Önemli Web Verileri için bir WordPress sitesi nasıl optimize edilir
Yayınlanan: 2023-08-02Genel olarak SEO ve web tasarımı dünyasında, neredeyse her zaman duyduğumuz bir terimdir. Ah, ünlü Core Web Vitals... Mayıs 2021'deki resmi çıkışından bu yana moda olan o şey.
Bu nedenle, döngüdeyseniz, muhtemelen WordPress sitenizde Önemli Web Verilerini nasıl optimize edeceğinizi bilmek istersiniz.

Kullanıcı deneyimi ve dönüşümleriniz üzerinde yaratabileceği olumlu etki göz önüne alındığında, bunu kaçırmak gerçekten yazık olur.
Bu makaleyi okuduktan sonra, konuyla ilgili bilinmesi gereken her şeyi öğreneceksiniz. Önemli Web Verilerinin nasıl çalıştığını ve sizin için neler yapabileceklerini öğreneceksiniz.
Ayrıca, WordPress sitenizde Önemli Web Verilerini test etmek ve geliştirmek için araç önerileri de dahil olmak üzere pratik tavsiyelere sahip olacaksınız.
genel bakış
- Önemli Web Verileri nelerdir?
- Önemli Web Verileri ölçümleri nelerdir?
- Önemli Web Verilerini neden optimize etmelisiniz?
- Önemli Web Verilerini WordPress'te nasıl test eder ve ölçersiniz?
- Önemli Web Verileri için bir WordPress sitesini optimize etmeye yönelik 5 ipucu
- Çözüm
Önemli Web Verileri nelerdir?
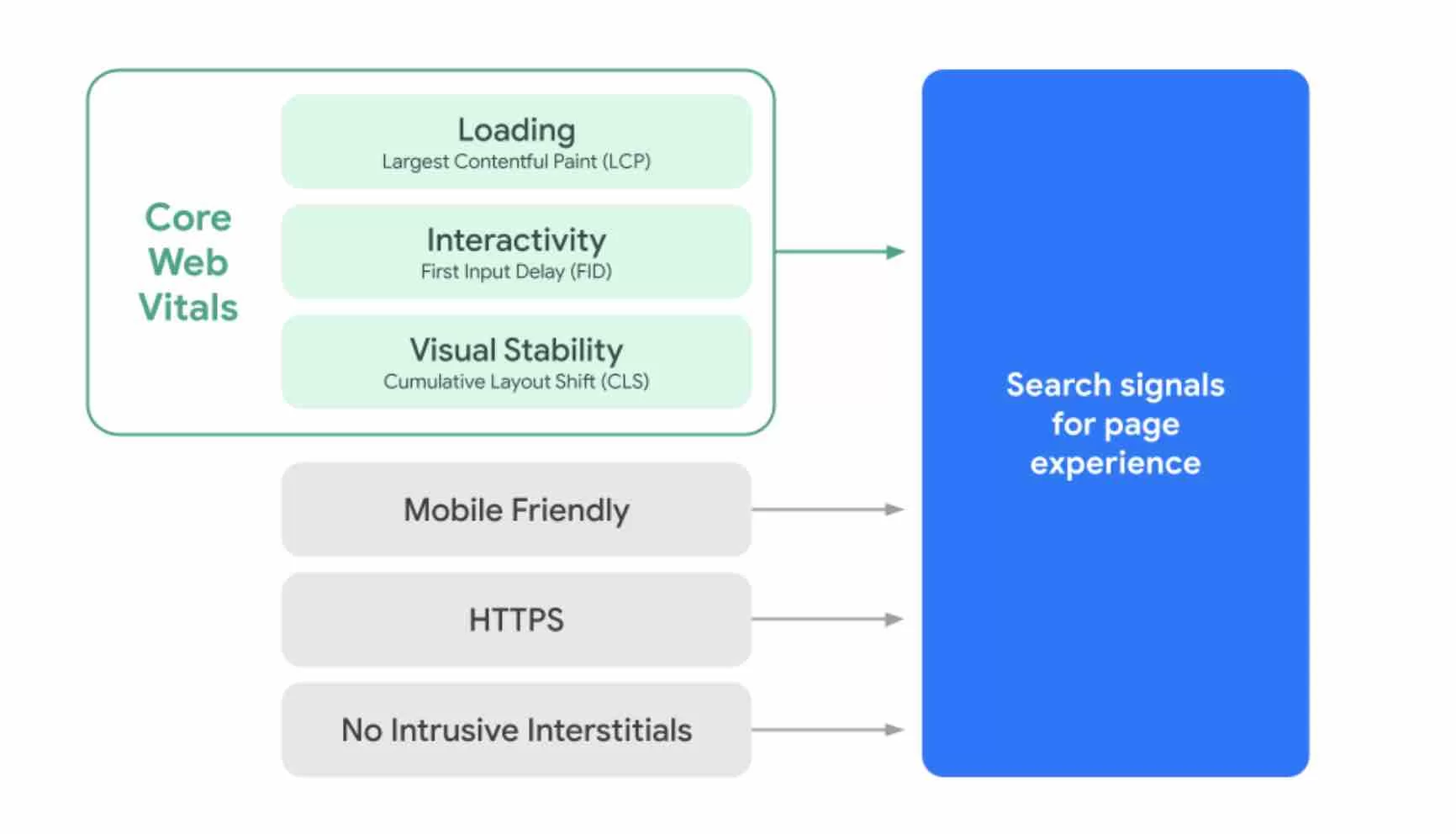
Önemli Web Verileri, Google tarafından oluşturulan ve bir ziyaretçinin bir web sayfasında sahip olduğu gerçek kullanıcı deneyimini değerlendirmek için tasarlanmış bir dizi ölçümdür.
Google'ın açıkladığı gibi, "Bu sinyaller, kullanıcıların bir web sayfasıyla etkileşim deneyimini nasıl algıladıklarını ölçer".
Google, kullanıcı deneyimini (UX) ölçmek için web sayfası yükleme performansına, etkileşimine ve görsel kararlılığa bakar.
Önemli Web Verileri, Mayıs ve Ağustos 2021 arasında Google'ın algoritmasında kullanıma sunulan Sayfa Deneyimi güncellemesinin bir parçasıdır.
Google'ın işaret ettiği gibi, Mayıs 2021'den bu yana arama sonuçlarında bir sayfa sıralanırken aşağıdaki gibi göstergelerin yanı sıra Önemli Web Verileri dikkate alınmıştır:
- Mobil kullanılabilirlik (kullanılan cihaz ne olursa olsun kolayca görüntülenebilen içerik: masaüstü, akıllı telefon veya tablet)
- HTTPS güvenliği (Google daha sonra bu göstergenin artık bir sıralama faktörü olarak kullanılmadığını açıkladı)
- Araya giren geçiş reklamlarıyla ilgili talimatlar (örneğin, sayfanın ana içeriğini kapsayan bir açılır pencere)

