3 Adımda Uncode Web Siteniz için Özel Menü Nasıl Oluşturulur
Yayınlanan: 2017-06-12Harika bir web sitesi oluşturmanın birçok adımı vardır - birkaçını saymak gerekirse sağlam tasarım, kaliteli içerik ve görsel çekicilik. Ancak, ziyaretçiler aradıklarını bulamazlarsa, bunların hiçbiri size bir fayda sağlamayacaktır. Sonuç olarak, sitenizin navigasyonunun en az diğer öğeleri kadar iyi düşünülmüş olması gerekir.
Güçlü navigasyon tasarımının sağlanması birçok şekilde olabilir, ancak başlamak için basit bir yer, birincil menünüzdür. Bu, çoğu ziyaretçinin sitenizi keşfetmek için kullanacağı özelliktir, bu nedenle açık ve işlevsel olması gerekir. Varsayılan WordPress menülerine bağlı kalabilirsiniz, ancak genellikle kendi tekliflerinizi oluşturmanın size daha fazla özelleştirme sunduğunu ve hatta kullanıcılarınızın deneyimini iyileştirmeye yardımcı olabileceğini göreceksiniz.
Neyse ki Uncode, özel menüler oluşturmayı kolaylaştırır ve yol boyunca birçok yararlı seçenek sunar. Bu makalede, net gezinmenin neden bu kadar önemli olduğunu tartışarak başlayacağız, ardından Uncode'da kendi özel menülerinizi nasıl oluşturacağınızı göstereceğiz. Hadi başlayalım!
Özel Menü Nedir (Ve Sitenize Nasıl Fayda Sağlayabilir)

Hemen hemen her web sitesinde en az bir menü bulunur - sonuçta, kullanıcılar yollarını bu şekilde bulacaktır. WordPress kullanırken, varsayılan menü ayarlarına bağlı kalma veya kendi özel menülerinizi oluşturup yerleştirme seçeneğiniz vardır.
Temel bir menü kurulumuna bağlı kalmak kolaydır, ancak mümkün olan en net navigasyon şemasını sunmayabilir. İyi organize edilmiş site navigasyonu çok önemlidir çünkü:
- Ziyaretçilerin aradıklarını hızla bulmalarına yardımcı olarak genel deneyimlerini geliştirir.
- Okuyucuları sitenizde daha uzun süre kalmaya ve diğer içeriğinizi keşfetmeye teşvik eder.
- İyi tasarım yoluyla güveni teşvik eder ve algılanan otoritenizi geliştirir.
- Kullanıcıları, harekete geçirici mesajlar ve iletişim bilgileri gibi sitenizin önemli alanlarına yönlendirir.
Kendi özel menünüzü oluşturmak, yukarıdaki faydaların tümünü sağlayabilir - ancak bunu doğru yapmak için zaman ayırırsanız. Bu nedenle, menü tasarımınıza dikkatlice düşünmek çok önemlidir. Bazı temel ipuçlarını takip ederek ve birkaç yaygın hatadan kaçınarak, sitenizin gezinmesini mümkün olduğunca verimli ve kullanıcı dostu olacak şekilde düzenleyebilirsiniz.
Tabii ki, özel menü tasarımını destekleyen bir tema olmadan bunların herhangi birini yapmak zor. Neyse ki Uncode, menüleriniz üzerinde size bir ton kontrol sağlıyor.
Kod Çözülmeyen Web Siteniz İçin Özel Menü Nasıl Oluşturulur (3 Adımda)
Uncode, siteniz için bir veya daha fazla özel menü oluşturmayı ve kişiselleştirmeyi kolaylaştırır. Aşağıdaki üç adım, menünüzü oluşturmanıza, ihtiyaçlarınıza göre tasarlamanıza ve maksimum etkinlik için yerleşimini belirlemenize yardımcı olacaktır.
