Webflow ile Blog Nasıl Oluşturulur? (Yeni başlayanların kılavuzu)
Yayınlanan: 2023-07-13Webflow ile nasıl blog oluşturacağınızı mı merak ediyorsunuz? Daha fazla kendinizi yormayın çünkü doğru yerdesiniz.
Webflow, sezgisel arayüzü , sınırsız tasarım olanakları ve kusursuz işlevselliği ile sizi güçlendirir. Görsel olarak çarpıcı işler yapmanıza izin veren kullanıcı dostu bir ortam sağlar. ve tamamen duyarlı bloglar.
Kodlama becerisi yok mu? Sorun değil! Webflow'un sürükle ve bırak arayüzü, blogunuzu tasarlamayı zahmetsiz hale getirir. Büyüleyici renk şemaları seçmekten zarif yazı tiplerini seçmeye kadar, tasarım olanakları sonsuzdur.
Bu makalede, size Webflow ile tam olarak nasıl blog oluşturacağınızı göstereceğiz. Webflow hesabınızın kurulumundan bloglarınızı oluşturmaya ve tasarlamaya kadar. Sonuçları görmeye başlamak için atmanız gereken tüm temel adımları ele alacağız.
Gelin, Webflow ile nasıl blog oluşturacağınızı öğrenelim ve web sitenizi bir sonraki seviyeye taşıyalım!
Web Akışını Anlamak
Webflow'da yeniyseniz, bir web sitesine başlamadan önce ne olduğunu ve nasıl çalıştığını anlamak önemlidir. Öncelikle kısaca tanıtalım.
Webflow, güzel ve etkileşimli web siteleri oluşturmanıza olanak tanıyan bir web tasarım platformudur. Bir görsel tasarım aracının esnekliğini bir içerik yönetim sisteminin gücüyle birleştirir.

Üstelik kodlama uzmanlığına ihtiyaç duymadan fikirlerinizi hayata geçirebilirsiniz. Yaratıcılığınızı ortaya çıkarmanıza izin veren bir platformdur. Bu nedenle, markanızı gerçekten temsil eden herhangi bir türde web sitesi oluşturun.
Ek olarak, Webflow'un kullanıcı dostu arayüzü gezinmeyi çocuk oyuncağı haline getirir. Oturum açtığınız andan itibaren sezgisel bir gösterge panosu tarafından karşılanacaksınız. Bu, gerekli tüm araçları parmaklarınızın ucuna getirir.
Ayrıca, temiz ve düzenli düzen, ihtiyacınız olanı kolayca bulabilmenizi sağlar. Öğeleri tasarlamak, içeriği yönetmek veya sitenin ayarlarını değiştirmek olsun.
Bu nedenle, Webflow ile blogunuzu oluşturmak keyifli ve sorunsuz bir deneyim haline gelir. Öyleyse, Webflow ile bir blog oluşturmayı öğrenelim.
Çevrimiçi yolculuğunuzun haritasını çıkarmak için iyi bir web sitesini neyin oluşturduğuna ilişkin makalemize göz atın.
Webflow ile Blog Nasıl Oluşturulur?
Artık Webflow'un ne olduğunu anladığınıza göre. Bu nedenle, bir blog oluşturmak için onu nasıl etkili bir şekilde kullanacağınızı merak ediyor olabilirsiniz.
İşte Webflow ile bir blog oluşturmanıza ve sitenize trafik çekmenize yardımcı olabilecek adımlar.
A. Blogunuzu Planlama
Blogunuz için net bir amaç belirleyerek arayışınıza başlayın. Kendinize hangi mesajı iletmek istediğinizi ve okuyucularınızı nasıl etkilemek istediğinizi sorun. İster kişisel hikayeleri paylaşıyor ister uzman tavsiyesi veriyor olsun, amacı tam olarak belirlemek blogunuza benzersiz bir öz kazandırır.

Ek olarak, çok sayıda çarpıcı blog tasarımı ve düzeni keşfedeceksiniz. İçeriğinizi tamamlayan birini seçerken yaratıcılığınızın uçmasına izin verin. Böylece okuyucuları cezbeder ama aynı zamanda blogunuzun kişiliğini de yansıtır.
Ek olarak, iyi organize edilmiş bir içerik yapısıyla blogunuzun sanal ortamının haritasını çıkarın. Ayrıca fikirlerinizi farklı kategorilere ayırarak okuyucularınız için gezinmesi kolay bir yol oluşturun.
Sonuç olarak, bu düşünceli yaklaşım, izleyicilerinizin ilgisini çekecektir. Ayrıca, blogunuzda sorunsuz bir yolculuğa çıktıkça daha fazlası için geri gelecekler.
B. Webflow Hesabınızı Kurma
Bir Webflow hesabı oluşturmak için şu basit adımları izleyin:
Webflow'da Hesap Oluşturma
Webflow hesabınızı oluşturmaya başlamak ve blog yazma yolculuğunuza başlamak için şu adımları izleyin:
İlk olarak, resmi Webflow web sitesini ziyaret edin. Blogunuzu oluşturmak için gerekli tüm araçları ve kaynakları burada bulacaksınız.
Şimdi, web sitesinin ana sayfasındaki "Giriş yap" düğmesini bulun ve tıklayın.

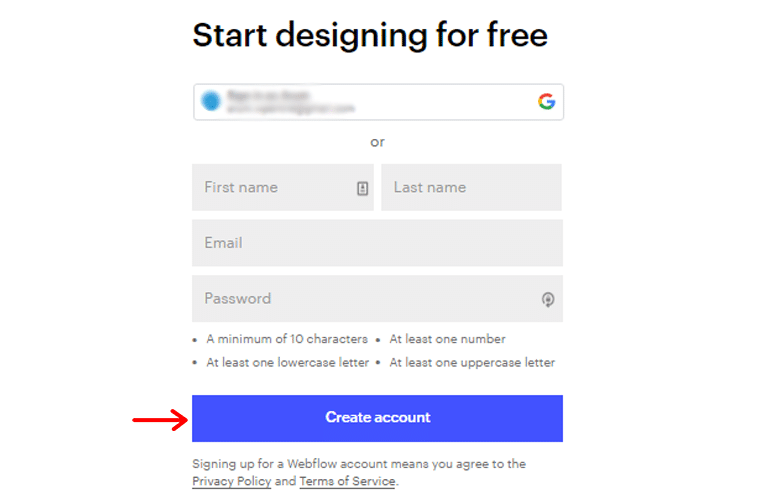
Yeni bir hesap oluşturduğunuz için, kaydolma seçeneğine tıklayın. Adınız, e-posta adresiniz vb. gibi gerekli kişisel bilgileri doldurun.

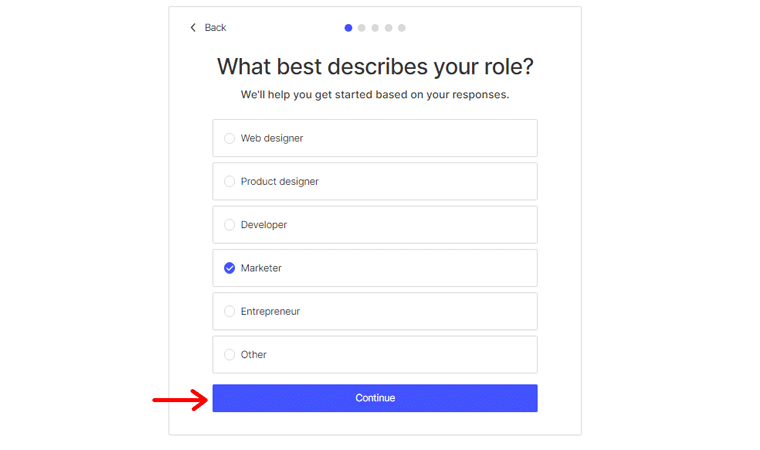
Bundan sonra, "Hesap Oluştur" düğmesini tıklayın. Ardından, rolünüzü veya mesleğinizi belirtin. Blog oluşturma amacınıza uygun olduğundan "Pazarlamacı"yı seçin.
Rolünüzü seçtikten sonra, devam etmek için “Devam” düğmesine tıklayın.

