SVG Kodunuzu Illustrator'dan Birkaç Kolay Adımda Kopyalayın
Yayınlanan: 2022-12-31SVG kodunuzu Illustrator'dan kopyalamak istiyorsanız izleyebileceğiniz birkaç kolay adım vardır. Öncelikle Illustrator dosyanızı açın. Pencerenin sol üst köşesindeki "X"in yanında, içinde açılı küçük bir kutu göreceksiniz. Bu, "Kodu Göster" düğmesidir. Tıklayın ve dosyanızın kodunu içeren yeni bir pencere açılacaktır. Kodu kopyalamak için, yeni pencerenin üst kısmındaki "Kodu Kopyala" düğmesini tıklamanız yeterlidir. Bu, tüm kodu panonuza kopyalayacaktır. Oradan, onu bir metin düzenleyiciye veya ihtiyacınız olan herhangi bir yere yapıştırabilirsiniz. Ve hepsi bu kadar! Yalnızca birkaç tıklama ile SVG kodunuzu Illustrator'dan kolayca kopyalayabilirsiniz.
Birisi, Adobe Illustrator'da herhangi bir vektörden hızlı bir şekilde SVG kod çıktısı oluşturmaya izin veren harika bir numara buldu. Cümlenin hızlı bir özetini vermezsem, sadece adını verin. Illustrator'da herhangi bir vektörün kopyasını oluşturun ve istediğiniz herhangi bir metin alanına yapıştırın. Tek yapmanız gereken belgeyi bir Illustrator dosyasıyla yazdırmak. Herhangi bir AI veya EPS dosyasını vektör öğeleriyle hızlı ve kolay bir şekilde kodlayabilirsiniz.
SVG etiketini kopyalamayı seçin, ardından dış HTML'yi kopyalayın, ardından sağ tıklayabilirsiniz. SVG için tüm işaretlemeyi, favori metin düzenleyicinize yapıştırılacak ve ardından SVG dosya uzantısını bir HTML dosyası olarak kaydedecek olan panonuza ekleyeceksiniz.
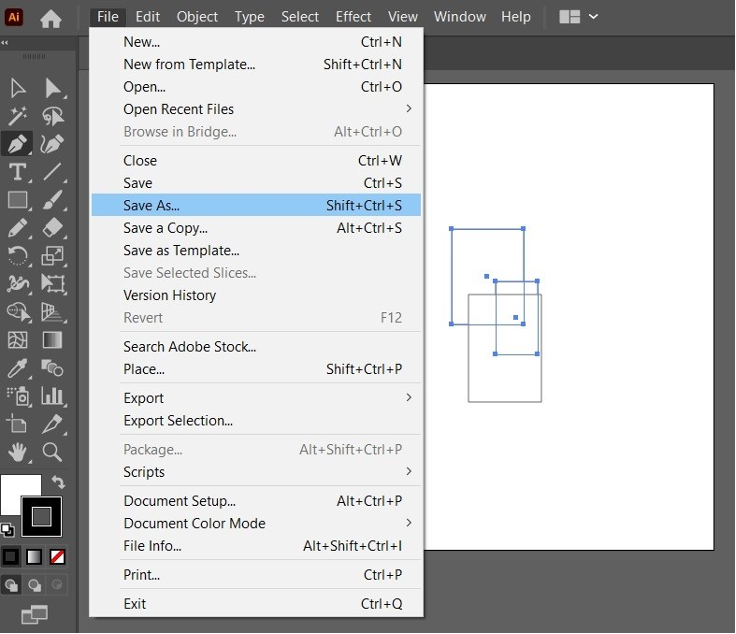
İlk adım, farklı kaydetmektir. Bilgisayarınızda kaydedilmesi gereken konumu bulmanız ve bunun için bir ad seçmeniz gerekecek. “Biçimlendir” kutusundan.VNG'yi seçin. Bundan sonra, Kaydet düğmesine tıklayın.
Svg Kodunu Illustrator'dan Nasıl Dışa Aktarırım?
Resminizi bir SVG olarak kaydetmek için Dosya > Dışa Aktar > svg (svg)'yi seçin. Çalışma yüzeylerinizin içeriğini ayrı ayrı dışa aktarmak istiyorsanız, önce Çalışma Yüzeylerini kullanmalısınız. SVG Seçenekleri iletişim kutusuna Dışa Aktar'a tıklayarak erişilebilir.
