Elementor Kullanarak WordPress'te Logo Kaydırıcısı ve Izgarası Nasıl Oluşturulur
Yayınlanan: 2024-02-08Elementor'u kullanarak WordPress web sitenizde logo kaydırıcıları oluşturmanın bir yolunu mu arıyorsunuz?
Bir logo ızgarası/kaydırıcısı, birlikte çalıştığınız kişiyi temsil etmenin harika bir yoludur; profesyonel ve yaratıcı görünür ve Elementor web sitenizde kurulumu fazla çaba veya zaman gerektirmez.
Logo kaydırıcısını ve ızgarasını web sitelerinizde nasıl sergileyebileceğinizi görelim.
Web Sitelerinizde Neden Logo Kaydırıcısını/Izgarasını Görüntülemelisiniz?
Ortakların veya marka logolarının web sitenizde görüntülenmesi web sitenizin güvenilirliğini artıracaktır.
Ek olarak, web sitenizdeki yaratıcı bir logo bölümü, iş ortaklığı yaptığınız kişilere karşı minnettarlığınızı ve saygınızı ifade edecektir.
PowerPack Elementor Eklentilerini kullanarak, kod yazmaya gerek kalmadan web sitenizdeki iş ortağı logoları için güzel bir ızgara düzeni oluşturabilirsiniz.
PowerPack Elementor Eklentilerini Kullanarak Logo Kaydırıcısı ve Izgarası Oluşturma
Elementor için PowerPack Eklentileri, Elementor sayfa oluşturucu için en iyi eklentilerden biridir. 150'den fazla benzersiz ve şık şablon da dahil olmak üzere 80'den fazla kullanışlı widget'a sahiptir.
PowerPack Addons tarafından sağlanan her widget ve şablon, web sitenizin sorunsuz çalışmasını sağlayacak en iyi deneyimi sunacak kadar benzersiz ve güçlüdür. Ayrıca bu süper hafif widget'lar web sitenizin performansıyla mükemmel bir şekilde senkronize olur ve temel SEO parametrelerini eşleştirmenize yardımcı olur.
Web sitenizde bir logo kaydırıcısı ve ızgarası oluşturmak için, Elementor için PowerPack Eklentileri tarafından sağlanan logo widget'larını, yani PowerPack Logo Izgara widget'ını ve PowerPack Logo Carousel widget'ını kullanabilirsiniz.
PowerPack Logo Izgara Widget'ı
Elementor için PowerPack Logo Izgarasını kullanarak ortak markalarınızın, müşterilerinizin, sponsorlarınızın ve çok daha fazlasının logolarını benzersiz ve şık bir şekilde görüntüleyebilirsiniz. Ayrıca PowerPack Logo Izgara widget'ı, Elementor'un web sitenizin genel görünümünü ve hissini çeşitlendirmesi için birden fazla özelleştirme seçeneği sunar.
PowerPack Elementor Addons'un Logo Grid widget'ının içerdiği özellikler şunlardır:
- Sınır yok; dilediğiniz kadar logo ekleyebilirsiniz.
- Seçtiğiniz logo desenini görüntülemek için gelişmiş özelleştirme seçenekleri.
- Kenarlık, renk, gölge ve çok daha fazlası gibi özel stil efektleri.
- Hizalama, boyut, genişlik, aralık, arka plan rengi, opaklık, gri tonlama vb. gibi ek özelleştirme seçeneklerinin yanı sıra birden fazla sütunu destekler.
- Ayrıca, logolar için rastgele sıralamalar ayarlama özelliği de bulunmaktadır; böylece siteyi her ziyaret ettiğinizde, logo bölümündeki logolar karıştırılır; dolayısıyla her seferinde yeni ve taze hissettiriyor.
- Ayrıca bu özelleştirilebilir özelliklerin her biri normal ve vurgulu modlar için geçerlidir.
PowerPack Logo Atlıkarınca Widget'ı
Mobil, dizüstü veya masaüstü ekranlara yönelik bir kaydırıcı logo ızgarası oluşturmak için, logo galerisinin tüm farklı ekranlarda çalışacak kullanıcılar için daha çekici görünmesini sağlamak amacıyla bazı kaydırıcı özelliklerini kullanmanız gerekir.
İşte, Elementor sayfa oluşturucu için PowerPack Logo Izgarası widget'ını kullanarak başlattığınız logo ızgarası için etkileşimli kaydırıcılar oluşturmanıza olanak tanıyan, Elementor için PowerPack Logo Atlıkarınca widget'ı geliyor.
PowerPack Logo Carousel widget'ı çok sayıda özellik seçeneğiyle birlikte gelir:
- Parmaklarınızın ucunda birden fazla atlıkarınca efekti elde edersiniz.
- Logo kaydırıcısı için gelişmiş özelleştirilmiş seçenekler.
- Tipografi, yazı tipi renk türü aralığı, degrade arka plan, gri tonlama filtreleri ve çok daha fazlası gibi ek özelleştirilebilir efektler.
- Sayfalandırma için birden fazla stil.
- Kullanımı kolay ve duyarlı, tüm cihazlarda kusursuzca çalışan zengin bir widget.
Kağıttan bir uçağı havada uçurmak kadar kolaydır; evet, kesinlikle kod yazmayanlar ve bir web sitesi çalıştırmak için bu küçük konulara saatler ayıracak yeterli zamanı olmayanlar içindir.
PowerPack tarafından sağlanan Elementor Logo widget'ı en iyisidir çünkü kullanımı kolaydır ve web siteniz için çok kısa sürede hazır hale getirebilseniz bile daha az zaman alır.
WordPress web siteleri için PowerPack Elementor Logo widget'larının özelliklerini tartışmak için fazla zaman harcamadan bu adım adım eğitimlerde nasıl çalıştıklarını görelim.
Elementor'u Kullanarak Web Sitenize PowerPack Logo Izgara Widget'ını Ekleyin
WordPress web sitenizde etkileşimli bir logo galerisi görüntülemek için öncelikle Elementor sayfa oluşturucuyu ve PowerPack Eklentilerini yükleyip etkinleştirmeniz gerekir.
Daha sonra, Elementor düzenleyiciyi kullanarak sayfayı açın, arama çubuğuna “ Logo Grid ” yazın ve widget'ı sürükleyip bırakın .
İşlemi gerçekleştirirken öncelikle widget'ın sağ üst köşesinde PowerPack “ PP ” işaretini kontrol ettiğinizden emin olun.

