Filtrelenebilir Galeri ile Elementor'da Portföy Web Sitesi Nasıl Oluşturulur?
Yayınlanan: 2023-01-09Elementor ile portföy web sitesi oluşturmayı öğrenmek ister misiniz?
Bu eğitimde, Elementor kullanarak nasıl portföy oluşturabileceğinizi göstereceğiz. Bunun da ötesinde, portföyünüze nasıl filtrelenebilir bir galeri ekleyeceğinizi de göreceğiz.
O halde, daha fazla uzatmadan, hadi dalışa geçelim!
Elementor ile Portföy Oluşturma: Gerekli Araçlar
Elementor kullanarak bir web sitesi portföyü oluşturduğumuz için, bir WordPress web sitesine ve Elementor'a (tabii ki) ihtiyacınız olacak.
Filtrelenebilir bir galeri oluşturmak için, Elementor için PowerPack eklentisinin Resim Galerisi widget'ına ihtiyacınız olacaktır.
Yani, temel olarak, aşağıdakilere ihtiyacınız olacak:
- Elementor Sayfa Oluşturucu
- PowerPack Elementor eklentisi
Bu ikisini kurup etkinleştirdikten sonra başlayabiliriz!
Elementor Portföyü Web Sitesi Bölümü Oluşturma (adım adım öğretici)
Elementor portföyü için yeni bir sayfa ekleyin. Başlığı kaldırın ve Kanvas Şablonunu Etkinleştirin . Tuval şablonu size tamamen boş bir sayfa verir.
1. Adım: Bir Portföy Web Sitesinin Kahraman Bölümü
Kahraman Bölümüne gelince, onu basit ve yumuşak tutmanız gerekir. Bu bir kişisel portföy kahramanı bölümü olduğu için ön tarafa bir arka plan resmi ve iki başlık ekledik. Bu kadar basit.
Bu nedenle, öncelikle sayfayı açın ve basit sürükle ve bırak yöntemiyle iç bölüme iki sütun ekleyin. Arka plan için, bölüme sağ tıklayın ve Bölümü Düzenle'ye tıklayın. Şimdi stil sekmesine gidin ve arka plan resmi için resim simgesine tıklayın ve medya galerisinden bir resim seçin.
Başlık widget'ını bölüme sürükleyip bırakın ve metni buna göre değiştirin. Gerekirse stil sekmesinden tipografiyi, metin rengini, boyutunu vb. de değiştirebilirsiniz.
Kahraman bölümünüz böyle görünmelidir.

2. Adım: Bir Portföy Web Sitesinin Hizmetler Bölümü
Şimdi hizmetler bölümünü Özellikler Bölümü olarak da bilinen hale getireceğiz. Bu bölüm oldukça standart olduğundan, Elementor veya PowerPack Addons önceden oluşturulmuş bloklardan önceden tasarlanmış bir blok bile kullanabilirsiniz. Bu size biraz zaman ve emek kazandırabilir. Veya hizmetler bölümünün nasıl oluşturulacağına ilişkin bu talimatları uygulayabilirsiniz.
İlk olarak, üstte bir başlığa ihtiyacımız var; bunun için Başlık widget'ını sürükleyip bırakın ve metnini, stilini, tipografisini vb. değiştirin. Şimdi "hizmetler" başlığının altına bir İç bölüm ekleyin.
Şimdi Bilgi Kutusu widget'ını sütunlara ekleyeceğiz. Bilgi Kutusunu ilk sütuna sürükleyip bırakın ve başlığı ve metni değiştirin.
Dolgu, stil, tipografi, simgeler, boşluk, renk şeması, gölge vb. ayarları ayarlardan özelleştirebilirsiniz. İşiniz bittiğinde devam edin ve Bilgi Kutusu widget'ını çoğaltın.
Ve ikinci sütuna sürükleyip bırakın. İstediğiniz sayıda Bilgi Kutusu elde edene kadar tekrarlayın.
Bunu yaptıktan sonra devam edip ilgili Bilgi Kutularının metnini değiştirebilirsiniz. Hizmetler bölümü şöyle görünür:

3. Adım: Bir Portföy Web Sitesinin Hakkımda Bölümü
Şimdi kendinizi tanıtacağınız bölüm geliyor. Solda bir resim ve sağda sizinle ilgili ayrıntıların olduğu bir veya iki düğme ile basit bir bölüm.
İki sütunlu bir bölüm ekleyin ve resim widget'ını sol sütuna ekleyin. Hakkımda bölümünde görüntülemek istediğiniz görüntüyü seçin ve gerekli dolgu ve boşlukta değişiklikleri yapın.
Şimdi sağ sütunda, aşağıya bir Başlık widget'ı ve bir metin düzenleyici widget'ı ekleyin. Başlık metnini değiştirin ve metin düzenleyicide kendiniz hakkında biraz bilgi ekleyin.
Kullanıcıları Hakkında sayfanıza yönlendiren buton ekleyebilir, dilerseniz CV butonu da ekleyebilirsiniz. Bunu yapmak için, Düğmeler widget'ını sayfaya ekleyin ve düğmelerin metnini ve stilini değiştirin.
Düğmelerinizi ve diğer öğelerinizi istediğiniz gibi yapabilirsiniz. Hakkımda bölümümüz bittiğinde şöyle görünür:

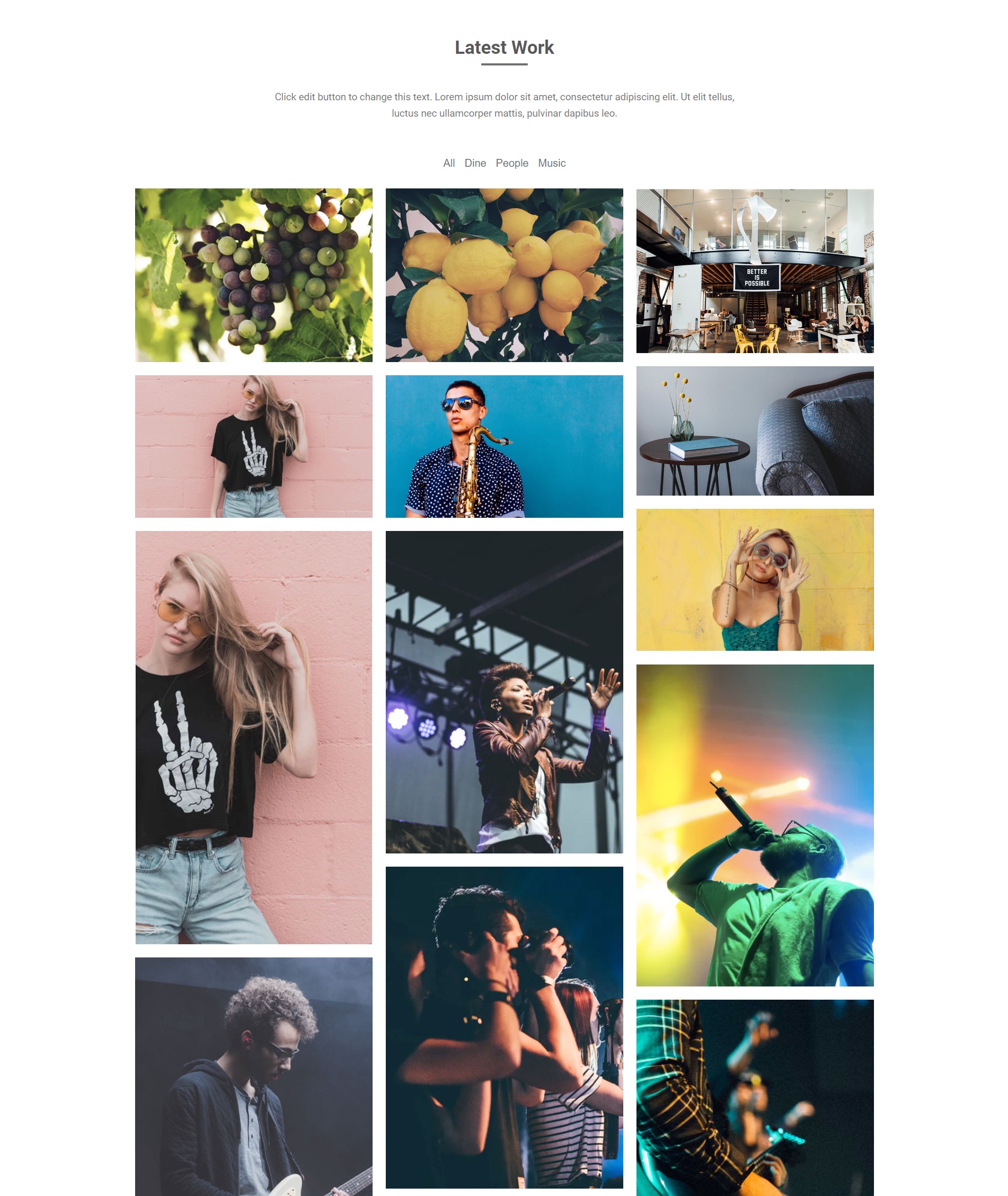
4. Adım: Elementor Portföy Web Sitesi için Filtrelenebilir Galeri Bölümü
Şimdi çalışmalarınızı sergileyeceğiniz bölümü yani filtrelenebilir galeri bölümünü oluşturacağız.

