Elementor Kullanarak Ekip Üyesi Bölümü Nasıl Oluşturulur
Yayınlanan: 2022-04-22Elementor kullanarak çarpıcı bir ekip üyesi bölümü oluşturmak mı istediniz?
İyi tasarlanmış bir Ekiple Tanış sayfası, site ziyaretçilerinizle güven ve kişisel bir bağlantı kurmanıza yardımcı olur. Elementor sayfa oluşturucuyu kullanarak WordPress web sitenizde bir ekip üyesi bölümü oluşturmanın en basit yolunu arıyorsanız, PowerPack Ekip Üyesi Widget'ı en iyi seçim olacaktır.
Bu makalede, Elementor ve PowerPack kullanarak bir ekip üyesi bölümünün nasıl oluşturulacağı konusunda adım adım ayrıntılı bir eğitim göreceğiz.
PowerPack Ekip Üyesi Widget'ını Kullanarak Ekip Üyesi Bölümü Oluşturun

WordPress web sitenizde bir ekip üyesi bölümü oluşturmak için önce Elementor & PowerPack Elements'i yüklemeniz gerekir.
PowerPack Elementor Eklentileri, birkaç tıklamayla etkileşimli bir ekip üyesi bölümü oluşturmanıza yardımcı olan bir Ekip Üyesi Widget'ı içerir. Ekip üyelerinin ekran resmini ayarlamaktan, sosyal medya profilini birbirine bağlamak için iletişim bilgilerini eklemeye kadar herkes için seçenekler elde edersiniz.
WordPress web sitenizde güzel bir ekip üyesi bölümü oluşturmak için tüm bu seçenekleri nasıl kullanabileceğinizi görelim.
Elementor kullanarak bir ekip üyesi bölümü oluşturmaya ilişkin bir eğitim videosu izlemeyi tercih ediyorsanız, bu videoya da başvurabilirsiniz.
Daha fazla uzatmadan, öğreticiye geçelim.
PowerPack Ekip Üyesi Widget'ını Sürükleyip Bırakın
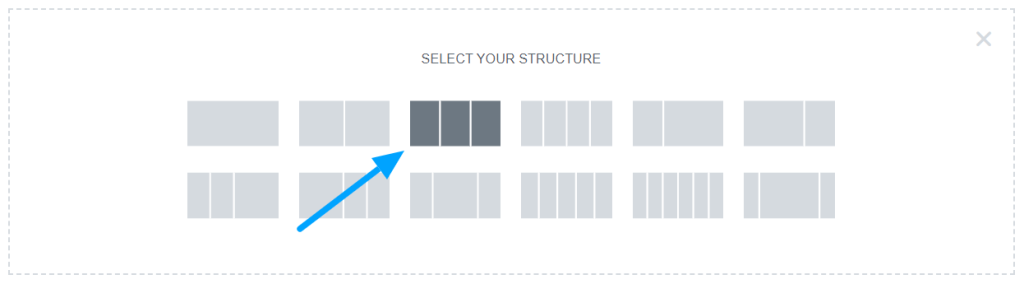
Her şeyden önce, Elementor düzenleyicide bir sayfa açın, yeni bir bölüm ekleyin ve ardından bir ekip üyesi bölümü oluşturmak için yapıyı seçin.

