WordPress'te Elementor ile Hamburger Menüsü Nasıl Oluşturulur [Adım Adım Kılavuz]
Yayınlanan: 2022-08-30Elementor ile WordPress'te bir hamburger menüsü oluşturmanın basit bir yolunu mu arıyorsunuz?
Hamburger menüsü ayrıca üç satırlı menü, sosisli menü veya menü düğmesi olarak da adlandırılır. Bu tür menü, tıkladığınızda bir yan menüye açılan web sitelerinde veya uygulamalarda bir düğme/hamburger simgesi görüntüler.
Hamburger menüler, kompakt bir alana sahip olan ve tüm menüyü tek sayfada görüntüleyemeyen küçük ekranlı cihazlar için ideal bir seçimdir. Web sitesi tasarımları geliştikçe, birçok web tasarımcısı hamburger menülerini büyük ekranlı cihazlarda görüntülemeyi de düşünüyor.
Bu yazıda, Elementor sayfa oluşturucu ile bir WordPress web sitesinde bir hamburger menüsü oluşturma konusunda adım adım ayrıntılı bir eğitim sunacağız.
Elementor ile WordPress'te nasıl hamburger menüsü oluşturulacağına dair bir video eğitimi izlemeyi tercih ediyorsanız, bu videoyu izlemeyi düşünebilirsiniz.
Kullanıcılar Neden WordPress Web Sitelerinde Hamburger Menülerini Görüntülemeyi Tercih Ediyor?
Web sitesi ziyaretçilerine sorunsuz gezinme sağlamak için bir web sitesinde basit ve kullanımı kolay bir menü çubuğu bulunmalıdır.
Bu nedenle, gerçek menü çubuğu çok büyük görünüyor ve küçük ekranlardan erişilemiyor, ancak hamburger menüsü bu kritere en iyi şekilde uyuyor.
En iyi eşleşme olduğunu gösteren bazı özelliklerine ve faydalarına bir göz atalım:
- Daha az alan kullanır; bu nedenle kompakt alan için en iyisi.
- Kullanıcılar arasında popülerdir ve hemen hemen her kullanıcı arayüzüne aşinadır; bu nedenle navigasyon seçenekleri hakkında asla kafanız karışmaz.
- Yalnızca ana menü çubuğunu görüntülemek için değil, web sitenizin farklı alanlarında bazı ek seçenekleri görüntülemek için de kullanılabilir.
- Özellikle birden çok sayfa ve içerik içeren web siteleri için menü çubuğu kategorilerini görüntülemenin organize bir yoludur.
Elementor ve PowerPack ile WordPress'te Hamburger Menüsü Oluşturun
Piyasada çok sayıda WordPress eklentiniz olduğunda en iyi aracı seçmek kolay değildir.
Önerimiz her zaman olacaktır – PowerPack Elementor Eklentileri : Elementor sayfa oluşturucu için en iyi eklenti.
PowerPack Elementor Eklentilerini önermenin nedeni, kullanımı kolay, kapsamlı, özelleştirilebilir ve esnek stil özelliklerine sahip olmasıdır, çünkü esas olarak kodlayıcı olmayanlar için tasarlanmıştır.
80'den fazla yüksek performanslı ancak kullanışlı Elementor widget'ı ile PowerPack Elementor Eklentileri 150'den fazla harika şablon içerir. Her widget kendi tarzında benzersizdir, işleyişini bozmadan web sitenizin performansıyla mükemmel bir şekilde senkronize olan süper hafif bir widget.
PowerPack, Elementor sayfa oluşturucu: PowerPack Gelişmiş Menüsü'nü kullanarak WordPress web sitelerinizde tamamen işlevsel ve etkileyici menüler oluşturmak için özel bir widget sunar.
Gelişmiş Menü widget'ını kullanarak kolayca bir hamburger menüsü oluşturabilirsiniz, ayrıca çeşitli menü düzenleri ve her şeyi tek bir widget paketinde sunar.
Yani, daha fazla uzatmadan, öğretici ile devam edelim.
PowerPack Gelişmiş Menü widget'ını sürükleyip bırakın
WordPress web sitenizde bir hamburger menüsü oluşturmak için önce Elementor sayfa oluşturucuyu ve PowerPack Eklentilerini yüklemeniz ve etkinleştirmeniz gerekir.
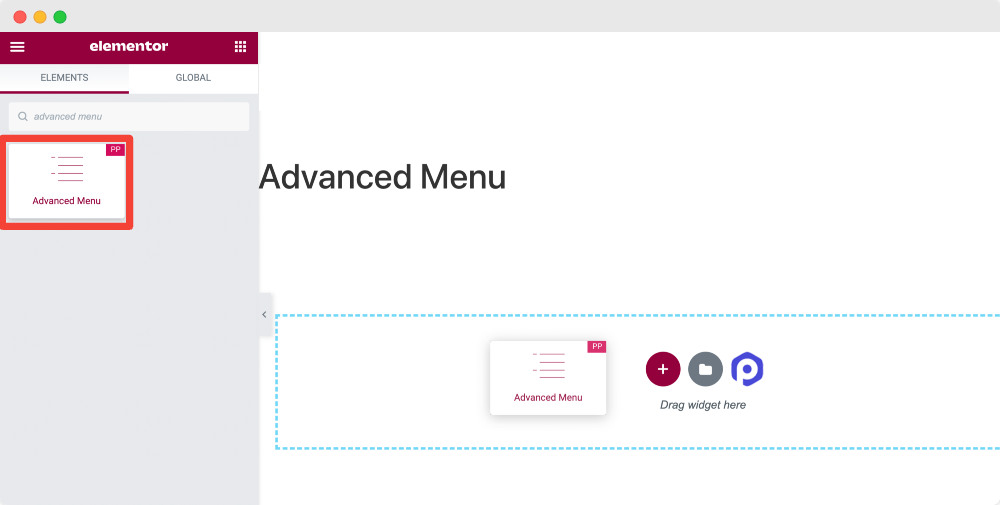
Her şeyden önce, Elementor düzenleyicisini kullanarak sayfayı açın, ardından arama çubuğuna 'gelişmiş menü' yazın ve widget'ı sayfaya sürükleyip bırakın .
Widget'ı sürüklerken, önce widget'ın sağ üst köşesindeki PowerPack ' PP ' işaretini kontrol ettiğinizden emin olun.