Logo Izgarası Widget'ının İçerik Sekmesini Özelleştirme

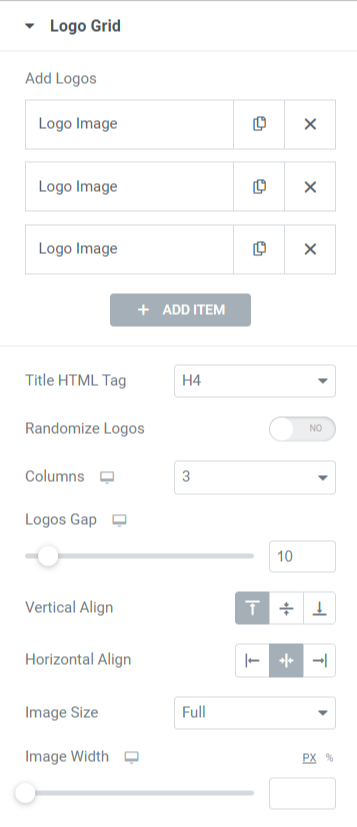
Logo ızgarası bölümünde mevcut olan özellikleri görelim.
- Logo Ekle: Buraya logo görselleri ekleyebilir ve bunları ayrı ayrı özelleştirebilirsiniz.
Logo görsellerini ekledikten sonra bunları içerik ve stile göre özelleştirebilirsiniz.