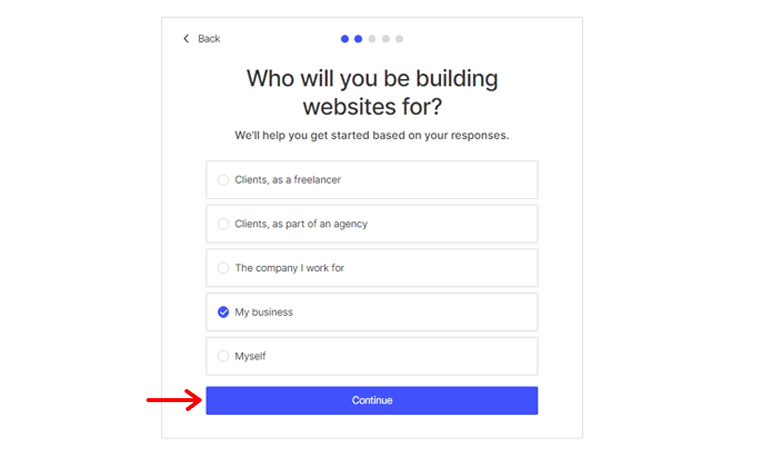
Bunu takiben Webflow size “Kimin için web siteleri oluşturacaksınız?” Diye soracaktır. Bu durumda, blogu oluşturduğunuzu belirtmek için "Benim İşletmem" i seçin.
Kurulum işlemine devam etmek için “Devam” düğmesine tıklayın.

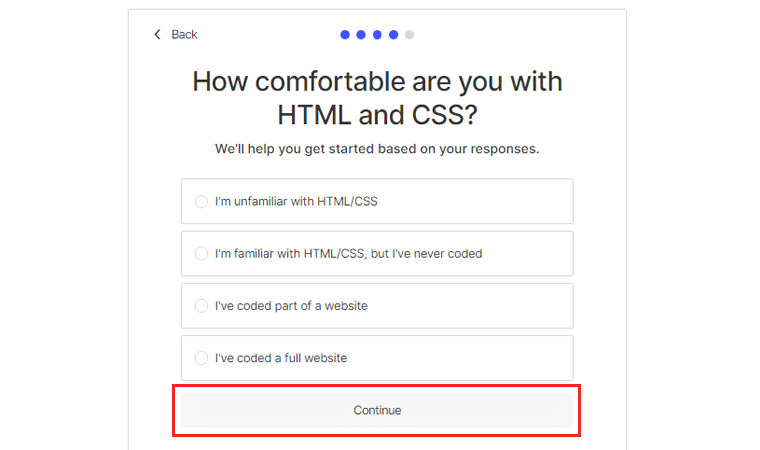
Bu aşamada Webflow, HTML ve CSS'ye aşina olup olmadığınızı soracaktır. Konfor seviyenizi en iyi temsil eden seçeneği seçin.
Seçiminizi yaptıktan sonra bir sonraki adıma geçmek için “Devam” butonuna tıklayın.

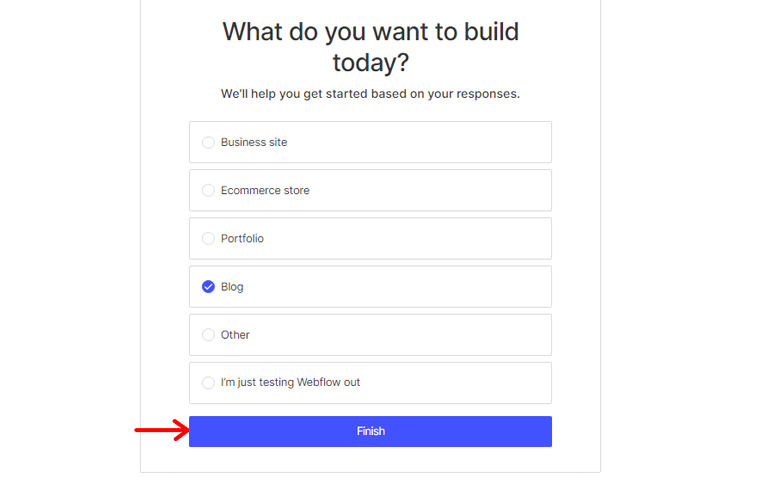
Şimdi Webflow'u kullanarak ne oluşturmak istediğinizi belirleme zamanı. Amacınız kişisel bir blog oluşturmak olduğundan, mevcut seçenekler arasından “Blog” seçeneğini seçin.
Seçiminizi yaptıktan sonra, hesap kurulum sürecini tamamlamak için “Bitir” e tıklayın.

Tebrikler! Blogunuzu oluşturmaya yönelik ilk adımı atarak Webflow hesabınızı başarıyla oluşturdunuz.
Şimdi Webflow'un özelliklerinin heyecan verici dünyasına dalmanın zamanı geldi.
Farklı Fiyatlandırma Planlarını Keşfetmek
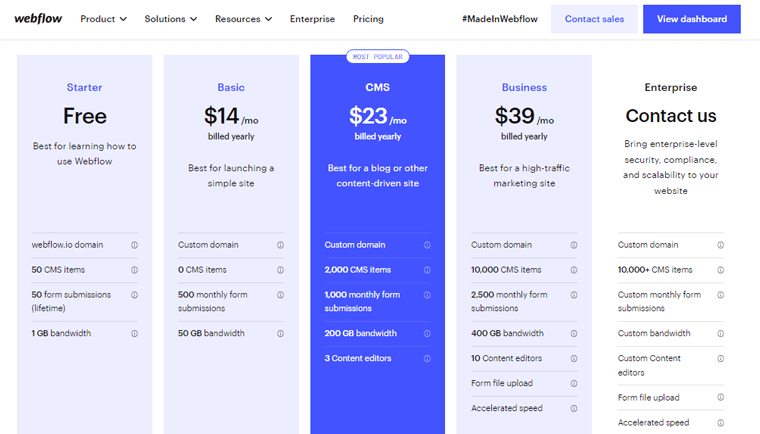
Webflow, farklı ihtiyaçlara ve işlevsellik düzeylerine hitap etmek için çeşitli fiyatlandırma planları sunar. Tüm özelliklere ve ayarlara erişebileceğiniz Webflow panonuza gidin.
Gösterge tablosuna girdikten sonra, “Fiyatlandırma” menüsünü bulun ve tıklayın. Bu sizi fiyatlandırma planlarını seçebileceğiniz sayfaya götürecektir.

Her planı ve ayrıntılarını dikkatlice incelemek için biraz zaman ayırın. Form gönderim sayısı, CMS (İçerik Yönetim Sistemi) özellikleri vb. faktörlere dikkat edin.
Genişletmek ve neleri içerdiği hakkında daha fazla ayrıntı görmek için her bir plana tıklayın. Bu, size her planla ilişkili özellikler ve sınırlamalar hakkında kapsamlı bir genel bakış sağlayacaktır.
Kararınızı verdikten sonra, seçtiğiniz fiyatlandırma seçeneğiyle ilişkili "Site Planı Ekle" ye tıklayın. Ve işin bitti!
Şimdi Webflow ile nasıl blog oluşturulacağına ilişkin bir sonraki bölüme geçiyoruz.
C. Blogunuzu Tasarlamak
Blogunuzu Webflow ile tasarlamak heyecan verici bir yolculuktur. Bu platform, yaratıcılığınızı serbest bırakmanıza ve çarpıcı bir çevrimiçi varlık oluşturmanıza olanak tanır. İster deneyimli bir blog yazarı olun ister yeni başlıyor olun, sezgisel platformu çok sayıda tasarım seçeneği sunar.
Bu bölümde, blogunuzu sıfırdan tasarlamanın temel adımlarını keşfedeceğiz.
1. Uygun Bir Web Akışı Şablonu Seçme
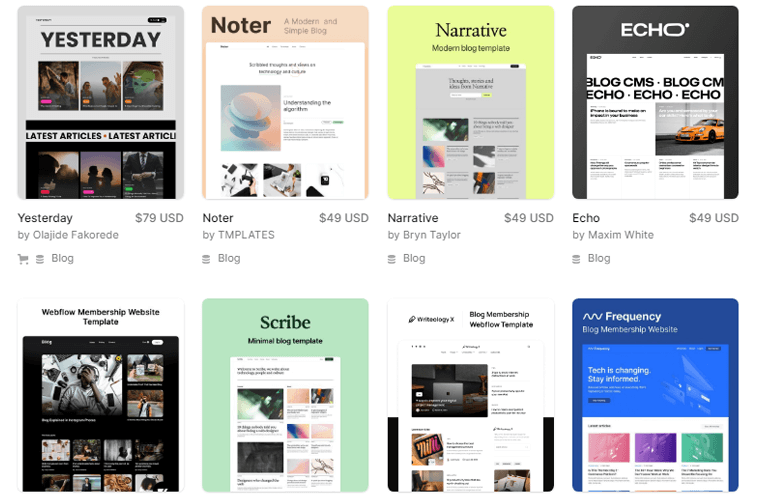
Tasarım sürecine dalmadan önce, doğru şablonu seçmek blogunuzun estetiğinin temelini oluşturur. Ayrıca Webflow, bloglar için özel olarak tasarlanmış çok güzel hazırlanmış şablonlar sunar.

