Elementor'da Yapışkan Başlık Nasıl Oluşturulur
Yayınlanan: 2022-11-21Elementor, şu anda WordPress'teki en popüler sayfa oluşturucu eklentilerinden biridir. Elementor'da yapışkan bir başlık oluşturmak inanılmaz derecede kolaydır. Elementor'u kullanarak web sitenizi her piksele göre oluşturabilir ve özelleştirebilirsiniz. Elementor, çekici ve bilgilendirici bir başlık bölümü oluşturmak için heyecan verici bir sürükle ve bırak öğesine sahiptir. Başlık bölümü, kullanıcı sayfayı yukarı veya aşağı kaydırırken web sayfasında kaldığında daha kullanışlıdır, buna yapışkan başlık adı verilir.
Bu eğitim, WordPress web sitenizde ziyaretçilerin ilgisini çekecek bir yapışkan başlığı ne kadar kolay ve esnek bir şekilde oluşturabileceğimizi ve özelleştirebileceğimizi gösterecek.
Yapışkan Başlık Ne İşe Yarar?
Genel bir başlık bölümü genellikle web sayfanızın üst kısmında yer alır. Kullanıcı aşağı kaydırdığında başlık bölümü üstte sabitlendiği için kayboluyor. Yapışkan başlık ile normal başlık arasındaki tek fark, kullanıcı sayfayı nasıl kaydırırsa kaydırsın, yapışkan başlığın her zaman web sayfasının en üstünde kalmasıdır.
Yapışkan bir başlık, başlık bölümü sayfalar ve gönderiler için tüm bağlantıları içerdiğinden gezinme esnekliğini artırır. Yapışkan bir başlığın yokluğunda, kullanıcılarınız web sitenizde gezinirken zorlanabilirler; yapışkan başlığın önemi burada yatmaktadır. Ve web sitenizde bir kenar çubuğunuz varsa, WordPress'te yapışkan bir kenar çubuğu da değerli bir şeydir.
Adım Adım Elementor'da Yapışkan Başlık Oluşturma
Elementor'da yapışkan bir başlığın nasıl oluşturulacağını adım adım göreceğiz. Bunu yapmak için WordPress'in en son sürümünü ve Elementor sayfa oluşturucunun ücretsiz sürümünü yükleyin.
Elementor'da Yapışkan Başlık: Bir Ana Menü Oluşturun
Aşama 1:
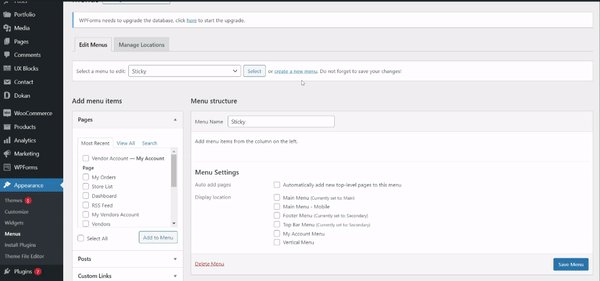
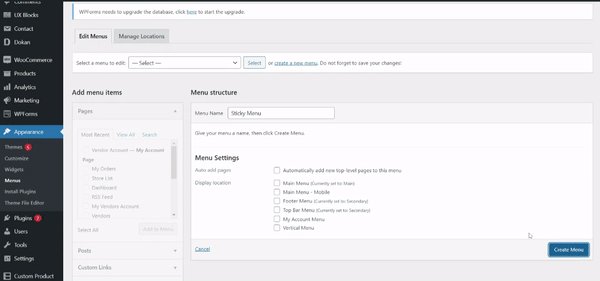
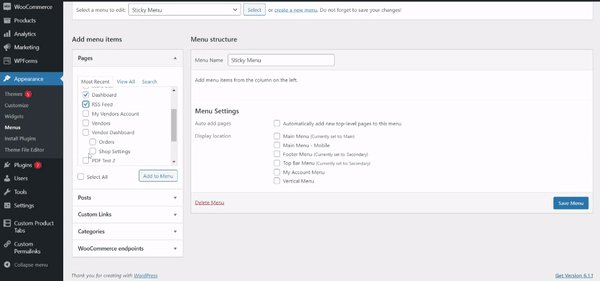
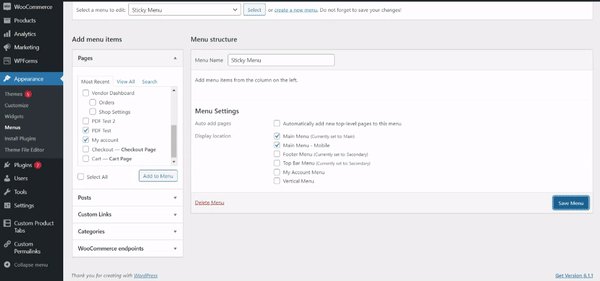
WordPress kontrol panelinden Görünüm>Menüler'e gidin . Menü seçim panelinden, Düzen Menüsü sekmesindeki 'Yeni bir menü oluştur' seçeneğini tıklayın . Yeni bir menü oluşturmak için sayfaya gideceksiniz. Menünüze bir isim verin, isterseniz kendi kişisel menü etiketinizi oluşturabilir ve 'Menüyü Kaydet'e tıklayabilirsiniz. Sayfa yeniden yüklendikten sonra soldaki Sayfalar bölümünden sayfaları ekleyin ve 'menüye ekle'yi tıklayın. Şimdi alttaki Menü Ayarları'ndan 'Ana Menü' ve 'Ana Menü-Mobil'i seçin. bu konumlarda görüntülemek için. Son olarak, başlık menünüzü oluşturmayı tamamlamak için 'Menüyü Kaydet'i tıklayın . Bu süreç, harika bir çevrimiçi mağaza oluşturmak için WooCommerce için en iyi temel temaların tümü ile aynıdır.

