Web sitenizin İletişim Sayfası Web Tasarımı dikkate değer mi?
Yayınlanan: 2022-03-03İletişim Sayfası Web Tasarımına çok dikkat etmeye değer mi? Neden bir telefon numarası veya e-posta adresi bırakmıyorsunuz? Bunu kendinize en az bir kez sormuşsanız, bu makalede web geliştirme ekibimizin size bazı tavsiyeleri var.
Herkes, şirket bilgilerinin bulunduğu bir sayfanın herhangi bir sitenin zorunlu bir parçası olduğunu bilir. Gerçek şu ki, İletişim sayfanız ne kadar orijinal olursa, hangi endüstrinin parçası olursanız olun, bir ziyaretçinin sunduğunuz ürünle ilgilenme olasılığı o kadar yüksektir.
Çalışan bir iletişim sayfası her alan için faydalıdır.
- Bu sayfa aracılığı ile müşterilerinizin sorunlarının çözülmesine yardımcı olarak memnuniyetlerini artırabilir.
- Müşterilerinizden değerli tepkiler alarak ürünlerinizi ve hizmetlerinizi geliştirmenize yardımcı olabilir.
Modern BT dünyasında iletişim iki yönlü olmalıdır. TV, gazete, radyo ve dergiler gibi tek yönlü iletişim örneğine zaten aşinasınız, ancak çevrimiçi iletişim iki yönlü olduğunda daha iyidir.
Bu, şirketler ve potansiyel alıcılar arasındaki küçük konuşmayı içerir. Sonuç olarak her iki taraf da bundan faydalanıyor. Bu yüzden iyi bir sayfa çok önemlidir.
Bu tür bir sayfanın nasıl doğru şekilde yapılacağını bilmek çok önemlidir.
Nasıl çalışmalı? Hadi bir bakalım!
Bir iletişim sayfası 6 ana bileşen içermelidir
Ana olandan başlayalım ve İletişim Sayfası Web Tasarımı hakkında orada verilmesi gereken bilgileri ele alalım.
1. İletişim Formu
Form, siteniz aracılığıyla sizinle iletişim kurmanın en kolay yoludur. Çoğu web sitesi, sayfalarında formlar kullanır.
Ancak, bazı formlar şunlardır:
- çok karmaşık
- ortalama bir kullanıcı için çok düşmanca
Dokunma formu ne kadar basit görünse de aslında birkaç bileşenin birleşimidir. En iyi kullanıcı deneyimini mümkün kılmak için hepsinin birlikte çalışması gerekir. Web sitesi ziyaretçilerinin daha az çaba gerektirdiğinden kısa formları doldurma olasılığı daha yüksektir.
En iyi formun nasıl oluşturulacağına dair tavsiyeler:
- mümkün olduğunca az form kutusu kullanmalı ve özellikle karmaşık metin alanlarına ve açılır listelere dikkat etmelisiniz.
- Doğru formatı belirleyerek potansiyel alıcınızı alanları doldurmaya teşvik edin
- telefon numaraları ve tarihler, özellikle yabancı ziyaretçiler için bir tuzak olabilir
- doldurulması gereken zorunlu alanları işaretleyin (genellikle bir yıldız işareti * ile vurgulanır). Gerekli ve isteğe bağlı kutuları açıkça belirtmek en güvenlisidir.
- Aktif alanın vurgulanması faydalı olacaktır. Dilediğiniz gibi altyazılı veya parlak olarak belirtilebilir.
2. Adres
Bir sonraki adım adrestir. Geleneksel mağazası olan bir işletme, adresini belirtmeyi unutmamalıdır. Çok fazla adresiniz varsa, hepsini Bize Danışın sayfasına ekleyin. Bu, müşteriniz için daha uygun olacaktır.

3. Telefon
Bir telefon numarasının varlığı bir güven duygusu uyandırır. Bu genellikle gerçek hayattaki bir şirketin işareti olarak görülür ve işinize gerçekten yardımcı olabilir.
4. Sosyal ağlar
Birçok web sitesi, iletişim sayfasına sosyal ağlarına bağlantılar eklemeye başladı. Bu, sitelerin %97'si için bir avantajdır. Modern ziyaretçiler için bu önemlidir.
İşletmeler gittikçe büyüyor ve birçoğu çeşitli sosyal ağlar aracılığıyla (hatta bazen haftada yedi gün, günün her saati) müşteri desteği sunuyor, bu da sosyal medya bağlantılarını özellikle önemli kılıyor.
5. E-posta
E-posta kullanmak çok uygun değil. Basit ve kısa bir form doldurmak, bir bağlantıyı takip etmekten daha kolaydır. Ancak, müşterilerin sizinle sadece e-posta yoluyla iletişim kurması gereken durumlar vardır. Bu, özellikle bir dosya eklemeleri gerektiğinde olur. Bunu formda yapamayacakları için e-posta kullanmak daha iyidir.
6. Düğmeler
Gönder düğmesi olmayan bir iletişim formu yoktur. En sonunda olmalı.
- yerine "mesaj gönder"
- "göndermek"
istemeden müşterilere ne yaptıklarını.
Geçen yılki İletişim Sayfası Web Tasarımı trendi, sıfırlama düğmesini açmak veya formu temizlemekti. Kullanıcılar rastgele tıkladığı için bunu yapmayın.
Düşünceli, ayrıntılı bir mesaj yazdırıp sıfırlama düğmesi nedeniyle kaybetmekten daha kötü bir şey yoktur.
Altbilgi veya üstbilgide Bize Ulaşın sayfanızı bulun
Kullanıcılar bulamıyorsa, dünyanın en iyi sayfasına sahip olmanın bir anlamı yoktur. Onlara yardımcı olmak için bazı İletişim Sayfası Web Tasarım geleneklerine bağlı kalın!
Genel olarak, iletişim bilgilerinize yönelik tüm bağlantılar iki yerde bulunabilir:
1. Temel Gezinme, bir iletişim sayfasına bağlanmak için mükemmel bir yerdir
Ziyaretçiler genellikle sağ köşede iletişim sayfanızı bulmayı beklerler çünkü bu ikincil bir değer unsuru olarak kabul edilir.
Bu nedenle, bu sayfanın bağlantısını sitede gezinmenin daha az önemli öğelerinden biri olarak görürsünüz. Ayrıca monitörün sağ üst köşesindeki alt navigasyona da bakabiliriz.
Bu aynı zamanda iletişim sayfası için pratik bir konumdur.
Bu arada, onu orada gözden kaçırmak kolay olduğu için bir açılır menüye yerleştirmekten kaçınmak daha iyidir.
