Etkileşimli SVG'lerle DOM'u Kontrol Edin
Yayınlanan: 2023-01-14Etkileşimli SVG'ler , JavaScript'te çeşitli şekillerde kullanılabilir. En yaygın yol, bunları DOM'u kontrol etmenin bir yolu olarak kullanmaktır. Örneğin, bir formu veya animasyonu kontrol etmenin bir yolu olarak etkileşimli bir SVG kullanabilirsiniz. Bunları bir olayı kontrol etmenin bir yolu olarak da kullanabilirsiniz.
Aynı anda birkaç web uygulaması projesindeki verileri görüntülemek için sık sık haritalara ihtiyacım var. Bu bir Google Haritalar haritası değil, ülke sınırları olan düz bir ülke haritası. Sağladıkları kapsamlı işlevsellikler nedeniyle hem ücretsiz hem de ağır olan bu amaç için birçok kitaplık mevcuttur. Bunu yaparken eğlenmenin yanı sıra kendi haritalarımı oluşturmaktan da keyif alıyorum. mapsvg dosya içeriği, HTML'ye işlenmeden önce yukarıdaki codepen'de fetch() yöntemiyle yüklenir. Ardından, bir demo gerçekleştirmek için haritaya etiketler ekleyip renklerini gerektiği gibi değiştiriyoruz. Artık üzerinde çalışacağımız gerçek verilerimiz var ve her bölgenin renkleri kendi nüfusunu temsil ediyor, yeşil ve beyaz yeşili, beyaz da beyazı temsil ediyor.
Opaklığı ayarlamak için önce önemli öğeleri seçmeli ve ardından değiştirmelisiniz. Anahtar kareleri ve adları bildirmenin yanı sıra ekstra adımları belirleyerek SVG'nin basit bir animasyonunu oluşturun. Özellikleri korumak için, bunları öğelere atayabilirsiniz. Belgenin tamamını düzenlemeyi bitirdikten sonra son dosyayı kaydedin.
Svg Javascript ile Entegre Olabilir mi?

SVG formatı, grafik endüstrisinde kullanılan olgun ve gelişmiş bir grafik formatıdır. Bir vektör formatı olduğu için, her ikisi de tarama formatı olan JPG ve PNG'den daha az derli topludur. Web tarayıcılarını desteklediği için onlarla iyi çalışır. DOM'da CSS ve Javascript ile kolayca entegre olur ve onu birinci sınıf bir vatandaş yapar.
Belge Nesne Modeli (DOM), HTML ve sva'yı temsil eden bir semboldür. Sonuç olarak, Javascript ile manipüle edilmeleri nispeten basittir. SVG'lere giriş olarak, size onlarla hem satır içi hem de harici olarak nasıl çalışacağınızı öğreteceğim. Tüm kod örnekleri, Github bağlantısına tıklayarak bu sayfanın üst kısmında bulunabilir. Aynı kod, öğeyi kendisine harici bir SVG'ye eklemek için kullanılır, dolayısıyla HTML öğesinin kullanılması gerekir. Sonuç olarak, bir SVG, sayfaya katıştırılmış HTML belgesine erişemez ve bu nedenle diğer SVG'leri göremez. JS kodu CDATA'ya sarılmışsa, XML ayrıştırması onu XML olarak kabul eder.
Öğeler, HTML ile aynı şekilde oluşturulur ve kaldırılır. İlgili belgenin createElementNS() yöntemi, etiket adı ve ilgili belgenin createElementNS() yöntemi ile SVG ad alanında geçirilmelidir. Bir metin öğesini kaldırma işlemi, createTextNode() kullanılarak ayrı bir düğüm oluşturulmasını ve ardından onu öğeye eklemeyi içerir. Ortak bir belge ile bağlantılı olmadıkları için çalışır.
SVG gibi vektör görüntü formatlarını destekleyen web tarayıcıları, ana akım format olarak yerini sağlamlaştırmaya devam ediyor. Neden olduğundan emin değilim; kullanım kolaylığı, çok yönlülüğü ve erişilebilirliği ile SVG, göreve çok uygundur.
Çeşitli cihazlarda iyi görüntülemek için SVG ile simgeler, logolar ve diğer grafikler oluşturun. Ayrıca, bir vektör formatı olduğu için, istediğiniz görünümü elde etmek için grafiklerinizi özelleştirebilir ve ince ayar yapabilirsiniz.