Widget'ı sayfaya ekledikten sonra menü çubuğunu özelleştirmek için seçenekler alacaksınız.
PowerPack'in gelişmiş Menü widget'ı, menü çubuğunu çeşitli şekillerde şekillendirme esnekliği sağlar. Gelişmiş menü widget'ının içerik ve stil sekmesini özelleştirerek hamburger menünüzle olağanüstü sonuçlar elde edebilirsiniz.
Ve en iyi yanı, kodu gömme konusunda endişelenmeden herhangi bir web sitesi sayfasına bir hamburger menüsü ekleyebilmenizdir.
Harika bir hamburger menüsü oluşturmak için bu işlevleri nasıl kullanabileceğimizi kontrol edelim.
Gelişmiş Menü Widget'ının İçerik Sekmesi
İçerik Sekmesinde alacağınız ilk alt bölüm “Düzen”dir.
Düzen bölümü, menü çubuğu düzenini özelleştirmek için çeşitli özellikler sağlar. Burada elde ettiğiniz tüm seçeneklere bir göz atalım:
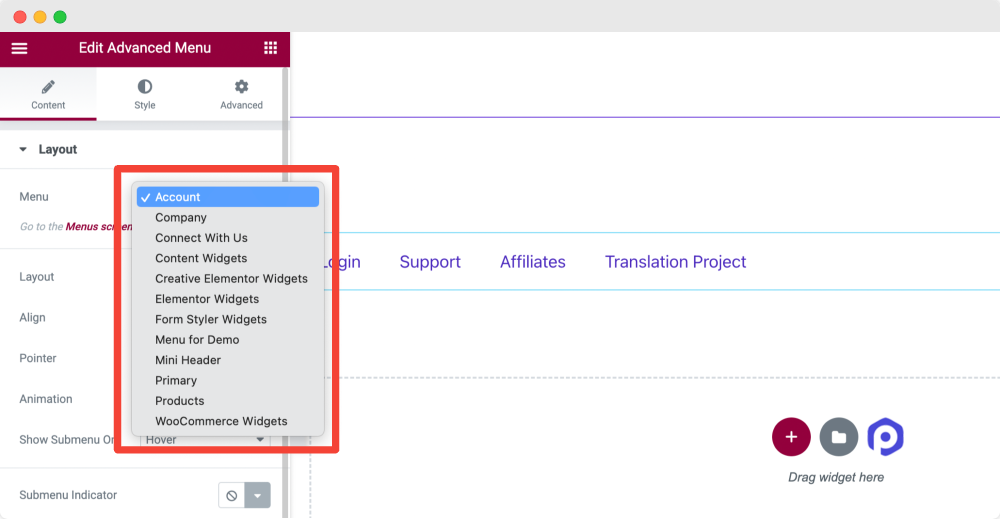
Menü

Bu seçenek, tüm site menülerinizi görüntüler. Hamburger menüsü olarak görüntülemek istediğiniz menüyü seçin.
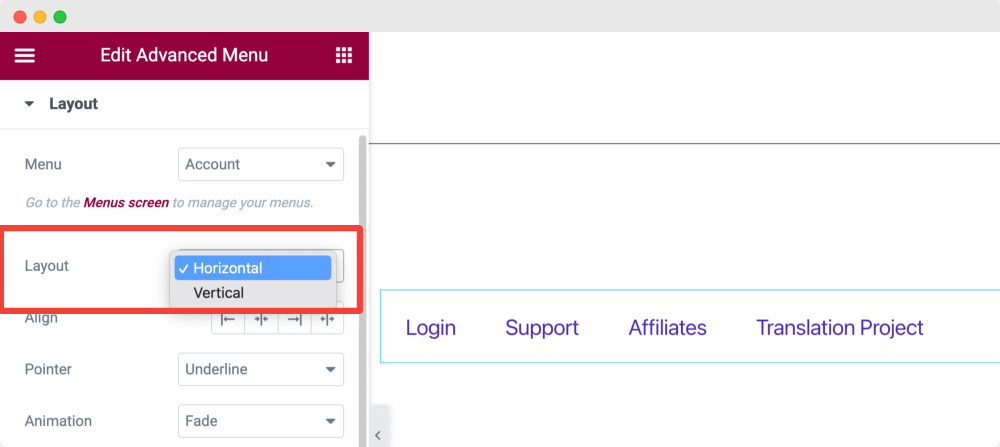
Düzen

