PowerPack Elementor'ın Site Haritası Widget'ını Kullanarak Web Siteniz için Site Haritası Nasıl Oluşturulur?
Yayınlanan: 2021-08-25Arama Motoru Optimizasyonları (SEO) hakkında okurken XML Site Haritaları gibi terimleri duymuş olabilirsiniz. Bir XML Site Haritası veya basitçe Site Haritası , web sitenizin içeriğini XML biçiminde listeleyen bir dosyadır, böylece Google gibi arama motorları içeriğinizi kolayca dizine ekleyebilir. Web sitenizin robots.txt dosyasına benzer şekilde, Site Haritası da Google'ın ve diğer arama motorlarının sitenizin içeriğinin bir haritasını vererek web sitenizi kolayca taramasına yardımcı olur.
Bir Site Haritası genellikle aşağıdakiler gibi bazı yararlı meta veriler içerir:
- Sitenizdeki sayfaların ham URL'leri.
- Belirli bir sayfanın en son ne zaman değiştirildiğiyle ilgili bilgiler.
- Sitenin belirli bir URL'sindeki resimler.
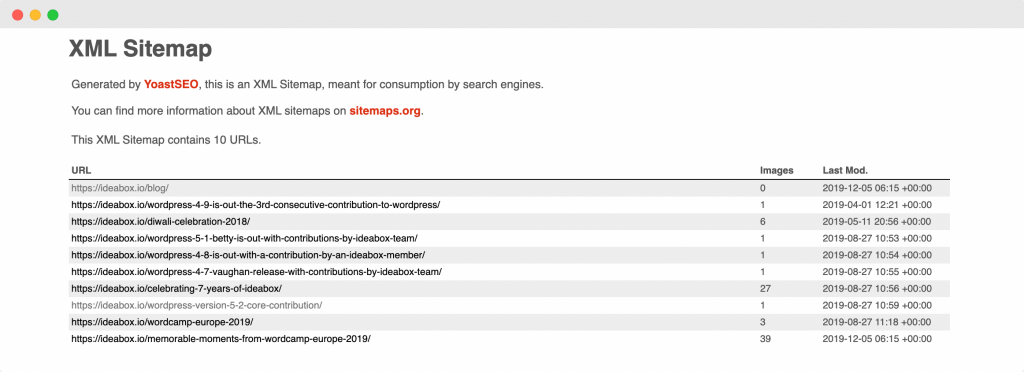
Aşağıda, referans olması için bir Site Haritasının nasıl göründüğünün bir ekran görüntüsü verilmiştir.