Daha önce SVG kullanmadıysanız, şimdi başlamak için iyi bir zaman. Bu formatla, hem çok yönlü hem de kullanıcı dostu olan çarpıcı grafikler oluşturabilirsiniz.
Svg Görüntüleri: Nasıl Gömülür ve Etkileşimde Bulunulur
*svg/*/svg etiketini kullanarak SVG resimlerini doğrudan HTML belgesine yazabilirsiniz. Bunu gerçekleştirmek için, VS kodunu veya tercih ettiğiniz IDE'yi kullanarak SVG görüntüsünün açılması sırasında oluşturulan kodu kopyalayıp HTML belgenizin *body/quote öğesine yapıştırın. Her şey plana göre giderse, web siteniz tam olarak burada gösterilene benzer. Bu dosya formatı vektör tabanlıdır ve herhangi bir karışıklık olmadan ölçeklenebilir (dosyanın boyutu, çözünürlüğü ile belirlenir). Öğe, ilkel yapısı nedeniyle çok duyarlı olsa da, temel metin işleme yeteneklerinden yoksundur ve onunla herhangi bir etkileşim JavaScript'e bağlıdır. Vektör tabanlı vektör grafikleri de duyarlıdır, ancak metin oluşturma yeteneklerinden yoksundurlar. Bu örnekte, bir SVG görüntüsündeki yazı tipi boyutunu değiştirir ve metni etiketlerseniz, metin SVG görüntüsündeki boyutu da değiştirir, ancak HTML belgesinde değişmez. Ayrıca, SVG görüntüsüyle herhangi bir etkileşim (üzerine tıklamak gibi) JavaScript'e bağlıdır ve bu da görüntüyü kontrol etmek için başka herhangi bir programlama dilinin kullanılmasını imkansız hale getirir.
Svgs Etkileşimli Olabilir mi?

sva etkileşimi nedir? Bir vektör grafiğinde, kullanıcı onu etkileşimli veya animasyonlu yapabilir. Kullanıcılar eylemleri başlattığında, web siteleri ile kullanıcı arasında bir etkileşim yanılsaması yaratabilirler.
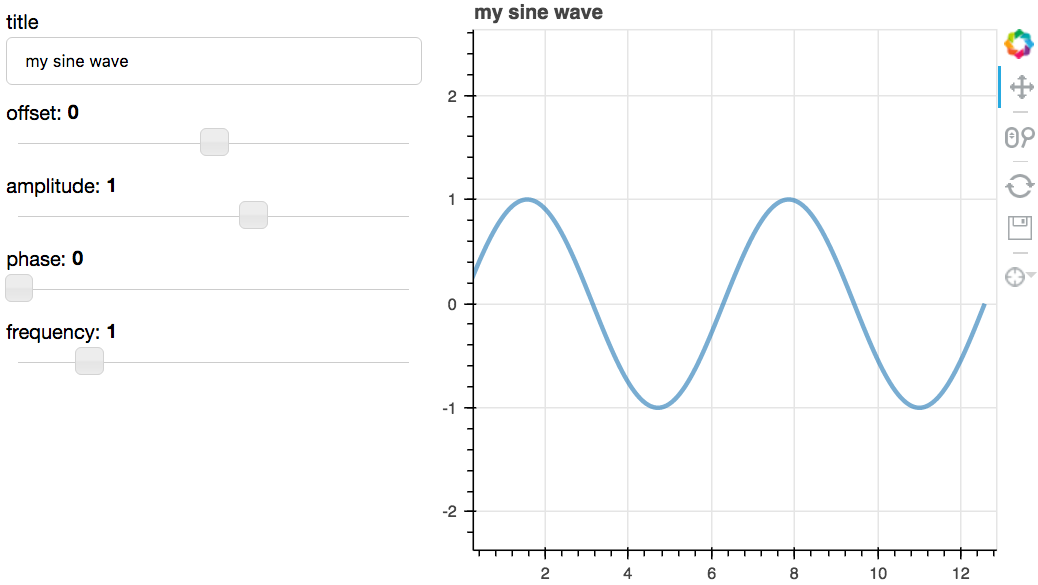
Bir aracın ne yaptığını veya nasıl çalıştığını açıklayan animasyonlu menüler veya araç ipuçları oluşturmak için mükemmel bir özelliktir. Etkileşimli diyagramlar oluşturmak, SVG animasyonunun başka bir harika kullanımıdır. Şekillerini ve ilişkilerini canlandırarak daha dinamik ve bilgilendirici bir kullanıcı arayüzü oluşturabilirsiniz. Alternatif olarak, zıplayan bir top gibi basit animasyonlar veya ekranda hareket eden bir dalga gibi daha karmaşık efektler oluşturmak için bir SVG animasyonu kullanılabilir. İçeriğinizi daha etkileşimli ve ilgi çekici hale getirecek olan SVG ile çarpıcı animasyonlar oluşturabilirsiniz. Metin ve şekilleri bağlamak için "a" adlı bir SVG öğesi kullanılabilir, bu da animasyonlu menüler veya araç ipuçları oluşturmayı kolaylaştırır. Örneğin, ekranda hareket eden bir dalga, SVG'nin animasyon öğeleriyle oluşturulabilir. Son olarak, zıplayan toplar gibi basit animasyonlar of.VG dosyaları yardımıyla yapılabilir. SVG'yi kullanarak, içeriğinizi daha ilgi çekici ve etkileşimli hale getirmeye yardımcı olacak çarpıcı animasyonlar oluşturabilirsiniz.
Bir Svg Dosyasını Nasıl Gömürüm?