Adım 2:
Gezinme menüsünü oluşturduğumuza göre, Elementor sayfa oluşturucu eklentisini kurmanın zamanı geldi. Üstbilgi, altbilgi, widget bölümü gibi temel tema öğelerini oluşturmak ve özelleştirmek için Elementor'un premium sürümünü yüklemeniz gerektiğini unutmayın. Gutenberg'den daha kolay olduğu için Elementor'da sıfırdan yapışkan bir başlık oluşturmak için premium sürümü kullanacağız. ondan en iyi deneyimi elde etmek için Elementor ile Gutenberg'i de karşılaştırabilirsiniz.

Elementor'da Yapışkan Başlık: Elementor ile Başlık Oluşturun ve Özelleştirin
Aşama 3:
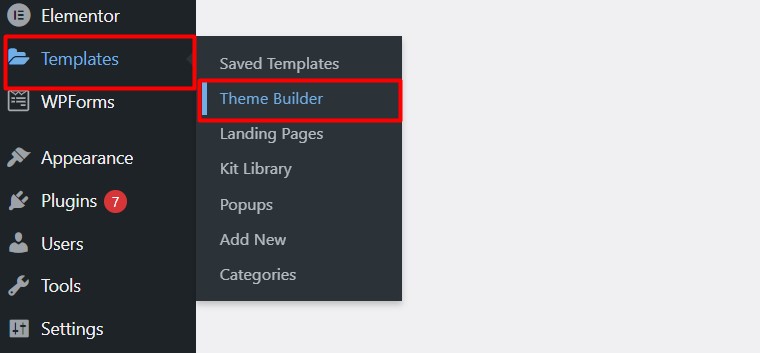
Elementor'da yapışkan bir web sayfası başlık tasarımı oluşturmaya başlamanın zamanı geldi. WordPress kontrol panelinden 'Şablonlar'ın üzerine gelin ve 'Tema Oluşturucu'yu tıklayın.

