“Arka Plan ve Ön Plan Renkleri Yeterli Ayrım Oranını” Düzeltin
Yayınlanan: 2023-05-25Web sitesi optimizasyonu sadece yüklenme sürelerinden ibaret değildir. Hızlı bir web sitesi, insanları memnun eder, ancak aynı zamanda harika bir insan deneyimi sunarsa. Web sitenize erişilemiyorsa “Arka plan ve ön plan tonları yeterli kontrast oranına sahip değil” gibi uyarılar alabilirsiniz. Bu bireysel hata, alıcıların muhtemelen web sayfasındaki belirli faktörleri ayırt etmek için savaşabilecekleri anlamına gelir.
İyi haber şu ki, bu zorluğu çözmek gerçekten zahmetsiz. Ayrıca, PageSpeed Insights'ta web sitenize göz atarsanız, hatayı nasıl çözeceğiniz ve sitenizin erişilebilirliğini nasıl geliştireceğiniz konusunda bazı temel rehberlik bile alacaksınız.
“Arka plan ve ön plan renkleri yeterli ayrım oranına sahip değil” bilgisi nedir?
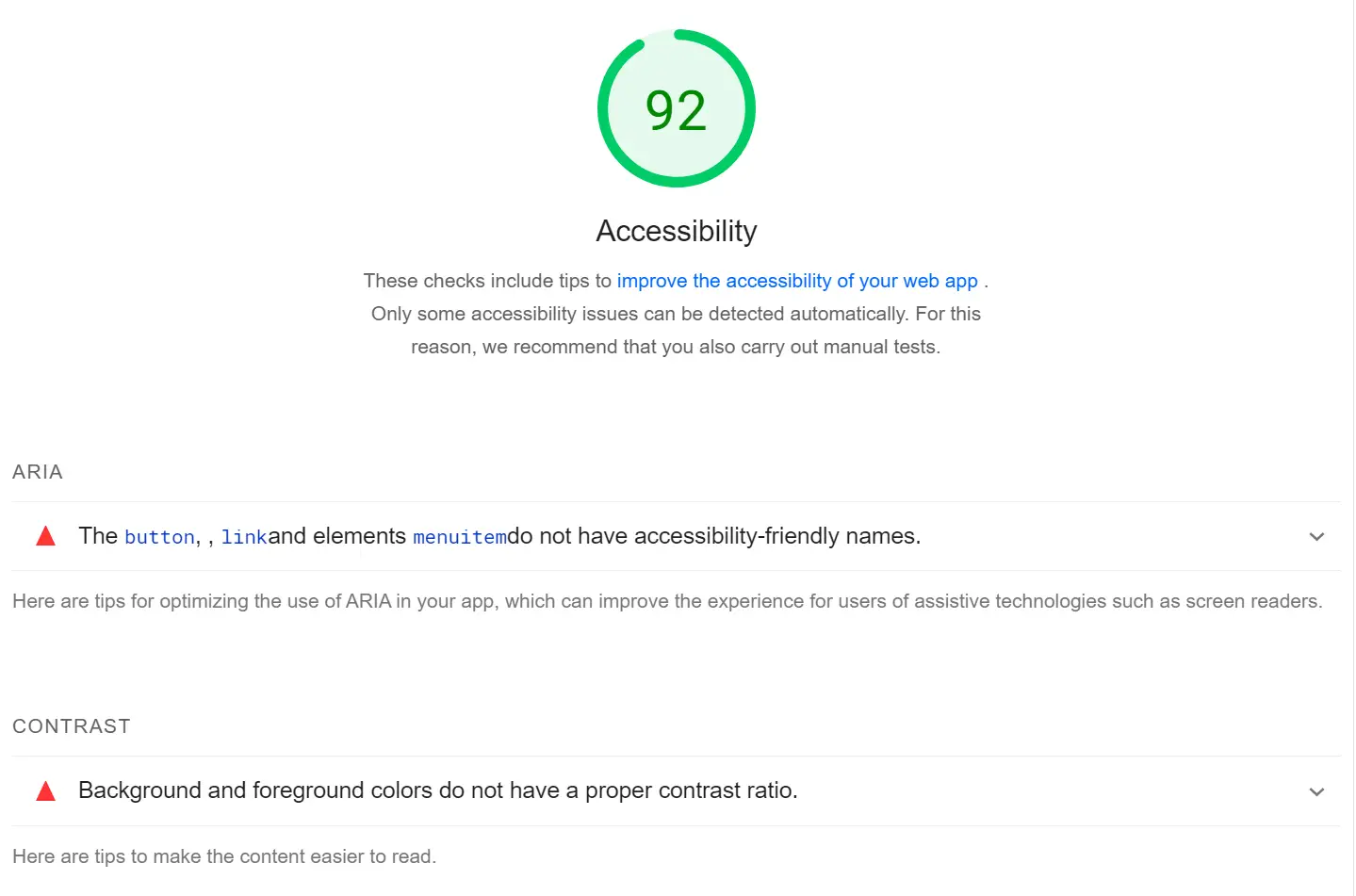
Web sitenizin verimliliğini test etmek için PageSpeed Insights'ı kullanırsanız, bilgilerinizi optimize etmek için öneriler içeren bir rapor döndürdüğünü fark edeceksiniz. Bunlar, internet sitenizdeki erişilebilirliği güçlendirmeye yönelik önerileri içerir:

Erişilebilirlik, herhangi bir web sitesinin başarısı için hayati öneme sahiptir. Web siteniz erişilebilir veya kullanımı basit değilse, para kazanmak için çok çalıştığınız ziyaretçilerden kurtulursunuz.
Bir web sitesini kullanılabilir hale getirmeye giden tonlarca faktör vardır. Örneğin, okunması kolay yazı tiplerini kullanmak, köprüleri düzgün bir şekilde etiketlemek ve klavyede gezinmeyi güçlendirmek isteyeceksiniz.
Sitenizde geniş bir ayrım kullanmanız da çok önemlidir. Bu, müşterilerin bir web sitesi sayfasındaki kritik şeyleri görmelerini sağlayan geçmiş tonlarını seçmenizi önerir.
