Elementor Kullanarak WordPress'te Promosyon Kutusu Nasıl Oluşturulur
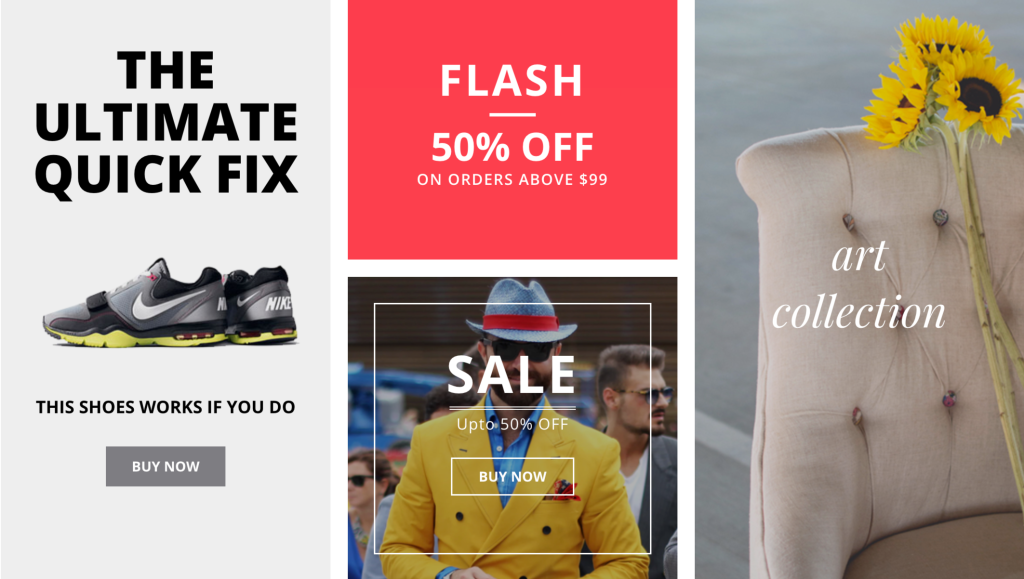
Yayınlanan: 2022-03-28Marka bilinirliğini artırmak ve daha geniş bir kitleye ulaşmak, markanız, ürününüz ve hizmetiniz için tanıtım stratejilerine ihtiyaç duyar. İndirimli bir satış teklifi gibi promosyon stratejileri, ziyaretçileri çekmenize ve onları mağazanızdan satın almaya çekmenize yardımcı olur.
Hemen hemen herkes, en sevdiği ürünlerde makul teklifler veya indirimler alarak memnun ve ödüllendirilmiş hisseder. Böylece, bu mutlu ve memnun müşteriler sonunda sizin düzenli müşterileriniz haline gelir.
Promosyon banner'ları aracılığıyla işletme ürününüz için teklifleri ve satış uyarılarını kolayca görüntüleyebilirsiniz.
İşletmenizin web sitesi WordPress ve Elementor sayfa oluşturucu kullanılarak oluşturulduysa ve bir tanıtım afişi oluşturmanın ve görüntülemenin basit bir yolunu arıyorsanız, doğru sayfaya geldiniz.
Bu makalede, Elementor ve PowerPack kullanarak WordPress'te nasıl promosyon kutusu oluşturulacağına dair ayrıntılı adım adım talimatlar sunacağız. Elementler.

