Elementor ile Arama Motoru İçin Optimize Edilmiş SSS Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-11-23Elementor sayfa oluşturucuyu kullanarak Etkili SSS Sayfası oluşturmanın basit bir yolunu mu arıyorsunuz?
Müşteriler çevrimiçi bir satın alma işlemi yaparken önce aynı şeyi Google'da araştıracak ve eşlerini buldukları anda, o ürün hakkında ayrıntılı olarak çok daha fazla bilgi edinme eğiliminde olacaklardır.
Tüm bu araştırma prosedüründe, özel bir SSS bölümü, potansiyel müşterilerinizin ürünleriniz hakkında daha fazla bilgi edinmelerine ve hizmetlerinizle ilgili olabilecek sorularını çözmelerine yardımcı olur.
Sık sorulan sorular (SSS) için özel bir bölüm, ziyaretçilerinize veya müşterilerinize yardımcı olmak için mükemmel bir yol olabilir. Bu kullanıcıları merak içinde bırakmak, onları potansiyel müşterileriniz olarak kaybetmekten başka bir şey değildir.
Bu nedenle, bu makalede, Elementor ve PowerPack Eklentilerini kullanarak nasıl özelleştirilmiş bir SSS oluşturabileceğinizi göstereceğiz.
Neden bir SSS Sayfasına ihtiyacınız var?
Bir işletme web sitesi işletiyorsanız, müşterinizin sorularına uygun yanıtları ele almak için web sitenize bir SSS sayfası eklemeniz için birçok neden olacaktır.
Web sitenize bir SSS sayfası eklemenin önemini gösteren birkaç temel noktayı listeledik.
- SSS sayfası sonuçlarını eklemek, kullanıcılar için yüksek kaliteli kaynaklar oluşturmaya yardımcı olur.
- Alakalı içeriğinizin bir kısmını SSS sayfasına bağlamak, anahtar kelime sıralamasını yükseltmeye yardımcı olabilir.
- Optimum kullanıcı deneyimi ile SSS sayfaları, organik arama sıralamaları için kanıtlanmış bir strateji olabilir.
- İyi yapılandırılmış bir SSS bölümü, web sitenize hedeflenen trafiği yönlendirebilir.
- Web sitenize bir SSS sayfası eklemek, müşterinizin benzer sorularını tekrar tekrar ele alırken zamandan ve emekten tasarruf etmenizi sağlar.
- Bir SSS bölümü, web sitenizle ilgili verileri sağlar; SEO ve daha iyi organik sıralamalar için iyidir.
- İyi organize edilmiş bir SSS bölümü güven oluşturur ve sitenizde gezinirken müşteriler için sorunsuz bir deneyim sağlar.
- Ayrıca, web sitenize bir SSS sayfası eklemek, web sitenizdeki dahili bağlantıyı artırmak için en iyi fırsat olacaktır.
Elementor ile Arama Motoru İçin Optimize Edilmiş SSS Sayfası Oluşturun
Web sayfalarınızda bir SSS bölümüne sahip olmanın tüm faydalarını göz önünde bulundurarak, şimdi Elementor ile nasıl bir SSS bölümü oluşturabileceğinizi görelim.
Web sitenizde iyi organize edilmiş bir SSS bölümü oluşturmak için muhtemelen bir düzine kod bilmeniz gerekir, ancak PowerPack Elementor Eklentileri kolay bir seçenekle geri dönmenizi sağlar.
Elementor için PowerPack eklentisi, güçlü FAQ Schema Markup Widget dahil olmak üzere 80'den fazla güçlü widget ve 150 önceden tasarlanmış güzel şablon içerir
Bu SSS widget'ı, Elementor web sitenizde yapılandırılmış verilerle SSS sayfaları oluşturmanıza olanak tanıyan çok sayıda özelleştirme ve gelişmiş özellik sunar.
Lafı daha fazla uzatmadan Elementor ve PowerPack SSS widget'ları ile öğreticiyi derinlemesine inceleyelim ve SSS sayfaları oluşturalım.
Eğitici bir video izlemeyi tercih ederseniz, Google Yapısal Veri İşaretleme ile Elementor kullanarak SSS Bölümünün nasıl oluşturulacağına ilişkin bu videoyu düşünebilirsiniz.
Eğiticiye başlamadan önce, WordPress web sitenize Elementor ve PowerPack Elementor Eklentilerini yüklediğinizden ve etkinleştirdiğinizden emin olun.