Illustrator, sva görüntülerini web'e aktarmak için kullanılabilir. Adobe Illustrator'da bir SVG'yi kaydetmenin üç yöntemi vardır. Dosyalar dışa veya içe aktarılabilir. Altın yol şu şekilde izlenmelidir: Büyük bir görüntü dosyasını optimize etmek istiyorsak, dahili CSS veya satır içi stil kullanışlıdır. Sva dosyanızda raster grafik (JPG gibi) kullanıyorsanız, iki seçeneğiniz vardır. Özellikle büyük resimler için bir yazı tipi seçmek çok daha etkilidir. Aşağıdaki çizimde, harflerinizi bir yazı tipinden bir vektöre dönüştürebilirsiniz.
Ekran için bir performans sorunu sorumlu olabilir, ancak erişilebilirlik yönergeleri geçerli olmayabilir. Minimum sınıf adına sahip çok sayıda SVG'ye sahip olduğunuz için, küçük sınıf adlarına sahip birden fazla SVG kullanırsanız, sonunda istemediğiniz şeyleri şekillendirirsiniz. Rakamlara gelince, en yaygın olanı 2 kullanmaktır. Duyarlılığı kapattığımızda, temel SVG daha geniş ve daha uzun hale getirilecektir. CSS'de awidth ve height tanımladığımızda, CSS'deki height niteliğinin değeri dikkate alınmaz.
Bir görüntüyü SVG'ye dışa aktarmak istiyorsanız, dosya kaydedilmeden önce birkaç seçenek belirleyebilirsiniz. Dışa Aktar menüsündeki ilk düğme olan Farklı Dışa Aktar, dosya kaydedilmeden önce yeni bir pencere açar. Bu pencerenin dosya adı, formatı ve çözünürlüğü değiştirilebilir. Dışa aktarma seçeneğine, seçeneklerinizi belirledikten sonra erişilebilir. Farklı Dışa Aktar penceresinin sonudur ve görüntüyü bilgisayarınıza kaydetmiş olacaksınız.
Bir Svg Kodunu Nasıl Yapıştırırım?

Atom veya Sublime gibi bir kod düzenleyici kullanarak SVG kodunu HTML kodunuza yapıştırabilirsiniz. Kullanmak istediğiniz kodu kopyalayın ve HTML kodunuza yapıştırın.
Ücretsiz Yazı Tipi Harika artık 6.1.1 sürümünde mevcuttur. Kod MIT License CC BY 4.0, yazı tipleri SIL OFL 1.1 ve lisans UCC BY 4.0'dır. Metin ve içerik Fonticons, Inc.'e aittir. http://www.w3.org/2000/svg/viewBox=0 0 512 512 adresinde 'svg viewBox' adlı bir dosya bulunmaktadır. 12.89 180.0 160 0S115.1 12. Denkleme toplam 89 104.4, 32 0, 53.49, 448 48, 448l 144 ve 0 1.44 eklendi. 176C %131,8 22 7,8 96 272 96H320zM160 88C146,6 88 136 77,25 136 64S146'dan oluştu. Ücretsiz 6.1.1 sürümünün yaratıcısı @fontawesome'dan bir e-posta aldım. Kod MIT lisanslıdır (Simgeler: CC BY 4.0, yazı tipleri: SIL OFL 1.1). Bu web sitesi, yalnızca sahibi, Fonticons, Inc.'in mülkiyetidir ve kalacaktır. 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
Html Sayfanıza Bir Svg Nasıl Gömülür
Bir SVG'yi HTML sayfanıza gömmek için, onu HTML sayfasının *br* olan src özniteliğine eklemeniz yeterlidir. Dosya boyutu 15.3 MB'dir. Artık "SVG'yi Görüntüle" düğmesine basarak SVG'yi tarayıcınızda görüntüleyebilirsiniz. Alternatif olarak, SVG'nizi görüntülemek için *picture> öğesini kullanabilirsiniz: *br. Bu bölüm bir resim ve bir yorum içerir. sourcerc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my- svg.png%27 type%27image%27
Illustrator'a Nasıl Svg Kodu Koyabilirim?
SVG kodunu doğrudan illüstratöre koymanın bir yolu var mı? Oluşturulan SVG dosyasını kopyalayıp bir Illustrator belgesine yapıştırmak için başka bir kaynaktan gelen kodu kullanın.