Deneyimi "mümkün olduğunca yararlı ve eğlenceli" hale getirmek
"Sayfa Deneyimi" güncellemesi ve Önemli Web Verileri, Google'ın kullanıcılarına "web'de mümkün olan en faydalı ve eğlenceli deneyimi" sunma misyonunun bir parçasıdır.
Aslında , Google'a göre , "Kullanıcı deneyiminin kalitesini optimize etmek, web'deki herhangi bir sitenin uzun vadeli başarısının anahtarıdır".
Core Web Vitals, bu zorluğun üstesinden gelmek için piyasaya sürüldü. Bu amaçla Google, Önemli Web Verilerinin herhangi bir web sitesi sahibi tarafından, herhangi bir düzeyde ve bir web performans uzmanı olmaksızın ölçülebilir olması gerektiğini belirtir.
Hatta arama motoru, Google'ın bu sinyallere verdiği önemin kanıtı olarak "arama sonuçlarında en kullanıcı dostu sayfaları ön plana çıkaran görsel bir göstergeyi test etmeyi" planladığını belirtiyor.
Bu yazı yazıldığı sırada, bu henüz uygulamaya konmamıştı. Ancak önümüzdeki haftalarda/aylarda olabilir.
Önemli Web Verileri ölçümleri nelerdir?
Şu anda Google, Önemli Web Verileri'nde 3 metriği dikkate almaktadır. Google, bu metriklerin gerçek kullanıcı verileriyle ölçüldüğünü ve her birinin "kullanıcı deneyiminin farklı bir yönünü temsil ettiğini" ortaya koyuyor.
Nasıl çalıştıklarını tam olarak anlamak için, onları birer birer parçalayalım.
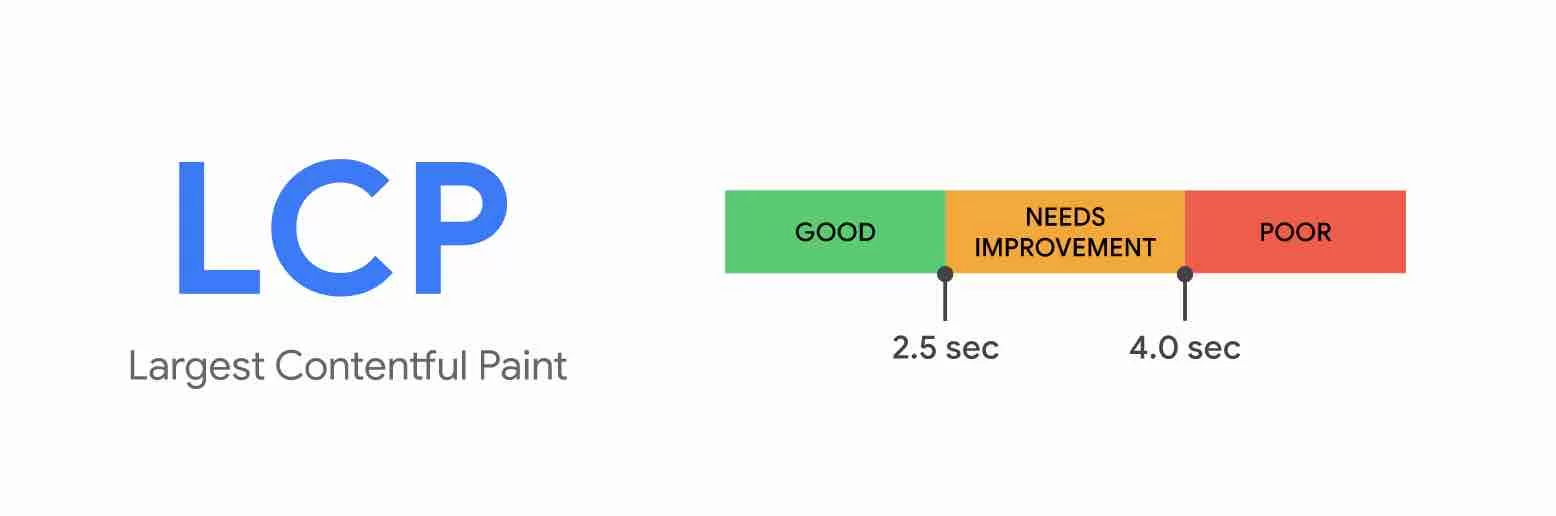
En Büyük İçerikli Boya (LCP)
İlk Önemli Web Verileri metriği, En Büyük İçerikli Boyama (LCP ) olarak adlandırılır. Sayfa yükleme performansını ölçer.
Daha spesifik olarak LCP, sayfa yüklenmeye başladığı andan itibaren sayfanızın en büyük görünür öğesinin tarayıcı pencerenizde (görüntü alanı) görüntülenmesi için geçen süreyi değerlendirir.

Bu , bir arka plan resmi, bir video veya ana sayfanızın üst kısmında, navigasyonunuzun altında yer alan büyük bir metin bloğu olabilir.
Kaliteli bir kullanıcı deneyimi sunmak için Google, 2,5 saniyeden daha kısa bir yükleme süresi önerir .
Kullanıcılara rehberlik etmek için - buna daha sonra geri döneceğiz - her biri çeşitli resmi ölçüm araçları tarafından kullanılan ilişkili bir renk koduna sahip 3 tür performans aralığı arasında ayrım yapar:
- İyi : Yükleme süresi 2,5 saniyenin altında (yeşil)
- İyileştirme gerekiyor : Yükleme süresi 4 saniyeden az veya buna eşit (turuncu)
- Kötü : Yükleme süresi 4 saniyeden uzun (kırmızı)
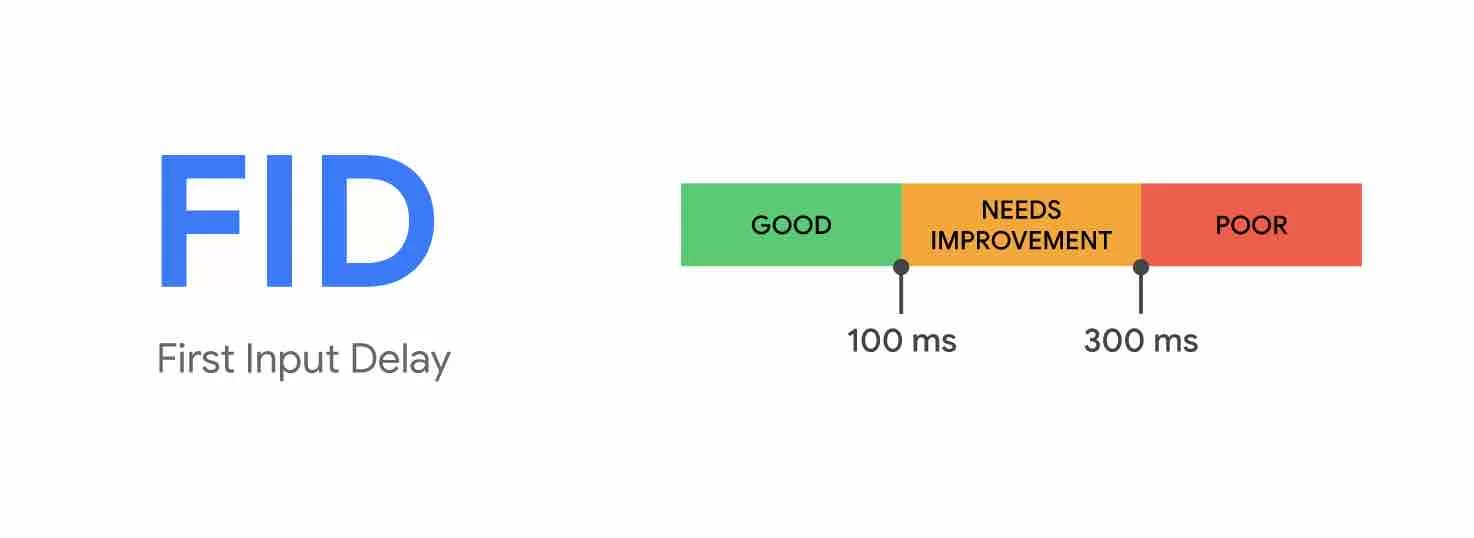
İlk Giriş Gecikmesi (FID)
LCP'den sonra Sıra İlk Giriş Gecikmesine (FID) gelir. Google , bu metriğin etkileşimi ölçtüğünü açıklıyor.
FID, bir İnternet kullanıcısının sayfanızla ilk etkileşime geçtiği an (bir bağlantıya tıklama, bir düğmeye basma vb.) ile tarayıcının bu etkileşime yanıt verdiği an arasındaki gecikmeyi, ilk olarak hangi etkileşimli öğenin tıklandığına bakılmaksızın temsil eder.

Bu metrik için Google tarafından belirlenen eşikler şunlardır:
- İyi : FID 100 milisaniyeden (ms) az
- İyileştirme gerekiyor : FID 300 ms'den küçük veya buna eşit
- Kötü : FID 300 ms'den büyük
Google , Interaction to Next Paint'in (INP) Mart 2024'ten itibaren temel bir web sinyali olarak FID'nin yerini alacağını belirtiyor . Google'dan size INP ile ilgili sorunları bildiren bir e-posta aldıysanız paniğe kapılmayın! Bu makalede açıklandığı gibi, isterseniz bu sinyali geliştirmek için hala zamanınız var.
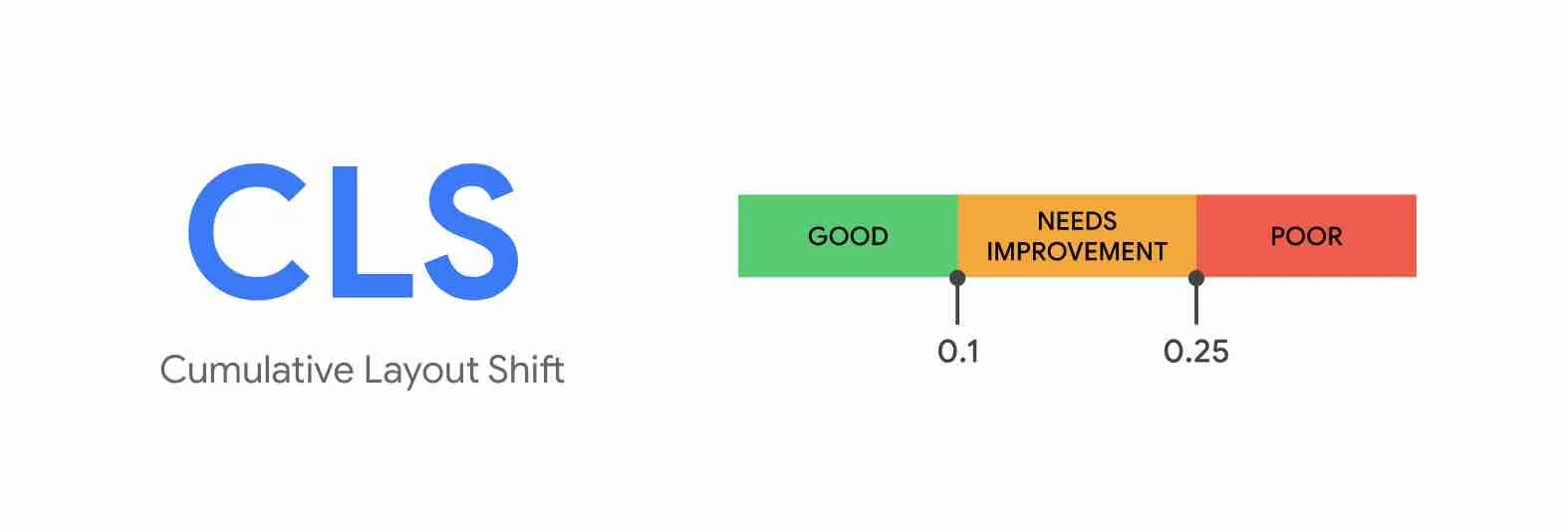
Kümülatif Düzen Kayması (CLS)
Üçüncü ve son metrik, görsel kararlılığı ölçen Kümülatif Düzen Kayması'dır (CLS).
CLS, sayfa yükleme sırasında görünür bir öğenin aniden konum değiştirmesi gibi, mizanpajınızdaki her beklenmeyen kaymayı değerlendirir.
Google şu ayrıntıları verir: "CLS metriği, sayfanın ömrü boyunca meydana gelen her beklenmeyen düzen kayması için puanların toplamını hesaplar."