2. Altbilgi başka bir popüler yerdir
Altbilgi, bir sayfaya veya sizinle ilgili en önemli bilgilere bir bağlantı içerebilir. Sayfaya gelen ziyaretçi akışını tahmin etmek zordur, bu nedenle bu yerlerden en az ikisine bağlantı yerleştirmek sizi kapsayacaktır.
Artık ziyaretçilerinizin ana bilgilerinize giden yolu bulabileceğinden emin olabilirsiniz.
Bizimle Ulaşın sayfanız için geçerli olması gereken 14 etkili ipucu!
İyi bir Bize Ulaşın sayfası yapmanın tek bir açıklaması yoktur. Herhangi bir web sitesi veya işletme, diğer site türlerinde gereksiz olabilecek belirli öğeler gerektirir. Bu sayfada faydalı olabilecek pek çok ek bilgi veya özellik var.
- Geleneksel mağazalar için çalışma saatlerini ekleyin.
- Daha büyük şirketler Canlı Sohbetlerine bağlanabilir.
- E-ticaret siteleri, KDV numaralarını yayınlayarak kullanıcı güvenini artırabilir.
İpuçları 1. Bilgilerinizi kullanışlı hale getirin
Bilgilerin kullanım kolaylığı, ziyaretçilerinizi iletişim sayfası ile hayal kırıklığına uğramaktan koruyacaktır.
- Görüntüler yerine bilgilerinizi HTML metni olarak ekleyin. HTML metni kopyalanıp yapıştırılabilir, bu da ziyaretçinin bilgilerinizi kaydetmesini kolaylaştırır.
- E-posta adresi mailto bağlantısını kullanmalıdır. Bu, ziyaretçiye, adresi kopyalamak zorunda kalmadan üzerine tıklayıp bir mesaj gönderme fırsatı verir.
Ancak bu teknikte, mailto bağlantısıyla ilişkili e-posta adreslerini toplayan spam robotları nedeniyle bir sorun olabilir.
Bununla birlikte, çeşitli özel hizmetlerin yardımıyla spam botlarından kurtulabilirsiniz.
İpuçları 2. Telefon numaraları etkileşimli olmalıdır
Küçük bir kod parçası sayesinde akıllı telefonlar, telefon numaralarını tanır ve onları arama olanağı sağlar. Mobil kullanıcılar için gerçekten uygundur.
İpuçları 3. Etkileşimli bir Google Haritalar verin
Büyük ölçüde geleneksel mağazalarına güvenen işletmeler, ziyaretçilere perakende satış noktalarına giden yolu hemen bulma olanağı veren etkileşimli bir haritanın kullanımından sıklıkla yararlanır.
Bir mağaza adresi göstermek iyidir ve etkileşimli bir harita eklemek daha da iyidir!
Google Haritalar sayesinde bu kullanışlı özelliği yapıştırabilirsiniz. Adresinizi Google Haritalar'a girmeli ve yan sütundaki bağlantı simgesine tıklamalısınız. Kolay değil ama size yardımcı olması için bir web geliştiricisini arayabilirsiniz.
Kartı kendinize göre uyarlayabileceğinizi biliyor musunuz? Harita renklerini düzenleyebilir, haritaya özel işaretçiler ekleyebilir ve bir gösterge oluşturabilirsiniz.
İpuçları 4. Arama motoru optimizasyonunu unutmayın
Bir ziyaretçi olarak, sayfadaki adresi anında tanırsınız. Arama motorunun çeşitli öğeleri tanımak için biraz yardıma ihtiyacı var. Bu sorun, yapılandırılmış veriler uygulanarak çözülebilir.
Yapılandırılmış veriler, arama motorlarına içeriğin temel anlamı hakkında daha fazla bilgi sağlayan bir HTML biçimlendirme formudur. Başka bir adım atabilir ve bu bloğu bir adres öğesine sarabilirsiniz.
İpuçları 5. Form doğrulamasını kullanın
Dahili doğrulama, bazı formların başarısız olmasını önleyebilir. Yanlış veriler veya yanlış formattaki veriler nedeniyle formu gönderme ve yeniden gönderme ihtiyacı çok can sıkıcıdır.
İpuçları 6. Mesajın başarıyla gönderildiğine dair yanıt
Ziyaretçiler özel bilgilerini girer, mesaj yazar ve “gönder” butonuna tıklar.
- Sıradaki ne?
- Mesaj alıyor musun, almıyor musun?
Uygun mesajı görüntüleyerek ziyaretçilerinize mesajın başarıyla gönderildiğinden emin olun. Bir onay e-postası kullanmak da iyi bir fikirdir.

Aynı tavsiye hatalar için de geçerlidir. Bir mesaj gönderirken bir arıza hatası görüntülenmesi, ileride çıkabilecek anlaşmazlıkları önleyebilecek bir zorunluluktur. Hata mesajı kullanıcı dostu olmalıdır, bu nedenle endişe verici hata kodlarını görüntülemekten kaçının.
İpuçları 7. Müşterileriniz bir öncelik olmalıdır
Potansiyel müşterileriniz şirket için bir öncelik olmalıdır. Web sitesi ziyaretçilerini potansiyel müşterilere dönüştürerek onlara ana odak noktanız olduklarını gösterin. Sitenizi müşterileriniz için uygun olacak şekilde tasarlayın. Kendinizi Müşterinizin Yerine Koyun.
İpuçları 8. Sayfanızdaki her şeyi kontrol edin
Bu açıktır, ancak zaman ayırın ve sayfanızdaki her şeyi kontrol edin. Kırık ve yanlış bağlantılar işinizi olumsuz etkileyebilir. E-posta veya telefon numarası çalışmıyorsa, neden İletişim sayfasına ihtiyacımız var?
İpuçları 9. Etkili bir web sitesi tasarımı yapın
Harika görünmelidir. Bilgilerinizi içeren bir sayfa, sitedeki en ilginç şey olmamalıdır, ancak onu ihmal etmemelisiniz. "Kişiler" sayfası kötü tasarlanmışsa, insanların sizinle daha fazla çalışmak istememe olasılığı çok yüksektir.

İpuçları 10. Sayfayı iyi yazılmış metinle doldurun
Bir harekete geçirici mesaj ve markanızın kullanıcıya sundukları hakkında bilgi içeren metinleri kullanarak bir ziyaretçiyi sayfada çekebilir ve elde tutabilirsiniz. Bu, müşterilerle uzun vadeli bir ilişki kurmanıza yardımcı olacaktır.