Ayrıca, bir şablon seçerken blogunuzun nişini, hedef kitlesini ve istenen görsel kimliğini göz önünde bulundurun. Ayrıca, içeriğinizle uyumlu ve vizyonunuzla uyumlu şablonları keşfedin. Mükemmel eşleşmeyi bulduğunuzda, onu özelleştirmeye ve benzersiz bir şekilde size ait hale getirmeye başlayın.
2. Renkleri, Yazı Tiplerini ve Marka Öğelerini Özelleştirme
Webflow, blogunuzu özelleştirerek kişiliğinizi aşılamanıza olanak tanır. Bu adım, okuyucularınız için tutarlı ve akılda kalıcı bir görsel deneyim yarattığı için çok önemlidir.
Blogunuzun temasını tamamlayan ve markanızın kimliğiyle uyumlu bir renk paleti seçerek başlayın. Duyguları uyandırmak için canlı renkler veya daha minimalist bir his için ince tonlar kullanın.
Ardından, içeriğinizin tonunu ve sesini yansıtan yazı tiplerini seçin. Ayrıca Webflow, klasikten moderne geniş bir tipografi seçenekleri kitaplığı sunar. Bu nedenle, blogunuzun metninin hem görsel olarak çekici hem de kolayca okunabilir olmasını sağlamak.
Ayrıca, marka öğelerinizi dahil etmeyi unutmayın. Örneğin, blogunuz boyunca marka bilinirliğini ve tutarlılığı güçlendirmek için logoları ve simgeleri kullanın.
3. Blog Öğelerini Ekleme ve Düzenleme
Mükemmellik için özelleştirilmiş şablonunuzla, blogunuzu hayata geçirmenin zamanı geldi. Görsel olarak ilgi çekici bir blog oluşturmak için farklı düzenleri deneyebileceğiniz yer burasıdır.
Bu nedenle, üst bilgiler, alt bilgiler ve gezinme menüleri gibi temel öğeleri ekleyerek başlayın. Bu bileşenler sorunsuz bir kullanıcı deneyimi sağlar. Okuyucuların blogunuzu zahmetsizce keşfetmelerini sağlamak.
Ardından, öne çıkan gönderi bölümleri, blog kartpostalları ve yazar biyografileri gibi bloga özgü öğeleri entegre edin. Ayrıca görsel düzenleyici, bu öğeleri sürükleyip bırakmanıza olanak tanır. Bu nedenle, içeriğinizi güzel bir şekilde sergileyen büyüleyici bir düzen oluşturmak kolaydır.
Ek olarak, blogunuzu kişiselleştirmek için dinamik içerikten ve koşullu görünürlükten yararlanın. Kullanıcı etkileşimlerine dayalı olarak, her ziyaretçiye özel bir deneyim sunuyorsunuz.
D. Blog Gönderileri Oluşturma
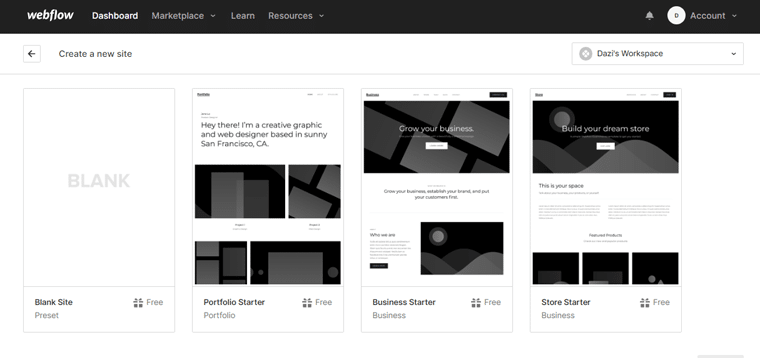
Webflow Düzenleyici'de, mevcut gönderilerinizin depolandığı Çalışma Alanı bölümünü bulun. Yeni bir blog yazısı oluşturmak için “Yeni Yazı Ekle” düğmesine tıklayın.
Bu, içeriğinizi oluşturmaya başlayabileceğiniz boş bir tuval açacaktır. Veya istediğiniz herhangi bir şablonu seçin ve başlayın.

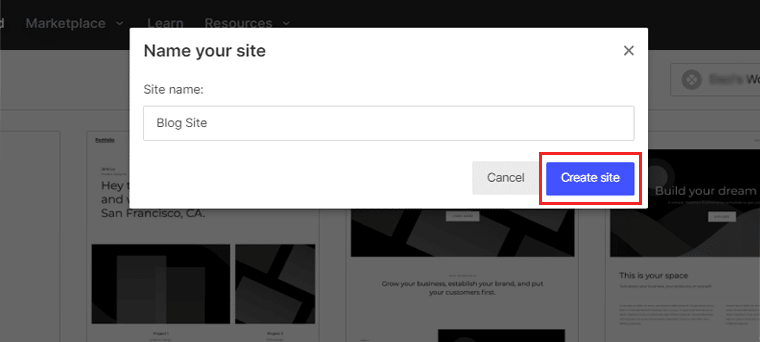
Şimdi, sitenizin “Adını” girerek ve “Oluştur” seçeneğini tıklayarak başlayın.

Ardından, blog gönderinizin gövdesini yazmaya devam edin. Yazınızda dinamik bir akış sağlamak için kısa ve uzun cümlelerin bir karışımını kullanın.
Ek olarak, resimler, videolar veya infografikler gibi öğeler ekleyerek blog gönderinizin görsel çekiciliğini artırın.
Ayrıca, okunabilirliği artırmak için başlıklar ve alt başlıklar kullanarak blog gönderinizi yapılandırın. Bu, okuyucularınızın içerikte gezinmesine ve akışı anlamasına yardımcı olur.
E. Blog Kategorileri ve Etiketleri Oluşturma
Blog gönderilerinizi kategoriler ve etiketler halinde düzenlemek, okuyucuların içeriğinizde gezinmesine yardımcı olur. Webflow ile bu kategorileri ve etiketleri yönetmek basit bir işlemdir.
Webflow'u kullanarak blog kategorilerinin nasıl oluşturulacağını keşfedelim:
Kategoriler Oluşturma
Blog gönderilerinizi kategoriler halinde düzenlemeye başlamak için şu basit adımları izleyin:
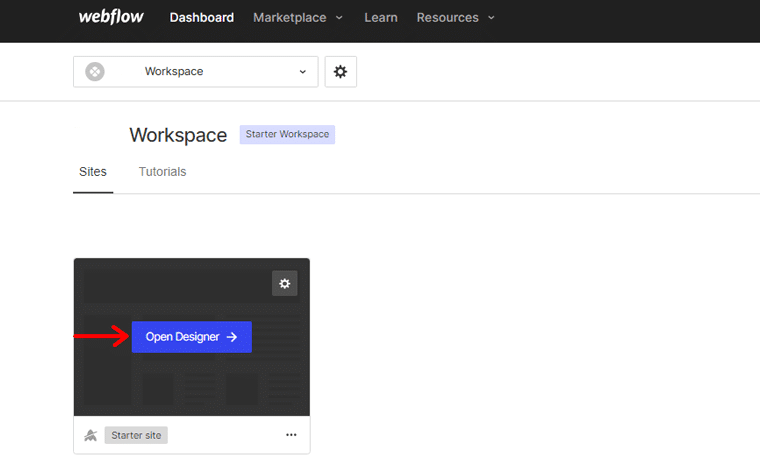
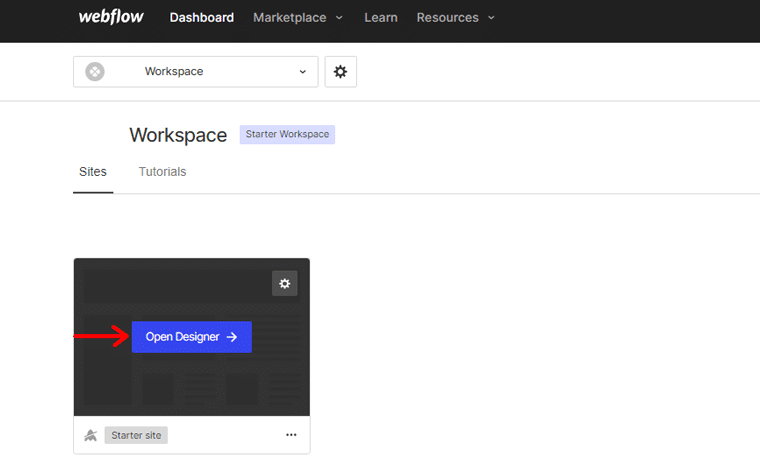
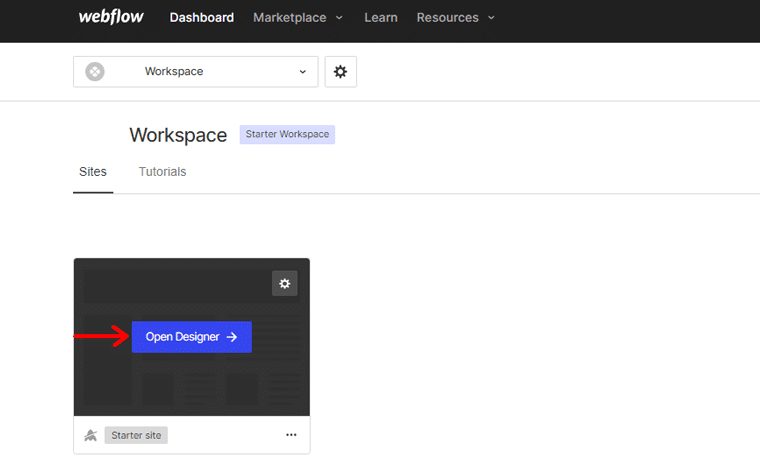
İlk olarak, Webflow hesabınıza giriş yapın ve "Open Designer"a gidin.