Uygulamada, CLS farklı olay türlerini hedefler :
- Bir makale okuyorsunuz ve metin aniden konum değiştiriyor veya ekrandan kayboluyor.
- Bir bağlantıya veya düğmeye tıklamak istiyorsunuz ve tam harekete geçmek üzereyken bağlantı veya düğme hareket ediyor ve başka bir şeye tıklıyorsunuz.

Bu metrik için Google tarafından belirlenen eşikler şunlardır:
- İyi : CLS 0,1'den küçük veya eşit
- İyileştirme gerekiyor : CLS 0,25'ten küçük veya buna eşit
- Zayıf : CLS 0,25'ten büyük
CLS puanı sıfırdan pozitif bir sayıya kadar değişir. Sıfır, ofset olmadığı anlamına gelir ve sayı ne kadar yüksek olursa, düzen o kadar fazla ofset olur.
Önemli Web Verileri'ne genel bir bakış için bu kadar. Şimdi WordPress sitenizde neden Önemli Web Verilerine dikkat etmeniz gerektiğine bir göz atalım.
Önemli Web Verilerini neden optimize etmelisiniz?
Kullanıcı deneyimini ve dönüşümleri artırın
Genel olarak, daha önce okuduğunuz gibi, Önemli Web Verileri tamamen kullanıcı deneyiminin kalitesini optimize etmekle ilgilidir.
Basitçe söylemek gerekirse, ziyaretçilerinize ne kadar hoş bir kullanıcı deneyimi sunarsanız, etkileşimi ve dönüşümleri artırma olasılığınız o kadar artar.
Dönüşüm, kullanıcılarınızın gerçekleştirmesini istediğiniz bir işlemdir. Bu, WooCommerce mağazanızdan bir ürün satın almak , bir haber bültenine kaydolmak , teknik inceleme indirmek, bir form doldurmak vb. olabilir .
Google tarafından aktarılan araştırmalara göre, Önemli Web Verileri optimizasyonu belirli iş ölçümlerinin iyileştirilmesine yardımcı olur:
- Önemli Web Verileri eşiklerini karşılayan bir siteyle ("3 temel ölçümde "İyi" puanı), kullanıcıların sayfa yüklemeyi bırakma olasılığı %24 daha azdır .
- yahoo! Japonya, Kümülatif Düzen Kayması'ndaki 0,2'lik azalma sayesinde, oturum başına sayfa görüntülemelerini %15 artırdı ve hemen çıkma oranını %1,72 azalttı.
- Rakuten 24, Önemli Web Verilerini iyileştirerek ziyaretçi başına gelirini %53,4 artırdı .

SEO ile ilgilenmek
WordPress sitenizin Önemli Web Verilerini optimize etmek SEO'nuz için de önemlidir .
Aslında Önemli Web Verileri, Google'ın bir sayfayı arama sonuçlarında konumlandırmak için dikkate aldığı birçok faktörden biridir (arama motoru, algoritmasında yaklaşık 200 faktör kullanır).
Ancak dikkatli olun: Önemli Web Verileri, Google'ın gözünde en önemli faktör olmaktan çok uzaktır ve bu, bu konuda birkaç şeyi açıklığa kavuşturur:
- Önemli Web Verileri raporundaki iyi ölçümler "iyi sıralamaları garanti etmez". Bu, genel sayfa deneyimiyle örtüşen diğer sinyalleri (örn. mobil kullanılabilirlik) iyileştirmezseniz, Önemli Web Verileri optimizasyonu üzerindeki çabalarınızın etkisinin hiçbir katma değeri olmayacağı anlamına gelir.
- " Google arama, sayfa deneyimi vasatın altında olsa bile her zaman en alakalı içeriği göstermeye çalışır".
Ancak Google sitenizde Önemli Web Verilerini göz ardı etmeyin! İlk olarak, kullanıcı deneyimi ve dönüşümler üzerinde yaratabilecekleri olumlu etki için.
İkinci olarak, Google tarafından içeriği faydalı bulunan sayfaları ayırt etmek için kullanılan bir kriter olabileceğinden ("eşit kalitede" durumlarda, arama motoru Önemli Web Verileri için optimize edilmiş bir sayfayı daha iyi konumlandırabilir).
İşte Google'ın konuyla ilgili resmi duruşu: “Birçok sorgu için çok sayıda yararlı içerik var. Bu durumda iyi bir sayfa deneyimi sağlamak, Google aramadaki başarınıza katkı sağlayabilir.”
Her durumda, SEO söz konusu olduğunda, içeriğinizin kalitesine (hedef kitleniz için yararlı olması gerekir) ve geri bağlantılara odaklanın.
Google, arama sonuçları oluşturmak için aşağıdaki temel faktörlere güvenir:
- Kullanıcı sorgusunun yönü (arama amacı)
- İçeriğin arama sorgusuyla alaka düzeyi
- İçeriğin kalitesi (uzmanlık, güvenilirlik, paylaşılan bilgilerin resmi niteliği vb.)
- Kullanım kolaylığı (mobil ergonomi, yükleme hızı vb.)
Her şey mantıklı mı? O zaman teoriyi geride bırakıp işin özüne inmeyi öneriyorum. WordPress siteniz Önemli Web Verileri için optimize edilmiş mi? Öğrenmek için okumaya devam edin.
Önemli Web Verilerini WordPress'te nasıl test eder ve ölçersiniz?
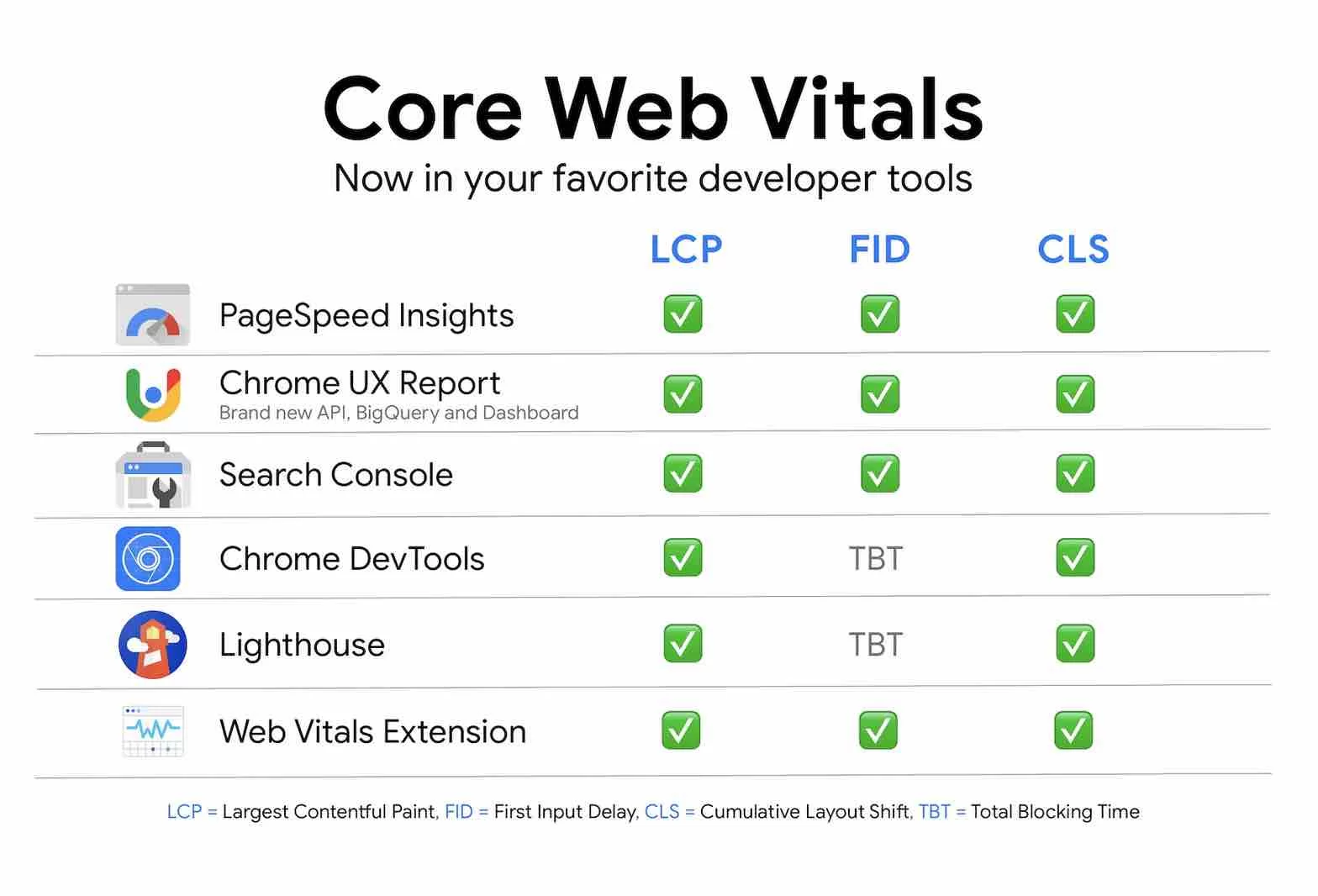
Önemli Web Verileri, Google tarafından yönetilen bir girişim olduğundan, arama motorunun sunduğu çeşitli şirket içi araçlar sayesinde WordPress'te Önemli Web Verilerini ölçmek mümkündür:
- Sayfa Hızı Bilgileri
- Chrome Kullanıcı Deneyimi Raporu
- Google Arama Konsolu
- Chrome Geliştirme Araçları
- deniz feneri
- Chrome Web Verileri tarayıcı uzantısı