- sayfayı bilgilendirici olmayan uzun metinlerle aşırı yüklememelisiniz;
- Anahtar kelimelerle açıklayıcı bir başlık kullanın. Ana sayfanın üst kısmındaki başlık ya açıklayıcıdır ya da yararsızdır. Başlık anahtar kelimeleri içermelidir. Ziyaretçiler kendilerine nerede olduklarını sorarsa, tasarım başarısız olur.
- başlık, hedef anahtar kelime öbeğini kullanmak için eşsiz bir fırsattır.
- net bir başlık akıllı bir başlıktan daha iyidir. Sadece ana düşünceleri açıklamalıdır.
İpuçları 11. Uyarlanabilir olmalıdır
Mobil iletişimin artık İnternet trafiğinin önemli bir bölümünü işgal etmesi nedeniyle, "Kişiler" sayfanızın görüntülendiğinden ve tüm ziyaretçi mobil cihazlarında normal şekilde çalıştığından emin olmalısınız.
Ayrıca, fiziksel konumunuzu bulmak için kullanıcılar telefonlarındaki haritayı kullanabilir.
İpuçları 12. En alakalı bilgileri isteyin
Bize ulaşın metin özelliği bir iletişim sayfası oluşturabilir veya yok edebilir. Yalnızca en alakalı bilgileri isteyin. Doğru giriş alanı biçimini göstererek ve dahili doğrulama uygulayarak baş ağrısını önleyebilirsiniz.
İpuçları 13. Farklı renklerin bolluğundan kaçının
Fazladan renkler eklemeden tek bir renk şemasını takip etmeye çalışın.
İpuçları 14. Gerçek kişilerin fotoğraflarını yayınlayın
İnsanların yüzleri benzersiz bir psikolojik güce sahiptir. Bizimle iletişim kurun demenin en iyi yolu onlar!
Doğumdan itibaren bir kişi sürekli olarak insanların farklı yüzlerini görür. Yaşamları boyunca, bunlar yüzlerce tamamen farklı bireyi birleştirir. Bir çeşit manyetik güce sahipler. Bu, web tasarımında gerekli olan ana şeydir.
NN Group'taki analistler, kullanıcıların ilgili bilgileri içeren fotoğraflara ve diğer görsellere daha fazla dikkat ettiğini, ancak halka açık kaynaklardan alınan stok görselleri görmezden geldiğini buldu. Gerçek kişilerin fotoğrafları sadece dikkat çekmekle kalmaz, aynı zamanda dönüşüme de katkıda bulunur.
En İyi 9 Bize Ulaşın Sayfası Örnekleri
İyi form tasarımından bahsetmişken, ilham almak için bu örneklere bakalım.
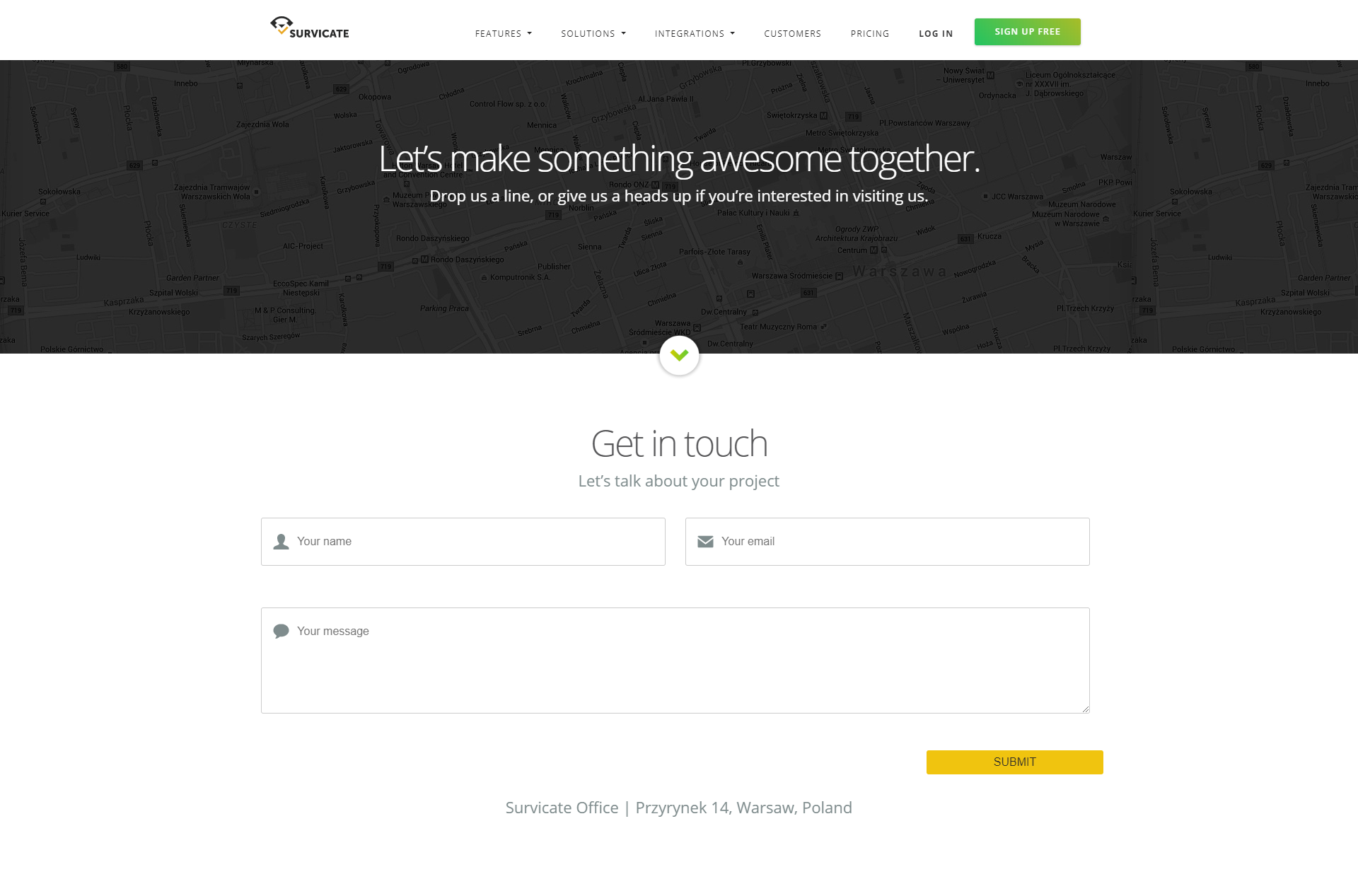
1. Hayatta kal
Dijital pazarlama şirketi Survicate'in bu sayfası oldukça resmi olmayan bir atmosfere sahip. Form sayfasının ne olduğunu biliyorlar. Ama aldanmayın! Bu sayfa, iş hedeflerini gerçekleştirmeye hizmet ederek size projenizi tanımlama fırsatı verir. Şirketin yalnızca adınızı ve e-postanızı istemesi önemlidir. Doldurulması gereken az sayıda alan, kullanıcıları kaydolmaya çekmek için mükemmel bir tekniktir.