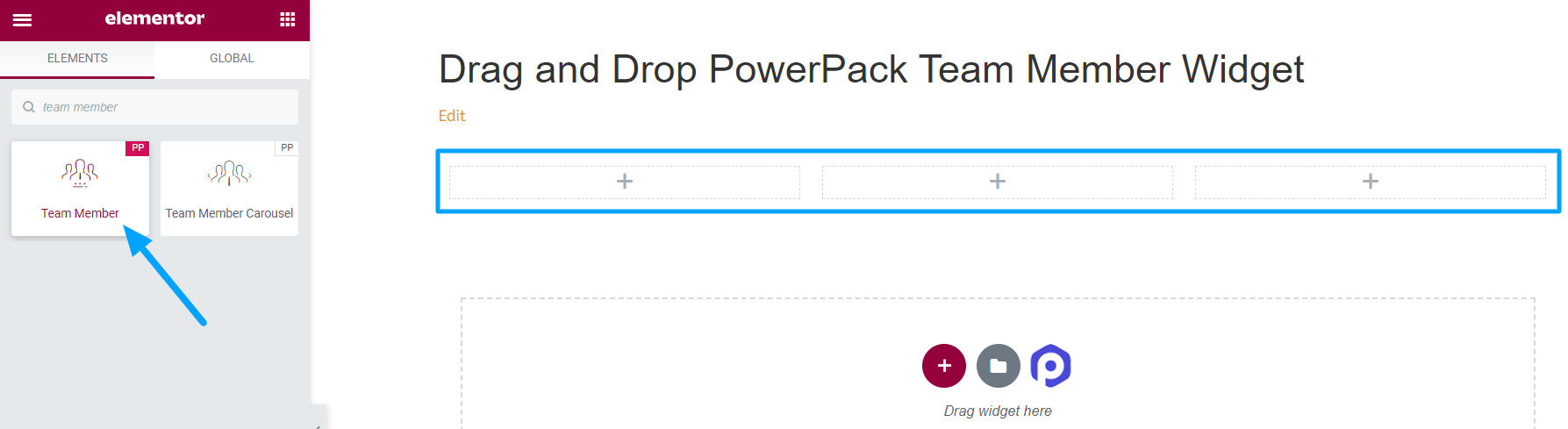
Düzeni seçtikten sonra, arama çubuğuna “ Takım Üyesi ” yazın ve widget'ı sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack "PP" işaretini kontrol ettiğinizden emin olun.

PowerPack Ekip Üyesi Widget'ının İçerik Sekmesi
İlk olarak, Ekip Üyesi pencere aracının içerik sekmesine gidin. Orada aşağıdaki dört bölümü bulacaksınız:
- resim
- Detaylar
- Sosyal Bağlantılar
- Ayarlar
Her bölümün sağladığı işlevlere bir göz atalım:
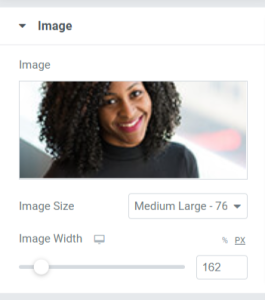
resim
Adın kendisi sunduğu işlevleri tanımlar. Bu bölümde ekip üyenizin resmini ekleyebilirsiniz.

Bu bölümün sunduğu seçeneklere bakıldığında:
- Resim: Bu bölümde buraya eklemek için ekip üyenizin resmini seçin. Medya kitaplığından bir görüntü seçebilir veya yerel olarak bir dosya yükleyebilirsiniz.
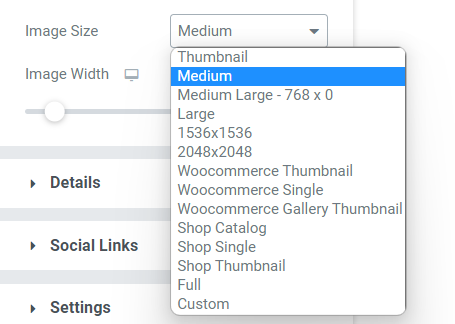
- Boyut: Burada verilen çok çeşitli görüntü boyutu seçeneklerinden tercihinize göre uygun bir boyut seçebilirsiniz.

- Görüntü Genişliği: Bu seçeneği kullanarak görüntü genişliğini ayarlayın.
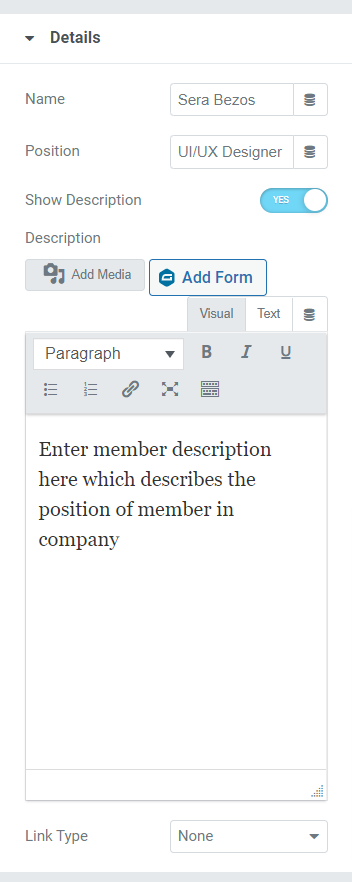
Detaylar
Bu bölüm, takım arkadaşlarınızla ilgili tüm ayrıntıları eklemenizi sağlar. Bu bölüm, tüm içeriğin kolayca eklenebileceği birkaç alt bölüm içerir.