Google'ın açıkladığı gibi, tüm bu araçları aynı anda kullanmanıza gerek yok. Önemli Web Verilerinizi optimize etmede en etkili olduğunu düşündüğünüzü kullanın.
Teknik seviyenize ve ihtiyaçlarınıza bağlı olarak bazıları alakalı olmayabilir.
Örneğin, Lighthouse, bir siteyi yerel olarak veya bir hazırlama ortamında geliştirirken performans geliştirme alanlarını keşfetmek için özellikle yararlıdır.
Öte yandan Chrome Dev Tools uzantısı, yeni başlayanlar ve hatta orta düzey kullanıcılar için kullanılamayacak kadar karmaşık olacaktır .
Başlamak için özellikle iki araca güvenebilirsiniz:
- Google Search Console, öncelikle iyileştirilmesi gereken sayfaları belirlemenize yardımcı olacaktır.
- Sorunlu sayfalar belirlendikten sonra, PageSpeed Insights size masaüstü ve mobilde genel bir puanla birlikte teknik anlaşmazlık noktalarını gösterecektir . Araç, genel puanınızı iyileştirmek için öneriler sunacaktır.
Bu iki temel aracı nasıl kullanacağınızı aşağıda öğrenin.
Google Arama Konsolu ile WordPress sitenizin Önemli Web Verileri nasıl ölçülür?
Google Arama Konsolu, bir dizi bilgi sağlayarak sitenizi daha iyi yönetmenize ve SEO'nuzu izlemenize olanak tanıyan ücretsiz bir araçtır:
- Sitenizdeki hatalar
- Arama motoru analizi
- Bağlantılar
- İndeksleme durumu
- Tarama hataları
- Vesaire.
Bu araçtan yararlanmak için bir Google hesabınızın olması ve onu WordPress sitenize bağlamanız gerekir.
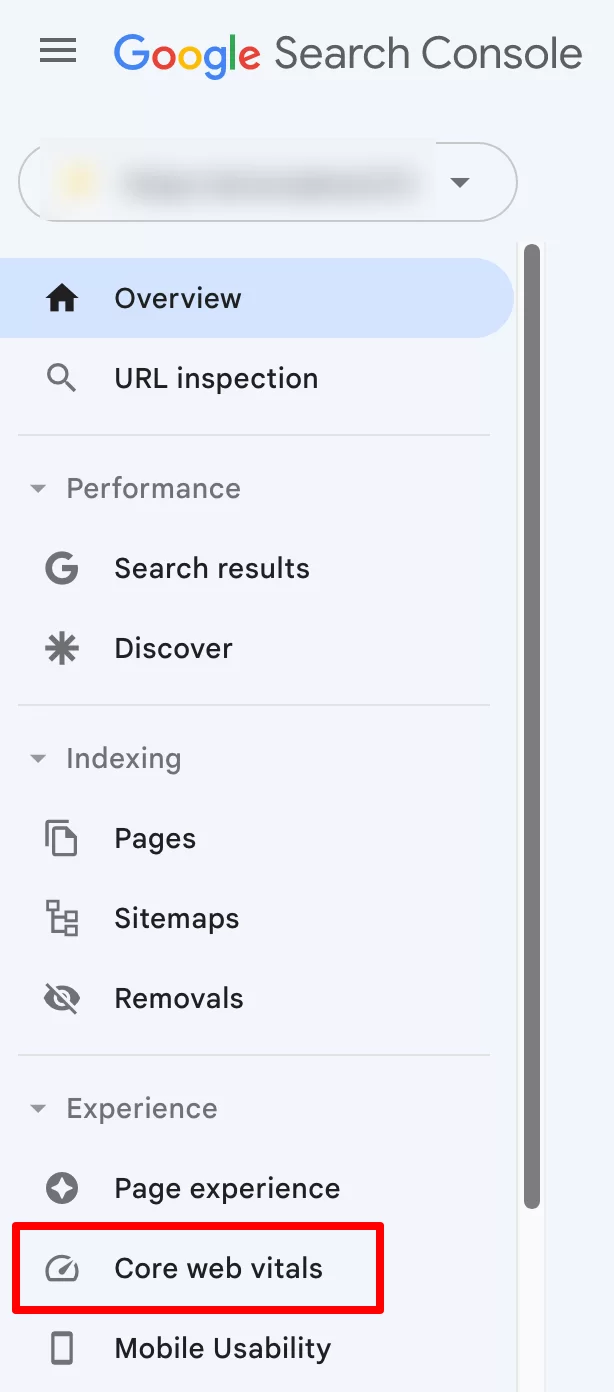
Search Console hesabınıza giriş yaptıktan sonra Deneyim > Temel web hayati bilgileri'ne gidin:

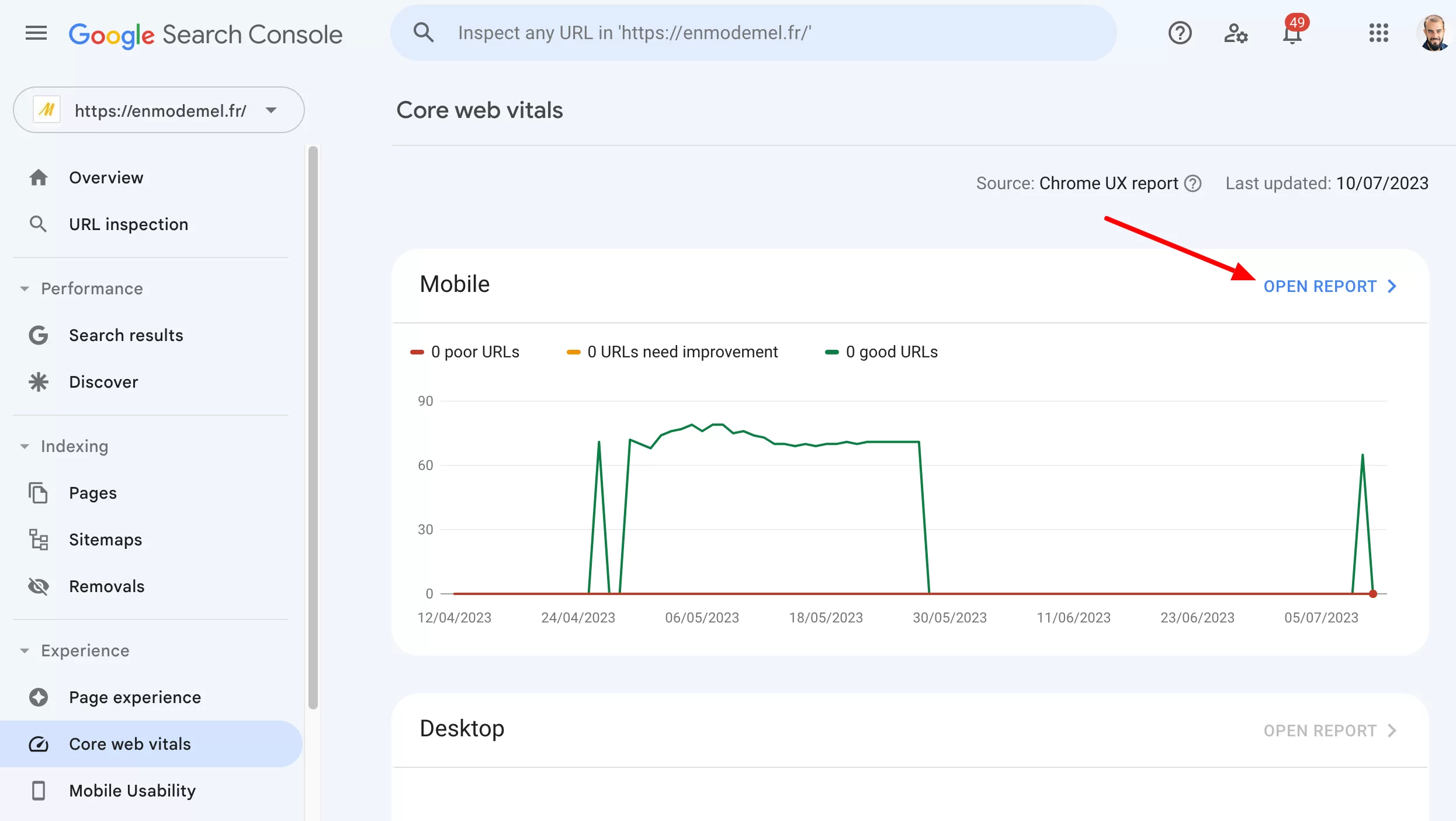
Veri varsa, WordPress sitenizin hem mobil hem de masaüstü sürümleri için grafik şeklinde sunulan bir genel bakış alırsınız.
URL'lerinizin performansı hakkında bilgi edinmek için "Raporu Aç" bağlantısını tıklayın:

Durumlarına (İyi, İyileştirme Gerekiyor, Yavaş) veya metrik türüne (LCP, FCP ve CLS) göre sorunlu URL gruplarını içeren bir genel bakış sunulur.

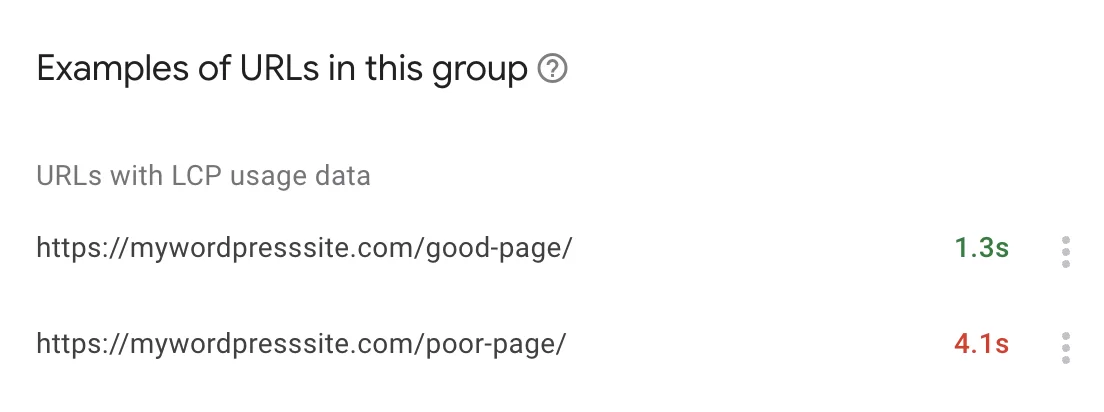
İlgilendiğiniz URL grubuna tıklamak sizi ilgili her URL'nin ayrıntılarına götürür:

Sorunlu bir URL bulur bulmaz (yavaş sayfalara ve işletmeniz için en önemli olanlara öncelik verin), PageSpeed Insights'ı kullanarak iyileştirme önerileri alabilirsiniz.
PageSpeed Insights ile WordPress sitenizin Önemli Web Verileri nasıl ölçülür?
PageSpeed Insights, Google'dan başka bir ücretsiz araçtır. Amacı, tüm cihazlarda sayfa yükleme hızınızı artırmanıza yardımcı olmaktır.
İki şekilde erişebilirsiniz:
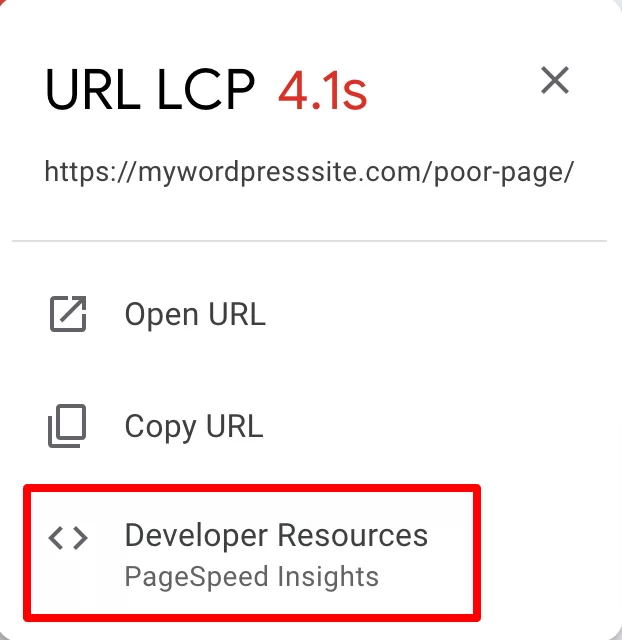
- Doğrudan Google Search Console arayüzünüzden ilgilendiğiniz URL'yi ve ardından "Geliştirici Kaynakları"nı tıklayın:

- Araca adanmış resmi web sitesini ziyaret ederek
PageSpeed Insights arayüzüne girdikten sonra, seçtiğiniz web sayfasının URL'sini arama alanına girin ve ardından “Analiz Et” düğmesine tıklayın:

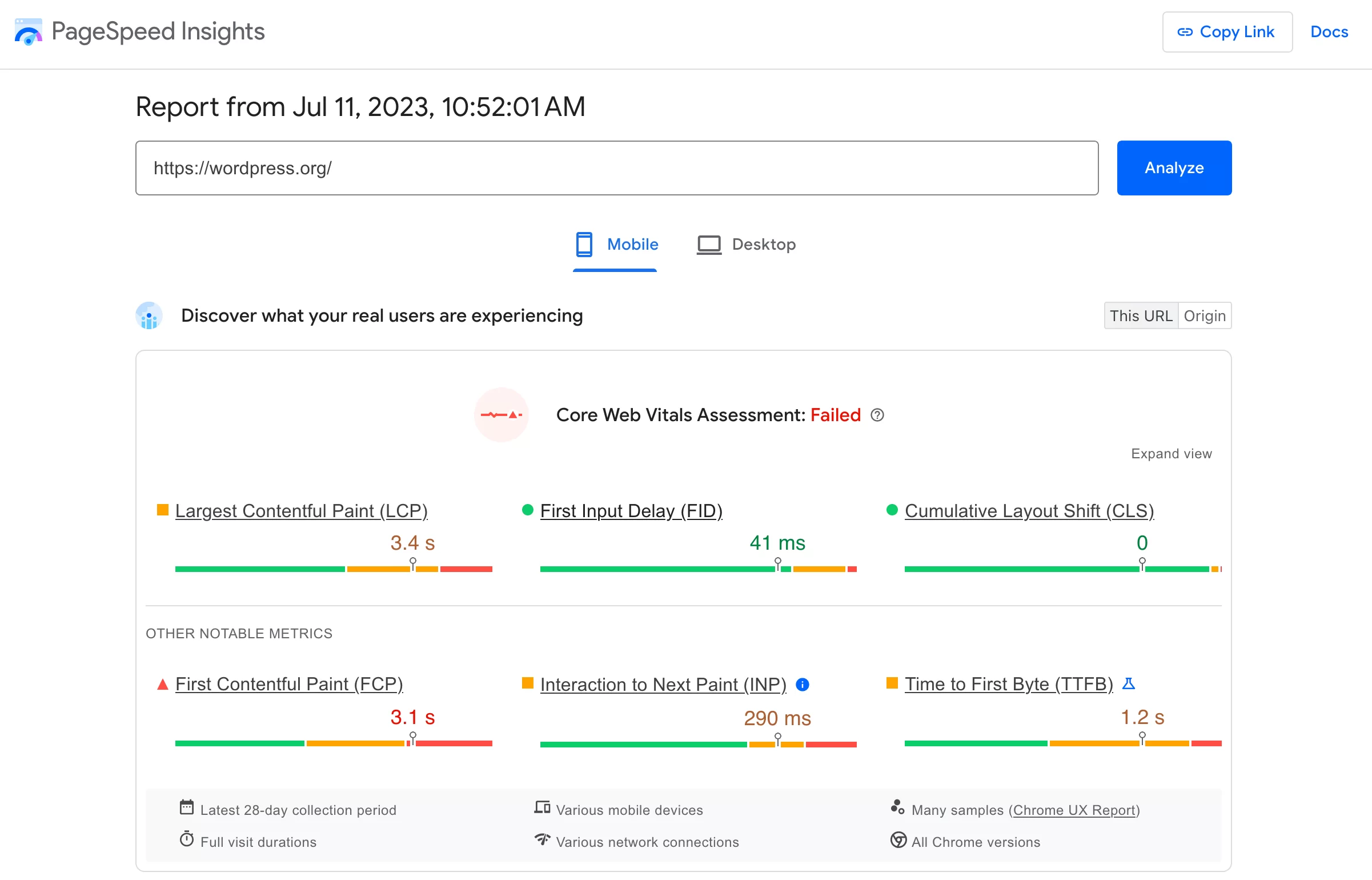
Ardından, hem mobil hem de masaüstünde Önemli Web Verilerini değerlendiren bir rapor alacaksınız (sonuçlar cihaza göre değişebilir):