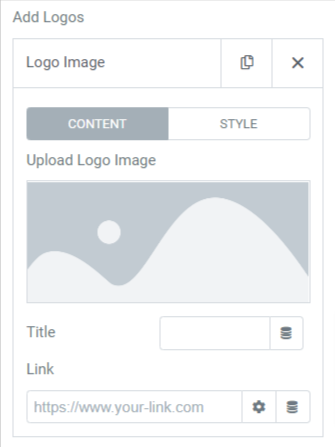
Logo görselini içeriğine göre özelleştirin:
Medya kitaplığından bir görsel seçerek logo görsellerini ekledikten sonra, başlığına ekleyebilir ve bir bağlantı bırakabilirsiniz.

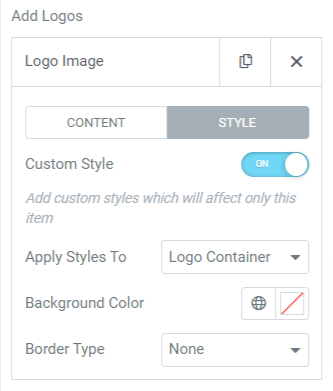
Logo görsellerini stillerine göre özelleştirin:
“ Özel Stil ” seçeneğini etkinleştirerek logo görsellerini ayrı ayrı özelleştirebilirsiniz. Bu seçeneği etkinleştirdiğinizde karşınıza “ Arka Plan Rengi ” ve “ Kenarlık Türü ” gibi seçenekler çıkacaktır. Ayrıca, bu değişiklikleri logo kapsayıcısında mı yoksa logo görüntüsünde mi yapacağınızı “ Stilleri Şuraya Uygula ” seçeneğinden seçebilirsiniz.
Unutmayın, bu değişiklikleri her bir öğeye ayrı ayrı uygulamanız gerekir.
- Başlık HTML Etiketi: Bu seçenek logo başlığı HTML etiketini seçebilirsiniz.
- Logoları Rastgeleleştir: Bu seçeneğin etkinleştirilmesi, logoların ekranda rastgele görüntülenmesini sağlar.
- Sütunlar: Bu seçeneği kullanarak logolar için sütunları seçebilirsiniz.
- Logo Boşluğu: Bu seçenekle logolar arasındaki boşluklar ayarlanabilir.
- Dikey Hizala: Görüntülediğiniz logoların dikey hizalamasını ayarlamak için bu seçeneği kullanın.
- Yatay Hizalama: Görüntülediğiniz logoların yatay hizalamasını ayarlamak için bu seçeneği kullanın.
- Resim Boyutu: Bu seçeneği kullanarak resim boyutunu seçin.
- Resim Genişliği: Bu seçenekle resim genişliğini ayarlayabilirsiniz.
Logo Izgarası Widget'ının Stil Sekmesini Özelleştirme
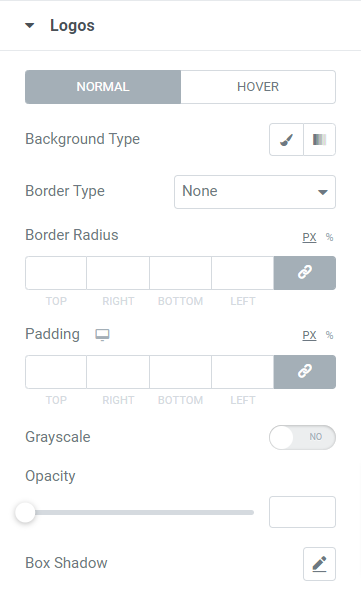
Logo ızgarası widget'ının stil sekmesi "logolar" bölümünü içerir.