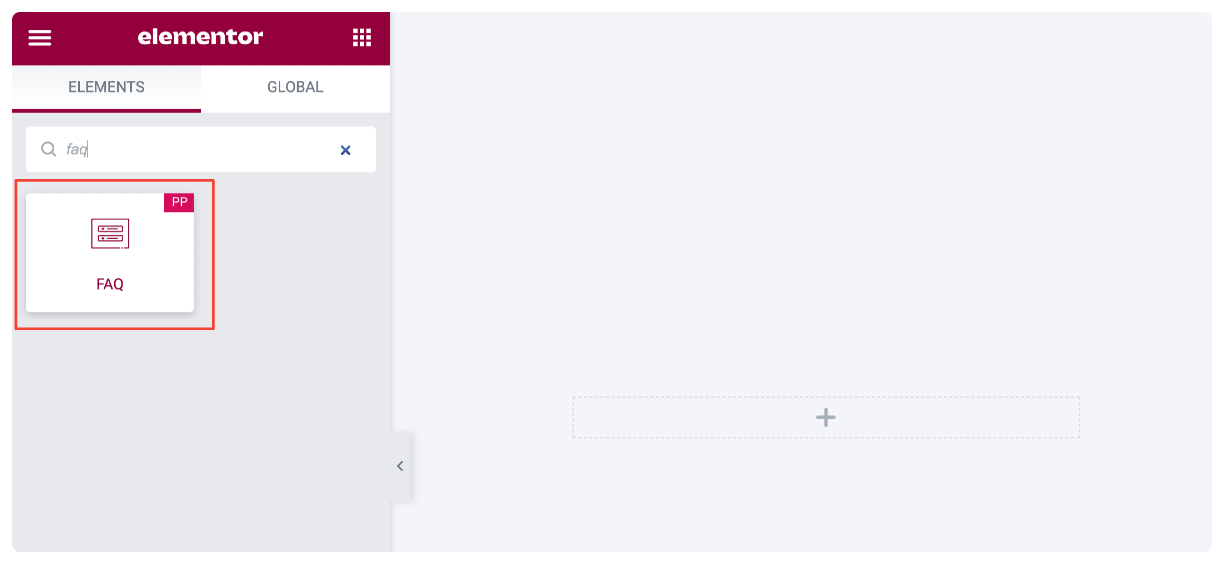
Ardından, WordPress panonuza gidin, sayfayı Elementor düzenleyicide açın ve ardından arama çubuğuna 'SSS' yazın ve widget'ı sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack ' PP ' işaretini kontrol ettiğinizden emin olun.

SSS Pencere Öğesinin İçerik Sekmesi
SSS widget'ının İçerik sekmesi dört bölümden oluşur:
- SSS
- Sorgu (SSS bölümünde kaynak türü olarak “Gönderiler”i seçerseniz)
- Ayarlar
- Simgeyi Değiştir
SSS
Bu bölüm, SSS bölümünüze içerik eklemek için seçenekler içerir.
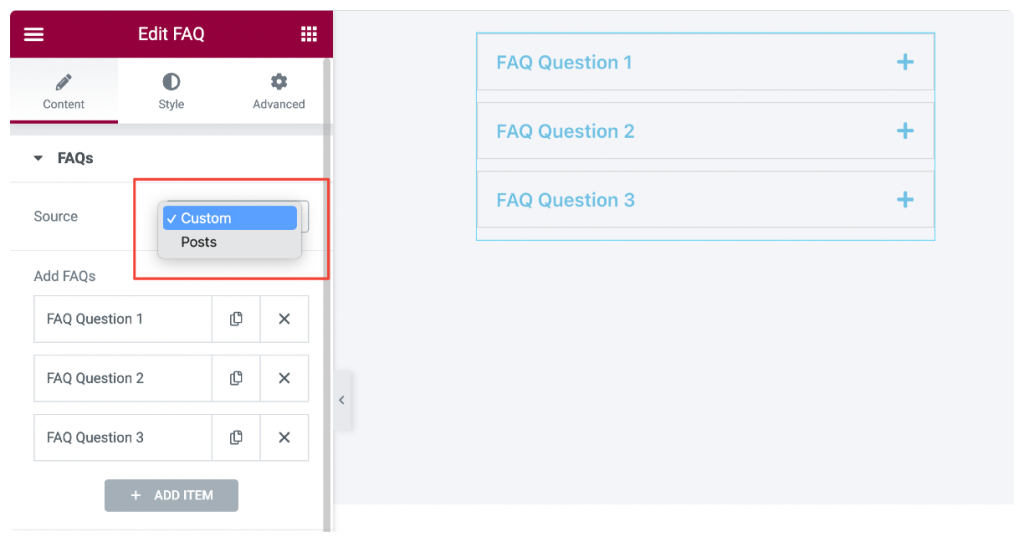
- Kaynak: Bu birinci alt bölümdür. Buradan SSS bölümü için kaynak türünü Özel veya Gönderiler olarak seçebilirsiniz.