Bu bölümde mevcut seçenekleri görelim:
- İsim: Takım arkadaşımızın ismini buraya ekleyiniz.
- Pozisyon: Ekip üyelerinin iş atamalarını burada sağlayın.
- Açıklamayı Göster: Ekip üyeniz hakkında daha fazla ayrıntı göstermek istiyorsanız bu özelliği açın.
- Açıklama: Bu açıklama ekleme seçeneği, yalnızca "açıklamayı göster" düğmesini etkinleştirdiyseniz görünecektir. Ve bu özelliği etkinleştirdiyseniz, kuruluştaki rollerini veya bilinen diğer herhangi bir şeyi açıklayın. Metni kalın veya italik biçimde özelleştirebilir, metni madde işareti/sayı listesi biçiminde dönüştürebilir, altını çizebilir, bağlantı ekleyebilir veya ortam ekleyebilirsiniz.
- Bağlantı Türü: Kanıtlanmış çalışmalarını sergilemek için açıklamaya bir bağlantı bırakmak istiyorsanız, burada bir resim veya başlık şeklinde bu şeyleri yapabilirsiniz.
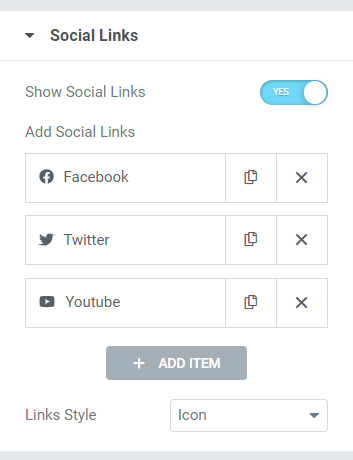
Sosyal Bağlantılar
Bir ekip üyesinin tüm sosyal medya profillerine buradan bağlantı verilebilir. Bu kadar basit.

Basitçe, burada verilen “ sosyal bağlantıları göster ” seçeneğini açın. "Sosyal bağlantılar ekle" bölümüne, sosyal medya platformları için verilen seçeneklerin URL'sini bırakın. Takım arkadaşlarınızın Facebook, Twitter ve Youtube profil bağlantılarını buraya ekleyebilirsiniz.
Simge kitaplığından tek bir tıklamayla sosyal medya simgelerini değiştirin, her bölüme sosyal medya bağlantılarını bırakın. Ayrıca, bağlantı stili, simgeler veya bir düğme arasından seçim yapabilirsiniz.
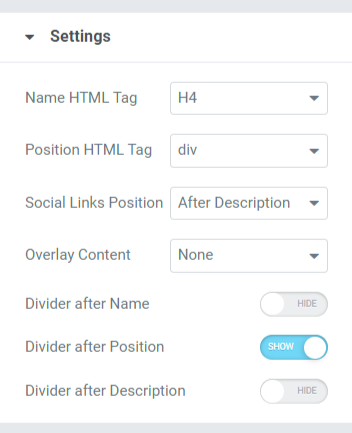
Ayarlar
Ekip üyesi bölümü ile ilgili tüm ek ayarlar bu bölümden yapılabilir.