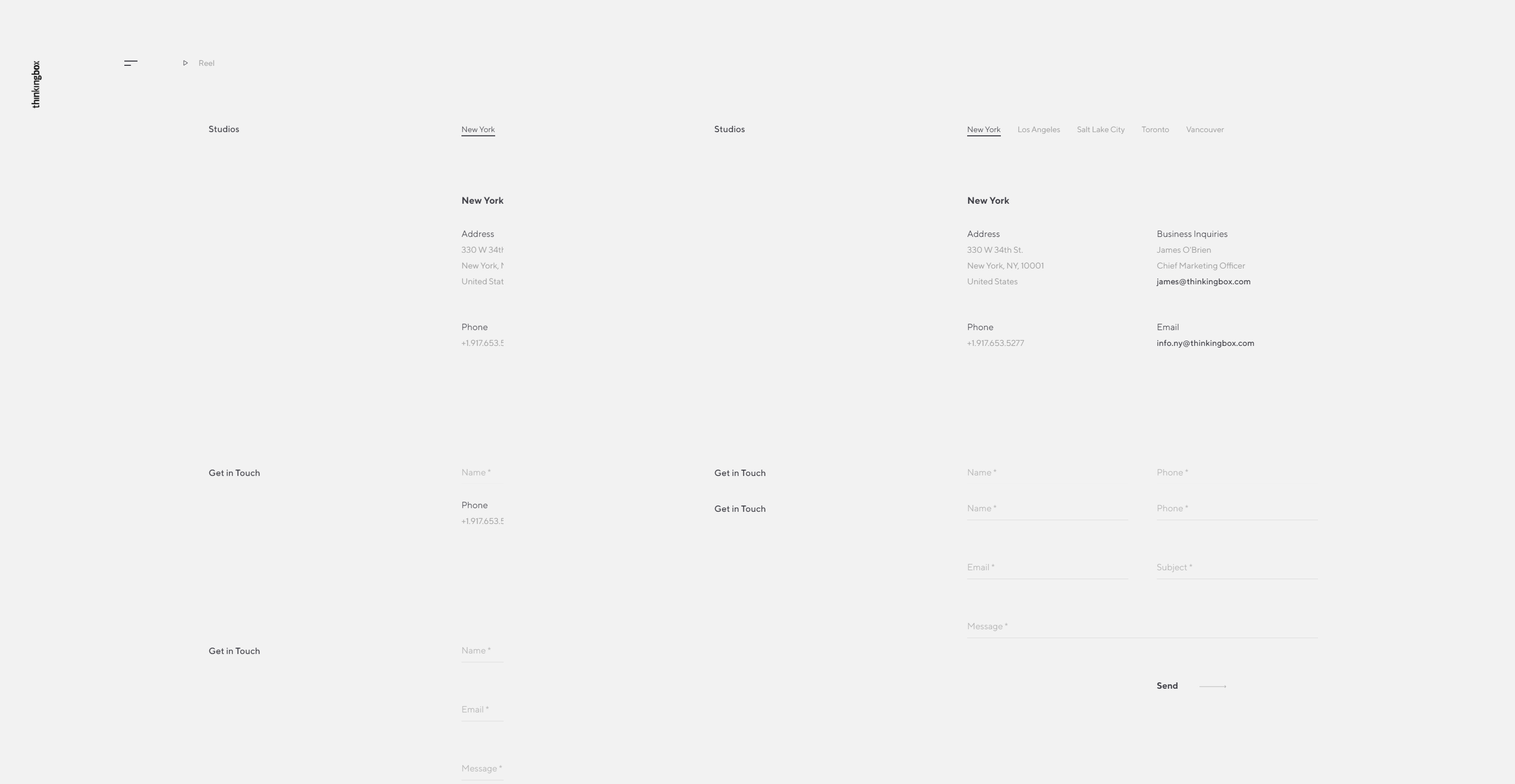
2. Düşünme kutusu
Thinkingbox hakkında gerçekten sevdiğimiz şey, işletme sayfalarının modern görsel tasarımını kullanmalarıdır. Bu, özellikle insanların akıllı telefonlarını kullanarak ne sıklıkla bir şirket bulmaya çalıştıklarını düşündüğünüzde etkilidir. Bu örnekte gerçekten ilginç olan şey, Thinkingbox'ın Bize Ulaşın sayfasının pastel arka planını kullanmasıdır. Buna ek olarak, gerekli tüm bilgiler oldukça açık ve anlaşılır görünüyor.