Adım 4:
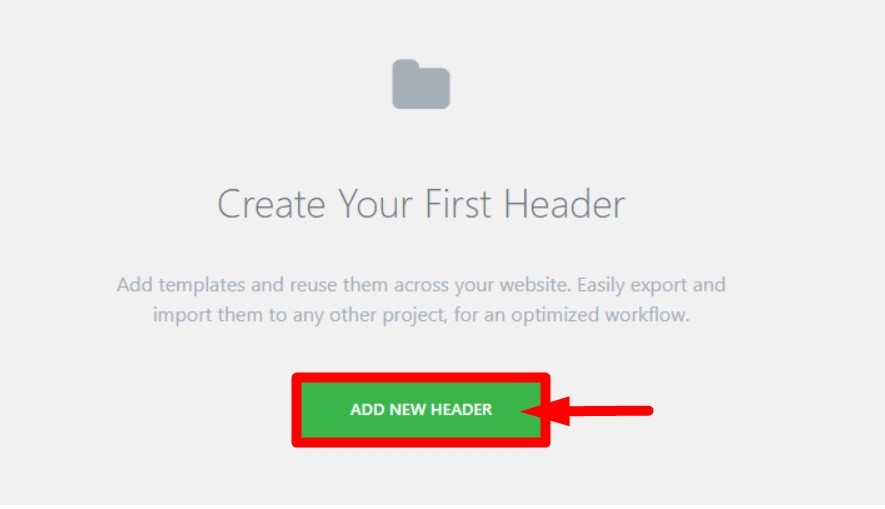
Tema oluşturucu sayfasında, 'Başlık' bölümüne tıklayın ve 'Yeni Başlık Ekle'yi seçin

Adım 5:
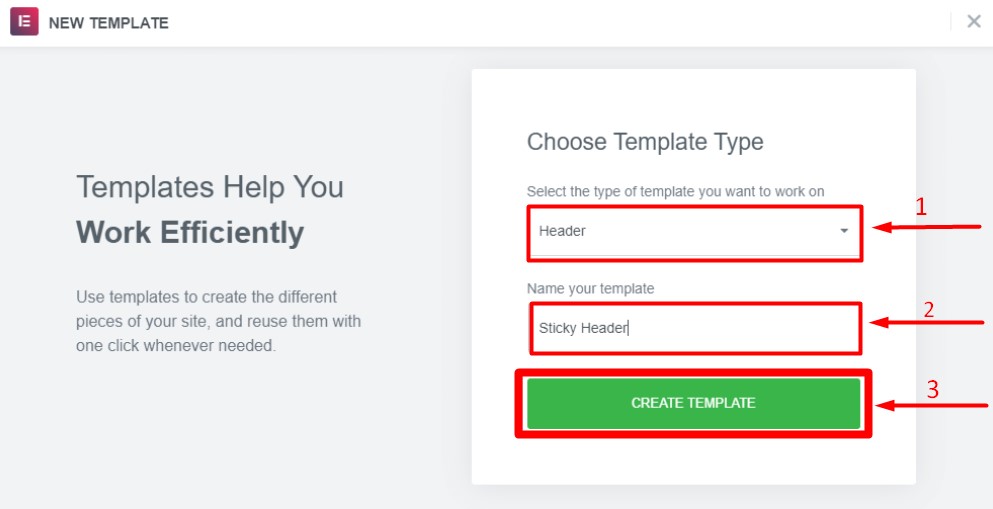
Yeni bir başlık oluşturmak için bir pop göreceksiniz. Seçim kutusundan 'Başlık' şablonunu seçin ve yeni başlık için bir isim verin. 'Şablon Oluştur'u tıklayın .


Adım 6:
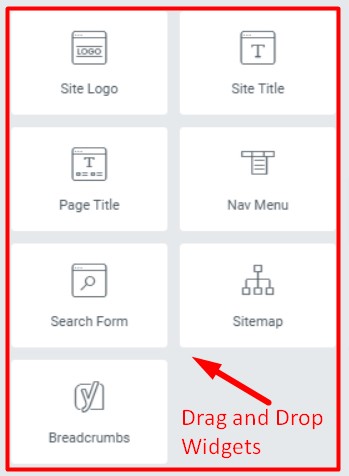
Elementor'daki yapışkan başlığınızı farklı dinamik öğeler ve efektlerle özelleştirebileceğiniz Elementor düzenleyici sayfasına yönlendirileceksiniz. Elementor, güzel ve bilgilendirici bir başlık oluşturmayı inanılmaz derecede kolaylaştıran 7'den fazla widget sunar. Daha önce Gutenberg kullanıyorsanız, bazı adımları izleyerek Gutenberg widget'ları blok düzenleyicisini kolayca devre dışı bırakabilirsiniz.