Artık Site Haritalarının ne olduğunu bildiğimize göre, web sitemiz için nasıl faydalı olduklarını anlayalım.
Site Haritası eklemek WordPress web sitenizi nasıl geliştirir?
Web sitenize bir Site Haritası eklerseniz, arama motorlarının web sitenizi kolayca taramasına yardımcı olur. Aşağıda, bir site haritasının WordPress web sitenizi geliştirmesinin diğer yollarından bazıları verilmiştir:
- Site Haritalarını kullanarak, o sayfalara ilgili meta verileri ekleyerek Google'dan belirli sayfaları öncelikli olarak taramasını isteyebilirsiniz.
- Google, site haritanız olmasa bile web sitenizi tarar, ancak bir Site Haritasına sahip olmak, arama motoru botlarının bir site haritanız olmadığında olduğundan daha hızlı içerik taramasına yardımcı olur. Bu, sitenizin sayfalarının Google'da daha hızlı dizine eklenmesiyle sonuçlanır.
- Site haritanızı Google Search Console'a eklerseniz, arama konsolu tarafından sağlanan analizlerin yardımıyla sitenizin sayfalarını dizine ekleme konusunda ne kadar etkili olduğunuzu öğrenmek için konsolu kullanabilirsiniz.
- Google Arama Merkezi'ne göre, siteniz çok sayıda medya dosyası (videolar, resimler) kullanıyorsa, Google uygun olduğunda arama için site haritalarından ek bilgileri hesaba katabilir. Bu, görüntünün türünü, görüntünün konusunu ve görüntü lisanslama ayrıntılarını vb. içerebilir.
Bunlar, WordPress sitenize bir Site Haritası eklemenin bazı faydalarıydı. Şimdi, web siteniz için bir Site Haritasına ihtiyacınız olup olmadığını nasıl belirleyeceğinize dair bir soru ortaya çıkıyor?
Bir Site Haritasına mı ihtiyacınız var?
Web sitem için bir Site Haritasına ihtiyacım var mı? – Birçok kişi bu soruyu soruyor, bu yüzden elimizden geldiğince açık bir şekilde cevaplamaya çalışalım.
Site Haritasına sahip olmanın web sitenize yardımcı olduğu durumlar
- Yeni bir web sitesi başlattığınızda ve çok az harici bağlantısı olduğunda, bu durumda bir site haritasına sahip olmak gerçekten faydalıdır. Bunun nedeni, Google Arama Merkezi tarafından alıntılandığı gibi, "Googlebot ve diğer web tarayıcıları, bir sayfadan diğerine bağlantıları izleyerek web'i tarar. Sonuç olarak, başka siteler onlara bağlantı vermiyorsa Google sayfalarınızı keşfedemeyebilir”.
- Web sitenizde çok miktarda medya içeriği varsa, o zaman bir site haritasına sahip olmak gerçekten faydalı olabilir, çünkü Google veya başka bir arama motoru herhangi bir medya öğesi (resimler, videolar) ile ilgili herhangi bir ek bilgiye ihtiyaç duyarsa, site haritalarından alınabilir.
- Sitenizde çok sayıda sayfa varsa, bu bazen Google arama tarayıcılarının siteye yeni eklenen veya güncellenen bazı sayfaları gözden geçirmesine neden olabilir. Bir Site Haritasına sahip olmak, tüm sayfaların arama motorları tarafından tarandığından emin olun.
- Web sitenizde birbiriyle iyi bağlantılı olmayan çok sayıda sayfa varsa, Google veya diğer arama tarayıcılarının bunları gözden kaçırması olasıdır. Böyle bir durumdan kaçınmak için bir Site Haritası kullanmak daha iyidir.
Artık bir site haritasına sahip olmanın yardımcı olduğu durumları gözden geçirdiğimize göre, bir Site Haritasına sahip olmanın o kadar önemli olmadığı diğer yönü de inceleyelim.
Site Haritasına ihtiyacınız olmayabilecek durumlar
- Sitenizdeki sayfalar, Google'ın ana sayfadaki bağlantıları takip ederek sitenizin diğer sayfalarına kolayca ulaşmasını sağlayacak şekilde birbiriyle bağlantılıdır.
- Siteniz, Google arama sonuçlarında görüntülenmesini istediğiniz herhangi bir medya dosyası içermiyor. Bildiğimiz gibi, Site Haritaları medya dosyalarıyla ilgili bilgileri arama sonuçlarında görüntülemek için alabilir, bu nedenle arama sonuçlarında görüntülenecek medya dosyası yoksa Site Haritasına gerek yoktur.
Şimdiye kadar bir XML Site Haritasının ne olduğunu, web sitenizde bir Site Haritası bulundurmanın faydalarını ve bir Site Haritasına ihtiyaç duyabileceğiniz/ihtiyaç duymayabileceğiniz durumları ele aldık.
Şimdi, sitenize zaten bir Site Haritası eklediğinizi ve ardından bir Site Haritasına ihtiyacınız olmayabileceğini anladığınızı varsayalım. Dolayısıyla, burada ortaya çıkan doğal bir soru, Site Haritasının siteniz üzerinde herhangi bir olumsuz etkisi var mı? Bu soruyu bir sonraki bölümde cevaplamaya çalışacağız!
Bir Site Haritasının siteniz üzerinde herhangi bir olumsuz etkisi var mı?
Numara! Site Haritasına sahip olmak siteniz üzerinde hiçbir zaman olumsuz bir etki yaratmaz. Olabilecek en kötü şey, bir site haritası ekledikten sonra herhangi bir olumlu sonuç görmemenizdir. Google tarafından alıntılandığı gibi, “çoğu durumda siteniz bir site haritasına sahip olmaktan fayda sağlar ve bir site haritasına sahip olduğunuz için asla cezalandırılmazsınız. ”
Artık XML Site Haritalarını ayrıntılı olarak bildiğimize göre, PowerPack Elementor'ın Site Haritası widget'ını kullanarak Elementor sitemiz için nasıl bir tane oluşturabileceğimizi görelim.
PowerPack Elementor'ın Site Haritası Widget'ını kullanarak bir Site Haritası oluşturun
Ayrıca, PowerPack Elementor'ın Site Haritası widget'ını kullanarak nasıl Site Haritası oluşturabileceğinizi ayrıntılı olarak açıklayan kısa ve öz bir video oluşturduk. O yüzden videolu anlatımı beğendiyseniz bir göz atmanızı öneririm.
Şimdi, devam edelim. Site Haritasını oluşturmak için şu iki eklentiyi kullanacağız:
- Elementor Ücretsiz Sürüm: Elementor'u edinin.
- Elementor için PowerPack: PowerPack'i edinin.
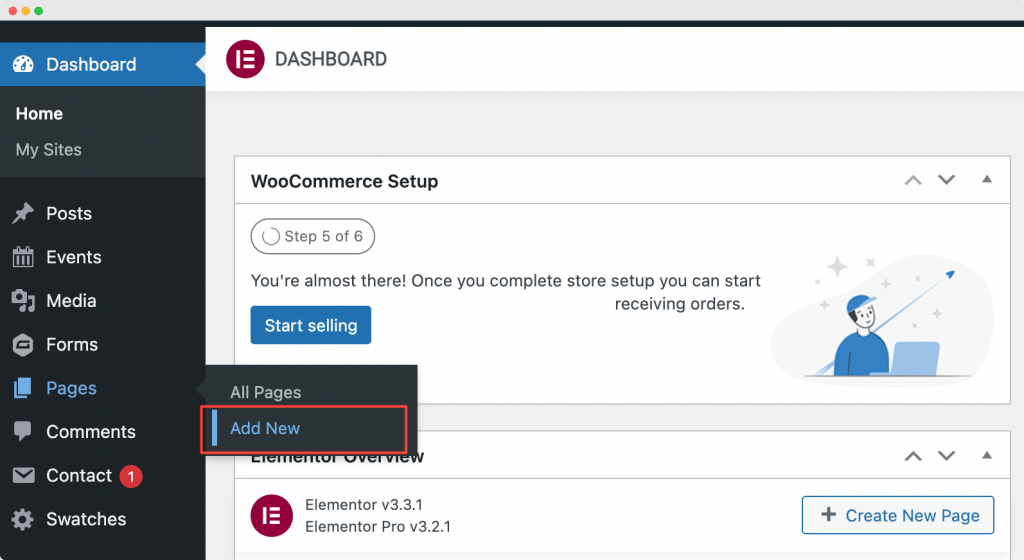
Bu eklentileri kurup etkinleştirdikten sonra, WordPress Kontrol Paneliniz > Sayfalar > Yeni Ekle'ye giderek yeni bir sayfa oluşturmanız gerekir. Sayfayı “Site Haritası” olarak adlandırın.

