Şimdi Kullanabileceğiniz 14+ Dönüşüm Oranı Optimizasyonu En İyi Uygulamaları
Yayınlanan: 2023-12-14Web siteniz için dönüşüm oranı optimizasyonuna ilişkin en iyi uygulamaların neler olduğunu merak mı ediyorsunuz? Veya mevcut dönüşüm oranınızı artırmak mı istiyorsunuz? Cevabınız evet ise o zaman doğru yerdesiniz.
Dönüşüm, kullanıcınızı veya ziyaretçinizi müşteriye dönüştürmek veya bir web sitesinde istenilen eylemi gerçekleştirmektir . Bu da iş büyümesine ve gelir oluşumuna katkıda bulunur. Ancak dönüşüm oranınızı artırmak o kadar kolay değil.
Bunun için uygun Dönüşüm Oranı Optimizasyonuna (CRO) sahip olmanız gerekir. İstenilen eylemi gerçekleştiren web sitesi ziyaretçilerinin yüzdesini iyileştirmeye yönelik sistematik bir süreçtir. Eylemler bir satın alma işlemi yapmak veya bir form doldurmak olabilir.
Ayrıca tonlarca CRO uygulaması mevcut olduğundan hangisinin daha iyi çalıştığını seçmek kafa karıştırıcı olabilir. Burada, web sitenizde kullanabileceğiniz en iyi dönüşüm oranı optimizasyonu uygulamaları konusunda size yol göstereceğiz.
Başlayalım!
Dönüşüm Oranı Optimizasyonu Nedir?
Dönüşüm Oranı Optimizasyonu (CRO), istenen eylemi gerçekleştiren web sitesi ziyaretçilerinin yüzdesini iyileştirmeye odaklanan bir süreçtir.
İstenilen eylemin ne olduğunu sorarsanız? Bu bir dönüşümdür; bir satın alma işlemi yapmak, bir form doldurmak, bir bültene kaydolmak veya başka herhangi bir özel hedef olabilir.

Ayrıca, dönüşüm oranı optimizasyonunun öncelikli odağı kullanıcı deneyimini ve potansiyel müşteri yaratmayı geliştirmektir. Kullanıcı davranışını analiz etmeyi, iyileştirme alanlarını belirlemeyi ve dönüşüm hunisini optimize etmek için değişiklikler uygulamayı içerir.
CRO'nun önemli olmasının bazı temel nedenleri şunlardır:
- Artan gelir: Bir işletme, dönüşüm oranını iyileştirerek pazarlama bütçesini artırmaya gerek kalmadan daha fazla gelir elde edebilir. Mevcut trafiğin daha yüksek bir yüzdesini müşterilere veya potansiyel müşterilere dönüştürmek.
- Daha İyi Yatırım Getirisi (ROI): CRO, mevcut trafik ve pazarlama çabalarınızdan en iyi şekilde yararlanmanıza olanak tanır. Dönüşüm hunisini optimize ederek ziyaretçileri müşteriye dönüştürerek pazarlama yatırımından daha iyi bir getiri elde edebilirsiniz.
- Geliştirilmiş kullanıcı deneyimi: Genel kullanıcı deneyimini geliştirir. Web sitenizi veya açılış sayfanızı gezinmesi kolay, görsel olarak çekici ve kullanıcı etkileşimleri için optimize edilmiş hale getirin. Dönüşüm oranlarını artıracak ve kullanıcı memnuniyetini artıracaktır.
- Veriye dayalı karar verme: CRO, veri toplamayı, analiz etmeyi ve denemeyi içerir. Verilere güvenerek, varsayımlara güvenmek yerine web sitesi iyileştirmeleri hakkında bilinçli kararlar verebilirsiniz.
- Geliştirilmiş pazarlama verimliliği: En etkili unsurları ve kanalları belirleyerek pazarlama stratejilerinin geliştirilmesine yardımcı olur. Bu optimizasyon, daha verimli ve uygun maliyetli pazarlama kampanyalarına yol açar.
- Hemen çıkma oranlarının azalması: Kullanıcı deneyimi, sayfa yükleme hızı ve alaka düzeyi için optimizasyon yapılması hemen çıkma oranlarını azaltabilir. Ziyaretçiler aradıklarını kolayca bulduklarında sitede kalma ve istenilen işlemi tamamlama olasılıkları daha yüksektir.
Bunu söyledikten sonra web sitenizin dönüşüm oranını nasıl hesaplayacağınızı öğrenmek için ilerleyelim.
Dönüşüm Oranı Nasıl Hesaplanır?
Şu ana kadar dönüşümün ne olduğunu biliyoruz.
Dönüşüm oranınızı hesaplamak istiyorsanız öncelikle neyi hesaplamaya çalıştığınızı bilmeniz gerekir. Daha önce tartıştığımız gibi herhangi bir iş hedefi olabilir.
Bu nedenle, dönüşüm oranını hesaplamak için, belirli bir zaman dilimi içinde ulaşılan hedeflerin sayısını toplam web sitesi ziyaretçisi sayısına bölün ve ardından sonucu 100 ile çarpın.
Dönüşüm Oranı = (Dönüşüm veya Ulaşılan Hedef Sayısı / Toplam Ziyaretçi) * 100
Örneğin, açılış sayfanız 10.000 ziyaretçi aldıysa ve bunların 3.000'i istenen işlemi tamamladıysa dönüşüm oranınız %30 olur.
Şimdi en uygun dönüşüm oranının ne olduğunu merak ediyor olmalısınız. Gelin buna da bakalım!
Hangi Dönüşüm Oranı İyidir?
İdeal dönüşüm oranını bulmak basit bir iş değildir. Bu, işletmeniz, rakipleriniz ve hedefinizin tüketiciler mi yoksa işletmeler mi olduğu gibi faktörlere bağlıdır.
Tek bir cevap olmasa da, mevcut dönüşüm oranınızdan daha yüksek bir dönüşüm oranı genellikle arzu edilir.
Evrensel örnekler mevcut olmasa da yine de endüstri standartlarından fikir edinebilirsiniz.
- B2B sektörü: Tipik bir ölçüm %1-2'dir.
- B2C e-ticaret: Standart %1 civarındadır.
- Orta değerli B2C'ler: Genellikle yaklaşık %2'yi hedeflerler.
- Düşük değerli B2C'de: Hedef yaklaşık %3-4'tür.
(Kaynak)
E-ticaret dönüşüm oranınız bu kriterlerin altına düşerse, bu yoğun pazar rekabetinin göstergesidir. Veya mağazayı sektördeki en iyi uygulamalarla uyumlu hale getirmeniz gerekir.
Nedeni ne olursa olsun, bu sorunların tanımlanması ve ele alınması çok önemlidir. Bu nedenle sorunları analiz edin ve dönüşüm oranlarınızı artırmak için yeni bir strateji uygulayın.
Şimdi Kullanabileceğiniz 14 Dönüşüm Oranı Optimizasyonu En İyi Uygulamaları
İster anahtar kelimeler ister dönüşümleri artırmak olsun, bazı şeyleri iyileştirmek zor olabilir. Mevcut durumunuzu ve web sitenizi geliştirmek biraz fazla görünebilir.
İşleri basitleştirmek amacıyla, dönüşüm rakamlarınızı artırabilecek Dönüşüm Oranı Optimizasyonuna yönelik bazı önemli uygulamaları paylaşıyoruz.
1. Mevcut Dönüşüm Performansınızı Analiz Etme
Web sitenizin mevcut dönüşüm performansını anlamak, optimizasyona başlamanın temel adımıdır. Google Analytics'in popüler bir seçim olduğu analiz araçlarınıza bakarak başlayın.
Daha önce yaptığımız gibi istenen işlemi tamamlayan web sitesi ziyaretçilerinin yüzdesi olan genel dönüşüm oranına bakabilirsiniz. Ayrıca en yüksek ve en düşük dönüşüm oranlarına sahip belirli sayfaları belirleyin.

Ayrıca, trafik kaynaklarınızı parçalayın. Ziyaretçiler organik aramadan mı, sosyal medyadan mı yoksa ücretli reklamlardan mı geliyor? Bunu analiz etmek, hangi kanalların yüksek dönüşüm sağlayan ziyaretçiler getirdiğine karar vermenize yardımcı olur.
Web sitenizi kolayca Google Analytics’e bağlayabilir ve bu metrikleri alabilirsiniz. Ayrıca İçerik Yönetim Sisteminizde bulunan eklenti ve uzantıları kullanarak Google Analytics'e bağlanmak kolaydır.
Örneğin, Google'ın Site Kitini veya WordPress için MonsterInsights eklentisini kullanabilirsiniz.
Mevcut Dönüşüm Oranı Nasıl Takip Edilir?
Burada mevcut dönüşüm oranınızı nasıl takip edeceğinizi tartışacağız.
Dönüşüm raporları, web sitenizin hedeflerine ulaşma konusunda ne durumda olduğunu görmenize yardımcı olur.
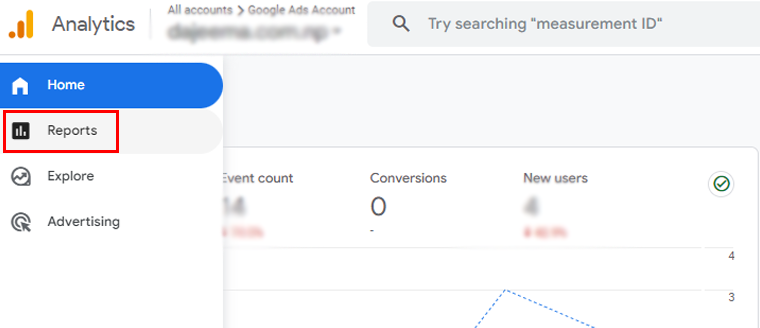
Başlamak için önce Google Analytics'te oturum açın, ardından soldaki menüden Raporlar'ı seçin.

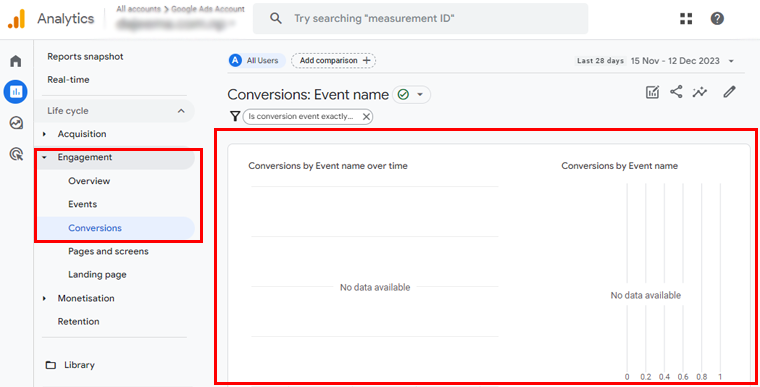
Şimdi sol tarafta Etkileşim > Dönüşümler'i tıklayın.

Daha sonra zaman içinde dönüşüm raporlarını etkinlik adına göre göreceksiniz. Ayrıca yalnızca etkinlik adına göre ayrı raporlar alırsınız.
Ve işte web sitenizin dönüşüm raporu!
Ancak sol tarafta raporu görmüyorsanız rapor kaldırılmış olabilir veya rapor, varsayılan rapor grubunuza dahil edilmemiş olabilir. Editör veya yöneticiyseniz raporu sol gezinme bölmesine ekleyebilirsiniz.
Bunu nasıl yapmalı? Çok basit, aşağıdaki basit adımları uygulamanız yeterli!
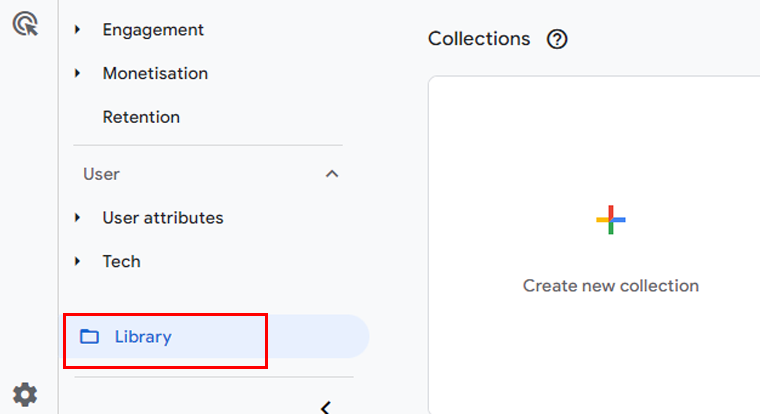
Sol gezinme bölmesinde Kitaplık'ı (sol gezinme bölmesinin alt kısmında) tıklayın.

Not: Kitaplığı görmüyorsanız Düzenleme izniniz yoktur.
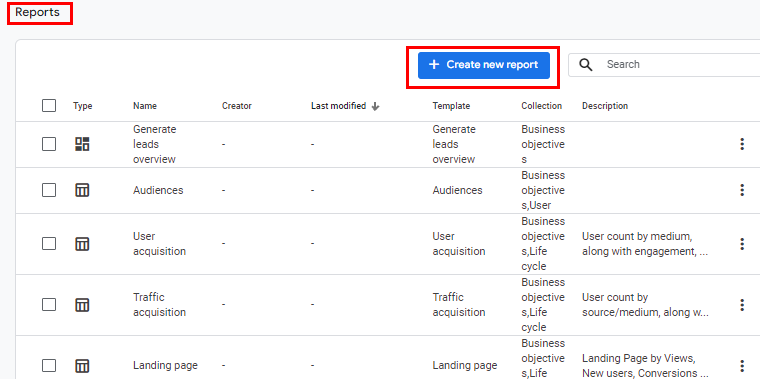
'Raporlar' bölümünde, eklemek istediğiniz raporu sol gezinme bölmesinde bulun veya raporu oluşturun.