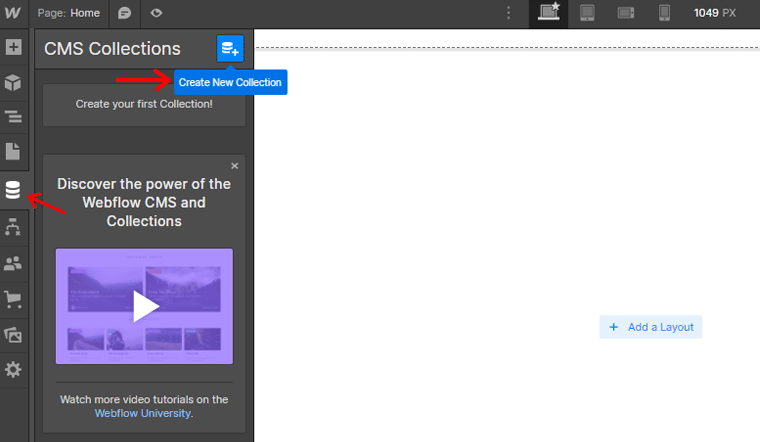
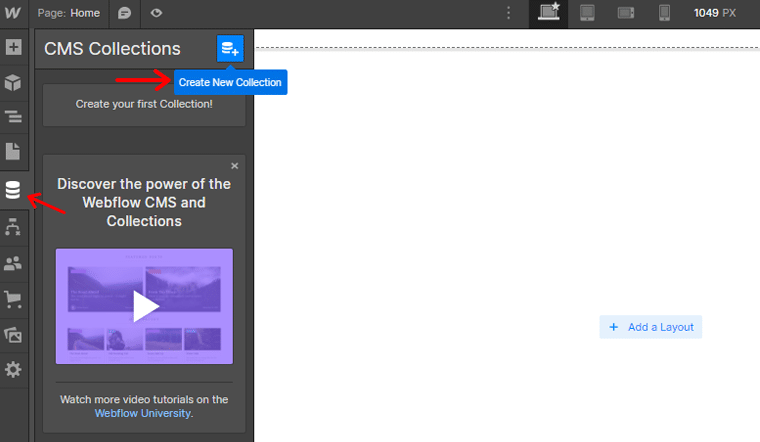
Ekranın sol tarafında, "Koleksiyonlar" sekmesini bulun ve tıklayın. Koleksiyonlar sekmesinde, "Koleksiyon Ekle" düğmesini bulacaksınız. Kategorileriniz için yeni bir koleksiyon oluşturmak için üzerine tıklayın.

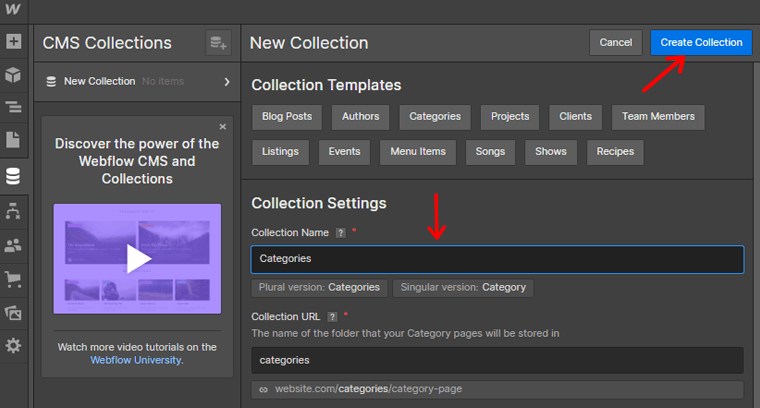
Ad alanına kategorileriniz için uygun adı girin. Örneğin, kategoriler oluşturuyorsanız, ad olarak “Kategoriler” yazabilirsiniz. Adı girdikten sonra, ekranın üst kısmındaki “Koleksiyon Oluştur” düğmesine tıklayın.

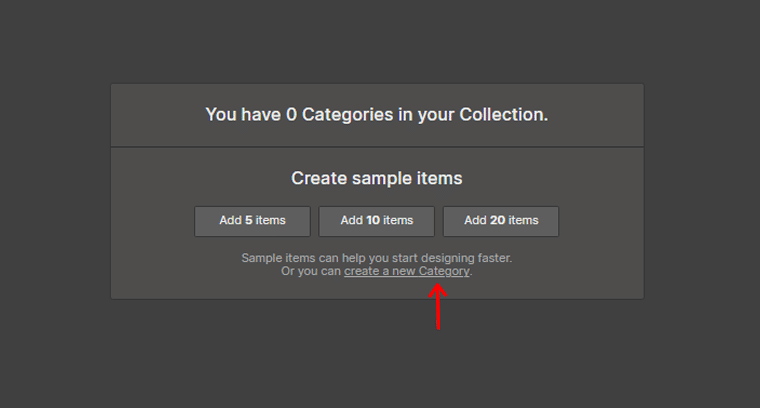
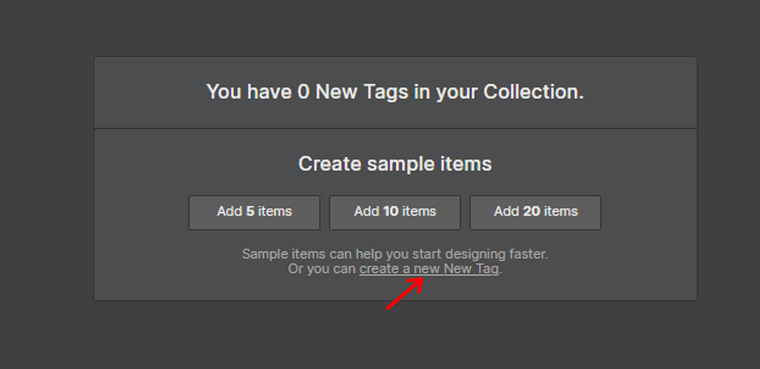
Bir açılır kutu görünecektir. Bu kutuda, “Yeni Kategori Oluştur” seçeneğini seçin.

