Yalnızca Yarım Görüntü İçeren Bir Dosya Oluşturun
Yayınlanan: 2023-01-07Bir SVG dosyasının yarısı mı? Bir SVG dosyası oluşturmak kolaydır; bir tane yapmak için herhangi bir vektör grafik düzenleme yazılımını kullanabilirsiniz. Tek zor kısım, dosyanızın nasıl görünmesini istediğinize karar vermektir. Bir SVG dosyasının yalnızca yarısını oluşturmakla ilgileniyorsanız, endişelenmenize gerek yok; istediğiniz görüntünün yalnızca yarısını içeren bir dosyayı kolayca oluşturabilirsiniz. Anahtar, katmanları destekleyen bir yazılım kullanmaktır. Bu şekilde, görüntünün istediğiniz yarısını içeren bir katman ve diğer yarısını içeren başka bir katman oluşturabilirsiniz. Seçtiğiniz vektör grafik düzenleyicisini nasıl kullanacağınız konusunda temel bir bilgiye sahip olduğunuzu varsayarsak, görüntünün yalnızca yarısını içeren bir dosya oluşturmak için atmanız gereken adımlar şunlardır: 1. Vektör grafik düzenleyicinizi açın ve yeni bir dosya oluşturun. 2. Resmin istediğiniz yarısını bir katmana çizin. 3. Yeni bir katman oluşturun. 4. Resmin diğer yarısını yeni katmana çizin. 5. Dosyayı bir SVG olarak kaydedin. Ve hepsi bu kadar! Katmanları nasıl kullanacağınızı öğrendikten sonra görüntünün yalnızca yarısını içeren bir SVG dosyası oluşturmak kolaydır. Bir dahaki sefere böyle bir dosya oluşturmanız gerektiğinde deneyin.
SVG içeriğini kaldırmak istiyorsanız, remove() işlevi D3 tarafından sağlanır.
Svg Kırpılabilir mi?

SVG'leri Linux, Mac OS veya Android'de kırpabilir miyim? İnternette çok sayıda ücretsiz Aspose aracı bulunmaktadır. Kırpılan görüntüyü görüntüleyerek bir web tarayıcısı ile herhangi bir yerden yapılabilir. Çevrimiçi olarak mevcut olan görüntü kırpıcımızı kullanmak için yazılım kurulumuna ihtiyaç duymuyoruz.
Web geliştiricilerinin çoğu, kullanmak istedikleri harika bir SVG görüntüsüne sahiptir, ancak tam boyutlu bir sürüm yerine kırpılmış bir sürümü tercih eder. Metin düzenleyicide, viewBox niteliğini hızla düzenleyebilirim; bir görüntüyü kırpmak için çeşitli araçlar mevcuttur. Bu, viewBox'ın X ve Y özniteliklerini inceleyerek gerçekleştirilecektir. Bir SVG'yi ölçeklemek için bu sayıları kullanırken, tarayıcı görüntünün hem genişliğini hem de yüksekliğini ölçeklendirmeye çalıştığı için yükseklik özelliğini kullanmayın.
Fazla Boşluğu Kaldırma Komutu
Kırp komutu (Cmd T) olarak da bilinen Düzenle seçeneği, satırların sonundaki ve karakterler arasındaki boşlukları kaldırmak için kullanılabilir.
Svg Boyutunu Nasıl Kontrol Edebilirim?

SVG görüntüleri, öğenin genişlik ve yükseklik niteliklerini ayarlayarak yeniden boyutlandırılabilir. SVG görselleri vektör görselleri olduğu için herhangi bir kalite kaybı olmadan büyütülebilir veya küçültülebilirler.
Büyük grafik dosyalarını ölçeklendirmek için Ölçeklenebilir Vektör Grafiklerinin (SVG) kullanımı. Amelia Bellamy-Royds, SVG'yi ölçeklendirmek için ayrıntılı bir kılavuz sağlar. Raster grafikleri ölçeklendirme göründüğü kadar basit olmasa da yeni olasılıklar sunuyor. Yeni başlayanlar, ilk SVG'lerinin tam istedikleri gibi davranmasını nasıl sağlayacaklarını anlamakta zorlanabilirler. Aaster görüntülerinin en boy oranı, genişliğin yüksekliğe oranıdır. Bir raster görüntüyü kendi öz yüksekliğinden ve genişliğinden daha küçük olmaya zorlarsanız, her şey bozulur; onu kendi öz yüksekliğinden ve genişliğinden daha büyük olmaya zorlarsanız, işler bozulur. Kodda tuval boyutu belirtilirse, satır içi SVG'ler kodun belirttiği boyutta çizilir.