Ayarlar bölümü, ekip üyesi bölümünü özelleştirmek ve stil vermek için çeşitli seçenekler içerir. Her birini daha ayrıntılı olarak görelim.
- Ad HTML Etiketi: Bu seçenek, ekip üyesi bölümünde görüntülenen ekip üyesinin adı için HTML Etiketini seçmenizi sağlar.
- Pozisyon HTML Etiketi: Ekip Üyesi bölümü, çalışanların pozisyonları için HTML Etiketi görüntüler.
- Sosyal Bağlantılar Konumu: Bu seçeneği kullanarak, sağladığınız sosyal medya bağlantılarının konumlarını ayarlayabilirsiniz. Bu seçenek, sosyal medya bağlantıları için iki konum ve bir öncesi/sonrası açıklaması sağlar.
- Konumdan Sonra Bölücü: Ekip üyesinin konumu ve açıklaması arasında bir ayırıcı veya ayırıcı görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- İçeriği Bindirme: İçeriği üst üste bindirmek istiyorsanız, burada sosyal simgeler, açıklama veya sosyal simgeler + açıklama arasından mevcut seçenekleri seçebilirsiniz.
- Divider After Name: Bir ekip üyesinin adı ve konumu arasında bir ayırıcı veya ayırıcı görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- Açıklamadan Sonra Bölücü: Açıklama ve sosyal medya bağlantıları arasında bir ayırıcı görüntülemek istiyorsanız bu düğmeyi açın.
PowerPack Ekip Üyesi Bölümünün Stil Sekmesini Özelleştirme
Stil Sekmesi, ekip üyesi bölümünü özelleştirmek için gereken tüm stil parçalarını içerir. Bu Sekme aşağıdaki altı bölümü içerir:
- İçerik
- resim
- İsim
- Konum
- Tanım
- Sosyal Bağlantılar
Şimdi bu bölümlere detaylı bir göz atalım:
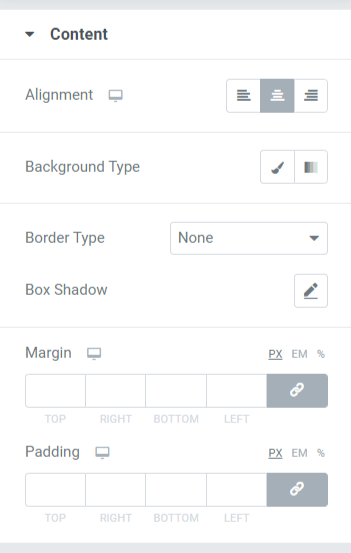
İçerik
Ekip üyesi bölümünün tüm içerik kısmı ile ilgili şekillendirme buradan yapılabilir.


Burada bulunan tüm stil seçeneklerini görelim:
- Hizalama: Bu, metin hizalamasını ayarlamayı sağlar.
- Arka Plan Türü: Bu seçenek kullanılarak metne arka plan rengi eklenebilir. Arka plan türünüzü seçmek için degrade veya klasik arasından seçim yapın.
- Kenarlık Türü: Burada verilen düz, çift, noktalı, kesikli ve oluk gibi seçeneklerden istediğiniz bordür türünü seçebilirsiniz.
- Kutu Gölgesi: Bu seçeneği kullanarak ekip üyesi bölümünde içerik bölümüne bir kutu gölgesi ekleyin.
- Kenar Boşluğu: Bu seçenek ile içerik kısmı için kenar boşluğunu ayarlayabilirsiniz.
- Dolgu: İçerik ve kenarlık arasında yeterli boşluk bırakacak şekilde dolguyu ayarlayın.
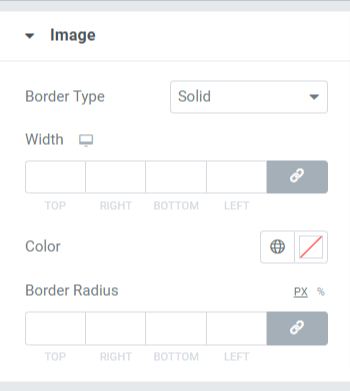
resim
Bu bölümde bulunan özelliği kullanarak ekip üyesi bölümünde görüntülenen resmi özelleştirin.