Menü çubuğunuzun düzenini Dikey veya Yatay olarak seçin.
hizala
Sol, Orta, Sağ veya Uzat gibi hizalama seçeneklerinden menünüzün hizalamasını ayarlayın.
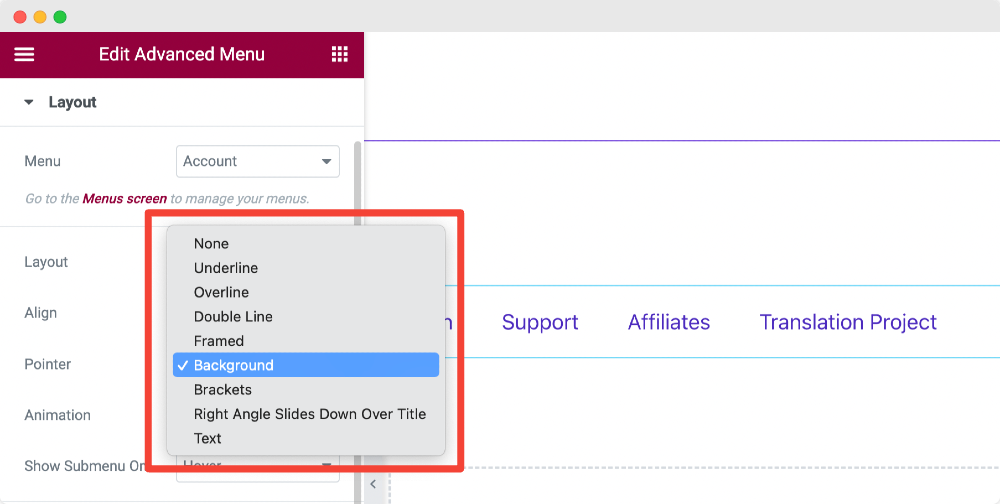
Işaretçi
Görüntülemek istediğiniz İşaretçi türünü ayarlayabilirsiniz. Bu özelliği, işaretçi türünü seçip menü alanının üzerine getirerek kontrol edebilirsiniz.
Burada, verilen çoklu işaretçi seçenekleri Altı Çizili, Üst Çizili, Çift Çizgili, Çerçeveli, Arka Plan, Köşeli Ayraçlar ve daha fazlasıdır .

Herhangi bir işaretçiyi görüntülemek istemiyorsanız Yok seçeneğini de seçebilirsiniz.
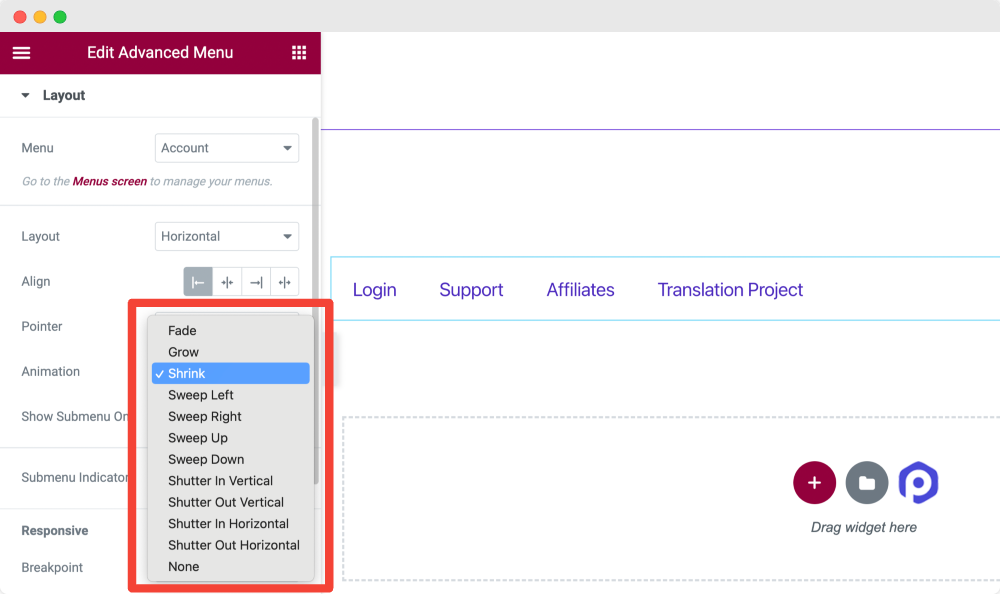
Animasyon
İşaretçiye daha fazla animasyon uygulamak istiyorsanız, buradan animasyon türünü seçebilirsiniz.