Daha sonra 4 ana alanda 100 üzerinden genel bir puanınız olacak:
- Verim
- Ulaşılabilirlik
- En iyi uygulamalar
- SEO
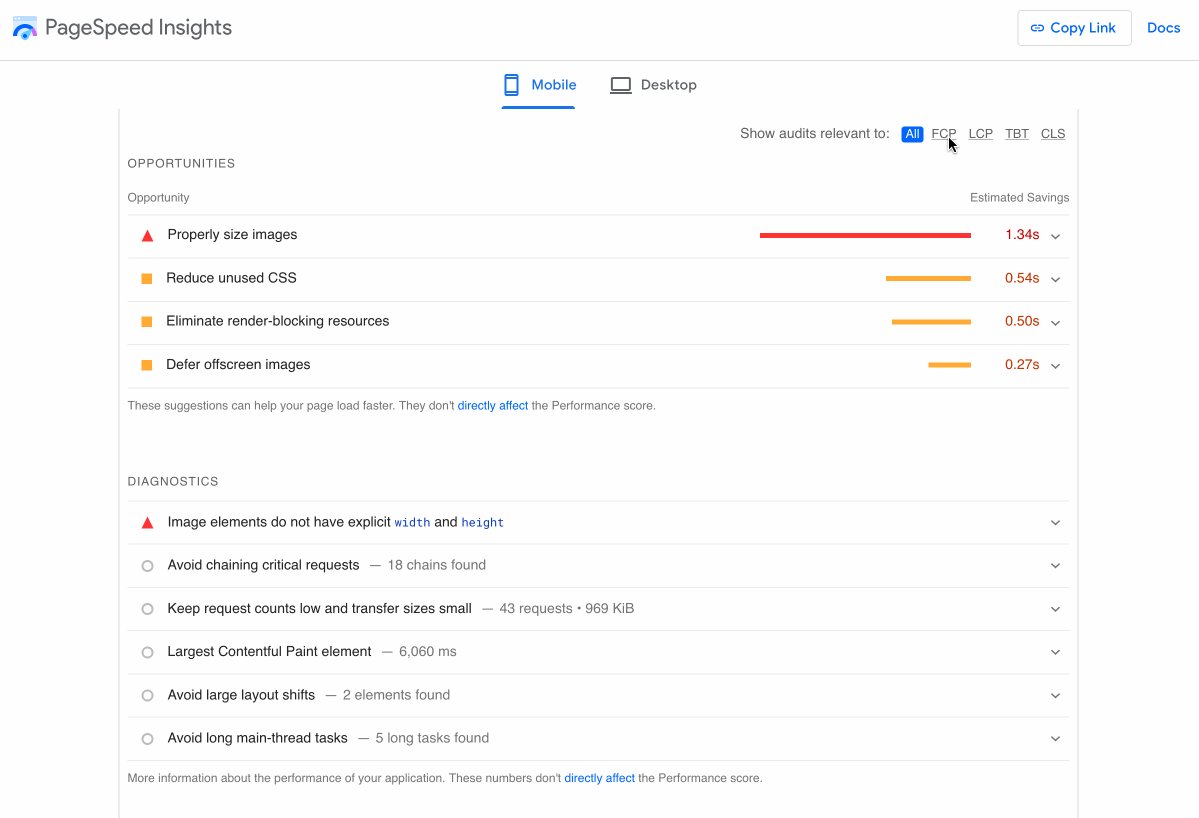
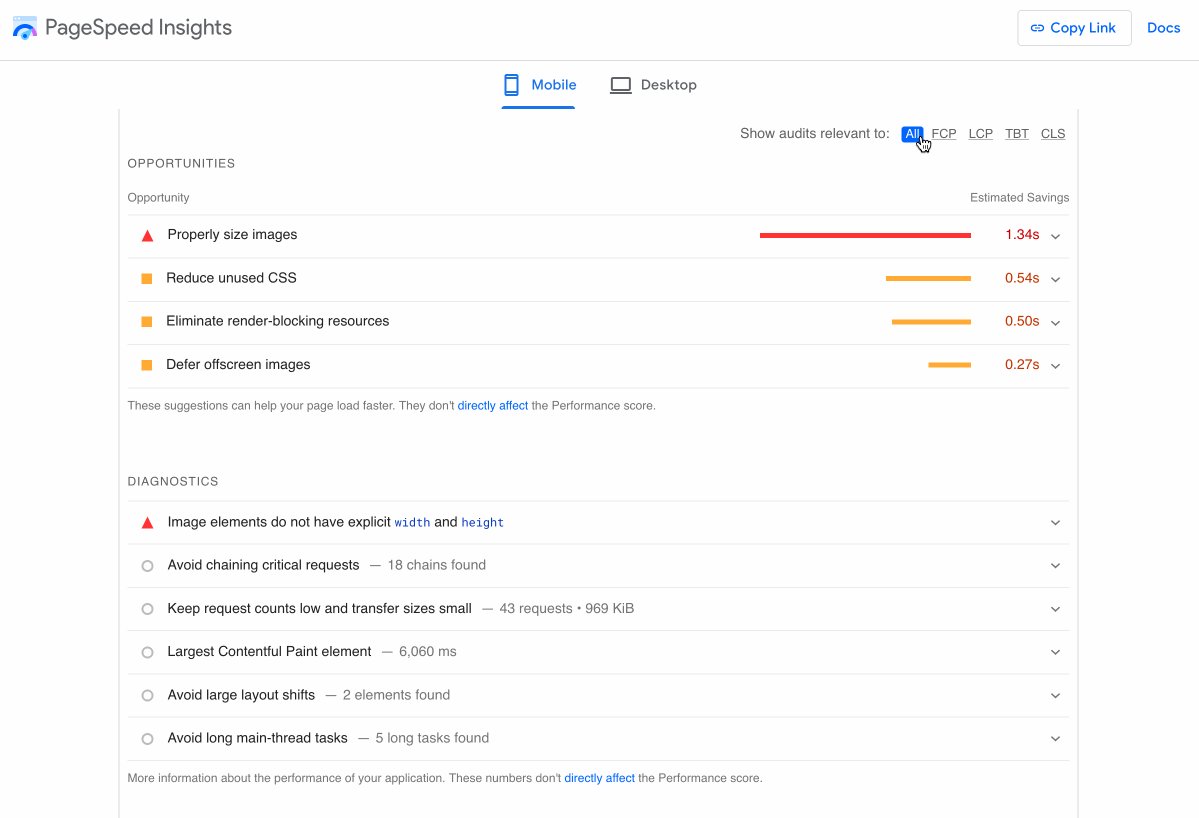
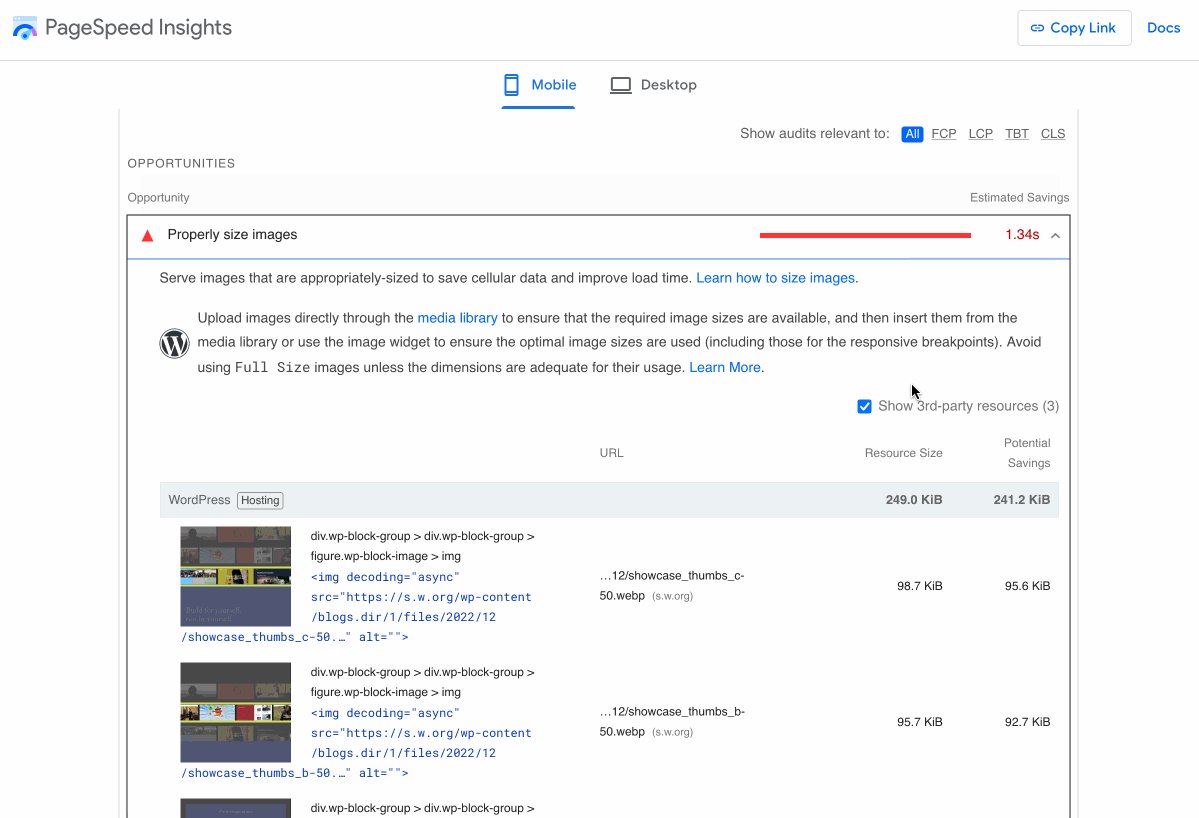
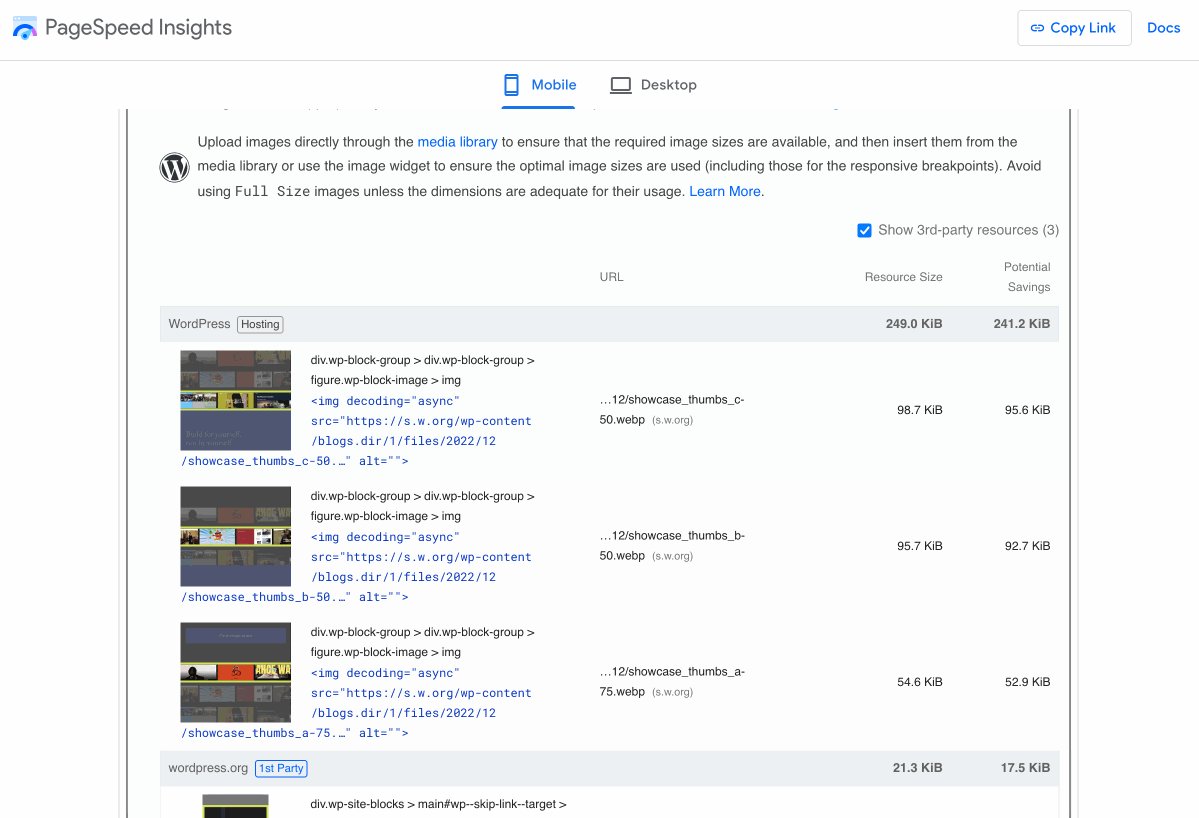
Son olarak, sayfayı biraz aşağı kaydırırsanız, metrik türüne (FCP, LCP, TBT ve CLS) göre sıralayabileceğiniz iyileştirme fırsatları bulacaksınız.
PageSpeed Insights'ın ayrıca FCP (First Contentful Paint) geliştirmeleri önerdiğini unutmayın. Bunlar, Önemli Web Verileri'nde dikkate alınmaz, ancak sayfa yükleme hızınız ve kullanıcı deneyiminiz için bunları optimize etmeniz önemlidir.
PageSpeed Insights tarafından tespit edilen sorunu ve her şeyden önce nasıl çözüleceğini görüntülemek için küçük sekmeye tıklamanız yeterlidir.