Bir SVG dosyasını gömmek için bir XML etiketi kullanmanız gerekir. Bunun için kod şu şekildedir: Geçerli HTML5 olan object etiketini de kullanabilirsiniz. Bunun kodu şu şekildedir: En son tarayıcı ve teknoloji güncellemeleri ile hala bir <object> etiketine ihtiyacımız var mı yoksa bunun yerine <img> kullanabilir miyiz? Artıları ve eksileri nelerdir, farkları nelerdir? Nano etiket ve yerleştirme sistemini kullanarak yazı tiplerini gömebilir ve görüntüleri etiketleyebilirsiniz. Mümkünse SVG'nizi Brotli statik sıkıştırma ile sıkıştırabilirsiniz. Bu, web sitelerimizde çok sayıda resim bulunduğundan, fark edilmesi zor görüntüleme sorunlarına yol açacaktır. Sonuç olarak, arama motorları, kullandığımız gömme yöntemine göre görselleri arayabilecektir. HTML, >img> etiketi kullanılarak en iyi ve en basit şekilde gömülebilir. Resimlerinizle etkileşime geçmeniz gerektiğinde, en iyi seçenek bir <object> etiketi kullanmaktır. URL'nize "Geri Dön" etiketini eklediğinizde, resimleri önbelleğe almadığınız sürece iki kez yüklemeniz gerekecektir. Adından da anlaşılacağı gibi SVG, esasen bir DOM'dur, bu nedenle harici CSS, yazı tipleri ve komut dosyaları kullanarak bağımlılıkları kolayca yönetebilirsiniz. Kimlikler ve sınıflar hala dosyada kapsüllenmiş olduğundan, etiketler SVG görüntülerini yönetmenin en uygun yöntemidir. Tüm kimlikler ve sınıflar, satır içine gömüldüklerinde benzersiz olmalıdır. Yalnızca kullanıcı etkileşimine dayalı olarak SVG'nizde dinamik değişiklikler gerektiğinde bu kuralın istisnaları vardır. Bu kuralın birkaç istisnası vardır ve en yaygın olanı önceden yüklenen sayfalardır. Iframe'lerin bakımı zordur, arama motorlarında sıralanmaz ve SEO'ya fayda sağlamaz. Her eklenti aynı canlı önizleme seçeneklerine ve basit arayüze sahip olduğu için yeni animasyon sözdizimi öğrenmeye gerek yoktur. Herhangi bir SVG dosyasında kullanılabilirler ve isterseniz kendinizinkini bile oluşturabilirsiniz. Bu eklentiler, yeni başlayanlar için SVG animasyonuna başlamanın mükemmel bir yoludur. Kullanımı basit ve sonuçları çarpıcı. Svg Resimleri Ve Etiketi *svgEtkileşimli Svg Haritası Javascript'i kullanabilirsiniz Etkileşimli bir SVG haritası, coğrafi verileri daha etkileşimli bir şekilde görüntülemek için Ölçeklenebilir Vektör Grafiklerini kullanan bir haritadır. Bu harita türü, konum verileri, hava durumu verileri veya bir harita üzerinde temsil edilebilecek diğer herhangi bir veri türü gibi verileri görüntülemek için kullanılabilir. Etkileşimli SVG haritaları, genellikle web sitelerinde veya kullanıcıların harita verileriyle etkileşime girebilmesi gereken uygulamalarda kullanılır. Bu makalede, size SVG ve JavaScript kullanarak tamamen yeni bir arayüzün nasıl oluşturulacağını göstereceğiz. Bu kod, bir <div> öğesinin izlediği bir HTML sayfasına gömülüdür. Dolgu, içindeki yolun devraldığı rengin aynı olmasını sağlamak için kök öğeye uygulanır. ProvinceInfo etiketi için bir açılır pencere tanımladığınızda, g öğelerinin tümü aranarak tüm iller ve bölgeler bulunur. Kullanıcı SVG'yi tıkladığında, kullanıcının hangi yolu seçtiğini belirlemek (ve kullanıcının bir okyanus alanını tıklamadığını kontrol etmek) için olay köpürmesi kullanılır. Bildirimli bir gösteri sınıfı, pencereyi görüntüleyen CSS'ye son bir öğe eklemek için kullanılır. Svg: Web Sayfanıza Vektör Grafikleri Eklemenin Kolay Bir Yolu Temel bir harita yapmak için svg kullanabilirsiniz. Bir