Adım 7:
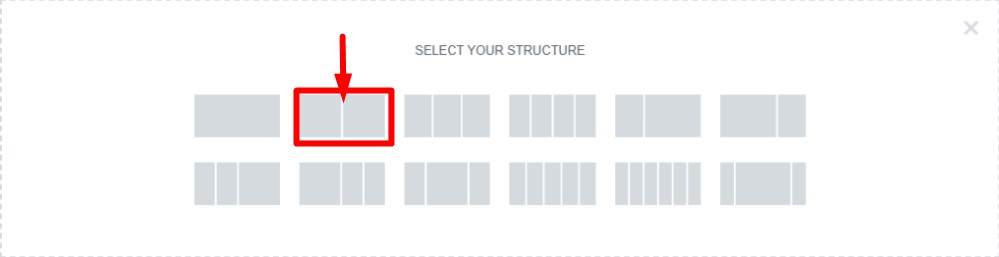
İlk olarak, başlık bölümü için bir sütun yapısı seçin. İki sütunlu düzeni kullanacağız, biri logo için, diğeri navigasyon menüsü için kullanılacak.

Adım 8:
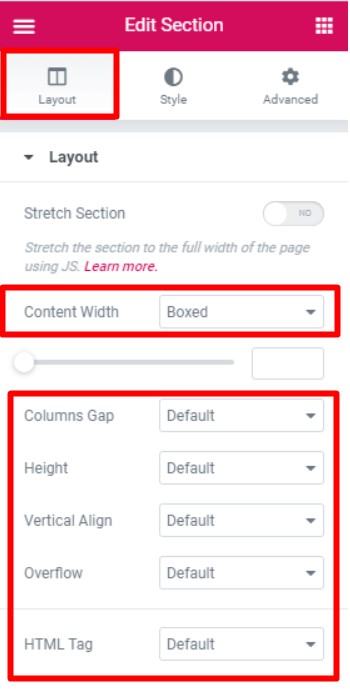
Şimdi az önce oluşturduğumuz sütun bölümüne tıklayın, bir bölüm ayarları kutusu görünecektir. Düzen sekmesi altında, 'Kutulu' içerik genişliğini seçin. Başlık bölümü için kullanabileceğiniz sütun aralığı, yükseklik, dikey hizalama vb. gibi ayarlarda bulunan başka özellikler de vardır.

Adım 9:
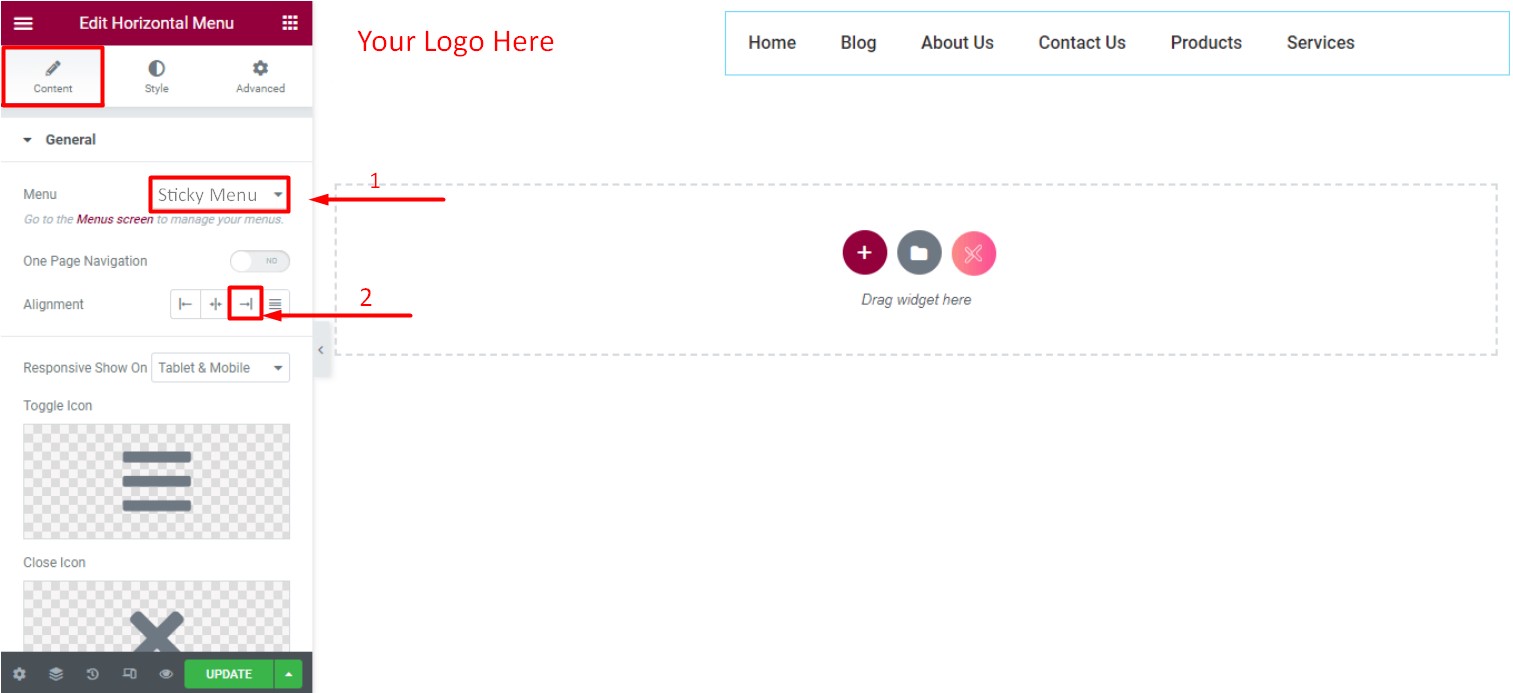
Şimdi logo widget'ını sol sütuna ve navigasyon widget'ını sağ sütuna sürükleyip bırakın. Menü widget'ına tıklayın, menü ayarı açılacaktır. 1. adımda oluşturduğumuz menüyü seçmelisiniz. Bundan sonra, menü için doğru hizalamayı seçin . 'Güncelle'yi tıklayın ve web sitemiz için temel bir başlık oluşturduk.