ViewBox, vektör grafikleri Ölçeklenebilir Vektör Grafikleri paketinin son parçasıdır. ViewBox, öğedeki bir özelliktir. Değer, boşluk veya virgülle ayrılmış dört basamaklı bir listedir: x, y, genişlik ve yükseklik. Koordinat sistemi, görünümün sol üst köşesi için x ve y ile belirtilmelidir. Yükseklik, boşluğa sığması için ölçeklenmesi gereken karakter ve koordinat sayısı olarak tanımlanır. Boyutlarınız en boy oranıyla eşleşmiyorsa, görüntüyü uzatılacak veya bozulacak şekilde ayarlayabilirsiniz. Nesneye sığdırma CSS özelliği, artık diğer görüntü türlerinin, nesneye sığdırma özelliğiyle göründükleri kadar iyi görünmesini sağlamanıza olanak tanır.
Grafiğinizi tam olarak bir raster görüntü gibi ölçeklendirmek için saveRatioAspect=”none” seçeneğini de kullanabilirsiniz. Raster görüntülerle, genişliği veya yüksekliği ayarlayabilir ve diğer ölçeğin eşleşmesini sağlayabilirsiniz. Sva bunu yapabilir mi? Her şey bazen çok karmaşıktır. Görüntünün yeniden boyutlandırılmasını otomatikleştirmek için *.img dosyasındaki bir görüntüyü kullanabilirsiniz, ancak bunu doğru şekilde nasıl yapacağınızı bilmeniz gerekir. Bir öğenin en boy oranını kontrol etmek için, yüksekliğini ve kenar boşluğunu ayarlamak için birkaç farklı CSS özelliğinden birini kullanabilirsiniz. Görüntüde bir viewBox varsa, diğer tarayıcılar otomatik olarak 300*150 boyutunu uygular; bu davranış herhangi bir standartta ayarlanmamıştır.
En yeni Blink veya Firefox tarayıcılarını kullanıyorsanız, görüntünüz viewBox'ın içine sığacaktır. Hem yükseklik hem de genişlik belirtmezseniz, her zamanki varsayılan tarayıcı boyutunuz uygulanacaktır. Bir konteyner öğesi kullanmak, HTML ve satır içi SVG gibi öğeleri değiştirmenin en basit yoludur. Bir grafikteki resmi yükseklik, satır içi yüksekliğe göre (çoğu durumda) sıfır olacaktır. preservingRatioAspect değeri varsayılan olarak hiçbir şeye ayarlanmamıştır. Bunun yerine, grafiğinizin kendisine verilen tüm alanı kaplayacak şekilde esnemesini istemeli ve grafiğin en boy oranı olarak kullanmayı dikkatlice seçtiğiniz dolgu alanı içinde ideal olarak konumlandırmalısınız. ViewBox veprotectRatioAspect öznitelikleri son derece çok yönlüdür. iç içe öğeler, grafik ölçeğinize her biri kendi ölçekleme özelliklerine sahip yeni öğeler eklemek için kullanılabilir. Bu yöntemde, yükseklikten ödün vermeden geniş ekranı dolduracak şekilde genişleyen bir başlık grafiği oluşturulabilir.

Svg'nin Boyutunu Değiştirebilir misiniz?
Windows'ta SVG'yi nasıl yeniden boyutlandırırım? Bir SVG resim dosyası ekleyebilmeniz için önce onu sürükleyip bırakmanız gerekir: bir dosya seçmek için beyaz alanın içine tıklayın ve bir dosya seçin. Yeniden boyutlandırma ayarları artık yapılabilir ve yeniden boyutlandırma düğmesi etkinleştirilebilir. İşlem bittikten sonra sonuç dosyanızı indirebilirsiniz.
Svg Boyutunu Ne Belirler?
SVG öğesi , ana kapsayıcının genişliğinin ve yüksekliğinin %100'ünü kapladığında, ekran boyutuna göre otomatik olarak ayarlanır. ViewBox, SVG görüntüsünü depolamak ve ölçeklendirmek için kullanılır. X=0, Y=0, genişlik=100 birim, yükseklik=100 birim koordinat sistemi “0 0 100 100” olarak tanımlanır.
Viewbox Svg'de Ne Yapar?
viewBox özniteliği, bir SVG görüntü portunun kullanıcı alanındaki konumunu ve boyutunu tanımlar. viewBox özniteliğinin değeri dört sayıdan oluşan bir listedir: min-x, min-y, genişlik ve yükseklik.