Adım 1: Uncode'da Yeni Bir Menü Oluşturun
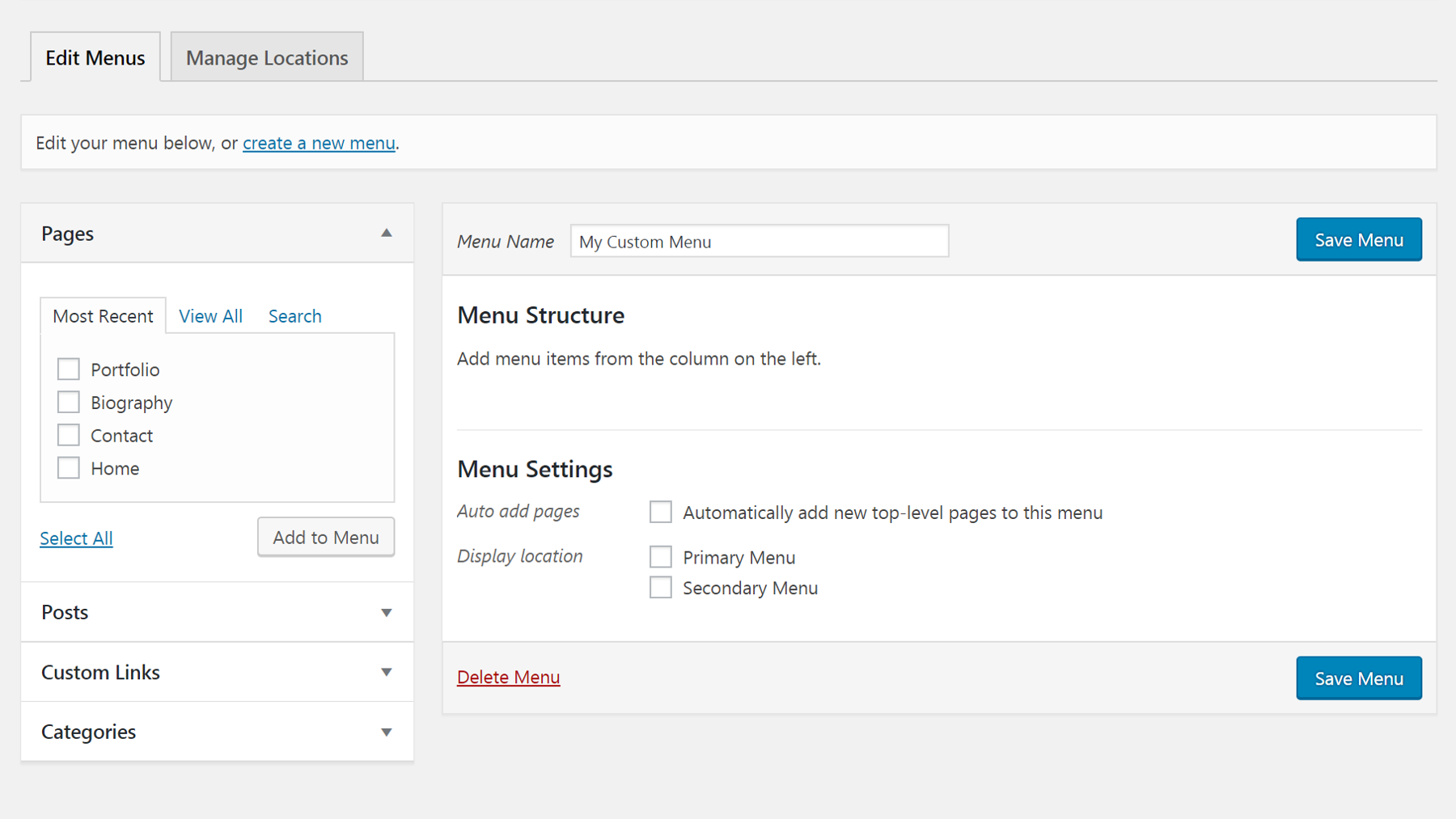
Yapmak isteyeceğiniz ilk şey, Görünüm > Menüler'e gitmek ve ekranın üst kısmındaki yeni menü oluştur bağlantısını tıklamaktır. Daha sonra menünüze bir ad vermeniz istenecek ve ardından ayarlara gitmek için Menü Oluştur düğmesine basabilirsiniz:

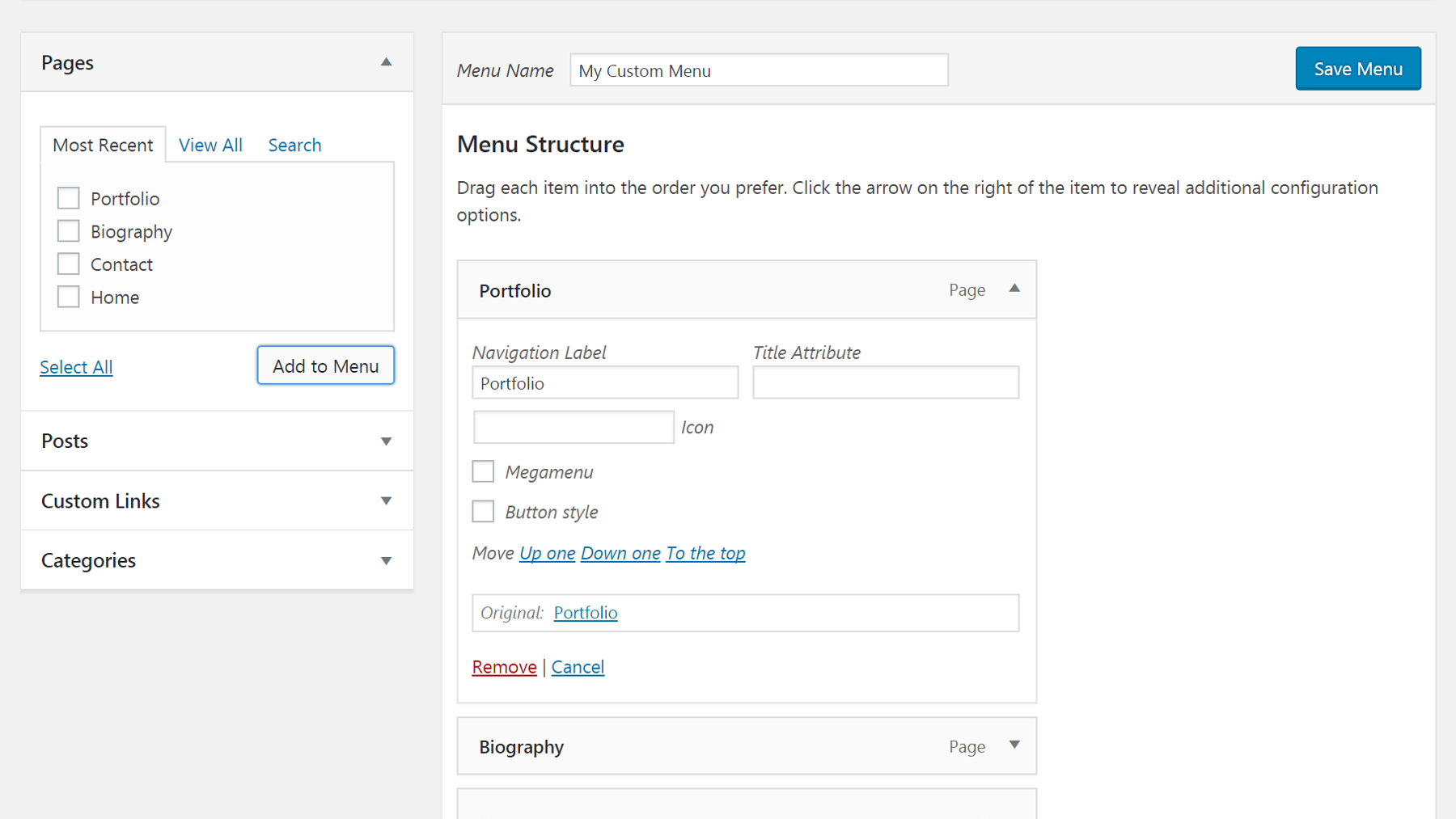
Ardından, menünüze nelerin dahil edileceğine karar verebilirsiniz. İlgili kutuları işaretleyip Menüye Ekle'yi seçerek sayfalar, gönderiler, özel bağlantılar ve/veya kategoriler ekleyebilirsiniz. Seçtiğiniz içerik Menü Yapısı altında görünecek ve etiketleri yeniden sıralamak için sürükleyebilirsiniz.