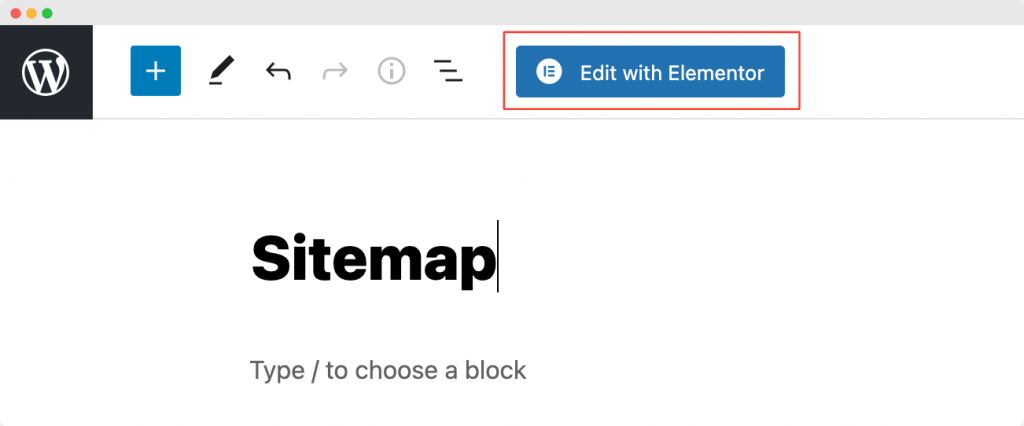
Ardından, sayfayı Elementor Sayfa Oluşturucu'da açmak için "Elementor ile Düzenle" ye tıklayın.

Elementor Düzenleyiciyi Başlat
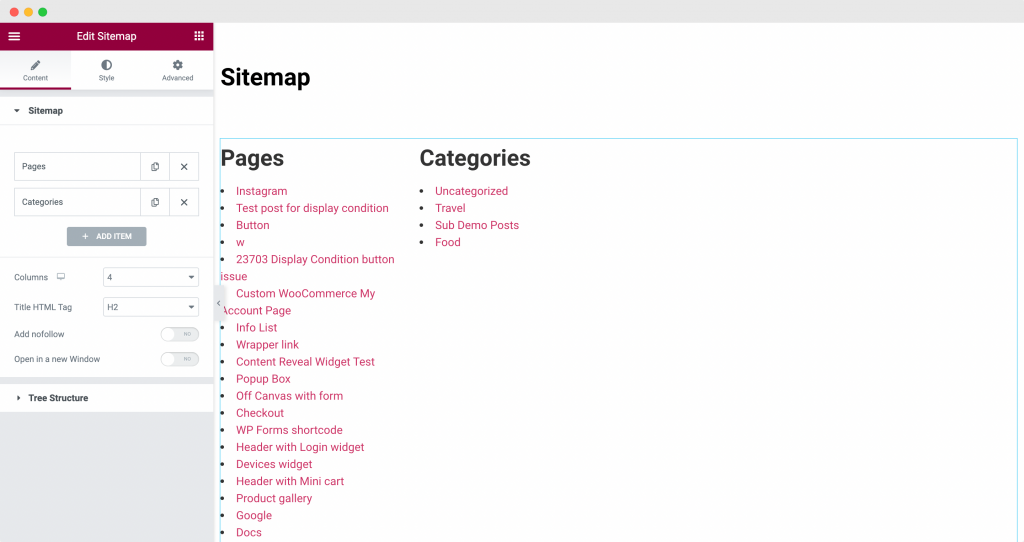
“Elementor ile Düzenle”ye tıkladığınız anda Elementor düzenleyicisi açılacaktır. Ardından, Site Haritası widget'ını Elementor düzenleyicisine sürükleyip bırakın. Site Haritası widget'ını ekler eklemez, bir sütundaki sayfaların listesini ve sitenizdeki kategori listesinin varsayılan ayarlarla başka bir sütunda göründüğünü göreceksiniz.
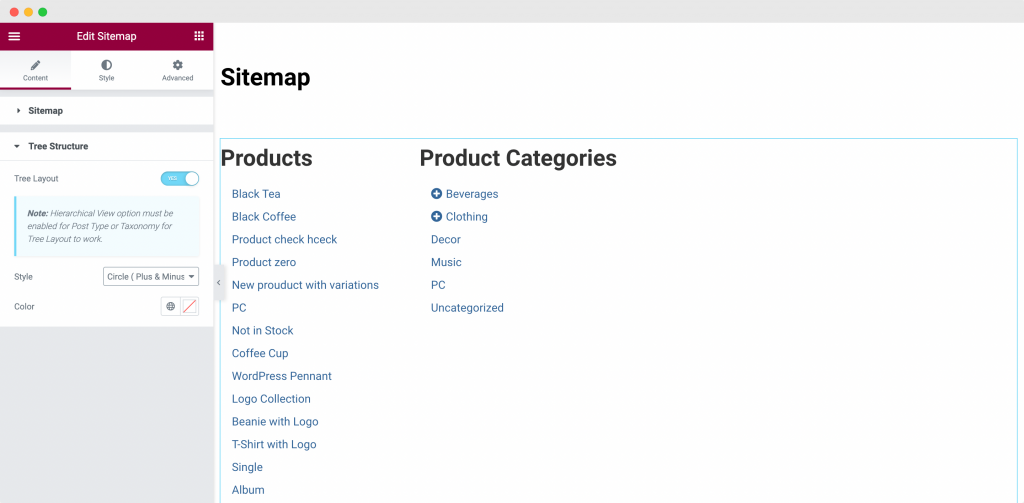
Aşağıdaki ekran görüntüsü, Site Haritası widget'ını ekledikten sonra sayfanızın nasıl görüneceğini gösterir.