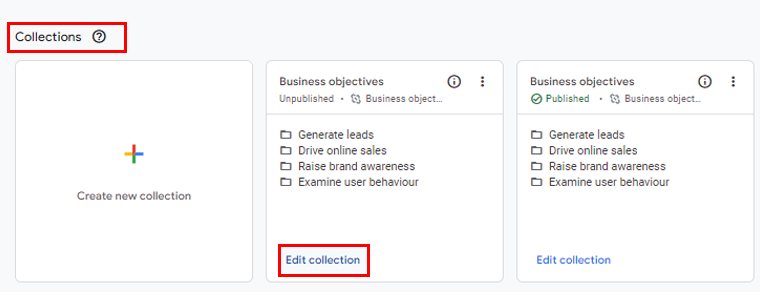
Şimdi 'Koleksiyonlar' bölümüne gidin ve raporu eklemek istediğiniz rapor koleksiyonunu bulun. Raporun sol gezinme bölmesinde görünmesi için rapor koleksiyonunun yayınlandığından emin olun.
Bunu takiben, rapor koleksiyonunun alt kısmındaki "Koleksiyonu Düzenle"yi tıklayın.

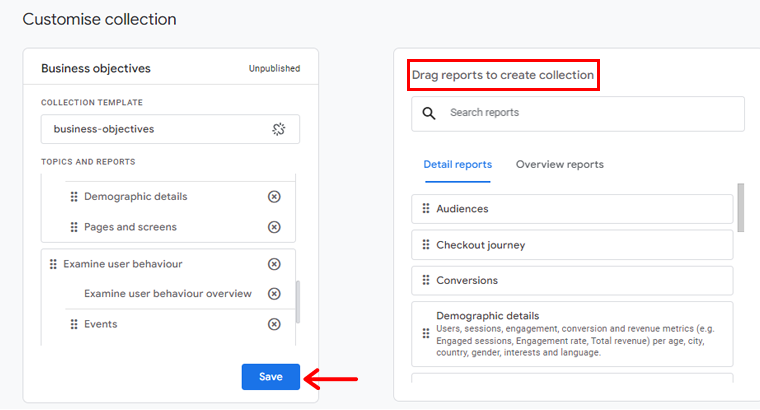
Bundan sonra, detay veya genel bakış raporunu sağdaki karttan sürükleyin ve soldaki bir konunun altına bırakın. Daha sonra “Kaydet” butonuna tıklayın.

Ve işte raporunuz!
Bu bilgilerle, CRO stratejinizi mevcut dönüşüm performansınızdaki belirli zayıf ve güçlü yönleri ele alacak şekilde uyarlayabilirsiniz.
Daha fazla bilgi edinmek için Google Analytics'in nasıl kullanılacağına ilişkin makalemize göz atın.
2. Web Sitesi Tasarımını Dönüşümler İçin Optimize Etme
Günümüzde dijital pazarlamada her tıklama önemlidir ve web sitenizin tasarımının optimize edilmesi bir zorunluluktur. Ayrıca dönüşüm oranı optimizasyonu sanatı ve bilimi web sitesi tasarımında önemli bir noktaya geliyor.
Bu nedenle, dönüşüm oranınızı yükseltmek için web sitenizin tasarımını optimize etmeye yönelik aşağıdaki en iyi uygulamalara göz atalım.
Kesintisiz Gezinme
Web tasarımı görünümün ötesine geçiyor! Tıklama oranları düşerse gezinmenizde de bazı sorunlar olabilir. Bu nedenle bir site haritasıyla başlayın ve kullanıcı deneyimine öncelik verin. Hedeflerinizi, içeriğinizi ve hedef kitlenizi bildiğinizde gezinme tasarımı daha sorunsuz hale gelir.
Daha iyi gezinme stratejileriyle aşağıdakilere sahip olacaksınız:
- Satışlarda daha iyi artış.
- Daha az hemen çıkma oranı.
- Artan ziyaret süresi.
- Daha iyi kullanıcı etkileşimi.
Daha iyi gezinme için bazı ipuçları:
- Üst düzey gezinme sayfalarını sınırlayın: Önemli olanlara öncelik vererek 4 ila 7 üst öğeyi temiz tutun.
- Basit tutun: Ana başlıklar her sayfaya bağlantı vermemelidir. İç sayfalar için alt menüleri kullanın.
- Çok büyük başlıklardan kaçının: İçerik de önemli olduğundan başlık yüksekliğini sınırlayın.
- Öğeleri Birleştir: Oturum açma bilgilerini ve arama girişlerini gizleyebilirsiniz. Kaydırırken fareyle üzerine gelindiğinde ortaya çıkarmak daha iyidir.
- Sabit başlıklar: Bu, kullanıcıların hızlı gezinmesine yardımcı olur ve harekete geçirici mesajlar için birincil nokta görevi görür.
- Açılır menüler: Daha küçük siteler için, mega menüler üzerindeki basit açılır menülere sadık kalın.
- Mobil menüler: Web siteniz henüz yanıt vermiyorsa daha iyi bir deneyim için kullanıcıları mobil menü hakkında bilgilendirin.
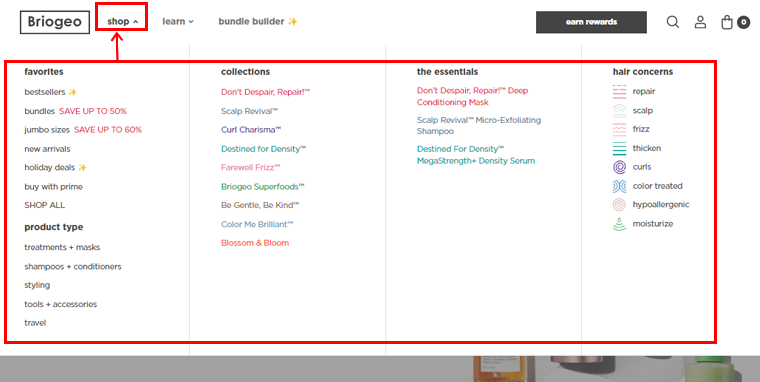
Örneğin Briogeo yatay bir gezinme menüsüne sahiptir. Öğelerin üzerine geldiğinizde farklı gezinme seçenekleri ortaya çıkar. "Alışveriş" öğesi mega bir menü görüntülerken, "Öğren" seçeneği basit bir açılır menü kullanır.

Bu yaklaşım, kullanıcı katılımını artırır ve markanın tekliflerini etkili bir şekilde sergiler.
WordPress'te nasıl açılır menü oluşturulacağını öğrenin.
Sorunsuz Bir Mobil Deneyim Oluşturma
Ziyaretçilerinizin çoğu akıllı telefonlardan geliyor, dolayısıyla duyarlı ve sezgisel bir mobil tasarım lüks değil, bir zorunluluktur. Ayrıca masaüstünden mobile sorunsuz geçiş, kullanıcıların tutarlı ve kullanıcı dostu bir arayüzle karşılaşmasını sağlıyor.
Web sitenizin mobil uyumlu olmasını sağlamak için bazı ipuçlarını burada bulabilirsiniz.
- Pop-up'lardan kaçının çünkü bunlar web sitelerinin masaüstü sürümlerinde iyi çalışır, ancak mobil cihazlarda çalışmaz.
- Mobil kullanıcılar başparmaklarıyla gezinir; düğmelerin, başparmaklarla kolay etkileşim için yeterli boyutta olduğundan emin olmak önemlidir.
- Masaüstü dostu yazı boyutunun en az 14 piksel olması önerilirken, daha küçük ekranlar için aynı durum geçerli olmayabilir. Yazı tipi boyutunun mobil cihazlarda iyi görünüp görünmediğini test edin.
- Aşırı mavi renkleri önleyerek bağlantı sayısını en aza indirmek daha iyidir.
- Ayrıca, yönlendirmelerin harici sitelere kısıtlanması, daha sorunsuz bir mobil tarama deneyimi sağlanmasına yardımcı olur.
- Web sitenizi tek bir sayfada çok sayıda harekete geçirici mesajla karıştırmaktan kaçının .
- Web sitenizin mobil duyarlılığını test etmeyi unutmayın.
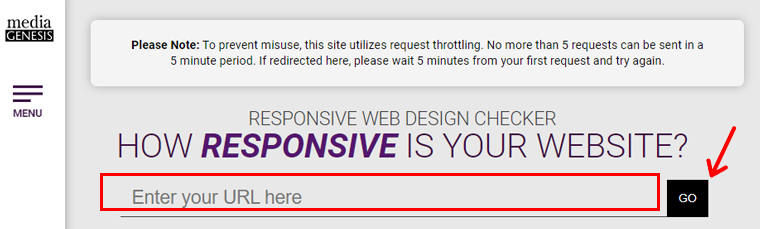
Ayrıca web sitenizin mobil duyarlılığını test etmek için kullanabileceğiniz birçok araç vardır. Bu kılavuz için Media Genesis'in duyarlı tasarım denetleyicisinin kullanımını göstereceğiz.
Bu siteye giderseniz, web sitenizin URL'sini ekleyip "Git"i tıklamanız yeterlidir.

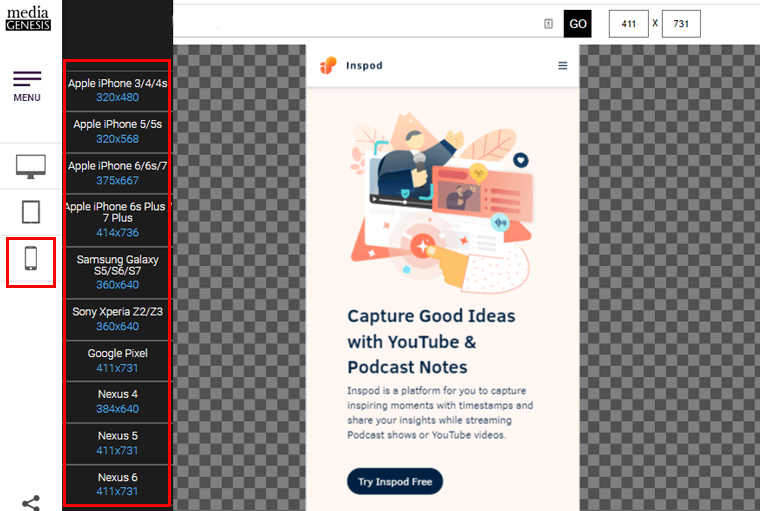
Bundan sonra web siteniz yüklenecek ve sol menü çubuğunda mobil simgesini seçin. Artık tercih ettiğiniz cihaz ekran boyutlarını seçebileceksiniz.

Web siteniz mükemmel bir şekilde uyuyorsa, tebrikler web siteniz mobil duyarlıdır.
Yükleme Hızlarını Artırma
Günümüzde her saniye önemlidir ve web sitesi ziyaretçileri sabırsızdır. Bu nedenle, yavaş yüklenen bir web sitesi onları hızla geri çevirebilir.
Bu nedenle, görüntüleri sıkıştırarak, tarayıcı önbelleğini temizleyerek ve gereksiz komut dosyalarını en aza indirerek web sitenizin yükleme hızını optimize etmek çok önemlidir. Hızlı bir web sitesi yalnızca kullanıcıların ilgisini çekmekle kalmaz, aynı zamanda arama motoru sıralamalarını da olumlu yönde etkiler.
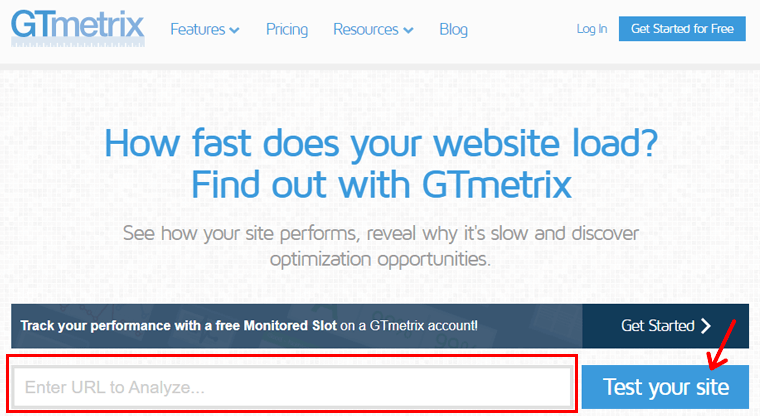
Ayrıca web sitenizin hızını kontrol etmenize yardımcı olacak çeşitli araçlar vardır. Burada, bu kılavuz için GTmetrix'i kullanacağız.
GTmetrix web sitenize giderek başlayabilirsiniz. Ana sayfada web sitenizin URL’sini ekleyin ve “Sitenizi Test Edin” seçeneğine tıklayın.

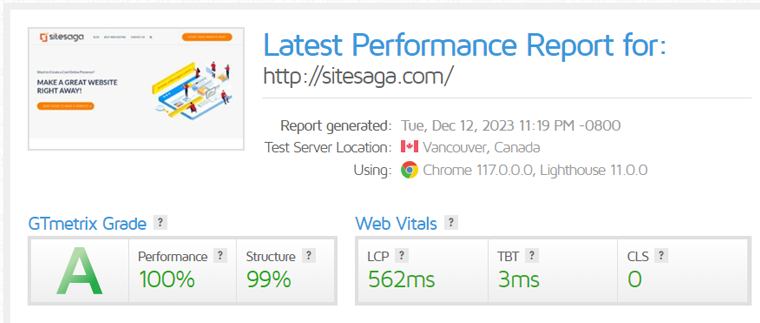
Bu araç testi çalıştıracak ve sonuçları hızlı bir şekilde göreceksiniz. Ve burada web sitenizin hız sonucunun yanı sıra GTmetrix notu ve web hayati puanlarını da alacaksınız.