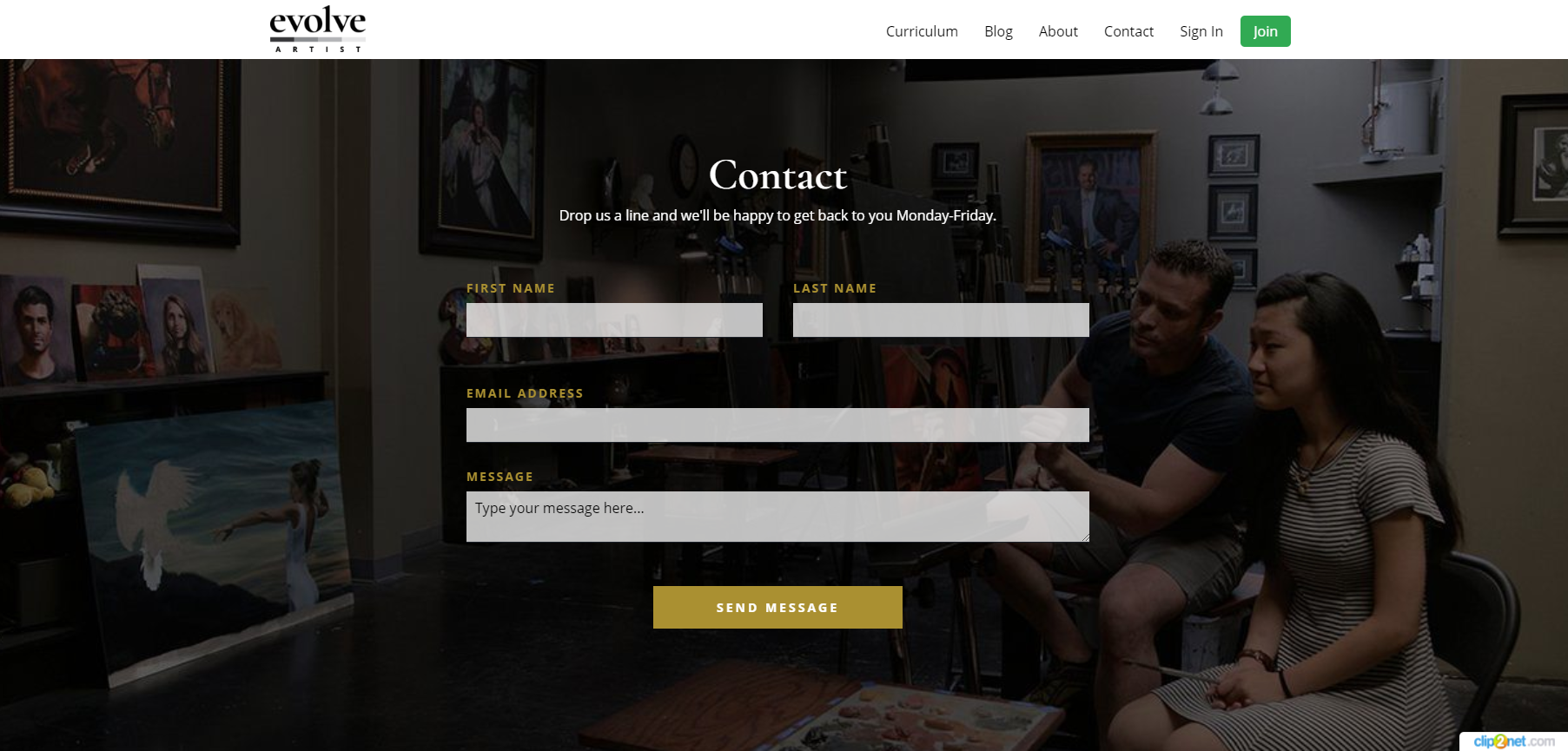
3. Sanatsal Gelişim
Daha önce de belirtildiği gibi, kullanıcının iletişim kurma amacını bilmek çok önemlidir. Evolve Artistic, konukların daha fazla iletişim için hangi bilgileri sağlamaları gerektiğini hızlı bir şekilde bulmaları için bir yol yarattı.

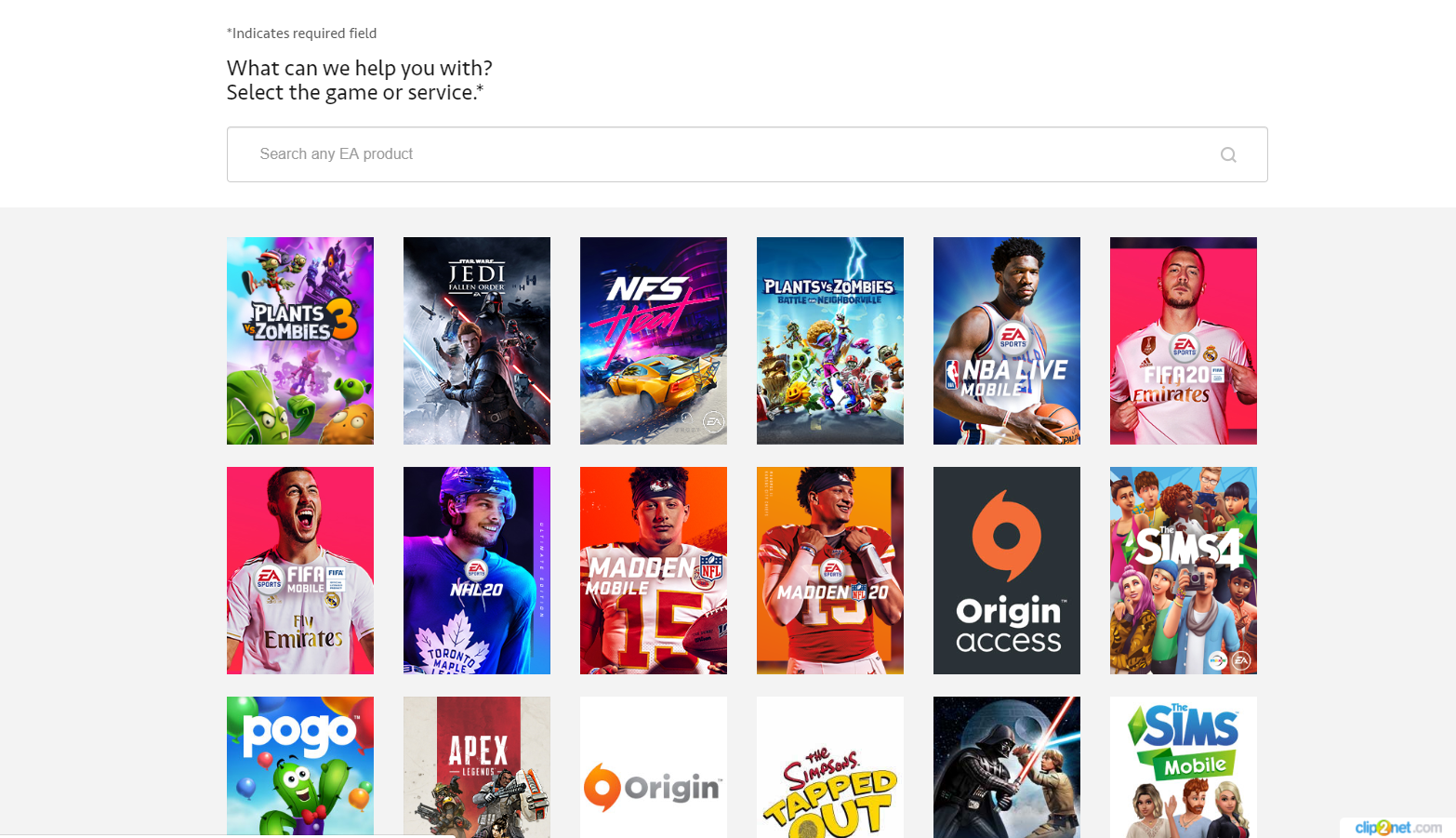
4. Hayalet Oyunları
Ghost Games, markanın kendisini öne çıkaran bir sayfa oluşturmayı başardı. Herhangi bir oyuncu Electronic Arts logosunu anında tanıyacak ve şirketi elektronik oyun dünyasıyla ilişkilendirebilecektir. Bu, tutarlı pazarlamanın harika bir örneğidir.