Bu bölümde bulunan özellikler şunlardır:
- Kenarlık Türü: Burada verilen düz, çift, noktalı, kesikli ve oluk gibi seçeneklerden görüntü için herhangi bir kenarlık türü seçebilirsiniz. Resmi bir kenarlıkla kapatmak istemiyorsanız “yok”u seçebilirsiniz.
- Genişlik: Bu seçeneği kullanarak görüntünün genişliğini ayarlayın.
- Renk: Kenarlık rengini buradan değiştirebilirsiniz.
- Kenar Yarıçapı: Görüntüye bir kenarlık uyguladıysanız kenarlık yarıçapını buradan ayarlayın.
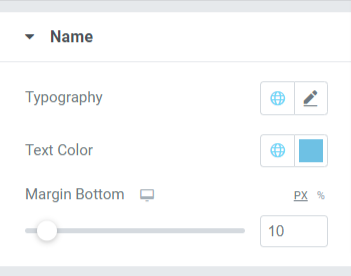
İsim
Ekip üyesinin adıyla ilgili stil seçenekleri burada mevcuttur.

Tipografisini, metin rengini ve alt kenardaki kenar boşluğunu değiştirerek adı özelleştirebilirsiniz.
- Bu kenar boşluğu , Takım Üyesi bölümünde görüntülenen adın alt kısmında boşluk sağlar.
- Ad bölümünün tipografi seçenekleri, yazı tipi stili, yazı tipi boyutu, satır yüksekliği, harf aralığı, kelime aralığı vb. özellikleri içerir.
- Ayrıca, burada metin rengini seçebilirsiniz.
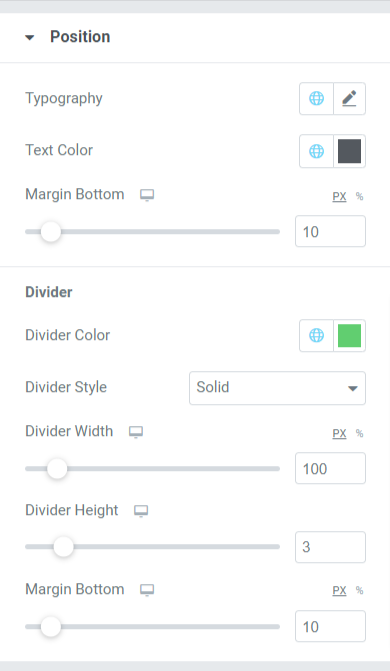
Konum
Bu bölüm, ekip üyesi bölümünde görüntülenen 'konum' metniyle ilgili birçok özelliği içerir. 'Konum' metninin alt ucunda bir ayırıcıya izin verdiyseniz, burada özelleştirebilirsiniz.

Bu bölümde bulunan tüm bu özelliklere bir göz atalım.
- Tipografi: Yazı tipi stilini, yazı tipi boyutunu, dekorasyonu, satır yüksekliğini, harf aralığını, sözcük aralığını vb. özelleştirin.

- Metin Rengi: Tercihinize göre herhangi bir metin rengini seçebilirsiniz.
- Alt Kenar Boşluğu: Fare tıklamanız ile kenar boşluğunu ayarlayarak ekip üyesi bölümünde görüntülenen 'konum' ve 'açıklama' metni arasında boşluk bırakın.
bölücü
Konum ve açıklama metni arasında bir ayırıcıya veya ayırıcıya izin verdiyseniz, ayırıcıyı özelleştirmek için bu seçenekleri alırsınız.
- Bölücü Renk: Bu seçeneği kullanarak bir ayırıcı renk seçin.
- Bölücü Stili: Ayırıcıya stil vermek için düz, noktalı, kesikli ve çift arasından seçim yapın.
- Genişlik: Bu seçeneği kullanarak ayırıcı genişliğini ayarlayın.
- Bölücü Yüksekliği: Bölücü yüksekliği bu seçenek ile ayarlanabilir.
- Alt Kenar Boşluğu: Konum metni ile açıklama metni arasındaki boşluğu özelleştirmek için alt kenar boşluğuna izin verin.
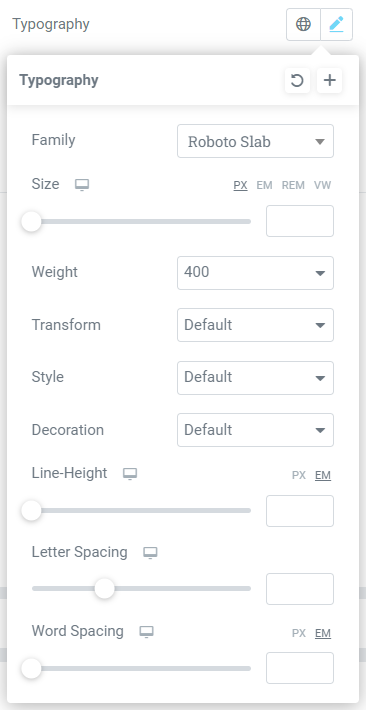
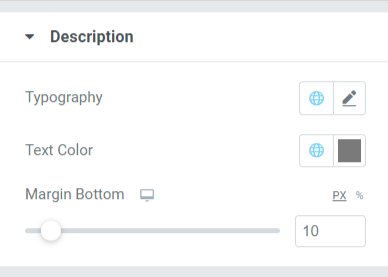
Tanım
Bu bölüm, açıklama metnini tüm yönleriyle özelleştirmeye izin verir.