Yani daha fazla uzatmadan, öğreticiye geçelim.
Elementor Kullanarak WordPress'te Promosyon Kutusu Nasıl Oluşturulur
WordPress web sitenizde bir promosyon kutusu veya afiş oluşturmak için, önce Elementor ve Elementor için PowerPack Eklentilerini etkinleştirip yüklemenizi sağlarsınız.
PowerPack Elements, en iyi Elementor Eklentisidir. Elementor için 80'den fazla yaratıcı ve kullanıcı dostu widget sunar. Elementor işlevselliğini yükseltmek ve çarpıcı bir WordPress web sitesi oluşturmak için PowerPack widget'larını kullanabilirsiniz.
Elementor sayfa oluşturucuyu kullanarak promosyon afişleri oluşturmaktan bahsetmişken, PowerPack promosyon afişleri oluşturmak için güçlü bir pencere öğesi içerir - Promosyon Kutusu Widget'ı.
PowerPack Promosyon Kutusu Widget'ı, WordPress'te tek bir kod satırına dokunmadan bir promosyon kutusu oluşturmaya yardımcı olan esnek, kullanıcı dostu ve kullanışlı özelliklerle birlikte gelir!
Sitenizde çekici tanıtım afişleri görüntülemek için bu widget'ı nasıl kullanabileceğinizi görelim.
PowerPack Promosyon Kutusu Widget'ını Sürükleyip Bırakın
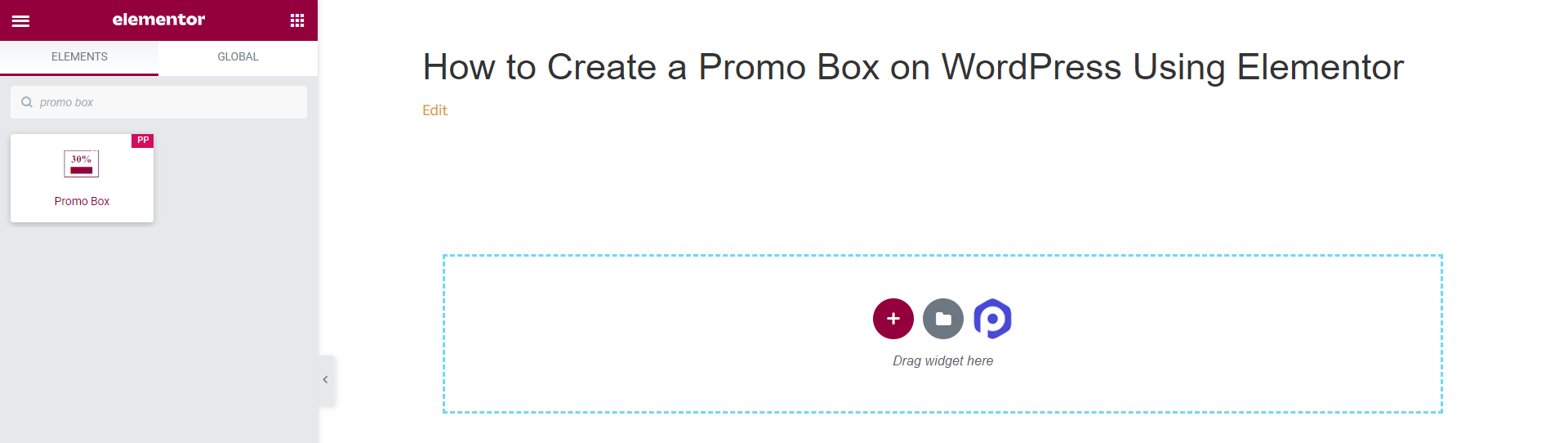
İlk olarak, sayfayı Elementor düzenleyicide açın ve arama çubuğuna 'Promosyon Kutusu' yazın ve widget'ı sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack PP işaretini kontrol ettiğinizden emin olun.

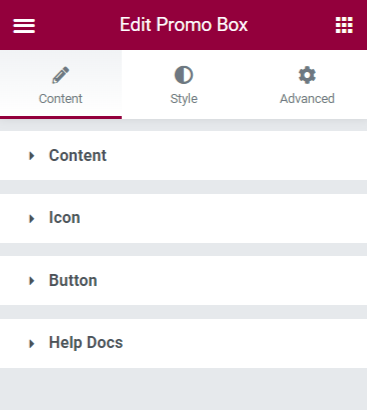
Promosyon Kutusu Widget'ının İçerik Sekmesi
Promosyon Kutusu Widget'ının bir içerik sekmesi, içerik bölümünü eklemek ve özelleştirmek için üç alt bölüme sahiptir.
İçerik, Simge ve Düğme gibi içerikleri düzenleme seçeneklerine sahip olursunuz.

Promosyon Kutusu Widget'ının İçerik Sekmesinde bulunan seçeneklere hızlıca bir göz atalım.
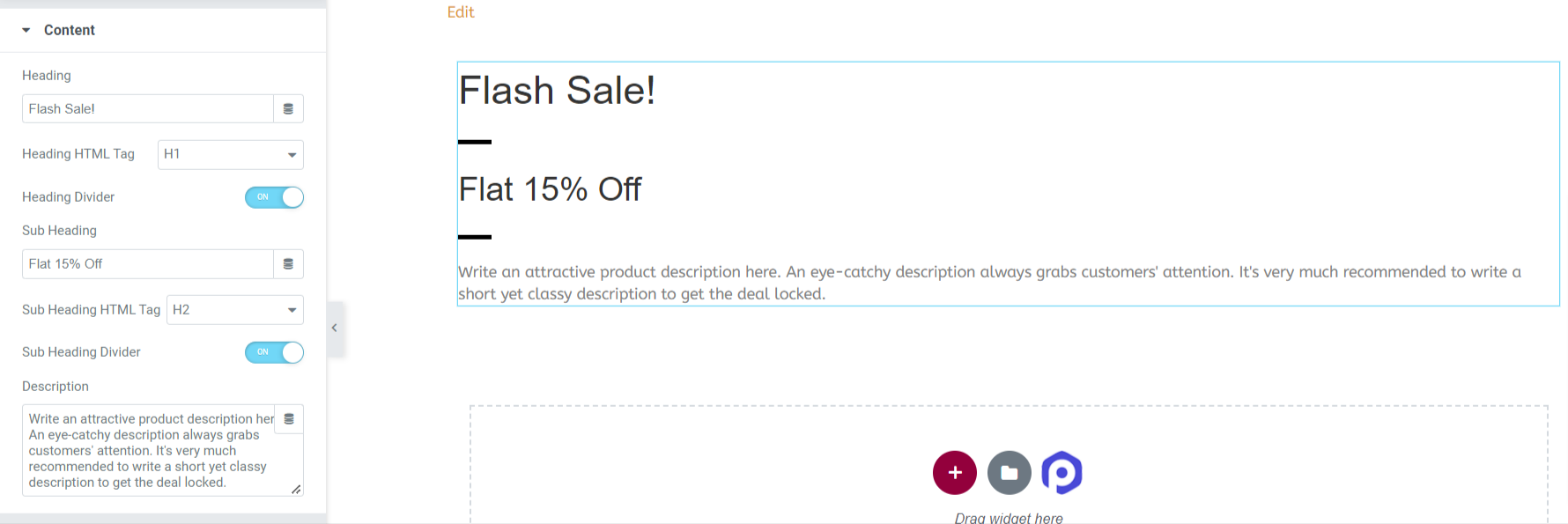
1. İçerik
Bu bölümde, Promosyon Kutusu içeriğini özelleştirmek için seçenekler alırsınız.

