5 Adımda WordPress'te Özel Bir Eklenti Oluşturun
Yayınlanan: 2022-09-15WordPress'te özel bir eklenti oluşturmak için aşağıdaki adımları uygulamanız gerekir: 1. WordPress kurulumunuzun 'wp-content/plugins' dizininde yeni bir klasör oluşturun. 2. Bu yeni klasör içinde 'my-plugin.php' adında bir dosya oluşturun. 3. 'my-plugin.php' dosyasını bir metin düzenleyicide açın ve aşağıdaki kodu ekleyin: /* Eklenti Adı: Eklentim Açıklama: Bu benim özel eklentim. */ 4. 'my-plugin.php' dosyasını kaydedin. 5. Eklentinizi WordPress yönetici panosundan etkinleştirin. Artık çalışan bir özel eklentiniz olmalıdır. Daha gelişmiş özellikler için PHP'de nasıl kod yazılacağını öğrenmeniz gerekecek. Ancak, yukarıdaki adımlar başlamanız için yeterli olmalıdır.
WordPress web siteleri, veritabanından içerik çeken ve tasarımda görüntüleyen bir eklentiye sahip olmalıdır. Bu eğitimde size kendi özel WordPress eklentinizi nasıl oluşturacağınızı göstereceğiz. Ayrıca, ilk eklentinizi oluşturmayla ilgili adımları gözden geçireceğiz ve bazı SSS'ler sağlayacağız. Bir eklenti tam olarak ne yapar? Bazı dosyalar tek bir dosyayla küçüktür, diğerleri ise komut dosyaları, stil sayfaları ve şablonlar dahil olmak üzere birden çok dosyayla büyüktür. Eklenti için her zaman PHP kodu olacaktır, ancak daha büyük eklentiler için ek kod içeren dosyalar için çağrılar da olacaktır. Bunu takiben, bu kılavuza dosyaları nasıl dahil edeceğimi gözden geçireceğim.
Eklentinizin komut dosyaları ve stil sayfaları kullanması durumunda, bu öğeler için ayrı dosyalara ihtiyacınız olacaktır. Bunlar, eklenti dosyalarına dahil edilecek olan WordPress kodunun yapı taşlarıdır. Bu, kodunuzu dahil etme dosyaları olarak adlandırılan birden çok dosyaya bölerek yönetilebilir. Bu adımları takip ederek kodunuzu organize bir dosya yapısında takip edebilirsiniz. Bir hareketli kanca ve bir filtre kancası, kanca tiplerine örnektir. Tüm eylem kancaları, kendilerine bağlı bir işlev yoksa yürütülebilecek kodlar içerir. Bir işleve bir kanca eklenir ve bu kanca tetiklendiğinde kod çalıştırılır.
İlk eklenti neredeyse kesinlikle işlevleri bir WordPress eylemine veya filtresine bağlayacak, ancak bunlardan bazıları daha gelişmiş olacak. Bu makalede, özel bir gönderi türünü kaydeden basit bir eklenti oluşturma adımlarında size yol göstereceğim. Bu, zamanla bir eklenti kullanarak oluşturabileceğiniz bir şeydir. Eklentinin kodu açıklanacak ve gelecekte nasıl ekleneceğini öğreneceksiniz. Özel yazı tipi kodunuzu etkinleştirmedikten sonra sitenize döndüğünüzde hiçbir şey görünmeyecektir. Kodumuzu iki parametreli bir eylem kancasına bağlamak için add_action() işlevini kullanırız: eylem kancasının adı ve işlevimiz. Özel stil veya komut dosyaları kullanmanız gerekiyorsa, bunları eklenti dosyanıza dahil edebilirsiniz.
Stil sayfalarınız ve komut dosyalarınız için ayrı dosyalar oluşturun ve WordPress, API'sini kullanarak bunları sıraya koyacaktır. Özel bir gönderi türü oluşturduysanız ve bunun için stil sayfanızın bir parçası yaptıysanız, artık bunu web sitenizin ön ucunda görebilirsiniz. Eklentinizi geliştirirken, include files adlı bir PHP dosyası da oluşturabilirsiniz. include_once işlevini kullanmak için, eklenti dosyanızdaki include_once() işlevini kullanmanız yeterlidir. Başka bir eklentinin kodu, istediğiniz şekilde çalışması için genişletilebilir veya değiştirilebilir. Eyleme geçin, kancaları filtreleyin ve sınıfları genişletin, tümü kendi kodunuzu oluşturmanıza yardımcı olur. Örneğin, WooCommerce için API ve geliştirici belgeleri sitede mevcuttur.