Bu bölümdeki mevcut özellikleri görelim:
- Arka Plan Türü: Logo ızgara bölümü için klasik veya degrade gibi bir arka plan türü seçebilirsiniz.
- Kenarlık Türü: Logo ızgarası için düz, çift, noktalı, kesikli ve oluk gibi seçenekler arasından bir kenarlık türü seçin.
- Kenarlık Yarıçapı: Kenarlığı kenarlık ızgarasına uyguladıysanız kenarlık yarıçapını ayarlayın. Kenar kenarlarının kıvrımlı ve pürüzsüz görünmesini sağlar.
- Dolgu: Izgara ile kenarlık arasında boşluk bırakacak şekilde dolguyu ayarlayın.
- Gri tonlamalı: Bu özelliğin etkinleştirilmesi ızgaranızın renkli görünmesini sağlar.
- Opaklık: Bu seçeneği kullanarak logo ızgarasının opaklığını ayarlayın.
- Kutu Gölgesi: Logo ızgarasına kutu gölgesi uygulamak istiyorsanız bu seçeneği seçin. Bu muhteşem özellik, logo ızgarasının bitişik iki tarafında gölge efekti oluşmasına olanak tanıyacaktır.
Yani bu tamamen Elementor sayfa oluşturucu için Logo Grid widget'ını kullanmakla ilgiliydi. Şimdi bu eğitimin herhangi bir bölümüne ve yani Elementor için "Logo Carousel" widget'ına bakın.
Öncelikle arama çubuğuna “ Logo Carousel ” yazın ve widget'ı Elementor editör sayfasına sürükleyip bırakın .
Widget'ın sağ üst köşesinde PowerPack “ PP ” işaretini kontrol ettiğinizden emin olun.

Logo Atlıkarınca Widget'ının İçerik Sekmesi
Logo atlıkarınca widget'ının içerik sekmesi iki bölümden oluşur:

- Logo Atlıkarınca
- Döngü Ayarları
Bu bölümlerin her birini tek tek görelim.
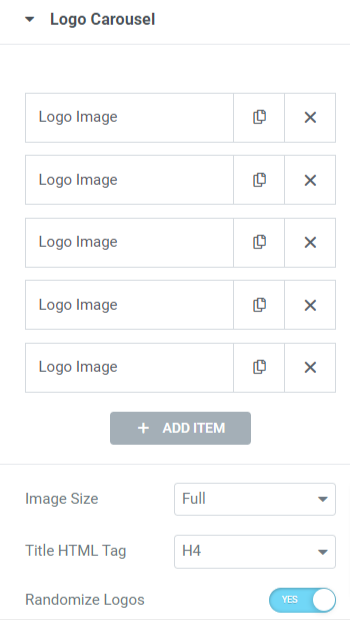
Logo Atlıkarınca

Bu bölümde mevcut olan seçenekleri görelim:
- Logo görseli: Bu özellik, logo görselleri eklemenize, logo görselleri seçmenize ve bunları medya kitaplığından yüklemenize olanak tanır. Ayrıca, eklenen görsellerin başlığını ekleyip bir bağlantı bırakarak özelleştirebilirsiniz.
- Resim Boyutu: Bu seçeneği kullanarak logo resmini ayarlayın.
- Başlık HTML Etiketi: Bu seçenekle logo başlığı HTML etiketini ayarlayın.
- Logoları Rastgeleleştir: Bu seçeneğin etkinleştirilmesi, logoların ekranda rastgele görüntülenmesini sağlar. Böylece sitenizi her ziyaret ettiğinizde logo bölümü ferahlatıcı ve yeni bir görünümle görünecektir.
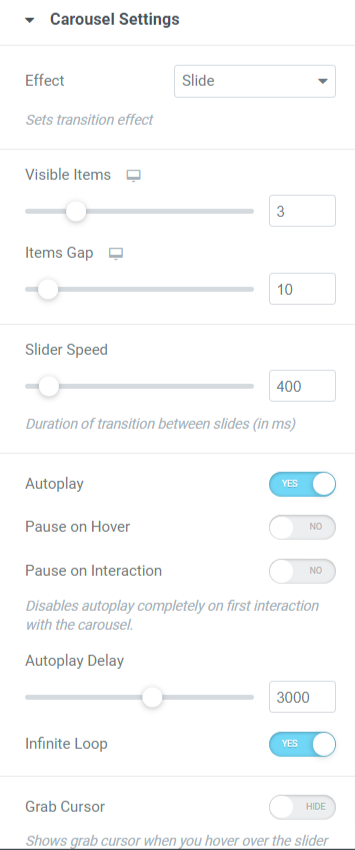
Atlı Karınca Ayarları