Animasyon seçenekleri, farklı işaretçi seçenekleri için değişiklik gösterir. Web sitenize uygun olanı seçin, daha iyi görünün.
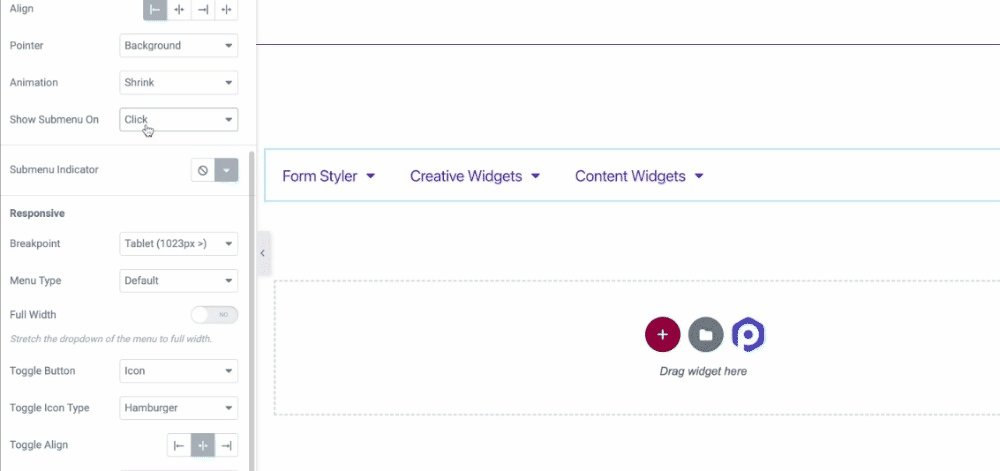
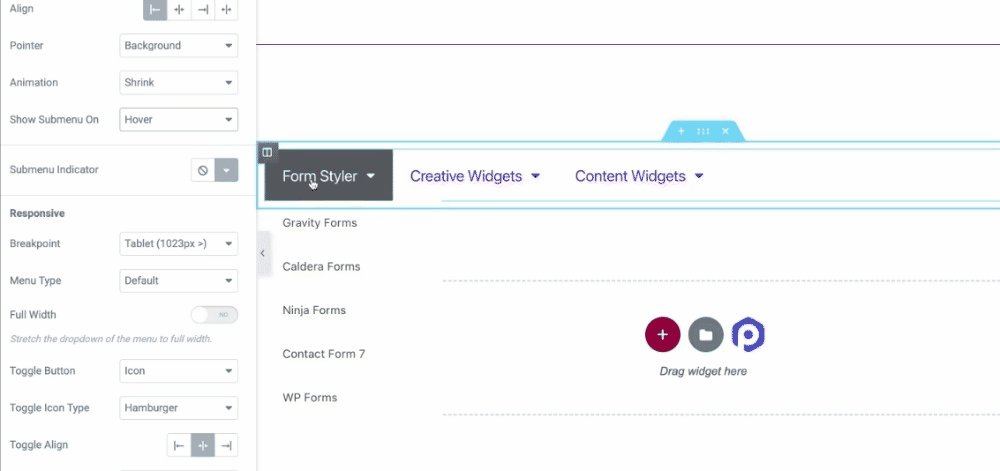
Alt Menüyü Açık Göster
Bu seçenekten Hover veya Click üzerinde alt menüyü göstermeyi seçebilirsiniz.