Kaynak türü olarak "Özel" i seçerseniz aşağıdaki seçenekleri alırsınız:
- SSS Ekle: Özel metin içeriği ekleyebilir ve Öğe Ekle düğmesine tıklayarak istediğiniz kadar SSS oluşturabilirsiniz.
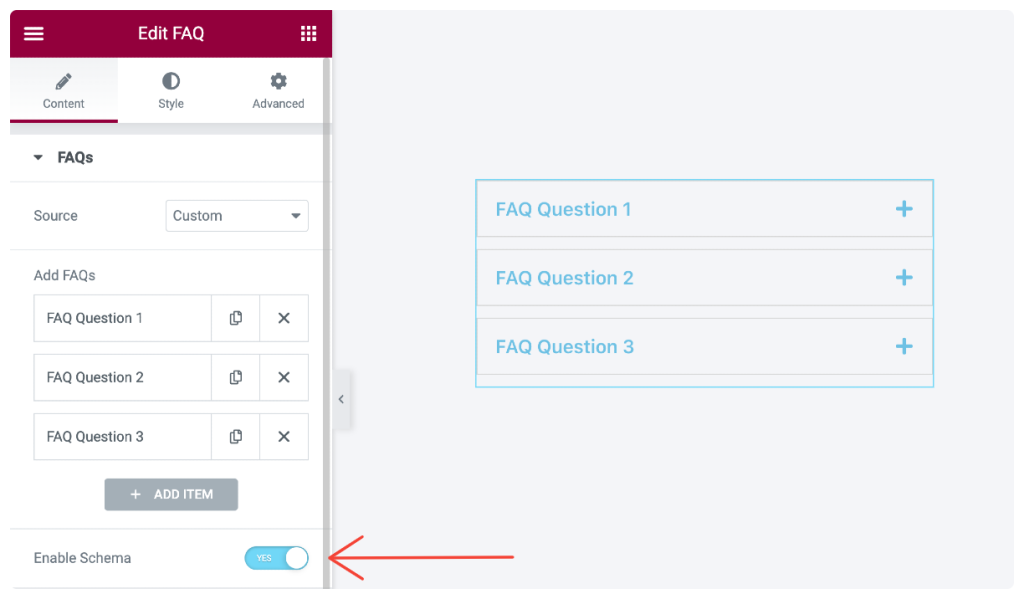
- Şemayı Etkinleştir: Bu, en kullanışlı seçenektir. PowerPack SSS pencere öğesi, SSS bölümünüze otomatik olarak yapılandırılmış veriler ekleyen yerleşik bir şema işaretleme özelliğiyle birlikte gelir. Bu, arama motorlarının içeriği daha iyi anlamasına yardımcı olur ve sayfada bulunan içeriğin yapılandırılmış işaretleme ile sorular ve cevaplar olduğunu anlamalarını sağlar.

Kaynak olarak " Gönderiler" i seçerseniz, SSS bölümünü özelleştirmek için şu seçenekleri alırsınız:
- Gönderi Sayısı: Bu seçenek, sitenizin tüm tek gönderilerini getirir ve bunları bir SSS biçiminde görüntüler.
- İçerik Türü: İçerik türünü "alıntı" veya "tam içerik" olarak seçin. Bir alıntı seçerseniz, daha sonra alıntı uzunluğunu ayarlamanız gerekir.
- Varsayılan Etkin Sekmeler: Varsayılan olarak etkin (açık) sekmeleri görüntülemek için sekme numaralarını bir satıra ve ardından bir virgül ekleyin.