Bu İçerik bölümünün sağladığı tüm seçenekleri görelim:
- Başlık: Adından da anlaşılacağı gibi, promosyon kutusu öğenize özel bir başlık veya başlık ekleyebilirsiniz.
- Başlık HTML Etiketi : Bu özellik, başlık için HTML Etiketi seçmenizi sağlar.
- Başlık Bölücü: Başlık ve alt başlık arasına bir ayırıcı eklemek için Başlık Bölücü seçeneğini açın.
- Alt Başlık Başlığı: Promosyon kutunuz için bir alt başlık ekleyin.
- HTML Etiketi: Burada, alt başlık için bir HTML etiketi seçme seçeneği sunulur.
- Alt Başlık Bölücü: Alt başlık ve açıklama arasına bir ayırıcı eklemek için Alt Başlık Bölücü seçeneğini açın.
- Açıklama: Bu seçenek ile promosyon banner'ınız için bir açıklama ekleyebilirsiniz.
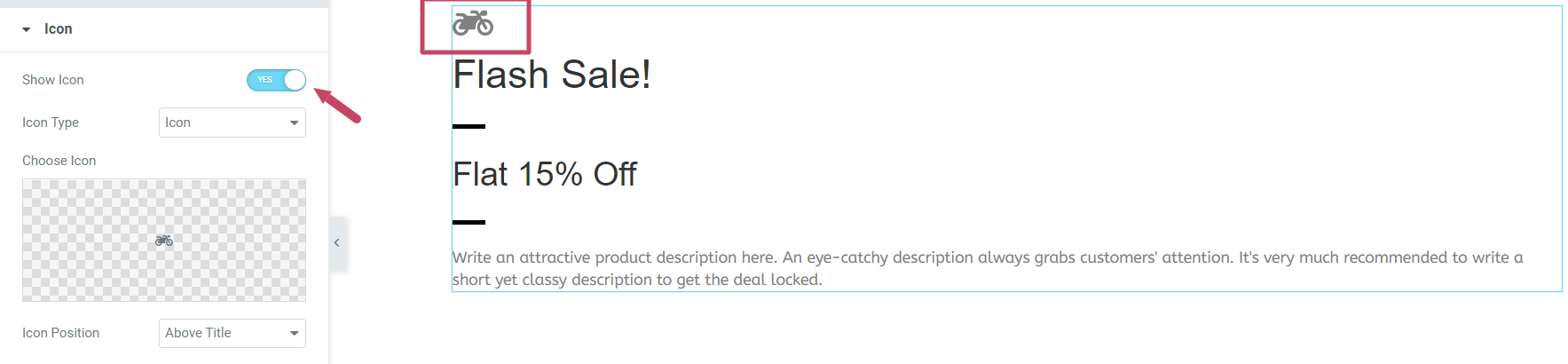
2. Simge
Bu özellik, Promosyon Kutunuzda herhangi bir özel simge resmini veya işletme logosunu görüntülemenize olanak tanır.

Simgeyi Göster seçeneğini etkinleştirdikten sonra, simge görüntüsünü veya logoyu özelleştirmek için birkaç seçenek görünecektir.
- Simge Türü: Burada promosyon kutunuz için simge türünü seçebilirsiniz. Standart "Simge" seçeneğini seçebilir veya özel bir "Resim" yükleyebilir ve bunu promosyon kutunuzda bir simge olarak görüntüleyebilirsiniz.
- Simge Konumu: Bu seçeneği kullanarak simgenin konumunu ayarlayabilirsiniz.
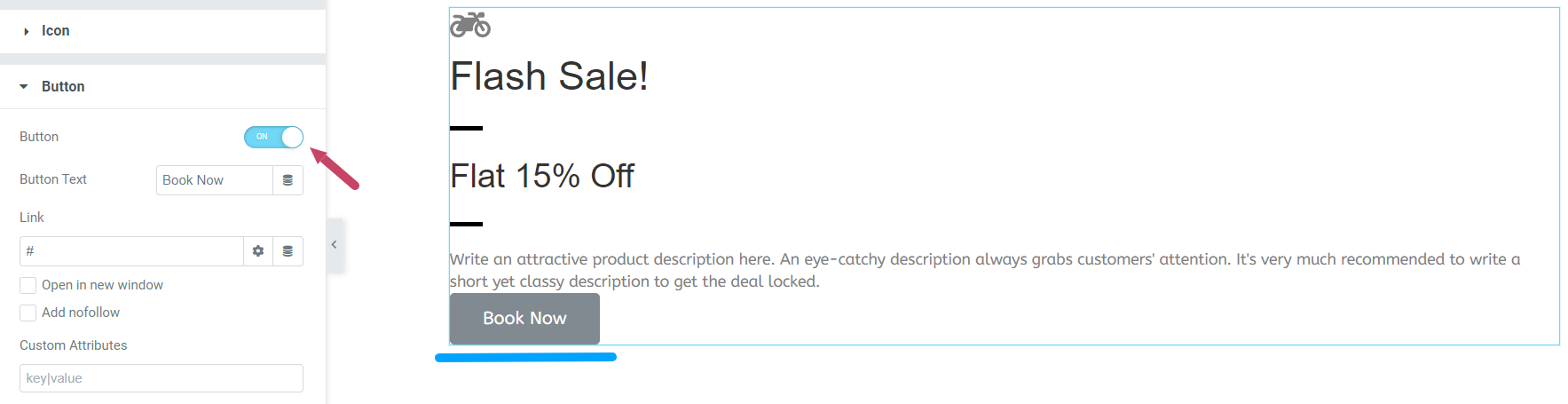
3. Düğme
Bir harekete geçirici mesaj düğmesi görüntülemek için Düğme özelliğini etkinleştirin.