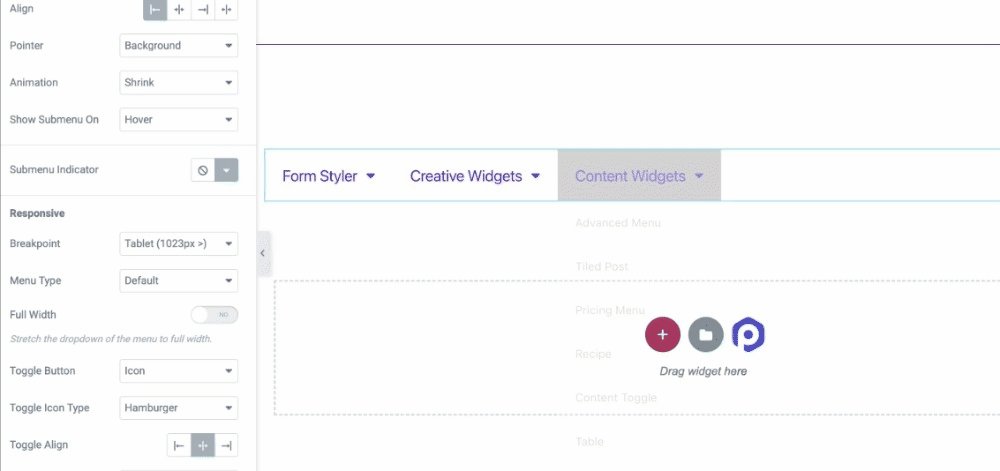
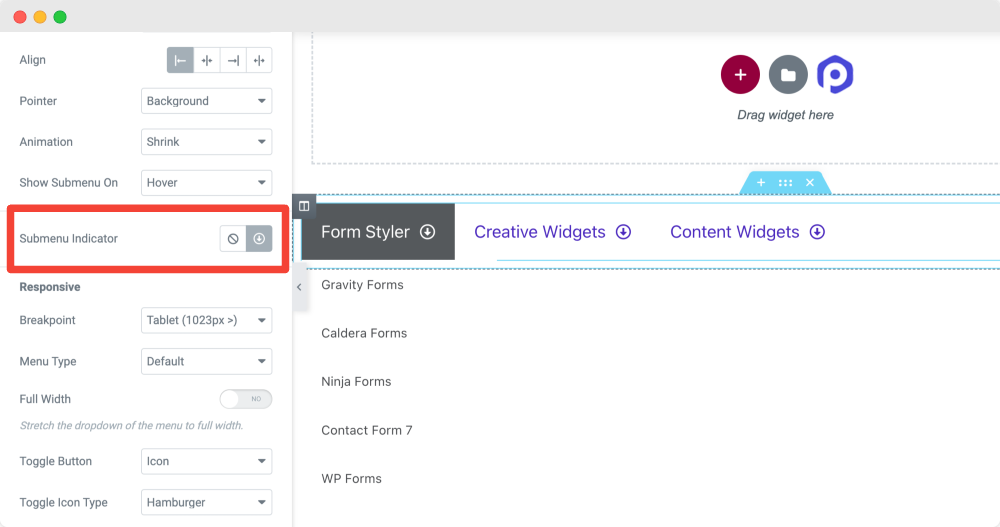
Alt menü Göstergesi
Simge kitaplığından bir alt menü göstergesi seçebilir veya göstermek istemiyorsanız ' yok ' seçeneğini belirleyebilirsiniz.

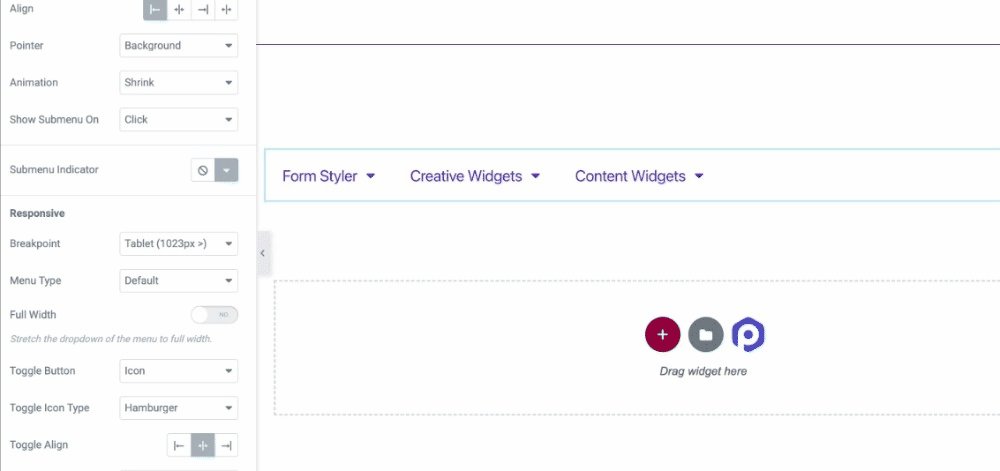
Duyarlı
Site menülerinin duyarlı özellikleri hayati bir rol oynamaktadır. Birçok sitede menülerinin yanıt vermediği, düzgün çalışmadığı ve sitenin arayüzünü bozduğu ile sık sık karşılaştık.
PowerPack Gelişmiş Menü widget'ı, farklı boyuttaki cihazlar için Kesme Noktası seçmenize olanak tanır. Bu, küçük ekranlı cihazlar için %100 duyarlı bir hamburger menüsü oluşturmanıza yardımcı olacak ve site ziyaretçilerinizin gezinme deneyimini iyileştirecektir.