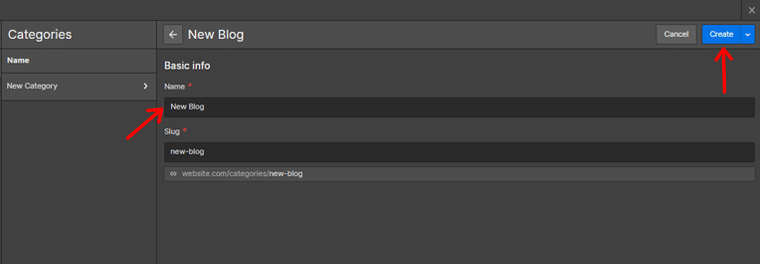
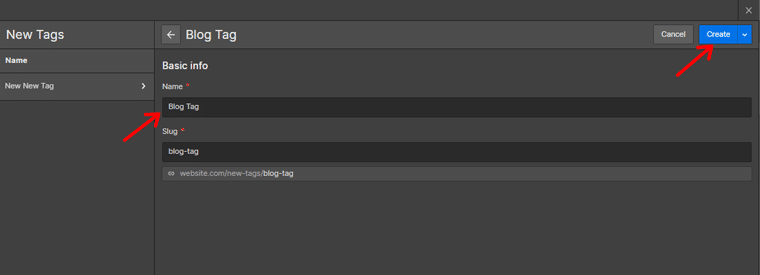
Oluşturmakta olduğunuz kategori için bir ad girin ve ardından sağ üst köşede bulunan “Oluştur” seçeneğine tıklayın. Şimdi kategorinizi adlandırın ve sağ üst köşedeki "Oluştur" seçeneğine tıklayın.

Bu adımları izleyerek, blog gönderiniz için başarıyla bir kategori oluşturabilirsiniz.
Etiketler Oluşturma
Blog yazılarınızı etiketler halinde düzenlemeye başlamak için takip etmeniz gereken basit adımlar şunlardır:
Webflow hesabınızda oturum açın ve Tasarımcı'ya gidin.

Ekranın sol tarafında, "Koleksiyonlar" sekmesini bulun ve tıklayın. Koleksiyonlar sekmesinde, "Koleksiyon Ekle" düğmesini bulacaksınız. Etiketlerinize özel yeni bir koleksiyon oluşturmak için üzerine tıklayın.

Ad alanına etiketleriniz için uygun bir ad girin. Örneğin, etiketler oluşturuyorsanız, kısa ve kolay anlaşılır olması için ad olarak "Yeni Etiketler" yazmanız yeterlidir.

Adı girdikten sonra, ekranın üst kısmında bulunan “Koleksiyon Oluştur” düğmesine tıklayın. Bir açılır kutu belirecek, burada "Yeni Etiketler Oluştur"u seçin.

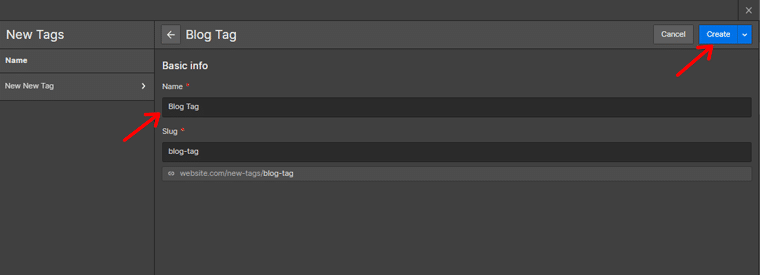
Oluşturmakta olduğunuz etiketler için, etiketle ilişkili temayı veya konuyu doğru bir şekilde temsil ettiğinden emin olarak bir ad verin.
Adı girdikten sonra, sağ üst köşede bulunan “Oluştur” seçeneğine tıklayın.

Bu basit adımları izleyerek, blog gönderileriniz için başarıyla etiketler oluşturdunuz.
F. Güzel Bir Ana Sayfa Tasarlamak
Blogun ana sayfası, ziyaretçileri karşılayan ve tüm tarama deneyiminin tonunu belirleyen dijital bir ön kapıdır. Ayrıca, estetik açıdan hoş bir platform oluşturmak için güzel bir ana sayfa tasarlamak çok önemlidir.
Webflow'u kullanarak çarpıcı bir ana sayfa tasarlamak için atabileceğiniz adımlara geçelim:
Öne Çıkan Blog Gönderilerini Sergileme
Ana sayfanızı görsel olarak çekici ve bilgilendirici hale getirmenin bir yolu, öne çıkan blog gönderilerini sergilemektir. Öne çıkarmak ve dikkat çekmek istediğiniz yazılar bunlardır.
Bunu şu şekilde yapabilirsiniz:
- Ana sayfada görüntülemek istediğiniz öne çıkan blog gönderilerinin sayısına karar verin.
- Her blog gönderisini temsil eden görsel olarak büyüleyici resimler veya küçük resimler seçin.
- Ziyaretçileri daha fazla okumaya teşvik eden, öne çıkan her gönderi için ilgi çekici bir başlık veya tanıtım oluşturun.
- Öne çıkan her gönderiyi ilgili tam makale sayfasına bağlayarak ziyaretçilerin tüm içeriğe kolayca erişmesini sağlayın.
Öne çıkan blog gönderilerini ana sayfanızda sergileyerek, görsel olarak çekici ve ilgi çekici bir deneyim yaratırsınız.
İlgi Çekici Bir Tanıtım ve Harekete Geçirici Mesaj Oluşturma
Ana sayfanız ziyaretçileri cezbeden bir giriş içermelidir. İlgi çekici bir giriş oluşturmak için bazı ipuçları:

- Hemen dikkat çeken özlü ve çekici bir başlık oluşturun.
- Blogunuzun amacına genel bir bakış sağlayan kısa bir açıklama yazın.
- Ziyaretçileri abone olma gibi belirli bir eylemde bulunmaya teşvik eden güçlü bir harekete geçirici mesaj (CTA) ekleyin.
- Genel estetiği geliştirmek için renkler, yazı tipleri ve grafikler gibi görsel olarak çekici tasarım öğelerini kullanın.
Dinamik İçeriğin Kullanılması
Ana sayfanızı taze ve güncel tutmak için, son blog gönderilerinizi görüntülemek üzere dinamik içerik kullanmayı düşünün. Dinamik içerik, yayınladığınız en son gönderilere göre otomatik olarak güncellenir.
Bunu şu şekilde yapabilirsiniz:
- Ana sayfanızda, blogunuzun koleksiyonundan içerik çeken bir dinamik liste öğesi oluşturun.
- Listeyi, en son üç makale gibi belirli sayıda son blog gönderisini gösterecek şekilde yapılandırın.
- Blogunuzun genel görsel stiliyle uyumlu olduğundan emin olmak için dinamik listenin düzenini ve tasarımını özelleştirin .
- Her gönderi için başlık, öne çıkan görsel, yayın tarihi ve kısa bir alıntı gibi temel bilgileri ekleyin.
- Ziyaretçilerin içeriğin tamamını okumasına izin vermek için her gönderiyi ilgili tam makale sayfasına bağlayın.
Estetik açıdan hoş ve kullanıcı dostu bir ana sayfa oluşturmak için zaman ayırın. Böylece blogunuzun özünü yansıtır. Sonunda ziyaretçileri içeriğinizin derinliklerine dalmaya ikna eder.
G. Blog Gezinmesini Uygulama
İyi tasarlanmış ve kullanıcı dostu bir navigasyon sistemi, herhangi bir blog için gereklidir. Ziyaretçilerin içeriğinizi kolayca keşfetmelerine ve aradıklarını bulmalarına yardımcı olur.
Bu bölümde, Webflow'u kullanarak etkili blog gezintisini nasıl uygulayacağımızı keşfedeceğiz.
Tasarıma dalmadan önce, gezinme menünüzün yapısını planlamak için bir dakikanızı ayırın. Blogunuzun ana kategorilerini veya bölümlerini ve bunların nasıl düzenlenmesini istediğinizi düşünün.
Webflow hesabınızda oturum açıp "Tasarımcı"ya giderek başlayın.