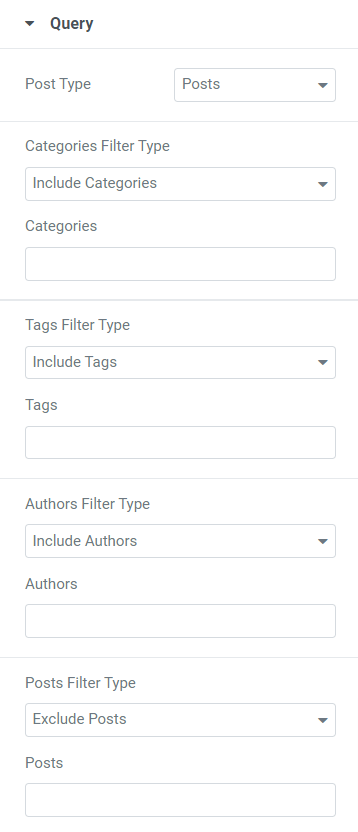
Sorgu

Bu bölümde kategoriler, etiketler, yazarlar, gönderiler, medya, açılış sayfaları, şablonlarım, ürünler, ürün etiketleri ve şablonlar için filtre türlerini dahil edebilir/hariç tutabilirsiniz.
Tüm bu filtre türleri, seçtiğiniz gönderi türüne bağlıdır.
Bu bölüm birkaç özellik daha içerir:
- Tarih: SSS'leri uygun şekilde görüntülemek için tarih biçimini seçin.
- Sıra: Artan veya azalan SSS sırasını seçin.
- Sıralama ölçütü: Tarih, son değiştirilme tarihi, rastgele, yorum sayısı, başlık, gönderi kimliği ve gönderi yazarı gibi mevcut seçenekler arasından SSS sayfasını görüntülemek için biçimi seçin.
- Yapışkan Gönderiler: Yapışkan gönderileri etkinleştirmek için bu seçeneği açın.
- Yalnızca Sabit Gönderileri Göster: SSS bölümündeki sabit gönderileri tüm gönderiler arasında görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- Ofset: Bu seçenek, SSS bölümündeki ilk gönderi sayısını atlamanıza olanak tanır. SSS sayfasında görüntülenmesini istemediğiniz gönderi sayısını seçin.
Not: Bu bölüm yalnızca SSS bölümünde kaynak olarak "gönderiler"i seçtiğinizde görünecektir.
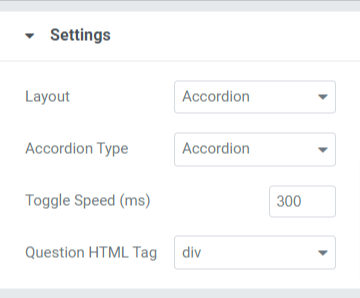
Ayarlar

Bu bölüm, daha iyi bir kullanıcı deneyimi için özelleştirebileceğiniz seçenekler içerir. Bu seçenekleri ayrıntılı olarak görelim:

- Düzen: Izgara veya Akordeon düzeninde gösterilecek SSS bölümünü seçin.
- Sütunlar: Izgara düzenini seçtiyseniz, sütun sayısını seçebilirsiniz.
- Akordeon Tipi: Toggle veya Accordion gibi mevcut seçenekler arasından akordeon tipini seçebilirsiniz.
- Geçiş Hızı: Bu seçeneği kullanarak geçiş hızını özelleştirin.
- Soru HTML Etiketi: Buradan soru HTML etiketini seçin.