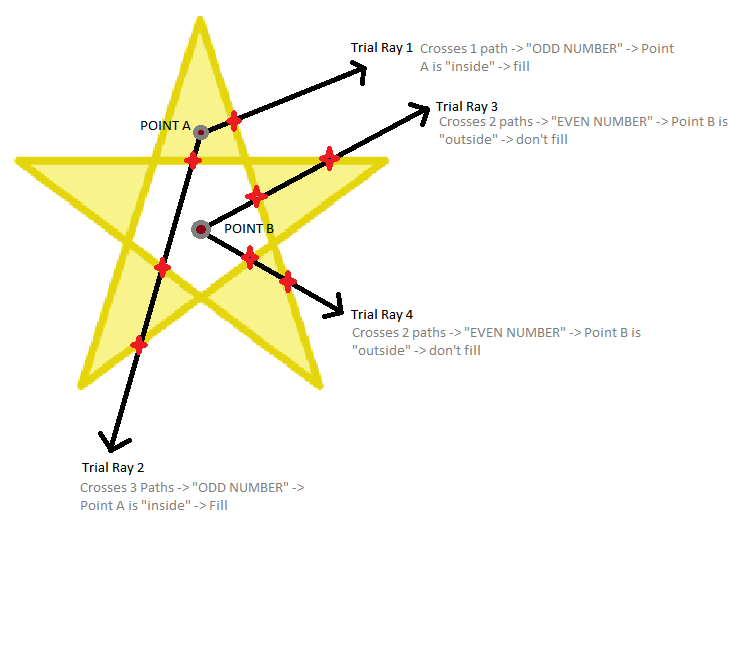
Svg'de Doldurma Kuralı Nedir?

Doldurma kuralı veya sıfır olmayan kural, tuval üzerindeki bir noktanın "içselliğini" belirlemek için kullanılan bir kuraldır. Tuval üzerindeki tüm noktalar, varsayılan olarak doldurma kuralının "dışında" kabul edilir. Doldurma kuralı, hangi noktaların doldurma kuralının "içinde" kabul edildiğini belirlemek için kullanılan bir dizi doldurma kuralı tanımlar.
Satır içi SVG kullanılırken, öğenin özellikleri, öğenin hangi dosya türünde olduğuna bakılmaksızın tüm HTML belge parçası boyunca tamamen kontrol edilir. Dolgu, öğenin kodunda tanımlanır ve öğenin içine uygulanmalıdır. Kanvasın hangi bölümlerinin daha karmaşık şekillerde olduğunu belirlemek için kullanılan algoritmayı belirlemek için fill-rule özelliği kullanılarak, algoritma kullanılacaktır. Doldurma kuralı, tuval üzerindeki herhangi bir şekli kullanarak bir noktadan diğerine herhangi bir yönde bir çizgi çizerek tuval üzerindeki bir noktanın içini belirler. Şeklin içindeki miktar sıfırdan başlayarak belirlenir. Elimizde sıfırdan büyük veya sıfıra eşit bir sayı varsa, yol şeklin içinde kabul edilir. Aşağıdaki örnek, iç yolların saat yönünün tersine değil saat yönünde çizildiği benzer grafiklere sıfır olmayan algoritma uygulandığında ne olacağını gösterecektir. Evenodd, şeklin içindeki bir alandan herhangi bir yönde bir çizgi çizerek tuval üzerindeki bir iç noktanın bağlantılı olup olmadığını belirlemek için kullanılabilir. Söz konusu iç şeklin çizim yönü, sıfırdan farklı olarak, çift tek kuralın algoritmaları nedeniyle ilgisizdir.
Dolgu ve Kontur Nitelikleri İçin Kısa Yol
Dolgu ve kontur nitelikleri, daha geniş bir özellik kümesi için kısa bir terim olarak düşünülebilir: fill:set(renk) ve kontur:set(renk). Önce dolgu rengi ayarlanır ve kontur rengi ikinci olarak ayarlanır.
Svg Yarım Daireyi Doldur
Bir svg dolgu yarım dairesi , yüzeyinin yalnızca yarısı renkle doldurulmuş bir dairedir. Çemberin diğer yarısı boş bırakılır. Bu tür daire genellikle iki farklı durumu veya iki farklı fikri temsil etmek için kullanılır. Örneğin, yarısı dolu bir daire, bir görevin kısmen tamamlandığını temsil edebilir.
HTML düzenleyicide yazar yazmaz, HTML kodu içindeki öğeler, temel bir HTML5 şablonunda gördüğünüz öğelerdir. Kaleminiz için CSS oluşturmak üzere web üzerindeki herhangi bir stil sayfasını kullanabilirsiniz. Tarayıcılar arası desteğe ihtiyacınız olduğunda, özellik ve değer verilerinde satıcı öneklerini kullanmak yaygın bir uygulamadır. Web'de bir komut dosyası kullanmak, Kaleminize her yerden yazmanıza olanak tanır. Buraya bir URL ekler eklemez, hepsini sıraladığımız anda ekleyeceğiz. Dosya uzantısının önişlemciye özgü olup olmadığını belirledikten sonra bağladığınız komut dosyasını işlemeye çalışacağız.
Fill=rgb(255,255,255) Çemberi Verilen Rgb Colo ile Doldurur
Dolgu [[rgb(255,255,255)]] daireyi verilen RGB rengiyle doldururken, [[none]] dolgusu verilen RGB rengini kullanmadan daireyi doldurur.
Svg Doldurma Alanı
SVG doldurma alanı ? SVG doldurma alanı, bir SVG görüntüsünde mevcut olan toplam alandır. Bu alan renk, desen veya resimlerle doldurmak için kullanılabilir.