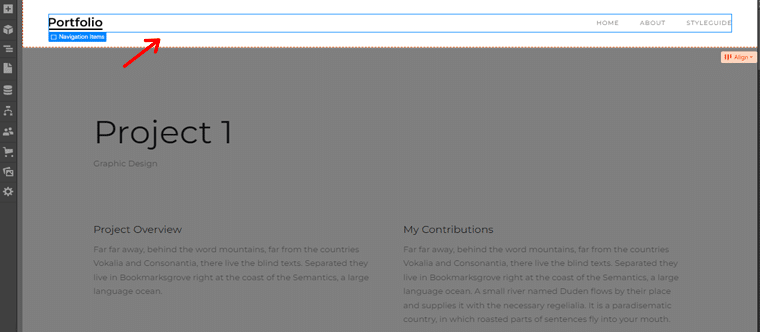
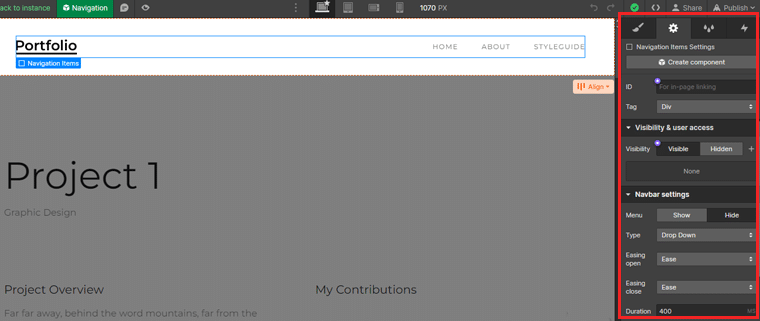
Tasarımcıda, gezinme menüsünü eklemek istediğiniz başlık bölümünü veya herhangi bir alanı bulun. Bu genellikle sayfanın üst kısmında bulunur.

Navigasyon çubuğu seçiliyken, ayarlar panelini kullanarak görünümünü, düzenini ve davranışını özelleştirebilirsiniz.

Ayrıca farklı stiller seçebilir, hizalamayı ayarlayabilir ve gerekirse açılır menüler ekleyebilirsiniz. Ayrıca ana bölümlere karşılık gelen menü öğeleri de ekleyebilirsiniz.
Ve işin bitti!
Blogunuzun gezinmesini tasarlamak ve optimize etmek için zaman ayırın. Olumlu bir kullanıcı deneyimi sağlayın ve okuyucularınızın içeriğinizle etkileşimde kalmasını sağlayın.
Webflow ile nasıl blog oluşturulacağına ilişkin bir sonraki bölüme geçelim.
H. Kullanıcı Etkileşimini Artırma
Bir blog oluştururken, yalnızca içeriğe değil, aynı zamanda kullanıcı katılımını artırmaya da odaklanmak çok önemlidir. Çünkü ilgili okuyucuların blogunuza geri dönme, içeriğinizi paylaşma ve sadık takipçiler olma olasılığı daha yüksektir.
Webflow blogunuza entegre edebileceğiniz birkaç yorum sistemi mevcuttur. Popüler seçenekler arasında Hyvor Takl, Disqus, Chatwoot vb. yer alır. Tercihlerinize uygun ve hedef kitlenizin ihtiyaçlarına uygun sistemi seçin.

Burada, Hyvor Talk'u kullanarak bir yorum bölümü eklemeniz için size rehberlik edeceğiz.
Hyvor Talk'u ziyaret edin ve bir hesap oluşturmak için "Hyvor Talk'u Yükle" seçeneğine tıklayın.

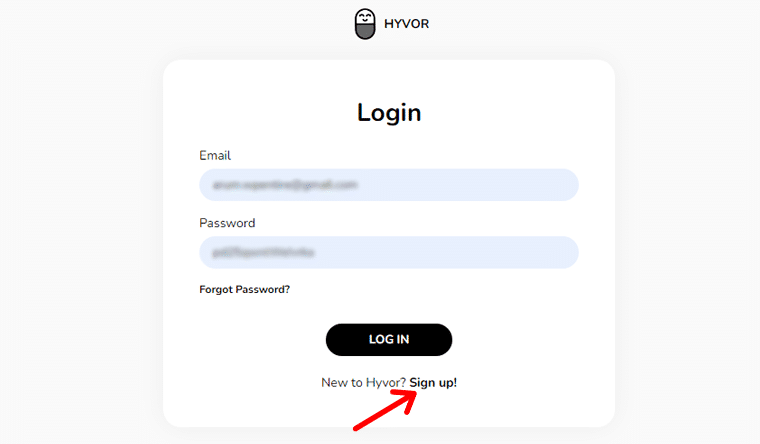
Orada kişisel bilgilerinizi girin ve “Kaydol” düğmesine tıklayın.

Kaydolduktan sonra bir onay e-postası alacaksınız. Onaylandıktan sonra, Hyvor Talk konsoluna yönlendirileceksiniz.
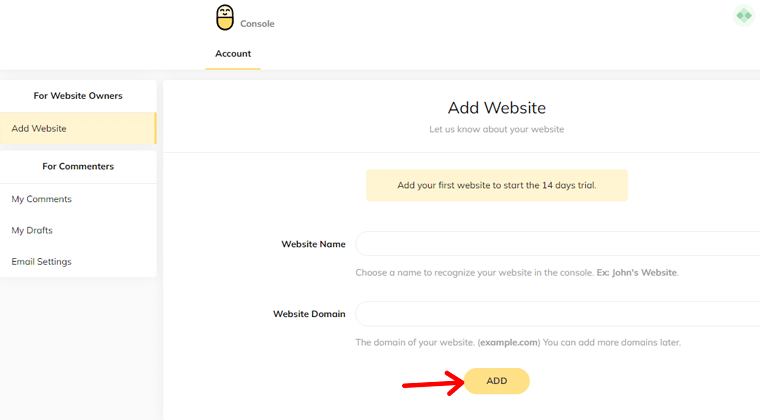
Hyvor Konsolunda Web Sitesi Ekleyin
Hyvor Talk konsolunda web siteniz için bir ad girin ve web sitenizin etki alanını belirtin. Ardından, web sitenizi konsola eklemek için “EKLE” düğmesine tıklayın.

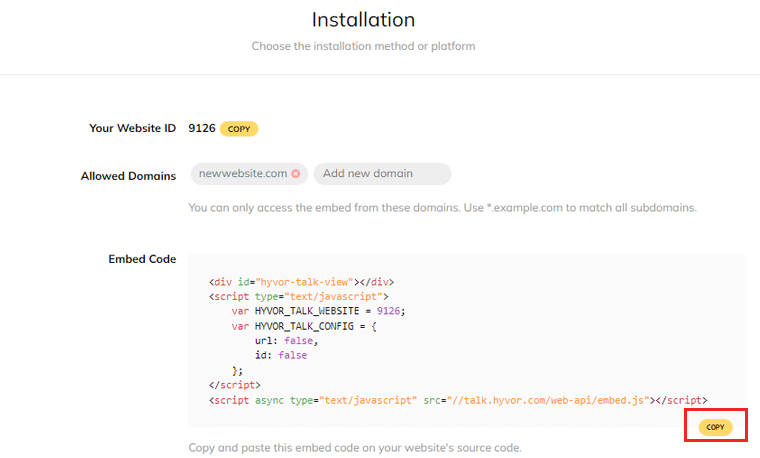
Konsol içinde kurulum bölümüne gidin. Burada çeşitli platformlar için kurulum kılavuzları bulacaksınız. "Kopyala" düğmesine tıklayın. Bu kod, yorumlar bölümünü yüklemek için kullanılacaktır.