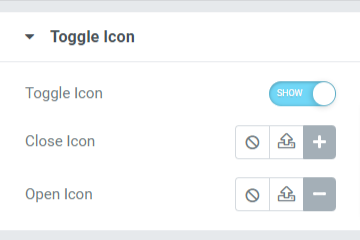
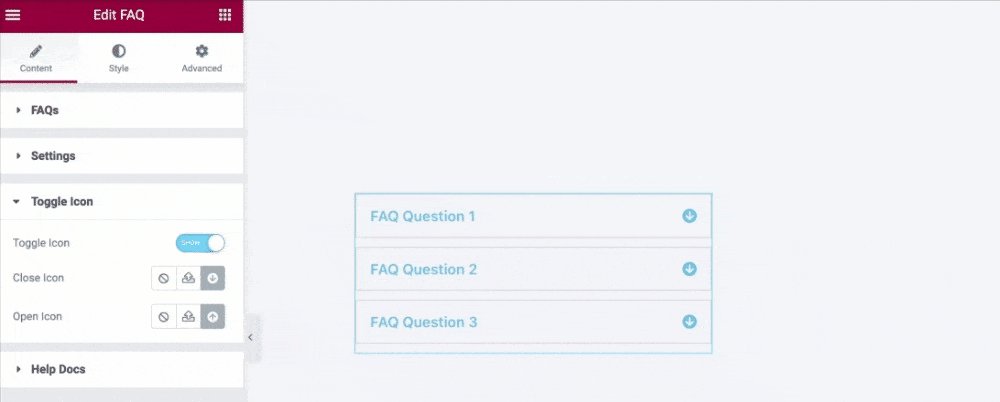
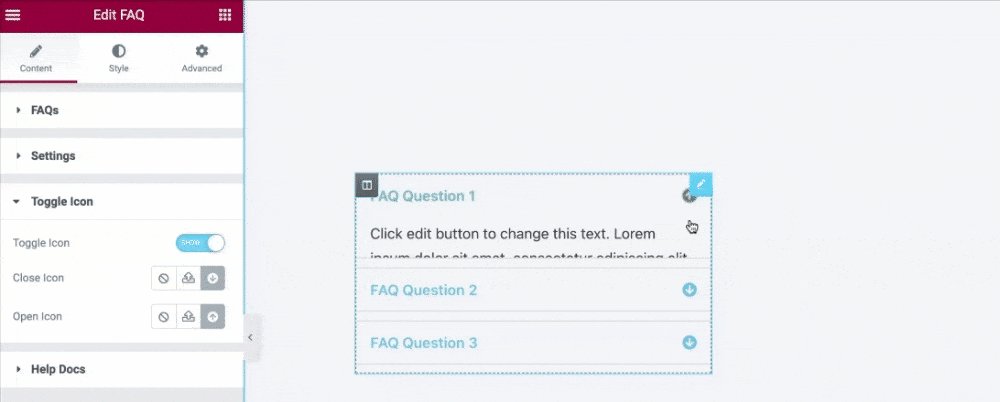
Simgeyi Değiştir

Bu bölüm, SSS sayfasında görüntülenen geçiş simgesiyle ilgili seçenekleri içerir.
Bu bölümde sunulan seçeneklere hızlıca bir göz atalım:
- Geçiş Simgesi: SSS bölümünüze bir geçiş simgesi eklemek istiyorsanız bu seçeneği etkinleştirin.