Google Search Console ve PageSpeed Insights ile WordPress sitenizdeki sayfaların yüklenmesi, etkileşimi ve görsel kararlılığı ile ilgili sorunları tespit edebilir ve düzeltebilirsiniz.
100/100'e yaklaşan bir puan elde etme şansınızı optimize etmek için, WordPress kurulumunuzun Temel Web Verilerini optimize etmeye yönelik aşağıdaki ipuçlarımıza göz atın.
Önemli Web Verileri için bir WordPress sitesini optimize etmeye yönelik 5 ipucu
Sunucu performansınızı iyileştirin
Başlangıç olarak, zayıf bir En Büyük İçerikli Boyama (LCP) puanının ana nedenlerinden birini - gerekirse - kökünden ele alın: yavaş bir sunucu.
Başka bir deyişle, web tarayıcınız tarafından yapılan bir isteğe yanıt vermesi çok uzun süren bir sunucu.
Sitenizin bu yönünü optimize etmenin birkaç yolu vardır:
- WPMarmite'ın kullandığı ve önerdiği bluehost (bağlı kuruluş bağlantısı) gibi yüksek performanslı bir barındırma sağlayıcısı seçin .
- Sayfalarınızı , bunu sizin için otomatik olarak halleden WP Rocket (satış ortağı bağlantısı) gibi premium bir eklenti kullanarak önbelleğe alın. Bu arada, WP Rocket tarayıcınızın önbelleğini de kendi kendine optimize edecek ki bu oldukça kullanışlı.
- GZIP sıkıştırmasını (veya Brotli sıkıştırmasını) etkinleştirin . Barındırma sağlayıcınız bunu sizin için zaten etkinleştirmiş olabilir. Daha fazlasını öğrenmek için onlarla iletişime geçin. Değilse, WP Rocket bunu da otomatik olarak halleder.
Ücretsiz bir WP Rocket eşdeğeri arıyorsanız, WP Fastest Cache'e bir göz atın.
Eğitimimizde WordPress önbelleğini nasıl temizleyeceğinizi öğrenin .
Buna paralel olarak, sunucunuz zaten uygun şekilde optimize edilmiş olsa bile, yavaş bir ağ da LCP puanınızı olumsuz etkileyebilir.
Uluslararası bir izleyici kitleniz varsa durum böyle olabilir. Barındırma sunucunuz Amerika Birleşik Devletleri'ndeyse, ancak ziyaretçilerinizin çoğu sitenize Avustralya'dan başvuruyorsa, sayfa yükleme süreleri yavaşlayabilir.
Bir çözüm, bir İçerik Dağıtım Ağı (CDN) kullanmaktır. Ancak, bu seçeneği yalnızca çok fazla içeriğe sahip büyük bir siteniz varsa ve hedef kitleniz uluslararasıysa kullanmalısınız. Yeni başlıyorsanız, zahmet etmeyin.
resimlerinizi optimize edin
Puanı üzerinde (çok) olumsuz bir etkisi olabilecek başka bir öğeyle LCP hakkında konuşmaya devam edelim: resimleriniz.
Aslında, genellikle bir web sayfasının yüklenmesinin başlangıcında (özellikle bir ana sayfada) görünen en büyük öğesini oluşturan bir resimdir.
Tek bir resim, bir sayfanın yüklenme süresinin %50'sini oluşturabilir! Bu yüzden resimlerinizi optimize etmeniz gerekiyor.
Resimlerinizi sıkıştırın
Imagify gibi bir freemium eklentisi kullanarak resimlerinizi sıkıştırarak başlayabilirsiniz.
Bu, herhangi bir kalite kaybı olmadan ağırlıklarını azaltmanıza yardımcı olacaktır. Imagify ayrıca resimlerinizin toplu olarak sıkıştırılmasını otomatikleştirme seçeneğine sahiptir; bu, çok fazla ortamınız varsa kullanışlıdır.
Imagify'ı bir profesyonel gibi kurmak ve kullanmak için pratik kılavuzumuzu keşfedin .
Ayrıca aşağıdakiler gibi çevrimiçi bir araç da kullanabilirsiniz:
- küçük png
- Kraken.io
- optimize edilmiş
- kompresör.io
Ancak, bu araçlarla, duruma göre ilerlemeniz gerekecek ve WordPress arayüzünden ayarlamalar yapamayacaksınız.