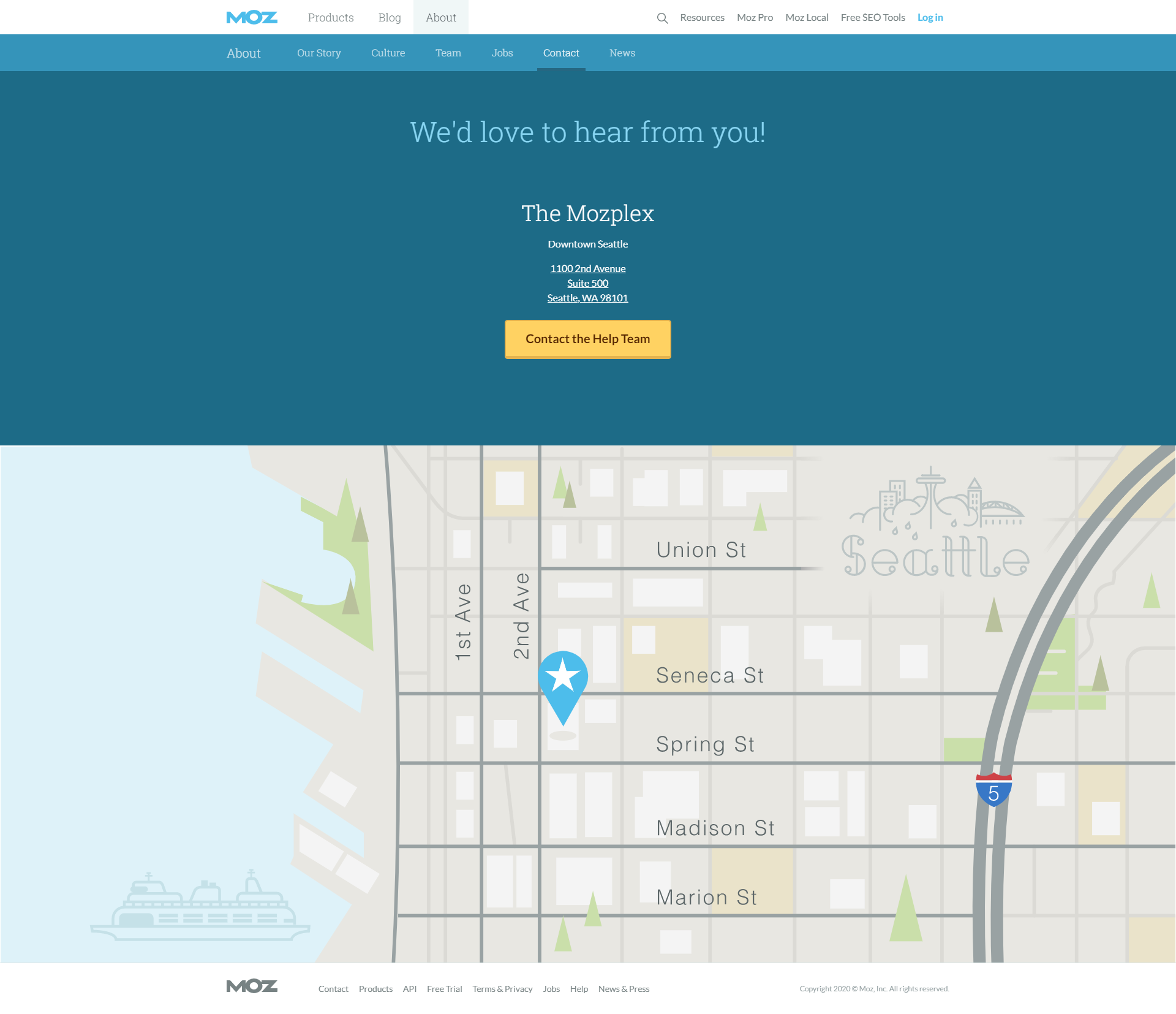
5. Moz
Havalı bir arka kanal sayfasına sahip olmak için gösterişli bir tasarıma ihtiyacınız yok. Moz bunu basit ve anlaşılır hale getirmeye karar verdi. Güzel bir mavi arka plan ve koyu sarı bir CTA kullandılar. Formun kendisi basit ve anlaşılır. Aşağıda çizgi film çerçevesine benzeyen bir harita var. Hepsi bu kadar – ve bu, kullanıcıları aşırı yüklemenize gerek olmadığını gösteriyor.

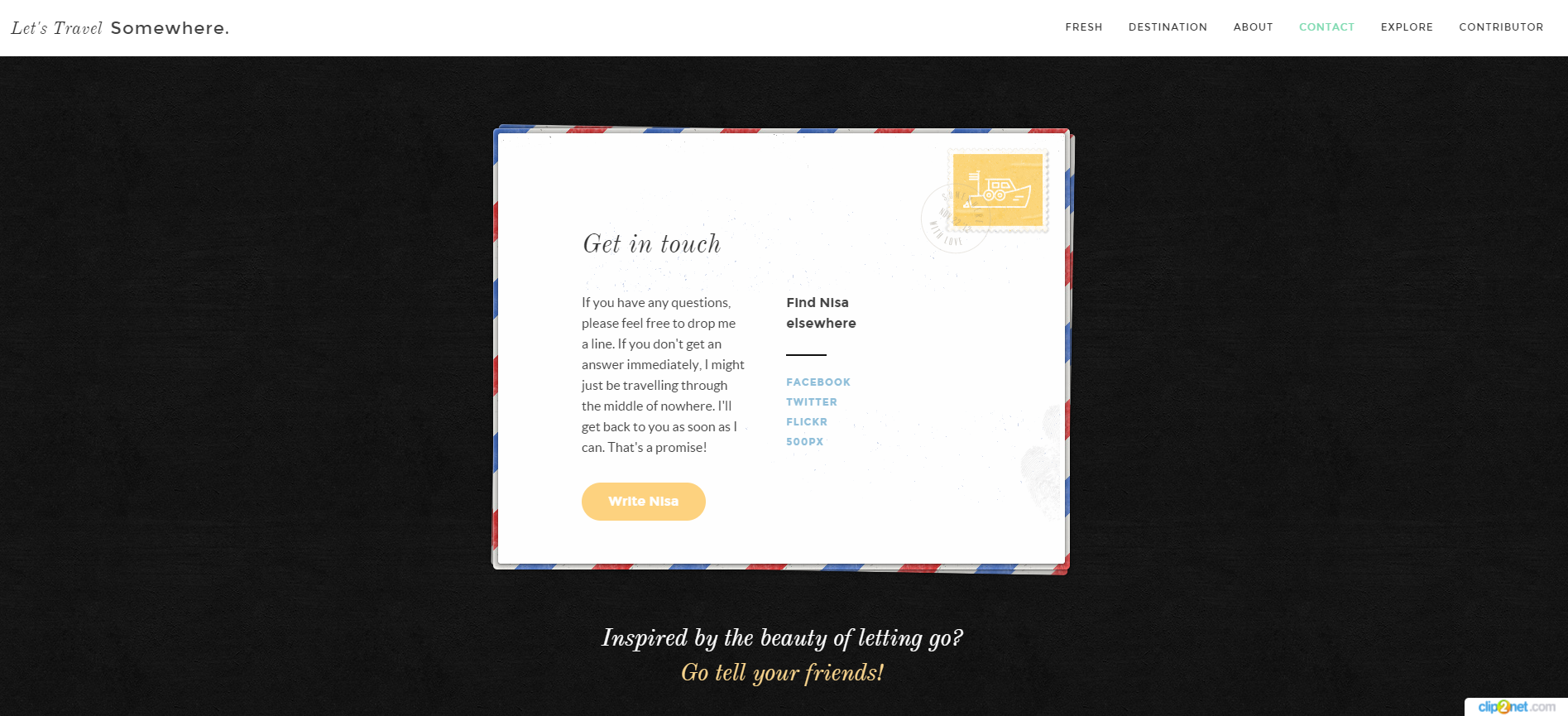
6. Hadi Bir Yere Seyahat Edelim
Tabii ki, bir tür nesne biçiminde, örneğin bir posta zarfı veya kartpostal biçiminde tasarlanmış dokunmatik sayfalar çok orijinal görünüyor. Bu, sizi sitenin atmosferine çeken çok ilginç bir çözüm.