web sayfasına vektör grafikleri eklemek, kod yazmayı öğrenmenize gerek kalmayacak kadar basittir. svg haritaları, etkileşimli haritalar oluşturmak için çeşitli şekillerde kullanılabilir. Svg Javascript Örnekleri JavaScript kullanarak bir web sayfasında SVG'yi uygulamanın birkaç farklı yolu vardır. Örneğin, SVG grafiklerinizi oluşturmak ve değiştirmek için Snap.svg gibi bir kitaplık kullanabilirsiniz. Alternatif olarak, SVG öğelerinizi doğrudan oluşturmak ve değiştirmek için modern tarayıcılardaki yerel SVG desteğini kullanabilirsiniz. Adobe Illustrator, Ölçeklenebilir Vektör Grafikleri (SVG) dosyalarını PNG veya JPG dosyaları kadar kolay bir şekilde oluşturmak için kullanılabilir. Bu yöntemle, IE 8 ve aşağısı ile Android 2.3 ve üstü için bir dizi ayrı tarayıcı desteğine erişebilirsiniz. Temelde, bir resmi img olarak kullanabileceğiniz gibi, bir resmi arka plan resmi olarak kullanabilirsiniz. Tarayıcı bunu desteklemiyorsa, HTML öğesine no-svg sınıf adı eklenir. CSS, tasarımınızı oluşturan öğeleri, diğer herhangi bir HTML öğesinin yaptığı gibi özelleştirmenize olanak tanır. Ayrıca, onlara sınıf adları verebilir ve onlar için yararlı olan özel özelliklere erişmelerini sağlayabilirsiniz. Harici bir stil sayfası yalnızca SVG dosyası içinde kullanılabilir, bu nedenle içinde bir>style öğesi kullanmalısınız. Bunu HTML'nize koyarsanız, sayfa barf modunda işlenir. Veri URL'sini kullandığınızda, gerçek dosya boyutunuzu kaydedemeyebilirsiniz, ancak ihtiyacınız olan tüm verileri içerdiğinden daha verimli olur. Bunları base64en yapmanıza izin veren bir çevrimiçi dönüştürme aracına sahiptir. Base64 muhtemelen en iyi seçenek değildir. Çünkü yerel format tercih edilir. SVG dosyası base64'ten çok daha tekrarlı olduğu için daha iyi gzip yapar. Bu uygulamayı kullanarak bir klasörü grunticon'dan başka bir klasöre taşıyabilirsiniz. Adobe Illustrator gibi bir uygulamada bir simge çizdiğinizde, simgeler genellikle daha sonra CSS'ye dönüştürülen SVG/PNG dosyalarıdır. Veri URL'leri, veri ul'leri ve normal png görüntüleri üç ana dosya formatıdır. Svg: GirişSunum grafikleri, simgeler ve diyagramlar, web sitelerinde ve uygulamalarda SVG'nin vektör grafik formatı kullanılarak oluşturulabilir. Görüntüdeki her öğe, CSS'de stillendirilebilen veya JavaScript kullanılarak komut dosyası yazılabilen bir parça olduğundan, komut dosyası oluşturmaya da çok uygundur. Veri URI'lerini CSS'deki veri URI'lerinde kodlamaya gerek yoktur, ancak bunlar Webkit tabanlı tarayıcılarda kullanılabilir. SVG'yi encodeURIComponent() kullanarak kodlarsanız, neredeyse tüm platformlarda çalışacaktır. SVG'de aşağıdaki url'lere sahip bir XML özniteliği bulunmalıdır: xmlns =' http: //www.w3.org/2000/svg'. Mevcut değilse, otomatik olarak eklenecektir. Javascript'te Dinamik Olarak Svg Görüntüsü OluşturunJavascript kullanarak dinamik olarak svg görüntüleri oluşturabilirsiniz. Bu, yeni bir svg öğesi oluşturup ardından onu belgeye ekleyerek yapılabilir. Javascript kullanarak svg görüntüsünün niteliklerini de ayarlayabilirsiniz. Bu öğreticiyi izleyerek, dinamik öğelerin