Bu bölümde ekip üyesi bölümünde görüntülenen açıklama metnini özelleştirebilirsiniz.
- Yazı tipi stili, yazı tipi boyutu, ağırlık, dönüştürme, stil dekorasyonu vb. gibi stil seçeneklerini alabileceğiniz Tipografi özelliğini özelleştirin.
- Açıklama metni için Metin Rengi buradan seçilebilir.
- Alt Kenar Boşluğu özelliği ile açıklama ve sosyal medya bağlantıları arasında boşluk bırakılabilir. Açıklama bölümünün üzerinde sosyal medya bağlantılarını görüntülemeyi seçtiyseniz, alt kenar boşluğu, ekip üyesi bölümünün alt ucunda boşluk bırakacaktır.
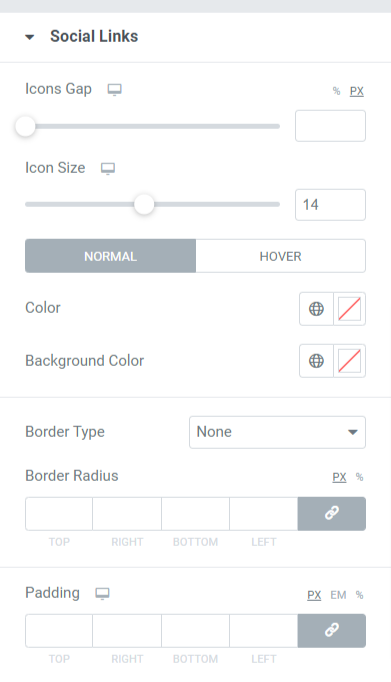
Sosyal Bağlantılar
Sosyal Bağlantılar ile ilgili özellikler bu bölümde mevcuttur.