“Arka plan ve ön plan tonları yeterli bir ayrım oranına sahip değil” hatası, iki şey arasındaki ayrım oranının önerilen özellikleri karşılamadığı anlamına gelir. Örneğin, hem geçmiş performans hem de metin içeriği için çok benzer bir gri tonuyla çalışıyor olabilirsiniz.
Bu beklentiler, World-wide-web Articles Erişilebilirlik Kuralları (WCAG) [1] tarafından belirlenir. Bu, dünya çapında web'de yazılı içeriği çok daha fazla erişilebilir kılmak için uluslararası kabul gören bir dizi ipucudur. WCAG, en uygun okunabilirliği sağlamak için normal metin için 4,5:1 ve büyük metin için 3:1'lik bir minimum kontrast oranı gösterir.
Bu oranların nasıl çalıştığından kesinlikle emin değilseniz endişelenmeyin. Öğreticide onlara daha yakından bakacağız.
Web erişilebilirliğinde farklılığın değeri
Ayrım, web sitesinin erişilebilirliğinde önemli bir amaç oynar. Tüketicilerin bir sitedeki en önemli özellikleri bulmasını kolaylaştırmaya yardımcı olur.
Örnek olarak harekete geçirmek için temasa geçin (CTA'lar). Bu bileşenler, niteliklerden sıyrılan renkleri kullanma eğilimindedir, bu nedenle görmeleri daha az zordur.
Bu cüretkar özelliklerin ilginizi çektiği göz önüne alındığında, üzerlerine tıklamanız daha olasıdır:

Bununla birlikte, harika bir kontrast oranı size yalnızca dönüşüm veya etkileşim koşullarında kazandırmaz. Ayrıca, görme bozukluğu olan kullanıcılar için öğeleri en az düzeyde daha az zor hale getirecektir.
Çoğu durumda, "Arka plan ve ön plan tonları yeterli kontrast oranına sahip değil" hatasından uzak durmak hızlıdır. Örneğin, bazı web sitesi sayfası oluşturucuları, ayırt edici özelliklere dikkat etmenizi sağlayan görsel renk seçme araçları içerir.