Sayfaya PowerPack'in Site Haritası widget'ını eklediğimize göre, Elementor düzenleyicisinin içerik ve stil sekmesinde bazı özelleştirmeler ve stiller yapacağız.
PowerPack Elementor'ın İçerik Sekmesinde Site Haritası Widget'ı Özelleştirmesi

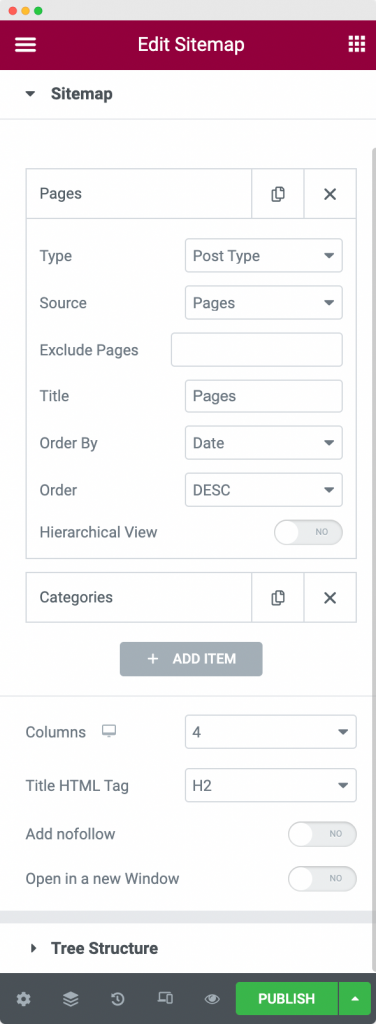
Yukarıdaki ekran görüntüsünde gördüğümüz gibi, Site Haritası widget'ının içerik sekmesi bize sitemizdeki bağlantıları gereksinimlerimize göre görüntüleme seçeneği sunuyor.

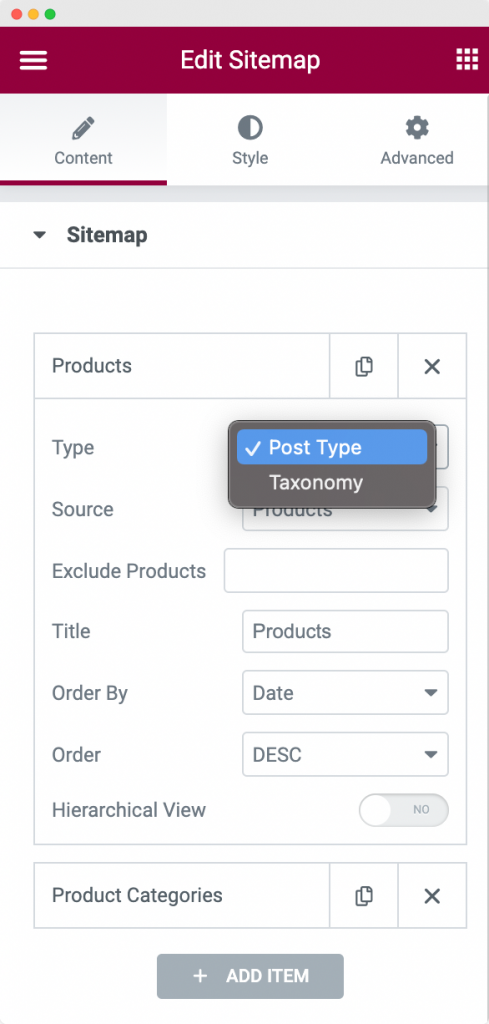
Öncelikle sitemizde görüntülemek istediğimiz Site Haritası Türünü seçebiliriz. “Mesaj Tipi” ve “Tasonomi” arasında seçim yapabiliriz. Buradaki örneğimiz için türü “Post Type” olarak seçtik.