Şimdi Webflow projenizi açın ve yorumların yüklenmesini istediğiniz bölümü bulun. Genellikle bu, blog gönderisinin içeriğinden sonra yerleştirilir. Bu belirli konuma katıştırılmış bir bileşen ekleyin.
Kopyalanan kodu önceki adımda eklediğiniz yerleştirme bileşeninin kod alanına yapıştırın. Bu, Hyvor Talk yorum sistemini blogunuza entegre edecektir.
Bittiğinde, değişikliklerinizi Webflow'a kaydedin ve web sitenizi yayınlayın. Tepkilerin yer aldığı yorumlar bölümü artık blogunuzda görünür olacak.
Etkileşimi artırmaya ve blogunuz etrafında bir topluluk oluşturmaya odaklanın. Sadık bir takip oluşturmak ve blogunuzu canlı bir etkileşim merkezi haline getirmek için.
I. Blogunuzu SEO için Optimize Etme
Arama Motoru Optimizasyonu (SEO), blogunuzun görünürlüğünü artırmada ve organik trafik çekmede hayati bir rol oynar. Blogunuzu alakalı anahtar kelimeler için optimize edin ve genel yapısını ve içeriğini iyileştirin.
Bu nedenle, arama motoru sonuç sayfalarında daha üst sıralarda yer alma şansını artırabilirsiniz. Bu da blogunuza daha fazla hedeflenmiş trafik çekebilir ve okuyucu sayınızı artırabilir.
Meta başlıklar, açıklamalar ve URL'ler, arama motorlarının blogunuzu arama sonuçlarında nasıl algıladığını ve görüntülediğini etkileyen kritik öğelerdir.
Bu öğeleri optimize etmek için:
- Alakalı anahtar kelimeler içeren her blog gönderisi için çekici ve açıklayıcı başlıklar oluşturun.
- İçeriği doğru bir şekilde özetleyen kısa ve ilgi çekici meta açıklamalar yazın.
- Alakalı anahtar kelimeler ekleyin ve değeri vurgulayın.
- Blog gönderinizin konusunu veya başlığını yansıtan temiz ve okunabilir URL'ler oluşturun.
- Kelimeleri ayırmak için tire kullanın ve gereksiz karakter veya sembol kullanmaktan kaçının.
Ayrıca Webflow, blogunuzu etkili bir şekilde optimize etmenize yardımcı olabilecek yerleşik SEO araçları ve özellikleri sağlar. Bu araçlardan yararlanmak için en iyi uygulamalardan bazıları şunlardır:
- Anahtar kelime araştırması: Blogunuzun konusuyla ilgili alakalı anahtar kelimeleri ve kelime öbeklerini belirlemek için kapsamlı bir anahtar kelime araştırması yapın.
- Resim optimizasyonu: İlgili anahtar kelimeleri kullanarak resmin içeriğini açıklayan alternatif metin ekleyerek blogunuzun resimlerini optimize edin.
- Yapılandırılmış veri: Blog gönderilerinize şema işaretlemesi eklemek için Webflow'un yapılandırılmış veri seçeneklerini kullanın. Arama motorlarına içeriğiniz hakkında ek bağlam sağlamak.
- Mobil yanıt verme: Blogunuzun mobil uyumlu olduğundan ve farklı cihazlarda duyarlı olduğundan emin olun. Çünkü arama motoru sıralamalarında çok önemli bir faktördür.
- Site hızı optimizasyonu: Resim boyutlarını optimize ederek ve CSS ve JavaScript dosyalarını küçülterek blogunuzun yükleme hızını artırın.
J. Blogunuzu Mobil Duyarlı Hale Getirme
Günümüzün mobil odaklı dünyasında, blogunuzun mobil cihazlar için optimize edildiğinden emin olmak çok önemlidir. Webflow ile, sorunsuz bir kullanıcı deneyimi sağlayan, mobil uyumlu bir blog oluşturma olanağına sahip olacaksınız.
Webflow'u kullanarak blogunuzu mobil uyumlu hale getirme adımlarını keşfedelim:
Blogunuzu başlatmadan önce, yanıt verebilirliğini çeşitli cihazlarda test etmek çok önemlidir. Blogunuzu test etmek ve optimize etmek için şu adımları izleyin:
1. Cihaz Emülatörlerini Kullanın
Blogunuzun farklı cihazlarda nasıl göründüğünü simüle etmenize izin veren BrowserStack gibi cihaz emülatörlerini kullanabilirsiniz. Blogunuzun düzenini, içeriğini ve işlevselliğini farklı ekran boyutlarında önizlemek için bu öykünücüleri kullanın.