Düğme özelliğini etkinleştirdikten sonra, bir düğme metni ekleyebileceğiniz ve ayrıca ürün sitenizin URL'sini doğrudan bağlayabileceğiniz iki seçenek daha elde edeceksiniz.
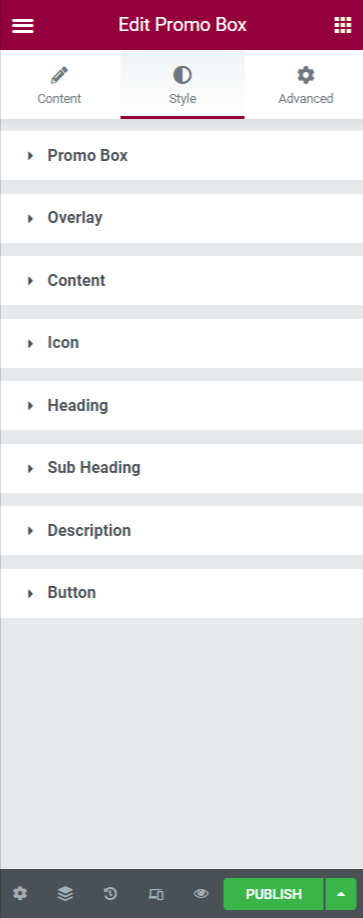
Promosyon Kutusu Widget'ının Stil Sekmesini Özelleştir
Promosyon Kutusu Widget'ının Stil Sekmesine tıkladığınızda aşağıdaki arayüzü göreceksiniz:
Stil sekmesi, Promosyon Kutusu widget'ınızı her açıdan şekillendirme esnekliğine sahip olacağınız alt bölümler içerir.