Tüm Kullanıcılar İçin Erişilebilirliğin Sağlanması
Web sitesinin erişilebilirliği yalnızca yasal bir gereklilik değildir; kullanıcı odaklı tasarımın temel bir yönüdür. Erişilebilirlik özelliklerinin uygulanması, engelli bireylerin web sitenizde sorunsuz bir şekilde gezinebilmesini ve etkileşimde bulunabilmesini sağlar.
Erişilebilirlik optimizasyonunu sağlamaya yönelik bazı ipuçlarını burada bulabilirsiniz:
- Öncelikle yalnızca birincil başlık için <H1> kullanın. Yazının başlığı dışında başka bir amaçla kullanmayın. Ayrıca hiçbir zaman başlık seviyelerini atlamayın, yani <H1>'den <H3>'e vb. gitmeyin.
- Resimleriniz için onu daha iyi açıklayan bir ALT metni ekleyin. Bu, içeriğinizin görme engelli kişiler için erişilebilir olmasını sağlar.
- "Buraya tıklayın" gibi belirsiz ifadeleri "daha fazla bilgi için bizimle iletişime geçin" gibi açıklayıcı alternatiflerle değiştirerek kullanıcı deneyimini geliştirin.
- Sitenizdeki çeşitli öğeler arasında net ayrımlar sağlamak için beyaz arka plan üzerinde siyah harfler gibi yüksek kontrastlı renkler seçin.
- Okunması zor olduğundan ince yazı tipleri kullanmaktan kaçının .
- Sitenizdeki önemli içeriğin ağır renklerle dolu olmadığından emin olun.
- Görme engelli kullanıcılar için klavye navigasyonunu dahil ederek, sitenizde gelişmiş erişilebilirlik için Braille klavyelerini kullanmalarına olanak tanıyın.
Bu ipuçlarının yanı sıra, sitenizin ne kadar erişilebilir olduğunu kontrol etmek için her zaman web sitenizi test edebilirsiniz. Kullanabileceğiniz tonlarca araç var.
Bu kılavuz için Erişilebilirlik Denetleyicisi aracını kullanacağız; bu çevrimiçi bir araçtır ve kullanımı ücretsizdir.
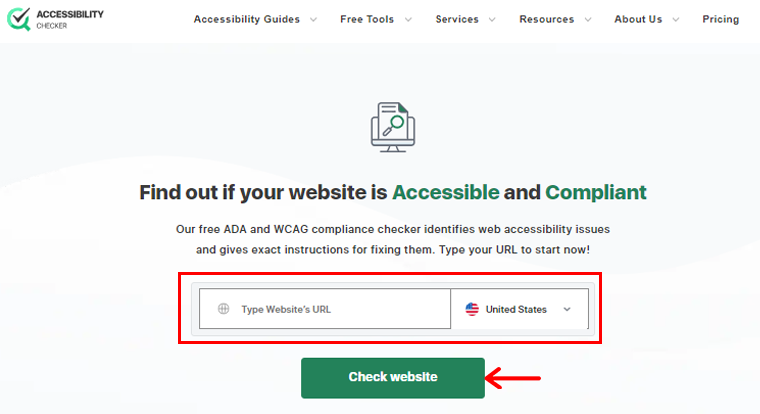
Erişilebilirlik Denetleyicisi web sitesini ziyaret ederek başlayın ve kutuyu web sitenizin URL'siyle doldurun. Bundan sonra “Web Sitesini Kontrol Et” seçeneğine tıkladığınızda testi çalıştıracaktır.

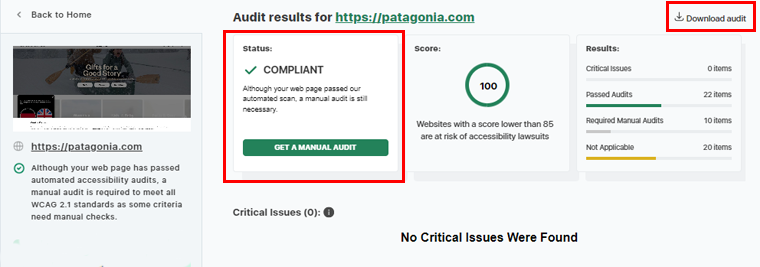
Kısa sürede “Uyumlu” , değilse “Uygun Değil” sonucunu alacaksınız. Ayrıca erişilebilirlik puanını da alırsınız. Bu siteye göre, web siteniz 85 puanın altındaysa uyumlu değildir.

En iyi yanı, web sitenizin erişilebilirlik testi sonucunun denetim raporunu da indirebilmenizdir.
Web sitenizin kullanıcı deneyimini geliştirmek için erişilebilirlik eklentilerini de kullanabilirsiniz. Daha fazla ayrıntı için en iyi WordPress erişilebilirlik eklentileri hakkındaki makalemize göz atın.
Harekete Geçirici Mesajların (CTA) Stratejik Yerleştirilmesi
Harekete geçirici mesajların stratejik yerleşimi kullanıcı davranışını önemli ölçüde etkileyebilir. Bu nedenle, CTA'ları dikkatli bir şekilde konumlandırarak onları fark edilebilir hale getirin. Ayrıca ziyaretçileri istenen eyleme doğru iten ilgi çekici bir dil kullanın.
İyi hazırlanmış bir CTA, kullanıcıları bunaltmadan veya kafalarını karıştırmadan dönüşümlere yönlendiren sanal bir kılavuz görevi görür.
Web sitenize CTA'lar eklerken kullanabileceğiniz bazı ipuçlarını burada bulabilirsiniz.
- CTA düğmesini görünür hale getirin: Kullanıcı katılımını teşvik etmek ve istenen eylemleri etkili bir şekilde yönlendirmek için bir web sitesinde CTA düğmelerinin görünürlüğünü sağlamak çok önemlidir.
- Göz alıcı CTA düğme renkleri kullanın: Canlı renkler dikkat çeker, etkileşimi hızlandırır ve kullanıcı etkileşimini geliştirerek dönüşümleri potansiyel olarak artırır.
- Bir sayfaya yalnızca bir CTA ekleyin: Odaklanmayı sürdürün ve kullanıcıları net bir hedefe yönlendirerek kafa karışıklığını azaltın ve dönüşüm oranlarını artırın.
- CTA'larınızı kısa ve güzel yapın: Ziyaretçilerin dikkatini hızlı bir şekilde çekerler ve web sitenize anında kullanıcı katılımını teşvik ederler.
- CTA düğmenizden önceki destekleyici satırlar: CTA düğmesinden önceki ikna edici mesaj, kullanıcının anlayışını artırır ve etkileşimi teşvik eder.
Sadece bu değil, CTA'larınızın ne kadar iyi performans gösterdiğini veya daha iyisini yapıp yapamayacağını test ederek performansı her zaman ölçebilirsiniz.
Isı haritası, web sitenizdeki kullanıcı etkileşimini izlemek için harika bir özelliktir. İnsanların sayfanızda en çok ve en az nerede etkileşim kurduğunu gösterir. Ayrıca popüler bölümleri bulmanıza ve CTA'lara yapılan tıklamaları etkileyen dikkat dağıtıcı unsurları tespit etmenize yardımcı olur.
Hotjar, Heatmap.com vb. gibi birçok ısı haritası test aracı vardır. Bunlar premium araçlar olmasına rağmen ücretsiz denemelere de sahip olacaksınız. Öyleyse neden denemiyorsunuz?
3. Açılış Sayfalarını Optimize Etme
Dönüşüme açılan kapı genellikle açılış sayfalarınızın tasarımında yatmaktadır. Oysa muhteşem bir açılış sayfası oluşturmak, estetik ile kullanıcı deneyimini birleştiren bir sanattır.
Stratejik açılış sayfası optimizasyonu yoluyla dönüşüm oranlarınızı yükseltmek için temel en iyi uygulamalara bakalım.
Büyüleyici Başlıklar
Hedef kitlenizin ilgisini çekecek, onlara gelecekle ilgili kısa ve ilginç bir bakış sunacak başlıklar oluşturun. Anlamlı bir etkileşim için zemin hazırlayarak dikkat çeken ve kullanıcıların aradıklarıyla eşleşen kelimeler kullanın.
Ayrıca akılda kalıcı bir başlık size çeşitli şekillerde yardımcı olabilir:
- Kullanıcının dikkatini çekmeye yardımcı olur.
- İçeriğinizin öne çıkmasını sağlar.
- Ayrıca Tıklama Oranını artırarak trafiği artırır.
- Ve sonuçta dönüşümün iyileştirilmesine yardımcı olur.
Burada size iyileştirme ve manşetleri akılda kalıcı hale getirme konusunda bazı ipuçları vereceğiz.
- Bir sayı ekleyin: Başlıklardaki sayılar dikkat çeker. Okuyucular kısa ve doğrudan makaleleri severler. Başlığınızda bir sayı varsa okuyucular ipuçları veya tavsiyeler bekler.
- Harekete Geçirici Mesaj: Bir CTA veya harekete geçirici mesaj, akılda kalıcı bir başlık için çok önemlidir. Okuyucuları bundan sonra ne yapacakları konusunda yönlendirerek harekete geçmelerini teşvik eder.
- Güçlü kelimelerin kullanımı: Dikkat çekici güvenilirlik için "Test edildi" ve "Kanıtlanmış" gibi güçlü kelimeleri kullanmak gibi kanıtlanmış stratejilerle manşetler oluşturun.
- Çok yazın, birini seçin: Mükemmel bir başlık oluşturmak çaba gerektirir. Bir yazı için en az 10 başlık yazın, en iyisini seçin ve kısa ve öz tutun.
- Kullanıcılarınızı dinleyin: Anket, insanların ne düşündüğünü bilmenize yardımcı olur. Başlıklarla ilgili izleyici geri bildirimi almak için bir anket yapın. Ne kadar çok oy olursa o kadar iyi.
- Başlıkları analiz edin: CoSchedule Headline Studio gibi araçlar, etkili başlıklar oluşturmaya, etkileşim için optimize etmeye ve içerik performansını iyileştirmeye yardımcı olur.
- Rakipleriniz: Akılda kalıcı bir başlık oluşturmak için başkalarının arama sonuçlarında neler yaptığını görün. Yeni bir başlangıç yapmak yerine rakiplerinizin fikirlerini doğaçlama yapın.
İkna Edici ve İlgili İçerik
İçerik, açılış sayfanız için hayati öneme sahiptir ve kalitesi, kullanıcı etkileşimini artırabilir veya bozabilir. Bu nedenle ürün veya hizmetinizin değerini açıkça ifade edin ve onların ihtiyaçlarını nasıl karşıladığını gösterin.
Peki nasıl daha iyi içerik oluşturulabilir? Görelim!
- Açık tavsiyeleri atlayın.
- Ayrıntıları kullanın, bu okuyucularınızın hikayenizi hayal etmelerine yardımcı olacaktır.
- Etkileşimi artırmak için canlı ayrıntılar ve duygusal hikayeler ekleyin.
- Anlamaya yardımcı olmak için spesifik, duyusal sıfatlar ve metaforlar kullanın.
Bunları yaptıktan sonra, okuyucularınızın ilgisini nasıl çekeceğinizi öğrenmenin zamanı geldi.
- Hedef kitlenizin korkularını, hayallerini ve arzularını anlayarak onlarla bağlantı kurun.
- Sanki bir arkadaşınızla konuşuyormuş gibi, konuşkan ve ilgi çekici bir ton kullanarak yazın.
- Daha güçlü bir bağlantı oluşturmak için okuyucularınıza doğrudan "siz" kelimesini kullanarak hitap edin.
- Bakış açınızı ve kişisel hikayenizi paylaşarak öne çıkın.
- Okuyucularınızın aşina olduğu dili kullanın, jargondan kaçının ve basitliği tercih edin.
- Hedef kitlenizi küçümsemeden açık olun ve yardımsever ve cömert olmaya odaklanın.
İyi bir yazar olmak çok önemli değil ama düzenlemede ustalaşmak çok önemli. Potansiyel olarak vasat içeriği harikaya dönüştürmenin ipuçları:
- İleriyi Planlayın: Düzenlemeden önce ilk taslağınızın dinlenmesi için zaman tanıyın.
- Geriye Doğru Oku: Metninizi geriye doğru okuyarak yazım hatalarını tespit edin.
- Yazım Denetleyicisi Kullanın : Basit ama etkilidir; bu yazım hatalarını yakalayın.
- Kağıt Üzerinde Düzeltme: Kağıt üzerinde düzeltme yaparak gözden geçirmeyi azaltın.
- Yüksek Sesle Oku: Metninizi yüksek sesle okuyarak tökezleyen noktaları belirleyin.
- Basitleştirin: İlgisiz fikirleri kesin ve amacınızı hatırlayın.
- Yaygın Hatalardan Kaçının: "Var olanlar ve onlarınki, tamamlayıcılar ve iltifatlar" gibi yaygın hataları kontrol edin.
- Klişelerden Kaçının : İçeriğinize değer katmayan anlamsız klişeleri ortadan kaldırın.
- İlk Cümleyi Kısaltın: Kısa ve öz bir ilk cümleyle okuyucuların ilgisini çekin.
- Aşırı Kelimeleri Kesin: Netlik ve özlük için gereksiz kelimeleri silin.
- Karmaşık Kelimeleri Değiştirin: Daha kolay okunabilirlik için daha basit kelimeleri tercih edin.
- Etkileşim Düzeyini Kontrol Edin: İçeriğinizin okuyucuya odaklandığından emin olun ve "ben" ve "ben" kullanımını en aza indirin.
Son olarak başlığınızı tekrar gözden geçirin. Sözünüzü yerine getirip getirmediğinizi kontrol edin. Ayrıca okuyucularınızın içeriğinizden yararlanıp faydalanmayacağını da kontrol edin.
Ayrıca daha iyi içerik dönüşümü için en iyi yapay zeka yeniden yazma araçlarına ilişkin makalemizi inceleyin.
Görsel Öğelerin Stratejik Yerleştirilmesi
Açılış sayfasındaki görsel öğeler anlatıcı görevi görerek mesajları bir bakışta iletir. Dolayısıyla görsellerin, videoların ve infografiklerin stratejik olarak yerleştirilmesi içeriğin tamamlanmasına yardımcı olur.