Ayrıca, ayarlarını düzenlemek için her bir öğeye tıklayabilirsiniz. Başlıkları değiştirebilir, simgeler ekleyebilir, etiketleri düğme olarak görüntülemeyi seçebilir ve daha fazlasını yapabilirsiniz:

Son olarak, ilerlemeden önce Konumu Görüntüle seçeneklerini kontrol etmek isteyeceksiniz. Uncode, hem birincil hem de ikincil bir menüye sahip olmayı ve her birinin nereye yerleştirileceğini kontrol etmeyi mümkün kılar. Bu nedenle, bu yeni menüyü biri veya diğeri olarak belirlemek isteyeceksiniz (seçim size kalmış).
Hazır olduğunuzda, Menüyü Kaydet'i tıklayın ve bir sonraki adıma geçin.

2. Adım: Menünüzü Özelleştirin
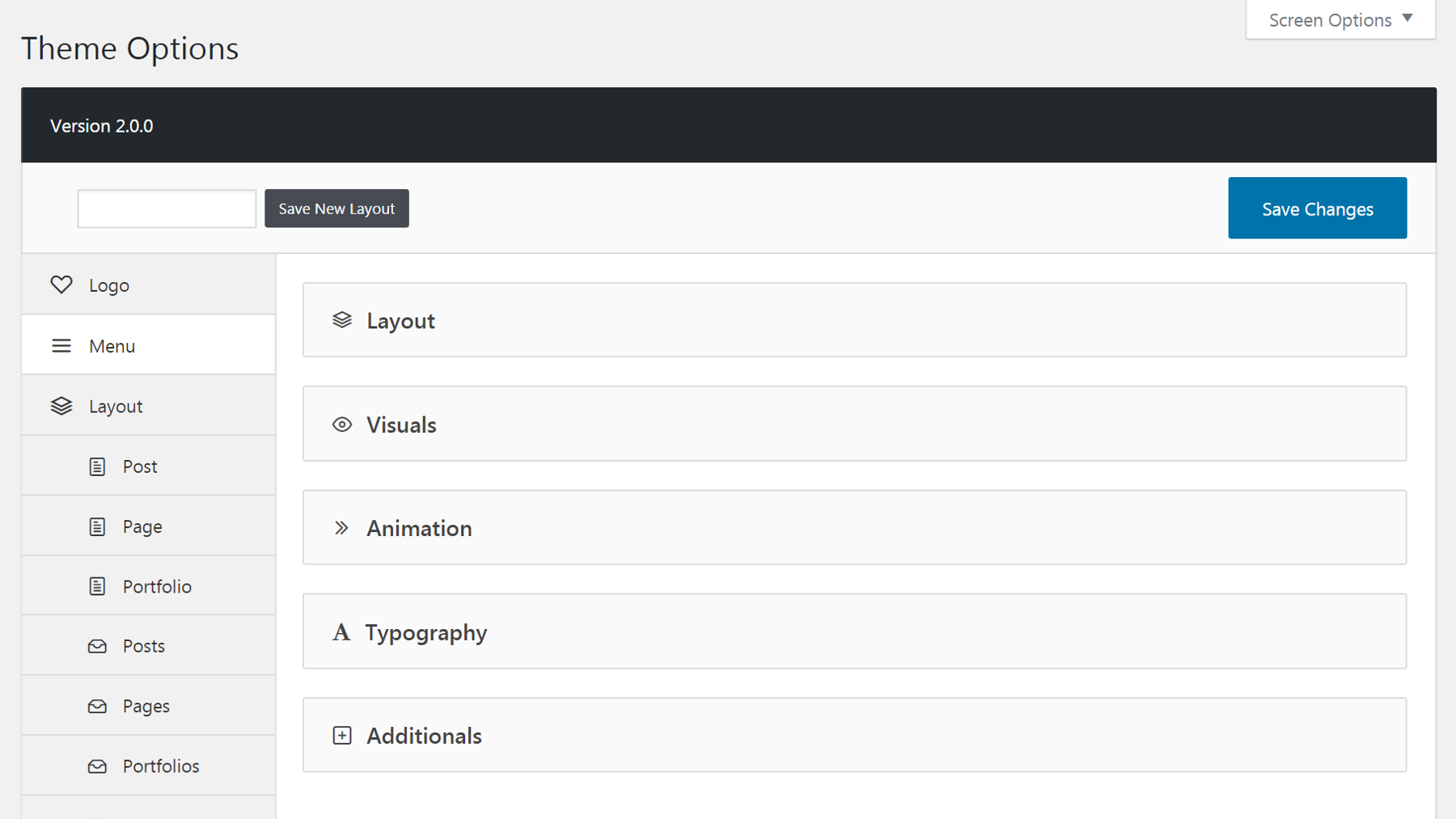
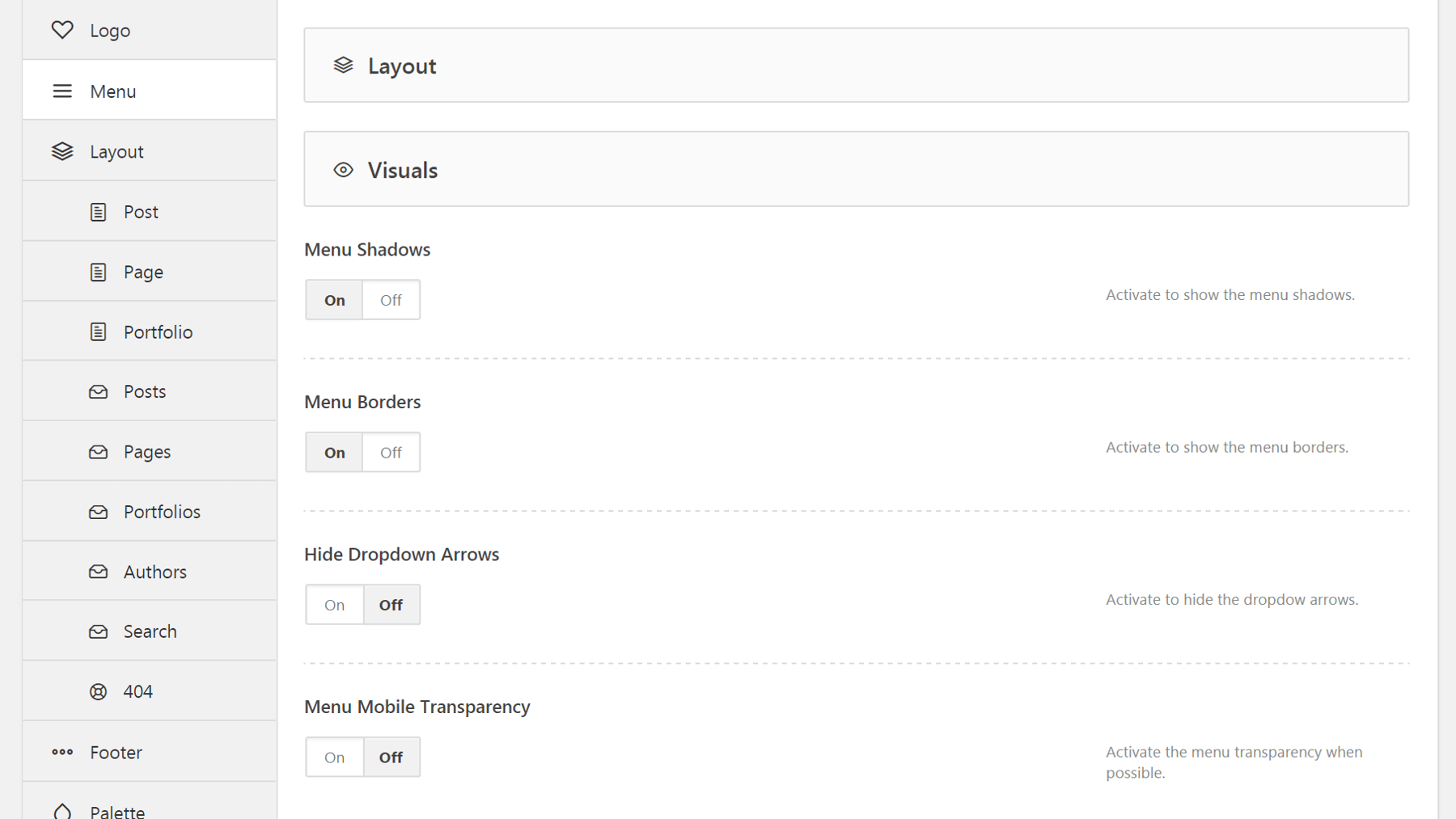
Yeni menünüzü yapılandırdıktan sonra, sitenizde nasıl ve nerede görüneceğini özelleştirebilirsiniz. WordPress kontrol panelinizde Kodu Çöz > Tema Seçenekleri'ne gidin. Kenar çubuğunda Menü'ye tıkladığınızda size beş seçenek kategorisi sunulur:

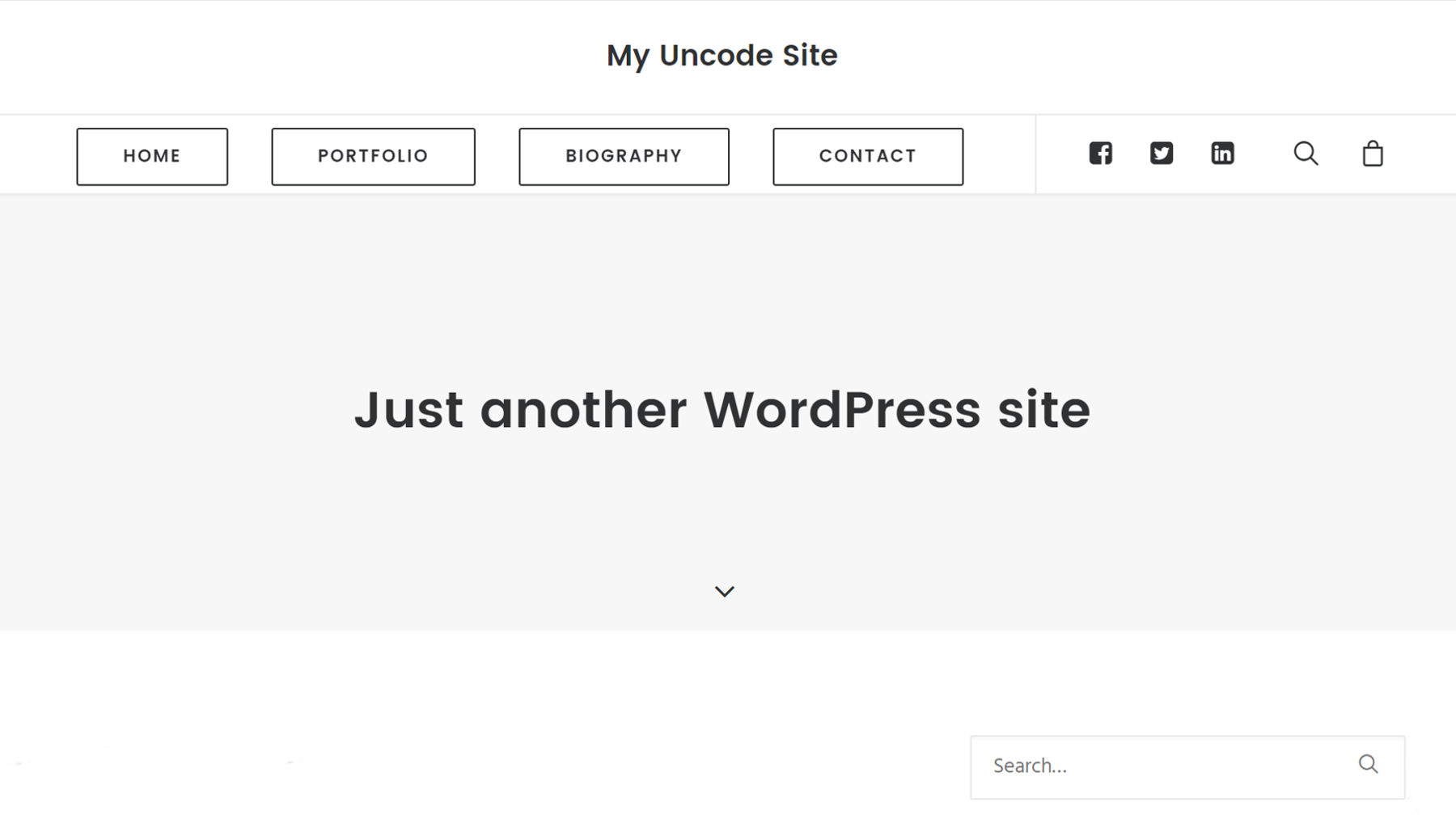
İlki, menünüzün site düzeniniz içinde nereye yerleştirileceğini kontrol etmenizi sağlayan Düzen bölümüdür. Yatay, dikey ve bindirme seçenekleri vardır - bunların her biri küçük resim önizlemesi sağlar, böylece ortaya çıkan menünün nasıl görüneceğini bilirsiniz. Yatay bir düzen ile giderseniz, menünüzü sayfanın tüm genişliğine yaymak için Menü Tam Genişlik seçeneğini açık konuma getirebilirsiniz.