Adobe Illustrator, Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları oluşturmak için en iyi seçimdir. Gerekli kodlama becerilerine sahipseniz ve bu konuda rahatsanız, kendiniz kodlayabilirsiniz. Bir SVG yapıyorsanız, birkaç şeyi aklınızda bulundurmalısınız. Gelişmiş Seçenekler'de Sunum Nitelikleri veya Tüm Glifler özelliklerini kullanırsanız, CSS dosyanızda kullandığınız yazı tipini dahil edebilirsiniz. SVG dosyanızı ekran okuyucular için daha erişilebilir hale getirmek istiyorsanız, SVG Dosyanızı Nasıl Daha Erişilebilir Hale Getireceğiniz konusunda bir eğitimimiz var. Sağ alt köşedeki Tamam'a tıklayarak boyuta duyarlı bir SVG dosyası oluşturabilirsiniz.
Illustrator'da Svg Kodu Nerede?
Farklı kaydetmek için... Dosya > Farklı Kaydet...'e gidin ve varsayılana alternatif olarak "SVG"yi seçin. Ai, diğer biçimlere dönüştürülebilen bir dosya biçimidir. Sonuç olarak, SVG Kaydetme seçeneklerinde , muhtemelen kopyala-yapıştır amacıyla kodu kaydetmeden önce görmek için "SVG Kodu..."nu tıklamanızı söyleyen bir düğme vardır.
Bir Svg'yi Illustrator'a Nasıl Aktarırım?
SVG dosyası iki şekilde içe aktarılabilir: Sahne Alanına Aktar seçilerek gerçekleştirilebilen Dosya İçe Aktarma yoluyla veya Kitaplığa İçe Aktar seçilerek gerçekleştirilebilen Kitaplığa İçe Aktar yoluyla. SVG dosyasını Sürükle ve Bırak özelliğini kullanarak doğrudan sahneye sürükleyip bırakabilirsiniz.
AI Export Svg Olabilir mi?

Illustrator'dan sva dosyalarını kaydetmek kolaydır. Dosya, Dosya menüsünde Farklı Kaydet'e tıklanarak ve 'SVG' türü seçilerek bir.VG olarak dışa aktarılabilir. En güvenilir dışa aktarma ayarları, aşağıda gösterilen kaydetme ayarlarında bulunabilir.
Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları, AI veya Adobe Illustrator Artwork dosyalarının aksine çok daha hızlıdır. Hem Windows hem de Mac, CorelDRAW gibi araçlar kullanılarak kolayca SVG'ye dönüştürülebilir. Bir AI dosyasının SVG biçimine dönüştürülmesinin nedeni duruma göre değişebilir. SVG dosya biçiminin amacı, yüksek kaliteli 2B görüntülerin çevrimiçi olarak paylaşılmasını kolaylaştırmaktı. Yalnızca SEO dostu olmakla kalmaz, aynı zamanda ölçeklenir ve kolayca değiştirilebilir. AI dosyaları da sorunlu çünkü Adobe Technologies önemli bir paya sahip. CorelDRAW, Adobe Illustrator dosyalarını svega'ya dönüştürmenize yardımcı olabilir.
Illustrator kullanıyorsanız, Dosya > Farklı Kaydet veya Dosya > Bir Kopyasını Kaydet'i seçerek dosyayı tarama biçiminde kaydedebilirsiniz. JPG, GIF, PNG veya HTML gibi kullanmak istediğiniz formatı seçin. Dışa aktarma denetimlerinin, çeşitli tarama biçimlerine dışa aktarırken yazı tipi dosyalarını gömme özelliğini içerdiğini kontrol edin.
Dosyayı hem vektör hem de raster formatlarında kaydetmek için sağ üst köşedeki Dosya'ya tıklayın. Farklı veya Dosya'yı seçerek bir kopyayı kaydedebilirsiniz. Bundan sonra AI, EPS, PDF veya SVG biçimini seçin. Vektör biçimlerine dışa aktarırken yazı tipi dosyalarını gömme yeteneği de dahil olmak üzere dışa aktarma kontrollerinin farkında olmalısınız.
Adobe Illustrator Svg'yi Dışa Aktarabilir mi?
Illustrator, en talepkar kullanıcılar için en gelişmiş dosya biçimlerini içerir. Farklı Kaydet… seçeneğine Dosya… tıklanarak veya alternatif olarak SVG seçilerek erişilebilir. Aşağıda, Ai dosyalarının bir koleksiyonu bulunmaktadır.
Adobe Photoshop'a Karşı Adobe Illustrato
Görüntü düzenleme ve oluşturma yetenekleri için yaygın olarak kullanılır. Bu grafik düzenleyici, yalnızca en çok yönlü olanlardan biri değil, aynı zamanda harika özelliklere de sahip. Illustrator, iyi bilinen, iyi bilinen bir vektör grafik editörüdür. SVG dosyalarını oluşturabilir, düzenleyebilir ve içe aktarabilir.