Marka kimliğinize uygun görseller kullanabilirsiniz. Doğru görseller genel kullanıcı deneyimini geliştirir ve mesajınızı güçlendirir.
Nasıl doğru kullanılır? Hadi bir bakalım!
I) Doğru Görselleri Seçin
İçeriğiniz için uygun görseli seçmek ilgi çekici bir açılış sayfası oluşturmada hayati bir rol oynar. Çünkü farklı görseller farklı mesaj ve duyguları ileterek kullanıcıların markanızı nasıl algıladıklarını etkiler.
- Fotoğraflar gerçek kişileri ve yerleri sergilemek için idealdir ve hedef kitlenizin güvenini artırır.
- Çizimler soyut kavramları aktarmak veya eğlenceli bir ton yaratmak için mükemmeldir.
- İnfografikler karmaşık bilgileri görsel olarak sunma konusunda mükemmeldir.
- Videolar, ürünleri veya hizmetleri çalışırken etkili bir şekilde gösterir.
Bunların yanı sıra görselleri seçerken açılış sayfanızın genel tonunu ve mesajını göz önünde bulundurun. Seçilen görselin yalnızca çekici görünmekle kalmayıp aynı zamanda mesajınızı tamamladığından da emin olun.
II) Yüksek Kaliteli Görseller Kullanın
Açılış sayfanızda yüksek kaliteli görseller kullanmak birkaç nedenden dolayı önemlidir.
- İlk olarak, yüksek kaliteli görseller profesyonel ve büyüleyici bir görünüm kazandırarak kullanıcı etkileşimini ve güvenini artırır.
- İkinci olarak markanızla uyumlu bu görseller kimliğinizi ve mesajınızı güçlendirir.
Görselleri seçerken ne yapacağınızı merak mı ediyorsunuz? İşte bazı ipuçları!
- Bulanıklığı önlemek için yüksek çözünürlüğe öncelik verin. Düşük kaliteli görseller profesyonelliği zedeleyebilir ve mesajınızı zayıflatabilir.
- Markanızı ve mesajınızı yansıtan görselleri seçin. Örneğin çevre dostu ürünler, doğa temalı görsellerle uyum sağlıyor.
Ayrıca, yüksek kaliteli görüntüler elde etmek için her zaman profesyonel bir fotoğrafçı kiralayabilirsiniz. Veya hazır görseller satın alabilir veya Midjourney aracı gibi bir AI görüntü oluşturucu kullanabilirsiniz.
III) Görüntüyü Optimize Etme
Kaliteli görseller açılış sayfanızı geliştirirken, boyutlarının optimize edilmesi daha hızlı yükleme için hayati önem taşır. Çünkü büyük resimler sayfanızı yavaşlatır ve kullanıcıları sinirlendirir. Hatta yüklenmesi üç saniyeden uzun sürerse sayfanızı terk edebilirler.
Yani optimize etmek için,
- Kaliteden ödün vermeden dosya boyutunu azaltmak için görüntü optimizasyon araçlarını kullanın.
- Görüntü formatını akıllıca düşünün; JPEG fotoğraflara uygundur, PNG ise şeffaf arka plana sahip grafikler için idealdir.
Nasıl optimize edeceğinizi merak ediyorsanız işte basit bir demo:
Bu blog için görsellerimizi çevrimiçi görsel iyileştiriciden eklemeden önce optimize ettik. İlk yaptığımız şey blog yönergelerimizin boyutuna uygun bir resim oluşturmaktı.
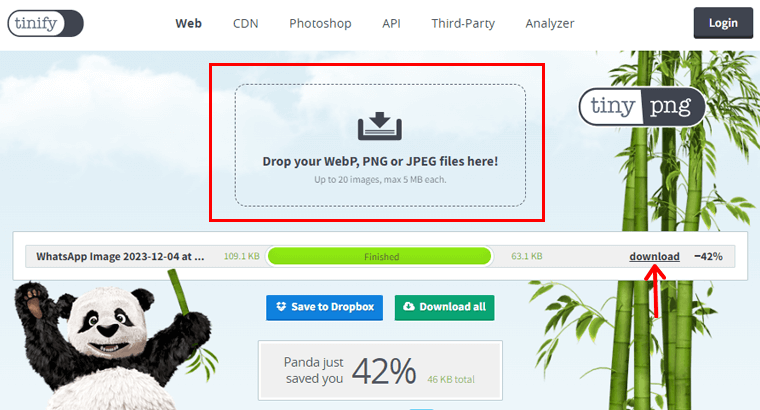
Daha sonra çevrimiçi bir görüntü iyileştirici TinyPNG kullanarak görüntüleri sıkıştırdık. Bu araç WebP, JPEG ve PNG görsellerinizi %50-80 oranında optimize eder. En iyi yanı, içeriğinizin kalitesini kaybetmezsiniz.

Bu aracı “https://tinypng.com/” sitesini ziyaret ederek kullanabilir, resimlerinizi bırakabilir ve sıkıştırabilirsiniz. Şimdi görsellerinizi indirin ve mükemmel şekilde optimize edilmiş bir görsele sahip olun.
IV) Bilgileri Vurgulamak İçin Görselleri Kullanın
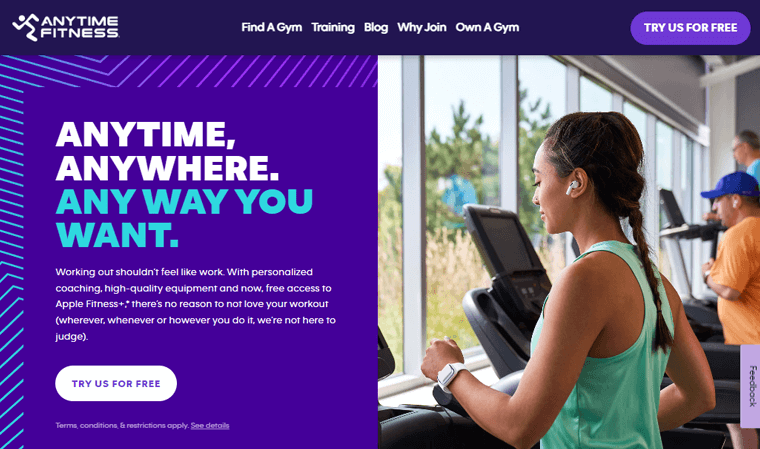
Açılış sayfanızda görselleri kullanmak, dikkati yönlendirmek ve kullanıcıları etkili bir şekilde yönlendirmek için iyi bir strateji olabilir. Ayrıca görsellerin stratejik olarak yerleştirilmesi, önemli içeriği vurgulayan görsel bir hiyerarşi oluşturur.

Ayrıca açılış sayfasına ilgi çekici bir görsel eklemek, kullanıcının dikkatini çeken bir odak noktası görevi görebilir. Görseller aynı zamanda bir akış hissi oluşturarak kullanıcıları sayfanın farklı bölümleri boyunca sorunsuz bir şekilde yönlendirebilir.
Örnek vermek gerekirse Anytime Fitness web sitesinin açılış sayfasına bakalım. Açılış sayfalarının sağ tarafında spor salonunda egzersiz yapan insanlarla birlikte ilgi çekici başlıklar yer alıyor.

Görseller, kullanıcının görüşünü yönlendirmenin ötesinde, hayati bilgileri vurgulama konusunda da mükemmeldir. İster bir CTA düğmesini vurgulamak olsun, ister önemli bir ürün veya hizmet avantajını göstermek olsun.
V) Renk Şemaları Oluşturmak
Açılış sayfanızdaki renkler, kullanıcıların markanızı nasıl algılayacağı ve sitenizi nasıl deneyimleyeceği konusunda büyük rol oynar. Görsel olarak çekici bir sayfa oluşturmak için görsellerinize ve genel markanıza uygun renkleri seçin.
Göndermek istediğiniz mesajı düşünün:
- Enerji için canlı renkler.
- Sakinlik için daha yumuşak tonlar.
Birleşik bir görünüm oluşturmak için görsellerinizdeki renkleri genel markanızla uyumlu hale getirin. Hedef kitlenizde yankı uyandıracak en iyi kombinasyonları denemek ve bulmak için renk tekerleği gibi araçları kullanın.
Bu şekilde, açılış sayfanız yalnızca güzel görünmekle kalmaz, aynı zamanda mesajınızı etkili bir şekilde iletir ve marka bilinirliğini artırır.
Sorunsuz Etkileşim için Optimize Edilmiş Formlar
Formlar, açılış sayfasındaki etkileşimli aşamadır ve kullanıcıya kolaylık sağlamak için dikkatli optimizasyon gerektirir. Amaç, gerekli bilgilerin toplanması ile kesintisiz etkileşimin sağlanması arasındaki dengeyi korumaktır.
Örneğin, sitemiz SiteSaga'daki kayıt formuna bakarsanız oldukça temiz olduğunu görürsünüz. Sitemiz yalnızca ihtiyaç duyulan bilgileri toplar. Tıpkı aşağıdaki görseldeki gibi.

Ayrıca çevrimiçi formlar, değerli verilere ve hayati süreçlere geçiş kapısı görevi görerek kullanıcı etkileşiminde önemli bir rol oynar. İster bir bültene kaydolun ister bir satın alma işlemini tamamlayın, iyi tasarlanmış formlar çok önemlidir.
Formlar kafa karıştırıcı veya zaman alıcı olduğunda dönüşümün önünde önemli engeller haline gelirler.
Bu nedenle form optimizasyonunu anlamak önemlidir!
Artık formları optimize etmenin önemini bildiğimize göre formlarınızı geliştirmek için pratik tavsiyelere bakalım:
- Basit Tutun: Form alanlarını temel öğelere indirgeyin. Yalnızca hayati bilgileri isteyin. Örneğin ücretsiz bir e-kitap için bir e-posta adresi yeterli olabilir.
- Açık Etiketleme: Her form alanı için anlaşılır etiketler kullanın. Kullanıcılar neyin gerekli olduğunu anında kavramalıdır. Jargondan veya belirsizlikten uzak durun.
- Kademeli Kullanıcı Profili Oluşturma: Kapsamlı kullanıcı ayrıntılarını toplarken, verileri tek seferde toplamak yerine birden fazla etkileşim üzerinden kademeli olarak toplayın.
- Hata İşleme: Kullanıcıları hataları düzeltmeye yönlendiren kullanıcı dostu hata mesajları uygulayın. "Geçersiz giriş" gibi genel mesajlardan kaçının.
- Mobil Optimizasyon: Formların mobil uyumluluğunu sağlayın. Mobil kullanıcılar aşırı yakınlaştırma veya kaydırma olmadan sorunsuz bir süreç deneyimlemelidir.
Bu kadarını öğrendikten sonra formları açılış sayfanızda nereye yerleştireceğinizi merak ediyor olmalısınız. İşte cevap!
Yapabileceğiniz 4 şey var:
1. Üstte: En üste yerleştirmek anında görünürlük sağlar, ziyaretçilerin dikkatini çeker ve etkileşimi teşvik eder.
2. İlgi çekici içerikle: İlgi çekici metin veya görsellerin yanında kusursuz bir akış yaratarak ziyaretçileri formu doldurmaya yönlendirir.
3. İkna edici cümlelerin sonu: Bu noktada ziyaretçiler muhtemelen değer önerinize ikna olurlar ve harekete geçme niyetleri artar.
4. Açılır veya kaydırılan formlar: İyi zamanlanmış açılır veya kaydırılan formlar, sayfada belirli bir süre geçtikten sonra veya ziyaretçiler ayrılmadan önce harekete geçmeyi tetikler.
Bir açılış sayfası oluşturuyorsanız en iyi açılış sayfası temaları hakkındaki makalemize göz atın.
4. Ürün Sayfasını Optimize Etme
Ürün sayfanız ziyaretçilerin satın almaya karar verdiği bir aşama gibidir. Bu sadece bir ekran değil, daha iyi sonuçlar için dikkatli bir şekilde iyileştirilmesi gerekiyor.
Ziyaretçileri müşterilere dönüştürmek için ürün sayfanızı nasıl daha çekici hale getirebileceğinizi keşfedelim.
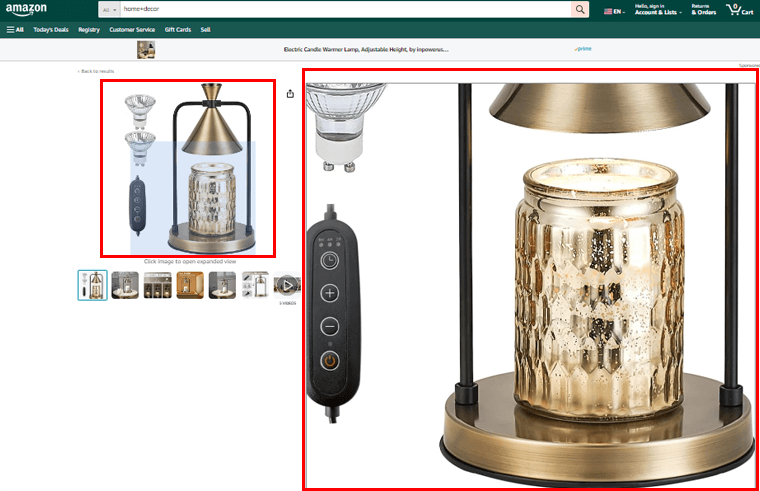
I) Ürününüzü Harika Resimlerle Sergileyin
Ürününüzün farklı açılardan net, çekici resimlerini kullanın. Ziyaretçilerin ayrıntıları görmek için yakınlaştırma yapmasına izin verin. Her görsel bir hikaye anlatmalı ve potansiyel müşterilerin satın alma isteği uyandırmalıdır.
Örneğin Amazon'daki ürünlere baktığınızda herhangi bir görselin üzerine geldiğinizde otomatik olarak yakınlaştırma yapıyor. Böylece görüntülerde her açıyı görebilirsiniz.

