Elementor'da Önce Sonra Kaydırıcı Nasıl Oluşturulur
Yayınlanan: 2022-06-14Çevrimiçi bir işletme yürütürken, web sitenizi milyarlarca diğer web sitesinde öne çıkarmak çok zordur.
Web sitenizin çevrimiçi görünürlüğünü artırmak için uygun kullanıcı katılımı gereklidir. Bu nedenle, web sitenizde bazı yeni çekici özellikleri güzel bir şekilde sergilemelisiniz.
Kaydırıcılar ve resim karuselleri, sayfa görünümünüzü zenginleştirecek kadar güzeldir.
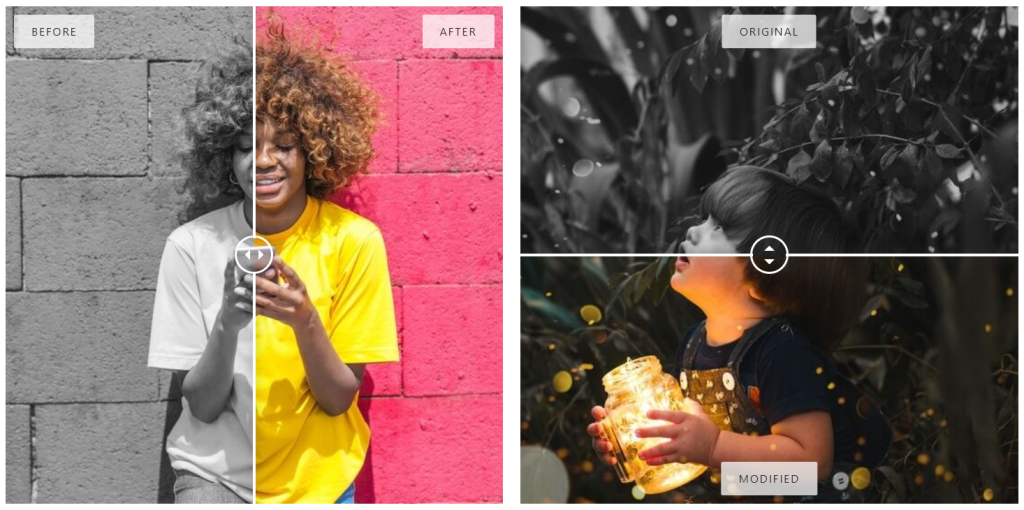
Görüntü karşılaştırma kaydırıcıları, bu ikisi arasındaki farkı görmek için yatay veya dikey olarak sürükleyebileceğiniz, ortasında bir ayırıcı bulunan bir görüntünün dokunma dostu öncesi ve sonrası sürümlerini içerir.
PowerPack Elementor Eklentileri kullanıyorsanız, Elementor sayfa oluşturucuyu kullanarak bir öncesi ve sonrası kaydırıcısı oluşturmak için bazı çok kolay adımları takip eder.
Bu makalede, PowerPack Görüntü Karşılaştırma widget'ını kullanarak Elementor'da Önce Sonra Kaydırıcısı oluşturmaya ilişkin ayrıntılı bir eğitim sunacağız.