Devam edersek, Görseller bölümü menünüzün görünümünü değiştirecek çeşitli seçenekler sunar. Gölgeler ve kenarlıklar ekleyebilir, açılır okları gizleyebilir veya gösterebilir ve mobil cihazlarda menünün şeffaf olup olmayacağına karar verebilirsiniz:

Animasyon , menünüz için birkaç farklı özel efekt arasından seçim yapmanızı sağlar. Örneğin, bir kullanıcı sayfayı aşağı kaydırırken menüyü 'yapışkan' hale getirerek yerinde kalmasını sağlayabilirsiniz. Alternatif olarak, menüyü, kullanıcı aşağı kaydırdığında kaybolacak şekilde ayarlayabilirsiniz.
Tipografi basit bir bölümdür – sadece menünüzdeki metni isterseniz büyük harfe çevirmenizi sağlar. Son olarak, Ekler altında, yukarıdaki kategorilerin hiçbirine uymayan kullanışlı özelliklerden oluşan bir koleksiyon bulacaksınız. Burada, özel menünüzde sosyal ağ düğmeleri, bir WooCommerce sepet simgesi, ek metin ve daha fazlasını görüntülemeyi seçebilirsiniz:

Bu ayarlarla denemeler yapmaktan ve menünüzü tam olarak doğru görünene ve hareket edene kadar ince ayar yapmaktan çekinmeyin. İşiniz bittiğinde, Değişiklikleri Kaydet'e basmayı unutmayın!
3. Adım: Menünüzü Widget Alanına Yerleştirin (İsteğe Bağlı)
Önceki iki adım, özel bir menü oluşturmak, ihtiyaçlarınıza göre ayarlamak ve sitenize yerleştirmek için ihtiyacınız olan tek şey. Ancak, isterseniz bir widget alanında bir menüyü de bulabilirsiniz.