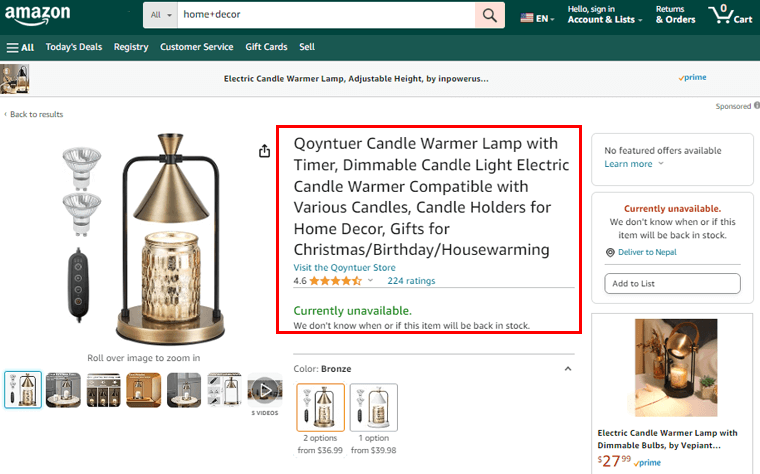
II) Satış Yapacak Açıklamalar Yazın
Ürün açıklamalarınızı gerçeklerden daha fazlası haline getirin. Ürününüzün birinin hayatına nasıl uyduğuyla ilgili bir hikaye anlatın. Sadece bir açıklama değil, ikna edici ve deneyim yaratan kelimeler kullanın.
Örnek vermek gerekirse Amazon , eBay vb. gibi her çevrimiçi pazarda her ürünün bir açıklaması bulunur. Yani herhangi bir ürüne tıklarsanız özelliklerini görebilir ve ne satın aldığınızı bilirsiniz.

III) Gezinmeyi Kolaylaştırın
Ziyaretçilerin ürün sayfanızda dolaşmasını kolaylaştırın. Kullanıcıların istediklerini bulabilmeleri için filtreler ve sıralama seçenekleri ekleyin. Ürüne bakmaktan satın almaya kadar olan yolculuk sorunsuz olmalıdır.
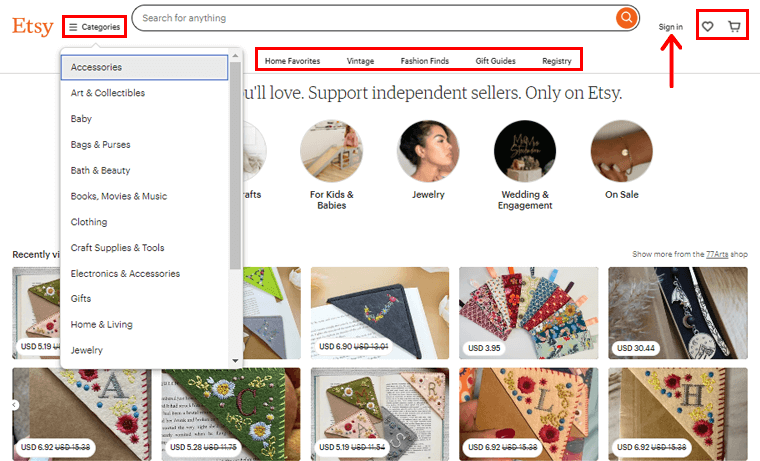
Mesela Etsy sitesine girdiğinizde başlıkta basit menüler görebilirsiniz. Ve eğer "Kategori" menüsünün üzerine gelirseniz, ihtiyacınız olan kategorileri gösteren açılır menüyü görüntüler.

Ayrıca başlığın üst kısmında kolayca erişebileceğiniz bir arama kutusu da bulunmaktadır. Ayrıca, seçili tüm ürünlerimizi bulabileceğiniz sepet simgesini de bulacaksınız. Sepetin yanında, favori olarak işaretlediğiniz tüm ürünleri görüntüleyen bir favori simgesi göreceksiniz.
Ayrıca, kullanıcıların hesap oluşturması için Oturum Aç seçeneği de görünür.

IV) Başkalarının Ne Düşündüğünü Paylaşın
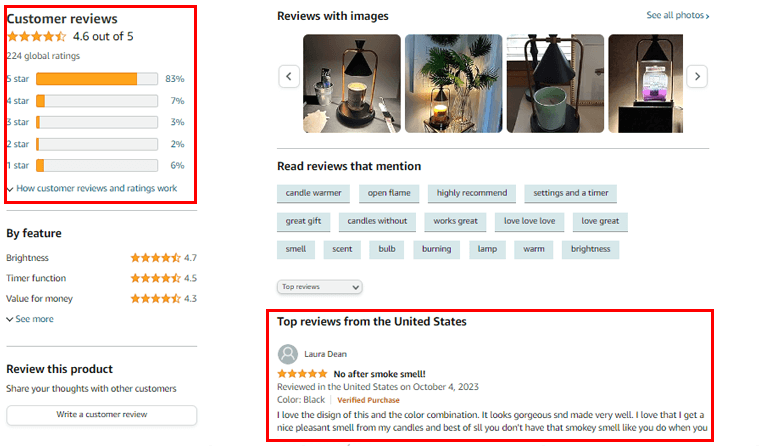
Diğer müşterilerin ürününüz hakkında ne düşündüğünü gösterin. Ürün sayfasına incelemeleri, derecelendirmeleri ve referansları ekleyin. Potansiyel müşterilerin, başkalarının ürününüzle ilgili iyi bir deneyim yaşadığını görmesine izin verin.
Amazon, incelemelerin önemini artıran bir e-ticaret devinin en iyi örneği olarak öne çıkıyor. İnsanlar, bir ürünün değerliliğini belirlemek için çevrimdışı alışveriş yapsalar bile sıklıkla Amazon'a başvuruyor.

V) Düğmeleri Doğru Yerlere Yerleştirin
Ziyaretçileri bir sonraki adıma yönlendiren butonları stratejik olarak yerleştirin. İster sepete ekleyin, ister diğer ürünlere bakın, ister satın alma işlemi yapın. Düğmelerin kullanıcıları bir sonraki eyleme sorunsuz bir şekilde yönlendirdiğinden emin olun.
VI) Telefonlarda İyi Çalışmasını Sağlayın
Birçok kişi alışveriş yapmak için telefonunu kullanıyor. Ürün sayfanızın iyi göründüğünden ve mobil cihazlarda iyi çalıştığından emin olun. Ayrıca resimler hızlı bir şekilde yüklenmeli, açıklamalar kısa olmalı ve düğmelere basılması kolay olmalıdır.
5. Kullanıcılarınızın Etkileşimine Göre Değişiklikler Yapın
Müşterilerinizin eylemlerini hemen izlemeye başlayın. Neden? Çünkü sitenizin nasıl yaptığını, ne istediklerini, hangi ürünlerin en çok sattığını ve nereden geldiklerini ortaya koyuyor. Ve müşteri davranışını anlamak çok önemlidir.
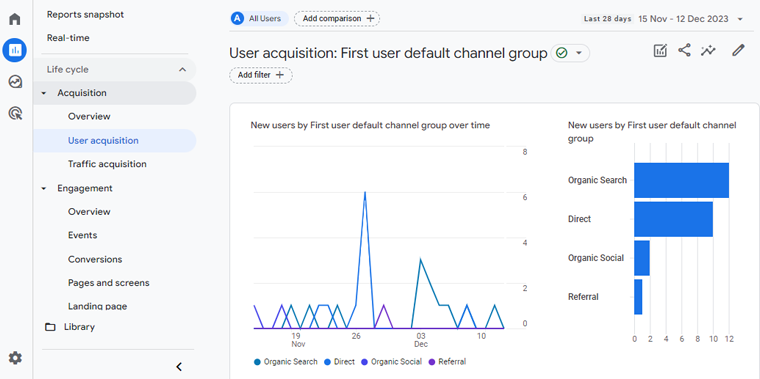
Bu amaçla, Google Analytics, insanların bir web sitesinde nasıl davrandıklarını izlemek için yaygın olarak kullanılan bir araçtır.

Ücretsiz sürüm bile organik aramalarınızı, doğrudan aramalarınızı, doğrudan sosyal ve yönlendirmelerinizi görmenize yardımcı olur.
Bu verilere neden ihtiyacımız olduğunu sorarsanız? Cevap, daha iyi bir kullanıcı deneyimi için sadece dikkat çekmekle kalmayıp, aynı zamanda anlamlı dönüşümlere dönüştüren bir web sitesi oluşturmaktır.
6. Uygun rakip analizi
Rakiplerinizi anlamak, web sitenizin ziyaretçileri müşterilere ne kadar iyi dönüştürmek için çok önemlidir. Basit bir ifadeyle, uygun rakip analizi başkalarından öğrenmenize, web sitenizi daha iyi hale getirmenize ve sonuçta sizden daha fazla insan almanıza yardımcı olur.
Rakiplerinizin ne yaptığını incelediğinizde:
- Ne işe yarıyor : İnsanların satın almasını sağlamada hangi stratejilerin başarılı olduğunu görebilirsiniz.
- Neyin işe yaramadığını: Yapıyor olabilecekleri hataları tespit ederek kaçınabilirsiniz.
- Yeni fikirler: Web sitenizi daha iyi hale getirmek için kullanabileceğiniz yenilikçi fikirler keşfedebilirsiniz.
- Müşteri deneyimi: Rakiplerinizin müşterilerine nasıl davrandığını kontrol ederek müşteri hizmetlerinizi iyileştirebilirsiniz.
Araştırmaya başlamadan önce rakiplerinizin kim olduğunu bilmek çok önemlidir. En basit yol, hedef müşterilerinizin benzer hizmetleri veya ürünleri bulabileceği işletmelere bakmaktır.
Rakipleri Belirleyin
– Doğrudan rakipler: Bunlar sizinle aynı şeyleri satan işletmelerdir. Mesela kitap satıyorsanız başka bir kitapçı doğrudan rakiptir.
– Dolaylı rakipler: Kitapçı örneğini kullanırsak, bir sabit dolaylı rakiptir. Kitap ihtiyacını karşılıyorlar ama farklı bir uzmanlıkla.
Bu nedenle her iki türü de anlamak hayati öneme sahiptir.
Şimdi, araştırma için en iyi rakiplerinizi bulmak amacıyla şu yöntemleri göz önünde bulundurun:
- Çevrimiçi arama yapın: Arama motorlarında sizinkine benzer işletmeleri arayın.
- Müşteri geri bildirimlerini alın: Müşterilerin alternatif veya seçenek olarak kimlerden bahsettiğini görün.
- Sektör raporlarına bakın: Sektörünüzdeki önemli oyunculara ilişkin raporları kontrol edin.
- Sosyal medya: Aktif rakipleri belirlemek için sosyal platformları keşfedin.
- Ağ Oluşturma: Rakiplerinizi keşfetmek için sektörünüzdeki diğer kişilerle bağlantı kurun.
Rakipleri belirlemek, etkili araştırma yapmanıza ve iş ortamınız hakkında bilgi sahibi olmanıza yardımcı olur.
Rakiplerinizin Ürünlerini Deneyimleyin
Rakiplerinizi incelemenin bir diğer önemli kısmı da onların ürünlerini veya hizmetlerini kendiniz denemektir.
Çevrimiçi mağazalar için sipariş verin ve tüm satın alma sürecini tamamlayın. Neyi iyi yaptıklarına ve nerede hata yapabileceklerine dikkat edin.
Belki alışveriş yapanlara verimli bir şekilde yardımcı olmak için bir sohbet robotu eklemişlerdir. Dönüşüm oranı optimizasyonunuzu geliştirmek için sitenize bir chatbot eklemeyi düşünün.
Rakiplerinizin web sitelerindeki Kullanıcı Deneyimini (UX) değerlendirin. Kendine sor:
- Sitelerinde dolaşmak kolay mı?
- Sayfalarında dikkat dağıtıcı şeyler var mı?
- Metnin okunması ne kadar kolay?
- Satın alma süreci basit miydi?
Ayrıca, bir satın alma işleminden sonra müşteri şikayetlerini ne kadar iyi ele aldıklarını kontrol edin. Geliştirilmesi gereken alanları tespit etmenize olanak tanır. Rakibinizin sitesinin güçlü ve zayıf yönlerini anlamanın yanı sıra.
Ayrıca arkadaşlarınızdan, ailenizden veya o çevrimiçi mağazayı ziyaret eden müşterilerinizden de fikir alabilirsiniz.
7. Ücretsiz Denemeler veya Cömert İade Politikası
Net bir iade ve ücretsiz deneme politikasına sahip olmak, ziyaretçilerinize güvenli bir alışveriş deneyimi sunmak gibidir. Bu strateji onlara satın alma işlemlerinde güven verir ve dönüşümünüzü artırır.
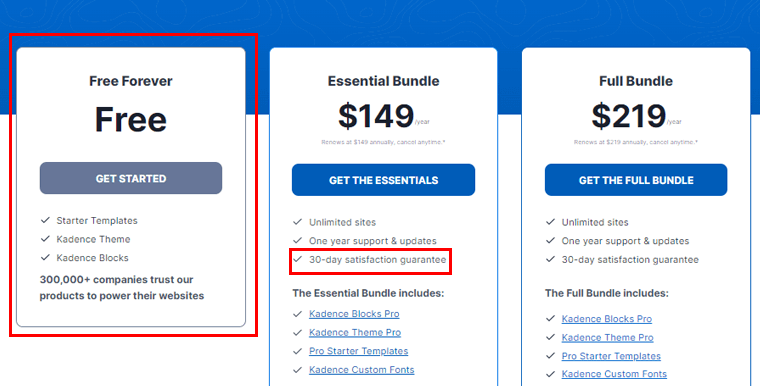
Örneğin aşağıdaki görsele bakarsanız Kadence temasının fiyatlandırma planıdır. Bu tema yalnızca ücretsiz sürümü sunmakla kalmıyor, aynı zamanda 30 günlük iade garantisi de sağlıyor. Yani kullanıcıların bu temayı denemesi muhtemel.