Adım 10:
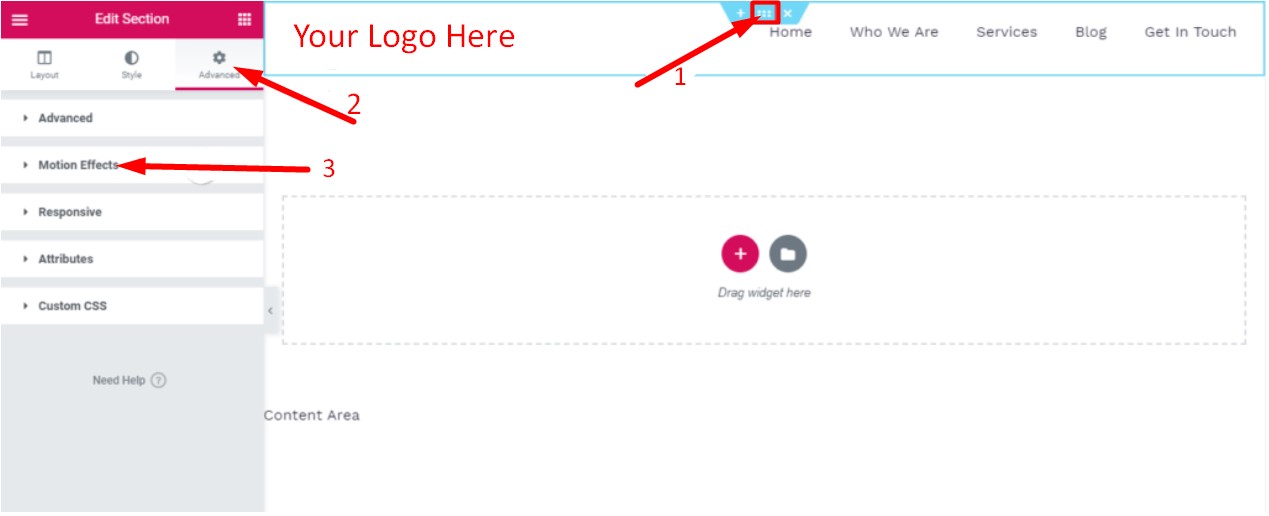
Yapılacak son şey, yeni oluşturduğumuz başlığı Elementor'da yapışkan bir başlığa dönüştürmektir. Başlık bölümümüzdeki 'Bölümü Düzenle'ye tıklayın, bir bölüm ayarı görünecektir. Gelişmiş sekmesine gidin ve ' Hareket Efektleri'ni tıklayın.