WebP formatını benimseyin
WebP, Google tarafından önerilen ve görüntüleri kalite kaybı olmadan JPG veya PNG'den bile daha fazla sıkıştırmanıza izin veren bir raster görüntü formatıdır.
Google'a göre WebP görüntüleri, JPG görüntülerinden %25 ila %34 daha hafiftir; bu, WordPress'te Önemli Web Verilerinizi optimize etmek söz konusu olduğunda hiç de kolay değildir.
Temmuz 2021'de 5.8 sürümünün yayınlanmasından bu yana WordPress, WebP biçimini desteklemektedir, ancak önce resimlerinizi bu biçimde indirip yüklemeniz gerekir.
Özel bir eklenti sayesinde Medya Kitaplığınızdaki tüm görüntüleri WebP formatına dönüştürebilirsiniz. Bunu yapmak için Imagify veya Converter for Media'yı kullanın.

WordPress site kodunuzu optimize edin
Üçüncüsü, yükleme hızını yavaşlatan öğelerle aşırı yüklenme eğiliminde olabileceğinden, ön uçta (ziyaretçilerinizin görebileceği arayüz) görüntülenecek kodu "temizlemeniz" gerekir.
Örneğin, düşük bir FID puanı, tarayıcınızın yürütmekte güçlük çektiği bir JavaScript dosyasından kaynaklanabilir.
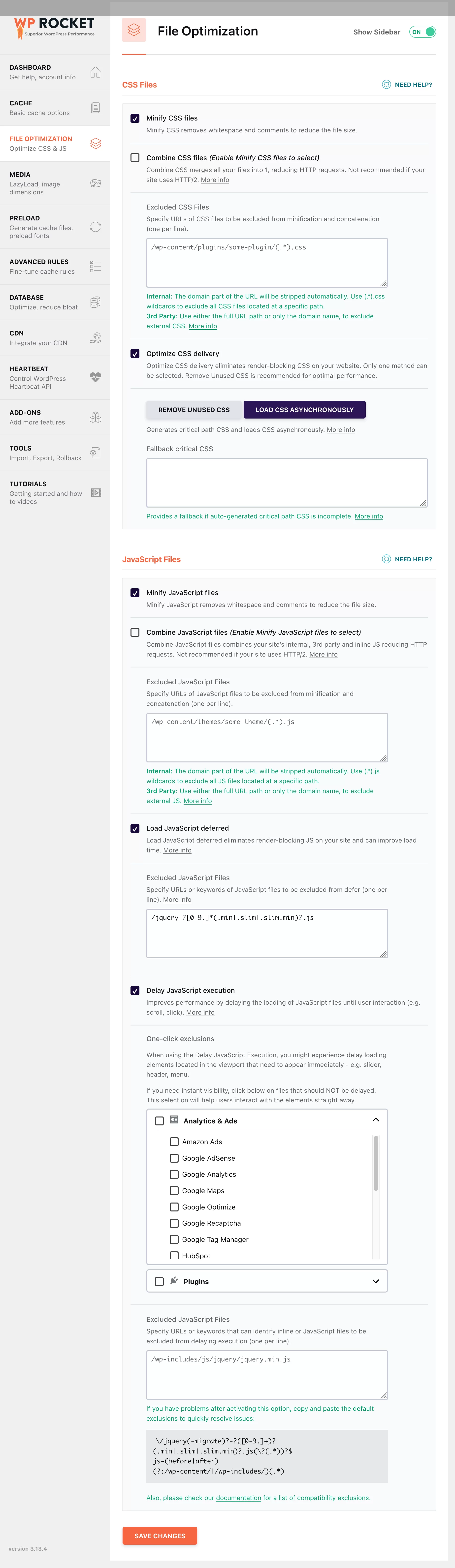
Genel olarak, kodunuzu (HTML, CSS ve JavaScript) optimize etmeniz önemlidir. Bunu şu şekilde yapabilirsiniz:
- CSS ve JavaScript dosyalarını küçültün .
- Kullanılmayan CSS kaynaklarını kaldırın .
- Sayfa oluşturmayı engelleyen kaynakları ortadan kaldırmak için JavaScript yüklemesini geciktirin .
- JavaScript dosyalarının yüklenmesini kullanıcı etkileşimine kadar erteleyerek JavaScript yürütmesini erteleyin .
Bu ayarlar doğrudan WP Rocket'in “Dosya Optimizasyonu” menüsü aracılığıyla yapılabilir:

Ücretsiz bir aracı tercih ederseniz, göz önünde bulundurmanız gereken birkaç seçenek şunlardır:
- CSS ve JavaScript kodunuzu en aza indirmek için Toptal veya Autoptimize veya Asset CleanUp gibi bir eklenti kullanabilirsiniz.
- JavaScript yürütmesini ertelemek için Flying Scripts kullanın.
- Önemli Web Verileri ile ilgili birçok faktöre yardımcı olan hepsi bir arada bir çözüm için Önemli Web Verileri ve Sayfa Hızı Yükseltici'ye bakın.
Sitenizin genel performansını iyileştirin
Yukarıdaki ipuçlarını uygulayarak, WordPress sitenizin Önemli Web Verilerini zaten geliştiriyor olmalısınız.
Aynı zamanda, sayfa yükleme hızınızı ve kullanıcı deneyiminizi iyileştirmek için aşağıdaki en iyi uygulamaları uygulamayı unutmayın:
- Hafif, iyi kodlanmış bir temayı etkinleştirin . Resmi dizinde bulunan en hızlılar arasında Astra, GeneratePress, Kadence ve Blocksy bulunur. Size uygun olanı bulmak için WordPress temalarına ayrılmış sayfamıza bakın.
- Artık kullanmadığınız eklentileri kaldırın ve yalnızca ihtiyacınız olanları etkinleştirin. İlk seçim için, en iyi WordPress eklentileri listemize bir göz atın.
- Sitenizde PHP'nin yeni bir sürümünü etkinleştirin (bu yazıyı yazarken WordPress'in en son ana sürümünü kullanıyorsanız en az PHP 8.1).
- Veritabanınızı optimize edin (örneğin, WP Rocket, otomatik bir veritabanı temizliği planlamanıza izin verir).
WordPress sitenizin Önemli Web Verilerini düzenli olarak test edin
Son olarak, WordPress sitenizin Önemli Web Verilerini düzenli olarak test etmeyi unutmayın.
Puanınız herhangi bir zamanda iyi olsa bile, sitenize yeni eklentiler veya özellikler eklendikçe zamanla değişebilir.
Sayfalarınızda bir veya daha fazla büyük değişiklik yaptığınız anda kontrol noktalarını planlayın. Bu şekilde, önemli darboğazları olabildiğince çabuk düzeltebileceksiniz.
Bu kadar iyi çalışmanın ardından kullanıcı deneyimini ve SEO eylemlerinizi olumsuz etkilemek yazık olur değil mi?
Ve WordPress'te Önemli Web Verileri konusunu daha derine inmek ve ek ipuçları keşfetmek isterseniz, WP Rocket'in konuyla ilgili mükemmel ücretsiz e-kitabına göz atın.
WP Şemsiye bakım aracı (ortak bağlantı) sayesinde, WordPress sitenizin Önemli Web Verileri ölçümlerine gerçek zamanlı bir genel bakış da alabilirsiniz. Özellikle, aracın arayüzünden, çeşitli siteleriniz için tek bir panodan güncellemeler ve yedeklemeler yapabileceğinizi unutmayın.
Çözüm
WordPress sitenizi Önemli Web Verileri için optimize etmek, ziyaretçilerinizin kullanıcı deneyimiyle ilgilenmek için çok önemlidir.
Önemli Web Verileri ölçümlerinden iyi bir puan alarak, dönüşümleri iyileştirme şansınızı artırır ve yavaş yüklenen bir sitenin sahip olabileceği olumsuz etkiyi (artan hemen çıkma oranı, daha düşük trafik vb.) sınırlarsınız.
#WordPress'te #CoreWebVitals'i test etmek ve optimize etmek için adım adım kılavuzumuza göz atın. Size kullanıcı deneyimini ve sitenizin yükleme hızını nasıl iyileştireceğinizi göstereceğiz!
Tavsiyemiz sayesinde (görüntü optimizasyonu, kod optimizasyonu, sunucu optimizasyonu vb.), artık evde Önemli Web Verileri puanınızı yükseltmenin bir dizi yolunu biliyorsunuz.
Bu üzerinde çalışmaya başladığınız bir şey mi? Öyleyse, bizimle ve WPMarmite okuyucularıyla paylaşabileceğiniz başka ipuçlarınız var mı?
Geri bildiriminizi hemen aşağıdaki yorum alanında bizimle paylaşın.