Ayrıca müşteri odaklı bir iade politikası güçlüdür; yalnızca satışları artırmakla kalmaz, aynı zamanda sepetten vazgeçmeyi de azaltır. Alıcılar şüphe duymadan alışveriş yapabileceklerini bildiklerinde, satın alma işlemlerini tamamlama olasılıkları daha yüksektir.
Daha iyi bir geri ödeme ve iade politikası nasıl oluşturulur? İşte bazı ipuçları:
- İade politikanız açık bir dilde olmalıdır; kafa karıştırıcıysa müşteriler tereddüt edebilir.
- Satın alma kararlarını bilgilendirmek ve etkilemek için her ürün sayfasında kolayca erişilebilir olmasını sağlayın.
- İadeleri işlemenin hem maliyetleri hem de faydaları vardır çünkü ücretsiz iadeler müşteri güvenini artırır ve potansiyel satışları artırır.
- Kolay iade için her siparişe önceden basılmış bir sevk irsaliyesi ekleyin ve işleme yönelik tüm bilgileri sağlayın.
- Müşteriler bir ürünü sevdiğinde ancak bu ürünün boyutu veya rengi yanlış olduğunda, kolay değişim memnuniyet yaratır ve işlerin tekrarlanmasını sağlar.
- Müşteriler ürünleri iade ettiğinde nedenini paylaşmaları için onlara basit bir yol sunun.
- Ürün sayfalarında boyut karmaşası gibi yaygın sorunları iyileştirmek ve önlemek için geri bildirimlerden yararlanın.
Bu nedenle müşterileriniz, hatalı ürünlerin iadesini kolaylaştırmayan veya fikrini değiştiren mağazalarla alışveriş yaparken tereddüt eder. Dolayısıyla şeffaf bir iade, geri ödeme ve değişim politikası, satış yapılmasına veya ziyaretçinin sadık bir müşteriye dönüştürülmesine yardımcı olur.
8. Hızlı İndirimlerle Aciliyet (FOMO) Yaratın
Kaçırma Korkusu (FOMO), insanların heyecan verici veya faydalı bir şeyin parçası olamama konusunda endişeli hissetmeleridir. İşletmeler, sınırlı süreli bir teklif satın almak gibi hızlı eylemleri teşvik etmek için FOMO'yu kullanıyor.
Üstelik bu korku, insanların başkalarının bir şeylerden keyif aldığını gördüğü sosyal medyada daha da güçleniyor. Yani aciliyet veya ayrıcalık duygusu yaratarak müşterilerinizin hızlı hareket etmesini sağlayabilirsiniz.
Dönüşüm oranlarını artırmak için hızlı indirimler yoluyla aciliyet yaratma stratejisi bir zorunluluktur.
FOMO oluşturmanın dönüşümleri nasıl etkileyebileceğini inceleyelim:
| Faktörler | Tanım | Örnek ve İstatistikler |
|---|---|---|
| Sınırlı Süreli Kıtlığı Tanıtın | Sınırlı bir süre için indirimler sunarak dikkat çekin ve kıtlık hissi yaratın. | "Sınırlı süre" olarak etiketlenen ürünler dönüşüm oranlarında %30'luk bir artış görüyoruz. |
| Dayanılmaz Teklifler Yaratın | Cazip indirimler sadece rakamlardan ibaret değil, fırsatları kaçırma korkusunu da tetikliyor. | Örneğin, Amazon'un Lightning Deals'in süresi sınırlıdır, aciliyet yaratır ve satın almaları teşvik eder. |
| Stratejik Mesajlaşmayı Kullanın | Hızlı indirim isteğini artırmak için mesajlarınızda aciliyeti iletin. | Açık aciliyet mesajları içeren kampanyalar, dönüşüm oranlarında %22'lik bir artış sağlayabilir. |
| İndirimlere Ayrıcalık Katın | Ürünlerde hızlı indirimler veya sınırlı sürümler yapmak ayrıcalıklı hissettirir ve benzersiz ürünlere yönelik aciliyeti artırır. | Havayollarının kullandığı strateji, koltuk satışlarını kısa bir süre ile sınırlandırarak hızlı rezervasyonları teşvik etmektir. |
| İkna Edici CTA’larla Sonlandırın | Aciliyet stratejisini, anında dönüşümler için etkileyici Harekete Geçirici Mesajlar (CTA'lar) ile tamamlayın. | Amazon'un ürünler üzerindeki "Sınırlı Süreli Teklif" etiketi, kullanıcıları teklif sona ermeden satın almaya teşvik eden en iyi örnektir. |
9. Terk Edilmiş Arabaları Kurtarma Stratejileri
Çevrimiçi mağazanızda alışveriş sepetini terk etme oranının yüksek olduğunu mu yaşıyorsunuz? Yalnız değilsin. Forrester Araştırmasına göre çevrimiçi müşterilerin neredeyse %88'i alışveriş sepetlerini terk etmeyi kabul ediyor.
Peki çözüm nedir? Yeniden hedeflemeye girin!
Yeniden hedefleme, reklamlarınızın yakın zamanda mağazanızı ziyaret eden müşterilere ulaşmasını sağlar. Daha sonra ürünleri sepete eklediler ancak satın almadan ayrıldılar.

Bu yeniden hedefleme reklamlarına özel tekliflere veya indirimlere yer vererek anlaşma yapabilirsiniz. Kostümlerinizin iade edilmesi ve işlemlerinin sonuçlandırılması.
Ayrıca, eğer iletişim bilgilerine sahipseniz sepeti terk edenlere e-posta yoluyla ulaşmayı düşünün. Satın alma işlemlerini tamamlamaları için onlara hafif bir hatırlatma gönderin ve cazip bir teşvik eklemeyi düşünün. Böylece müşterilerinizin mağazanıza dönmek için nedenleri olacaktır.
Ayrıca, Criterio ve Target2Sell gibi yeniden hedefleme çalışmaları için otomasyon sunan, terkedilmiş alışveriş sepetlerini azaltan araçlar da mevcut.
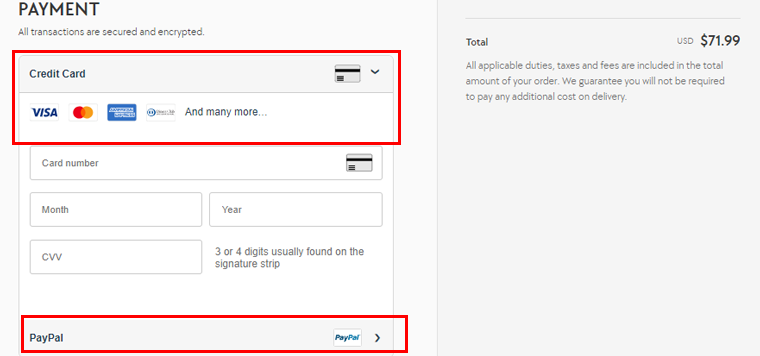
10. Müşteri Kolaylığı için Çoklu Ödeme Seçenekleri
Birden fazla ödeme seçeneği sunmak, müşteri rahatlığını artıran ve işletmenizin başarısını artıran stratejik bir harekettir. Çeşitli ödeme yöntemleri sunarak, farklı müşterilere hitap ederek işlemlerini tamamlamalarını kolaylaştırırsınız.
İşte bazı seçenekler:
- Kredi ve Banka Kartları: Başlıca kredi ve banka kartlarını kabul etmek, dönüşüm için esastır. Yaygın olarak kullanılan bu ödeme yöntemleri, müşterilere kolaylık sağlarken tanıdık ve güvenilir bir işlem süreci sunuyor.
- Dijital Cüzdanlar: PayPal, Apple Pay, Google Pay gibi dijital cüzdanları veya bölgeye özgü diğer seçenekleri benimseyin. Bu platformlar, özellikle teknoloji meraklısı tüketiciler tarafından takdir edilen, hızlı ve güvenli bir ödeme deneyimi sunuyor.
- Mobil Ödemeler: Venmo, Cash App veya mobil cihazlara özel diğer ödeme uygulamaları gibi seçeneklerin entegre edilmesi, büyüyen mobil kullanıcıları hedefler. Bu, işlemleri doğrudan akıllı telefonlarından yönetmeyi tercih eden kullanıcılara hitap ediyor.
- Çevrimdışı Ödemeler: Müşterilere çevrimdışı ödeme veya teslimatta nakit ödeme seçeneği sunun. Bu durum geleneksel, elektronik olmayan yöntemleri tercih eden müşteriler için avantajlıdır.
- Uluslararası Ödeme Seçenekleri: İşletmeniz küresel bir hedef kitleye hizmet veriyorsa uluslararası ödeme seçenekleriyle uyumlu olduğundan emin olun. Farklı müşteri tabanlarına uyum sağlamak için Alipay, WeChat Pay veya bölgeye özgü diğer yöntemleri entegre etmek.
- Uygulama İçi Satın Almalar: İşletmenizin bir mobil uygulaması varsa, uygulama içi satın almaları etkinleştirerek ödeme sürecini kolaylaştırın. Bu, özel mobil uygulamalar aracılığıyla alışveriş yapmayı tercih eden müşteriler için kullanıcı deneyimini geliştirir.
- Abonelik Faturalandırması: Yinelenen ödemelere sahip ürün veya hizmetler için abonelik faturalandırmasını uygulayın. Bu seçenek, aboneliğe dayalı modeller sunan, sorunsuz ve otomatik bir ödeme süreci sağlayan işletmeler için faydalıdır.
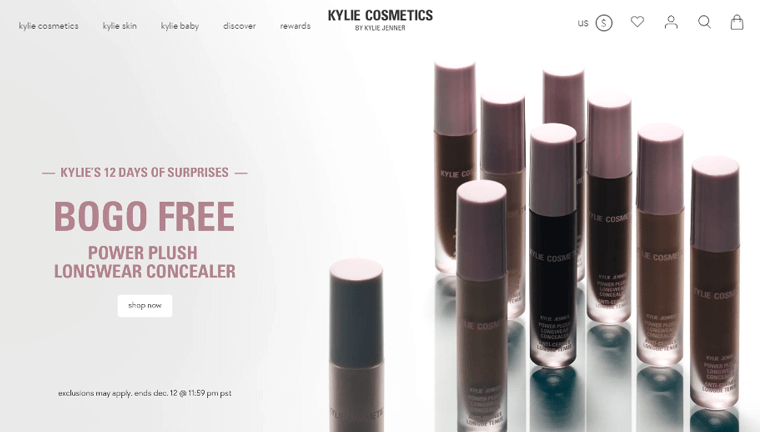
Örneğin Kylie Cosmetics'ten herhangi bir ürün satın aldığınızda kartı kullanarak birçok ödeme seçeneğine sahip olacaksınız. Veya PayPal gibi bir ödeme ağ geçidini seçin.