"Arka plan ve ön plan gölgeleri yeterli kontrast oranına sahip değil" erişilebilirlik hatasıyla nasıl başa çıkılır?
Kötü bir ayrım oranı, ziyaretçilerinizin bir bölümünü yabancılaştırabilir. Ek olarak, bu erişilebilirlik eksikliği ticari girişiminize çok kötü yansıyacaktır. Sonuç olarak, nasıl onarılacağına bakalım.
1. Adım: Hangi yönlerin çok düşük kontrast gösterdiğini belirleyin
PageSpeed Insights, sitenizdeki şeyleri yetersiz ayrımla belirlemenize yardımcı olabilir. Başlamak için, test etmek istediğiniz sayfa için bir rapor göndermeniz gerekir. Ardından, Erişilebilirlik bölümüne gidin ve önerilerde bir arama yapın.
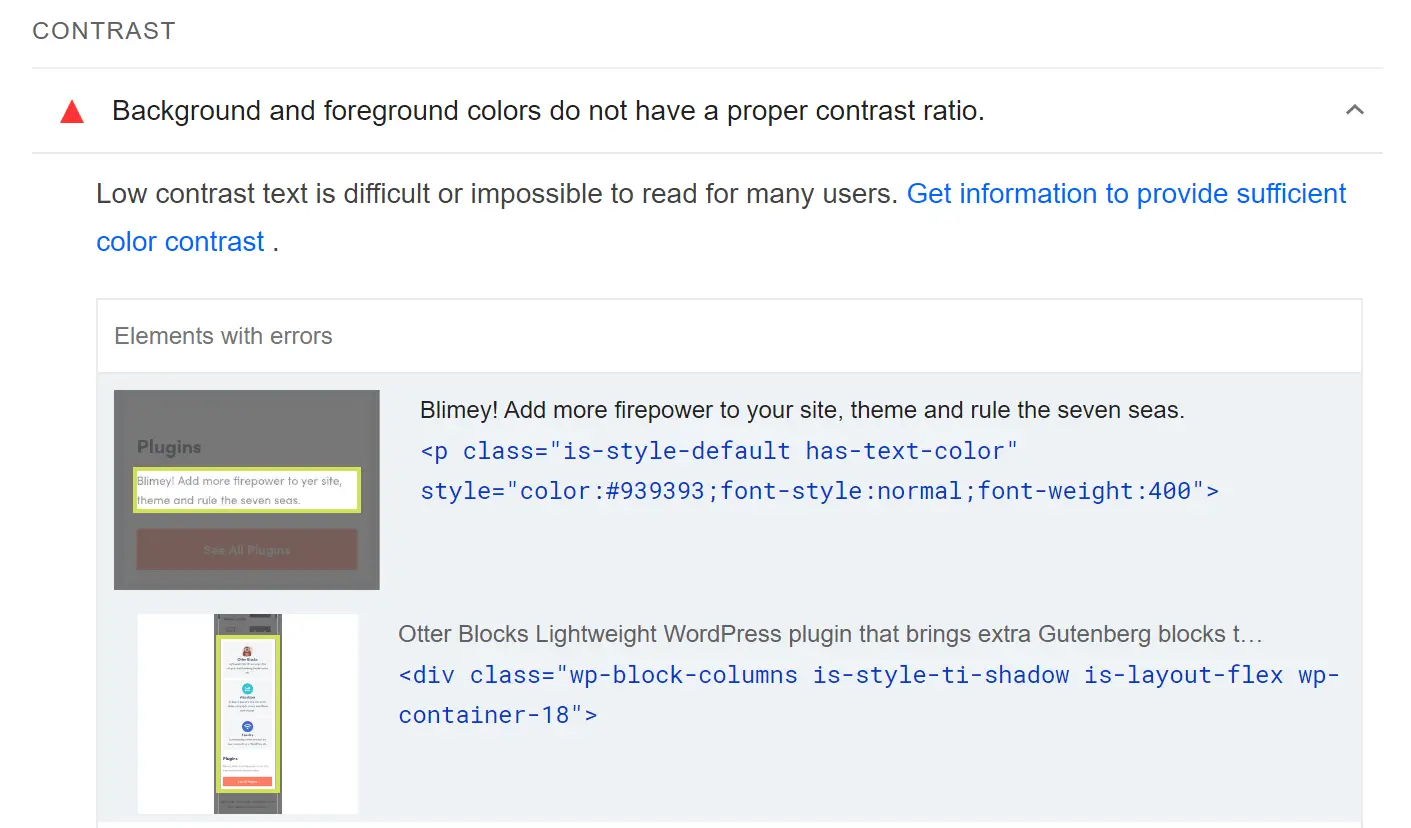
“Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” kavramını görürseniz, CSS sınıfını içeren sorgudaki görünümlerin bir kaydını görmek için üzerine tıklayabilirsiniz:

PageSpeed Insights'ın aynı anda yalnızca tek bir web sayfasına göz atmanıza izin verdiği göz önüne alındığında, bu bileşenlerin tanımlanması zahmetsiz olmalıdır. Bununla birlikte, emin değilseniz, web sitenizde bu faktörün kodunu aramak için tarayıcınızın inceleme yazılımını kullanabilirsiniz.