nasıl oluşturulacağını öğreneceksiniz. Viz dosyaları. MDN belgelerine göre http://www.w3.org/2000/svg söz dizimidir. Öğe adımız nitelikli bir ad olacaktır - rect, text, circle, vb. İsteğe bağlı seçenekler parametresi bizim için sorun olmayacak. Biliyorsunuz, nitelikler, CSS ve satır içi stiller. GreenSock araçları, bir web sitesi için öznitelikleri veya satır içi stilleri seçmek için kullanılabilir. Birçok modern tarayıcıda, CSS, cy, cy, r ve benzeri öznitelikleri oluşturmak için kullanılabilir. Web sitesinin görünümüne yardımcı olması için mümkün olduğunca CSS özelliklerini (stil sayfası veya satır içi stil) kullandığınızdan emin olun. Bu makalede, dinamik öğeler geliştirmek için HTML, CSS ve bazı sunum özelliklerini kullanacağım. Bir svg'de kullanmak istediğimiz dikdörtgen, genişlik ve yükseklik sayısını belirlemek için bir değişken kullanacağız. Yakın gelecekte, yeni geometri özellikleri hakkında daha fazla ayrıntıya girmeyeceğim, ancak yakında piyasaya sürülecek olan SVG2 yazılım sürümünde yer alacaklar. Nihai hedefimiz, onları hareket halinde görebilmemiz için bu unsurları harekete geçirmektir. Clip-path aracını kullanarak, bir SVG'nin köküne dinamik öğeler ekleyebiliriz. Temel renk daireleri, bu demoda onları bir gruba sürükleyerek ve ardından konturlu sürümde üzerlerine tıklayarak ortaya çıkacaktır. Ara doldurmanın bir sonucu olarak, kırpılan her dikdörtgen, kırptığı dairenin altına yerleştirilecektir. Ara ters çevrildiğinde, oynatma kafası ters konuma hareket eder. Aranın başlangıcında biz tıklayana kadar hiçbir şey olmuyor çünkü biz tıklayana kadar hiçbir şey olmuyor. Daha sonra bu arayı animasyon dizimize koyarız. Bir iç ve dış döngü kullanarak dalgalı bir sayı göstergesi demosu yaptım. İç döngü makeLine() işlevini çağırarak beş dikey çizgi oluştururken, dış döngü makeNumber() işlevini çağırarak daha uzun onay işaretinin üzerindeki sayıyı oluşturur. Gelecekte vektör yazılımına geri dönmek yerine, her şeyi anında ayarlayabilmek avantajlıdır. Javascript ile Svg Dosyası Oluşturma Javascript ile bir svg dosyası oluşturmak için bazı gerekli araçlara ihtiyacınız olacaktır. Başlamadan önce, Document.getElementById('vector') için bir referans almalıyız. Yeni nesnenin, svg'nin oluşturulabilmesi için oluşturulması gerekir. svg nesnesi ayrıca %100 özellik genişliğine ayarlanmalıdır. Özetlemek gerekirse, svg nesnesi için viewBox niteliği tanımlanmalıdır. viewBox niteliği dört sayı içerir: min-x, min-y, min-width ve min-height. Başka bir deyişle, birinci sayı vitrinin sol alt köşesini, ikinci sayı sol üst köşesini, üçüncü sayı vitrinin genişliğini ve dördüncü sayı ise yüksekliğini temsil eder. Aşağıdaki adımda, svg nesnesi üzerinde setAttributeNS() yöntemini çağırmalısınız. Yöntem iki bağımsız değişken kullanılarak oluşturulur: değiştirmek istediğiniz özelliğin adı ve onu değiştirmek istediğiniz yeni değer. Bu durumda, özellik genişliği için %100 değeri ayarlanacaktır. Javascript ile Svg Öğelerini Seçin JavaScript kullanarak, bir web sayfasındaki SVG öğelerine erişebilir ve bunları değiştirebilirsiniz. Bunu