11. Misafir Çıkışına İzin Verin ve Çıkış İşlemini Azaltın
Sorunsuz bir çevrimiçi alışveriş deneyiminin öneminin farkına varmak, konukların ödeme yapmasına izin vermek ve ödeme sürecini optimize etmek, müşteri memnuniyetini artırmak ve dönüşümleri teşvik etmek için tamamlayıcı stratejilerdir.
Misafir Ödemesinin Avantajları
- Daha Hızlı İşlemler: Misafir ödemesi, müşterilerin hesap oluşturma ihtiyacını ortadan kaldırarak işlem sürecini kolaylaştırır ve satın alma işlemlerini daha hızlı tamamlamalarına olanak tanır.
- Geliştirilmiş Kullanıcı Deneyimi: Ödeme sürecini basitleştirmek, genel kullanıcı deneyimini geliştirerek müşteriler için daha kullanışlı ve daha az zaman alıcı hale getirir.
- Gelişmiş Dönüşüm Oranları: Misafir ödemesi, dürtüsel alıcılara veya tek seferlik satın alma niyetine sahip olanlara hitap eder ve müşterilerin işlemlerini tamamlama olasılıkları daha yüksek olduğundan dönüşüm oranlarının iyileşmesine yol açar.
- Artan Güven: Misafir ödeme seçeneğinin sunulması şeffaflığı yansıtır ve müşterinin basitlik arzusuna saygı gösterir. Bu da çevrimiçi satın alma sürecinde güven oluşturulmasına katkıda bulunur.
Ödeme Sürecini Azaltmaya Yönelik Stratejiler
| Stratejiler | Nasıl yapılır? | Sonuçlar |
|---|---|---|
| Optimize Edilmiş Form Alanları | Yalnızca temel bilgileri toplamak için zorunlu form alanlarının sayısını en aza indirin. | Bu, müşterileriniz için uzun form doldurma zahmetini azaltacaktır. |
| İlerleme Göstergeleri | İlerleme göstergelerini dahil ederek ödeme sürecindeki adımları iletin. | Bu, müşterilerin ne kadar daha fazla bilginin gerekli olduğunu anlamalarına, beklentilerini yönetmelerine ve kaygılarını azaltmalarına yardımcı olur. |
| Otomatik Doldurma ve Otomatik Odaklama | Bilinen bilgiler için otomatik doldurma özelliğini uygulayın ve ilk form alanına otomatik odaklamayı ayarlayın. | Bu, müşteriler için veri girişinin verimliliğini artıracaktır. |
| Mobil Optimizasyon | Ödeme işleminin mobil cihazlar için optimize edildiğinden emin olun. | Çevrimiçi alışveriş yapanların çoğu mobil cihazlardan geliyor ve bu da satışlarınızı artırıyor. |
| Misafir Ödeme Seçeneği | Misafir olarak çıkış yapma seçeneğini belirgin bir şekilde sunun. | Bu, kullanıcıların kaydolmak zorunda kalmadan işlemlerini tamamlamalarına olanak tanıyacaktır. |
| Hızlı Ödeme Seçenekleri | Geri dönen müşteriler için tek tıklamayla veya kayıtlı ödeme yöntemleri gibi hızlı ödeme seçeneklerini entegre edin. | Daha iyi bir kullanıcı deneyimi yaratır ve ürün satışlarını artırır. |
| Güvenli Ödeme Simgeleri | Tanınmış ve güvenilir güvenli ödeme simgelerini görüntüleyin. | Müşterilere işlemlerinin güvenliği konusunda güvence verir ve ödeme güvenliğiyle ilgili endişeleri azaltır. |
| Gerçek Zamanlı Doğrulama | Form girişleri için gerçek zamanlı doğrulama uygulayarak müşterilerin hataları anında düzeltmelerine yardımcı olun. | Bu, sağlanan bilgilerin doğruluğunu sağlar. |
| Misafir Hesabı Yükseltme | Bir müşteri başlangıçta misafir olarak ödeme yapıyorsa işlem tamamlandıktan sonra hesap oluşturma seçeneğini sunun. | Bu, gelecekteki etkileşimlerle ilgilenenler için sorunsuz bir geçiş sağlar. |
Bu stratejileri kullanarak daha kullanıcı dostu ve verimli bir ödeme süreci oluşturabilirsiniz.
12. A/B Testini çalıştırın
Bölünmüş test olarak da bilinen A/B testi, bir web sayfasının, e-postanın veya diğer öğelerin iki sürümünü karşılaştırır. Test, belirli bir hedefe ulaşmada hangisinin daha iyi performans gösterdiğini belirler.
A/B testinin birkaç türü vardır. Her biri kullanıcı deneyiminin veya pazarlama stratejisinin farklı yönlerine odaklanır. İşte bazı yaygın türler:
- Temel A/B Testi: Bu test, başlıklar, resimler ve düğmeler gibi belirli web sayfası öğelerinin farklı varyasyonlarını değerlendirir. Optimum kullanıcı etkileşimi ve artan dönüşüm oranları için işletmelerin bireysel öğelere ince ayar yapmasına olanak tanır.
- Çok Değişkenli Test: Çeşitli öğelerin birden çok varyasyonunu test ederek farklı kombinasyonların kullanıcı deneyimini nasıl etkilediğine dair genel bir anlayış sağlayın. Bu derinlemesine analiz, kullanıcı davranışına ilişkin kapsamlı bilgiler elde etmek için çok önemlidir.
- Bölünmüş URL Testi: Dönüşüm dostu düzeni veya yapıyı belirlemek için farklı URL yapılarını veya tasarımlarını karşılaştırın. Bu, kullanıcı yolculuğunu ve genel dönüşüm oranlarını olumlu yönde etkileyen daha geniş yapısal iyileştirmelere ilişkin bilgiler sunar.
- A/B/C Testi: Hangi tasarımın en yüksek dönüşüm oranlarını sağladığını değerlendirmek için bir web sayfasının veya öğenin üç farklı sürümünü test edin. Bu yaklaşım, çeşitli tasarım stratejilerini keşfetmenize ve dönüşümleri artırmak için en etkili yaklaşımı belirlemenize olanak tanır.
- E-posta A/B Testi: Maksimum etkileşim ve dönüşüm için e-posta stratejilerini hassaslaştırmanıza olanak tanır. İyi konu satırları, e-posta kopyası ve harekete geçirici mesajlar, daha yüksek açılma oranlarına, tıklama oranlarına ve sonuçta iyileşen dönüşüm oranlarına katkıda bulunur.
Ancak bu testi nasıl tamamlayacağınız konusunda endişeleriniz varsa her zaman bir A/B test aracını kullanabilirsiniz. Bunlardan bazıları AB Tasty, Optimizely, Visual Website Optimizer vb.'dir.
13. Düzenli E-posta Kampanyaları
İnsanların harekete geçmesini sağlayacak düzenli e-postalar göndermeye gelince, bazı basit hileler büyük fark yaratabilir. Öncelikle konu satırlarınızın akılda kalıcı ve anlamlı olması gerekir. İnsanların dikkatini hemen çekmek istiyorsunuz.
Aşağıda e-posta kampanyaları oluştururken dikkate almanız gereken bazı noktalar bulunmaktadır.
- Okuyucunun ilgi alanlarıyla ilgili dikkat çekici konu satırları oluşturun.
- Kolaylık sağlamak için tek bir harekete geçirici mesajla net bir mesaj iletin.
- Daha küçük ekranlarda okunabilirlik için mobil optimizasyonu sağlayın.
- Alıcılara adlarıyla hitap ederek ve onların ilgi alanlarına göre uyarlayarak içeriği kişiselleştirin.
- Hedeflenen iletişim için hedef kitlenizi demografik bilgilere veya davranışlara göre segmentlere ayırın.
- Mesajı boğmadan tamamlayan ilgi çekici görseller kullanın.
- Metin ve görseller gibi farklı öğeler için A/B testiyle denemeler yapın.
- Sınırlı süreli teklifler veya özel fırsatlar aracılığıyla aciliyet yaratın.
- Güven oluşturmak için olumlu değerlendirmeler veya referanslar gibi sosyal kanıtları ekleyin.
- E-postalarınızı kısa ve öz tutun, ana mesajları ve faydaları iletin.
- E-postadan eyleme sorunsuz geçiş için açılış sayfalarını optimize edin.
- Analizleri düzenli olarak izleyin, içgörüler için açılma oranlarını ve tıklama oranlarını analiz edin.
Ayrıca Mailchimp, MailerLite, Campaign Monitor vb. kullanarak kolayca e-posta kampanyaları oluşturabilirsiniz.
Ayrıca işletmenizi büyütmek için en iyi e-posta pazarlama hizmeti hakkındaki makalemize de göz atabilirsiniz. WordPress sitenizi Mailchimp'e bağlamak istiyorsanız, WordPress için en iyi Mailchimp eklentileri listesine ilişkin makalemize göz atmayı düşünün.
14. Güven Sinyalleri Yoluyla Güvenilirlik Oluşturmak
Web sitenize güven sinyalleri eklemek önemli bir fark yaratabilir. Güven sinyalleri, ziyaretçilere işletmenizin güvenilirliği ve güvenliği konusunda güvence veren unsurlardır.
Bu bölümde çevrimiçi güvenilirliğinizi artırabilecek güven sinyallerinin önemini keşfedeceğiz.
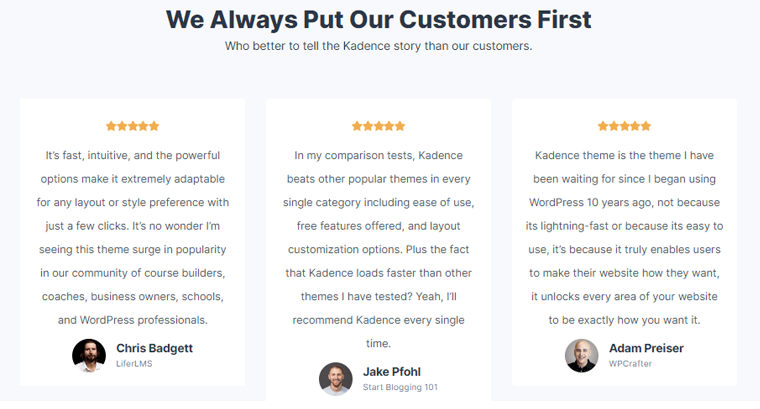
Müşteri Görüşleri
Müşteri referansları, ürünlerinizi veya hizmetlerinizi deneyimleyenlerden gelen dostane sinyallerdir. Memnun müşterilerden gelen olumlu geri bildirimleri sergileyerek işletmenizin değeri ve güvenilirliğine dair gerçek hayattan kanıtlar sunuyorsunuz.
Üstelik referanslar insani bir dokunuş sağlayarak ziyaretçilerin hizmetlerinizden yararlanan diğer kişilerle bağlantı kurmasına yardımcı olur. Müşterilerinizin paylaştığı olumlu deneyimleri ve sonuçları vurgulayarak bu referansları web sitenize stratejik olarak yerleştirmeyi düşünün.
Örneğin aşağıdaki görselde Kadence için WordPress uzmanlarının yapmış olduğu kullanıcı yorumlarını görebilirsiniz.

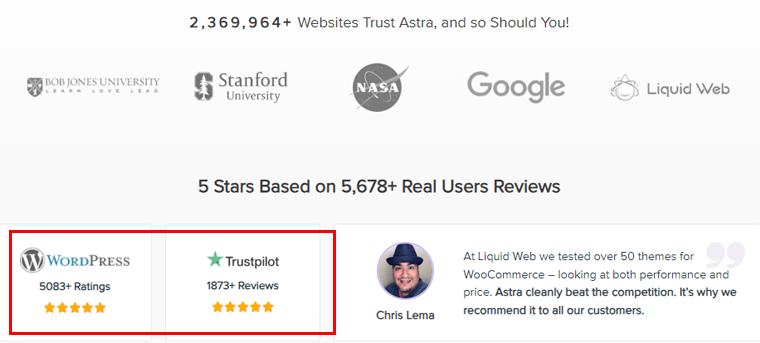
Güven Rozetleri
Güven rozetleri, güvenlik ve güvenilirliği ifade etmek için web sitenizde görüntülenen küçük simgeler veya sembollerdir. Yaygın örnekler arasında SSL sertifikaları , ödeme yöntemi logoları ve sektör sertifikaları yer alır.
Bu rozetler, ziyaretçilere görsel olarak web sitenizin güvenli olduğu, verilerinin korunduğu ve işlemlerin güvenli olduğu konusunda güvence verir. Güven rozetlerini özellikle önemli işlem düğmelerinin yakınına yerleştirmek, sitenizin en iyi güvenlik uygulamalarını takip ettiğini göstererek güven oluşturmanıza yardımcı olur.
Örneğin burada Trustpilot ve WordPress.org'dan Astra güven rozetlerini görebilirsiniz.

Sertifikalar
Tanınmış otoritelerden veya endüstri kuruluşlarından alınan sertifikalar, işletmenizin güvenilirliğinin onaylanması işlevi görür. Bu nedenle, ziyaretçilere işletmenizin endüstri standartlarını ve en iyi uygulamaları takip ettiğini göstermek için ilgili sertifikaları gösterin.
Güvenli ve Şeffaf Ödeme Seçenekleri
Ödeme işlemlerini yürütme şekliniz güveni önemli ölçüde etkiler. Web sitenizin güvenli ödeme ağ geçitleri kullandığından ve güvenli ödeme logolarının belirgin bir şekilde görüntülendiğinden emin olun.
Gizli ücretlerden veya belirsiz şartlardan kaçınarak fiyatlandırma ve ödeme süreçlerinizi net bir şekilde ana hatlarıyla belirtin. Çünkü şeffaf ödeme seçenekleri, güvenli işlemlerle birleştiğinde olumlu müşteri deneyimine ve işletmenize olan güvene katkıda bulunur.
Örneğin, en iyi web barındırma şirketlerinden biri olan Hostinger, Visa, Mastercard ve diğerlerinden ödeme kabul etmektedir.

15. Diğer Ek Uygulamalar
Diğer dönüşüm oranı optimizasyonu en iyi uygulamalarından bazıları şunlardır:
- Çıkış yapan ziyaretçileri yakalamak için çıkış amacına yönelik pop-up'lar uygulayın.
- Güvenilirlik ve güven oluşturmak için sosyal kanıtı kullanın.
- Müşteri güveni için görünür iletişim bilgileri sağlayın.
- Kolay anlaşılırlık ve erişilebilirlik için dili basitleştirin.
- Gerçek zamanlı müşteri yardımı için canlı sohbet desteğini uygulayın.
- Arama motoru görünürlüğü için web sitesi içeriğini optimize edin.
- Web sitesi içeriğini alaka düzeyi açısından düzenli olarak güncelleyin ve yenileyin.
- Kullanıcı dostu ve sezgisel bir web sitesi arama işlevi uygulayın.
- Kullanıcı katılımını artırmak için oyunlaştırma öğelerini uygulayın.
- Reklamlardan açılış sayfalarına sorunsuz bir geçiş oluşturun.
- İlgili bölgesel kitleleri çekmek için yerel aramayı optimize edin.
- Web sitenizi çeşitli tarayıcılar ve cihazlar için optimize edin.
- Kullanıcı dostu ve sezgisel ürün filtreleme seçeneklerini uygulayın.
Kullanabileceğiniz En İyi Dönüşüm Oranı Optimizasyon Araçları
Aşağıda kullanabileceğiniz en iyi dönüşüm oranı optimizasyon araçlarından bazıları yer almaktadır.
1.Google Analytics
Google Analytics, web sitesi trafiğine ve kullanıcı davranışına ilişkin derinlemesine bilgiler sağlayan güçlü bir web analizi aracıdır. İşletmelerin, kullanıcıların sitelerinde nasıl gezindiğini anlamalarına yardımcı olmak için hedef izleme, dönüşüm izleme ve huni analizi gibi özellikler sunar.