Bir Ai Dosyası Bir Svg mi?
AI dosyaları, EPS dosyalarının sınırlı alt kümeleri olmaları nedeniyle EPS dosyalarından yalnızca biraz daha büyüktür. Öte yandan, bir SVG dosyası XML tabanlıdır, bu nedenle onu hem bir metin düzenleyici hem de bir görüntü düzenleyici kullanarak düzenleyebilirsiniz.
Adobe Illustrator: Güçlü Bir Vektörel Grafik Tasarım Programı
Adobe Illustrator, çeşitli amaçlar için kullanılabilen güçlü bir vektör grafik tasarım uygulamasıdır. Grafik tasarım yazılımı, logolar, resimler, reklamlar ve çok çeşitli başka grafik biçimleri oluşturmak için yaygın olarak kullanılır.
Bir vektör grafiği ile bir ai dosyası arasında önemli bir fark vardır; bir vektör grafiği, manipüle edilebilen ve düzenlenebilen bir dizi çizgi içerir. Adobe Illustrator ile oluşturulan bir dosya ise, kolayca düzenlenebilen önceden hazırlanmış bir yazılım parçasıdır.
Bir Ai dosyasının, daha kolay düzenlenebildiği ve depolanacak daha fazla sayıda dosyaya sahip olduğu için avantajlı olduğu düşünülmektedir. Güçlü bir grafik düzenleyici olan Adobe Illustrator, çok çeşitli grafikler oluşturmak için kullanılabilir. Ani dosyasıyla oluşturulan grafiklerin düzenlenmesi daha kolaydır ve daha fazla depolama alanı gerektirir, bu nedenle daha fazla alana ihtiyaç duyanlar için daha iyi bir seçimdir.
Bir Ai Dosyasını Cricut'ta Svg'ye Nasıl Dönüştürürüm?
Açılır penceredeki seçeneklerden herhangi biri hakkında endişelenmemelisiniz; sadece Tamam'a dokunun. Dosyayı bir SVG olarak kaydedebilecek ve onu Silhouette Studio Designer Edition veya Cricut Design Space'te açabileceksiniz. Dosyanızı kestikten sonra kullanmaya hazırsınız. Illustrator'da nasıl vg yapabilirim?
Adobe Illustrator: Cricut Tasarımları Oluşturmak İçin Mükemmel Araç
Program, tasarımlar oluşturmak ve bunları Cricut Design Space'e yüklemek için kullanılabilecek çok çeşitli araçlara ve özelliklere sahiptir. Illustrator'ın birincil özelliklerinden biri, vektör oluşturma yeteneğidir. Bir dosya bir vektör görüntüsü olarak kaydedildiğinde, otomatik olarak düzenlenebilen ve değiştirilebilen bir dizi matematiksel şekle dönüştürülür. Orijinal görüntüyü kaybetmeden düzenlenebildikleri ve değiştirilebildikleri için, Cricut Tasarım Alanı ile kullanım için idealdirler. Illustrator'da pek çok özellik bulunduğundan, Cricut Design Space'te tasarım oluşturmak için mükemmel bir araçtır. Bu özellik, diğer şeylerin yanı sıra kolayca şekiller ve tasarımlar oluşturmanıza, renkleri ve yazı tiplerini değiştirmenize ve tasarımları döndürmenize ve ölçeklendirmenize olanak tanır. Adobe Illustrator yazılımı, Cricut Tasarım Alanı için hem temel hem de vektörel görüntüler oluşturmak için kullanılabilen güçlü bir araçtır. Geniş özellik yelpazesi, onu Cricut Design Space ile tasarlamak için mükemmel bir seçim haline getirir. Biçim menüsüne gidin ve kaydetmek için SVG'yi seçin.
Svg Ai'de Açılabilir mi?
Bu grafik formatı, hem yolun hem de nesnenin metin tabanlı bir tanımını kullanır.
Gif'e Karşı png vs. Svg: Hangi Dosya Formatını Kullanmalısınız?
Yalnızca bir Illustrator dosyasıyla kullanmak üzere bir dosya oluşturmak istiyorsanız, SVG ile bir dosya oluşturabilirsiniz. SVG dosyalarının GIF veya PNG dosyalarından daha az ayrıntılı olmasına rağmen, çoğu tarayıcı yine de onlarla iyi görünen bir görüntü oluşturabilir. Tarayıcıya bağlı olarak, bir SVG dosyasını Adobe Illustrator'da görüntüleyebilir, düzenleyebilir veya Adobe Photoshop'ta başka bir dosya formatına dönüştürebilirsiniz.
