onay e-posta adresi değeri - ödeme sırasında hata mesajı Doğrulama hata mesajı
Bu kodu düzenleyerek varsayılan hata mesajını da değiştirebilirsiniz.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Bunu yapmak için
'Invalid %1$s value.'.Diğer ödeme alanlarını onaylayın
Diğer alanları da benzer şekilde kontrol edebilirsiniz. Sadece aşağıdaki kodu düzenleyin:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );billing_my_custom_fieldgibi diğer alanlar içinbilling_emaildeğiştirin.WooCommerce eklentisi ile Checkout E-posta Doğrulaması hakkında daha fazla bilgi edinin.
Özet
Bu yazıda, WooCommerce ödeme sayfası için kullanıcı onay e-posta adresi alanını nasıl ekleyeceğinizi gösterdim.
Bu özellik, müşterilerinizin hatalarını azaltmanıza ve satın alma sürecinizi güvence altına almanıza yardımcı olacaktır.
Umarım makale yardımcı olmuştur. İyi şanlar!