PowerPack Görüntü Karşılaştırma Widget'ını Kullanarak Kaydırıcıdan Önce/Sonra Oluşturun
PowerPack Elementor Eklentileri, başlangıç seviyesinden profesyonele kadar bir WordPress web sitesini profesyonelce tasarlamak için eksiksiz bir paket sunar. WordPress web sitenize etkileyici ve çekici bir görünüm kazandırmak için 80'den fazla yaratıcı Elementor widget'ı ve 150'den fazla önceden tasarlanmış şablon sunar.
Bu kaydırıcıyı web sitenizde kullanmak, kullanıcılara kolayca etkileşimde bulunabilecekleri çekici bir öncesi ve sonrası özelliği sunarak kullanıcı katılımını artıracaktır.
Ürününüz veya hizmetinizle ilgili doğru resimleri kullanarak ilgi çekici bir hikaye anlatmak için PowerPack Resim Karşılaştırma Widget'ının tüm özelliklerinin kilidini açın.
Bir video izlemeyi tercih ediyorsanız, Elementor'da bir Kart Kaydırıcısının nasıl oluşturulacağıyla ilgili bu eğitici videoyu düşünebilirsiniz.
WordPress Web Sitenize Önce Sonra Kaydırıcı Bölümünü Ekleyin
WordPress web sitenize önce sonra kaydırıcı eklemek için Elementor ve PowerPack Elements yüklemeniz gerekir.
Artık bu araçların her ikisini de yüklediğinize göre, web sitenizde özel bir öncesi ve sonrası kaydırıcı bölümü oluşturmak için bunları nasıl kullanabileceğinizi görelim.
Yani, daha fazla uzatmadan, öğreticiye geçelim.
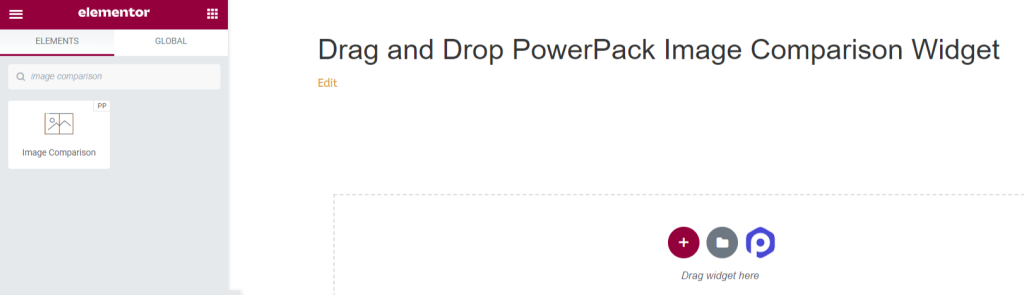
PowerPack Görüntü Karşılaştırma Widget'ını Sürükleyip Bırakın
Önce Elementor düzenleyici sayfasını başlatın, ardından arama çubuğuna Görüntü Karşılaştırma yazın ve pencere öğesini sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack “ PP ” işaretini kontrol ettiğinizden emin olun.

PowerPack Görüntü Karşılaştırma Widget'ının İçerik Sekmesi
PowerPack Görüntü Karşılaştırma widget'ının içerik sekmesine gitmeniz yeterlidir. Orada üç bölüm bulacaksınız:
- Resimden Önce
- Görüntüden Sonra
- Ayarlar
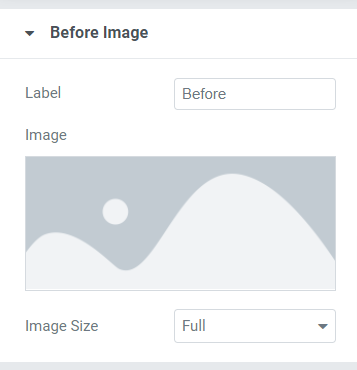
Resimden Önce
Bu bölümde Önce Görüntünüzü ekleyebilir ve özelleştirebilirsiniz.

Burada, Görüntüden Önce başlığını özelleştirme ve medya kitaplığından medya ekleyerek bir görüntü ekleme seçenekleri elde edersiniz.
Ayrıca, burada bulunan kapsamlı görüntü boyutu seçeneklerinden görüntü boyutunu seçebilirsiniz. Resmin boyutunu tam tutmanızı öneririz.
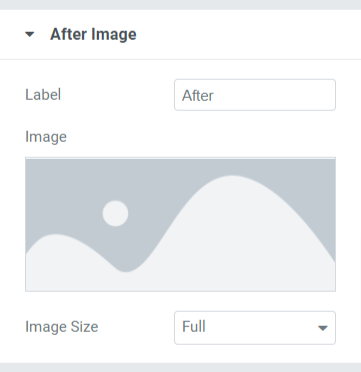
Görüntüden Sonra
After Image'ınızı bu bölümde ekleyebilir ve özelleştirebilirsiniz.

Bu bölümde, önceki resim bölümüne benzer seçenekler elde edersiniz. Burada ayrıca After Image başlığını özelleştirebilir ve medya kitaplığından medya ekleyerek bir görüntü ekleyebilirsiniz .
Ayrıca, burada bulunan kapsamlı görüntü boyutu seçeneklerinden “ görüntü boyutunu ” seçebilirsiniz.
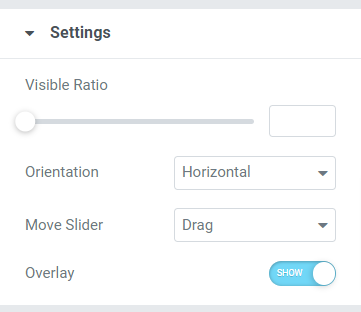
Ayarlar