Svg Kodunu Illustrator'a Aktarın
Illustrator'a svg kodunu aktarmak için önce Illustrator'ı açmanız ve ardından dosya> içe aktarma seçeneğine gitmeniz gerekir. Bunu yaptıktan sonra yeni bir pencere açılacak ve içe aktarmak istediğiniz svg dosyasını seçmeniz gerekecek. Dosyayı seçtikten sonra aç'a tıklayın ve dosya illustrator uygulamasına aktarılacaktır.

Illustrator dosyasını açın ve içine SVG'yi ekleyin. Alternatif olarak, Ctrl I (Mac) veya Cmd I (Windows) klavye kısayolunu kullanabilirsiniz. Vektör Grafiğine Dönüştür iletişim kutusunun Seçenekler bölümünde belirtmeniz gereken birkaç parametre vardır. Bir vektör grafiğinin ölçeği, çizimi olarak tanımlanır. Vektör grafiğinin dönüşü, grafiğin dönüşüdür. Dereceler ve pikseller dahil olmak üzere çeşitli döndürme seçenekleri arasından seçim yapabilirsiniz. Bu dosyanın biraz alışılmadık bir dosya adı var. Adobe Illustrator dosyasına dönüştürülecek olan.svg dosyasının dosya adı. Dosya menü öğesini seçerek SVG dosyasını Illustrator'a içe aktarabilirsiniz.
Svg Dosyasından Svg Kodu Nasıl Alınır
Kodu bir SVG dosyasından almanın birkaç farklı yolu vardır. Bunun bir yolu, dosyayı bir metin düzenleyicide açmak ve oradan kodu kopyalamaktır. Başka bir yol da, dosyayı açmak için Inkscape gibi bir program kullanmak ve ardından oradan kodu dışa aktarmaktır.
Bu öğreticide, HTML kodunu herhangi bir SVG dosyasından çıkarmak için gereken adımlar boyunca size yol göstereceğiz. Bir SVG dosyası kullanmak için simgenizi eklemeniz yeterlidir. Ardından, kodu dosyadan kopyalayıp kod düzenleyiciye yapıştırın. Simgenizin tasarımınıza tam olarak uyması için değiştirdiğiniz kodun görüntüden daha esnek olması gerekir. İlki hariç, bir renge karşılık gelen tüm renkleri silerek, onu metninizle aynı renge dönüştürebilirsiniz. İlk dolguda, boşlukları doldurmak için mevcut renk kombinasyonunu kullanın. Sva kodunu nasıl kaydedebilirim?
Svg Kodunuzu Resim Olarak Kaydetme
Bunu gerçekleştirmenin en yaygın yolu, dosyayı extension.svg ile kaydetmektir. Dilerseniz mevcut dosya sisteminize başka bir dosya uzantısı da ekleyebilirsiniz. Dosyayı kaydettiğinizde, uygun alana girildiğinden emin olun. SVG ile, vurgulama, araç ipuçları, ses ve animasyonlar gibi XML ve JavaScript kullanarak kullanıcı eylemlerine yanıt veren web grafikleri oluşturabilirsiniz.
Svg Illustrator
SVG, web'de kullanım için bir vektör grafik formatıdır. Kaliteden ödün vermeden ölçeklenebilen ve yeniden boyutlandırılabilen vektör grafiklerinin oluşturulmasına izin veren XML tabanlı bir formattır. SVG dosyaları çeşitli programlarda oluşturulabilir, ancak Illustrator en popüler programlardan biridir.
Bu dosyalar küçüktür ve web'de, baskıda ve hatta taşınabilir cihazlarda görülebilen yüksek kaliteli grafikler üretir. Resminiz, Illustrator'da nasıl ayarladığınıza bağlı olarak bir SVG dosyasına dönüştürülecektir. Dilimleyerek, eşleyerek ve an.sva dosyasına web bağlantıları ekleyerek yeni bir web sayfası oluşturun. rollover efektleri gibi komut dosyası işlevleri, klavye ve işaretçi hareketlerinin bir sonucu olarak oluşturulabilir. Etki, özünde, çeşitli matematiksel işlemleri tanımlayan XML özelliklerinden başka bir şey değildir. Ortaya çıkan efekt, kaynak grafiği oluşturandan farklı bir yöntemin sonucu olarak oluşturulur. İşaretçi bir öğenin üzerinde veya dışında hareket ettirilirken, onmouseover yöntemi eylemin gerçekleşmesine neden olur.