Bu bölümdeki mevcut seçenekleri görelim:
- Efektler: Slayt, soldurma, küp, kapak akışı veya çevirme gibi seçenekler arasından logo bölümünüze hangi efekti uygulamak istediğinizi seçin.
- Görünür Öğeler: Bir defada görüntülemek istediğiniz öğe (logo) sayısını seçebilirsiniz.
- Öğe Boşluğu: Bu seçeneği kullanarak logo boşluğunu ayarlayın.
- Kaydırıcı Hızı: Bu seçenekle kaydırıcı hızını ayarlayabilirsiniz.
- Otomatik Oynat: Otomatik oynatma özelliğini logo karuseline uygulamak istiyorsanız bu seçeneği açın.
- Fareyle Üzerine Geldiğinde Duraklat: İmleç logo karuselinin üzerine geldiğinde duraklatma efekti uygulamak istiyorsanız bu seçeneği etkinleştirin.
- Etkileşimde Duraklat: Bu seçeneğin etkinleştirilmesi, otomatik oynatma özelliğini devre dışı bırakır ve atlı karınca, kullanıcının ilk etkileşiminde duraklatılır.
- Otomatik Oynatma Gecikmesi: Atlı karıncada otomatik oynatma efektine izin verdiyseniz, otomatik oynatma gecikme süresini ayarlayın.
- Sonsuz Döngü: Döngüye sonsuz bir döngü uygulamak istiyorsanız bu seçeneği açın.
- Tutma İmleci: Bu seçeneğin etkinleştirilmesi, herhangi biri kaydırıcının üzerine geldiğinde bir tutma imleci gösterecektir.
Navigasyon
- Oklar: Okları logo bölümünün her iki tarafında da görüntülemek istiyorsanız bu özelliği açın.
- Noktalar: Logo bölümünde noktaların görüntülenmesini istiyorsanız bu özelliği açın.
- Sayfalandırma Türü: Logo kaydırıcınıza uygulamak istediğiniz atlıkarınca için sayfalandırma türünü seçin. ' Noktalar ' veya ' kesirler ' arasından seçim yapabilirsiniz.
Logo Atlıkarınca Widget'ının Stil sekmesi
Logo atlıkarınca widget'ının stil sekmesi dört bölümden oluşur:
- Logolar
- Başlık
- Oklar
- Sayfalandırma
Hepsini tek tek görelim.
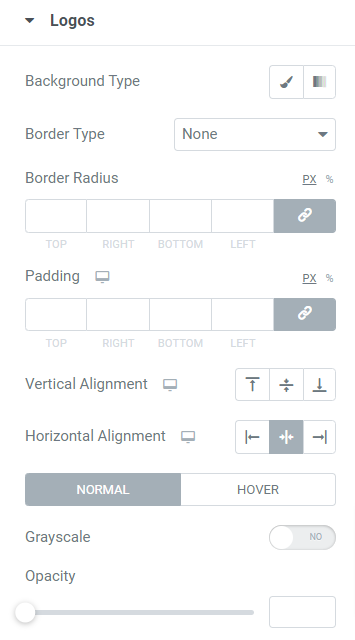
Logolar