Bu bölüm, Önce Sonra Kaydırıcısını daha iyi özelleştirmenize yardımcı olan ek ayarları içerir.
Bu bölüm dört alt bölümden oluşmaktadır:
- Görünür Oran: Bu özellik sayesinde görsellerinizin görünürlüğünü ayarlayabilirsiniz.
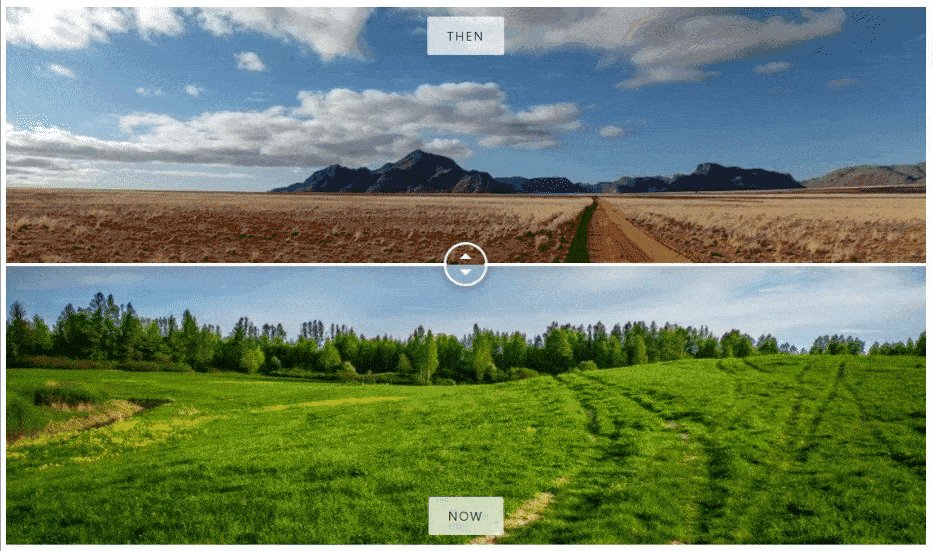
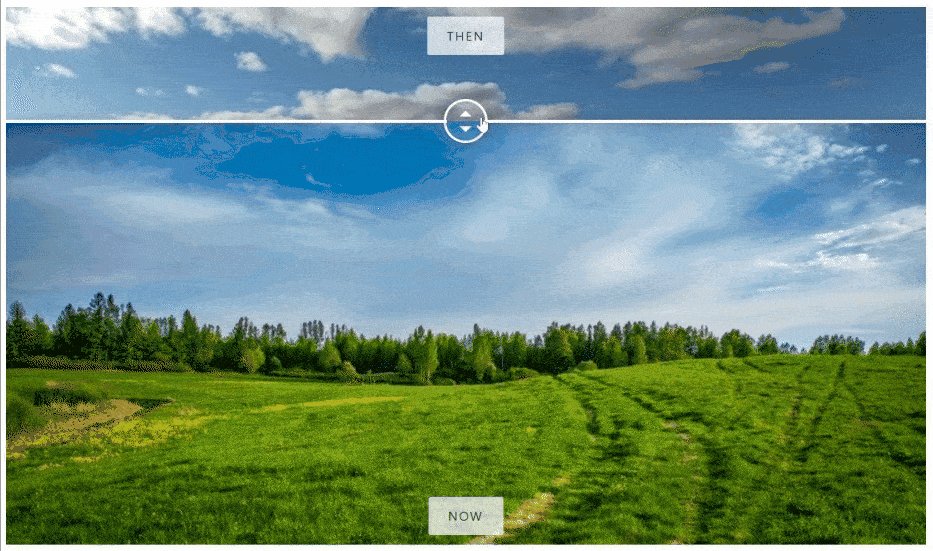
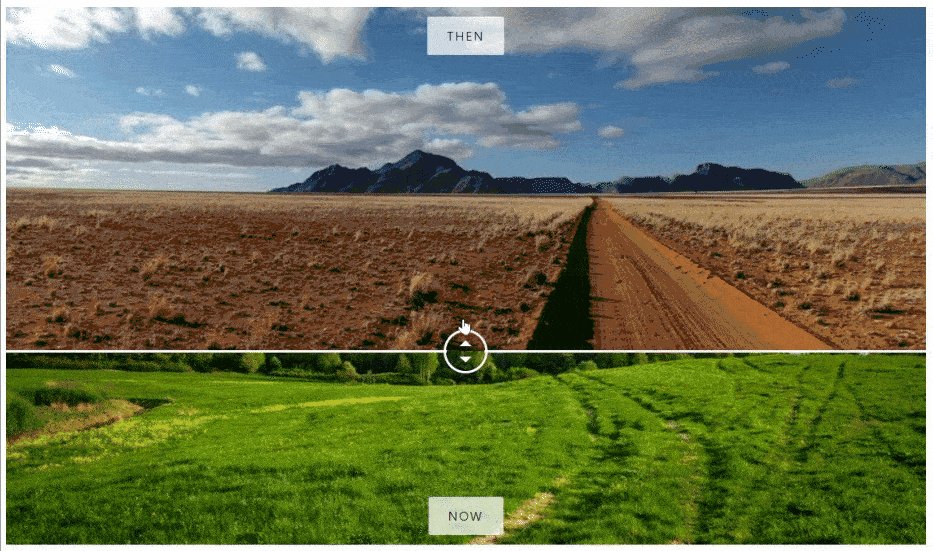
- Yönlendirme: Burada, görüntü karşılaştırma kaydırıcınızın Yönünü Yatay veya Dikey olarak seçebilirsiniz.
- Kaydırıcıyı taşı: Bu seçenek ile Sürükle , Fare Taşı ” veya Fare Tıklayın .
- Kaplama: Görüntüler için kaplama uygulamak istiyorsanız bu seçeneği kullanabilirsiniz.
Görüntü Karşılaştırma Widget'ının Stil Sekmesi
Stil sekmesi, Görüntü Karşılaştırma widget'ının tüm stil bölümlerini içerir.