İşaretçi tarafından yapılan bir seçim gibi bir öğe üzerinde fare düğmesine basıldığında, bu eylemi taklit eder. Bir belge bir pencereden veya çerçeveden kaldırıldığında, kilitlenir ve olaylar tetiklenir. Web ve ekran tasarımlarınızda başlatma fonksiyonlarını tek seferde kurmak için bu olayı kullanmanız mümkündür. Önce Inkscape'i açmalı ve yeni bir belge oluşturmalısınız.
Herhangi bir boyuttan seçim yapabilmenize rağmen, SVG dosyalarının piksel tabanlı olduğunu unutmayın; bu, daha büyük bir dosyanın açılıp yazdırılmasının daha uzun süreceği anlamına gelir. SVG dosyanızı PDF veya PNG olarak kaydetmek de mümkündür. Başlamadan önce bir sva dosyası oluşturalım. Kalem simgesi Araç Çubuğunda bulunabilir. Belgenizi açtığınızda Kurşun Kalem Aracını kullanarak çizim yapabileceksiniz. Mevcut bir SVG dosyasına satır eklemek istiyorsanız, Alt tuşunu basılı tutun ve üzerine tıklayın. Hattınızı seçmek için Alt tuşunu bırakmalısınız. Satırınızın uzunluğu artık sva dosyanıza yazılabilir ve bu daha sonra sva dosyanıza eklenecektir. Eğrinizi başlatmak için, SVG dosyanıza eklemek istediğiniz satırı tıklarken Shift tuşunu basılı tutun. Shift tuşuna basarsanız bir eğri seçebileceksiniz. Inkscape'i kullanarak artık eğrinin başlangıç ve bitiş noktalarını girerek kendi tasarımınızı yapmanıza olanak tanır. Bir SVG dosyasına eklemek istediğiniz satırı yazarken Control tuşunu basılı tutarak bir dikdörtgen oluşturabilirsiniz. Kontrol tuşuna basarsanız, istediğiniz dikdörtgen görünecektir. Genişliğini ve yüksekliğini seçerseniz Inkscape, adınıza bir dikdörtgen oluşturacaktır. Shift tuşuna bastığınızda, SVG dosyasına eklemek istediğiniz satırı getirecektir. Shift tuşuna bastığınızda yıldızınız görünecektir. Inkscape artık seçtiğiniz yıldızın boyutuna ve şekline göre bir yıldız oluşturabilir. Araç çubuğundaki Metin aracına tıklayarak bir SVG dosyasına metin ekleyebilirsiniz. Metin Aracı simgesine tıklayarak metninizi yazabilirsiniz. SVG dosyanızı kaydetmek için Dosya menüsünden Farklı Kaydet'i seçin. Farklı Kaydet iletişim kutusu, SVG dosyanızı kaydetmek istediğiniz konumu ve dosyanın adını belirtmenizi sağlar. Kaydet düğmesine tıklayarak SVG dosyasını kaydedebilirsiniz. Ayrıntıları kaybetmeden yukarı veya aşağı ölçeklendirilebilen bir vektör grafik dosyası istiyorsanız, sva'dan daha iyi bir alternatif yoktur.
Svg Neden Vektör Grafikleri İçin En İyi Seçenektir?
Photoshop veya Inkscape ile logolar, simgeler ve diğer karmaşık grafikler oluşturmanın yanı sıra, bu dosyalar metin dosyaları oluşturmak için de kullanılabilir. Bir web sitesi için grafik oluşturmak veya grafik yazdırmak için bir SVG dosyası kullanabilirsiniz.
Adobe Illustrator kullanarak bu dosyaları görüntü veya PDF olarak dışa aktarmak mümkündür. Bu Hızlı İpucu eğitiminde, Cricut için SVG dosyaları oluşturmak üzere Adobe Illustrator'ı kullanacağız.
Cricut İçin Illustrator'dan Svg'yi Dışa Aktar
Cricut kesme makineniz için grafik tasarlamak üzere Adobe Illustrator kullanıyorsanız, tasarımınızı bir SVG dosyası olarak dışa aktarma hakkında bilmeniz gereken birkaç şey vardır. İlk olarak, tasarımınızın malzemenizle aynı boyutta bir çalışma yüzeyinde oluşturulduğundan emin olun. Ardından, Dosya > Dışa Aktar > Farklı Dışa Aktar'a gidin ve açılır menüden "SVG"yi seçin. Bir sonraki pencerede "Çalışma Yüzeylerini Kullan"ı seçin ve tüm tasarımınızın seçili olduğundan emin olun. Son olarak, "Dışa Aktar"ı tıklayın ve dosyanızı kaydetmek için bir konum seçin.