İşletmeler, kullanıcıların en çok ayrıldığı veya etkileşimde bulunduğu alanları belirleyerek web sitelerini daha yüksek dönüşümler için optimize edebilir. Bu aynı zamanda pazarlama kampanyalarının etkinliğini izlemek, kullanıcı demografisini anlamak ve veriye dayalı kararlar vermek için de değerlidir.
Fiyatlandırma
Google Analytics'in temel sürümü ücretsizdir . Premium sürüm Analytics 360, özel faturalandırmayla kurumsal düzeydeki kullanıcılar için mevcuttur.
2. Hotjar
Hotjar, ısı haritaları, oturum kayıtları ve anketler gibi çeşitli özellikleri birleştiren kapsamlı bir dönüşüm oranı optimizasyon aracıdır. Ayrıca Hotjar, ziyaretçilerden doğrudan geri bildirim almak için yerinde anketler oluşturulmasına olanak tanır.

Bu bilgi, web sitesi öğelerini optimize etmek ve dönüşümleri artırmak amacıyla kullanıcı deneyimini geliştirmek için çok değerlidir. Dünya çapında hizmetin 1,2 milyondan fazla kullanıcısı var.
Fiyatlandırma
Hotjar hem ücretsiz hem de ücretli planlar sunuyor. Ancak ücretli fiyatlandırma, web sitesi trafiğine ve ihtiyaç duyulan özelliklerin sayısına bağlıdır.
3. Instagram sayfası
Instapage, pazarlama kampanyalarının dönüşüm oranlarını artırmak için tasarlanmış özel bir açılış sayfası platformudur. Son derece özelleştirilmiş ve optimize edilmiş açılış sayfaları oluşturmak için kullanıcı dostu bir sürükle ve bırak oluşturucu sunar.

Ayrıca Instapage, açılış sayfası performansını sürekli olarak iyileştirmek için A/B testi, ısı haritaları ve analizler gibi özellikler sağlar. Platform, çeşitli pazarlama araçları ve platformlarıyla entegre olarak mevcut iş akışlarına dahil edilmesini kolaylaştırır.
Fiyatlandırma
Instapage, 4 yıllık fiyatlandırma planı arasından seçim yapabileceğiniz premium bir hizmettir. Bunlar aşağıdaki gibidir:
- Ölçek: Aylık 79 ABD Doları karşılığında HubSpot entegrasyonunu kullanabilirsiniz.
- Optimize Etme: Aylık 159 ABD Doları karşılığında web sitenize çok adımlı formlar ekleyebilirsiniz.
- Ölçek: Aylık 239$ karşılığında çok sayıda ziyaretçiye yönelik genişletilmiş kullanım paketinin keyfini çıkarabilirsiniz.
- Özelleştirilmiş: Web siteniz için özel bir plan oluşturabilirsiniz.
4. MerhabaBar
HelloBar, özelleştirilebilir bildirim çubukları ve açılır pencereler aracılığıyla ziyaretçilerin dikkatini çekmeye ve dönüşümleri artırmaya odaklanan çok yönlü bir araçtır. Bu çubuklar, özel teklifleri tanıtmak, haber bültenine kaydolmayı teşvik etmek veya kullanıcıları belirli sayfalara yönlendirmek için kullanılabilir.

HelloBar, işletmelerin mesajları belirli hedef kitle segmentlerine görüntülemesine olanak tanıyan hedefleme seçenekleri içerir. Basit arayüzü ile HelloBar'ın kurulumu hızlıdır ve çeşitli şablonlar sunar.
Fiyatlandırma
Fiyatlandırma, görüntüleme sayısına göre belirlenir ve daha gelişmiş işlevler için temel özelliklere ve premium planlara sahip ücretsiz bir plan sunar. Yıllık planlara bakalım:
- Büyüme: Aylık 24 ABD Doları karşılığında aylık 50.000 açılır pencere görünümüne ve gelişmiş özelliklere sahip olacaksınız.
- Premium: Aylık 41 ABD Doları karşılığında aylık 150.000 açılır pencere görüntüleme ve premium destek alacaksınız.
- Elit: Aylık 83 ABD Doları karşılığında, tasarım özellikleri ve premium destekle birlikte ayda 500.000 açılır pencere görünümü elde edeceksiniz.
5. OptinMonster
OptinMonster, görsel olarak çekici ve etkili katılım formları oluşturma konusunda uzmanlaşmış bir potansiyel müşteri yaratma ve dönüşüm optimizasyon aracıdır. Bu formlar, potansiyel müşterileri yakalamak, alışveriş sepetini terk etmeyi azaltmak ve özel teklifleri tanıtmak için web sitelerine stratejik olarak yerleştirilebilir.

OptinMonster özellikleri arasında çıkış amacı teknolojisi, A/B testi ve kişiselleştirilmiş mesajlaşma yer alır. Araç, popüler e-posta pazarlama hizmetleriyle sorunsuz bir şekilde bütünleşerek onu müşteri ilişkileri kurmak ve geliştirmek için değerli bir varlık haline getiriyor.
Fiyatlandırma
OptinMonster, gerekli özelliklerin düzeyine ve kullanıcının işinin büyüklüğüne bağlı olarak 4 yıllık plan sunar. Bunlar:
- Temel: Aylık 16 ABD doları karşılığında, temel özelliklere sahip tek bir sitede kullanabilirsiniz.
- Artı: Aylık 32$ karşılığında, gelişmiş özelliklere sahip 2 sitede kullanabilirsiniz.
- Pro: Aylık 69 $ karşılığında, profesyonel özelliklere sahip 3 sitede kullanabilirsiniz.
- Büyüme: Aylık 99$ karşılığında 100.000 sayfa görüntülemeye sahip 5 sitede kullanabilirsiniz.
CRO En İyi Uygulamalarını Takip Eden Web Siteleri
Şimdi dönüşüm oranı optimizasyonu uygulamalarını takip eden bazı web sitelerine göz atalım.
1.Etsy
El yapımı ve vintage ürünlerle ünlü bir çevrimiçi pazar yeri olan Etsy, dönüşüm oranı optimizasyonunda öne çıkıyor. Platform, kullanıcıların çok çeşitli benzersiz ürünleri kolayca keşfetmesine olanak tanıyan sezgisel gezinmeyi kullanır.

Etsy, kişiselleştirilmiş kullanıcı deneyimi için kullanıcı tercihlerine ve geçmiş etkileşimlere dayalı hedeflenen önerilerden yararlanır. Sorunsuz bir ödeme süreci ve şeffaf ürün listelemeleri sayesinde, daha iyi kullanıcı yolculuğunu geliştirerek yüksek dönüşüm oranlarına katkıda bulunur.
2. İLİA Güzellik
Temiz güzelliğe odaklanan bir kozmetik markası olan ILIA Beauty, CRO'nun en iyi uygulamalarını web sitesinde stratejik olarak uyguluyor. Bu web sitesi görsel olarak çekici ve kolayca gezinilebilen ürün sayfalarına sahiptir. Böylece temiz güzellik ürünleri yelpazesini zahmetsizce keşfedebilirsiniz.

Ayrıca ürün satın alma veya bültene kaydolma gibi önemli dönüşüm noktalarına yönelik minimalist ve kullanıcı odaklı bir tasarımı da vurguluyor. Öğretici bilgiler ve içerik bilgileri gibi eğitici içeriğin dahil edilmesi kullanıcı deneyimini geliştirir ve güven duygusu yaratır.
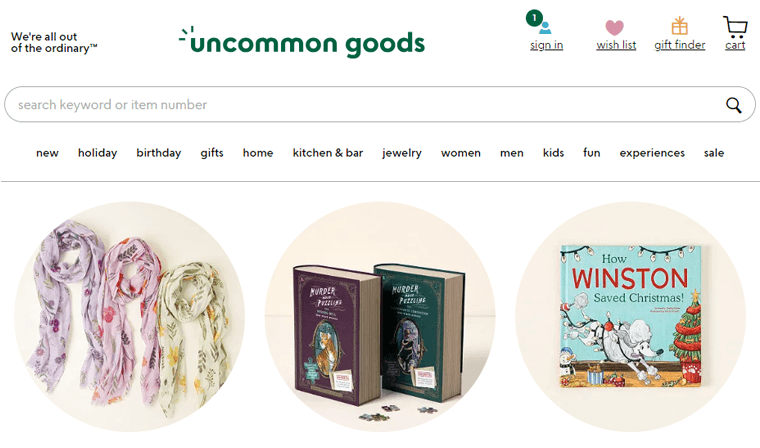
3. Sıradışı Mallar
Yaratıcı bir şekilde hazırlanmış ve benzersiz ürünler için çevrimiçi bir pazar yeri olan Uncommon Goods, ilgi çekici bir web sitesi sunarak CRO'ya öncelik veriyor. Platform, yüksek kaliteli görseller ve ayrıntılı açıklamalarla geniş ürün yelpazesini sergileme konusunda öne çıkıyor.

Ziyaretçileri dönüşümlere yönlendirmek için harekete geçirici mesaj düğmelerinin stratejik yerleştirilmesi. Ayrıca müşteri yorumları ve referansları sosyal kanıt sağlar, güven oluşturur ve potansiyel alıcıları etkiler.
4. Kylie Kozmetik
Kylie Cosmetics, rekabetçi güzellik endüstrisinde dönüşümleri artırmak için web sitesinde etkili CRO stratejileri uyguluyor. Web sitesi görsel olarak büyüleyici ürün sergileri, büyüleyici görseller ve kısa ürün açıklamalarıyla övünmektedir.

Web sitesi, aciliyet duygusu (FOMO) yaratmak için sınırlı süreli promosyonlardan ve özel ürün lansmanlarından yararlanıyor. Ayrıca, sosyal medya içeriğinin ve etki sahibi işbirliklerinin entegrasyonu, markanın görünürlüğünü ve güvenilirliğini artırıyor.
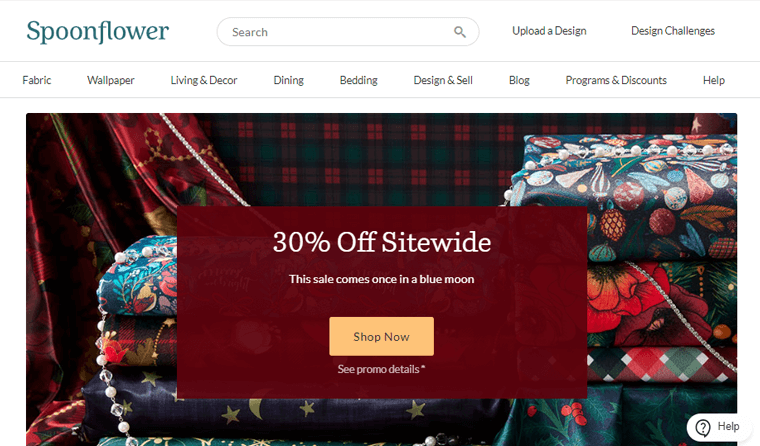
5. Kaşık Çiçeği
Özel kumaş ve ev dekorasyonu için benzersiz bir platform olan Spoonflower, kullanıcı dostu tasarımı ve kişiselleştirilmiş alışveriş deneyimiyle CRO'yu geride bırakıyor. Web sitesi, kullanıcıların ürünleri kolayca keşfetmesine ve özelleştirmesine olanak tanıyan sezgisel arama ve filtreleme seçeneklerine sahiptir.

Ayrıca site, tasarım incelemeleri ve müşteri projeleri gibi kullanıcı tarafından oluşturulan içeriği de bünyesinde barındırarak topluluk ve özgünlük duygusu yaratıyor. Platform, kullanıcı tercihlerine dayalı ürün önerilerini stratejik olarak kullanır .
Sıkça Sorulan Sorular
1. A/B testinin türleri nelerdir?
A/B testi türleri arasında, performansı karşılaştırmak amacıyla bölünmüş URL testi , çok değişkenli test ve başlıklar veya resimler gibi çeşitli öğeler için bölünmüş test yer alır.
2. Dönüşüm oranı optimizasyonu SEO'nun bir parçası mı?
Dönüşüm oranı optimizasyonu (CRO) ve Arama Motoru Optimizasyonu SEO'su birbiriyle ilişkili ancak farklıdır. CRO, kullanıcı eylemlerini iyileştirmeye odaklanırken, SEO, arama motoru sonuçlarında görünürlüğü artırmayı vurgular.
3. Dönüşüm oranını neler etkiler?
Web sitesi tasarımı , kullanıcı deneyimi , ikna edici içerik ve dönüşüm sürecinin basitliği gibi çeşitli faktörler dönüşüm oranlarını etkiler.
4. Düşük dönüşüm oranını nasıl düzeltirsiniz?
Düşük dönüşüm oranını karşılamak için kullanıcı davranışını analiz edin , web sitesi öğelerini optimize edin , varyasyonları test edin ve sayfa hızı , güven sinyalleri ve etkili harekete geçirici mesajlar gibi faktörleri göz önünde bulundurun.
Çözüm
Ve hepsi bu kadar millet! Dönüşüm oranı optimizasyonunda kullanabileceğiniz en iyi uygulamaları anlattığımız yazımızın sonuna geldik.
Artık dönüşümün nasıl hesaplanacağını ve CRO ile ilgili en iyi uygulamaları anladınız. Bunları gidermek ve çevrimiçi mağazalarınızı geliştirmek için proaktif adımlar atacağınıza inanıyoruz.
Herhangi bir kafa karışıklığı veya tereddütünüz varsa, lütfen aşağıdaki yorum bölümünde bize bildirin. Size yardımcı olmaktan mutluluk duyarız.
Ayrıca iş büyümesi için en iyi dijital pazarlama ve WooCommerce için en iyi B2B eklentileri gibi diğer okumalarımızı da keşfedebilirsiniz.
İçeriğimizden haberdar olmak için bizi sosyal medya hesaplarımızdan Facebook ve Twitter'da takip edin.