Stil bölümünün sunduğu işlevleri görelim:
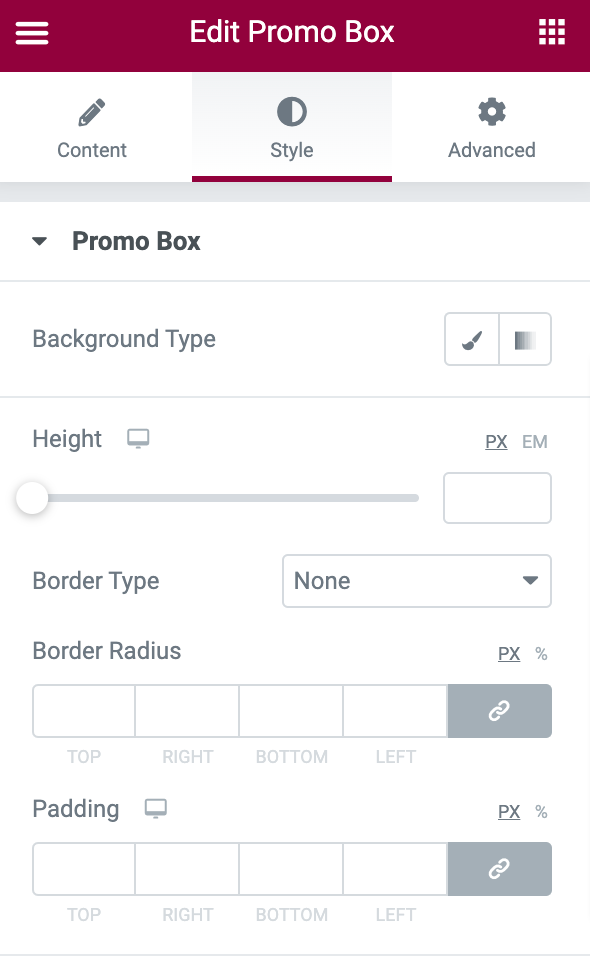
1. Promosyon Kutusu
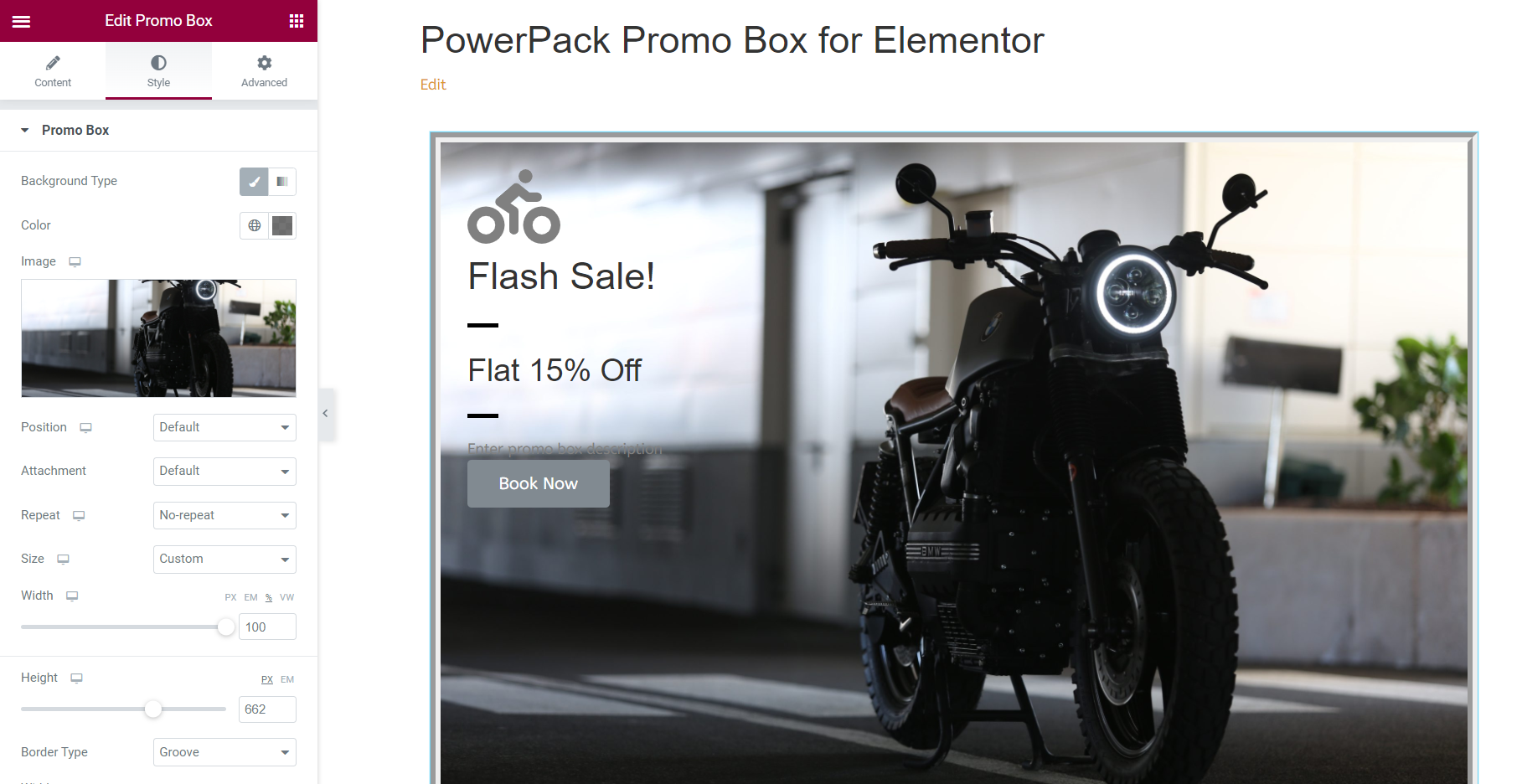
Promosyon Kutusu bölümünde şu seçenekleri alırsınız: Arka Plan Türü, Yükseklik, Kenarlık Türü, Kenarlık Genişliği, Kenar Rengi, Kenar Yarıçapı ve Dolgu.