Bu bölümdeki tüm mevcut seçenekleri görelim:
- Arka Plan Türü: Eklediğiniz logolar için ' klasik ' veya ' degrade ' seçeneklerinden birini seçerek logonun arka plan türünü özelleştirebilirsiniz.
- Kenarlık Türü: Bu seçeneği kullanarak eklediğiniz logolara kenarlık uygulayın.
- Kenar Yarıçapı: Logoların kenar yarıçapı bu seçenekle ayarlanabilir.
- Dolgu: Bu seçenekle logoların dolgusunu ayarlayabilirsiniz.
- Dikey Hizalama: Logoların üst , orta veya alt kısmındaki dikey hizalamayı ayarlayın.
- Yatay Hizalama: Logoların üst , orta veya alt kısmındaki yatay hizalamayı ayarlayın.
- Gri Tonlama: Logo bölümünde renkli bir gölge görüntülemek istiyorsanız, logolara gri tonlama uygulayın.
- Opaklık: Opaklık seçeneğini kullanarak logoların opaklığını ayarlayabilirsiniz.
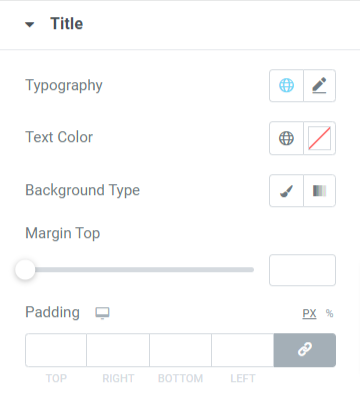
Başlık

Bu bölümdeki mevcut seçenekleri görelim:
- Tipografi: Tipografi seçeneğini kullanarak logo başlığını özelleştirebilirsiniz.
- Metin Rengi: Burada logo başlığının metin rengini seçin.
- Arka Plan Türü: Logo başlığı için klasik veya degrade arka plan türünü seçebilirsiniz.
- Üst Kenar Boşluğu: Bu seçeneği kullanarak logo başlığının üst kenar boşluğunu ayarlayın.
- Dolgu: Logo başlığının dolgusunun ayarlanması, aynısının görüntülenmesi için boşluk bırakılmasına olanak tanır.
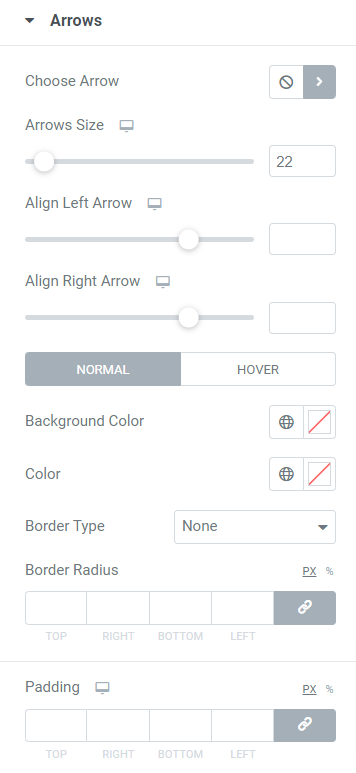
Oklar

Bu bölümdeki tüm mevcut seçenekleri görelim:
- Ok Seç: Logo kaydırıcısında görüntülenecek simge kitaplığından bir ok simgesi seçin.
- Ok Boyutu: Ok boyutunu buradan ayarlayın.
- Sol Oku Hizala: Bu seçeneği kullanarak sol okun hizalamasını ayarlayın.
- Sağ Oku Hizala: Bu seçeneği kullanarak sağ okun hizalamasını ayarlayın.
- Arka Plan Rengi: Bu seçeneği kullanarak okun arka plan rengini seçebilirsiniz.
- Renk: Burada okların rengini ayarlayabilirsiniz.
- Kenarlık Türü: Düz, noktalı, çift, kesikli ve oluk gibi mevcut seçenekler arasından oklar için bir kenarlık türü seçin.
- Kenarlık Yarıçapı: Kenarlığı uyguladıysanız kenarlık yarıçapını ayarlayın.
- Dolgu: Okların dolgusunu ayarlayarak okların temiz ve özelleştirilmiş görünmesini sağlayın.
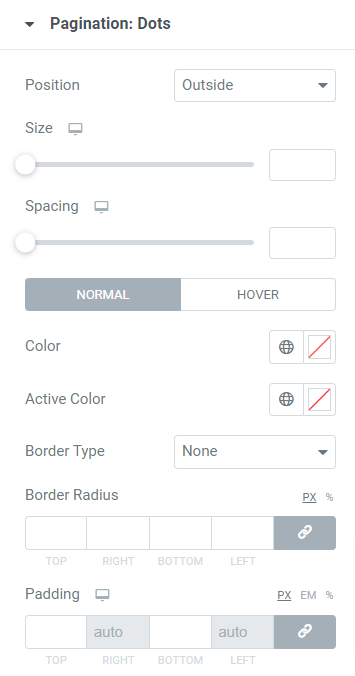
Sayfalandırma: Noktalar