Aşama 2: Faktörlerinizin kontrast oranını belirleyin
Sorunların eğlenceli hale geldiği yer burasıdır. Hangi faktörlere bakmanız gerektiğini öğrendikten sonra, tarayıcınızda bir renk seçici kaynağı veya uzantısı kullanmak isteyeceksiniz. Bunlar, bir sitenin belirli alanlarına tıklamanızı ve özel onaltılık kodunu görmenizi sağlayan araçlardır.
Chrome kullanıyorsanız, Good Color Picker veya Geco gibi Chrome uzantılarını dikkate alabilirsiniz. macOS için ColorSlurp'u deneyebilirsiniz. Hangi enstrümanı seçerseniz seçin, yetersiz kontrast gösteren her bir ön plan ve parça kaydı yönü için onaltılık kod almak için kullanabilirsiniz.
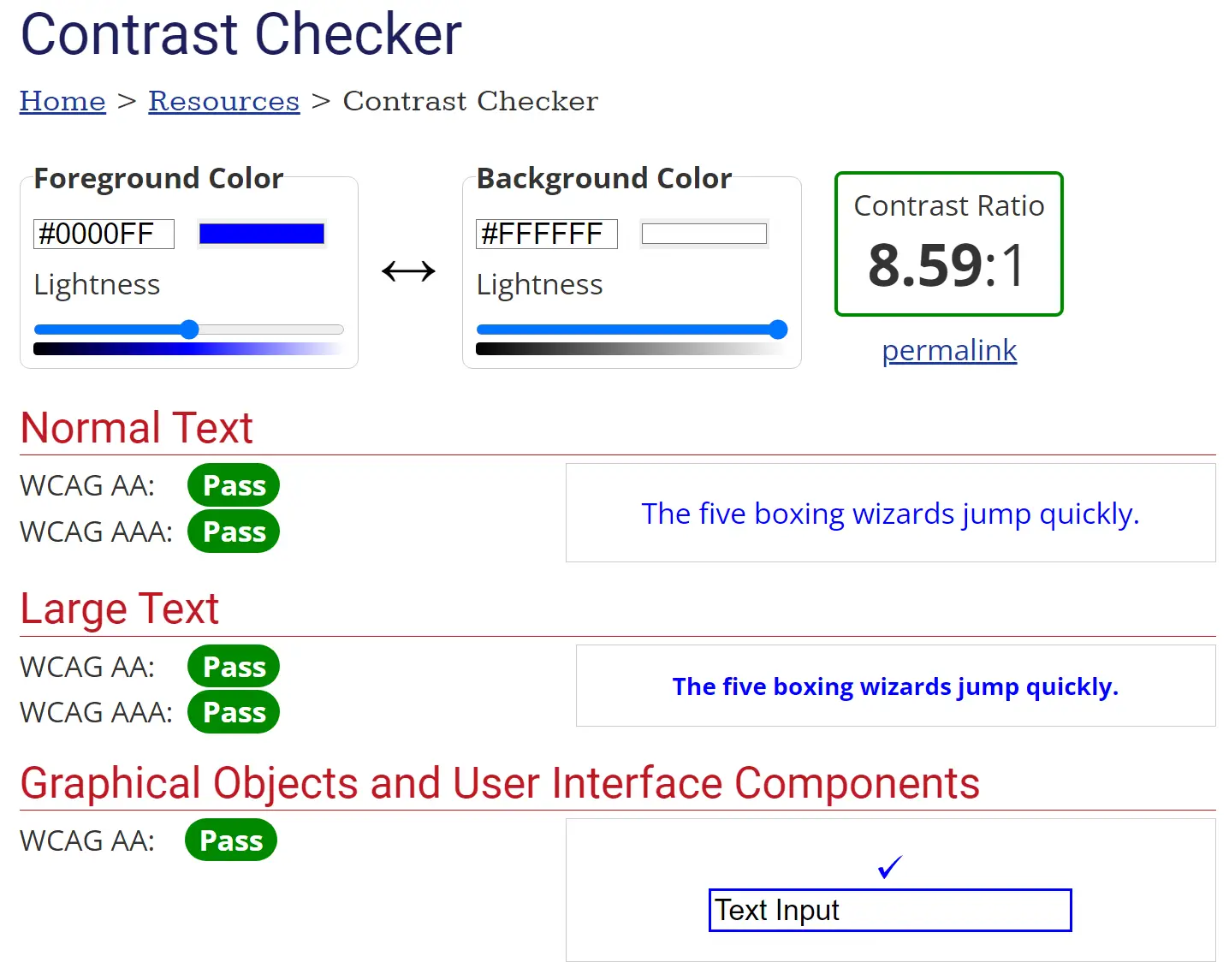
Bu onaltılı kodların her ikisine de sahip olduğunuzda, bunları kontrol etmek için WebAIM Kontrast Denetleyicisini kullanmanız gerekecektir. Bu kaynak, size bu tonlarla ilgili kontrast oranını mekanik olarak gösterecek:


Ayrıca, uyguladığınız renk tonlarının WCAG erişilebilirlik işaretçilerini karşılayıp karşılamadığını size bildirecektir. Tüm geçişleri alırsanız, gitmekte üstünsünüz. Değilse, hoş bir ortam bulana kadar kodların altındaki çubukları kullanarak renkleri değiştirmenizi öneririz.
Aşama 3: Önerilen kontrast oranını karşılamak için gölgeleri değiştirin
Bu son aşama çok basittir, özellikle WordPress'i uyguluyorsanız (ki bu gerçekten kullanılabilir bir platformdur). Kesin yöntemler, internet sayfalarınızı nasıl düzenlediğinize bağlı olarak farklılık gösterecektir.
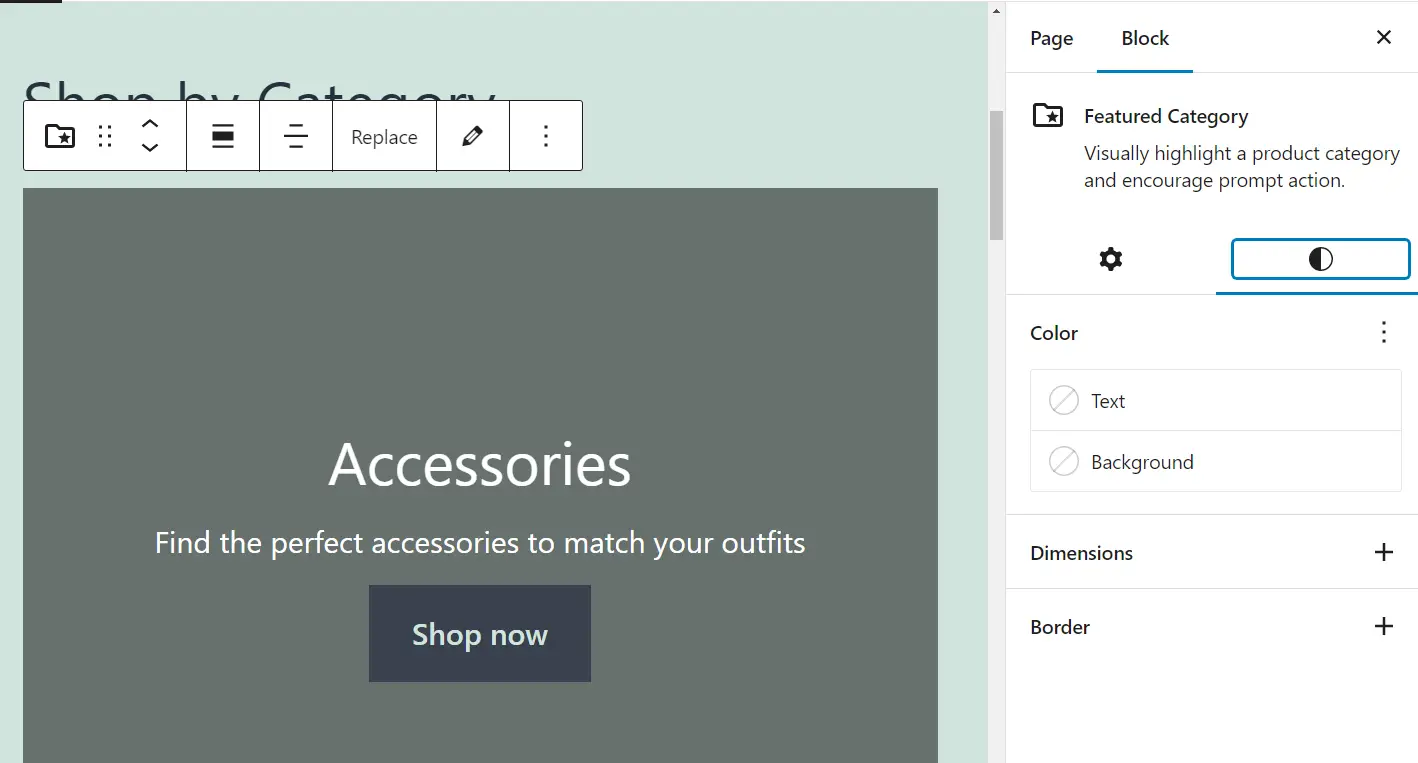