Promosyon Kutunuzu şekillendirmek için bu özelliklerden nasıl yararlanabileceğinizi görelim.
- Arka Plan Türü : Promosyon Kutunuza bir arka plan resmi veya düz bir renk eklemenizi sağlar. Görsel ekle seçeneğine tıklayın, ardından medya kitaplığından ürününüzün bir resmini seçin. Ardından resmi eklemek için Medya Ekle'ye tıklayın.
- Yükseklik: Bu seçenekle widget'ın yüksekliğini ayarlayın.
- Kenarlık Türü: Kenarlık türünü buradan seçebilirsiniz.
- Genişlik: Bu seçenekte, kenarlığın genişliğini ayarlama esnekliği elde edersiniz.
- Kenarlık Rengi: Kenarlık rengini şekillendirerek widget'ın kenarlığını düzeltebilirsiniz.
- Sınır Yarıçapı: Bu seçenekte sınır yarıçapını ayarlayabilirsiniz.
- Doldurma: Bu özellik, widget'ınızın güzel ve düzenli görünmesini sağlar. Dolguyu istediğiniz görünüme göre ayarlayın.
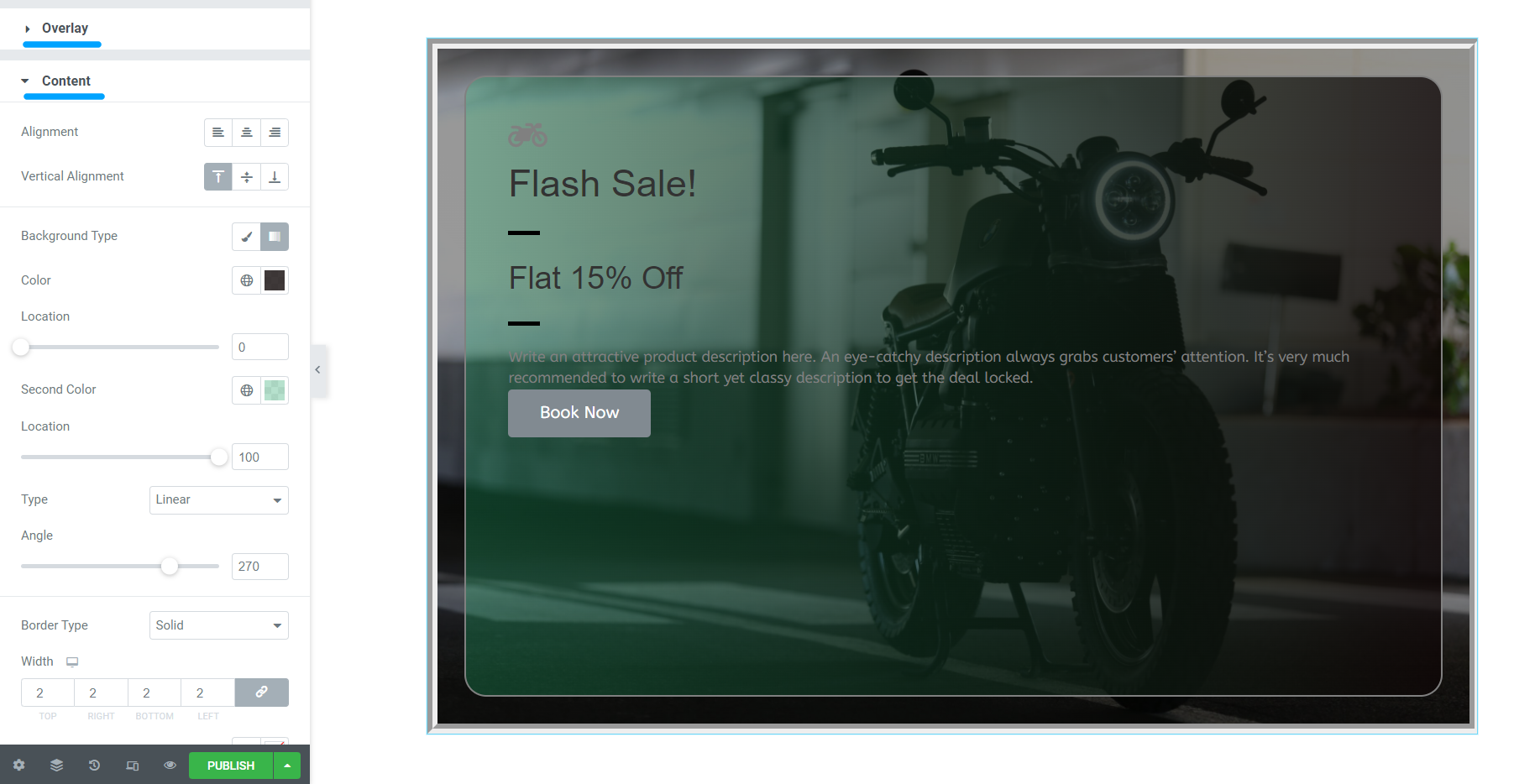
Bu stil özelliklerini kullandıktan sonra Promosyon Kutusu şöyle görünür:


2. Bindirme
Promosyon kutunuzu bir kaplama görüntüsü veya düz bir renkle süslemek için Kaplama özelliğini etkinleştirin.
3. İçerik
Bu bölüm, Promosyon kutunuzun içeriğini her açıdan şekillendirmenizi sağlar.