Bu bölümde mevcut olan seçenekleri görelim:
- Konum: Sayfalandırmanın konumunu logo kaydırıcısının içine veya logo kaydırıcısının dışına yerleştirerek seçebilirsiniz.
- Boyut: Sayfalandırma noktalarının boyutunu ayarlayın.
- Aralık: Noktalar arasındaki boşluğu ayarlayın.
- Renk: Bu seçeneği kullanarak sayfalandırma noktalarının rengini özelleştirin.
- Aktif Renk: Aktif sayfa için bir nokta rengi seçin.
- Kenarlık Türü: Noktalara kenarlık uygulamak için bu seçeneği kullanabilirsiniz.
- Kenarlık Yarıçapı: Sayfalandırma noktalarına kenarlık uyguladıysanız kenarlık yarıçapını ayarlayın.
- Dolgu: Bu seçeneği kullanarak noktaların dolgusunu ayarlayın.
Not: Bu seçeneği yalnızca atlıkarınca ayarları bölümünde sayfalama türü olarak “ noktalar ” sayfalandırmayı seçtiğinizde elde edersiniz.
Sayfalandırma: Kesir

Bu bölüm, logo kaydırıcısının kesir sayfalamasının “ Metin Rengini ” ve “ tipografisini ” özelleştirmenize olanak tanır. Bu seçenekleri tercihinize göre kullanın.
Not: Bu seçeneği yalnızca atlıkarınca ayarları bölümünde sayfalama türü olarak “ kesirli ” sayfalandırmayı seçtiğinizde elde edersiniz.
Bu, Elementor sayfa oluşturucuyu ve Elementor için PowerPack Eklentilerini kullanarak WordPress'te Logo Kaydırıcısı ve Izgarası oluşturmaya ilişkin ayrıntılı eğitimdi.
Tüm bu değişiklikleri “logo ızgarası bölümünüz” ve “logo atlıkarıncaya” bölümlerinize yaptığınızda, şunun gibi bir şey elde edeceksiniz:

Son sözler!
Bu eğitim blogunun, PowerPack İçerik Logo Izgarası ve PowerPack Logo Atlıkarınca widget'ını kullanarak web siteniz için modaya uygun "işaretçiler" oluşturmanıza yardımcı olacağını umuyoruz.
Bu makaleyi okumaktan keyif aldıysanız diğer PowerPack öğelerimizi de deneyimlemek istersiniz.
"Düzinelerce kodu karıştırdık, böylece kodlarla kafanız karışmadan PowerPack Elementor Eklentilerimizin keyfini çıkarabilirsiniz."
Ürünlerimizin işlevlerini her zaman kullanıcı dostu tutmaya çalışıyoruz, böylece herkes bu eğitim bloglarından biraz yardım alarak bunları kullanabilir.
Elementor için PowerPack Logo Izgara widget'ını edinmek için burayı tıklayın.
Elementor için PowerPack Logo Carousel widget'ını edinmek için burayı tıklayın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; Cevaplarınızı almayı çok isteriz.
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