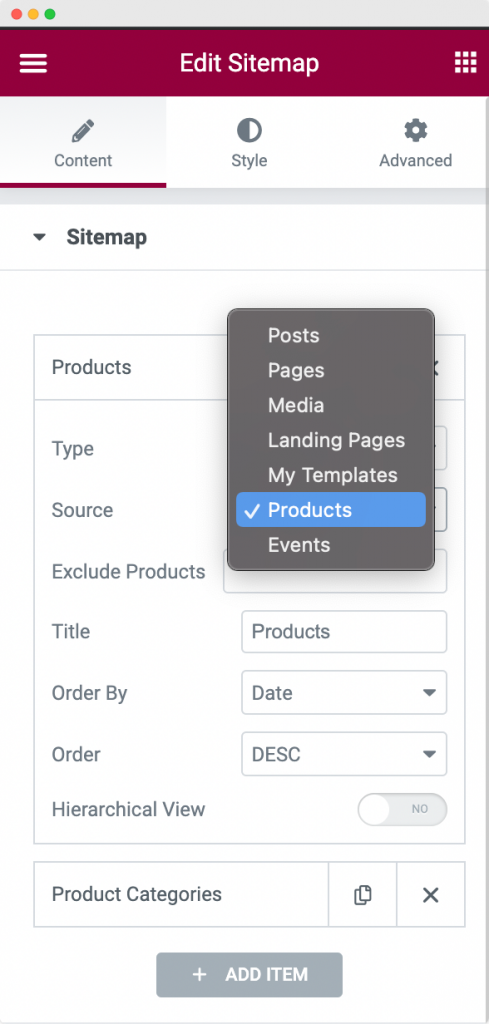
Ardından, Taksonominin Kaynağını seçmeliyiz. Tüm ürünlerimi Site Haritasında göstermek istediğim için “Ürünler” olarak Kaynak'ı seçtim. Listeden herhangi bir kaynak seçebilirsiniz.
Bir sonraki seçenek “Ürünleri Hariç Tut”tur . Herhangi bir ürünü site haritasından çıkarmanıza izin verir. Daha da ileri giderek, taksonomiyi gösteren bölümün Başlığını değiştirebilirsiniz. Varsayılan başlık “Sayfalar ” idi. Ancak yukarıdaki ekran görüntüsünde de görebileceğiniz gibi “Ürünler” olarak değiştirdik.
Son olarak, Taksonomiyi Artan veya Azalan düzende sıralayabilirsiniz. Site Haritası widget'ının “ Şuna Göre Sırala ” seçeneğini kullanarak Taksonomiyi Tarihe, Başlığa, Menü Sırasına veya Rastgele göre sıralayabilirsiniz .
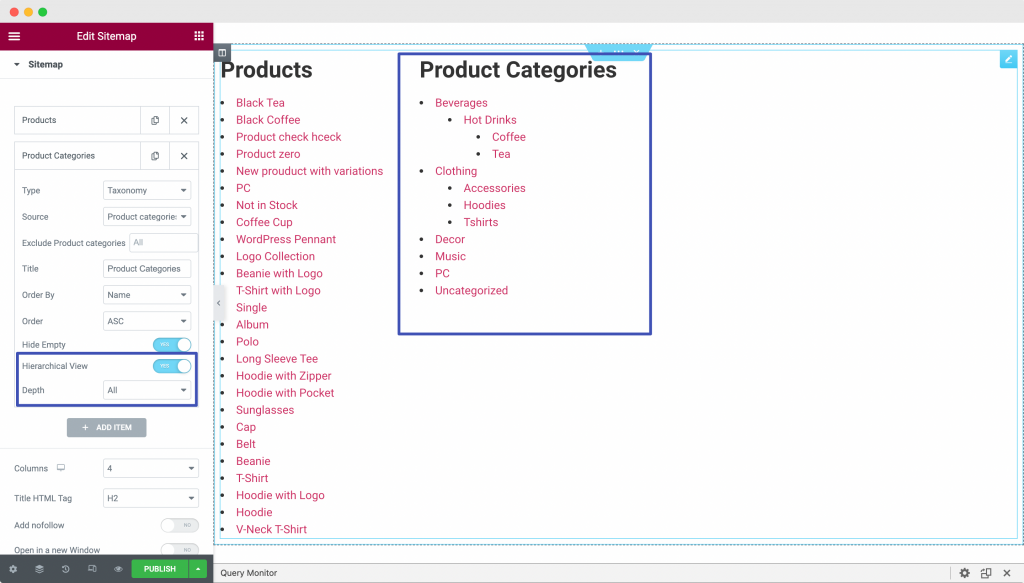
İçerik sekmesindeki diğer bir seçenek de “Hiyerarşik Görünüm”dür . Bunun nasıl çalıştığını görmek için Site Haritamıza “Ürün Kategorileri” adlı başka bir öğe ekledik. Aşağıdaki ekran görüntüsünde görebileceğiniz gibi, “Tasonomi” olarak “ Tip ” i ve “Ürün Kategorileri” olarak “Kaynak” seçtik. Aşağıdaki ekran görüntüsünde de görebileceğiniz gibi Hiyerarşik Görünümü de etkinleştirdik .