Bu kılavuz size eklentilerin nasıl kodlanacağını ve basit bir eklentinin nasıl oluşturulacağını öğretecektir. Eklenti geliştirme sürecinde ustalaştıktan sonra, web sitenizde daha karmaşık görevleri gerçekleştirmek için kullanılabilecek daha gelişmiş ve tam özellikli eklentiler oluşturabilirsiniz. 2021 için en iyi widget'ların yanı sıra en iyi Facebook widget'larını, Twitter widget'larını ve diğer widget türlerini belirledik. Kod, tasarım veya içerik çıktısından ziyade sitenizin işlevselliği ile ilgiliyse, onu bir eklenti olarak kodlamanız gerekir. Sonuç olarak, gelecekte farklı bir temaya geçerseniz o özelliği kullanmaya devam edeceksiniz. Eklenti, farklı bir tema kullanan başka bir web sitesinde de mevcuttur. Eklenti dosyanızın başında boş satır bulamazsanız, sorunu çözmek için WP_DEBUG true olarak ayarlanmalıdır. WordPress kodlama standartlarına uyan ve kötü amaçlı kod içermeyen saygın bir tedarikçiden eklentiler satın aldığınızdan emin olun. CodeCanyon, 10.000'den fazla WordPress temasına ve önde gelen WordPress eklentilerine erişime sahiptir.
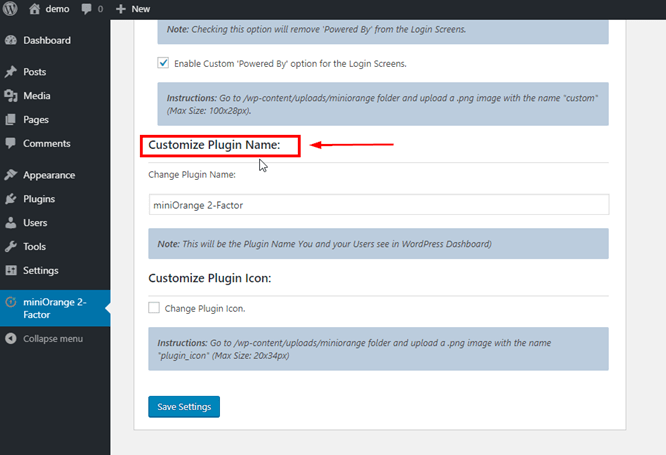
Kendi Eklentilerimi Nasıl Yapabilirim?
 Kredi bilgileri: faq.miniorange.com
Kredi bilgileri: faq.miniorange.comEklenti oluşturma süreci kullandığınız yazılıma ve bireysel ihtiyaçlarınıza bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Ancak, bir eklentinin nasıl oluşturulacağına dair bazı ipuçları şunları içerir: ilk olarak, eklentinizin sahip olmasını istediğiniz işlevselliği belirleyin; ikincisi, zaten var olan eklentileri araştırın ve nasıl kodlandıklarını görün; ve üçüncü olarak, seçtiğiniz programlama dilini kullanarak eklentinizi kodlamaya başlayın.
Christoph Hart tarafından oluşturulan, platformlar arası açık kaynaklı bir ses uygulaması olan HISE, kullanıcıların sanal enstrümanlar ve eklentiler oluşturmasına olanak tanır. Örnekleme vurgulanmıştır, ancak hibrit enstrümanlar ve ses efektleri oluşturmak için sentez özellikleri de mevcuttur. GitHub'da ücretsiz olarak bulunan kaynak koduna herkes erişebilir. Windows üç tür dosya biçimi içerir: VST, AU ve AAX. iLok hesabınıza giriş yapmazsanız, AAX'i kullanamazsınız. Bir Apple Geliştirici Hesabı oluşturulduktan sonra, yazılım noter tasdikli olmalı ve Apple'ın araçları kullanılarak kod imzalanmalıdır.