yapmak için svg öğesinin DOM düğümüne erişmeniz gerekir. Düğüme sahip olduğunuzda, öğeyi seçmek ve değiştirmek için standart JavaScript yöntemlerini kullanabilirsiniz. HTML düzenleyici, HTML5 şablon etiketlerini içeren HTML gövdesine yazdıklarınızı kaydettiğiniz yerdir. Bu, belgenin tamamını etkileyebilecek sınıfların ekleneceği yerdir. CSS, internetteki herhangi bir stil sayfası kullanılarak Kaleminize uygulanabilir. Bir komut dosyası yardımıyla, onu internetteki herhangi bir yerden Kaleminize uygulayabilirsiniz. Buraya bir URL ekleyebilirsiniz ve URL, belirttiğiniz sıraya göre sahip olduğunuzda eklenecektir. Komut dosyanız bir önişlemcinin dosya uzantısını içeriyorsa, önce onu işlemeye çalışacağız. Svg İpuçları: Öğeler Nasıl Bulunur ve Tıklanır svg etiketi, SVG öğelerini ararken başlamak için iyi bir yerdir. Çeşitli diğer özelliklere ek olarak, bir genişliğe, yüksekliğe ve görüntüleme Kutusuna sahiptir. Öğeye tıklamadan önce öğe tanımlanmalı, ardından Actions sınıfı kullanılmalıdır. İlk yöntem moveToElement yöntemidir, ardından tıklama yöntemi gelir. Javascript Kullanarak Svg'de Görüntü Nasıl Eklenir Javascript kullanarak svg'de görüntü eklemek birkaç şekilde yapılabilir. Bunun bir yolu Image öğesini kullanmak olacaktır. Görüntü öğesi, xlink:href ve genişlik olmak üzere iki öznitelik alır. xlink:href özniteliği, görüntünün konumunu belirtmek için kullanılır ve genişlik özniteliği, görüntünün genişliğini belirtmek için kullanılır. The.svg dosya formatı, görüntülerin ve verilerin daha keskin ölçeklenmesini sağlar. XML – işaretleme, bunları belirli yollarda çizmenin ve hizalamanın bir yoludur. İşaretleme bir HTML dosyasına eklendiğinde, simgenin gerçek durumuna dönüştürülür. Ayrıca, veriler işlenirken uzak bir konumdaki verilere dinamik olarak SVG simgelerinin eklenmesine izin verir. XML etiketleri, HTML etiketleriyle aynı şekilde oluşturulabilir ve yapılandırılabilir. Bir işlev kullanarak, main.js dosyasına XML ekleyin. Uygun bir kaydırma özelliği seçtikten sonra grafik, bağlantı etiketine enjekte edilecektir. Bunu takiben, svg, diğer herhangi bir öğeye benzer şekilde işlenebilir. Stiller, sınıflar ve diğer öznitelikleri ekleyebilmeniz önemli bir avantajdır. Başına eklenen bu simge sistemi, her gönderiye kolayca bağlantı vermenize ve kaydırmayı yumuşatmanıza olanak tanır. Java'da Svg DesteğiJava, sva grafiklerinin kullanımını destekler. Sanatçınız tarafından kullanılan geliştirme araçlarından SVG dosyalarını Java'ya aktarabilirsiniz. Ayrıca, birlikte çalışabilirliği kolaylaştıran açık bir format olan SVG'yi kullanarak illüstratör uygulamalarından çizimleri Java platformuna aktarabilirsiniz. Modeli (DOM). Bu yaklaşım, yerel dosya sisteminizden veya uzak bir sunucudan bir SVG dosyası yüklemek için kullanılabilir. Html'de Harici Bir Svg'yi Nasıl Gömürüm? *svg>*/svg etiketini kullanarak SVG resimlerini doğrudan HTML belgesine yazabilirsiniz. . Bu yöntem, SVG görüntüsünü Visual Studio kodunda veya tercih ettiğiniz IDE'de açmak, kodu kopyalamak ve HTML belgenizin gövde öğesinin içine almak kadar