Öncelikle, basit bir sürükle ve bırak yöntemiyle Başlık widget'ını yeni bir bölüme ekleyin ve metni değiştirin, ortalayın ve stili buna göre değiştirin. Başlığın altına bir metin düzenleyici ekleyin ve işinizle ilgili bir veya iki satırlık bilgi verin. Gerektiğinde yazı tipini ve stili değiştirin.
Şimdi filtrelenebilir galeriyi ekleyeceğiz . Bunun için Galeri widget'ını eklemeniz gerekiyor. Devam edin ve galeri bölümüne ekleyin. Şimdi resimleri galeriye eklemeniz gerekiyor.
Daha sonra resimler için filtre olarak kullanılabilecek resim grupları oluşturmaya başlayın. Aynı kategorideki fotoğrafları tek bir "Öğeye" ekleyin. Örneğin yemek, seyahat, yaşam tarzı gibi gruplar oluşturabilir ve buna göre etiketlemeyi unutmayın.
Galeri widget'ını özelleştirme hakkında daha fazla bilgi edinmek için bu videoyu izleyebilirsiniz.
Şimdi filtre alt bölümünden filtreyi etkinleştirin ve gerekirse düzeni değiştirin. Aynı ayarlardan sütun sayısını, görüntü çözünürlüğünü vb. seçebilirsiniz.
Ayrıca, sütun ve satır boşluklarını aynı şekilde değiştirebilir ve stil sekmesinden resimlerinizin ve filtre sekmelerinizin nasıl görüneceğini özelleştirebilirsiniz.

Adım 5: CTA Bölümü
Artık portföy açılış sayfasının son kısmı CTA bölümüdür. Burada, kullanıcılar için bir kanca olarak bazı metinler ve onları iletişim formuna yönlendirecek bir düğme içeren basit bir bölüm ekleyeceğiz.
“+” düğmesine tıklayarak iki sütunlu yeni bir bölüm ekleyin. Şimdi, solda yeni bir başlık widget'ı ve sağda bir düğme widget'ı ekleyin.
Başlığı özelleştirin ve oradaki metni değiştirin. Buna göre, bölümü olabildiğince çekici hale getirmek için düğmede değişiklikler yapın. Ayrıca, bölümün arka plan rengini değiştirin ve bölüm şöyle görünür:

Adım 6: Bitirmek!
Şimdi bu sayfayı tamamlamak için ihtiyacınız olan tek şey bir altbilgi. Şablonlar kitaplığından ekleyerek web sitesi için varsayılan altbilgiyi yükledim. Web sitesi için yeni bir altbilgiye ihtiyacınız varsa, özel bir altbilgi de tasarlayabilirsiniz. Web sitesinin temasına ve tutarlılığına göre renk şemasını, tipografiyi ve tasarımı değiştirebilirsiniz.
Portföyün Altbilgi bölümü şöyle görünür:

Bonus: Elementor ile Tek Sayfa Web Sitesi Oluşturun
Artık portföy web sitenizi oluşturmak için bir düzen kurulumuna sahip olduğunuza göre, onu minimumda tutmak isteyebilirsiniz. Böylece, ek sayfalar oluşturmak yerine, Tek Sayfada Gezinme Widget'ını kullanarak Elementor ile tek sayfalık bir web sitesi oluşturabilirsiniz.
Elementor Portföy Web Sitesi: Sonuç
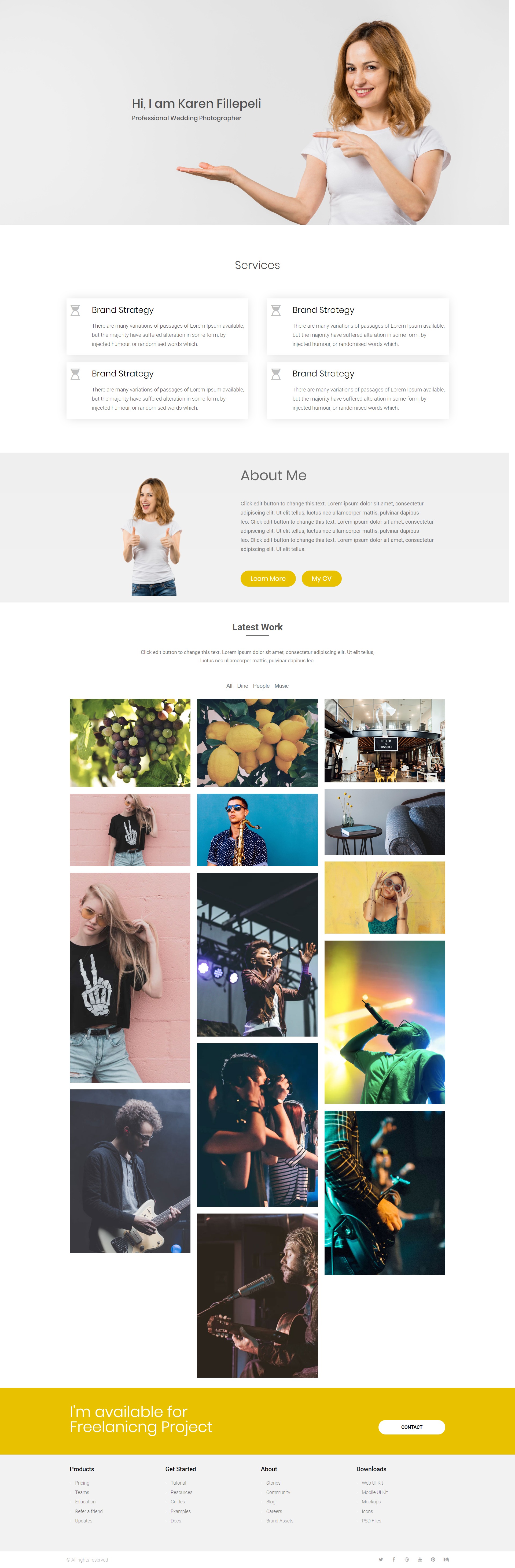
Tüm değişiklikleri ve tasarım iyileştirmelerini yaptıktan sonra nihai sonuç budur.

Bu, Elementor ve Elementor için PowerPack eklentisiyle yapabileceğiniz başka bir portföy tasarımıydı. Bir sürü tasarım yapabilirsiniz ve tüm bunları tek bir kod satırına dokunmadan yapabilirsiniz! Ne kadar serin?
Bu portföy tasarımı hakkında ne düşündüğünüzü bana bildirin. Sizce eksik olan kısımlar var mı veya iyileştirme yapılabilir mi? Aşağıdaki yorumlar bölümünde bana bildirin!
Blogdan daha fazlası:
- Elementor ile Gönderi Karuseli/Kaydırıcısı Nasıl Oluşturulur?
- Elementor ile Görüntü Sıcak Noktaları Nasıl Oluşturulur?
- Gelişmiş Sekme Widget'ını Kullanarak Güzel Bölümler Nasıl Oluşturulur.
- Breadcrumbs Widget'ını kullanarak Elementor Web Sitenize Breadcrumbs Nasıl Eklenir?