Buradaki seçenekleri görelim:
- Metin Hizalama: Bu seçenek, metnin hizalamasını ayarlamanıza olanak tanır.
- Dikey Hizalama: Bu özellik, Promosyon Kutusundaki içeriğin dikey hizalamasını ayarlamanıza olanak tanır.
- Arka Plan Türü: Promosyon Kutusundaki içerik kısmına arka plan rengi veya görseli ekleyebilirsiniz.
- Kenarlık Türü: Bu seçeneği kullanarak içeriğinize kenarlık ekleyebilirsiniz.
- Kenar Yarıçapı: İçerik bölümünün kenarlığına izin verdiyseniz, yarıçapını ayarlayarak ona stil verebilirsiniz.
- Dolgu: Kenarlık eklediyseniz, bu özelliği ayarlamak, içeriğinizi ve kenarlığınızı güzel bir şekilde düzenlemenize ve şekillendirmenize yardımcı olur.
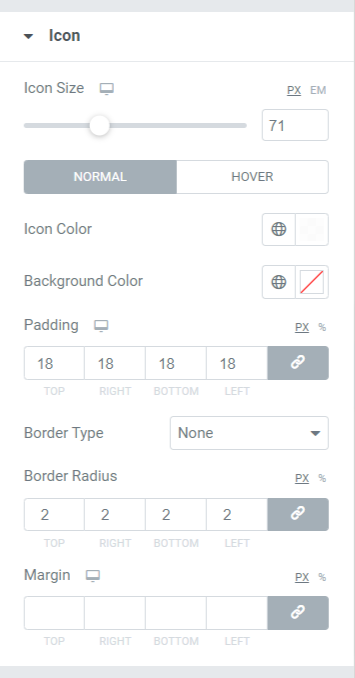
4. Simge
Bu seçenek, aşağıdakiler gibi birkaç özellik ile birlikte gelir:

- Simge Boyutu: Bu seçenek, simgenin boyutunu ayarlamanıza olanak tanır.
- Simge Rengi: Bu seçeneği kullanarak Simge rengini değiştirebilirsiniz.
- Arka Plan Rengi: Bu seçenek, simge için arka plan rengi eklemenizi sağlar.
- Dolgu: Adından da anlaşılacağı gibi, simgenin dolgusunu istediğiniz görünüme göre ayarlayabilirsiniz.
- Kenarlık Türü: Bu seçenek ile simge için bir kenarlık türü seçebilirsiniz.
- Kenar Yarıçapı: Bu seçenekte kenarlık yarıçapını ayarlayarak simgeye stil verebilirsiniz.
- Kenar Boşluğu: Bu kenar boşluğu özelliği, Promosyon Kutusuna uygulanan simgenin ayarlanmasını sağlar.
5. Başlık
Bu özellikle, Renk, Tipografi ve Aralık gibi çeşitli seçenekleri kullanarak başlığı özelleştirme seçeneklerine sahip olursunuz.
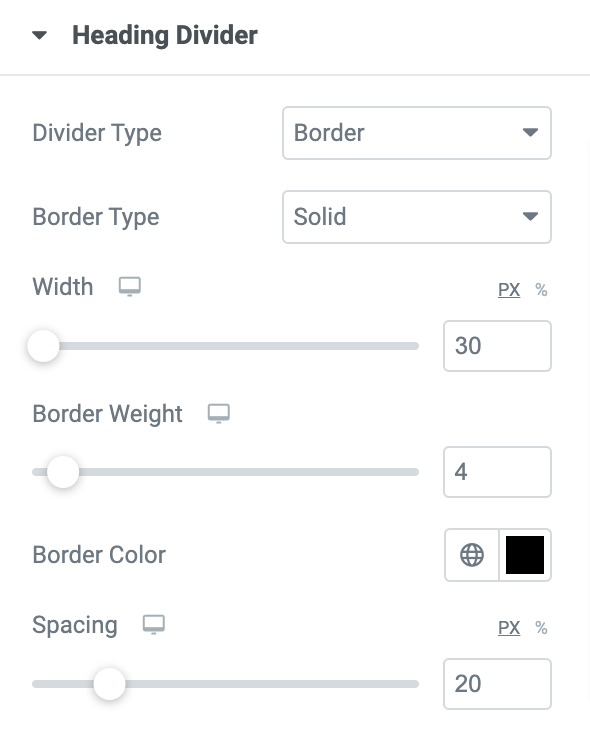
6. Başlık Bölücü

- Bölücü Türü: Bu özelliği seçmek, başlığa alt kenarlık eklemek veya bir görüntü eklemek için size iki seçenek sunar.
- Kenar Tipi: Kenarlık seçeneğine izin verdiyseniz, başlık ve alt başlık arasındaki kenarlık türünü seçmek için burada seçenekler alırsınız.
- Bölücü Genişliği: Bölücü Bölücü genişliğini buradan ayarlayın.
- Kenar Ağırlığı: Burada, kenarlık Ağırlığını veya kenar kalınlığını kontrol etme esnekliği elde edersiniz.
- Kenar Rengi: Kenarlığı seçtiyseniz, rengini buradan değiştirebilirsiniz.
- Aralık: Bu seçenekte, ayırıcı ve alt başlık arasındaki boşluğu ayarlayabilirsiniz.
7. Alt başlık
Bir alt başlık, uyguladığınız ürün teklifine bağlı olarak promosyon amaçlı içerik içerir. Bu alt bölüme bazı alt başlıklar ekleyin. Bu seçenek, Renk, Tipografi ve Aralık gibi özellikleri içerir.
8. Alt Başlık Bölücü
Alt başlık ayırıcı, promosyon kutusunun alt başlık öğesini biçimlendirmek için birden çok seçenek içerir. Rengi değiştirebilir, arka plan ekleyebilir, vb.
9. Açıklama