Bu Sekme dört bölüm içerir:
- Kaplama
- Üstesinden gelmek
- bölücü
- Etiket
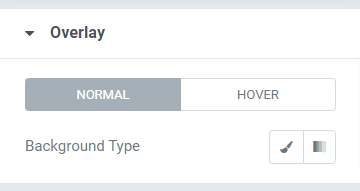
Kaplama

İçerik sekmesindeki resimler için kaplama seçeneğini uyguladıysanız, bu arka plan türü özelliğini kaydırıcıdan önceki ve sonraki bölümler için özelleştirebilirsiniz.
Ayrıca, normal ve vurgulu efektler için arka plan türünü ayrı ayrı özelleştirebilirsiniz.
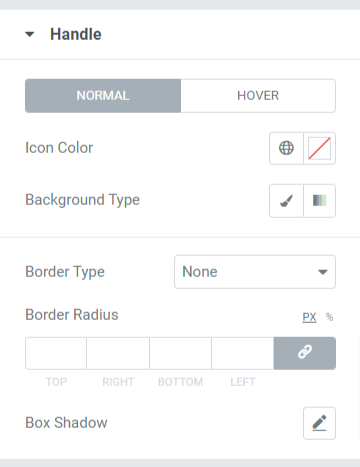
Üstesinden gelmek

Ayırıcıya yerleştirilen tutamak için tüm şekillendirme seçenekleri bu bölümde mevcuttur.
Bu bölümde bulunan seçenekleri ayrıntılı olarak görelim:
- Simge rengi: Bu seçenek ile ayırıcının ortasına yerleştirilen tutamaç simgesinin rengini değiştirebilirsiniz.
- Arka Plan Rengi: Bu seçeneği kullanarak tutamaç için arka plan rengini özelleştirin.
- Kenarlık Türü: Burada bulunan düz, noktalı, kesikli, çiftli ve oluk gibi seçeneklerden tutamaç için kenarlık türünü seçebilirsiniz. Herhangi bir kenarlık görüntülemek istemiyorsanız “ yok ”u seçebilirsiniz.
- Kenar Yarıçapı: Bir kenarlık uyguladıysanız, uygulanan kenarlığa düzgün bir kenar vermek için bu kenarlık yarıçapı seçeneğini kullanabilirsiniz.
- Kutu Gölgesi: Bu seçeneği kullanarak tutamaç için kutu gölgesini özelleştirin.
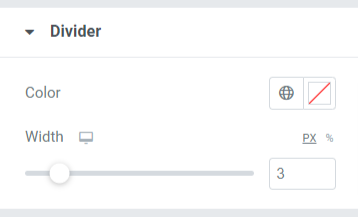
bölücü

Bu bölümde, ayırıcıyı veya ayırıcıyı özelleştirmek için seçenekler alacaksınız. Burada bulunan seçenekleri kullanarak “ rengi ”ni değiştirebilir ve “ genişliğini ” ayarlayabilirsiniz.
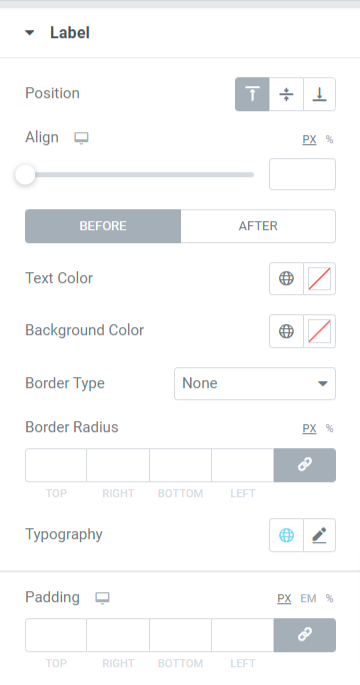
Etiket