Ayrıca, seyahat web sitelerinin neden duyarlı tasarıma ihtiyaç duyduğunu daha önce de anlattık.
7. Brown's Court Fırını
Bu güzel bir tasarıma sahip özlü ve eski bir sayfadır. Yalnızca telefon numarası, e-posta ve Facebook, Twitter ve blog bağlantılarının belirtilmesi değil, aynı zamanda çalışma süresi ve fiziksel adresin de belirtilmesi önemlidir.
Brown's Court Bakery ayrıca her gün 17:00 - 19:00 saatleri arasında Happy Hour'ları olduğunu kaydetti.

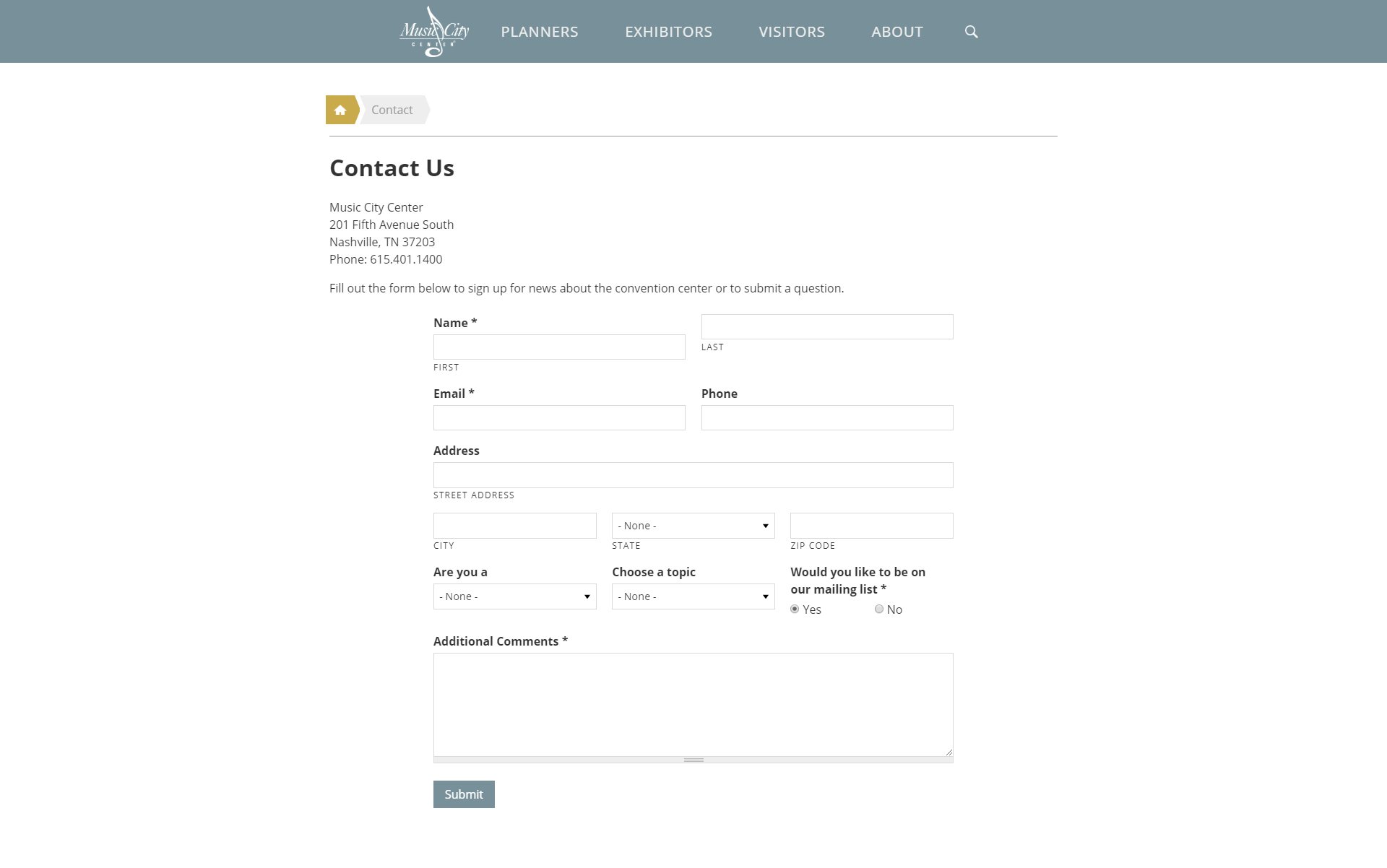
8. Müzik Şehri
Bu, hem profesyonel hem de bilgilendirici bir sayfanın harika bir örneğidir. Bu sayfa çok rahat ve doğrudan iletişime ihtiyaç duyuyor.