Burada, "Ürün Kategorileri" bir kategori ve alt kategori hiyerarşisine sahiptir, böylece kategorileri Hiyerarşik sırada görüntülemek için bu seçeneği kullanabilirsiniz. Site Haritanızda görüntülemek istediğiniz Hiyerarşinin derinliğini de seçebilirsiniz.
PowerPack Elementor'ın İçerik sekmesinin İçerik sekmesindeki diğer bazı seçenekler şunlardır:
- Sütunlar: Site haritanızı istediğiniz sayıda sütunda görüntülemeyi seçebilirsiniz. Örneğimizde sütunları “4” olarak seçtik (yukarıdaki ekran görüntüsünde görüldüğü gibi), ancak görüntülenecek yalnızca 2 öğemiz var (Ürünler ve Ürün Kategorileri), bu nedenle site haritamız iki sütuna yayılmış durumda.
- Başlık HTML Etiketi: Burada site haritanızdaki öğelerin başlığı için başlık etiketi seçebilirsiniz. Bunu H2 olarak seçtik.
- Nofollow ekle: Bu seçeneği etkinleştirirseniz, site haritanızdaki bağlantılara "nofollow" etiketi eklenir. “nofollow” etiketi, Arama Motorlarına bağlantıları görmezden gelmelerini ve arama motoru sıralamalarını etkilemelerine izin vermemelerini söyler.
- Yeni Pencerede Aç: Adından da anlaşılacağı gibi, bunu etkinleştirirseniz, site haritanızdaki tüm bağlantılar yeni bir pencerede açılır.
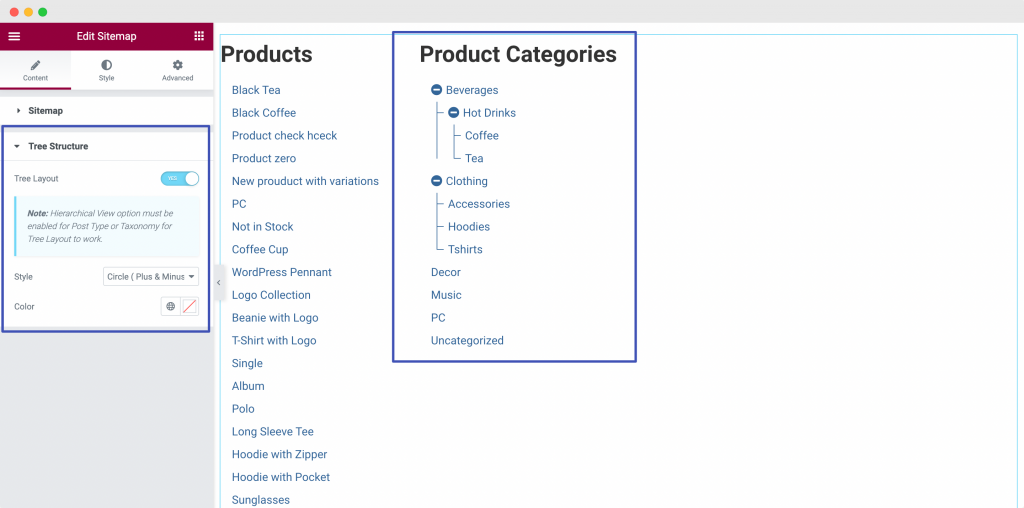
İçerik sekmesinde aşağıya indiğimizde bir diğer bölüm ise “Ağaç Yapısı” dır. Ağaç Yapısı, “Ağaç Düzeni” ni etkinleştirme veya devre dışı bırakma seçeneğine sahiptir. Burada dikkat edilmesi gereken bir nokta, Ağaç Düzeninin çalışması için Yazı Tipi veya Taksonomisi için Hiyerarşik Görünüm seçeneğinin etkinleştirilmesi gerektiğidir.

Yukarıdaki ekran görüntüsünde de görebileceğiniz gibi, Ağaç Yapısını etkinleştirdiğimizde , “Ürün Kategorileri” site haritası ağaç ve dal benzeri bir yapıya dönüşmüştür. Ürün Kategorilerinde “+” ikonuna tıklarsak üst kategorinin alt kategorileri açılacaktır. Ağaç Yapısı seçeneği etkinleştirildiğinde alt kategorilerin dallanmasının nasıl yapıldığını anlamak için aşağıdaki ekran görüntüsüne bakın.

Bu, PowerPack Elementor'ın Site Haritası widget'ının İçerik sekmesiyle ilgiliydi. Şimdi, Stil sekmesine gidelim ve Site Haritası widget'ımıza stil verelim.
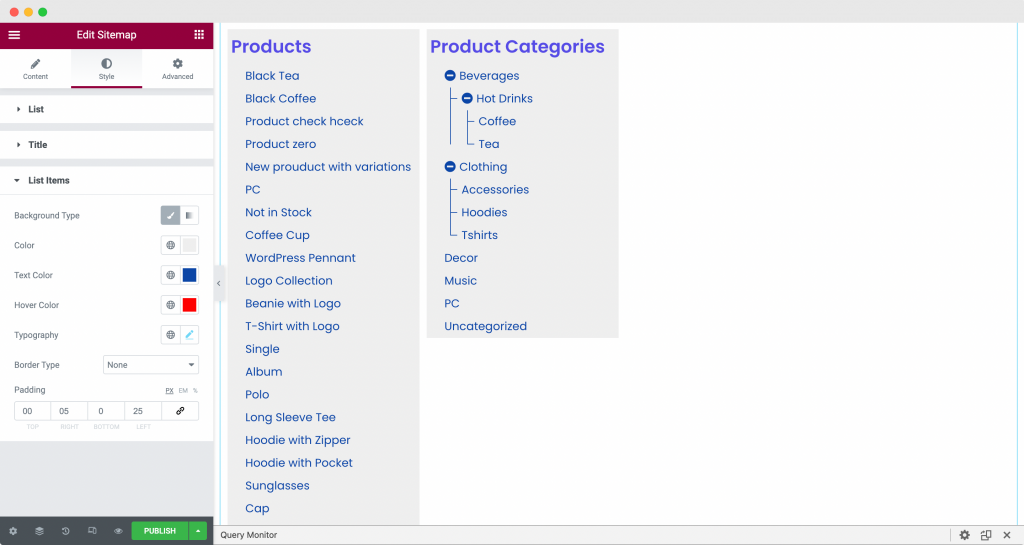
Stil Sekmesinde PowerPack Elementor'ın Site Haritası Widget'ı Stili