basittir. Aşağıdaki demo durumunda, web sayfanızın görünümünü tam olarak kopyalayabilmeniz gerekir. Bir Nesneden Svg'yi Nasıl Alabilirim? Bir içerik belgesi öğesi, contentDocument özelliği ile object> öğesinde tanımlanmalıdır. Bunu yaptığınızda, hangi öğenin belge nesnesinin ebeveyni olduğunu belirleyebileceksiniz. Bir belgenin kök öğesi daha sonra belge nesnesinin *svg> öğesi olacak olan documentElement özelliği çağrılarak elde edilebilir. Etkileşimli Svg EğitimiBu etkileşimli SVG eğitimi size nasıl etkileşimli Ölçeklenebilir Vektör Grafikleri oluşturacağınızı öğretecektir. Temel şekiller oluşturmayı, metin eklemeyi ve grafiklerinize stil vermeyi öğreneceksiniz. SVG grafiklerinize nasıl etkileşim ekleyeceğinizi de ele alacağız. Bu eğitimin sonunda, arkadaşlarınızla paylaşabileceğiniz etkileşimli bir grafik oluşturmuş olacaksınız. Başka bir deyişle, SVG, ölçeklenebilir vektör grafiği olabilen bir vektör grafiği standardıdır. XML sözdizimi, bir SVG belgesindeki öğeleri tanımlamak için kullanılır. Her öğenin, öğenin bulunduğu yeri gösteren bir açılış ve kapanış etiketi vardır. Bir etiket yazdığınızda, alt öğeleri etikete yerleştirirsiniz. Ana öğenin koordinat sistemi ve stili çocuklara aktarılacaktır. Yol öğeleri, güçleri ve zorluklarıyla bilinir. Yolun şekli, komutlar ve noktalarla açıklanır. Bir yolu hareket ettirdiğinizde, birden çok komut, yolu belgenin herhangi bir yerinde çizmeye başlar. Grup öğesi, stilleri ve dönüştürmeleri aynı anda birden çok öğeye uygulamak için kullanılabilen yapısal bir öğedir. Yay komutu sırasında iki nokta arasında bir yay çizilir. Bu komut, farklı bir kontrol noktasına sahip ikinci dereceden eğri komutuna benzer şekilde çalışır. Görünüm Kutuları, belirli bir görüntü için bir görünüm bağlantı noktası yapılandırmak için kullanılabilir. Bireysel öğeler, başka yerlerde olduğu gibi şekillendirilebilir. Bir metin öğesi, bir metin öğesinin bir belgedeki x, y konumlarını tanımlar. align-baseline niteliği, metni konumuna göre dikey olarak hizalamanıza olanak tanır. Klip yolları, grafiğin yalnızca klip yolunun şekli içindeki bir kısmına uygulanabilir. Bu bölüm, manipüle etmek, etkileşim eklemek ve SVG öğeleri oluşturmak için Javascript ve Web API'lerini nasıl kullanacağınız konusunda size yol gösterecek. Kullanıcılar, girdilerini Etkileşimli Etkileşime girerek bir belgenin içeriğini değiştirebilir. Bu, kullanıcı olaylarını işlemek için registerhandlers kullanılarak yapılabilir. Fareyle üzerine gelme olayları, fareyle tıklama olayları ve klavye olayları örnek olarak verilebilir. Svg Etkileşimli Olabilir mi? Aşağıdaki özellikler, SVG'de etkileşimli içeriğin oluşturulmasını sağlar: İşaretleme aygıtındaki düğmeye basma gibi kullanıcı tarafından başlatılan eylemler ( örneğin bir fare), animasyonlar veya komut dosyaları tarafından tetiklenir. Çevrimiçi Svgs Nasıl Satılır Bir SVG satmadan önce birkaç şeyi göz önünde bulundurmalısınız. Başlamak için, aradığınız dosyaları indirmenin ve görüntülemenin kolay olduğundan emin olun. Ayrı ayrı sattığınız dosya paketlerini satmayı düşünebilirsiniz. Bunun