- Kapatma Simgesi: Simge kitaplığından bir kapatma simgesi seçin.
- Açık Simge: Burada, simge kitaplığından bir açık simge seçebilirsiniz.
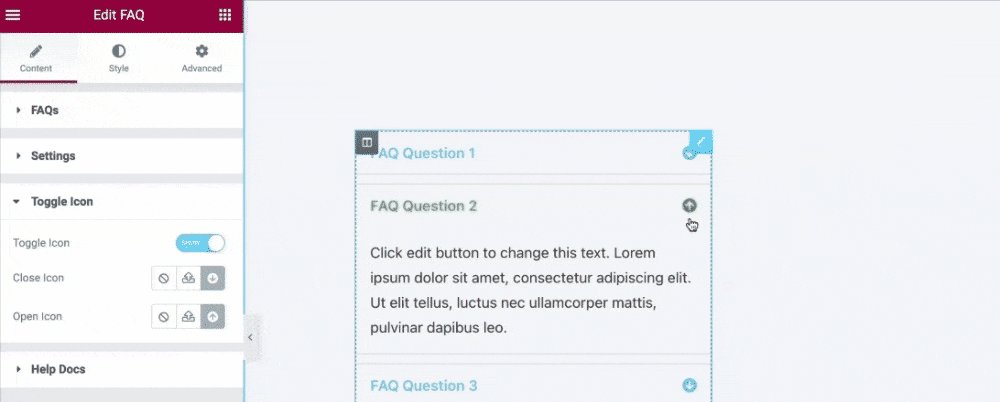
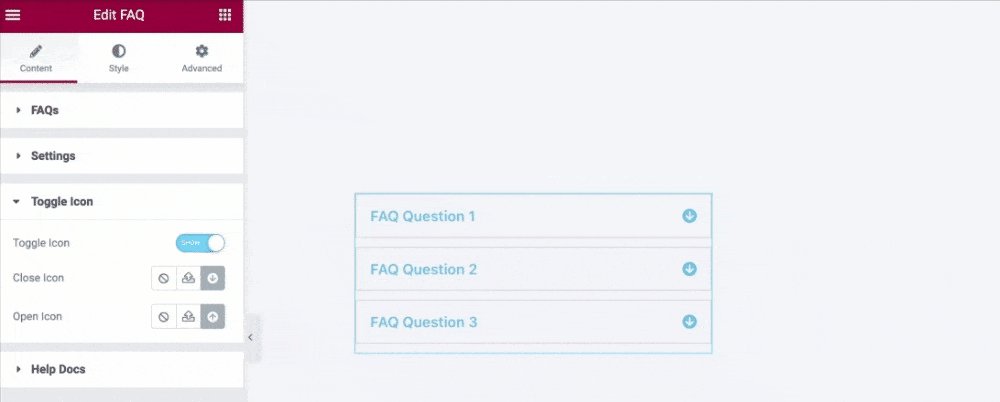
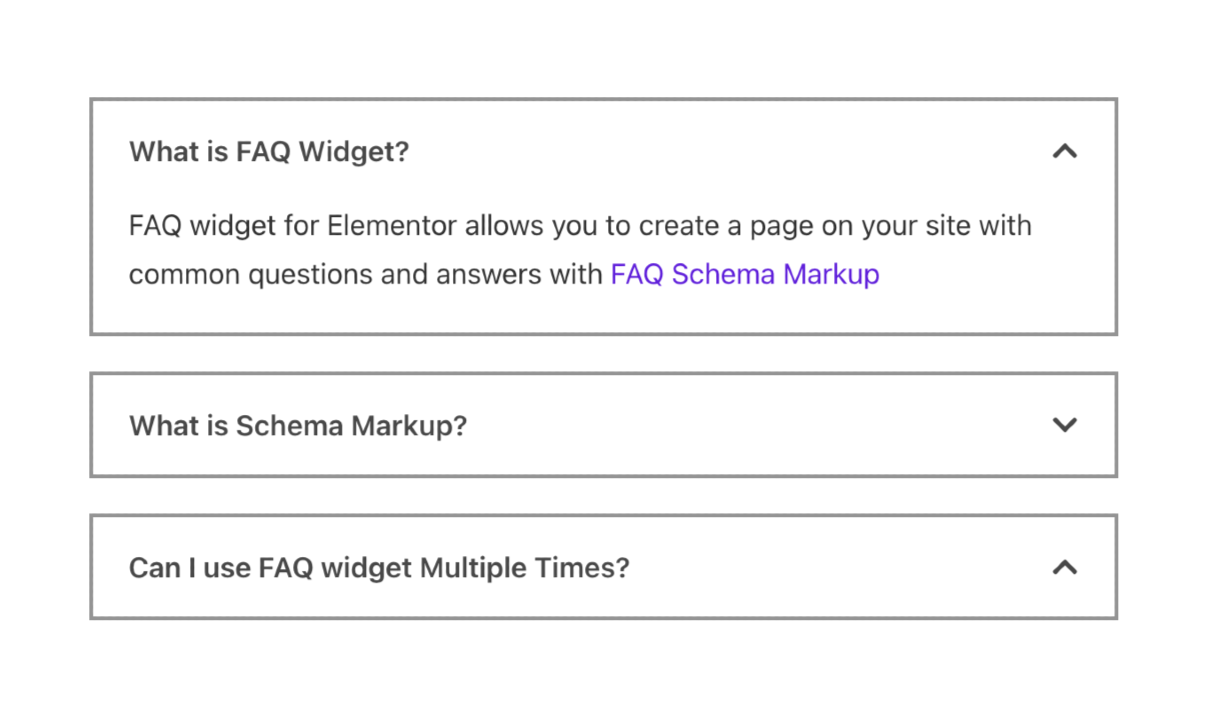
Tüm bu değişiklikleri SSS widget'ının İçerik sekmesinde uyguladıktan sonra nasıl göründüğüne bakalım.