Bu olasılık, menünüzün yerleşimi üzerinde, tek başına tema seçeneklerinin sağlayabileceğinden daha fazla kontrol sağlar. İkincil menünüzü konumlandırmak için özellikle yararlı bir tekniktir. Örneğin, sitenizin ana sayfalarını ekranın üst kısmına listelemek için birincil menünüzü kullanabilir, ardından kenar çubuğuna popüler gönderilerinizi veya önemli bağlantılarınızı listeleyen ek bir menü yerleştirebilirsiniz.
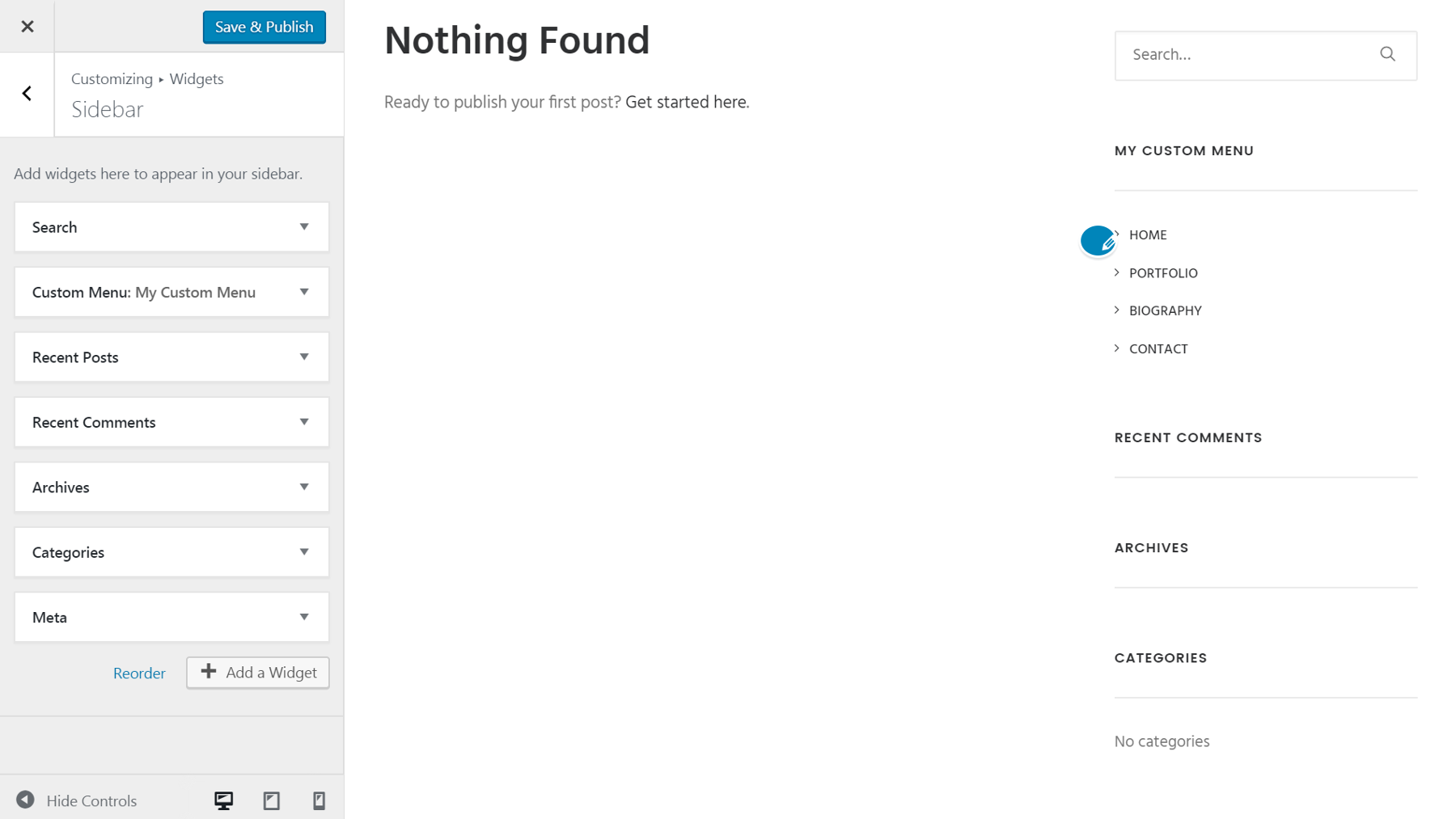
Neyse ki, bu adım çok basittir. WordPress kontrol panelinizde Görünüm > Özelleştir'e gidin, ardından Widget'lara tıklayın. Widget Ekle'yi ve ardından Özel Menü'yü seçin. Artık widget'a eklemek istediğiniz menüyü seçebilir ve ona bir başlık verebilirsiniz. Bu kadar! Menünüz, oraya yerleştirdiğiniz diğer widget'ların yanında kenar çubuğunda görünecektir:

Tek tek widget'ları yeniden sıralamak için yukarı ve aşağı sürükleyebilir ve yaptığınız değişikliklerin etkilerini hemen görebilirsiniz.
Çözüm
Sitenizi kullanımı kolay bulan ziyaretçilerin geri dönme olasılığı daha yüksek olduğundan, kullanıcı deneyimi web tasarımının önemli bir parçasıdır. Bu nedenle net, işlevsel navigasyon çok önemlidir. Kendi özel menülerinizi tasarlamak, ziyaretçilerin sitenizde gezinmelerini ve ihtiyaç duyduklarını zorlanmadan bulmalarını sağlamak için size mümkün olan en iyi şansı verir.
Uncode kullanıyorsanız, zaten doğru yoldasınız! Kendi özel menünüzü oluşturmak için tek ihtiyacınız olan üç adım:
- Uncode'da yeni bir menü oluşturun.
- Menünüzü özelleştirin.
- İsteğe bağlı olarak, özel menünüzü bir widget alanına yerleştirin.
Uncode kullanarak özel menülerin nasıl tasarlanacağı hakkında sorularınız mı var? Bunları aşağıdaki yorumlar bölümünde yayınlamaktan çekinmeyin!
Resim Kredisi: Pixabay.