Bu bölümde bulunan tüm özellikleri görelim:
- Simgeler Boşluğu: Bu seçeneği kullanarak, ekip üyesi bölümünde görüntülenen sosyal medya simgeleri arasında bir boşluğa izin verebilirsiniz.
- Simge Boyutu: Burada simge boyutunu seçin.
- Renk: Sosyal medya simgeleri için tercihinize göre bir renk seçin.
- Arka Plan Rengi: Bu seçeneği kullanarak bir arka plan rengine izin verin.
- Kenarlık Türü: Düz, çift, noktalı, kesikli veya oluk gibi mevcut seçeneklerden herhangi bir kenarlık türünü seçin. Ekip üyesi bölümünde görüntülenen sosyal medya simgelerine kenarlık eklemek istemiyorsanız 'hiçbiri' seçeneğini belirleyebilirsiniz.
- Sınır Yarıçapı: Sosyal medya simgelerinin kenarlığına izin verdiyseniz, yarıçapını buradan ayarlayın. Uygulanan kenarlığın düzgün kenarlarının görüntülenmesine yardımcı olur.
- Dolgu: Sosyal medya simgeleri ve kenarlık arasında yeterli boşluk bırakacak şekilde dolguyu ayarlayın.
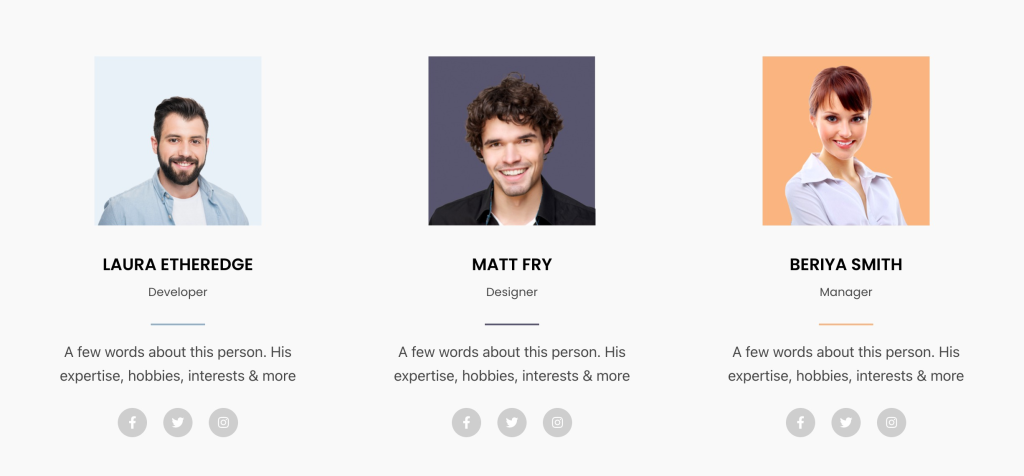
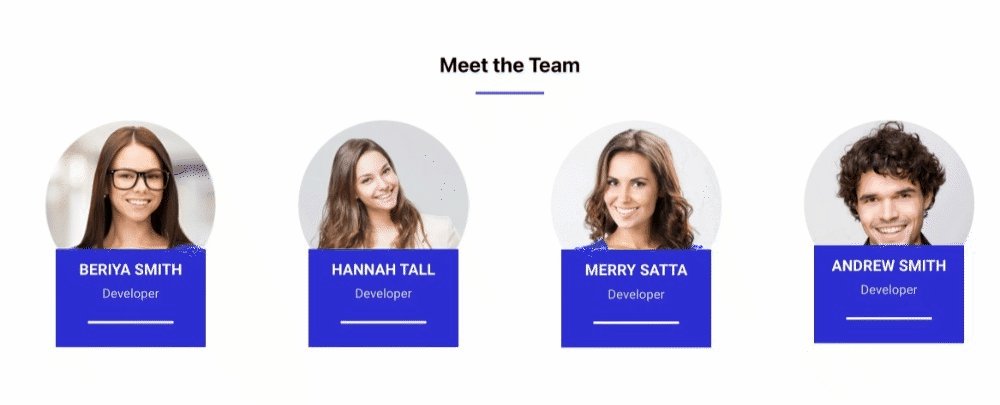
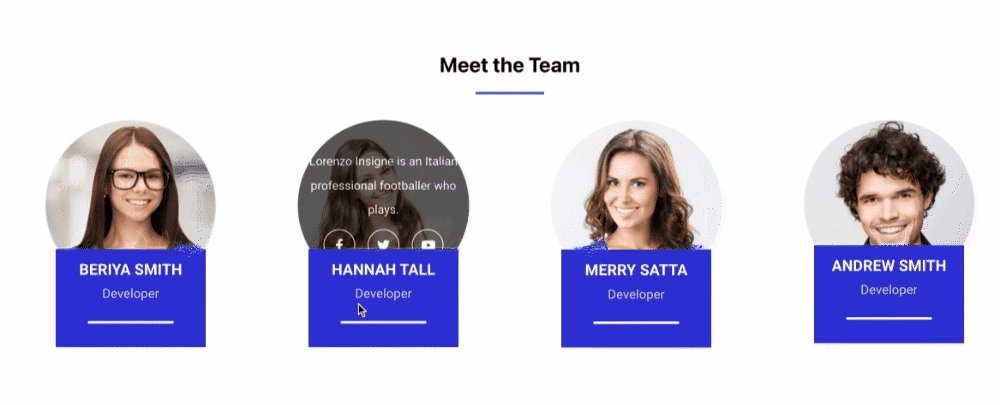
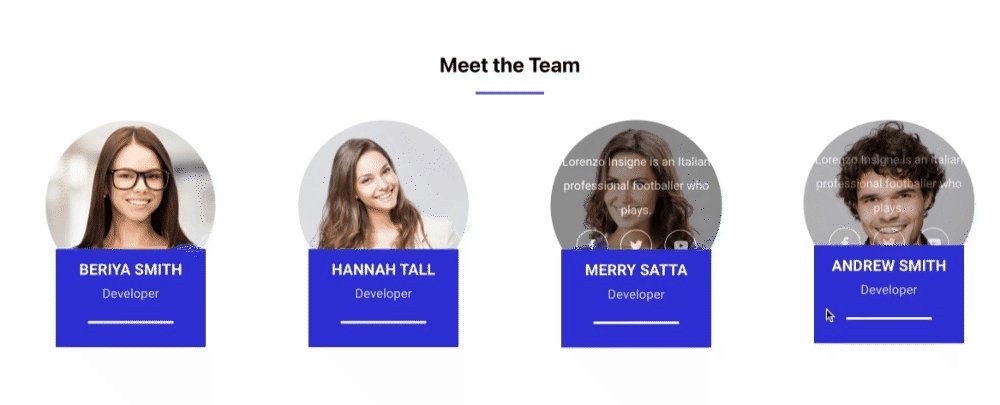
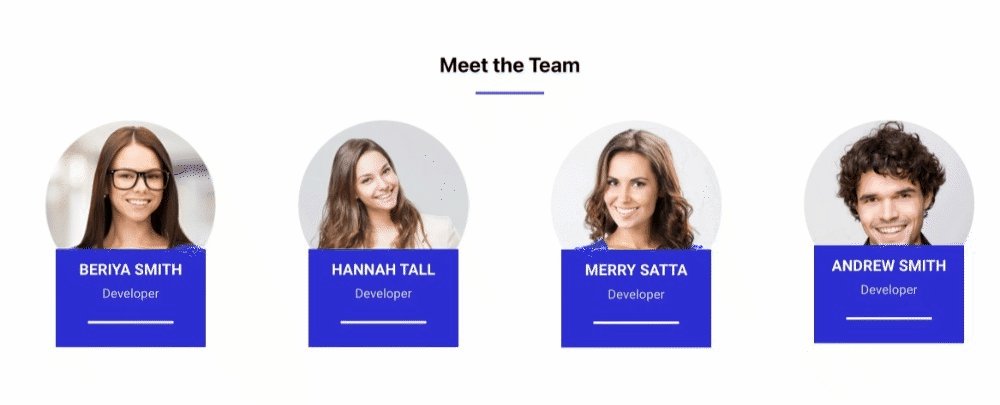