Açıklama alt bölümünde, işletmenizin ürününü kısaca tanımlayabilirsiniz. Kısa ve basit ama yaratıcı bir açıklama her zaman müşterilerin dikkatini çeker. Ürün açıklamanızı buraya ekleyin ve Metin Rengi, Tipografi ve Aralık özelliklerini kullanarak metni özelleştirin.
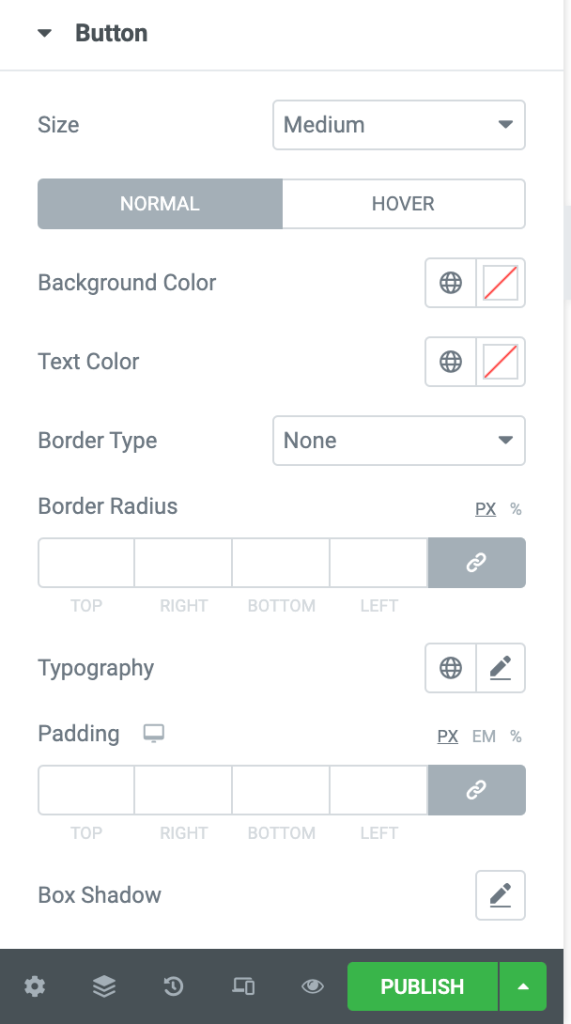
10. Düğme

Bu seçeneği İçerik sekmesinde etkinleştirmeyi düşünüyorsanız, bu harekete geçirici mesaj düğmesini aşağıdaki gibi özellikler sunan bir dizi özellik ile biçimlendirebilirsiniz:
- Boyut: Bu seçenek kullanılarak düğme boyutu kontrol edilebilir.
- Arka Plan Rengi: Düğme arka plan rengini burada şekillendirebilirsiniz.
- Metin Rengi: Bu seçenek ile harekete geçirici mesaj düğmesi üzerinde görüntülenen metnin rengini seçebilirsiniz.
- Kenarlık Türü: Bu seçenek, düğmenin kenarlık türünü seçmenizi sağlar.
- Yarıçap: Sınır yarıçapı buradan ayarlanabilir.
- Tipografi: Burada, tipografiyi özelleştirerek metne stil verebilirsiniz.
- Dolgu: Burada harekete geçirici mesaj düğmesini özelleştirmek için dolguyu kolayca ayarlayabilirsiniz.
- Kutu Gölgesi: Bu seçenek, kutu gölgesini hem yatay hem de dikey yönlerde özelleştirmenizi sağlar.
Gelişmiş sekmesinde bulunan Seçenekleri Kullanarak Promosyon Kutusu Widget'ını Özelleştirin
Bazı ek özelliklerle widget'ı her açıdan özelleştirebilirsiniz. Bu özelliklerden bazıları, Elementor'da kullandığınız her widget ile birlikte gelir. Promosyon Kutusu Widget'ının her bölümünü keşfedin ve WordPress web sitelerinizde çekici promosyon kutusu tasarımları oluşturun.
Tasarımdan ilham almak için PowerPack Promosyon Kutusu Widget'ının açılış sayfasına göz atın.

PowerPack Promosyon Kutusu Widget'ınızı Şimdi Alın!
Web sitenize promosyon grupları eklemek, müşterileri ürünlerinizi satın almaya ve web sayfanızı profesyonel bir sayfaya dönüştürmeye ikna edecektir.
Ayrıca ziyaretçileriniz arasında aciliyet ve FOMO duygusu yaratmak için ürün satış sayfalarınızda geri sayım sayaçlarını görüntüleyebilirsiniz. WordPress web sitelerinde Elementor kullanarak bir geri sayım sayacının nasıl oluşturulacağını öğrenmek için yayınımıza göz atın.
Bu öğreticinin, ürünlerinizin fırsatlarını/tekliflerini tanıtmak için WordPress'te bir promosyon kutusu oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Elementor için bir PowerPack Promosyon Kutusu Widget'ı almak için burayı tıklayın.
Buraya kadar geldiyseniz yazımızın tamamını gözden geçirdiğinizi ve beğendiğinizi varsayıyoruz. Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; cevaplarınızı almayı çok isteriz. Ayrıca Twitter, Facebook ve Youtube'da bize katılın.