Bir WordPress Eklentisi Geliştirme Olarak Nasıl Para Kazanılır
Bir eklenti geliştiricisi çeşitli yollarla para kazanabilir. Ticari amaçlar için WordPress eklentileri satarak iyi bir yaşam kurabilirsiniz. Eklenti özelleştirme sağlayarak da para kazanabilirsiniz. Para kazanmanın üçüncü yöntemi, özel eklentilerin geliştirilmesidir.
WordPress'te Eklentiyi Özelleştirebilir miyiz?
 Kredi: www.mywpguys.com
Kredi: www.mywpguys.comEvet, eklentiyi wordpress'te özelleştirebiliriz. Birçok eklenti geliştiricisi özelleştirme hizmetleri sunar, bu nedenle onlara bir eklentiyi özel ihtiyaçlarınıza göre uyarlamanıza nasıl yardımcı olabileceklerini sormaktan çekinmeyin. Kendiniz bir geliştiriciyseniz, elbette bir eklentiyi istediğiniz gibi özelleştirebilirsiniz.
Onunla çalışan yazılım programları olan eklentiler ile web sitenize ekstra özellikler ekleyebilirsiniz. Bazen ihtiyaç duyduğunuz özel özellikleri bulmakta zorlanabilirsiniz. Ancak bu durumda mevcut eklentileri değiştirmek mümkündür. Bu yazıda, eklentileri özelleştirmek için dört yöntemi gözden geçireceğiz. WordPress web sitenizdeki bir eklentiye işlevsellik eklemek istiyorsanız, kendi eklenti desteğinizi oluşturmak en iyi seçenek olabilir. Bu seçenekle, mevcut özellik setini değiştirmeden bir eklentinin temel kodunu değiştirebilirsiniz. Eldeki görevden memnun değilseniz, bir geliştirici kiralayabilirsiniz.
Bir WordPress eklentisi oluştururken veya kendi eklentinizi yazarken bazı zorluklarla karşılaşabilirsiniz. Bir eklentinin kodunun, orijinal kodu başka bir konuma kaydetmeden değiştirilmesi ve işlem başlamadan önce web sitenizin yedeklenmemesi de mümkündür. Bu hataların çoğu düzeltilebilse de, stresli de olabilirler. 'Ölümün Beyaz Ekranı', eklenti geliştiricilerinin karşılaştığı en yaygın sorunlardan biridir. Bunun nedeni olarak genellikle PHP hataları ve bellek sınırlamaları gösterilmektedir. Sorunun kaynağını belirleyene kadar tüm eklentilerinizi devre dışı bırakarak ve bunları tek tek etkinleştirerek/yeniden etkinleştirerek çözülebilir. WP Engine yardımıyla 30'dan fazla yaygın WordPress sorusu yanıtlanabilir.
WordPress Eklentilerini Özelleştirme Neden Önemlidir?
WordPress eklentilerini birkaç dakika içinde özelleştirebilirsiniz, böylece baştan başlamak zorunda kalmazsınız. Temel işlevsellik zaten orada olduğundan, bireyin ihtiyaçlarını karşılayacak şekilde genişletilebilir. WordPress Özelleştiricinizin çalışmamasının birkaç nedeni olabilir. Bu gerçekleşirse, önizlemenizdeki iki eklenti arasındaki bir çakışma, bir eklenti komut dosyası hatası veya bir 500 – Dahili Sunucu Hatası olabilir. Eklentiler şu URL'de bulunabilir: eklentiler/ Eklenti dosyalarını kullanarak doğrudan WordPress yönetici alanınızdan görüntüleyebilir ve düzenleyebilirsiniz. Eklenti düzenleyicisi, eklenti dosyalarını bir metin penceresinde görüntüler. Ekranın sağ tarafında eklentiyle ilgili tüm dosyaların bir listesi bulunur. Bir eklentiyi düzenlemek için önce onu bulmalısınız. Bu, Eklentiler bölümüne giderek gerçekleştirilebilir. Yeni eklenti adı olarak aradığınız eklentiyi ekleyin. Eklentiyi bulursanız, sağ taraftaki arama kutusunda listelenecektir. Şimdi açmak için eklentiye tıklamalısınız. Eklenti düzenleyici şimdi açılmalıdır. Editör bağlantısına tıklayarak, pencerenin sağ tarafında eklentinin düzenleme penceresine erişebilirsiniz. WordPress yönetici alanındaki yeni sekmeye tıklayarak düzenleyiciye erişebilirsiniz. Düzenlemek istediğiniz dosyayı bulun ve kaydedin. Dosyanın adı, düzenleyici penceresinin sağ tarafındaki listede bulunabilir. Dosya düzenleyicide görünecektir. Şimdi düzenlemeye başlayabilirsiniz. Editördeki metin alanına tıklayarak yazmaya başlayabilirsiniz. Eklenti tarayıcınıza yüklenmeye başlayacak ve normalde yaptığınız gibi düzenleyebileceksiniz. Dosyayı kaydetmeyi bitirdikten sonra, değişiklikleri kaydetmek ve eklentiyi yayınlamak için Yayınla düğmesini tıklayın.