SSS Widget'ının Stil Sekmesi
SSS widget'ının stil sekmesi dört bölümden oluşur:
- Öğeler
- Sorular
- Yanıtlar
- Simgeyi Değiştir
Şimdi bu bölümleri detaylı bir şekilde inceleyelim:
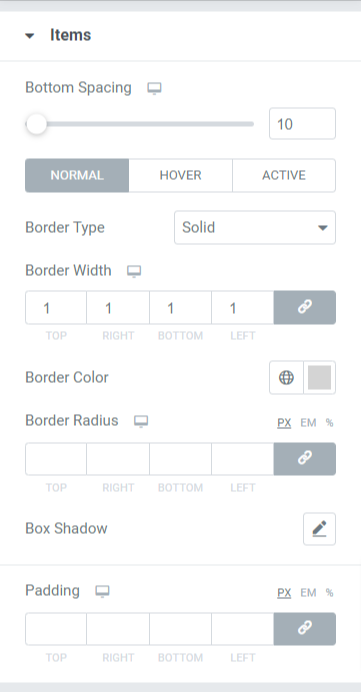
Öğeler

Bu bölümde bulunan seçenekler şunlardır:
- Alt Boşluk: SSS sayfasında görüntülenen her soru sekmesi için alt boşluğu ayarlayın.
- Kenarlık Tipi: SSS bölümünde görüntülemek istediğiniz kenarlık tipini seçin. Düz, çift veya noktalı gibi verilen seçenekler arasından seçim yapın. Herhangi bir kenarlık görüntülemek istemiyorsanız, "yok" seçeneğini de seçebilirsiniz.
- Kenarlık Genişliği: Bu seçeneği kullanarak kenarlık genişliğini ayarlayabilirsiniz.
- Kenarlık Rengi: Bu seçenek ile bir kenarlık rengi seçebilirsiniz.
- Kenarlık Yarıçapı: Uygulanan kenarlıklara yumuşak bir kenar vermek için kenarlık yarıçapını ayarlayın.
- Kutu Gölgesi: SSS bölümü için kutu gölgesini özelleştirmek için bu seçeneği kullanın.
- Dolgu: Bu seçeneği kullanarak dolguyu ayarlayabilirsiniz. İçerik ile kenarlıklar arasında yeterli boşluk bırakılmasına yardımcı olur ve düzgün bir görünüm sağlar.
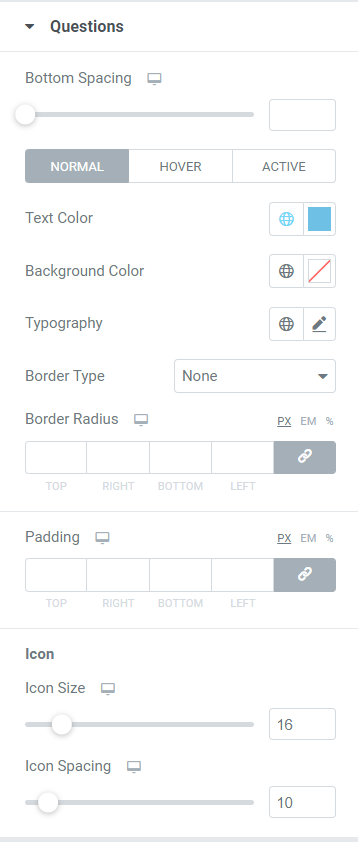
Sorular

Bu bölüm, SSS bölümünde görüntülenen soru bölümünü özelleştirmenizi sağlar.
Mevcut tüm seçeneklere hızlıca bir göz atalım:
- Alt Boşluk: Bu seçenek, SSS sayfasında görüntülenecek soruların her biri için alt boşluğu ayarlamanıza olanak tanır.
- Metin Rengi: Bu seçeneği kullanarak metin rengini seçebilirsiniz.
- Arka Plan Rengi: SSS bölümünde görüntülenen soru için arka plan rengini özelleştirebilirsiniz.
- Tipografi: Bu seçenekle, soru bölümü için metnin tipografisini özelleştirmek için tüm seçeneklere sahip olursunuz.
- Kenarlık Türü: Sorulara kenarlık uygulayarak soruları özelleştirebilirsiniz. SSS bölümünde görüntülemek istediğiniz kenarlık türünü seçin. Düz, çift, noktalı ve kesikli arasında seçim yapın. Herhangi bir kenarlık görüntülemek istemiyorsanız, "yok" seçeneğini de seçebilirsiniz.
- Kenarlık Yarıçapı: Uygulanan kenarlıklara yumuşak bir kenar vermek için kenarlık yarıçapını ayarlayın.