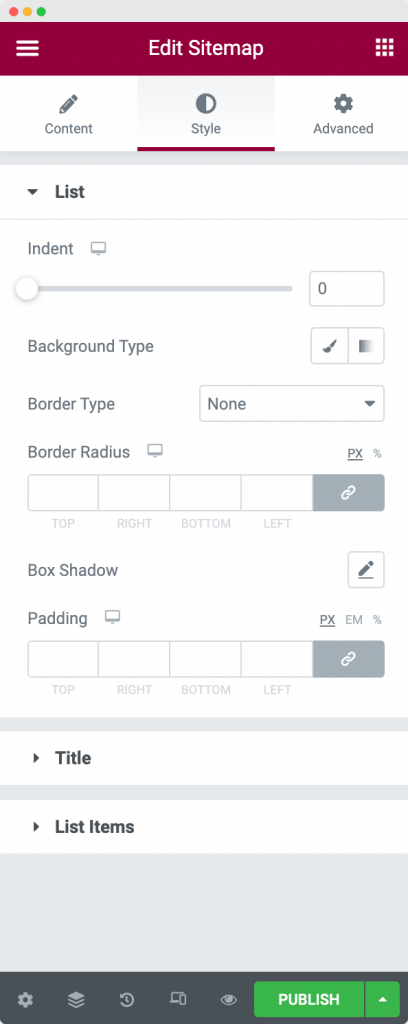
Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, Site Haritası widget'ı, stil sekmesinde 3 bölümden oluşur:
- Liste
- Başlık
- Öğeleri Listele
Her bölümü tek tek inceleyelim.
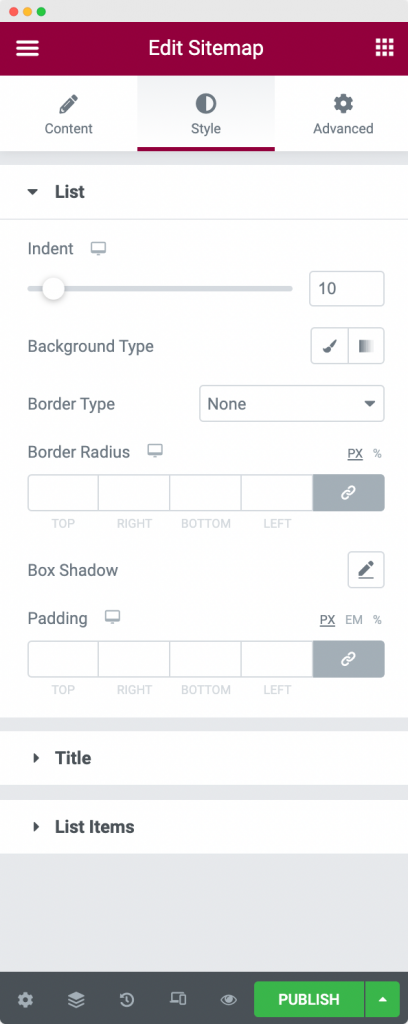
Liste: Adından da anlaşılacağı gibi, bu seçeneği kullanarak sayfadaki Site Haritalarının genel listesini şekillendirebiliriz. Listenin girintisini değiştirebilir, listeye arka plan rengi ekleyebilir, kenarlık özelliklerini uygulayabilir ve listeye dolgu ekleyebiliriz. Aşağıdaki ekran görüntüsünde de görebileceğiniz gibi listemize 10 girinti uyguladık.

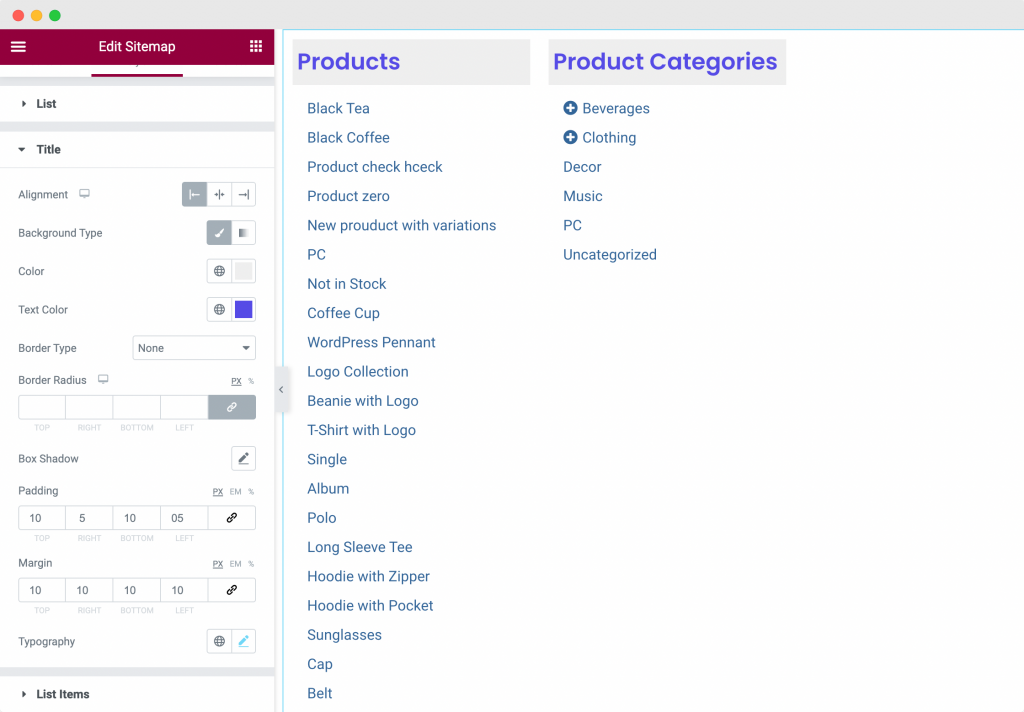
Başlık: Bu, Stil sekmesindeki sonraki seçenektir. Site Haritası öğelerinin başlığına stil vermek için bu seçeneği kullanabiliriz. Bu seçenek ile hizalamayı, arka plan rengini, metin rengini değiştirebilir, kenarlık özelliklerini uygulayabilir, başlıklara kenar boşlukları ve dolgu ekleyebilir ve Başlığın tipografisini değiştirebiliriz.