WordPress'te Özel Eklenti Kodu
WordPress sitenize özel kod eklemek, sitenizin işlevselliğini geliştirmek ve genişletmek için harika bir yol olabilir. WordPress'e özel kod eklemenin, özel bir eklenti kullanmak veya alt temanızın function.php dosyasına kod eklemek de dahil olmak üzere birkaç farklı yolu vardır. Geliştirici değilseniz veya kodla çalışmak konusunda rahat değilseniz, özel bir eklenti kullanmak muhtemelen sizin için en iyi seçenektir. WordPress eklenti deposundan indirilebilecek çok sayıda özel eklenti vardır veya sizin için özel bir eklenti oluşturması için bir geliştirici kiralayabilirsiniz. Kodla çalışmak konusunda rahatsanız, çocuk temanızın function.php dosyasına özel kod eklemek iyi bir seçenektir. Bu yöntem, ayrı bir eklenti oluşturmak zorunda kalmadan özel kod eklemenizi sağlar. Ancak, temanızı güncellerseniz özel kodunuzun kaybolacağını unutmamak önemlidir.
Bir milyondan fazla WordPress web sitesi tarafından kullanılan WPCode, kod parçacıkları sağlar. Temanızdaki function.php dosyasını düzenlemek zorunda kalmadan WordPress'e kolayca kod parçacıkları ekleyebilirsiniz. WPCode kullanarak Google Analytics, Facebook Pixel ve Google AdSense'e de kolayca izleme kodları ekleyebilirsiniz. Bir eklenti etkinleştirildiğinde, WordPress yönetici çubuğunuza 'Kod Parçacıkları' adlı yeni bir menü öğesi ekleyecektir. Üzerine tıklayarak kaydettiğiniz tüm özel kod parçacıklarının listesine erişebilirsiniz. 'Snippet'i kullan' seçeneği, 'Özel Kodunuzu Ekleyin (Yeni Snippet)' seçeneğinin altında bulunabilir. Ekleme seçenekleri kod kutusunda bulunabilir.
Eklemeler iki şekilde kullanılabilir. Ekleme ve kod, otomatik olarak oluşturulur (varsayılan). Bir snippet'i diğerlerinden daha erken görüntülemek için önceliğini 5 gibi daha düşük bir sayıyla (hangisi daha büyükse) sınırlayın. Uygulamanın 'Akıllı Koşullu Mantık' bölümü, bir dizi kurala göre otomatik olarak eklenen parçacıkları göstermek veya gizlemek için kullanılabilir. Örneğin, kod parçacıkları oturum açmış kullanıcılara görüntülenebilir ve kod parçacıklarını yalnızca belirli sayfa URL'lerine yükleyebilirsiniz. WordPress'te özel kod parçacıklarını WPCode eklentisi ile yönetebilirsiniz. Kod parçacıkları sitenizde etkinleştirilmeden kaydedilebilir ve istediğiniz zaman devre dışı bırakabilir veya etkinleştirebilirsiniz. Web sitenizi farklı bir sunucuya taşımak istiyorsanız, kod snippet'lerinizi kolayca içe aktarabilirsiniz.
Özel Eklenti Geliştirme
Özel eklenti geliştirme , bir geliştiricinin özel olarak bir müşteri veya belirli bir proje için bir eklenti oluşturduğu bir süreçtir. Bu süreç, eklentinin müşterinin tüm gereksinimlerini karşıladığından emin olmak için genellikle geliştirici ve müşteri arasında çok fazla iletişim içerir. Eklenti tamamlandığında, genellikle indirme veya satın alma için halka sunulur.