PowerPack Ekip Üyesi Widget'ının tüm İçerik Sekmesini ve Stil Sekmesini özelleştirdikten sonra, son çıktınız şöyle görünecektir:

Elementor için PowerPack Ekip Üyesi Widget'ınızı Alın
PowerPack Ekip Üyesi Widget'ını kullanarak, Elementor sayfa oluşturucu ile çarpıcı bir Ekip Üyesi bölümü oluşturmanıza yardımcı olacak tonlarca özelliği kolayca elde edebilirsiniz.
Bu eğitici blogun, Web Sitesi sayfanız için Elementor kullanarak bir Ekip Üyesi bölümü oluşturmanıza yardımcı olduğunu umuyoruz. Bu makaleyi okumaktan zevk aldıysanız, diğer PowerPack Elementor Eklentilerimizi de deneyimlemeyi seveceğinizden eminiz.
İhtiyaçlarınızı göz önünde bulundurarak, ürünlerimizin işlevlerini, herkesin tek bir kodlama deneyimi bile yaşamadan kullanabilmesi için kullanıcı dostu bir şekilde tutmaya çalışıyoruz.
Elementor için PowerPack Elements'i kullanarak web sitenize profesyonel bir dokunuş katın. Elementor için PowerPack Takım Üyesi widget'ını almak için burayı tıklayın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; sizden geri bildirim almayı çok isteriz. Ayrıca Twitter, Facebook ve Youtube'da bize katılın.