Bu bölümde, önce ve sonra kaydırıcısında görüntülenen etiketi özelleştirmek için çok çeşitli seçenekler bulacaksınız.
Bu bölümdeki tüm seçenekleri görelim:
- Konum: Etiket kutusu konumunu üst, orta veya alt olarak ayarlayın.
- Hizala: Her iki görüntüde de görüntülenen öncesi/sonrası etiketinin hizalamasını sola, sağa veya ortaya ayarlayın.
- Metin Rengi: Bu seçeneği kullanarak etiket metni rengini seçin.
- Arka Plan Rengi: Etiket metnine arka plan rengi eklemek isterseniz buradan ekleyebilirsiniz.
- Kenarlık Türü: Kenarlık uygulamak istiyorsanız, düz, çift, noktalı, kesikli veya oluk gibi mevcut seçeneklerden herhangi bir kenarlık türünü seçebilirsiniz.
- Kenar Yarıçapı: Etiket metni için kenarlık yarıçapını ayarlayabilirsiniz ve kenarlık yarıçapı kullanmak etiket metnine yumuşak kenarlar verecektir.
- Tipografi: Bu seçeneği kullanarak etiket metni için tipografiyi özelleştirin.
- Dolgu: Bu, kutu ile içerik arasında boşluk sağlar. Etiket kutusunda düzgün organize edilmiş içeriği görüntülemek için bu seçeneği ayarlayın.
Yani, bu tam bir eğitimdi; Bunu izleyerek, Elementor sayfa oluşturucu ve PowerPack Elementor Eklentilerini kullanarak kolayca önce ve sonra kaydırıcısı oluşturabilirsiniz.
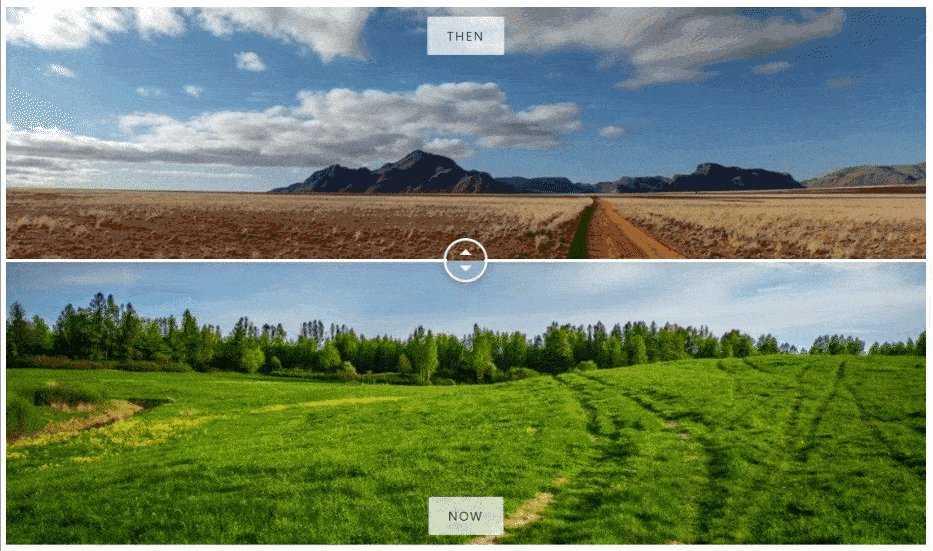
Tüm bu değişiklikleri uyguladıktan sonra şöyle bir şey elde edeceksiniz:

Elementor için PowerPack Görüntü Karşılaştırma Widget'ını Alın
Bu öğreticinin, web siteniz için Elementor kullanarak çekici bir öncesi ve sonrası kaydırıcısı oluşturmanıza yardımcı olacağını umuyoruz. Bu makaleyi okumaktan zevk aldıysanız, diğer PowerPack Öğelerimizi de deneyimlemeyi seveceğinizden eminiz.
Elementor için PowerPack Elements kullanarak WordPress web sitenize profesyonel bir dokunuş katın.
Elementor için PowerPack Görüntü Karşılaştırma widget'ını edinmek için burayı tıklayın.
Ayrıca, ürün görsellerinizi etkileşimli bir şekilde sergilemenin başka bir yolunu arıyorsanız, Elementor kullanarak kart kaydırıcılarının nasıl oluşturulacağını öğrenmek için yayınımıza göz atabilirsiniz.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; sizden geri bildirim almayı çok isteriz.
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