Yukarıdaki ekran görüntüsü başlığa uyguladığımız stili göstermektedir. Sola hizalamayı seçtik ve başlığa bir arka plan rengi ve metin rengi uyguladık. Ayrıca başlığa kenar boşluğu ve dolgu ekledik ve varsayılan tipografiyi değiştirdik.
Liste Öğeleri : Adından da anlaşılacağı gibi, bu seçenek site haritasındaki liste öğelerini biçimlendirmek için kullanılabilir. Öğelerin arka plan rengini, metnini ve vurgulu rengini , tipografisini değiştirebilir ve site haritasındaki öğe listesine dolgu uygulayabiliriz . Stil değişikliklerini uyguladıktan sonra site haritamızın nasıl göründüğünü görmek için aşağıdaki ekran görüntüsüne bakın.

Bu, PowerPack Elementor'ın Site Haritası widget'ı için Elementor Düzenleyicisinin Stil sekmesiyle ilgiliydi.
Sarmalamak!
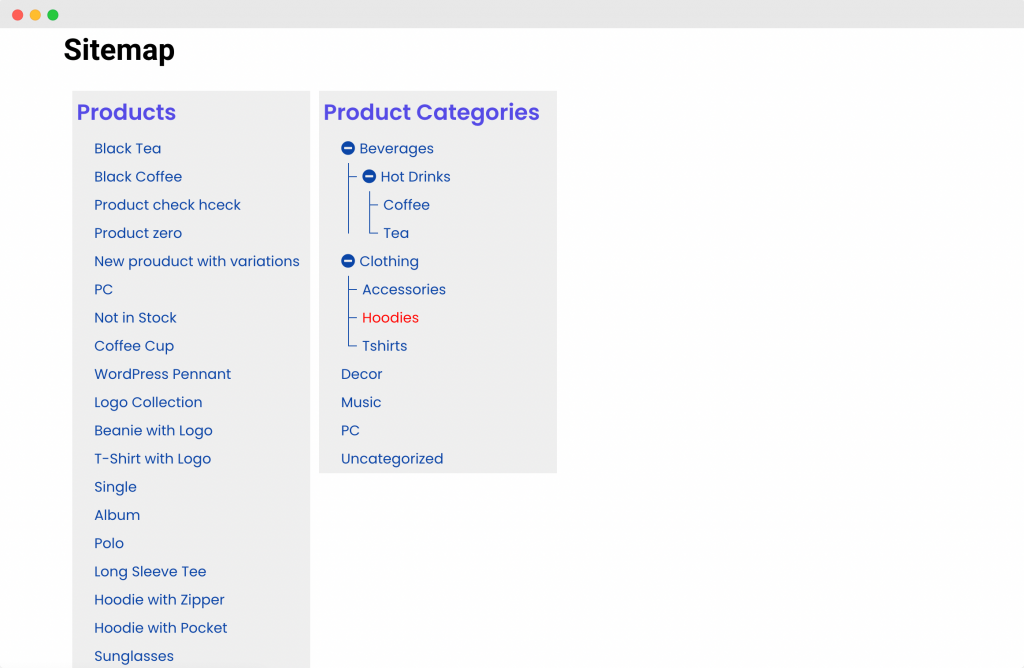
Yukarıdaki adımlarda, Site Haritası sayfamızı şık bir görünüme ve zarif bir hisse sahip olacak şekilde özelleştirdik ve şekillendirdik. Bu görünümü elde etmek için Hiyerarşik görünüm ve Ağaç görünümü gibi özelleştirmelerin ve tipografi, arka plan renkleri ve vurgulu renkler gibi stil seçeneklerinin bir kombinasyonunu kullandık. Yukarıdaki ekran görüntülerinde kullandığımız seçenekleri kontrol edebilirsiniz.
Aşağıdaki PowerPack Elementor Site Haritası Widget'ı ile Site Haritası sayfası oluşturmamıza göz atın!

Bu öğreticinin yardımıyla, web sitenizin Site Haritası sayfasını kolayca kurabileceğinizden eminim.
Elementor için PowerPack Eklentileri ile çok daha fazlasını yapabilirsiniz. Elementor sayfalarınızı özelleştirmek için kullanabileceğiniz 70'den fazla yaratıcı widget vardır. Elementor için PowerPack Eklentileri hakkında daha fazla bilgi edinmek istiyorsanız burayı kontrol edin.
Bu eğitim hakkındaki düşünceleriniz nelerdir? Bu kılavuzu faydalı bulduysanız paylaşın!