Kendi web sitenizde kendi eklentilerinizi oluşturabilirsiniz, ancak kendi web sitenizde eklentiler oluşturmak tamamen farklıdır. Kendi eklentilerinizi oluşturmak düşündüğünüzden çok daha kolaydır. Altı adımlık WordPress eklenti geliştirme öğreticisi , süreç boyunca size yol gösterecektir. Ayrıca, ilk eklentinizi oluşturmak için bazı en iyi uygulamaları sağlayacağız. Kanca, kodun başka bir nesneyle etkileşime girmesine izin veren bir nesnedir. add_shortcode işlevini kullanarak kısa kodlar oluşturmak mümkündür. Kısa kodlar, bunları yazılara ve sayfalara, menülere ve widget'lara ve diğer birçok yolla eklemek için kullanılabilir.
Eklenti işlevini etkinleştirmek istiyorsanız, bunu WordPress widget'larını kullanarak yapabilirsiniz. WP_Widget sınıfıyla widget oluşturmak, ona bir kurucu eklemek kadar basittir. Eklentinizin adına karar verdikten sonra bunun için bir klasör oluşturabilirsiniz. Aynı ad kuralını kullanmak için (örneğin, eklenti-adınız.php), aşağıdaki komutu kullanın. Eklentinizin ne kadar karmaşık olduğuna bağlı olarak tek bir PHP dosyası veya birden fazla dosya ile sonuçlanması mümkündür. Bu dosya başlığı, eklentinizin adının yanı sıra yazarın adını, lisans bilgilerini vb. içermelidir. PHP dosyası WordPress eklentileri dizinine yerleştirilmelidir.
Eklentinizi web sitenize yüklemeden önce kaydedildiği bir klasör oluşturun. 6. adımda WordPress sitenizde eklentiyi etkinleştirin ve çalıştırın. Bir eklentinin geliştirilmesi sırasında ve sonrasında, aklınızda bulundurmanız gereken birkaç en iyi uygulama vardır. Eklentiniz için bir ad oluştururken benzersiz yapın ve basit ve temiz tutun. Eklentiniz WordPress eklenti ekibine gönderilirse eklenti dizinine dahil edilir. Tüm eklentiler, WordPress yönergelerine göre GNU Genel Kamu Lisansı v2 ile uyumlu olmalıdır. Yalnızca özel kullanım için tasarlanmışsa, eklentinizin kullanımıyla ilgili herhangi bir kısıtlama yoktur.
Dosyayı halka dağıtmayı veya WordPress eklenti dizinine göndermeyi düşünüyorsanız, bir lisans satın almanız gerekir. Bir WordPress eklenti geliştiricisi olarak diğer geliştiricilere güvenmek zorunda kalmadan web sitenize özel özellikler ekleyebilirsiniz. Bu gönderi, altı basit adımda bir WordPress eklentisi oluşturma sürecinde size yol gösterecektir. WordPress siteniz, WP Buffs'tan çok sayıda Bakım Planları ile korunabilir.
Eklenti Geliştirme Nedir?
eklentiler, WordPress'in işlevselliğini genişletmeye ek olarak, çeşitli başka işlevler içerir. Bir WordPress eklentisi, resimler, CSS ve JavaScript de içerebilen PHP kodundan oluşur. Kendi eklentinizi oluşturmak, WordPress web sitenize diğer eklentilerle entegre olma yeteneği gibi yeni özellikler eklemenize olanak tanır.
Kendi Kendime Özel Bir Eklenti Kurmak Mümkün mü?
Kendi eklentilerinizi yazmaya ve kodlamaya başlamanın en basit yolu ve en hızlısı. Tema dosyalarında da bunlardan bolca var. Her fonksiyona kendi adı ve parantez içindeki kod verilecektir. Eklentinizin içindeki kod, bir şekilde çağrılmadıkça çalışmayacaktır.