sonucunda ürününüzün değerini artıracaksınız. Son olarak, popüler SVG dosya biçiminden yararlanın ve ürünlerinizin çevrimiçi ve diğer çevrimiçi topluluklarda reklamını yapın. Bunu yaparak, daha geniş bir kitleye ulaşabilecek ve başarı şansınızı artırabileceksiniz. Css Svg Nedir? Web'de ve diğer cihazlarda animasyonlu ve animasyonlu olabilen çeşitli grafikleri görüntülemek için kullanılan hafif bir vektör görüntü formatıdır. etkileşimli. Bu yazıda CSS'nin SVG'lerle nasıl kullanılacağına ve bunların bir web sayfasına nasıl ekleneceğine bakacağız.Animasyonu Saklamanın Farklı YollarıAnimasyonların türüne ve kalitesine bağlı olarak animasyonları depolamak için farklı biçimler kullanılabilir: * Animasyon basitse ve önbelleğe almayı gerektirmiyorsa, bir görüntü dosyası kullanabilirsiniz. XML tabanlı bir biçim yoksa, bir animasyon önbelleğe alınabilir. Bir animasyon eşzamansız işleme gerektiriyorsa, SVG gibi bir vektör grafik formatı kullanılabilir. Svg Haritası Nedir?WWW'de bulunabilen bir SVG Haritası özelliği, SVG harita hizmet platformu için bir referanstır. WWW'nin temel yapısını oluşturan hiper-dokümanlara dayanarak, temel bir fonksiyon olarak Harita Servisleri için birlikte çalışabilirlik fonksiyonları sağlar. Sva maps.Svg Vs için dinamik bir web sunucusu kullanmak gerekli değildir. Diğer Görüntü Biçimleri.Vz dosya biçiminin web geliştiricileri tarafından benimsenmesi, onu web'deki en popüler görüntü biçimlerinden biri haline getirmiştir. Küçültüldüğünde veya küçültüldüğünde, SVG ile ilgili sıkıştırma sorunları neredeyse yoktur, ancak JPEG, PNG ve GIF dosyalarıyla ilgili sıkıştırma sorunları genellikle sorunludur. Ayrıca, SVG vektör grafikleri kullandığından, daha küçük dosya boyutuyla ayrıntılı görüntüler oluşturulabilir.Js MapJavaScript'in harita işlevi, bir dizideki her öğe üzerinde belirli bir işlevi yürüten ve sonuçlarla birlikte yeni bir dizi döndüren yerleşik bir yöntemdir. Orijinal dizi değiştirilmez. ES6 harita nesnesi, anahtarlar, değer çiftleri vb. biçiminde bir öğeler koleksiyonu sağlar. Nesne haritaları, anahtar veya değer olarak kullanılmak üzere hem ilkel değerleri hem de anahtarları tutabilir. Harita nesnesi üzerinde yineleme yaptığımızda, anahtar/değer çiftini girdikleri şekilde, aynı sırayla elde ederiz. Aşağıdaki örnekte gösterildiği gibi, bir öğeyi bir konsola yazdırmak için basit bir işlev kullanıyoruz; bu, gerektiğinde herhangi bir karmaşık işlemi gerçekleştirmek üzere değiştirilebilir. Kampanya siparişinde, Haritadaki her bir anahtar/değer çifti için geri arama işlevini bir kez yürütür. callback fonksiyonunun üç parametresi şu şekildedir: printOne, printTwo ve printThree.Haritaların Kullanımı Nesnelere Göre Daha Kolaydır Bir nesneyi kullanırken özelliklerini kendi başınıza takip etmelisiniz. Get ve Set yöntemlerine ek olarak, Get yöntemi ve Set yöntemi, haritanın değerlerini almak ve bunları Map() kullanarak ayarlamak için kullanılabilir. Haritada bir anahtarın bulunup bulunmadığını belirlemek için bir yöntem olduğu gibi, bir anahtarı haritadan kaldırmak için bir yöntem de vardır.