Ölçeklenebilir Vektör Grafikleri dosyası (SVG), vektör verilerini depolayan bir tür grafik dosyasıdır. Sonuç olarak, bir SVG dosyasını içe aktarırsak, herhangi bir boyuta ölçeklendirilebilir ve yalnızca tek bir dosyadır. Bu, Adobe Illustrator'da bir vektör projesinin ve Cricut için bir SVG dosyasının nasıl oluşturulacağını öğrenmenin ilk adımıdır. Bu makale, popüler resim düzenleme aracı GIMP'ye an.sva dosyasını yüklemek için gerekli adımlarda size yol gösterecektir. .svg dosya türünün kullanıcı üzerinde ani bir etkisi vardır. Burada gösterilen arka plan şeffaftır ve bizim için zaten kesilmiştir. 5. adımı tamamladığınızda, kullanmak istediğiniz görüntüyü eklemek için Görüntü Ekle'ye tıklayın.
Resminizi yükledikten sonra koleksiyonunuz görünür olacaktır. 7. adımda, Cricut SVG dosyanızın artık proje dosyanızda olduğunu göreceksiniz. Resminizi, projenizin kapsamına uygun olduğu sürece istediğiniz şekilde kullanabilirsiniz. Vektör formatındaki kelebekler, kuşlar ve çiçekler için bu vektör varlıklarına bakın. Açılır Biçim menüsündeyken, kaydetmek için SVG'yi seçin.
Cricut Tasarım Alanı İçin Svg Veya Dxf Dosyalarını .jpg Veya .png'ye Dönüştürme
Dışa aktarılabilmesi için öncelikle Cricut Design Space'e dışa aktarılması gerekir. Bazı kullanıcılar, Adobe Illustrator'ın vektör grafik düzenleyicisini ve tasarım yazılımını kullanmakta zorlandılar.
Svg Dışa Aktarma Ayarları Illustrator
SVG'leri Illustrator'da kullanım için optimize etmenin çeşitli yolları vardır ve en etkili yaklaşım, yaratılan resmin türüne bağlıdır. Ancak genel olarak SVG'leri Illustrator'dan dışa aktarırken akılda tutulması gereken birkaç temel ayar vardır. Öncelikle, SVG Profilini SVG 1.1 veya üzerine ayarladığınızdan emin olun. Bu, ortaya çıkan dosyanın çok çeşitli tarayıcılar ve cihazlarla uyumlu olmasını sağlayacaktır. İkinci olarak, uygun Görüntü Konumu ayarını seçin. Çevrimiçi olarak kullanılacak resimler için "Yerleştir"i seçin. Bu, görüntü verilerini doğrudan SVG dosyasına gömerek daha küçük bir dosya boyutuna neden olur. Baskı veya diğer yüksek çözünürlüklü uygulamalarda kullanılacak çizimler için "Bağlantı"yı seçin. Bu, görüntü verileri için çözünürlük için ayrı olarak optimize edilebilecek ayrı bir dosya oluşturacaktır. Son olarak, ortaya çıkan SVG dosyasının en yüksek kalitede olmasını sağlamak için Ölçek ve Kenar Yumuşatma gibi diğer dışa aktarma ayarlarına dikkat edin. Bu ayarları optimize etmek için zaman ayırarak, çeşitli uygulamalar için çok uygun olan yüksek kaliteli SVG'ler oluşturabilirsiniz.
Illustrator Svg Dışa Aktarma Sorunu
SVG dosyalarını Illustrator'dan dışa aktarırken sorunlara yol açabilecek çok sayıda sorun olabilir. Yaygın sorunlardan biri, yazı tiplerinin ana hatlara dönüştürülebilmesidir ve bu da web'de metin işlemeyle ilgili sorunlara yol açabilir. Diğer bir yaygın sorun da degradeler gibi bazı Illustrator özelliklerinin SVG'ye dışa aktarılırken kaybolabilmesidir.