- Dolgu: Bu seçeneği kullanarak dolguyu ayarlayabilirsiniz. Düzgün bir görünüm veren içerik ve kenarlıklar arasında yeterli boşluk uygulanmasına yardımcı olur.
Simge
- Simge Boyutu: Bu seçeneği kullanarak simge boyutunu ayarlayın.
- Simge Boşluğu: Simgeler arasındaki boşluğu ayarlamak için bu seçeneği kullanabilirsiniz.
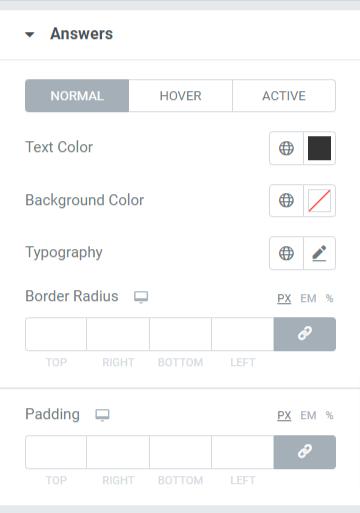
Yanıtlar

Adından da anlaşılacağı gibi, bu bölümde, SSS bölümünüzün Yanıt bölümünü biçimlendirmek için özelleştirme seçenekleri alacaksınız.
Mevcut tüm seçeneklere hızlıca bir göz atalım:
- Metin Rengi: Bu seçenek ile cevaplar için metin rengini seçebilirsiniz.
- Arka Plan Rengi: Bu seçeneği kullanarak arka plan rengini seçebilirsiniz.
- Tipografi: Bu seçenek, cevap bölümü için metnin tipografisini olası tüm yönleriyle özelleştirmenizi sağlar.
- Kenarlık Yarıçapı: Uygulanan kenarlıklara yumuşak bir kenar vermek için kenarlık yarıçapını ayarlayın.
- Dolgu: Bu seçenek ile dolguyu ayarlayabilirsiniz. Düzgün bir görünüm veren içerik ve kenarlıklar arasında yeterli boşluk uygulanmasına yardımcı olur.
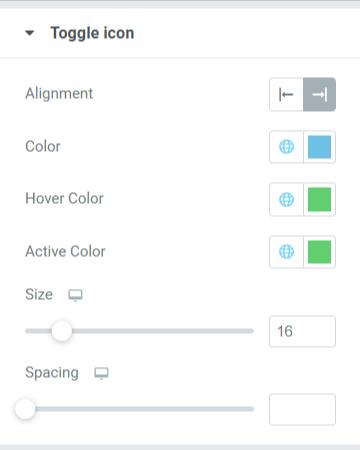
Simgeyi Değiştir

- Hizalama: Bu seçeneği kullanarak geçiş simgesinin hizalamasını ayarlayabilirsiniz.
- Renk: Bu seçenekle, değiştirme simgesinin rengini seçebilirsiniz.
- Vurgulu Renk: Bu seçenek, fareyle üzerine gelme modunda geçiş simgesi için bir renk seçmenizi sağlar.
- Aktif Renk: Bu seçenek, aktif modda geçiş simgesi için bir renk seçmenizi sağlar.
- Boyut: Bu seçeneği kullanarak geçiş simgesinin boyutunu ayarlayabilirsiniz.
- Boşluk: Bu seçenek, geçiş simgesi ile soru/yanıt metni arasına boşluk eklemenizi sağlar.

Elementor için PowerPack SSS Widget'ını Şimdi Alın!
Bu eğitimin, Elementor sayfa oluşturucuyu kullanarak WordPress web siteniz için Arama Motoru İçin Optimize Edilmiş bir SSS sayfası oluşturmanıza yardımcı olacağını umuyoruz. Bu makaleyi okumaktan keyif aldıysanız, diğer PowerPack araçlarımızı da denemekten keyif alacağınızdan eminiz. Elementor için tüm PowerPack Widget'larını keşfetmek için buraya tıklayın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; cevaplarınızı almak isteriz. Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
Blogdan Daha Fazlasını Okuyun:
- PowerPack Neden Elementor Sayfa Oluşturucu için En İyi Eklentidir?
- En İyi Ücretsiz Elementor Öğrenme Kaynaklarının Nihai Listesi.
- Elementor Web Sitelerine Özel Yazı Tipleri Nasıl Eklenir?