Burada tüm seçeneklerin neler olduğunu görelim:
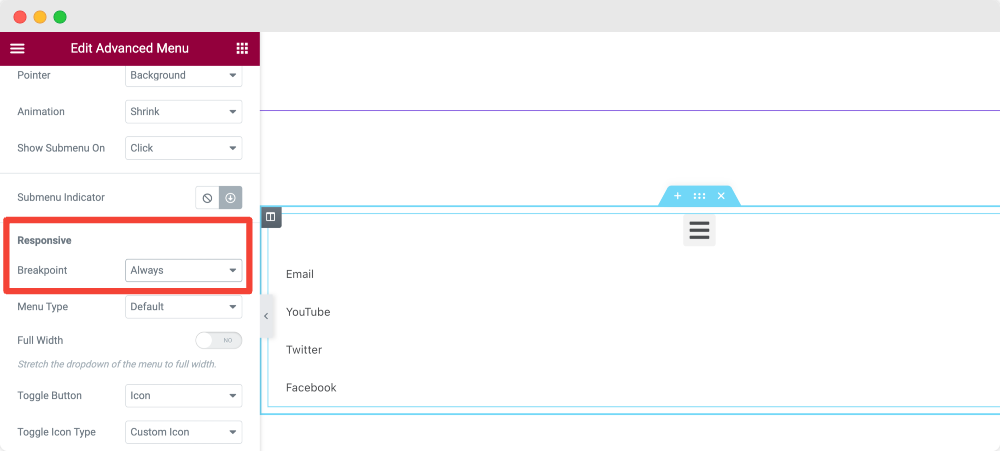
kesme noktası
Bu seçenekten menü çubuğunuz için kesme noktasını seçebilirsiniz. Sitemiz için bir hamburger menüsü oluşturduğumuz için, Her Zaman Bir Kesme Noktası için seçeneğini seçin.

Hamburger menüsünü sadece mobil veya tablette görüntülemek istiyorsanız Breakpoint seçeneğinde sırasıyla Mobil ve Tablet'i seçin.
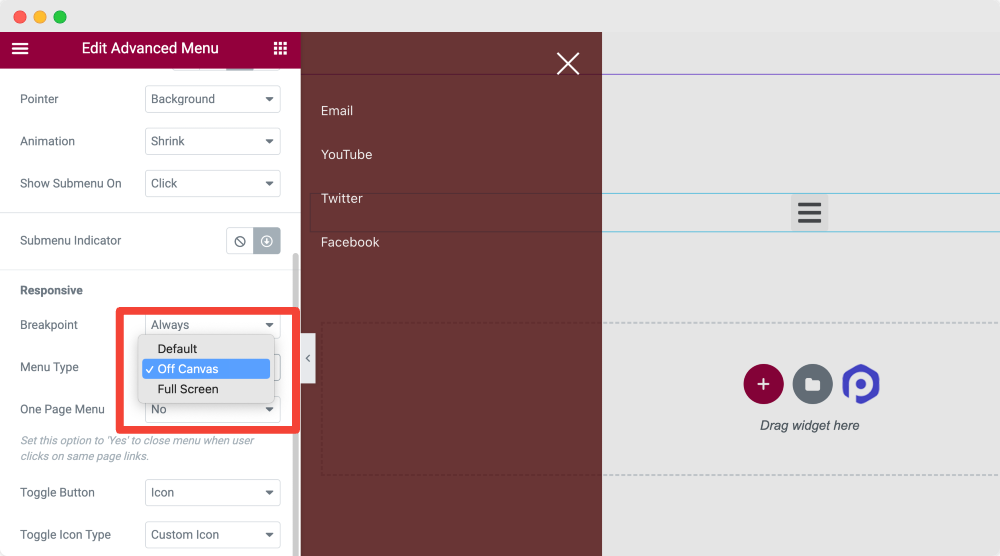
Menü Türü
Ardından, menü türünü Tuval Dışı , Tam Ekran veya Varsayılan olarak seçme seçeneğine sahip olursunuz.

Ayrıca Öğrenin: Elementor ile WordPress Web Sitesinde Tuval Dışı Menü nasıl oluşturulur.
Geçiş Düğmesi
Ardından, menünüz için geçiş düğmesini seçersiniz.
Hizala
Geçiş hizalamasını Sağ, Orta veya Sol olarak ayarlayın.
Gelişmiş Menü Widget'ının Stil Sekmesi
Gelişmiş Menü widget'ının Stil Sekmesinde 4 bölüm alırsınız:
- Geçiş Düğmesi [Çünkü içerik sekmesinde menü tipini tuval dışı olarak seçtiğimiz için]
- Tuval Dışı/Tam Ekran [İçerik sekmesinde menü tipini tuval dışı olarak seçtiğimiz için]
- tipografi
- Alt menü Göstergesi
Şimdi sırasıyla bu bölümleri detaylı bir şekilde inceleyelim.
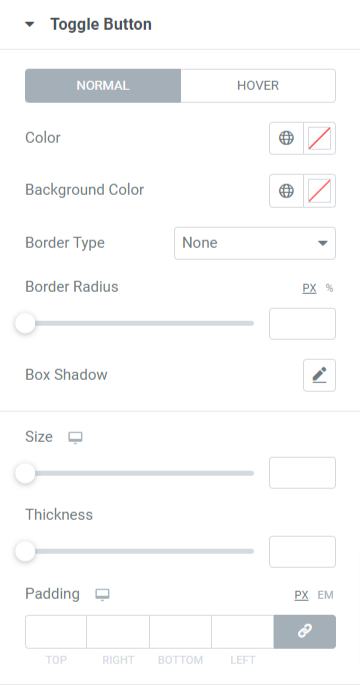
Geçiş Düğmesi
Bu bölüm, geçiş düğmesinin olası tüm yönleriyle özelleştirilmesine izin verir.