Çevrimiçi WordPress Eklentisi Oluşturun
Çevrimiçi WordPress eklentileri oluşturmanın birkaç yolu vardır. Bunun bir yolu, spesifikasyonlarınıza göre sizin için bir eklenti oluşturabilen bir WordPress eklenti oluşturucu kullanmaktır. Başka bir yol, kodu kullanarak kendiniz bir eklenti oluşturmaktır. WordPress, başlamanıza yardımcı olacak çok çeşitli çevrimiçi eğitimlere sahiptir.
eklenti oluşturucu, WordPress geliştiricilerinin kodlamaya daha az ve pazarlamaya daha fazla zaman ayırmasını sağlar. WordPress eklentilerinizi içe aktardıktan sonra bunları ücretsiz olarak kullanabilir, satabilir ve çoğaltabilirsiniz. Eklenti oluşturucumuz, duyarlı bir Ön Uç oluşturmanızı kolaylaştırmak için tasarlanmıştır. Zamanın% 100'ü ücretsizdir. WordPress eklentinizi bakımlı olacak şekilde oluşturmak, iyi girilmiş kodlama gerektirir. Üçüncü taraf API'leri gerektiren bir uzantı söz konusu olduğunda, birden fazla PHP öğesi gerekebilir… Büyük olasılıkla bu dosyaları depolamak için bir eklenti oluşturmanız gerekecektir. Temanızı yalnızca ihtiyacınız olanlarla (uzantılar gibi) sınırlandırmalısınız. WordPress eklenti oluşturucumuz, her modülün özelliklerini görselleştirmenize izin vererek WordPress kodunuzu düzenlemenize yardımcı olacaktır.
WordPress Eklentileri
Bir WordPress eklentisi, bir WordPress web sitesine eklenebilecek bir grup işlev içeren bir yazılım parçasıdır. WordPress web sitelerinize işlevselliği genişletebilir veya yeni özellikler ekleyebilirler. WordPress eklentileri PHP programlama dilinde yazılmıştır ve WordPress ile sorunsuz bir şekilde bütünleşir. Bu eklentiler, WordPress eklenti dizininden indirilebilir ve web sitenize yüklenebilir.
Bir WordPress eklentisi, bir WordPress sitesiyle entegre etmek için gereken bir veya daha fazla işlevi birleştiren bir programdır. Yetenekli geliştiricilerden oluşan CodeCanyon topluluğu, Envato'nun ekibi tarafından incelenen binlerce eklenti oluşturdu. Kilit açma eklentisi ile içerik, kullanıcıların sayfaya erişmeden önce paylaşmalarını isteyen bir mesajın arkasına gizlenir. Göz atılacak en popüler kategori widget'tır. Tüm widget'larınızı tek bir gösterge panosunda veya kenar çubuğunda kolayca yönetmek için bu eklentileri kullanabilirsiniz. Medya ve resim galerilerinizi düzenlemenin sayısız yolu vardır. jQuery veya JavaScript ile oluşturulmuş çeşitli mobil uyumlu web siteleri arasından seçim yapabileceksiniz.
Sıfırdan Veritabanı ile WordPress Eklentisi Oluşturun
Özellikle WordPress kod tabanına aşina değilseniz, sıfırdan bir WordPress eklentisi oluşturmak göz korkutucu bir görev olabilir. Ancak biraz bilgi ve biraz sabırla WordPress veritabanıyla bütünleşen bir eklenti oluşturmak mümkündür. Bu yazıda, sıfırdan bir veritabanı ile bir WordPress eklentisi oluşturma sürecinde size yol göstereceğiz. Eklentiyi kurmanın, veritabanı tablolarını oluşturmanın ve eklentiyi WordPress veritabanına bağlamanın temellerini ele alacağız. Sonunda, verileri bir veritabanında depolayan, çalışan bir WordPress eklentisine sahip olacaksınız.
Dört Kolay Adımda Bir WordPress Eklentisi Nasıl Oluşturulur ve Kurulur
Eklenti oluşturmanın tek yolu, önce bir klasör, ardından bir satır metin içeren tek bir dosya oluşturmaktır. Awesomeplugin adında yeni bir klasör oluşturmak için WP-content/plugins klasörüne gidin. Bu klasörde harikaplugin.html adlı bir dosya oluşturun.
Bir eklenti yüklemek için yapmanız gereken tek şey onu WP-content/plugins klasörüne kopyalamak ve ardından WordPress yönetici alanında etkinleştirmektir.