Bu nedenle, gerçek cihazlar ve tarayıcılar üzerinde test ederek kullanıcılarınıza sorunsuz bir deneyim sunabilirsiniz.
2. Fiziksel Cihazlarda Test Edin
Öykünücüler yararlı olsa da, blogunuzu gerçek cihazlarda test etmek de aynı derecede önemlidir. Hem iOS hem de Android platformları dahil olmak üzere popüler mobil cihazlarda blogunuzun yanıt verebilirliğini kontrol edin. Bu, blogunuzun çok çeşitli cihazlarda tutarlı bir deneyim sunmasını sağlar.
3. Resimleri ve Medyayı Optimize Edin
Mobil cihazlar genellikle daha küçük ekranlara ve sınırlı bant genişliğine sahiptir. Görüntüleri ve medya dosyalarını kaliteden ödün vermeden sıkıştırarak optimize edin. Bu, mobil kullanıcılar için daha sorunsuz bir deneyim sağlayarak sayfa yükleme sürelerini azaltmaya yardımcı olur.
4. Kesme Noktalarını Kullanın
Kesme noktaları, optimum kullanıcı deneyimi sağlamak için blog tasarımınızın ayarlandığı belirli ekran genişlikleridir. Popüler cihaz boyutlarıyla uyumlu kesme noktalarını belirleyin ve blogunuzun düzenini buna göre ayarlayın.
5. Öğe Yerleşimini Ayarlayın
Metin, resimler ve gezinme menüleri gibi öğelerin uygun şekilde konumlandırıldığından ve farklı ekran boyutlarına uyacak şekilde ölçeklendiğinden emin olun. Öğe özelliklerini farklı kesme noktalarında değiştirmek için Webflow'un duyarlı tasarım seçeneklerini kullanın ve görsel olarak hoş ve işlevsel bir düzen sağlayın.
6. Mobil Öncelikli Tasarımı Düşünün
Önce mobil düzene odaklanarak ve ardından onu daha büyük ekranlar için genişleterek mobil öncelikli bir tasarım yaklaşımı benimseyin. Bu, blogunuzun en yaygın cihaz kullanım senaryoları için optimize edilmesini sağlar ve duyarlı tasarım için sağlam bir temel sağlar.
Tamamlandığında, sürekli büyüyen mobil kitleye hitap eden bir blog oluşturabilirsiniz.
K. Webflow Entegrasyonları ile Ek İşlevsellik Ekleme
Webflow ile bir blog oluşturmak, blogunuzun işlevselliğini özelleştirmenize ve geliştirmenize olanak tanıyan bir olasılıklar dünyasının kapılarını açar. Mevcut bir dizi entegrasyonla, ek özellikler ve yetenekler ekleyebilirsiniz.
Entegrasyonlar aracılığıyla Webflow blogunuza işlevsellik ekleme sürecini inceleyelim:
Bloglar için Popüler Entegrasyonları Keşfetme
Webflow, blogunuzla sorunsuz bir şekilde çalışan çeşitli entegrasyonlar sunar. Dikkate alınması gereken bazı popüler entegrasyonlar şunlardır:
- Mailchimp : Blogunuzu Mailchimp'e bağlayarak, ziyaretçilerinizden zahmetsizce e-posta adresleri toplayabilirsiniz. Ayrıca, kitlenizle etkili bir şekilde etkileşim kurmak için e-posta pazarlama kampanyalarınızı yönetin.
- Google Analytics : Google Analytics ile blogunuzun performansı ve kitle davranışı hakkında değerli bilgiler edinin. Ayrıca, web sitesi trafiği, ziyaretçi demografisi ve popüler içerik gibi metrikleri izleyin.
- Disqus : Disqus'u entegre ederek okuyucu katılımını artırın ve blogunuzdaki tartışmaları teşvik edin. Ziyaretçilerin yorum bırakmasına, başkalarına yanıt vermesine ve anlamlı konuşmalar yapmasına olanak tanır.
- Zapier : Zapier'i kullanarak tekrarlayan görevleri otomatikleştirin ve iş akışınızı kolaylaştırın. Webflow ve diğer platformlar arasında eylemleri tetikleyen özel "zap'lar" oluşturmanız yeterlidir.
Harici Medya ve İçeriği Blog Gönderilerine Gömme
Webflow, harici medyayı ve içeriği blog gönderilerinize sorunsuz bir şekilde yerleştirmenize olanak tanır. Blogunuzun görsel çekiciliğini artırmak için bazı seçenekler.
- YouTube veya Vimeo videoları: YouTube veya Vimeo'dan videoları doğrudan blog gönderilerinize ekleyin. Bu, okuyucularınızla video içeriği, öğreticiler veya röportajlar paylaşmanıza olanak tanır.
- SoundCloud veya Spotify ses: Blog gönderilerinizi SoundCloud veya Spotify'dan katıştırılmış ses parçalarıyla geliştirin. Bu, özellikle podcast'ler, röportajlar veya müzikle ilgili içerik paylaşıyorsanız kullanışlıdır.
- Sosyal medya gönderileri: İlgili sohbetleri sergilemek için Twitter, Instagram veya Facebook gibi platformlardan sosyal medya gönderilerini yerleştirin. Veya sosyal paylaşım ve etkileşimi teşvik etmek için.
Üçüncü Taraf Uygulamalarla İşlevselliği Geliştirme
Entegrasyonlara ek olarak Webflow, blogunuzun işlevselliğini ve kullanıcı deneyimini geliştirebilen çok çeşitli üçüncü taraf uygulamaları destekler.
İşte birkaç örnek:
- AddThis : Bu, blog gönderilerinizdeki sosyal paylaşım düğmelerini etkinleştirmenize yardımcı olur. Okuyucuların içeriğinizi çeşitli sosyal medya platformlarında paylaşmasını kolaylaştırmak.
- Typeform : Typeform'u anketler, geri bildirim veya müşteri adayı oluşturma için etkileşimli ve ilgi çekici formlar oluşturmak için kullanın. Ayrıca, değerli içgörüler toplamaya ve kullanıcı etkileşimini artırmaya yardımcı olur.
- Hotjar : Hotjar'ı kullanarak okuyucularınızın davranışları ve etkileşimleri hakkında daha derin içgörüler elde edin. Bu araç, ısı haritaları, oturum kayıtları ve kullanıcı geri bildirimi sağlar.
Bu entegrasyonlar ve araçlar, okuyucularınız için daha ilgi çekici, etkileşimli ve kişiselleştirilmiş bir deneyim oluşturmanıza olanak tanır. Avantajlardan yararlanın ve blogunuzu bir sonraki seviyeye yükseltin.
Daha fazla rehberlik için sosyal paylaşım düğmeleri eklemeyle ilgili ayrıntılı eğitim makalemize göz atın.
Webflow ile nasıl darbe oluşturulacağına ilişkin bu makalenin bir sonraki bölümüne geçiyoruz.
L. Blogunuzu Yayınlama ve Başlatma
Blog gönderilerinizi oluşturduktan ve tasarımınızda ince ayar yaptıktan sonra, blogunuzu yayınlama ve başlatma zamanı. Bu, sözlerinizin ve fikirlerinizin web'de hayat bulduğu heyecan verici bir dönüm noktasıdır.
Başarılı bir lansman sağlamak için, blogunuzu önizlemek ve test etmek için belirli adımları uygulamanız çok önemlidir.
- İçeriğinizi gözden geçirin: Metnin gramer hataları, yazım hataları ve biçimlendirme sorunları içermediğinden emin olun. İçeriğinizin okunabilirliğine ve akışına dikkat edin.
- Bağlantılarınızı kontrol edin: Her blog gönderisini gözden geçirin ve dahili ve harici bağlantılara tıklayın. Bozuk bağlantıları düzeltin ve bunların kullanıcıları amaçlanan hedefe yönlendirdiğini doğrulayın.
- Yanıt verebilirliği test edin: Blogunuzun yanıt verebilirliğini farklı cihazlarda ve ekran boyutlarında test edin.
- Formları ve etkileşimli öğeleri doğrulayın: Blogunuz formlar, yorum bölümleri veya diğer etkileşimli öğeler içeriyorsa, bunları kapsamlı bir şekilde test edin.
- Yükleme hızını optimize edin: Google PageSpeed Insights veya GTmetrix gibi araçları kullanarak blogunuzun yükleme hızını test edin.
- Redaksiyon tasarımı ve düzeni: Blogunuzun tasarımını ve düzenini dikkatlice inceleyin. Tipografiye, boşluklara ve genel görsel çekiciliğe dikkat edin.
- Gezinmeyi ve kullanıcı akışını test edin: Sezgisel ve kullanımı kolay olduklarından emin olmak için menüyü, arama işlevselliğini ve tüm gezinme öğelerini test edin.
Özel Etki Alanı Kurma ve Blog Yayınlama
Alan adınızı satın alabileceğiniz çok sayıda alan adı sağlayıcısı vardır. Önerebileceğimiz en iyi alan adı oluşturuculardan bazıları Nameboy, DomainWheel ve Instant Domain Search'tür.
Fiyatları karşılaştırmak için zaman ayırın ve profesyonel ve uygun bir alan adı seçmeyi düşünün. Kararınızı verdikten sonra satın alma işlemine devam edin.
Özel bir etki alanı eklemek için Webflow hesabınızı ücretli bir plana yükseltmeniz gerektiğini unutmayın.
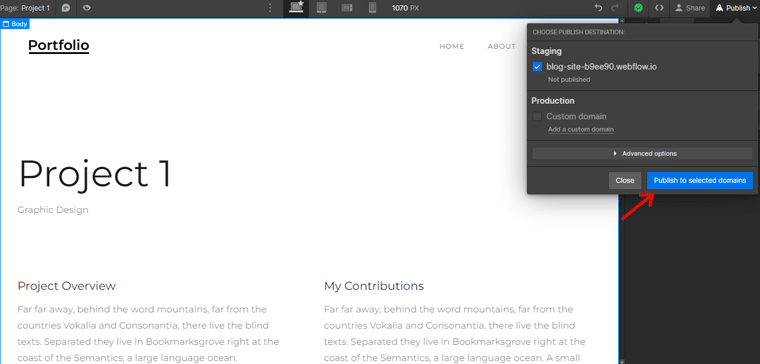
Bundan sonra, sağ üst köşedeki "Yayınla" düğmesine gitmeniz yeterlidir. Ardından, blogunuzu yayınlamak istediğiniz etki alanını seçin. Son olarak “Seçilen Etki Alanında Yayınla” düğmesine basın.

Ayrıntılı bilgi için blogunuz için nasıl alan adı seçeceğinizle ilgili makalemizi inceleyin.
Blogunuzu Tanıtma
Blogunuzu oluşturduktan sonra, görünürlük kazanmak ve okuyucuları çekmek için etkili bir şekilde tanıtmanız çok önemlidir. Blogunuzun bağlantısını çeşitli platformlarda paylaşmak iyi bir başlangıçtır. Daha iyi sonuçlar için SEO'ya dikkat etmek önemlidir.

Bu nedenle, blogunuzu optimize etmek ve arama motoru sıralamalarındaki görünürlüğünü artırmak için güvenilir bir SEO aracı kullanmayı düşünün. Ek olarak, kullanıcı davranışını izlemek ve blogunuza gelen trafiğin kaynaklarını anlamak için analitik bir araç kullanın.
Webflow ile bir blog oluşturmaya yönelik adımlarımızın hepsi bu kadar. Devam ederken size bazı ipuçları ve püf noktaları vereceğiz. Hadi devam edelim!
Son İpuçları ve En İyi Uygulamalar
Webflow ile başarılı bir blog oluşturmak, sonsuz olasılıklarla dolu heyecan verici bir yolculuktur. Blog deneyiminizden en iyi şekilde yararlanmanıza yardımcı olacak bazı ipuçlarını burada bulabilirsiniz.
- Kitlenizin ilgisini çekmek ve ivme kazanmak için düzenli bir blog programı oluşturun.
- İster haftalık, ister iki haftada bir veya aylık olsun, tutarlı bir şekilde yeni içerik yayınlamayı hedefleyin.
- Kitlenizin demografisini, ilgi alanlarını ve sorunlu noktalarını tanımlayın.
- Merak uyandırmak için güçlü kelimeler kullanın, sorular sorun veya değerli çözümler sunun.
- Çözümler sunan, soruları yanıtlayan vb. bilgilendirici, ilgi çekici ve iyi araştırılmış makaleler sunmaya odaklanın.
- Göz alıcı resimler, infografikler, videolar veya diğer multimedya öğeleri ekleyerek blogunuzun görsel çekiciliğini artırın.
- Blogunuzun arama motoru sonuçlarındaki görünürlüğünü artırmak için etkili arama motoru optimizasyonu stratejileri uygulayın.
Creating a blog is a creative and rewarding endeavor. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Çözüm
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