Bu bölüm için tüm Seçenekler hem normal hem de fareyle üzerine gelme modu için kullanılabilir. Onlara daha ayrıntılı bakalım:
- İlk olarak, geçiş düğmesinin rengini seçin ve geçiş düğmesinin arka plan rengini de ayarlayabilirsiniz.
- Geçiş düğmesine bir kenarlık uygulamak istiyorsanız düz, çift, noktalı, kesikli veya oluk seçeneklerinden bir kenarlık türü seçin.
- Geçiş düğmesine uygulanan kenarlıklara düzgün kenarlar görüntülemek istiyorsanız kenarlık yarıçapı uygulayın.
- Geçiş düğmesi ve konumu, bulanıklaştırma efekti ve daha pek çok şey için bir kutu gölgesini özelleştirebilirsiniz.
- Seçiminize göre geçiş düğmesinin boyutunu ayarlayın.
- Geçiş düğmesi simgesinden hamburger çizgilerinin kalınlığını ayarlayabilirsiniz.
- Kenarlık ve hamburger simgesi çizgileri arasında boşluk bırakmak için geçiş düğmesinin dolgusunu ayarlayın.
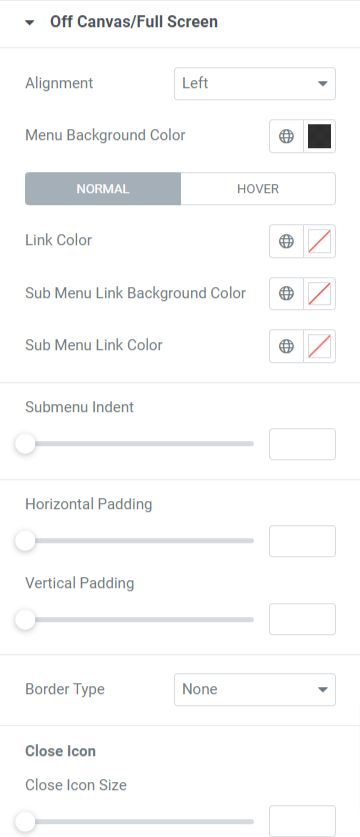
Tuval Dışı/Tam Ekran
Bu bölümde, tam ekran Elementor hamburger menüsünü veya tuval dışı menüyü özelleştirme seçeneklerine sahip olursunuz.

Bu bölümde bulunan tüm bu seçeneklere ayrıntılı bir göz atalım:
- Menünün hizalamasını sola, sağa veya ortaya ayarlayın.
- Ayrıca bir menü arka plan rengi de seçebilirsiniz.
- Bir bağlantı , alt menü bağlantısı ve alt menü bağlantısı arka planı için ayrı ayrı renk seçme seçenekleri mevcuttur.
- Alt menü girintisini ve yatay ve dikey dolguyu ayarlama esnekliğine sahip olacaksınız.
- Son olarak, burada bulunan kenarlık türünü seçerek menü için bir kenarlık türü uygulayın: düz, noktalı, çift, kesikli ve oluk.
Kapat Simgesi
- Kapat simge boyutunu , yatay konumu , dikey konumu ve dolguyu ayarlayabilirsiniz.
- Ayrıca burada simge rengini kapat ve simge arka plan rengini kapat seçeneğini de seçebilirsiniz.
- Kenarlık türünü seçin ve bunu yaptıktan sonra ona bir sınır yarıçapı da uygulayın.
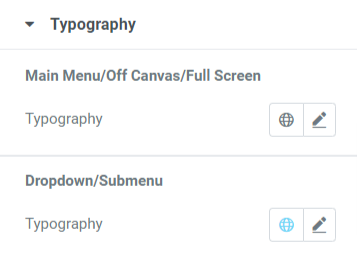
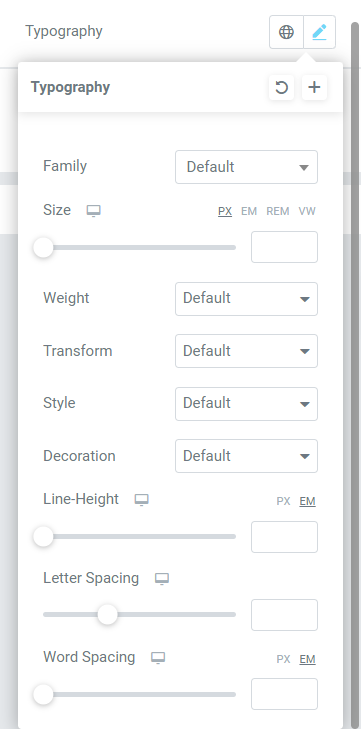
tipografi

Adından da anlaşılacağı gibi, bu bölüm ana menü/ tuval dışı/tam ekran ve açılır menü/alt menünün tipografisini özelleştirmenize olanak tanır.