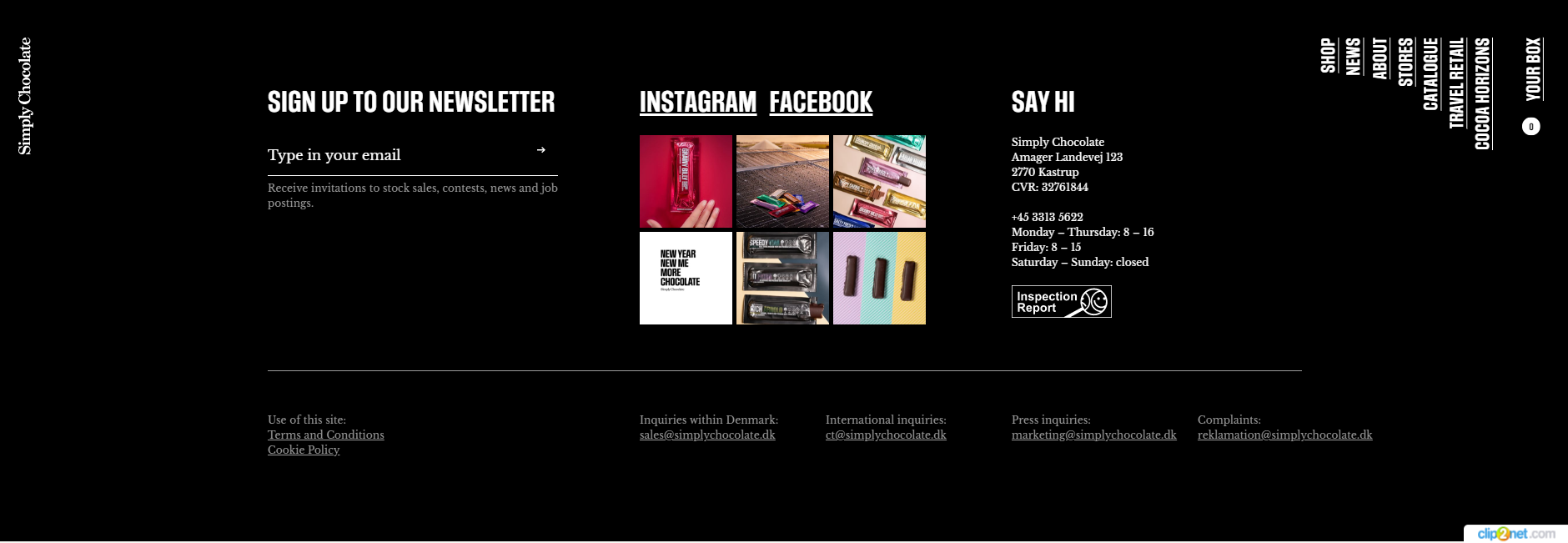
9. Sade Çikolata
Adından da anlaşılacağı gibi, sitenin teması çikolata üzerine kurulu, bu nedenle tasarımcılar öncelikle koyu renk paleti kullandılar. Firmanızın web renk paletini erişilebilirlik açısından nasıl değerlendireceğinizi sitemizde bulabilirsiniz.
Sayfa, çeşitli çikolataları görüntülemek için benzersiz grafiklere ve kaydırma işlevlerine sahiptir. Her temanın arka planı, belirli bir çikolata türünde kullanılan malzemeleri vurgulayarak kullanıcıların çikolata seçerken bilinçli bir karar vermelerine yardımcı olur.
Ayrıca altbilgi, tüm iletişim bilgilerini ayrıntılı olarak içerecek kadar büyük olacak şekilde tasarlanmıştır.

Açık olan gerçek şu ki, bize dokunun sayfası oluşturma konusunda ne kadar yaratıcı olursanız o kadar iyi olur. Ancak yine de uymanız gereken belirli standartlar var.
Bize Ulaşın Sayfası “standartları” şunları içerir:
Sayfa tasarımı için birçok teknik gereksinim geçerlidir ancak en önemli noktalardan birinin görsel stiller olduğunu unutmayalım.
- alanlar geniş, arkadaş canlısı ve çekici
- boş alan ve girinti size iyi hizmet eder
- formlar, tüm alanları yan yana yerleştirmek yerine dikey olarak düzenler. Bu, formu doldururken ziyaretçinin bakışlarının gerekli hareketlerinin sayısını azaltır.
- sayfa, sitenin görsel özellikleri ile birleştirilmelidir.
- logo sol üst köşede
- yatay gezinme başlıkta
- arama çubuğu sayfanın en üstünde
- sosyal ağlara bağlantılar sitenin altındadır
- sorumlu tasarım
Çoğu müşteri Bize Ulaşın sayfası hakkında ne diyor?
- Çoğu müşteri, gelecekteki bir sitenin görünümünü tartışırken "Basit ve modern tasarımı severim" diyor. Genellikle Apple'ı örnek olarak verirler. Ziyaretçiler dağınık sayfaları sevmezler.
- Uzayı severler. Başka bir deyişle, bir e-ticaret sitesi görsel sadelik için çaba göstermelidir.
- Google, kitlenin zevklerini inceleyen geniş çaplı bir araştırma yaptı. Analistler, sol tarafta bir gezinme çubuğu, ortada bir içerik alanı ve sağda bir kenar çubuğu bulunan geleneksel web tasarımının verimsiz olduğu sonucuna vardılar.
- Çoğu kullanıcı, basit ve net bir tek sütunlu desene yönelir. Bu nedenle, ekranda kaydırdıkça odağı değiştirerek önemli bir öğeyi göstermek daha iyidir.
- Google araştırması, "yüksek prototipikliğin" şablonun algılanan güzelliği ile ilişkili olduğunu söyledi. Başka bir deyişle, garip her zaman güzel değildir. Web tasarım standartlarını takip eden bir web sitesinin müşterilere hitap etmesi daha olasıdır.
- Anketlere göre, en güzel olarak kabul edilen siteler hem yüksek prototipikliğe hem de düşük görsel karmaşıklığa sahip. Temiz ve basittirler. Rekabette öne çıkmak istiyorsanız, bu harika.
- Logolar ve sloganlarla denemeler yapın, ancak şablonla değil. Burası deney yapma yeri değil.
Genel olarak, İletişim Sayfası Web Tasarımı konusunda önerilerde bulunmak zor bir iştir, çünkü tahmin edilmesi zor birçok faktör bir işletmenin nihai başarısını etkiler. 1000'den fazla başarılı web projesiyle bile, neyin en iyi sonucu verdiğini ve hangi nedenle olduğunu söylemek zor.
Sayfa Web Tasarımınızı daha iyi hale getirmek için yukarıda belirtilen ipuçlarını kullanın. Tüm bilgilerin bu standartlara uyduğundan ve iyi çalıştığından emin olun. Değilse, kesinlikle yardımımıza ihtiyacınız var. Yeni, çekici ve erişilebilir bir Bize Ulaşın web sayfası oluşturmak için her zaman Wishdesk web tasarımcılarıyla bağlantı kurabilirsiniz!