Adım 11:
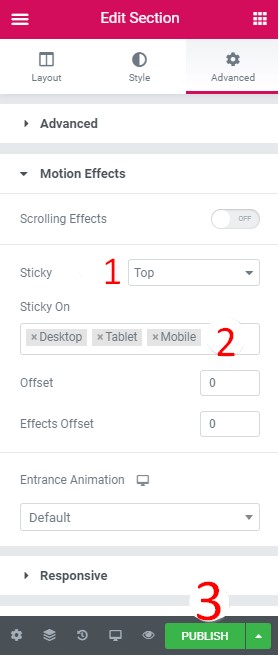
Hareket efektleri ayarının içinde, yapışkan başlığın sayfanın en üstünde görünmesi için ' Üst'ü seçin. Ardından, yapışkan başlığı hangi cihazlarda görüntülemek istediğinizi seçmeniz gerekir. Yapışkan başlığın bu cihazlarda görünür olması için masaüstü, mobil ve tableti seçin. Şimdi Yayınla'yı tıklayın ve yapışkan başlığı Elementor'da özelleştirmeyi bitirin.

Adım 1/2:
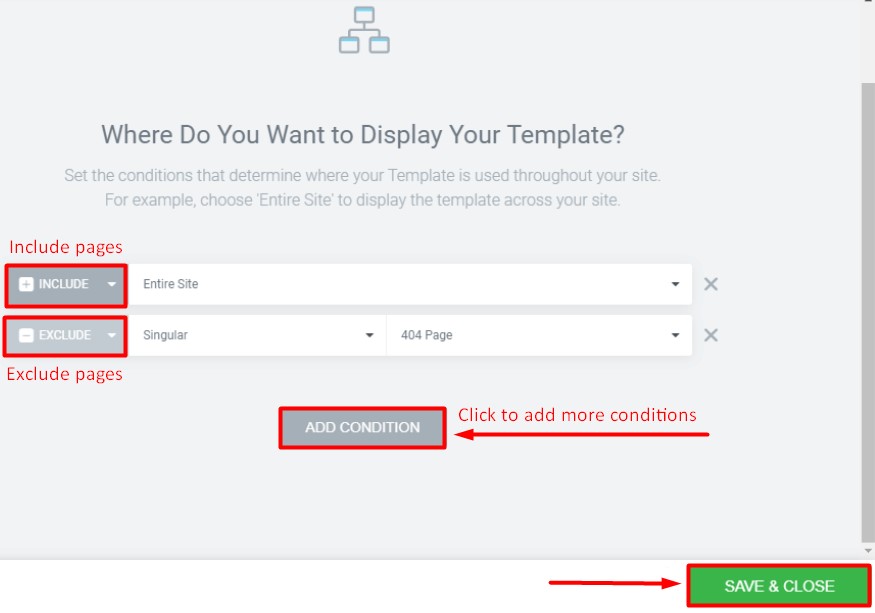
Yayınladıktan sonra, yapışkan başlığı görüntülemek için sayfaları hariç tutabileceğiniz veya ekleyebileceğiniz yeni bir pencere açılacaktır. Yapışkan başlığın görünmesini istediğiniz sayfaları yazıp eklemeniz ve istemediğiniz sayfaları hariç tutmanız yeterlidir. Elementor'da yeni oluşturulan yapışkan başlığı yayınlamayı bitirmek için " Kaydet ve Kapat" a tıklayın.

Çözüm
Elementor sayfa oluşturucu, çok sayıda öğe ve sınırsız özelleştirme olanaklarıyla web sitenizin ve web sayfanızın herhangi bir bölümünü oluşturmak için en güçlü ve zengin özelliklere sahip düzenleyicilerden biridir. Eğitimimizde gösterdiğimiz aynı prosedürlerin ardından, web sitenizin diğer bölümlerini de oluşturmanıza ve düzenlemenize olanak tanır.
Bu makale, WordPress web siteniz için zengin özelliklere sahip, bilgilendirici, temel ve yapışkan bir başlığı başarılı bir şekilde oluşturmanıza yardımcı olacaktır. Değerli WordPress web siteniz için doğru seçimi yapmak üzere WordPress web siteleri için en iyi 5 barındırma hizmeti hakkındaki makalemizi incelemekten çekinmeyin.