Gördüğünüz gibi, tipografi özelleştirme seçenekleri, metin yazı tipini, boyutunu, stilini, sözcük aralığını ve daha fazlasını seçme özelliklerini içerir.
Menünün tipografisini tamamen özelleştirmek için tüm bu geniş seçenekler mevcuttur.
Alt menü Göstergesi

Bu bölümde, alt menü gösterge boyutunu ayarlama seçeneğine sahip olacaksınız. Alt menü gösterge boyutunu seçiminize göre ayarlayın.
Bu nedenle, hamburger menüsünü özelleştirmek için PowerPack Gelişmiş Menü widget'ının içerik ve stil sekmesi tarafından sağlanan tüm bölümlerde her seçeneğin nasıl kullanılacağını gördük.
PowerPack Gelişmiş Menü widget'ını kullanarak az önce oluşturduğumuz Elementor Hamburger Menüsünün hem arayüzü hem de işleyişi için en iyi sonuçları görmek için tüm bu değişiklikleri uygulayın.
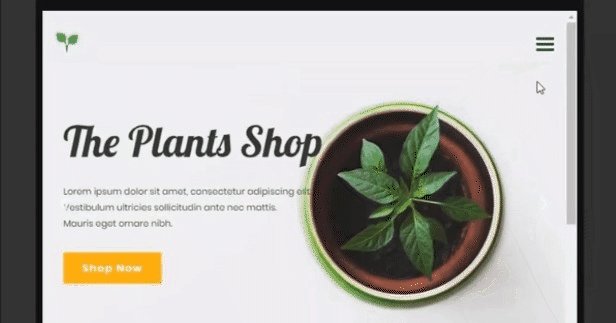
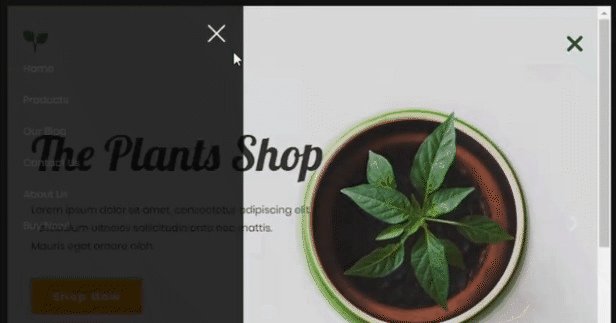
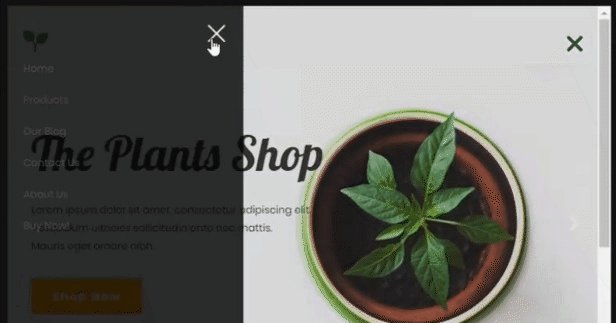
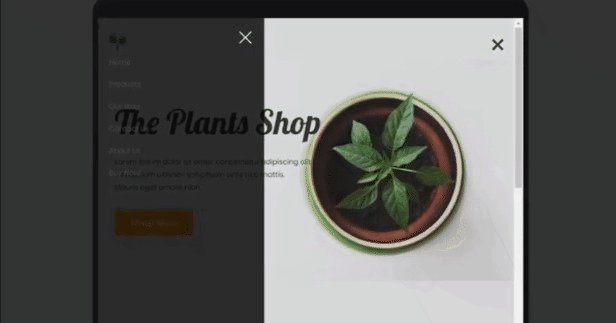
Az önce tartıştığımız tüm bu değişiklikleri uyguladığınızda, şöyle görünecek bir hamburger menüsü alacaksınız:

Tamamlanıyor!
Bir hamburger menüsü, menü çubuğunu görüntülemenin ve ziyaretçilerin daha küçük bir ekranda kategorilerin tam listesine erişmelerini sağlamanın mükemmel bir yoludur.
Bu eğitici blogun, PowerPack Gelişmiş Menü widget'ını ve Elementor'u kullanarak web siteniz için harika bir hamburger menüsü oluşturmanıza yardımcı olacağını umuyoruz.
Bu makaleyi okumaktan zevk aldıysanız, diğer PowerPack Widget'larımızı da deneyimlemek istersiniz. Popüler makalelerimize göz atın:
- Elementor Hataları ve Bunlar Nasıl Düzeltilir
- Elementor kullanarak bir WooCommerce Ürün Döngüsü Nasıl Oluşturulur
- Elementor Kullanarak WordPress Web Sitelerinde Google İncelemeleri Nasıl Görüntülenir
Elementor için PowerPack Gelişmiş Menü widget'ını almak için buraya tıklayın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; cevaplarınızı almayı çok isteriz.
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