Blok Düzenleyici kullanıyorsanız, yapılandırmalarını elde etmek için herhangi bir bloğa tıklayabilirsiniz. Oradan, rengi düzenlemeye hazır olacaksınız:

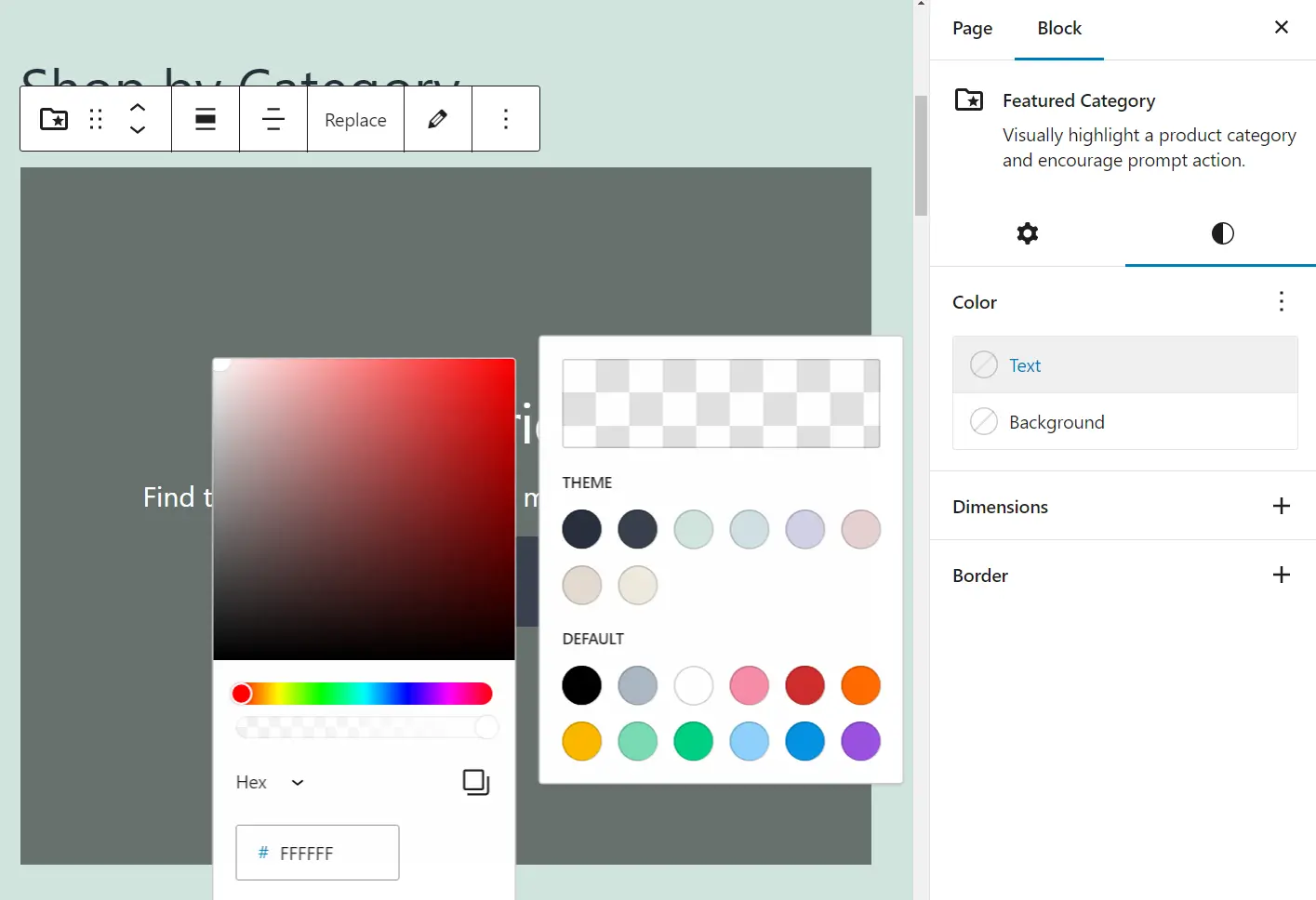
Gölge menüsünden daha az olan her seçim, metin veya geçmiş gibi, blok içindeki belirli bir öğeyi değiştirmenize izin verir. Bir olasılık seçtiğinizde, bir renk seçici görünecektir.
Şimdi degradeye tıklayın ve kullanmak istediğiniz hex kodunu girin:

Ayarladıktan sonra, değişiklikleri siteye kaydedin ve PageSpeed Insights'ı uygulayarak test edin. Yeni renkler yeterli kontrast oranına sahipse hata bilgisi artık görünmeyecektir.
Diğer makaleler için, temanızın Özelleştirici'deki yapılandırmalarını veya muhtemelen bazı kişiselleştirilmiş CSS kodlarını kullanarak faktörleri değiştirmeniz gerekebilir.
Mükemmel renk ayrımı oranı hatalarınızı onarın
Sitenizin etkinliğini incelemek için PageSpeed Insights'ı kullandığınızda, bir erişilebilirlik raporu da alırsınız. “ Nitelikler ve ön plan gölgeleri yeterli bir kontrast oranına sahip değil ” uyarısını görüyorsanız, bu, görünürde bozukluğu olan alıcıların web sitesindeki özellikleri görmek için güreşebilecekleri anlamına gelir.
Bu hataya düşerseniz yapmanız gerekenler:
- Hangi bileşenlerin küçük bir ayrım gösterdiğini belirleyin.
- WebAIM Ayırt Etme Denetleyicisi gibi bir araç kullanarak, görünüşlerinizin ayrım oranına karar verin.
- Önerilen ayrım oranını yerine getirmek için sitedeki tonları değiştirin.
PageSpeed Insights'ta “Arka plan ve ön plan tonları yeterli kontrast oranına sahip değil” hatasını nasıl düzelteceğiniz konusunda hala sorularınız mı var? Yanıtlarda bize bildirin!