Birçok kullanıcı, bir SVG dosyasını Adobe Illustrator'a içe aktaramadığı için hüsrana uğrar. Bu kılavuzda, sorunu çözmek için deneyebileceğiniz birkaç geçici çözüm göstereceğiz. Bir Adobe çalışanı, HTML'yi küçültmek için Kimlik Oluşturma için SVG'yi Küçült'ü devre dışı bırakmanızı ve Seçenekler iletişim kutusunda Katman Adı'nı seçmenizi önerir. Birçok kullanıcı, sorunun ilk olarak sürüm numarasını 26.1'e yükselten güncellemeden sonra ortaya çıktığını bildirdi. Geliştiriciler sorunun farkındalar, ancak sorunu çözmek için henüz kesin bir zaman aralığı sağlamadılar. Sorun, SVG dosyalarını Illustrator'dan dışa aktarmanın bazı sınırlamaları olmasıdır.
Illustrato'dan Svg Dosyalarını Dışa Aktarmanın Sınırlamaları
Örneğin, metin, şekiller ve çizgiler gibi bazı özellikler düzgün şekilde dışa aktarılamayabilir. Ayrıca, filtreler ve yollar gibi birkaç özellik tüm uygulamalar tarafından desteklenmeyebilir. Bir HTML belgesi, HTML5 sayesinde bir SVG görüntüsünün kodunu içerebilir.
Svg Kodu
SVG kodu, web sayfalarında görüntü oluşturmak için kullanılan bir kod türüdür. Bu kod XML'de yazılmıştır ve herhangi bir metin düzenleyiciyle düzenlenebilir. Web sayfalarında kullanıldığında, SVG kodu hem statik hem de etkileşimli görüntüler oluşturmak için kullanılabilir.
Bu, bir görüntünün bölümlerine JavaScript kullanarak erişmemizi veya CSS'den bir stil oluşturmamızı sağlar. Bu eğitimde, ne hakkında olduklarını anlamak için birkaç SVG'nin kaynak kodunun üzerinden geçeceğiz. Bu yazımızda koordinat sistemlerinin merkezine odaklanacağız. ViewBox, koordinat sistemindeki görüntü öğelerinin konumunu bir bütün olarak tanımlar. Şekillerimiz ayrıca sunum özellikleriyle de ayırt edilir. HTML'den farklı olarak, bir şekil için arka plan rengi kullanmayız; ancak, fill özelliğini kullanıyoruz. Dolgu ve bazı kontur özelliklerini zaten biliyoruz, ancak bilmediğimiz şey kontur çizgisiydi.
Bu durumda hat sınırımız çok daha büyük olacaktır. Kenarlık için kontur ve kontur genişliği kullanırız. Şekli tanımlayan konum özellikleri ve nitelikler hala HTML'de olmalıdır. CSS, bir uygulamadan diğerine taşınabilen renkleri, konturları ve yazı tiplerini işleyebilir. Her kanat için birleşik bir kod kullanmak harika bir numara, ancak bunu uygulamak için beş kez tekrarlamamız gerekti. Ek olarak, bir kar tanesinin dalını tanımlayarak bir şekil tanımlayabilir ve ardından kimliğini yeniden kullanabiliriz. Bu durumda, bir kar tanesinin dalını tanımlıyoruz, sonra onu değişen dönüşlerle altı kez kullanıyoruz.
Eğrileri kullanmaya başladığınızda, yol öğesi daha da güçlü hale gelir. Bir çizgiyi bükmek istediğimizde, ikinci dereceden çerçeve eğrisi (Q) idealdir, ancak onu düz bir çizgide bükmek istediğimizde, her zaman esnek değildir. Kübik bir Bezier (C) iki kontrol noktasına sahiptir, bu da birinin en güçlü olduğu anlamına gelir. Bir sonraki makalede HTML ve voguing'in JavaScript'e nasıl dahil edileceğini ele alacağız. Metin editörleri, XML tabanlı bir dosya olduğundan, SVG dosyalarını XML biçimlerine göre değiştirebilir ve düzenleyebilir.
Sonuç olarak, SVG dosyaları web siteleri ve diğer platformlar için özel grafikler oluşturmak için idealdir. Broşürler ve posterler gibi çeşitli basılı materyaller SVG dosyalarıyla oluşturulabilir. SVG dosyaları yalnızca çok yönlü olmakla kalmaz, aynı zamanda çeşitli amaçlar için de kullanılabilir.
XML kodu sayesinde, herhangi bir metin düzenleyici SVG dosyalarını düzenleyebilir ve değiştirebilir, bu da onları web siteleri ve diğer uygulamalar için özel grafikler oluşturmak için mükemmel bir araç haline getirir. Broşürler ve posterler gibi çeşitli basılı materyaller de bir SVG dosyası yardımıyla oluşturulabilir. Dosyalarınızı lisanslamak için birkaç seçeneğiniz vardır.
